Cada vaquero necesita un caballo, cada Batman necesita un Robin y cada programador necesita un gran editor de código. Cuando trabajas con código todos los días, debes tener un editor de código al que recurrir. Para muchos desarrolladores, Visual Studio (VS) Code es su editor de elección. Sigue leyendo este tutorial de Visual Studio Code.
En esta publicación, aprenderás todo sobre VS Code y cada una de sus potentes características. Si buscas una revisión exhaustiva de VS Code, incluyendo explicaciones detalladas de todo lo que es capaz de hacer, sigue leyendo.
Esta publicación del blog es un fragmento de un capítulo del libro electrónico De Administrador a DevOps: El camino BS hacia DevOps en Azure. Si te gusta este capítulo y quieres aprender sobre cómo hacer DevOps en Azure, ¡échale un vistazo!
La interfaz
Este tutorial de Visual Studio Code utilizará la versión 1.53.2 de VS Code. Si las instrucciones y capturas de pantalla se ven un poco diferentes, es probable que estés utilizando una versión nueva. Sin embargo, se ha hecho todo el esfuerzo para centrarse en los aspectos menos específicos de la versión de VS Code.
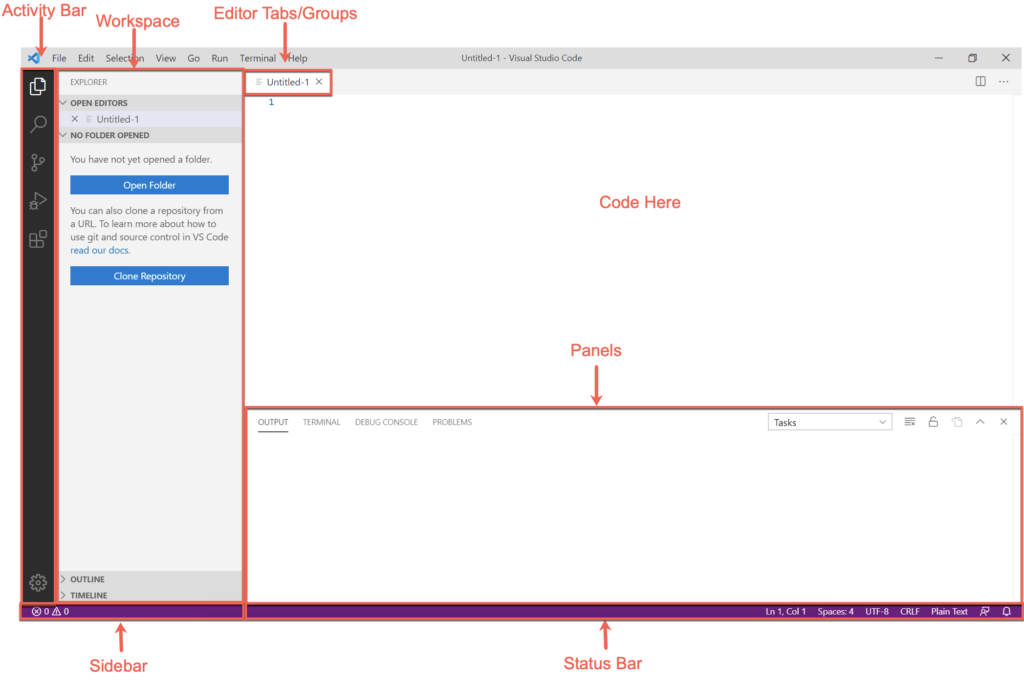
Cuando abras VS Code por primera vez, verás una interfaz de usuario que se parece a la siguiente captura de pantalla. Verás que VS Code tiene algunas áreas principales en las que estarás trabajando día tras día.

La interfaz principal de VS Code se puede dividir en cinco áreas distintas:
- Editor Window (Tabs/Groups) – La ventana del editor es donde harás la mayor parte de tu trabajo. Esta área es donde verás y editarás todo el código en el que estás trabajando. Cada vez que abras un archivo nuevo o edites un archivo existente, el código aparecerá en la ventana del editor. VS Code tiene pestañas en esta área del editor que te permiten abrir varios archivos a la vez y grupos de editores que agrupan varias pestañas.
- Workspace – El espacio de trabajo será la siguiente parte más común de la interfaz de usuario que utilizarás. El espacio de trabajo es donde se mostrarán los archivos que tienes abiertos en pestañas. También es común abrir carpetas completas para ver todos los archivos de una carpeta en particular aquí.
- Sidebar – La barra lateral es donde verás información como el repositorio Git que tienes abierto, el nombre de la rama Git en la que estás trabajando y la capacidad de enviar los cambios de Git a un repositorio remoto.
- Panales – La sección de paneles es la sección de “salida”. Aquí encontrarás varias “pestañas” con información devuelta por VS Code y sus extensiones. Aquí también encontrarás la práctica terminal integrada. La terminal integrada es una terminal de Bash incorporada (con otras shells incluidas a través de extensiones) que te permite ejecutar código directamente en VS Code sin tener que abrir una terminal separada.
- Barra de estado – La barra de estado proporciona información sobre la pestaña del editor abierta. La barra de estado muestra la posición del cursor, la codificación y el formato que VS Code reconoce del formato del archivo, entre otras cosas. La barra de estado es también donde VS Code y sus extensiones mostrarán información mientras se ejecutan.
Comandos y el Panel de Comandos
Hay mucho que hacer en VS Code, especialmente si has instalado muchas extensiones (que se cubrirán más adelante). Puedes controlar gran parte de esa funcionalidad a través de los menús habituales de Archivo, Edición y Vista en la parte superior de la ventana, pero no todo.
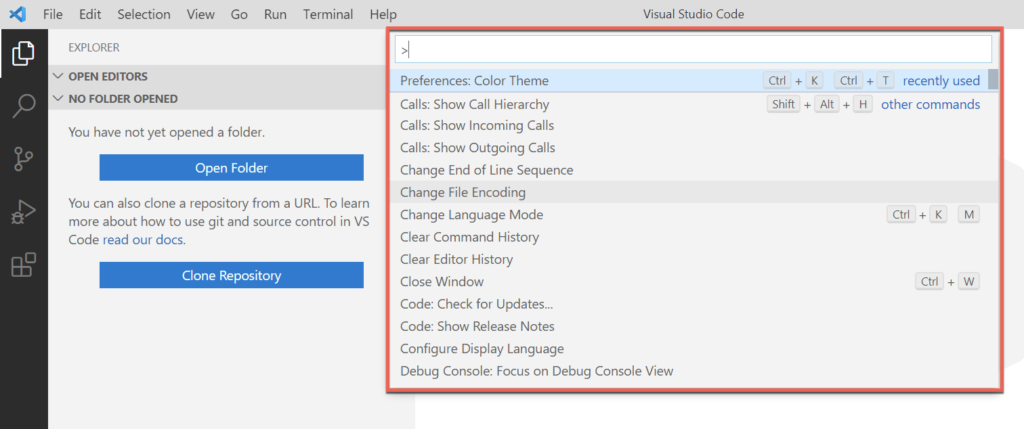
La forma más fácil de hacer que sucedan cosas en VS Code es a través de los comandos que se encuentran en el panel de comandos. El panel de comandos es un menú que aparece en la parte superior de la pantalla cuando haces clic en el menú Vista y seleccionas Panel de comandos, o presionas Ctrl-Shift-P en tu teclado.
En la siguiente captura de pantalla, puedes ver un ejemplo del panel de comandos.

El panel de comandos es donde encontrarás todas las funcionalidades de VS Code. El panel de comandos es genial porque todas las funcionalidades para administrar tareas, configuraciones, fragmentos de código y más se encuentran en un solo menú (que se cubrirá más adelante).
El panel de comandos es donde encontrarás todo lo que puedes hacer tanto en una instalación predeterminada de VS Code como para configurar cualquier extensión que hayas instalado.
Configuraciones
Puedes personalizar casi todos los aspectos de VS Code utilizando configuraciones. Las configuraciones controlan tanto la funcionalidad predeterminada de VS Code como las extensiones instaladas. Las configuraciones se almacenan como archivos JSON, y VS Code define muchos de ellos de fábrica.
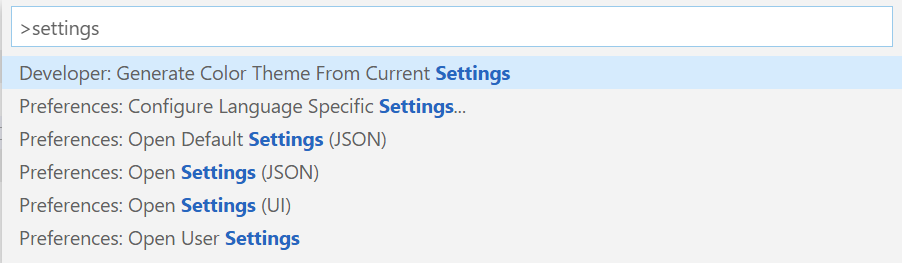
Para administrar las configuraciones, abre el Panel de comandos con Ctrl-Shift-P. Escribe “configuraciones” y elige Preferencias: Abrir configuración (JSON) como se muestra a continuación. ¡Pero ten cuidado, hay muchas configuraciones!

A continuación, VS Code abrirá un archivo JSON que muestra todas sus configuraciones actualmente definidas.
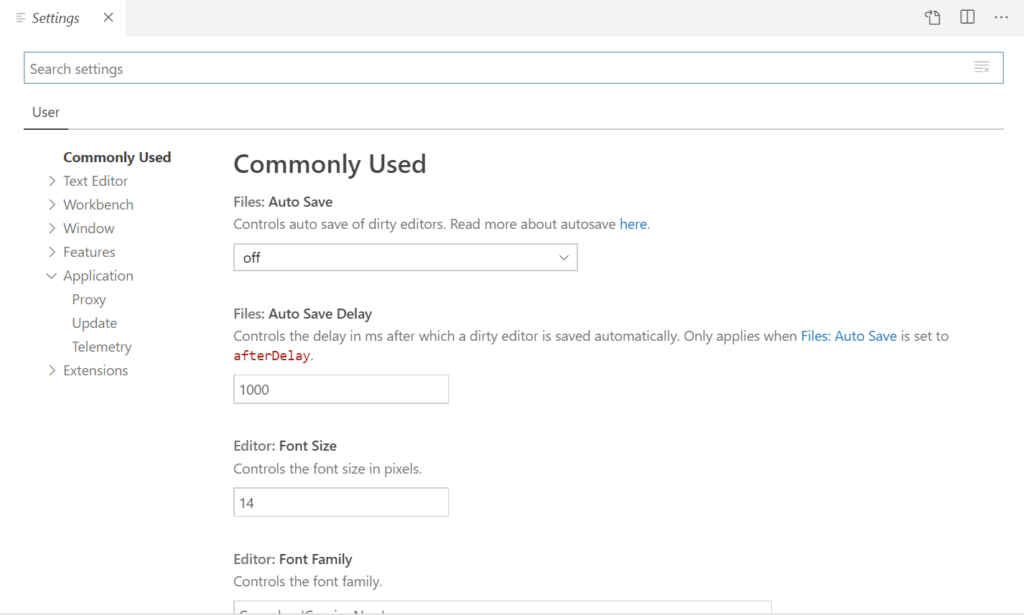
Sin embargo, hay una forma más fácil de administrar la configuración a través de la interfaz de usuario de VS Code. VS Code proporciona una interfaz para explorar la configuración, como se puede ver en la siguiente captura de pantalla. Puede encontrar esta interfaz abriendo la paleta de comandos nuevamente y seleccionando Preferencias: Abrir configuración (UI).
La interfaz de usuario para la configuración de VS Code le permite buscar configuraciones y desglosarlas por categorías a lo largo del lado izquierdo de la pantalla.

No hay forma alguna de que este tutorial de Visual Studio Code explique todas las configuraciones disponibles. Tómese un minuto para explorar y ver qué ajustes puede realizar en VS Code.
Extensiones
Una de las características más importantes de VS Code son sus extensiones. De forma predeterminada, VS Code admite funciones comunes de un editor de código, como resaltado de sintaxis, Intellisense, etc. Comprende el tipo de código que está escribiendo y se adapta a él de muchas maneras diferentes. Pero no comprende todos los lenguajes.
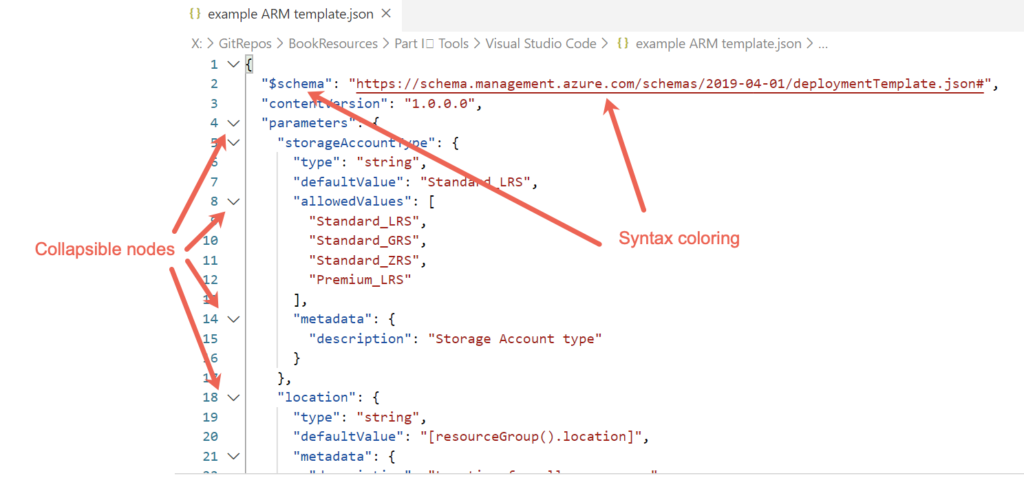
Por ejemplo, tal vez esté trabajando en una plantilla ARM. Una plantilla ARM es JSON. Afortunadamente, VS Code comprende JSON de forma predeterminada. Si abre un archivo con una extensión JSON, VS Code asume que es un archivo JSON y aplica todas sus funciones en consecuencia. En la siguiente captura de pantalla, se pueden ver algunas de estas funciones.
Después de todo, JSON es solo texto plano. Para que VS Code sepa cuándo una sección debe ser plegable y qué texto cambiar de color, debe comprender la estructura de JSON. VS Code aplica estas funciones de manera diferente dependiendo del tipo de archivo abierto.

Aunque una plantilla de ARM se crea en JSON y VS Code entiende JSON, no significa que VS Code entienda las plantillas de ARM.
Una plantilla de ARM no es solo JSON. Una plantilla de ARM tiene funciones y una estructura y esquema específicos. VS Code no sabe que un archivo JSON en particular debe tener el elemento $schema definido como el primer elemento. Aquí es donde resulta útil el ecosistema de extensiones de VS Code.
Aunque VS Code no entiende nativamente las plantillas de ARM, no significa que no pueda hacerlo. Los desarrolladores pueden agregar funcionalidades a VS Code. En este caso, los desarrolladores pueden agregar funcionalidades relacionadas con las plantillas de ARM a través de una extensión.
Una extensión es un paquete pequeño que se puede cargar en VS Code y que facilita el trabajo con diversos recursos.
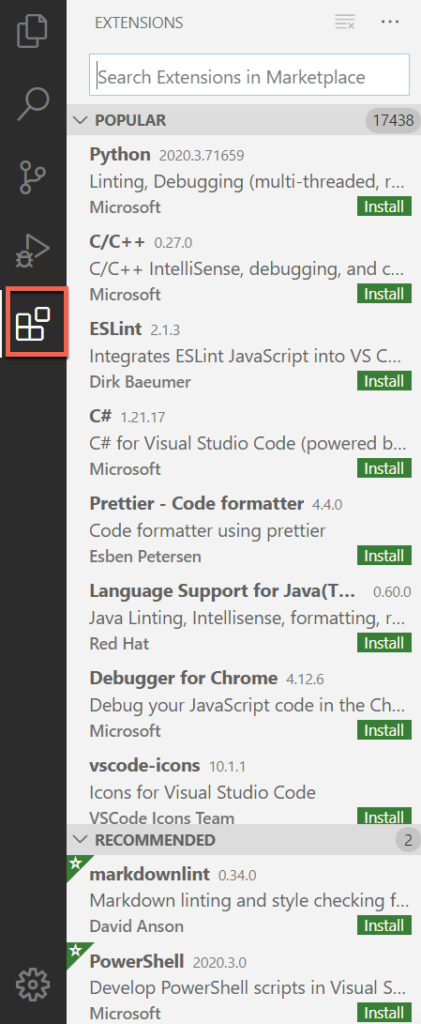
Puedes administrar las extensiones a través del icono de extensiones en la Barra de Actividades, como se muestra a continuación. Una vez que hagas clic en el icono a la izquierda, deberías ver inmediatamente una lista de las extensiones más populares en el Mercado de Extensiones.
El Mercado de Extensiones es donde los desarrolladores almacenan extensiones que puedes descargar e instalar a voluntad.
Como se puede ver en la siguiente captura de pantalla, las extensiones no son solo específicas de un lenguaje. Las extensiones amplían la funcionalidad de VS Code en una amplia gama de características. Si estás desarrollando código para un producto específico, siempre busca en el Mercado de Extensiones para ver si hay alguna extensión disponible.

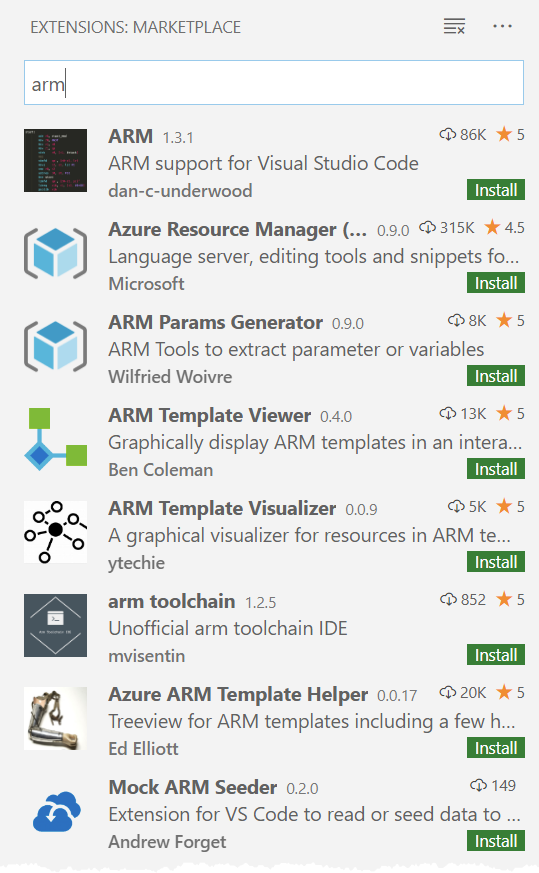
Para el ejemplo de la plantilla ARM, busca “arm”, como se muestra a continuación, y ve qué aparece. Observa que hay muchas extensiones diferentes para las plantillas ARM, algunas de Microsoft y desarrolladores de terceros. Al hacer clic en el botón verde Instalar junto a cada extensión, se descargará e instalará inmediatamente la extensión.

Las extensiones son lo que hace que VS Code brille realmente. Las extensiones te permiten hacer mucho más con VS Code y eliminar la necesidad de salir de la aplicación para realizar otras tareas relacionadas.
Fragmentos de código
¿Alguna vez has escrito el mismo fragmento de código una y otra vez? Al igual que en el desarrollo de software, siempre debes esforzarte por trabajar según el principio de No te repitas (DRY).
Claro, podrías lograr lo mismo escribiendo esa declaración de función por 50ª vez, pero ¿cuál es el punto? ¿Y quién dice que la vas a escribir de la misma manera cada vez? Si necesitas una forma automatizada de crear fragmentos de texto, debes usar fragmentos de código.
Los fragmentos de código de VS Code son una función útil que todos deberían utilizar sin importar el tipo de desarrollo que estén haciendo. Los fragmentos de código te permiten escribir algunos caracteres en una pestaña del editor de código que se expanden rápidamente a lo que necesitas.
Los fragmentos existen por lenguaje o extensión y se almacenan en archivos JSON. Por ejemplo, puedes tener instalados simultáneamente un conjunto de fragmentos de PowerShell, plantillas de ARM, Python, C# y JavaScript.
Puedes encontrar fragmentos abriendo la paleta de comandos con Ctrl-Shift-P, escribiendo “fragmentos” y presionando Enter.

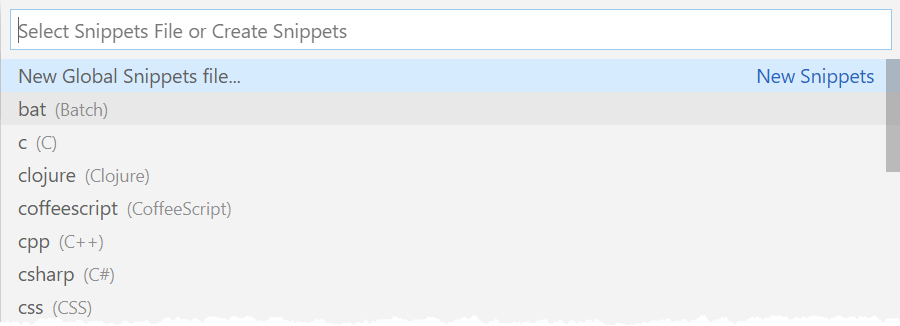
Aparecerá el menú de fragmentos donde puedes editar todos los fragmentos de lenguaje predeterminados. Si has instalado extensiones que vienen con un conjunto de fragmentos, también aparecerán aquí.

Si navegas hasta un fragmento en particular con las teclas de flecha y presionas Enter o haces clic en uno, VS Code mostrará los archivos de fragmentos JSON en una pestaña del editor. En la siguiente captura de pantalla, puedes ver que muchos tendrán un único elemento JSON comentado con instrucciones sobre cómo crear tu propio fragmento.

Cada fragmento es un único elemento JSON que coincide con una sintaxis específica. Puedes obtener más información sobre la sintaxis de los fragmentos en la página de fragmentos de VS Code de Microsoft.
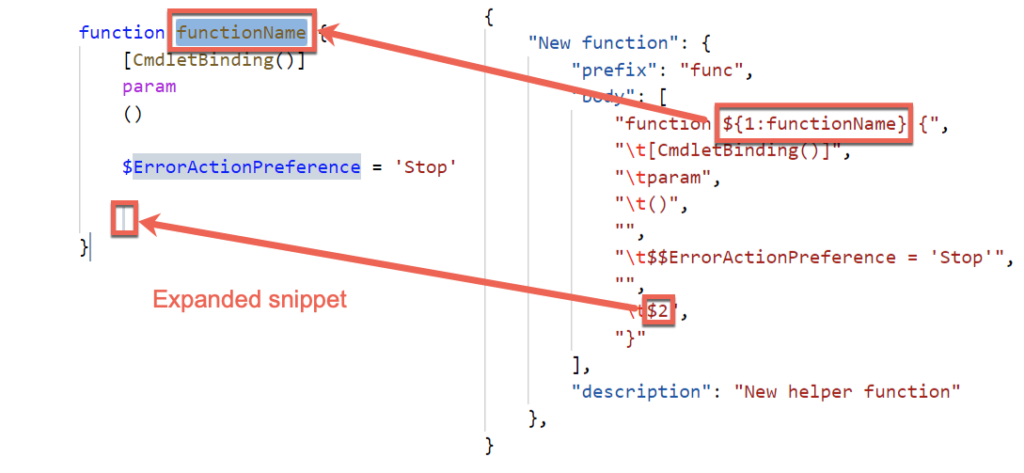
En el siguiente fragmento de código, puedes ver un fragmento típico para crear una función de PowerShell. Este fragmento está utilizando la extensión de PowerShell, que crea un archivo de fragmentos powershell.json. Cuando escribas el fragmento “func” en una ventana del editor, VS Code eliminará automáticamente ese fragmento de texto y lo reemplazará con el código en el cuerpo.
Observe las cadenas ${1|functionName} y $2 a continuación. Los fragmentos de código de VS Code te permiten no solo reemplazar un fragmento de código con unos pocos caracteres, sino también editar ese código una vez que se expande. En este ejemplo, este fragmento de código tiene puntos de parada.
Los puntos de parada te permiten presionar la tecla Tab, editar el texto del marcador de posición (functionName para el primer punto de parada (1|)), presionar Tab nuevamente y comenzar a escribir en la línea ocho del body.
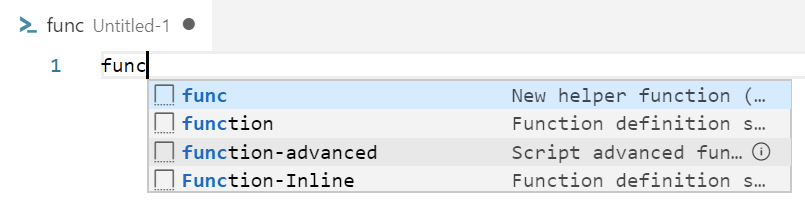
Una vez que creas el fragmento de código, puedes llamarlo en el editor. En la siguiente captura de pantalla, puedes ver que si escribes “func” en un script de PowerShell, VS Code te proporciona una lista de opciones disponibles.
Por defecto, VS Code viene con algunos fragmentos de código integrados, y algunas extensiones también instalan algunos fragmentos de código. A continuación, notarás los fragmentos de código function, function-advanced y function-Inline. Estos fragmentos de código vinieron con la extensión de PowerShell.

Una vez que seleccionas func en la ventana del editor y presionas Enter, func se convertirá en el fragmento de código a la izquierda en la imagen de abajo. Puedes ver que VS Code resalta functionName y tiene un cursor en la línea ocho. Estos puntos de parada te permiten editar estas partes del fragmento de código expandido.

Los fragmentos de código son grandes ahorros de tiempo si te tomas el tiempo para desarrollar todas las rutinas comunes que haces día tras día. Los fragmentos de código mostrados en este tutorial de Visual Studio Code fueron solo una muestra de lo que puedes hacer.
La Terminal Integrada
Cuando estás desarrollando scripts o software, no es solo escribir un montón de código de una vez y que funcione perfectamente. Si tan solo eso fuera cierto. En cambio, escribes un poco de código, lo pruebas para ver si funciona, lo ajustas y repites hasta que hayas cumplido tu tarea.
Para ejecutar código en desarrollo, normalmente tendrías que cambiar de ventana, como a una consola u otra herramienta externa. Si esa herramienta externa está disponible a través de la línea de comandos o estás escribiendo código de PowerShell, no tienes que salir de VS Code y puedes utilizar la terminal integrada en su lugar.
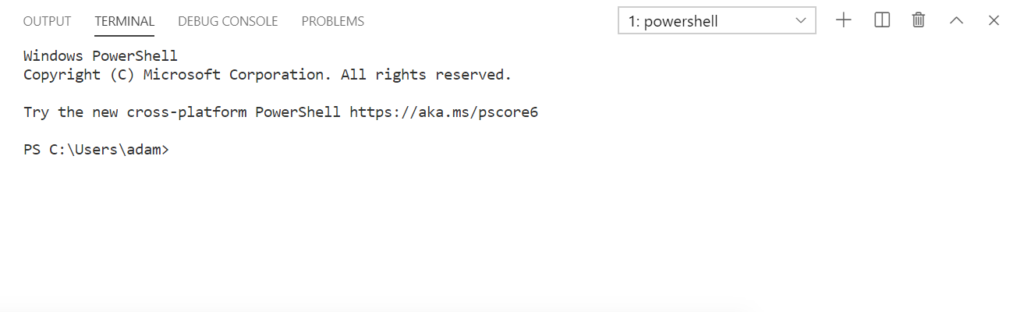
La terminal integrada está integrada directamente en VS Code. No es una consola o ventana externa. Se encuentra debajo de las pestañas del editor en todo momento (a menos que la cierres). Por defecto, la terminal es una línea de comandos heredada (cmd.exe) en Windows o Bash en Linux y macOS. Sin embargo, como puedes ver a continuación, una vez que instalas la extensión de PowerShell, VS Code se establece como una consola de PowerShell.

Puedes usar la terminal integrada como si fuera una consola típica, escribiendo comandos, obteniendo resultados, etc. Pero la terminal integrada ofrece algunos beneficios adicionales. Por ejemplo, uno de los beneficios más útiles es la capacidad de ejecutar fragmentos de código mientras estás en desarrollo.
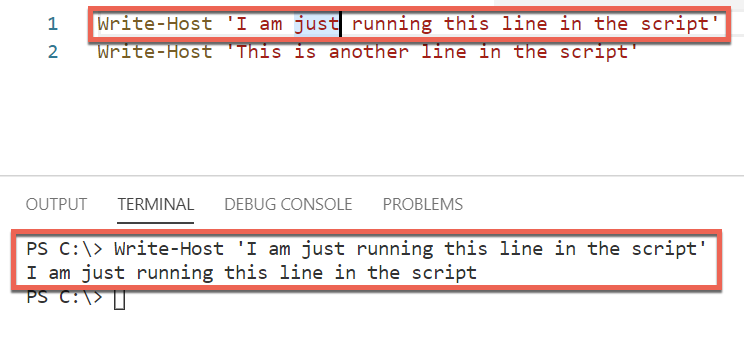
Por ejemplo, digamos que estás trabajando en un script de PowerShell y quieres probar una sola línea. En lugar de copiar el código y pegarlo en otra ventana de PowerShell, haz clic en cualquier posición de esa línea y presiona la tecla F8. Entonces, VS Code lee toda la línea y la ejecuta en la terminal integrada (si tienes instalada la extensión de PowerShell).

En este tutorial de Visual Studio Code, solo aprenderás lo básico del terminal integrado. Para obtener más información sobre el terminal integrado, asegúrate de consultar la documentación de Microsoft.
Trabajando en equipo con espacios de trabajo
Hasta ahora, este tutorial ha asumido que has estado utilizando VS Code de forma independiente. Se supone que solo tú estás escribiendo en tu teclado. Pero eso no refleja el mundo real. En el mundo real, lo más probable es que estés trabajando en equipo.
Mientras explorabas la configuración, instalabas extensiones y creabas snippets, estabas cambiando la configuración de VS Code para ti. ¿Qué pasa si estás en un equipo que también podría beneficiarse de los ajustes que hiciste en tu instalación de VS Code? En ese caso, necesitas compartir esos ajustes. Una forma de hacerlo es con un espacio de trabajo.
En VS Code, un espacio de trabajo es una colección de carpetas y configuraciones que controlan el comportamiento, normalmente para un solo proyecto.
Imagina una aplicación que tu equipo está desarrollando y que contiene muchas carpetas, un repositorio Git y tal vez un estándar de codificación que todos en el equipo deben cumplir. Un solo “proyecto” es un buen caso de uso para un espacio de trabajo.
Para crear un espacio de trabajo, abre una o más carpetas, ve al menú Archivo, haz clic en Guardar espacio de trabajo como y guarda el archivo. VS Code guarda el espacio de trabajo en un archivo con la extensión code-workspace. Este archivo contiene todo lo guardado en el espacio de trabajo.
Espacio de trabajo y configuraciones
Los espacios de trabajo son especialmente útiles cuando se trata de configuraciones. Cuando defines configuraciones en VS Code, lo haces a nivel de usuario o a nivel de espacio de trabajo. Cuando trabajas en un proyecto de equipo donde todos usan VS Code, probablemente querrás crear un espacio de trabajo compartido. Para hacerlo, abre las carpetas involucradas y guarda el espacio de trabajo.
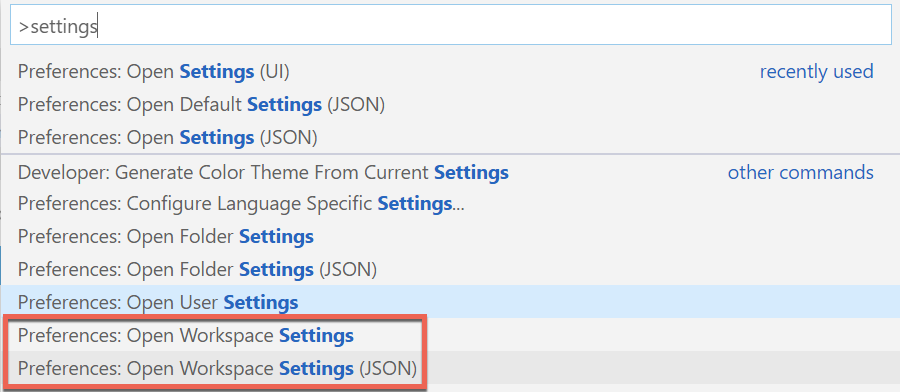
Una vez que estés trabajando en un espacio de trabajo, abre la paleta de comandos, escribe “configuraciones” y ahora verás otra opción para Configuraciones de Espacio de Trabajo, como se muestra en la siguiente captura de pantalla.

Seleccionar la opción Abrir configuraciones de espacio de trabajo te llevará de vuelta a una pantalla de Configuraciones familiar. Esta vez, sin embargo, tendrás dos grupos de configuraciones: Usuario y Espacio de Trabajo. Al seleccionar Espacio de Trabajo y hacer un cambio aquí, se guardará ese cambio de configuración en el archivo de espacio de trabajo en lugar de en tu propia instalación de VS Code.

Los espacios de trabajo son una excelente manera de agrupar fragmentos de código, configuraciones y otros elementos para compartirlos en un equipo y garantizar una experiencia consistente.
Conclusión
Este tutorial de Visual Studio Code fue creado para ayudar a los principiantes a comenzar con este IDE. Aunque es imposible cubrir todas las características de VS Code en 3,000 palabras, este tutorial ha abarcado las principales funciones.
Si deseas aprender más sobre Visual Studio Code y profundizar en cualquiera de las características mencionadas aquí, asegúrate de consultar la documentación de Microsoft.
Source:
https://adamtheautomator.com/visual-studio-code-tutorial/













