Bienvenido al tutorial de JSF Primefaces. JavaServer Faces es uno de los principales frameworks que se utilizan hoy en día para implementar la interfaz de las aplicaciones web en Java. JSF ha componentizado la aplicación web, especialmente la parte relacionada con la interfaz. En JSF, cada vista se ha construido utilizando un árbol de componentes en el lado del servidor, que se decodifica en HTML cuando se renderiza en el navegador.
Tutorial de JSF Primefaces
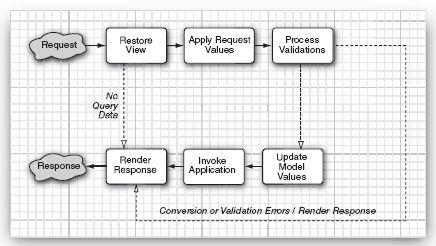
El proceso de renderizado de la vista en JSF pasa por lo que se conoce como ciclo de vida de JSF. Este tutorial no tiene la intención de proporcionarte una discusión detallada de cómo funciona el ciclo de vida o cómo podríamos tratar con él. Es simplemente una notificación sobre lo que debes saber sobre el framework JSF y cómo preparar la vista de JSF para su renderizado.  JSF tiene dos implementaciones principales hasta el momento en que se escribió el artículo, la implementación de Oracle Mojarra y la implementación de Apache MyFaces. Han surgido varias bibliotecas JSF, como Richfaces, IceFaces, Primefaces, MyFaces, etc., y una de las bibliotecas líderes más utilizadas y con una excelente reputación es Primefaces. Primefaces celebró hace meses su lanzamiento del Primefaces 5, que será el tema de este tutorial y los próximos tutoriales. Para poder utilizar Primefaces 5, debes instalarlo y configurarlo en tu proyecto. Ya sea que vayas a utilizar un editor de texto simple o un entorno de desarrollo empresarial, al final de este tutorial estarás listo para descubrir todos los componentes de Primefaces.
JSF tiene dos implementaciones principales hasta el momento en que se escribió el artículo, la implementación de Oracle Mojarra y la implementación de Apache MyFaces. Han surgido varias bibliotecas JSF, como Richfaces, IceFaces, Primefaces, MyFaces, etc., y una de las bibliotecas líderes más utilizadas y con una excelente reputación es Primefaces. Primefaces celebró hace meses su lanzamiento del Primefaces 5, que será el tema de este tutorial y los próximos tutoriales. Para poder utilizar Primefaces 5, debes instalarlo y configurarlo en tu proyecto. Ya sea que vayas a utilizar un editor de texto simple o un entorno de desarrollo empresarial, al final de este tutorial estarás listo para descubrir todos los componentes de Primefaces.
¿Qué hay de nuevo en JSF 2?
Como sabíamos, JavaServer Faces es un marco para desarrollar páginas web con una interfaz de usuario rica. JSF se ha introducido en varias solicitudes de la comunidad Java, JSR, donde la versión final de JSF 2 se lanzó en julio de 2009, que contiene un conjunto de mejoras y nuevas funcionalidades. Un conjunto de consecuencias ha seguido a JSF 2 y la última fue JSF 2.2, que se lanzó en mayo de 2013. A diferencia de JSF 1.x, JSF 2.x ha llegado con muchas características, como el uso de anotaciones para declarar los beans gestionados de JSF, convertidores, validadores, alcances, etc. Pero eso no es todo, JSF 2 ha proporcionado nuevos alcances como el Alcance de Vista, Alcance Personalizado, Alcance de Flujo y Alcance de Conversación, entre otros. Además, no podemos olvidar la característica más sorprendente que se agregó a JSF 2, que es el concepto de Ajax. En JSF 2, Ajax está integrado inherentemente en el marco de JSF. Entonces, cualquier componente de JSF se puede ajaxificar simplemente agregando las funciones de Ajax. Las reglas de navegación también han cambiado y son mucho más sencillas. Los próximos tutoriales cubrirán más sobre esas características agregadas para JSF 2. Mientras tanto, en este tutorial, vas a crear una aplicación JSF simple y un ejemplo básico de cómo podríamos usar las etiquetas Primefaces para implementar ciertos escenarios comerciales.
Herramientas Utilizadas Para Completar el Tutorial
Para comenzar a explorar este tutorial, debes usar las siguientes herramientas de desarrollo.
- Tomcat 7
- Eclipse IDE
- Maven 3
- JSF 2 / Primefaces 5
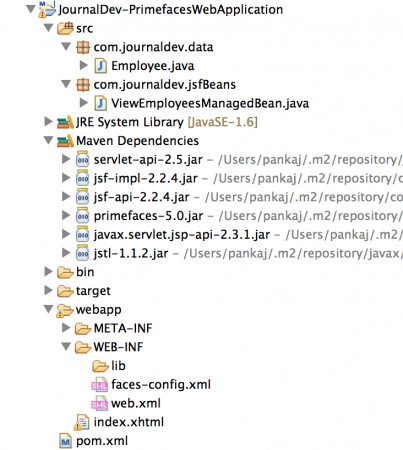
Es evidente que hemos utilizado Tomcat 7 para implementar la aplicación y Eclipse IDE para desarrollar los componentes necesarios, donde Maven se utiliza como herramienta de construcción y para gestionar las dependencias. Así que asegúrese de saber cómo instalar y configurar todos estos software en su máquina de desarrollo. Nuestro proyecto final se verá como la imagen a continuación. 
Creación del Proyecto en Eclipse
Eclipse IDE soporta el desarrollo de proyectos web bajo el paraguas de Proyecto Dinámico. Para crear un proyecto dinámico, simplemente siga los siguientes pasos:
- Abra Eclipse IDE
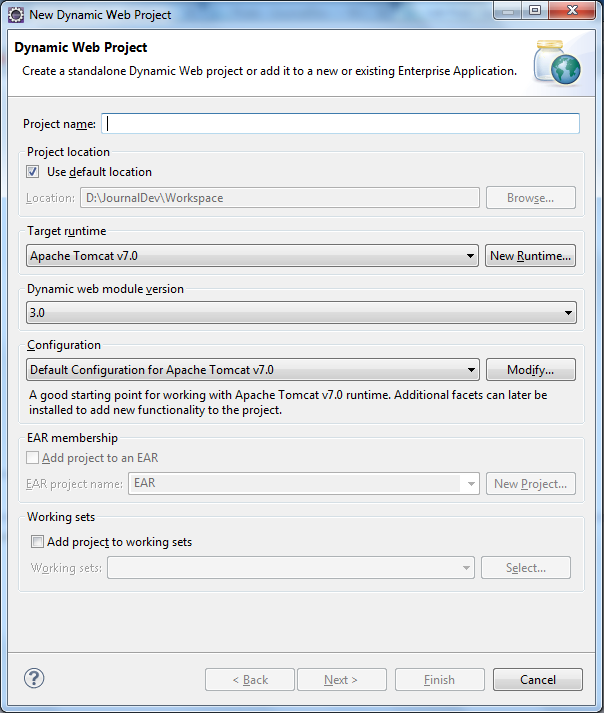
- Haga clic derecho en el espacio del explorador de proyectos y seleccione Nuevo – Proyecto Web Dinámico
- Complete el proceso de creación del proyecto configurando el nombre del proyecto, tiempo de ejecución objetivo, carpeta de origen, raíz del contexto, directorio de contenido y web.xml
Instalación y Configuración de JSF
Como hemos mencionado anteriormente, nuestro objetivo es utilizar JSF/Primefaces para desarrollar una aplicación web que utilice el componente de interfaz de usuario de Primefaces, pero por ahora, todo lo que tenemos es solo una aplicación dinámica simple que necesita más pasos para ser configurada con JSF. Para agregar JSF a su proyecto, debe agregar la faceta JSF y tener en cuenta que agregar la implementación de JSF le ayuda a construir una aplicación JSF que utilice Mojarra. Para agregar esa faceta, debe seguir los siguientes pasos:
- Abrir la ventana de propiedades para el proyecto creado
- En el panel Project Facets, simplemente marque JavaServer Faces y siga Se requiere configuración adicional para completar la configuración
- Una vez que haya hecho clic en Se requiere configuración adicional, la ventana de Capacidades de JSF debe mostrarse
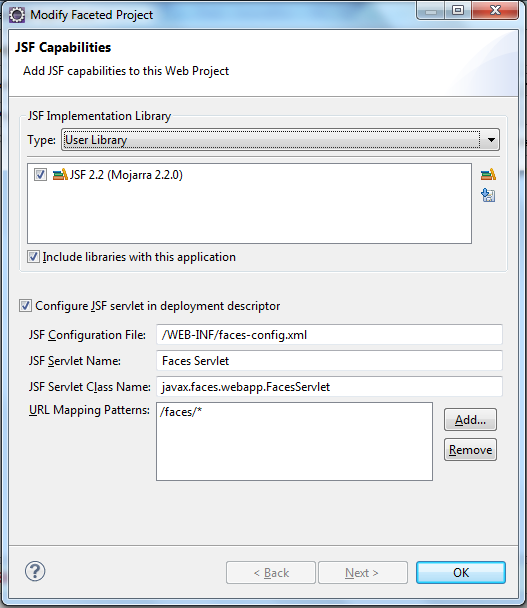
- Agregar la biblioteca de implementación de JSF haciendo clic en Descargar biblioteca y seleccione desde la ventana de apertura JSF 2.2 (Mojarra 2.2.0)
Después de instalar la biblioteca de JSF, la ventana de Capacidades de JSF se verá como  Al final de esta fase, tendrá una aplicación web con capacidades de JSF.
Al final de esta fase, tendrá una aplicación web con capacidades de JSF.
Instalación de Primefaces 5
Por ahora, tu aplicación está lista para usar una interfaz de usuario de JavaServer Faces, pero sin usar Primefaces. Para poder usar Primefaces, debes seguir los siguientes pasos:
- Descarga la biblioteca Primefaces necesaria desde el sitio oficial de Primefaces o desde Maven Central.
- Incluye el archivo JAR de Primefaces descargado en tu carpeta lib que está debajo de la carpeta WEB-INF
Desarrollo de Aplicaciones Primefaces
Ahora, tu proyecto está listo para desarrollar una aplicación JSF/Primefaces como verás. Vamos a crear una aplicación simple en la que un DataTable de Primefaces consume una lista de empleados desde el bean de respaldo. La lista de empleados será poblada por un método especial @PostConstruct. Sigue los siguientes pasos para desarrollar una aplicación completa de JSF/Primefaces.
- Crea un bean gestionado llamado ViewEmployeesManagedBean
- Crea un POJO llamado Employee que contenga EmployeeName y EmployeeId
- Crea una vista de Primefaces para consumir la lista de empleados en el bean gestionado definido
package com.journaldev.data;
public class Employee {
private String employeeId;
private String employeeName;
public String getEmployeeId() {
return employeeId;
}
public void setEmployeeId(String employeeId) {
this.employeeId = employeeId;
}
public String getEmployeeName() {
return employeeName;
}
public void setEmployeeName(String employeeName) {
this.employeeName = employeeName;
}
}
package com.journaldev.jsfBeans;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import com.journaldev.data.Employee;
@ManagedBean
@SessionScoped
public class ViewEmployeesManagedBean {
private List<Employee> employees = new ArrayList<Employee>();
public ViewEmployeesManagedBean(){
}
@PostConstruct
public void populateEmployeeList(){
for(int i = 1 ; i <= 10 ; i++){
Employee emp = new Employee();
emp.setEmployeeId(String.valueOf(i));
emp.setEmployeeName("Employee#"+i);
this.employees.add(emp);
}
}
public List<Employee> getEmployees() {
return employees;
}
public void setEmployees(List<Employee> employees) {
this.employees = employees;
}
}
Observa el uso de anotaciones JSF y el uso de la anotación PostConstruct para poblar la lista de empleados.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<p:outputLabel value="JournalDev - JSF2/Primefaces Tutorial"></p:outputLabel>
<p:dataTable value="#{viewEmployeesManagedBean.employees}" var="employee">
<p:column>
<f:facet name="header">
<h:outputText value="Employee ID"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeId}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Employee Name"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeName}"></h:outputText>
</p:column>
</p:dataTable>
</html>
Observa el uso del elemento dataTable para crear la tabla a partir de las propiedades del bean gestionado. PrimeFaces y JSF se encargan de pasar estos elementos a la página de vista para su renderización. Si vienes del entorno Servlet, puedes ver fácilmente que se reducen el número de pasos; en el entorno servlet, primero manejamos la solicitud en el servlet, creamos los datos del modelo, los establecemos como atributo en la solicitud/sesión y luego los enviamos a la página JSP para renderizar la respuesta.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>JournalDev-PrimefacesWebApplication</display-name>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-value>resources.application</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
Observa que javax.faces.webapp.FacesServlet es la clase controladora, aquí es donde conectamos JSF a nuestra aplicación web.
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"
version="2.2">
</faces-config>
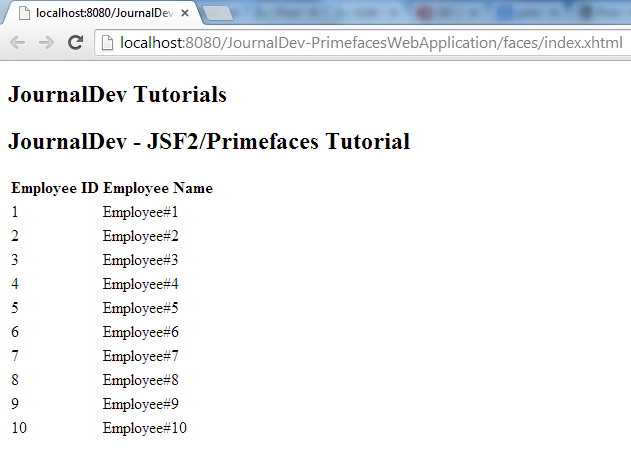
Aquí es donde proporcionamos configuraciones de componentes JSF como beans gestionados, mensajes globales i18n, controladores de vista personalizados y clases de fábrica personalizadas. Dado que estamos utilizando anotaciones y es un proyecto simple, no se realiza ninguna configuración aquí, pero veremos su uso en futuras publicaciones. Ahora, cuando ejecutes esto, obtendrás una salida como se muestra en la siguiente imagen. 
Convertir en Maven
Maven es la forma más preferida de gestionar la construcción y las dependencias de proyectos Java, así que aquí veremos cómo podemos convertirlo a Maven. Eclipse IDE proporciona la opción de convertir tu proyecto Dynamic Web Project a Maven. Maven te ayudará a controlar y gestionar las dependencias necesarias. Simplemente haz clic derecho en el proyecto creado y desde el menú de configuración selecciona Convertir en Proyecto Maven. Una vez que hayas cambiado tu proyecto a Maven, debes agregar las dependencias necesarias para que el proyecto sea compilable por Maven. El supuesto XML de Maven que obtienes después de convertir la aplicación en un proyecto Maven y después de agregar las bibliotecas necesarias para JSF 2, Primefaces y otros es:
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>JournalDev-PrimefacesWebApplication</groupId>
<artifactId>JournalDev-PrimefacesWebApplication</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<warSourceDirectory>webapp</warSourceDirectory>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
<finalName>${project.artifactId}</finalName>
</build>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
. Y al ejecutar mvn clean package contra el proyecto, obtendrás un archivo WAR listo para ser desplegado en cualquier contenedor de Java EE. Solo despliégalo y examínalo.
Resumen
Este tutorial ha presentado cómo puedes usar JSF 2 / Primefaces para implementar la interfaz de usuario de una aplicación web. En esto, hemos utilizado Eclipse IDE para lograrlo, creando un proyecto dinámico seguido de agregar todas las bibliotecas necesarias, ya sea aquellas obligatorias para la implementación de JSF 2 o aquellas necesarias para usar los componentes de Primefaces. A partir del próximo tutorial, utilizaremos Maven para crear el proyecto para nuestros ejemplos.
Descarga el Proyecto Hola Mundo de PrimeFaces
Descarga el proyecto de ejemplo desde el enlace anterior y juega con él para aprender más. Referencia: Sitio web oficial de PrimeFaces
Source:
https://www.digitalocean.com/community/tutorials/jsf-primefaces-tutorial