Dans ce tutoriel, nous discuterons et mettrons en œuvre diverses formes de widget Android Snackbar dans notre application.
Android Snackbar
Snackbar sur Android est un nouveau widget introduit avec la bibliothèque Material Design en remplacement d’un Toast. Le Snackbar Android est un widget léger et il est utilisé pour afficher des messages en bas de l’application avec la possibilité de balayer. Le widget Snackbar Android peut contenir un bouton d’action facultatif.
Différence entre Toast et Snackbar
- A Toast messages can be customised and printed anywhere on the screen, but a Snackbar can be only showed in the bottom of the screen
- A Toast message don’t have action button, but Snackbar may have action button optionally. Though, A Snackbar shouldn’t have more than one action button
- Le message Toast ne peut pas être désactivé avant la fin de la limite de temps, mais le Snackbar peut être balayé avant la limite de temps
Note: Le message Toast et le Snackbar ont une propriété de durée d’affichage en commun. Un extrait de code pour afficher un Snackbar Android de base est présenté ci-dessous.
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
Dans le extrait de code ci-dessus, la méthode make() accepte trois paramètres:
- coordinatorLayout : Il s’agit de la mise en page racine de l’activité
- www.journaldev.com : Ceci est le message qui apparaîtra sur le snackbar, et nous pouvons le personnaliser avec notre propre message.
- Snackbar.LENGH_LONG : C’est le dernier paramètre qui représente la durée pendant laquelle le snackbar doit être affiché.
show() méthode est utilisée pour afficher le Snackbar à l’écran.
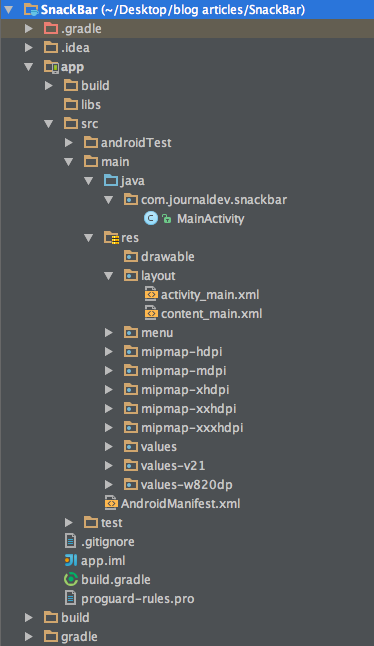
Exemple de structure de projet Snackbar Android

Code d’exemple Snackbar Android
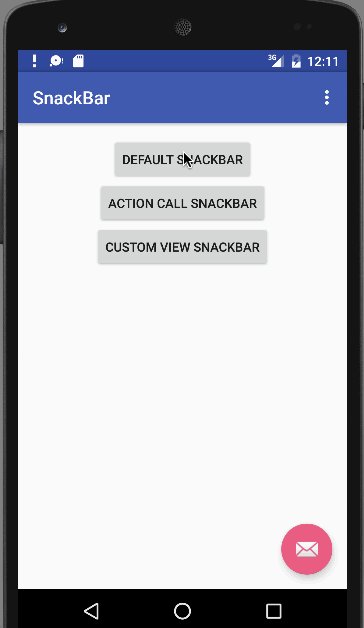
Aucune modification dans le code activity_main.xml qui contient le CoordinatorLayout. Le fichier content_main.xml se compose de trois boutons. Un pour chaque type de Snackbar que nous allons discuter.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.journaldev.snackbar.MainActivity"
tools:showIn="@layout/activity_main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="DEFAULT SNACKBAR"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ACTION CALL SNACKBAR"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CUSTOM VIEW SNACKBAR"
android:id="@+id/button3"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true" />
</RelativeLayout>
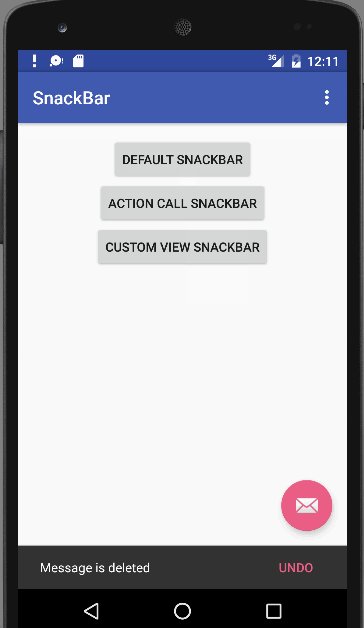
Le code pour le bouton Snackbar Action Call est donné ci-dessous:
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
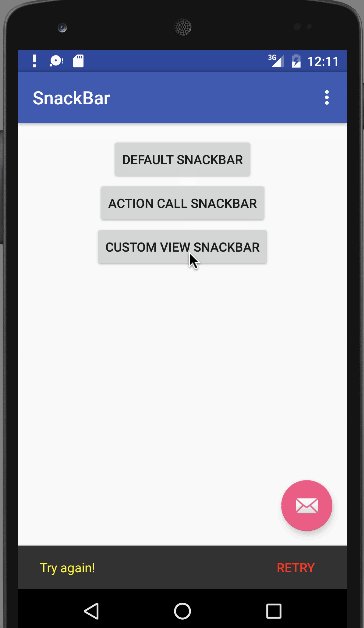
Dans le code ci-dessus, une nouvelle méthode onClickListener est invoquée lors de la pression sur le bouton d’action avec le Snackbar correspondant qui y est affiché. Le code pour le Snackbar personnalisé invoqué sur le deuxième bouton est donné ci-dessous:
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
Le fichier MainActivity.java est donné ci-dessous.
package com.journaldev.snackbar;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
CoordinatorLayout coordinatorLayout;
private Button one, two, three;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "FloatingActionButton is clicked", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinatorLayout);
View layout= findViewById(R.id.layout);
one=(Button)layout.findViewById(R.id.button);
two=(Button)layout.findViewById(R.id.button2);
three=(Button)layout.findViewById(R.id.button3);
one.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
}
});
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Gonfle le menu; cela ajoute des éléments à la barre d'action si elle est présente.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Gère les clics sur les éléments de la barre d'action. La barre d'action
// gère automatiquement les clics sur le bouton Accueil/Retour, tant
// que vous spécifiez une activité parent dans AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
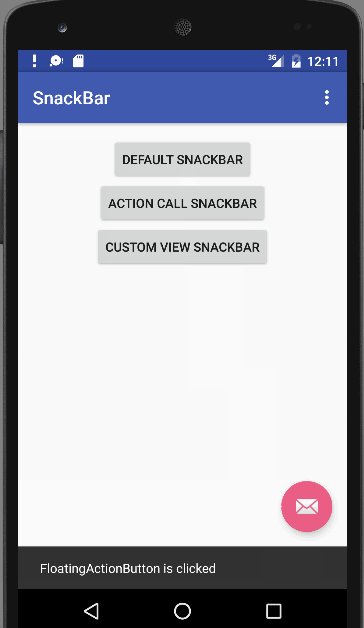
Le fichier activity_main.xml est inchangé. Le résultat de l’application Android Snackbar en action est affiché ci-dessous.  Cela met fin à ce tutoriel. Vous pouvez télécharger le projet final Android Snackbar via le lien ci-dessous.
Cela met fin à ce tutoriel. Vous pouvez télécharger le projet final Android Snackbar via le lien ci-dessous.
Télécharger le projet d’exemple Android Snackbar
Référence : Documentation du développeur Android
Source:
https://www.digitalocean.com/community/tutorials/android-snackbar-example-tutorial













