Dans ce tutoriel, nous allons implémenter un Navigation Drawer dans notre application Android. Le tiroir de navigation Android est un menu coulissant et c’est un composant d’interface utilisateur important. Vous verrez un tiroir de navigation dans la plupart des applications Android, c’est comme les barres de menu de navigation sur les sites web.
Tiroir de navigation Android
Le tiroir de navigation Android est un menu coulissant à gauche utilisé pour afficher les liens importants dans l’application. Le tiroir de navigation facilite la navigation entre ces liens. Il n’est pas visible par défaut et doit être ouvert soit en glissant depuis la gauche, soit en cliquant sur son icône dans la barre d’action. En termes plus larges, le tiroir de navigation est un panneau de superposition, qui remplace l’écran d’activité spécifiquement dédié à afficher toutes les options et liens de l’application. Dans ce tutoriel sur le tiroir de navigation Android, nous allons implémenter le tiroir de navigation en utilisant l’API Drawer Layout présente dans la bibliothèque de support Android. Nous allons afficher 3 vues fragmentées qui peuvent être ouvertes à partir des éléments du tiroir.
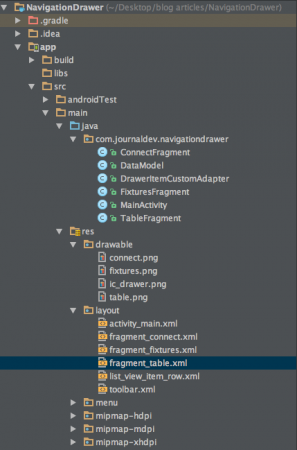
Structure du projet de tiroir de navigation Android
Exemple de tiroir de navigation Android
Pour implémenter le tiroir de navigation, nous devons d’abord ajouter android.support.v4.widget.DrawerLayout en tant que racine de la disposition de l’activité comme illustré ci-dessous. activity_main.xml
<android.support.v4.widget.DrawerLayout
xmlns:android="https://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/container_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
</LinearLayout>
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<ListView
android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#FFFFFF"
android:choiceMode="singleChoice"
android:divider="@android:color/darker_gray"
android:dividerHeight="1dp" />
</android.support.v4.widget.DrawerLayout>
Les options de menu dans le tiroir de navigation sont stockées sous forme de ListView. Chaque option s’ouvre dans le FrameLayout. Nous avons utilisé une ToolBar à la place d’une ActionBar ici. ToolBar a été introduit depuis Android 5.0 en tant que généralisation de ActionBar. Il nous donne plus de contrôle et de flexibilité pour modifier et il est plus facile à intercaler avec d’autres vues dans la hiérarchie. La mise en page de ToolBar est définie dans la mise en page xml donnée ci-dessous. toolbar.xml
<android.support.v7.widget.Toolbar xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:local="https://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
local:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
local:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
Nous devons utiliser le thème Theme.AppCompat.NoActionBar dans le fichier styles.xml lors de l’utilisation de Toolbars. La mise en page des lignes de ListView dans le tiroir de navigation est donnée ci-dessous. list_view_item_row.xml
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:attr/activatedBackgroundIndicator"
android:minHeight="?android:attr/listPreferredItemHeightSmall"
android:padding="10dp" >
<ImageView
android:id="@+id/imageViewIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:paddingRight="10dp" />
<TextView
android:id="@+id/textViewName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/imageViewIcon"
android:paddingRight="10dp"
android:text="Item Name"
android:textColor="@android:color/black"
android:textAppearance="?android:attr/textAppearanceListItemSmall"
/>
</RelativeLayout>
Les éléments du tiroir de navigation sont placés dans un tableau de chaînes dans le fichier strings.xml comme illustré ci-dessous. strings.xml
<string-array name="navigation_drawer_items_array">
<item>Connect</item>
<item>Fixtures</item>
<item>Table</item>
</string-array>
La classe DataModel.java est utilisée pour définir les objets des éléments de liste du tiroir. DataModel.java
package com.journaldev.navigationdrawer;
public class DataModel {
public int icon;
public String name;
// Constructor.
public DataModel(int icon, String name) {
this.icon = icon;
this.name = name;
}
}
Les éléments du tiroir sont stockés sous forme de ListView. Par conséquent, nous devons utiliser une classe d’adaptateur pour fournir ces données à la classe d’activité. DrawerItemCustomAdapter.java
package com.journaldev.navigationdrawer;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class DrawerItemCustomAdapter extends ArrayAdapter<DataModel> {
Context mContext;
int layoutResourceId;
DataModel data[] = null;
public DrawerItemCustomAdapter(Context mContext, int layoutResourceId, DataModel[] data) {
super(mContext, layoutResourceId, data);
this.layoutResourceId = layoutResourceId;
this.mContext = mContext;
this.data = data;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View listItem = convertView;
LayoutInflater inflater = ((Activity) mContext).getLayoutInflater();
listItem = inflater.inflate(layoutResourceId, parent, false);
ImageView imageViewIcon = (ImageView) listItem.findViewById(R.id.imageViewIcon);
TextView textViewName = (TextView) listItem.findViewById(R.id.textViewName);
DataModel folder = data[position];
imageViewIcon.setImageResource(folder.icon);
textViewName.setText(folder.name);
return listItem;
}
}
Le code source MainActivity.java est donné ci-dessous. MainActivity.java
package com.journaldev.navigationdrawer;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
private String[] mNavigationDrawerItemTitles;
private DrawerLayout mDrawerLayout;
private ListView mDrawerList;
Toolbar toolbar;
private CharSequence mDrawerTitle;
private CharSequence mTitle;
android.support.v7.app.ActionBarDrawerToggle mDrawerToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTitle = mDrawerTitle = getTitle();
mNavigationDrawerItemTitles= getResources().getStringArray(R.array.navigation_drawer_items_array);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerList = (ListView) findViewById(R.id.left_drawer);
setupToolbar();
DataModel[] drawerItem = new DataModel[3];
drawerItem[0] = new DataModel(R.drawable.connect, "Connect");
drawerItem[1] = new DataModel(R.drawable.fixtures, "Fixtures");
drawerItem[2] = new DataModel(R.drawable.table, "Table");
getSupportActionBar().setDisplayHomeAsUpEnabled(false);
getSupportActionBar().setHomeButtonEnabled(true);
DrawerItemCustomAdapter adapter = new DrawerItemCustomAdapter(this, R.layout.list_view_item_row, drawerItem);
mDrawerList.setAdapter(adapter);
mDrawerList.setOnItemClickListener(new DrawerItemClickListener());
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerLayout.setDrawerListener(mDrawerToggle);
setupDrawerToggle();
}
private class DrawerItemClickListener implements ListView.OnItemClickListener {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
selectItem(position);
}
}
private void selectItem(int position) {
Fragment fragment = null;
switch (position) {
case 0:
fragment = new ConnectFragment();
break;
case 1:
fragment = new FixturesFragment();
break;
case 2:
fragment = new TableFragment();
break;
default:
break;
}
if (fragment != null) {
FragmentManager fragmentManager = getSupportFragmentManager();
fragmentManager.beginTransaction().replace(R.id.content_frame, fragment).commit();
mDrawerList.setItemChecked(position, true);
mDrawerList.setSelection(position);
setTitle(mNavigationDrawerItemTitles[position]);
mDrawerLayout.closeDrawer(mDrawerList);
} else {
Log.e("MainActivity", "Error in creating fragment");
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (mDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
public void setTitle(CharSequence title) {
mTitle = title;
getSupportActionBar().setTitle(mTitle);
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
mDrawerToggle.syncState();
}
void setupToolbar(){
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowHomeEnabled(true);
}
void setupDrawerToggle(){
mDrawerToggle = new android.support.v7.app.ActionBarDrawerToggle(this,mDrawerLayout,toolbar,R.string.app_name, R.string.app_name);
//Ceci est nécessaire pour changer l'icône du bouton de basculement du tiroir lors du changement d'état.
mDrawerToggle.syncState();
}
}
Dans le code ci-dessus, getSupportActionBar().setDisplayHomeAsUpEnabled(false); est utilisé pour masquer le bouton de retour par défaut. Dans ce code, nous avons utilisé une classe DrawerItemClickListener qui charge le fragment respectif de l’élément de liste cliqué à l’aide d’un FragmentManager. De plus, le titre de la ToolBar est changé pour correspondre à l’élément de liste cliqué en utilisant setTitle(mNavigationDrawerItemTitles[position]);. Les classes de fragment et leurs mises en page respectives sont données ci-dessous. ConnectFragment.java
package com.journaldev.navigationdrawer;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class ConnectFragment extends Fragment {
public ConnectFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_connect, container, false);
return rootView;
}
}
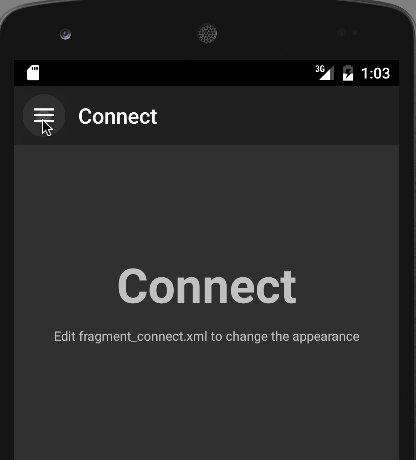
La mise en page du fragment ci-dessus est définie ci-dessous. fragment_connect.xml
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/label"
android:layout_alignParentTop="true"
android:layout_marginTop="100dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="45dp"
android:text="Connect"
android:textStyle="bold"/>
<TextView
android:layout_below="@id/label"
android:layout_centerInParent="true"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="12dp"
android:layout_marginTop="10dp"
android:gravity="center_horizontal"
android:text="Edit fragment_connect.xml to change the appearance"
android:id="@+id/textView2" />
</RelativeLayout>
Les deux autres éléments sont définis de la même manière que ci-dessus, nous les sautons donc ici.
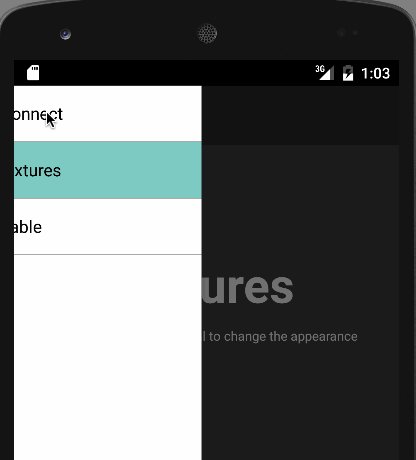
Exemple de sortie du tiroir de navigation Android
Voici la sortie produite par notre exemple d’application de tiroir de navigation Android.  Cela marque la fin du tutoriel sur l’exemple de tiroir de navigation Android. Vous pouvez télécharger le projet final du Projet de tiroir de navigation Android via le lien ci-dessous.
Cela marque la fin du tutoriel sur l’exemple de tiroir de navigation Android. Vous pouvez télécharger le projet final du Projet de tiroir de navigation Android via le lien ci-dessous.
Téléchargez le projet d’exemple du tiroir de navigation Android
Source:
https://www.digitalocean.com/community/tutorials/android-navigation-drawer-example-tutorial