Ce tutoriel vous donnera une expérience pratique dans l’utilisation du Spinner Android comme menu déroulant, en passant des données à l’aide du bundle Android et en affichant une notification contextuelle à l’aide du toast Android. Nous créerons une application Android qui comprend un simple Spinner qui permet de sélectionner un élément dans une liste déroulante. Nous afficherons des données statiques dans le Spinner. La sélection d’un élément dans le Spinner affichera un message toast. Pour transmettre des données sous forme de bundles entre les activités, nous utiliserons un bouton pour effectuer une intention et afficher les données transmises à l’écran suivant.
Spinner Android
Le Spinner Android est simplement une liste déroulante similaire à ce qui est vu dans d’autres langages de programmation tels que dans les pages HTML. En Android, le Spinner est utilisé pour sélectionner une valeur parmi un ensemble de valeurs. Dans l’état par défaut, un Spinner affiche sa valeur actuellement sélectionnée. En touchant le Spinner, un menu déroulant s’affiche avec toutes les autres valeurs disponibles, à partir desquelles l’utilisateur peut en sélectionner une nouvelle. Le Spinner Android est associé à AdapterView. Nous devons donc définir la classe d’adaptateur avec le Spinner.
Liste déroulante Android
Le fichier XML suivant montre la disposition d’un spinner typique dans Android, qui se compose d’une étiquette de texte et d’une balise d’élément spinner.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
Le snippet suivant montre comment utiliser un spinner dans la classe d’activité.
Spinner spinner = (Spinner) findViewById(R.id.spinner);
Développons une application dans laquelle nous passons la valeur sélectionnée du spinner à l’écran suivant en utilisant des bundles et affichons en même temps un message Toast avec la valeur sélectionnée.
Structure du projet exemple Spinner Android
L’image ci-dessous montre le projet Android Studio pour l’exemple de spinner.  Commençons par la disposition de la classe MainActivity. Nous devons simplement ajouter un bouton au fichier
Commençons par la disposition de la classe MainActivity. Nous devons simplement ajouter un bouton au fichier basic_spinner.xml.
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:padding="10dip"
android:id="@+id/linear_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NEXT"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="137dp" />
</RelativeLayout>
La disposition de la classe SecondActivity est la suivante :
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Empty"
android:id="@+id/txt_bundle"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="103dp" />
</RelativeLayout>
Voici le fichier Manifeste Android. AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="journaldev.com.spinners" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivity"/>
</application>
</manifest>
Les classes Java MainActivity et SecondActivity sont définies comme suit.
package journaldev.com.spinners;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Élément Spinner
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
Button button=(Button)findViewById(R.id.button);
// Écouteur de clic sur Spinner
spinner.setOnItemSelectedListener(this);
// Éléments de la liste déroulante du Spinner
List categories = new ArrayList();
categories.add("Item 1");
categories.add("Item 2");
categories.add("Item 3");
categories.add("Item 4");
categories.add("Item 5");
categories.add("Item 6");
// Création de l'adaptateur pour le Spinner
ArrayAdapter dataAdapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item, categories);
// Style de mise en page de la liste déroulante - vue en liste avec bouton radio
dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// Attacher l'adaptateur de données au Spinner
spinner.setAdapter(dataAdapter);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(MainActivity.this,SecondActivity.class);
intent.putExtra("data",String.valueOf(spinner.getSelectedItem()));
startActivity(intent);
}
});
}
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
// Lors de la sélection d'un élément du Spinner
String item = parent.getItemAtPosition(position).toString();
// Afficher l'élément du Spinner sélectionné
Toast.makeText(parent.getContext(), "Selected: " + item, Toast.LENGTH_LONG).show();
}
public void onNothingSelected(AdapterView arg0) {
// TODO Méthode générée automatiquement
}
}
package journaldev.com.spinners;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
TextView textView=(TextView) findViewById(R.id.txt_bundle);
Bundle bundle=getIntent().getExtras();
String data=bundle.get("data").toString();
textView.setText(data);
}
}
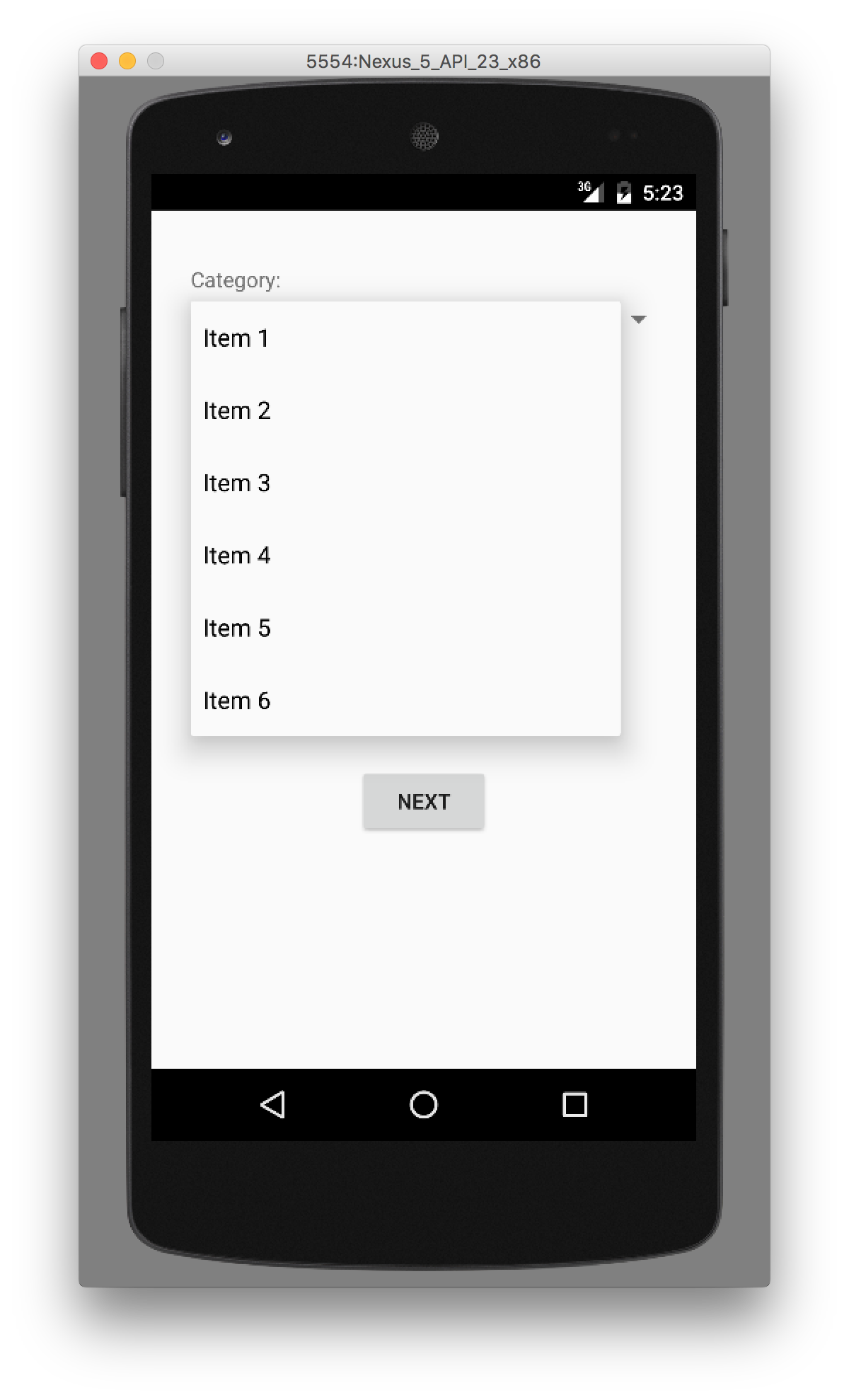
Dans le code ci-dessus, nous avons affiché un toast lorsque un élément du menu déroulant du spinner est sélectionné. Lorsque nous cliquons sur le bouton, nous transmettons l’élément sélectionné du spinner en tant que valeur de chaîne à l’activité suivante en utilisant le bundle Android. Ensuite, les données sont récupérées à partir du bundle et affichées dans un TextView. Rapide, facile et simple, n’est-ce pas ? Les captures d’écran de l’application sont affichées ci-dessous. Je l’exécute sur l’un des émulateurs. La première capture d’écran montre le contenu de la liste déroulante lorsque le Spinner est ouvert.  Après avoir sélectionné un élément, un message de notification Toast apparaît pendant un certain temps.
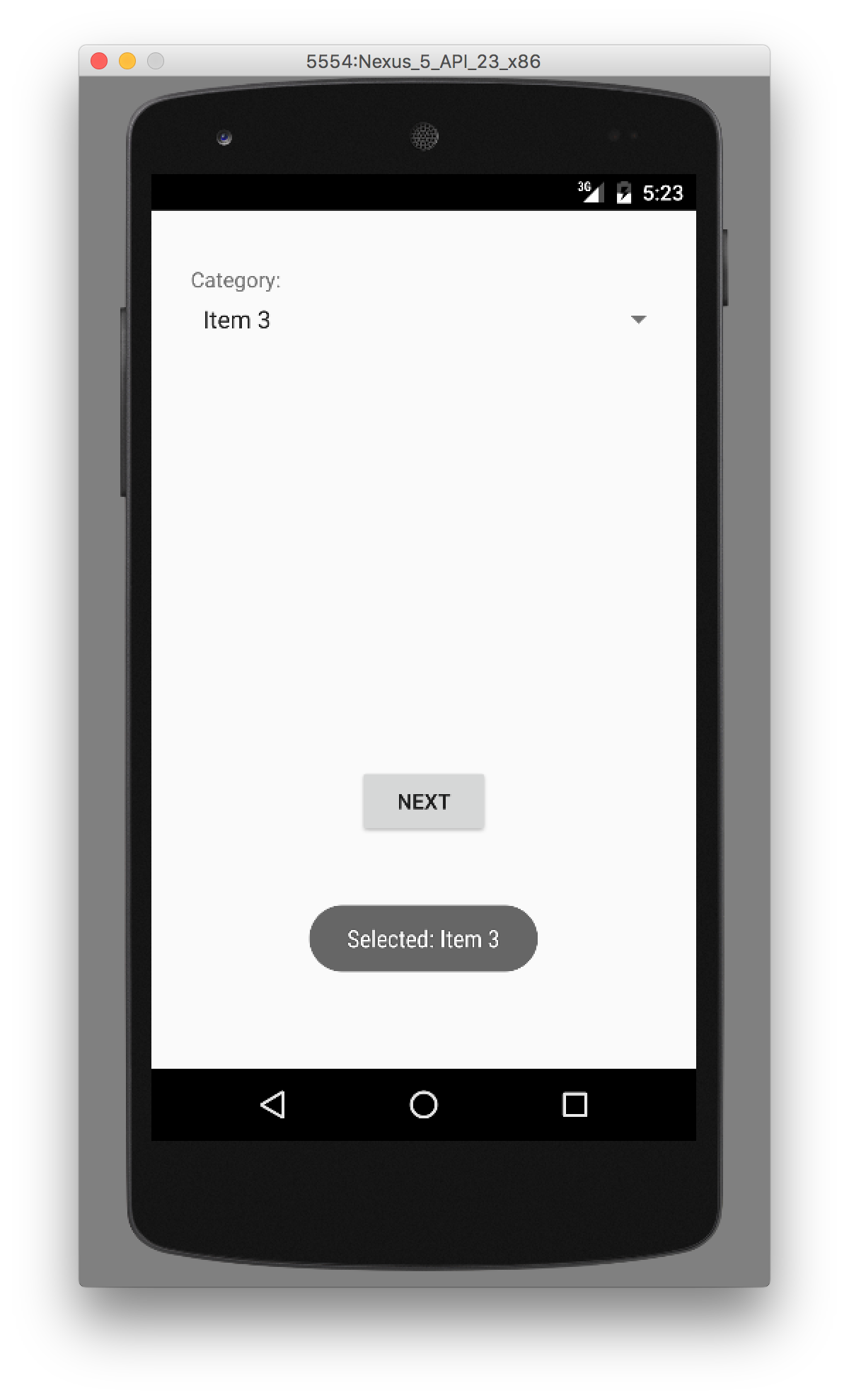
Après avoir sélectionné un élément, un message de notification Toast apparaît pendant un certain temps.  Après un certain temps, la notification Toast disparaît comme indiqué dans l’image ci-dessous. Cela ne nous empêche pas de cliquer sur le bouton suivant.
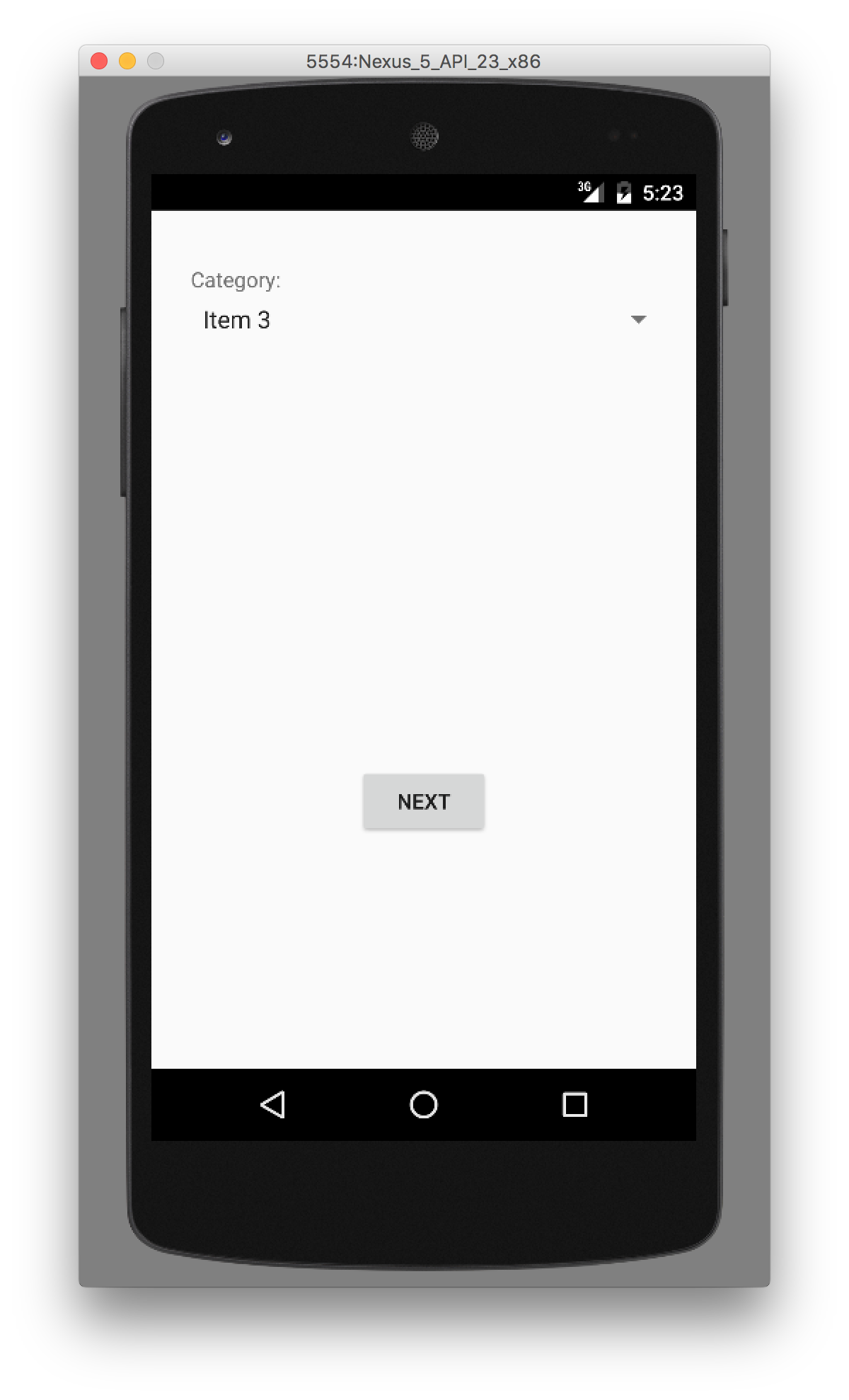
Après un certain temps, la notification Toast disparaît comme indiqué dans l’image ci-dessous. Cela ne nous empêche pas de cliquer sur le bouton suivant.  Enfin, dans la deuxième capture d’écran, l’élément sélectionné de la liste déroulante est récupéré à l’aide de Bundles et affiché dans le TextView.
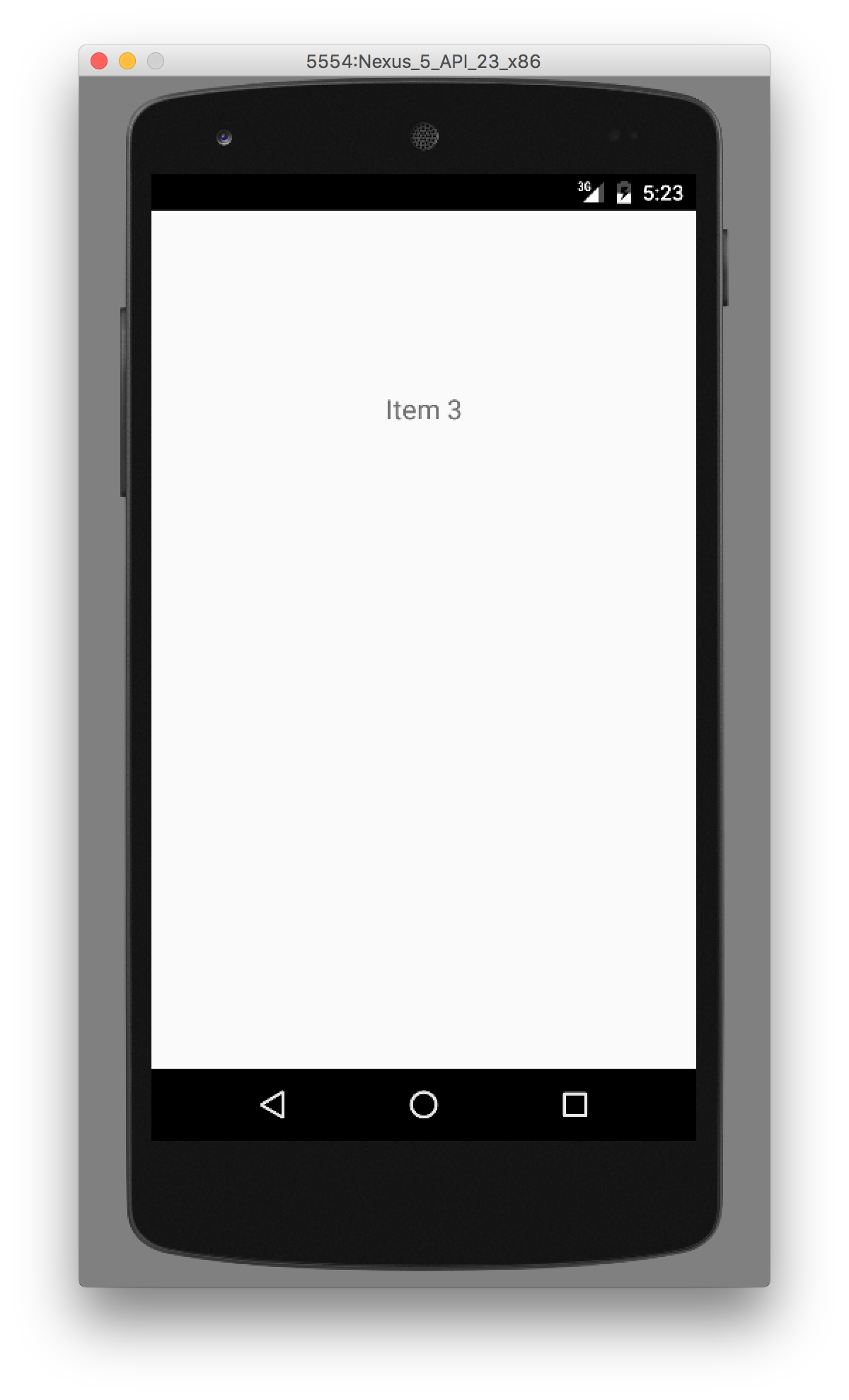
Enfin, dans la deuxième capture d’écran, l’élément sélectionné de la liste déroulante est récupéré à l’aide de Bundles et affiché dans le TextView.  Voici un exemple d’exécution de notre application exemple Spinner Android dans l’émulateur.
Voici un exemple d’exécution de notre application exemple Spinner Android dans l’émulateur.  C’est tout pour le moment, nous examinerons Android ListView dans le prochain article. Vous pouvez télécharger le projet exemple Spinner, Bundle et Toast Android à partir du lien ci-dessous.
C’est tout pour le moment, nous examinerons Android ListView dans le prochain article. Vous pouvez télécharger le projet exemple Spinner, Bundle et Toast Android à partir du lien ci-dessous.
Téléchargez le projet exemple Android Spinner, Bundle et Toast
Référence: Documentation officielle
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-drop-down-list













