Les sélecteurs de date et d’heure Android sont largement utilisés dans les applications Android. Dans ce tutoriel, nous allons démontrer l’utilisation d’un sélecteur de date et d’un sélecteur d’heure dans notre application Android. Ces composants sont utilisés pour sélectionner la date et l’heure dans une interface utilisateur personnalisée. Nous utiliserons les classes DatePickerDialog et TimePickerDialog avec la classe Calendar dans le code de notre application Android pour y parvenir.
DatePickerDialog et TimePickerDialog Android
Bien qu’un sélecteur de date et un sélecteur d’heure puissent être utilisés comme des widgets indépendants, ils occupent plus d’espace à l’écran. Il est donc préférable de les utiliser dans une boîte de dialogue. Heureusement, Android nous fournit ses propres classes DatePickerDialog et TimePickerDialog. Les classes DatePickerDialog et TimePickerDialog ont respectivement des méthodes de rappel onDateSetListener() et onTimeSetListener(). Ces méthodes de rappel sont invoquées lorsque l’utilisateur a terminé de remplir la date et l’heure respectivement. La classe DatePickerDialog est composée d’un constructeur à 5 arguments avec les paramètres énumérés ci-dessous.
- Contexte : il nécessite le contexte de l’application
- Fonction de rappel :
onDateSet()est invoquée lorsque l’utilisateur définit la date avec les paramètres suivants :
- int year : Il stockera l’année actuellement sélectionnée à partir de la boîte de dialogue
- int moisDeLAnnee : Il stockera le mois actuellement sélectionné dans la boîte de dialogue
- int jourDuMois : Il stockera le jour actuellement sélectionné dans la boîte de dialogue
- int mYear : Il affiche l’année actuelle qui est visible lorsque la boîte de dialogue apparaît
- int mMonth : Il affiche le mois actuel qui est visible lorsque la boîte de dialogue apparaît
- int mDay : Il affiche le jour actuel qui est visible lorsque la boîte de dialogue apparaît
La classe TimePickerDialog se compose d’un constructeur à 5 arguments avec les paramètres énumérés ci-dessous.
- Contexte : Il nécessite le contexte de l’application
- Fonction de rappel :
onTimeSet()est invoquée lorsque l’utilisateur définit l’heure avec les paramètres suivants:
- int heureDuJour : Il stockera l’heure actuellement sélectionnée dans la boîte de dialogue
- int minute : Il stockera la minute actuellement sélectionnée dans la boîte de dialogue
- int mHours : Il affiche l’heure actuelle qui est visible lorsque la boîte de dialogue apparaît
- int mMinute : Il affiche la minute actuelle qui est visible lorsque la boîte de dialogue apparaît
- boolean false : Si elle est définie sur false, l’heure est affichée au format 24 heures, sinon non
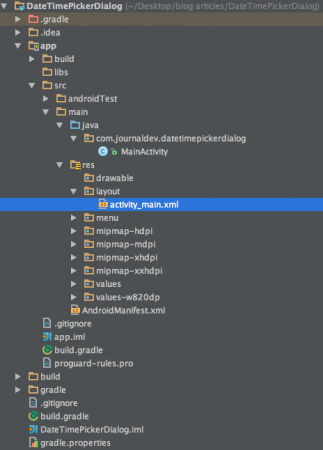
Exemple de structure de projet pour le sélecteur de date et d’heure Android
Code de projet pour le sélecteur de date et d’heure Android
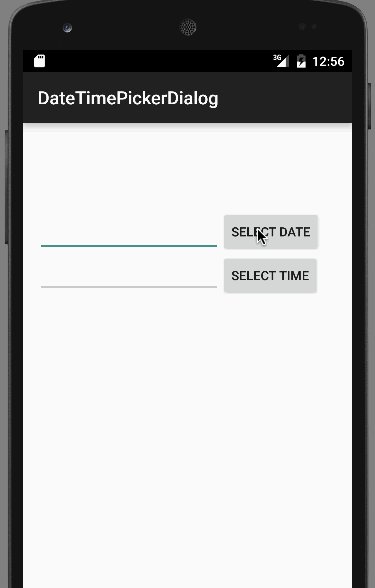
Le fichier activity_main.xml contient deux boutons pour invoquer les dialogues de sélection de date et d’heure et définir l’heure sélectionnée par l’utilisateur dans les deux vues EditText. Le code XML est donné ci-dessous. activity_main.xml
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_date"
android:layout_marginTop="82dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT DATE"
android:id="@+id/btn_date"
android:layout_alignBottom="@+id/in_date"
android:layout_toRightOf="@+id/in_date"
android:layout_toEndOf="@+id/in_date" />
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_time"
android:layout_below="@+id/in_date"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT TIME"
android:id="@+id/btn_time"
android:layout_below="@+id/btn_date"
android:layout_alignLeft="@+id/btn_date"
android:layout_alignStart="@+id/btn_date" />
</RelativeLayout>
La classe MainActivity.java est donnée ci-dessous:
package com.journaldev.datetimepickerdialog;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements
View.OnClickListener {
Button btnDatePicker, btnTimePicker;
EditText txtDate, txtTime;
private int mYear, mMonth, mDay, mHour, mMinute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnDatePicker=(Button)findViewById(R.id.btn_date);
btnTimePicker=(Button)findViewById(R.id.btn_time);
txtDate=(EditText)findViewById(R.id.in_date);
txtTime=(EditText)findViewById(R.id.in_time);
btnDatePicker.setOnClickListener(this);
btnTimePicker.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v == btnDatePicker) {
// Obtenir la date actuelle
final Calendar c = Calendar.getInstance();
mYear = c.get(Calendar.YEAR);
mMonth = c.get(Calendar.MONTH);
mDay = c.get(Calendar.DAY_OF_MONTH);
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
txtDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
}, mYear, mMonth, mDay);
datePickerDialog.show();
}
if (v == btnTimePicker) {
// Obtenir l'heure actuelle
final Calendar c = Calendar.getInstance();
mHour = c.get(Calendar.HOUR_OF_DAY);
mMinute = c.get(Calendar.MINUTE);
// Lancer le dialogue du sélecteur d'heure
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay,
int minute) {
txtTime.setText(hourOfDay + ":" + minute);
}
}, mHour, mMinute, false);
timePickerDialog.show();
}
}
}
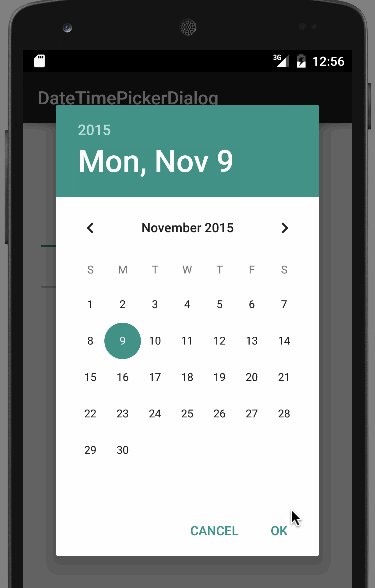
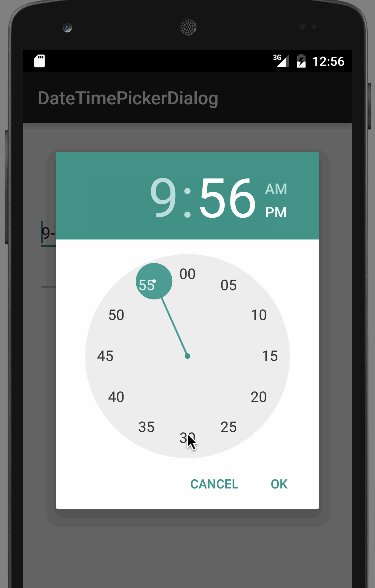
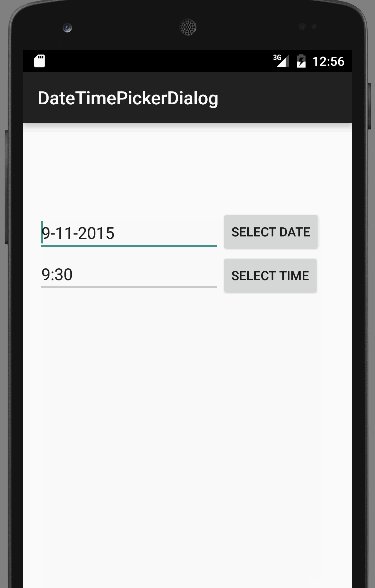
Dans le code ci-dessus, nous avons créé un objet Calendar en utilisant Calendar.getInstance() pour afficher la date et l’heure actuelles à l’aide des champs statiques correspondants. Note: Le calendrier d’affichage et l’horloge sont les thèmes d’interface utilisateur par défaut fournis dans le thème AppCompat. Voici la sortie produite par notre exemple d’application de sélection de date et d’heure Android.  Cela met fin à l’exemple de tutoriel de boîte de dialogue de sélection de date et d’heure Android. Vous pouvez télécharger le projet final Android DateTimePickerDialog à partir du lien ci-dessous.
Cela met fin à l’exemple de tutoriel de boîte de dialogue de sélection de date et d’heure Android. Vous pouvez télécharger le projet final Android DateTimePickerDialog à partir du lien ci-dessous.
Télécharger le projet de sélection de date et d’heure Android
Source:
https://www.digitalocean.com/community/tutorials/android-date-time-picker-dialog