Selector de fecha y hora de Android se utilizan mucho en aplicaciones Android. En este tutorial, demostraremos el uso de un Selector de fechas y un Selector de tiempo en nuestra aplicación Android. Estos componentes se utilizan para seleccionar fecha y hora en una interfaz de usuario personalizada. Utilizaremos las clases DatePickerDialog y TimePickerDialog con la clase Calendar en el código de nuestra aplicación Android para lograr esto.
DatePickerDialog y TimePickerDialog de Android
Aunque un Selector de fechas y un Selector de tiempo pueden utilizarse como widgets independientes, ocupan más espacio en la pantalla. Por lo tanto, utilizarlos dentro de un cuadro de diálogo es una mejor elección. Afortunadamente, Android nos proporciona sus propias clases DatePickerDialog y TimePickerDialog. Las clases DatePickerDialog y TimePickerDialog tienen métodos de devolución de llamada onDateSetListener() y onTimeSetListener() respectivamente. Estos métodos de devolución de llamada se invocan cuando el usuario ha terminado de completar la fecha y la hora respectivamente. La clase DatePickerDialog consta de un constructor con 5 argumentos con los parámetros enumerados a continuación.
- Contexto: Requiere el contexto de la aplicación
- Función de devolución de llamada:
onDateSet()se invoca cuando el usuario establece la fecha con los siguientes parámetros:
- int año: Almacena el año actual seleccionado en el cuadro de diálogo
- int monthOfYear : Se almacenará el mes actual seleccionado desde el diálogo
- int dayOfMonth : Se almacenará el día actual seleccionado desde el diálogo
- int mYear : Muestra el año actual que es visible cuando aparece el diálogo
- int mMonth : Muestra el mes actual que es visible cuando aparece el diálogo
- int mDay : Muestra el día actual que es visible cuando aparece el diálogo
La clase TimePickerDialog consta de un constructor con 5 argumentos con los parámetros enumerados a continuación.
- Contexto: Requiere el contexto de la aplicación
- Función de devolución de llamada: Se invoca
onTimeSet()cuando el usuario establece la hora con los siguientes parámetros:
- int hourOfDay : Se almacenará la hora actual seleccionada del día desde el diálogo
- int minute : Se almacenará el minuto actual seleccionado desde el diálogo
- int mHours : Muestra la hora actual que es visible cuando aparece el diálogo
- int mMinute : Muestra el minuto actual que es visible cuando aparece el diálogo
- boolean false : Si se establece en false, mostrará la hora en formato de 24 horas; de lo contrario, no.
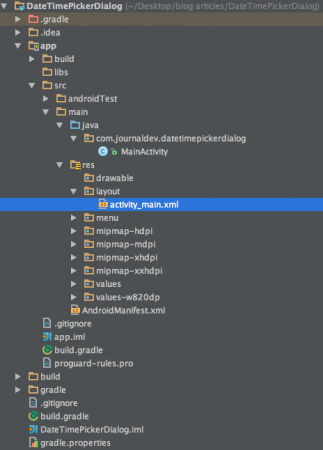
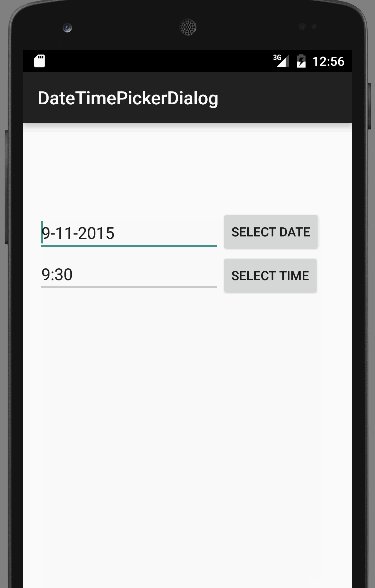
Ejemplo de Estructura de Proyecto para Selector de Fecha y Hora en Android
Código del Proyecto del Diálogo Selector de Fecha y Hora en Android
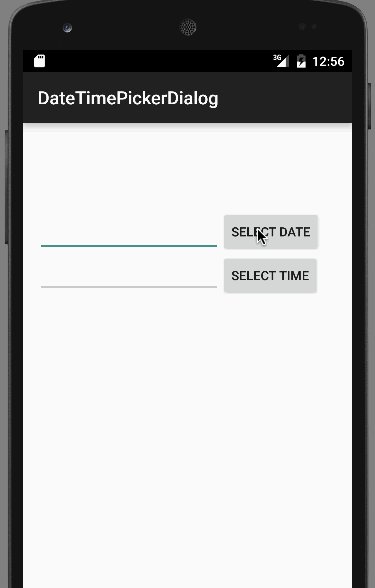
El archivo activity_main.xml consta de dos botones para invocar los diálogos del Selector de Fecha y Hora y establecer la hora seleccionada por el usuario en las dos vistas de EditText. El código xml se muestra a continuación. activity_main.xml
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_date"
android:layout_marginTop="82dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT DATE"
android:id="@+id/btn_date"
android:layout_alignBottom="@+id/in_date"
android:layout_toRightOf="@+id/in_date"
android:layout_toEndOf="@+id/in_date" />
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_time"
android:layout_below="@+id/in_date"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT TIME"
android:id="@+id/btn_time"
android:layout_below="@+id/btn_date"
android:layout_alignLeft="@+id/btn_date"
android:layout_alignStart="@+id/btn_date" />
</RelativeLayout>
La clase MainActivity.java se muestra a continuación:
package com.journaldev.datetimepickerdialog;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements
View.OnClickListener {
Button btnDatePicker, btnTimePicker;
EditText txtDate, txtTime;
private int mYear, mMonth, mDay, mHour, mMinute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnDatePicker=(Button)findViewById(R.id.btn_date);
btnTimePicker=(Button)findViewById(R.id.btn_time);
txtDate=(EditText)findViewById(R.id.in_date);
txtTime=(EditText)findViewById(R.id.in_time);
btnDatePicker.setOnClickListener(this);
btnTimePicker.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v == btnDatePicker) {
// Obtener Fecha Actual
final Calendar c = Calendar.getInstance();
mYear = c.get(Calendar.YEAR);
mMonth = c.get(Calendar.MONTH);
mDay = c.get(Calendar.DAY_OF_MONTH);
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
txtDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
}, mYear, mMonth, mDay);
datePickerDialog.show();
}
if (v == btnTimePicker) {
// Obtener Hora Actual
final Calendar c = Calendar.getInstance();
mHour = c.get(Calendar.HOUR_OF_DAY);
mMinute = c.get(Calendar.MINUTE);
// Lanzar el Diálogo del Selector de Hora
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay,
int minute) {
txtTime.setText(hourOfDay + ":" + minute);
}
}, mHour, mMinute, false);
timePickerDialog.show();
}
}
}
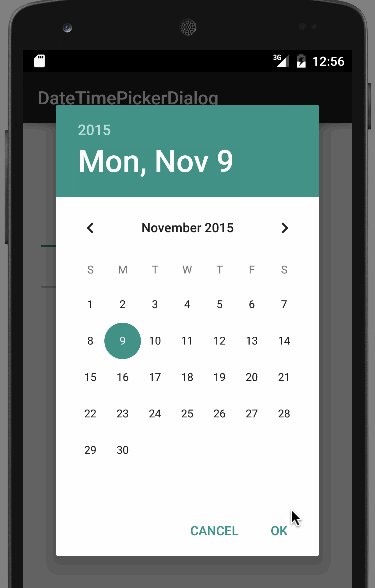
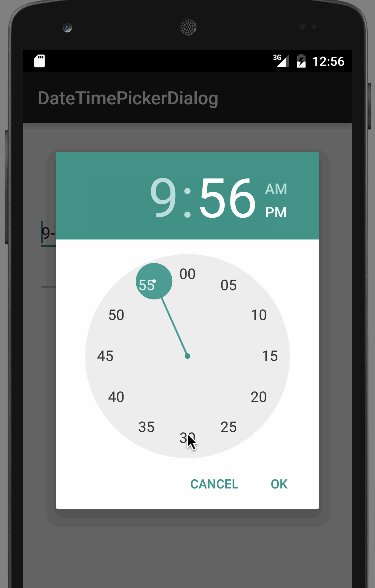
En el código anterior hemos creado un objeto Calendar utilizando Calendar.getInstance() para mostrar la fecha y hora actual utilizando los campos estáticos respectivos. Nota: El calendario y reloj mostrados son los temas de interfaz de usuario predeterminados proporcionados en el tema AppCompat. A continuación se muestra la salida producida por nuestro ejemplo de aplicación de selector de fecha y hora para Android.  Esto marca el final del tutorial de ejemplo del diálogo de selección de fecha y hora para Android. Puedes descargar el Proyecto del Selector de Fecha y Hora para Android final desde el enlace a continuación.
Esto marca el final del tutorial de ejemplo del diálogo de selección de fecha y hora para Android. Puedes descargar el Proyecto del Selector de Fecha y Hora para Android final desde el enlace a continuación.
Source:
https://www.digitalocean.com/community/tutorials/android-date-time-picker-dialog