Dans ce tutoriel, nous créerons une application composée d’une ActionBar personnalisée pour Android avec une mise en page personnalisée. Nous supposons que vous avez une compréhension de base du composant ActionBar discuté dans ce tutoriel.
ActionBar personnalisée pour Android
Pour personnaliser une ActionBar, nous devons d’abord configurer le Thème dans le fichier res/values/styles.xml et définir le thème pour la classe d’activité respective dans le fichier AndroidManifest.xml. Voici la mise en page XML associée : styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
</style>
<style name="CustomTheme" parent="Theme.AppCompat.Light">
<item name="contentInsetStart">0dp</item>
<item name="contentInsetEnd">0dp</item>
</style>
</resources>
À partir de l’extrait ci-dessus, si nous utilisons le style AppTheme pour notre activité, une exception de pointeur null sera déclenchée car elle spécifie explicitement le thème NoActionBar. Nous utiliserons donc le style CustomTheme dans ce projet. Les valeurs de contentInsetStart et contentInsetEnd sont les valeurs de rembourrage. Notez que nous utiliserons AppCompatActivity car il offre une compatibilité maximale avec les versions Android antérieures à 3.0.
Mise en page de l’ActionBar personnalisée
Voici la mise en page de la vue qui sera définie dans l’ActionBar depuis notre MainActivity. custom_action_bar_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TableRow>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/back"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:id="@+id/action_bar_back"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:gravity="center_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold"
android:padding="10dp"
android:layout_alignParentTop="true"
android:layout_weight="1"
/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/forward"
android:id="@+id/action_bar_forward"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</TableRow>
</TableLayout>
La mise en page de la vue se compose de deux ImageButtons qui représentent les boutons d’image vers l’avant et vers l’arrière, ainsi qu’un TextView au centre.
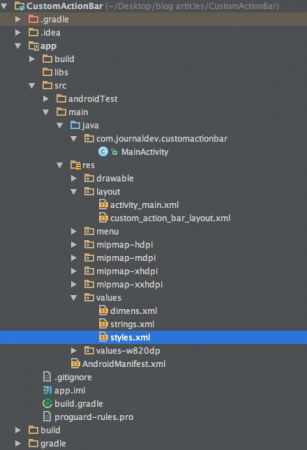
Structure du projet de la barre d’action personnalisée Android
Code de la barre d’action personnalisée Android
Le fichier activity_main.xml est un RelativeLayout vide car notre accent est mis sur l’ActionBar. Voici le contenu du fichier MainActivity.java:
package com.journaldev.customactionbar;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
getSupportActionBar().setDisplayShowCustomEnabled(true);
getSupportActionBar().setCustomView(R.layout.custom_action_bar_layout);
View view =getSupportActionBar().getCustomView();
ImageButton imageButton= (ImageButton)view.findViewById(R.id.action_bar_back);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
ImageButton imageButton2= (ImageButton)view.findViewById(R.id.action_bar_forward);
imageButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
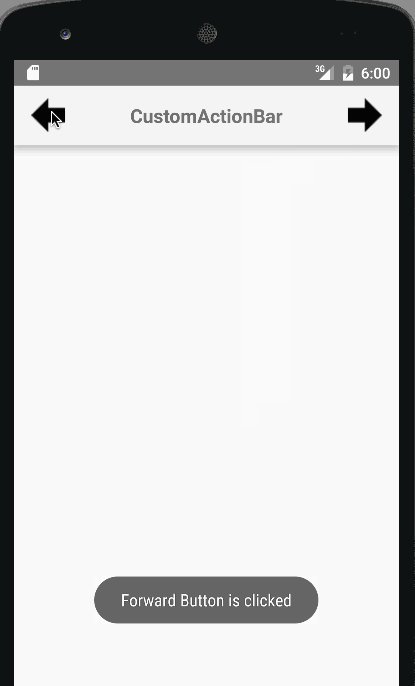
Toast.makeText(getApplicationContext(),"Forward Button is clicked",Toast.LENGTH_LONG).show();
}
});
}
}
Dans le code ci-dessus, nous utilisons des bibliothèques de support. Par conséquent, nous utilisons getSupportActionBar() au lieu de getActionBar(). Pour ajouter une mise en page personnalisée à l’ActionBar, nous avons appelé les deux méthodes suivantes sur le getSupportActionBar() :
- getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
- getSupportActionBar().setDisplayShowCustomEnabled(true);
finish(); et le bouton avant pour afficher un Toast. Remarque : Ajoutez la ligne suivante dans le fichier AndroidManifest.xml à l’intérieur de la balise d’application.
android:theme="@style/CustomTheme"
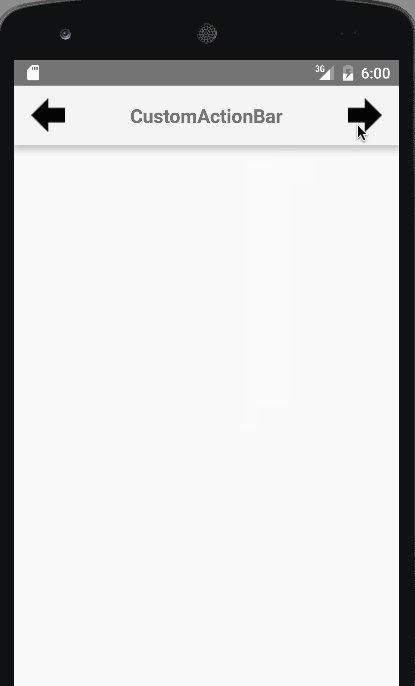
Voici notre application Android avec un thème et une mise en page personnalisés.  Remarque : Il y a une marge fixe de chaque côté qui ne peut pas être modifiée. Pour cela, nous devrons remplacer la ActionBar par une ToolBar. Nous en discuterons dans un prochain tutoriel. Cela marque la fin du tutoriel sur la ActionBar personnalisée Android. Vous pouvez télécharger le projet final Android CustomActionBar depuis le lien ci-dessous.
Remarque : Il y a une marge fixe de chaque côté qui ne peut pas être modifiée. Pour cela, nous devrons remplacer la ActionBar par une ToolBar. Nous en discuterons dans un prochain tutoriel. Cela marque la fin du tutoriel sur la ActionBar personnalisée Android. Vous pouvez télécharger le projet final Android CustomActionBar depuis le lien ci-dessous.
Télécharger le projet Android Custom Action Bar
Référence : Document Android
Source:
https://www.digitalocean.com/community/tutorials/android-custom-action-bar-example-tutorial