Dans ce tutoriel, nous donnerons un aperçu de la disposition Android. Nous explorerons également certains des contrôles de disposition spécifiques disponibles pour organiser le contenu de l’écran, à savoir LinearLayout Android et RelativeLayout Android.
Disposition Android
Le bloc de construction de base de l’interface utilisateur est un objet View qui est créé à partir de la classe View et occupe une zone rectangulaire à l’écran. Les vues sont la classe de base des composants d’interface utilisateur tels que TextView, Button, EditText, etc. Le ViewGroup est une sous-classe de View. Une ou plusieurs vues peuvent être regroupées dans un ViewGroup. Un ViewGroup fournit la disposition Android dans laquelle nous pouvons organiser l’apparence et la séquence des vues. Les exemples de ViewGroup sont LinearLayout, FrameLayout, RelativeLayout, etc.
Types de disposition Android
Android propose les ViewGroup ou dispositions suivantes :
LinearLayout: est un ViewGroup qui aligne tous les enfants dans une seule direction, verticalement ou horizontalementRelativeLayout: est un ViewGroup qui affiche les vues enfants à des positions relatives.AbsoluteLayout: permet de spécifier l’emplacement exact des vues enfants et des widgetsTableLayout: est une vue qui regroupe ses vues enfants en lignes et colonnesFrameLayout: est un espace réservé à l’écran utilisé pour afficher une seule vueScrollView: est un type spécial de FrameLayout qui permet aux utilisateurs de faire défiler une liste de vues occupant plus d’espace que l’affichage physique. Le ScrollView ne peut contenir qu’une seule vue enfant ou ViewGroup, qui est généralement un LinearLayoutListView: est un groupe de vues qui affiche une liste d’éléments défilablesGridView: est un ViewGroup qui affiche des éléments dans une grille défilable bidimensionnelle. Les éléments de la grille proviennent du ListAdapter associé à cette vue
Dans ce tutoriel, nous nous concentrerons sur les deux mises en page Android les plus utilisées :
- LinearLayout
- RelativeLayout
Attributs de mise en page Android
- android:id : Ceci est l’identifiant qui identifie de manière unique la vue
- android:layout_width : Ceci est la largeur de la disposition
- android:layout_height : Ceci est la hauteur de la disposition
- android:layout_margin : Ceci est l’espace supplémentaire à l’extérieur de la vue. Par exemple, si vous donnez
android:marginLeft=20dp, alors la vue sera disposée après 20dp à gauche - android:layout_padding : Ceci est similaire à android:layout_margin excepté qu’il spécifie l’espace supplémentaire à l’intérieur de la vue
- android:layout_gravity : Ceci spécifie comment les vues enfants sont positionnées
- android:layout_weight : Ceci spécifie combien de l’espace supplémentaire dans la disposition doit être alloué à la vue
- android:layout_x : Ceci spécifie la coordonnée x de la disposition
- android:layout_y : Ceci spécifie la coordonnée y de la disposition
android:layout_width=wrap_content indique à la vue de se dimensionner aux dimensions requises par son contenu. android:layout_width=match_parent indique à la vue de devenir aussi grande que sa vue parente.
Identification de la Vue
La syntaxe pour un ID, à l’intérieur d’une balise XML, est :
- Le symbole arobase (@) au début de la chaîne indique que le parseur XML doit analyser et développer le reste de l’ID pour l’identifier en tant que ressource ID
- Le symbole plus (+) signifie qu’il s’agit d’un nouveau nom de ressource qui doit être créé et ajouté à nos ressources
Android LinearLayout
Android LinearLayout organise les éléments le long d’une seule ligne. Nous pouvons spécifier si cette ligne est verticale ou horizontale à l’aide de android:orientation. L’orientation est horizontale par défaut. Un LinearLayout vertical n’aura qu’un seul enfant par ligne (il s’agit donc d’une colonne d’éléments uniques), et un LinearLayout horizontal n’aura qu’une seule ligne d’éléments à l’écran. L’attribut android:layout_weight représente l’importance de l’élément. Un élément avec un poids plus élevé occupe plus d’espace à l’écran. Voici un exemple de fichier de mise en page XML utilisant LinearLayout : layout_linear.xml
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="@dimen/activity_horizontal_margin">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 2"
android:layout_width="wrap_content"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_height="wrap_content" />
<TextView
android:text="Row 3"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 4"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 5"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/next_button"
android:text="next"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6b"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6c"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6d"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
Dans cette mise en page, nous avons un parent LinearLayout qui a une orientation verticale et contient des boutons, des textviews et un LinearLayout imbriqué (ayant une orientation horizontale) en tant qu’enfants. Remarque : Les mises en page imbriquées ne doivent pas être du même type. Par exemple, nous pourrions avoir un LinearLayout parmi les enfants d’un RelativeLayout et vice versa.
Android RelativeLayout
Android RelativeLayout dispose elementos en fonction de leurs relations les uns avec les autres et avec le conteneur parent. Il s’agit d’une disposition très complexe qui nécessite plusieurs propriétés pour obtenir réellement la mise en page souhaitée. Autrement dit, en utilisant RelativeLayout, nous pouvons positionner une vue à gauche (toLeftOf), à droite (toRightOf), en dessous (below) ou au-dessus (above) de ses voisins. Nous pouvons également positionner une vue par rapport à son parent, comme étant centrée horizontalement, verticalement ou les deux, ou alignée avec l’un des bords du parent RelativeLayout. Si aucune de ces propriétés n’est spécifiée sur une vue enfant, la vue est par défaut rendue en haut à gauche.
Attributs Android RelativeLayout
Voici les principaux attributs utilisés dans RelativeLayout. Ils se répartissent en trois catégories différentes:
Par rapport au conteneur
- android:layout_alignParentBottom : Place le bas de l’élément au bas du conteneur
- android:layout_alignParentLeft : Place la gauche de l’élément sur le côté gauche du conteneur
- android:layout_alignParentRight : Place la droite de l’élément sur le côté droit du conteneur
- android:layout_alignParentTop : Place l’élément en haut du conteneur
- android:layout_centerHorizontal : Centre l’élément horizontalement dans son conteneur parent
- android:layout_centerInParent : Centre l’élément horizontalement et verticalement dans son conteneur
- android:layout_centerVertical : Centre l’élément verticalement dans son conteneur parent
Par rapport aux frères et sœurs
- android:layout_above : Place l’élément au-dessus de l’élément spécifié
- android:layout_below : Place l’élément en dessous de l’élément spécifié
- android:layout_toLeftOf : Place l’élément à gauche de l’élément spécifié
- android:layout_toRightOf : Place l’élément à droite de l’élément spécifié
“@id/XXXXX” est utilisé pour référencer un élément par son identifiant. Une chose à retenir est que référencer un élément avant qu’il ne soit déclaré produira une erreur, donc @+id/ devrait être utilisé dans de tels cas.
Alignement avec d’autres éléments
- android:layout_alignBaseline : Aligner la ligne de base du nouvel élément avec la ligne de base de l’élément spécifié
- android:layout_alignBottom : Aligner le bas du nouvel élément avec le bas de l’élément spécifié
- android:layout_alignLeft : Aligner le bord gauche du nouvel élément avec le bord gauche de l’élément spécifié
- android:layout_alignRight : Aligne le bord droit du nouvel élément avec le bord droit de l’élément spécifié
- android:layout_alignTop : Place le haut du nouvel élément en alignement avec le haut de l’élément spécifié
Le fichier de mise en page XML suivant utilise RelativeLayout: layout_relative.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/firstName"
android:text="First Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/backbutton" />
<TextView
android:id="@+id/editFirstName"
android:text="JournalDev"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_marginLeft="10dp"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/firstName"
android:layout_below="@id/backbutton"/>
<TextView
android:id="@+id/editLastName"
android:text="Layout Tutorial Example"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/lastName"
android:layout_toRightOf="@+id/lastName"
android:layout_toEndOf="@+id/lastName" />
<TextView
android:id="@+id/lastName"
android:text="Last Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:layout_below="@+id/firstName"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginRight="10dp"
android:layout_marginLeft="40dp"
android:layout_marginStart="40dp" />
<Button
android:id="@+id/next"
android:text="Next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editLastName"
android:layout_alignLeft="@+id/editLastName"
android:layout_alignStart="@+id/editLastName"
android:layout_marginTop="37dp" />
</RelativeLayout>
Comme vous pouvez le voir, nous pouvons réorganiser les éléments en fonction de leurs positions relatives. Le fichier de mise en page XML suivant représente une mise en page personnalisée avec des mises en page linéaires et relatives imbriquées. layout_mixed.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/parent_rl"
android:text="Parent RelativeLayout"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout"
android:layout_below="@id/parent_rl"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true">
<TextView
android:text="Nested Horizontal"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="Double Nested"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Vertical"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/linearLayout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Nested Relative Layout"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/back_button_pressed"
android:text="back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="66dp" />
</RelativeLayout>
</RelativeLayout>
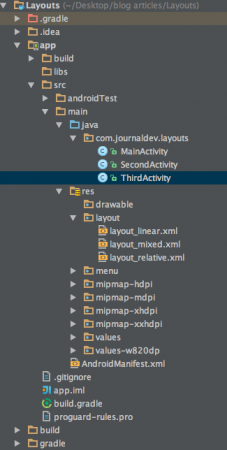
Structure du Projet de Mise en Page Android
 Ce projet se compose de trois activités et des mises en page respectives qui ont été discutées ci-dessus.
Ce projet se compose de trois activités et des mises en page respectives qui ont été discutées ci-dessus.
Code de Mise en Page Android
L’application démarre dans MainActivity qui charge le contenu de layout_linear.xml avec le code suivant :
package com.journaldev.layouts;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_linear);
back=(Button)findViewById(R.id.back_button);
next=(Button)findViewById(R.id.next_button);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
Le SecondActivity et ThirdActivity chargent respectivement les mises en page layout_relative.xml et layout_mixed.xml comme illustré ci-dessous:
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class SecondActivity extends Activity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_relative);
back=(Button)findViewById(R.id.backbutton);
next=(Button)findViewById(R.id.next);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,ThirdActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,MainActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class ThirdActivity extends Activity {
Button back;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_mixed);
back=(Button)findViewById(R.id.back_button_pressed);
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(ThirdActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
Les sorties d’image des trois fichiers de mise en page sont présentées ci-dessous : layout_linear.xml  Comme vous pouvez le voir, le LinearLayout parent se compose de 6 éléments enfants dans une seule colonne verticale parmi lesquels l’un est une vue enfant LinearLayout imbriquée contenant 4 composants en orientation horizontale. layout_relative.xml
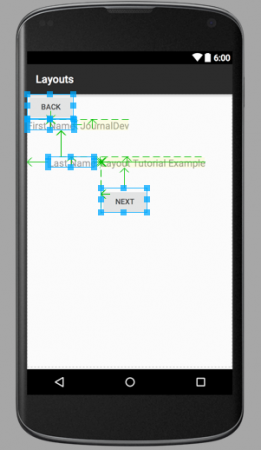
Comme vous pouvez le voir, le LinearLayout parent se compose de 6 éléments enfants dans une seule colonne verticale parmi lesquels l’un est une vue enfant LinearLayout imbriquée contenant 4 composants en orientation horizontale. layout_relative.xml  Les flèches pointant dans l’image ci-dessus montrent comment les éléments frères sont positionnés les uns par rapport aux autres et par rapport au conteneur. layout_mixed.xml
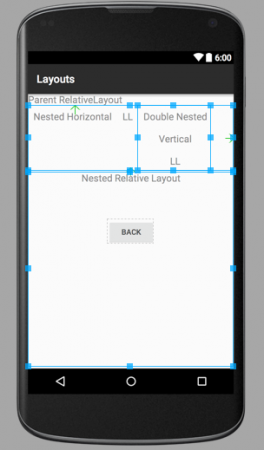
Les flèches pointant dans l’image ci-dessus montrent comment les éléments frères sont positionnés les uns par rapport aux autres et par rapport au conteneur. layout_mixed.xml  Ce Relative Layout se compose d’un LinearLayout vertical dans un LinearLayout horizontal imbriqué avec un RelativeLayout enfant. Remarque : Les composants appartenant à des mises en page différentes ne sont pas des éléments frères et ne peuvent donc pas être positionnés les uns par rapport aux autres. Ce sont leurs mises en page de conteneur qui sont des éléments frères et peuvent être positionnés les uns par rapport aux autres. Si vous vous demandez pourquoi il y a des rectangles et des flèches en ligne bleue, c’est parce que les images proviennent de mises en page xml en vue graphique. Lorsque vous exécuterez l’application, ces lignes et rectangles bleus ne seront pas affichés. Cela marque la fin du tutoriel sur la mise en page Android. Nous couvrirons les autres dispositions Android dans les prochains tutoriels. Vous pouvez télécharger le Projet de mise en page Android final à partir du lien ci-dessous.
Ce Relative Layout se compose d’un LinearLayout vertical dans un LinearLayout horizontal imbriqué avec un RelativeLayout enfant. Remarque : Les composants appartenant à des mises en page différentes ne sont pas des éléments frères et ne peuvent donc pas être positionnés les uns par rapport aux autres. Ce sont leurs mises en page de conteneur qui sont des éléments frères et peuvent être positionnés les uns par rapport aux autres. Si vous vous demandez pourquoi il y a des rectangles et des flèches en ligne bleue, c’est parce que les images proviennent de mises en page xml en vue graphique. Lorsque vous exécuterez l’application, ces lignes et rectangles bleus ne seront pas affichés. Cela marque la fin du tutoriel sur la mise en page Android. Nous couvrirons les autres dispositions Android dans les prochains tutoriels. Vous pouvez télécharger le Projet de mise en page Android final à partir du lien ci-dessous.
Télécharger le projet exemple Android LinearLayout RelativeLayout
Référence: Documentation de l’API
Source:
https://www.digitalocean.com/community/tutorials/android-layout-linearlayout-relativelayout













