No hay nada de malo en usar herramientas separadas para realizar esas actividades relacionadas. Pero, ¿no sería eficiente si todas las acciones necesarias se pudieran realizar sin salir de tu IDE?
Not a reader? Watch this related video.
En este artículo, aprenderás la configuración básica de GitHub en Visual Studio Code. Luego, podrás realizar las acciones típicas de Git como clonar, preparar, confirmar y empujar, todo mientras te quedas dentro de la aplicación Visual Studio Code.
Prerrequisitos
Si planeas seguir esta guía, necesitas cumplir con algunos requisitos de la siguiente manera.
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- Visual Studio Code. A fecha de esta redacción, la versión actual es la 1.47.2.
- A GitHub account with a repository to work with.
La Extensión de Git
Para hacer funcionar la configuración de GitHub en Visual Studio Code, necesitarás trabajar con Git. Visual Studio Code viene instalado con una extensión incorporada para control de origen utilizando Git. Hay muchas configuraciones disponibles con la extensión de Git. Aun así, la configuración predeterminada ya está bien tal como está de fábrica.
Sin embargo, puede haber algunos cambios de configuración con la extensión de Git que desees modificar según tu preferencia. Pero antes de hacerlo, necesitarás saber dónde encontrar los ajustes de la extensión de Git. No puedes cambiar algo si no puedes encontrarlo, ¿verdad?
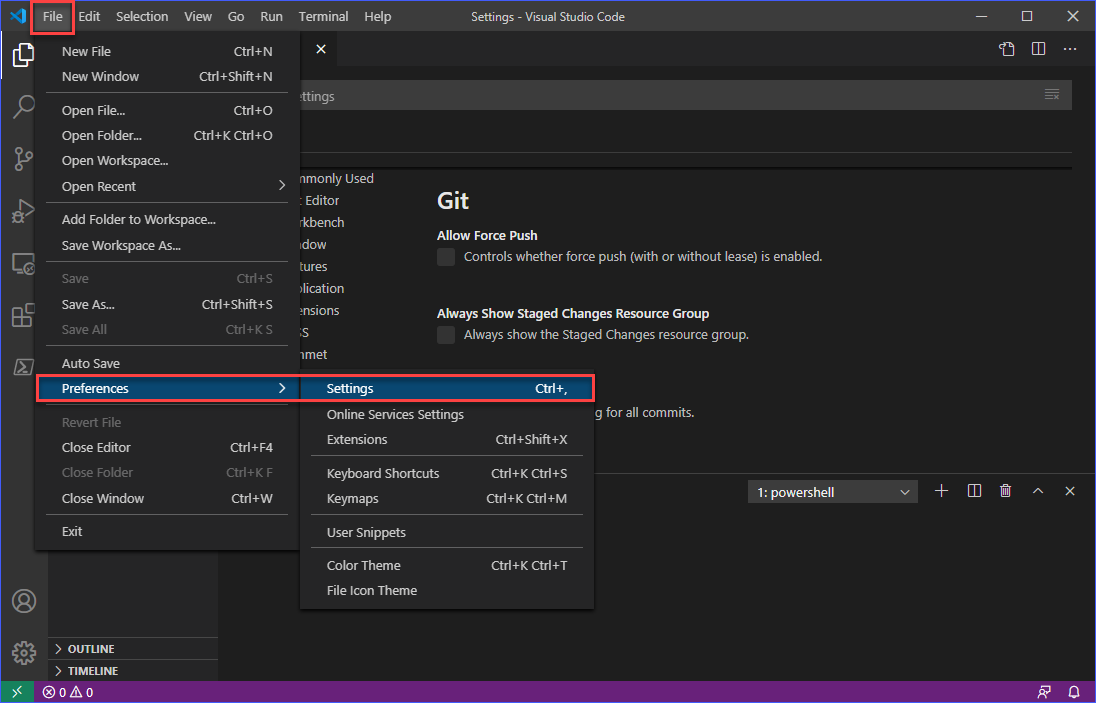
Para abrir los ajustes usando el menú, haz clic en Archivo —> Preferencias —> Configuración. O también puedes presionar el atajo CTRL+,.

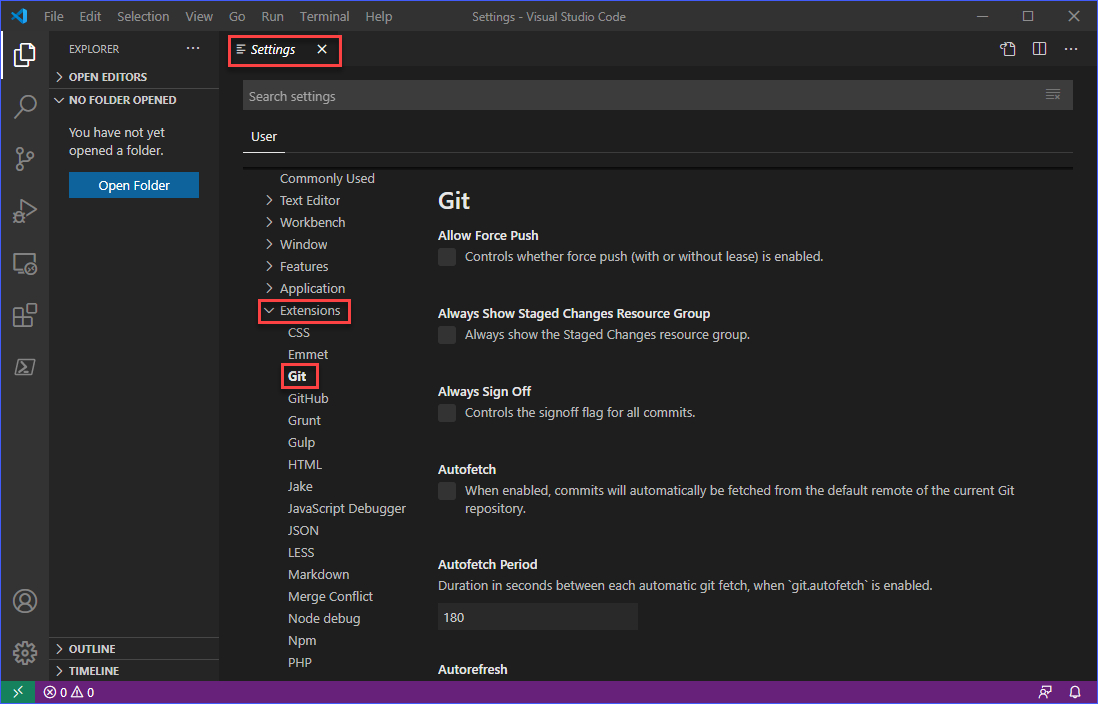
Entonces, en la pestaña de Configuración, haz clic en Extensiones —> Git. Deberías ver la lista de elementos de configuración para la extensión de Git, como se muestra a continuación.

Ahora, este artículo no cubre todos los elementos de configuración para Git, pero en su mayoría son autoexplicativos, especialmente si ya estás familiarizado con el trabajo con control de código fuente.
Asegurándote de que Git esté instalado
“¿Qué? ¿Pensé que Git ya estaba incluido?”.
Bueno, la extensión de Git está integrada, pero el programa Git no lo está. La extensión, como su nombre lo indica, solo está destinada a “extender” VS Code para integrarse con Git. Puede ser confuso, y si lo es para ti, es posible que desees leer primero sobre Qué es Git para tener una mejor comprensión.
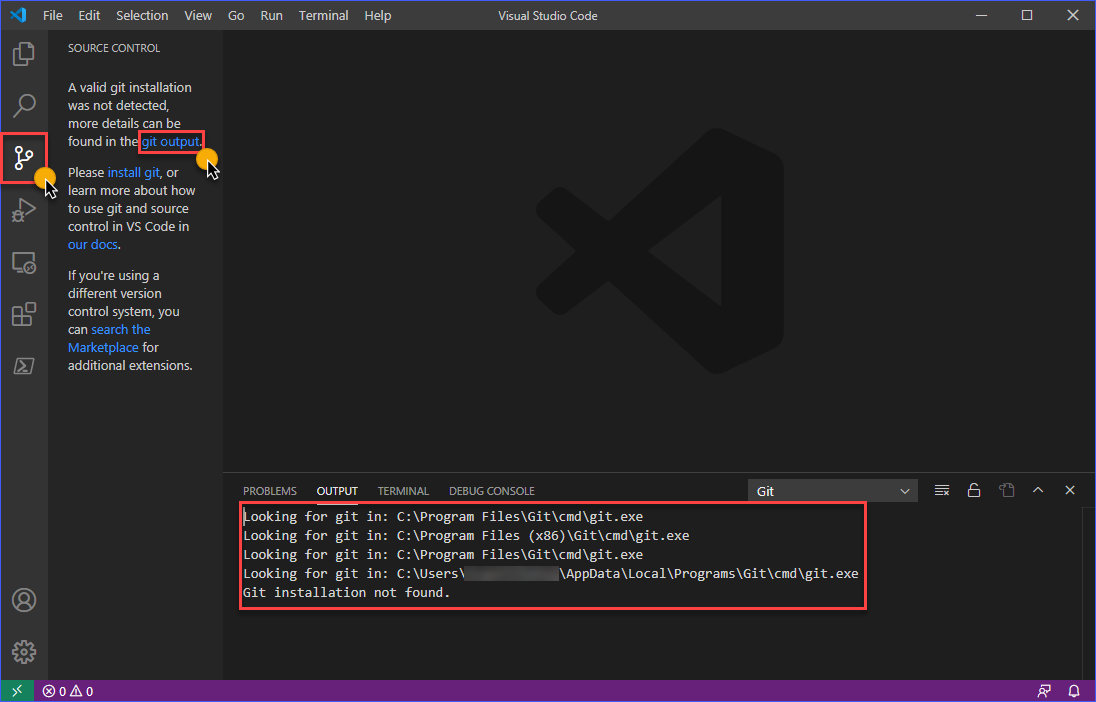
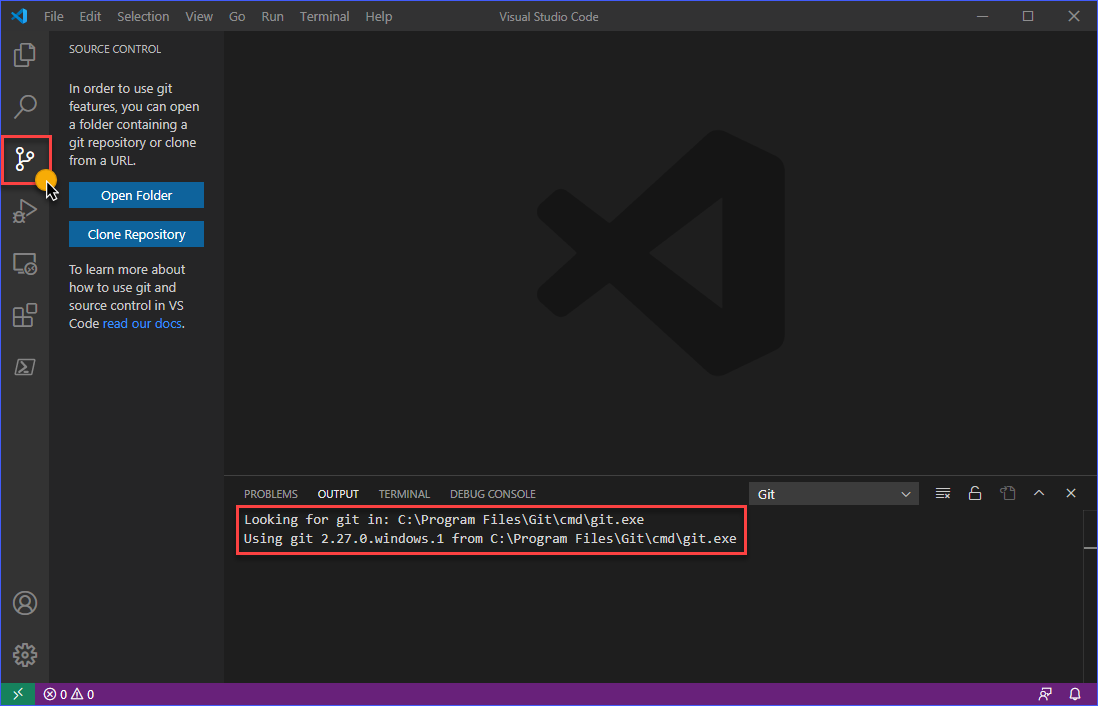
Para determinar si Git está instalado y detectado por la extensión de Git, haz clic en el botón de Control de código fuente o presiona CTRL+SHIFT+G mientras estás dentro de la ventana de VS Code. Si Git no está instalado o no se detecta, verás un mensaje, similar al que se muestra a continuación.

Como se puede ver en la imagen de arriba, en el panel de Salida, hay rutas estándar donde VS Code intenta buscar una instalación binaria válida de Git. Esta situación significa que o bien debes instalar Git primero o tal vez Git esté instalado pero en una ruta que no es reconocida por VS Code.
Si Git está instalado pero en una ruta no estándar.
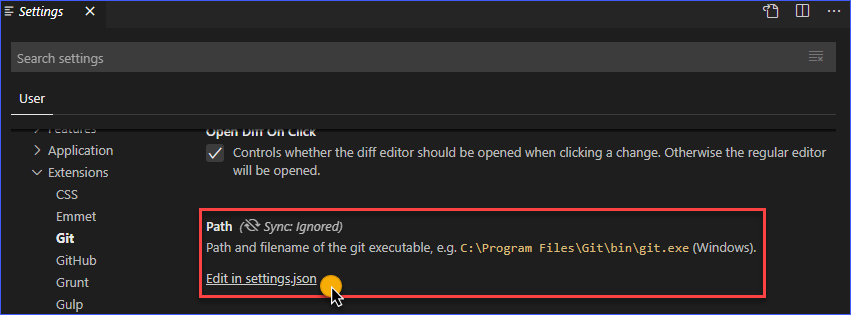
Si Git está instalado en una ruta no estándar, puedes solucionarlo cambiando el valor de la Ruta en la configuración de la extensión de Git, como se indica a continuación.

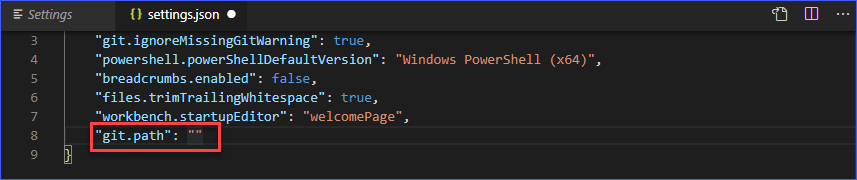
Al hacer clic en el enlace Editar en settings.json, el archivo se abrirá en VS Code. Consulta la captura de pantalla a continuación para obtener referencia. El valor de git.path debe cambiarse para que apunte a la ruta correcta donde está instalado el ejecutable de Git. Luego, guarda la configuración después de la modificación.

Si Git no está instalado
Como es lógico, si Git no está instalado, necesitas instalarlo. Puedes hacerlo descargando el archivo de instalación desde este enlace: https://git-scm.com/.
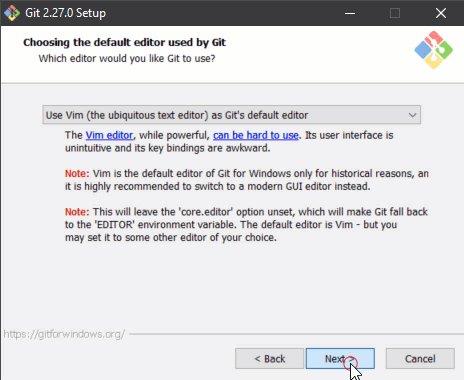
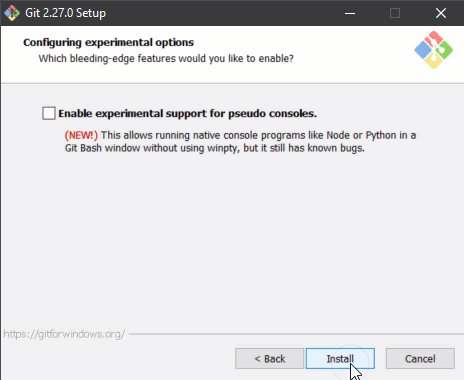
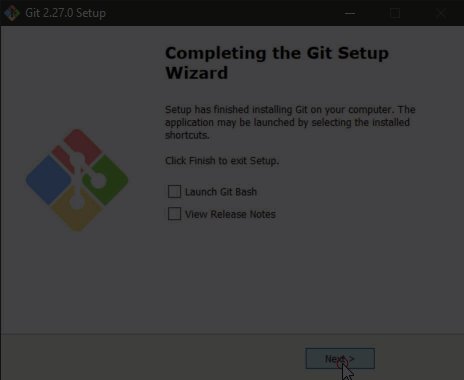
Una vez que hayas descargado el archivo, sigue la demostración a continuación sobre cómo instalar Git con las opciones predeterminadas. La instalación es sencilla y no es necesario cambiar las opciones predeterminadas para este artículo. Estarás en camino de completar la configuración de GitHub en tu Visual Studio Code.

Después de instalar Git, reinicia Visual Studio Code y confirma que ahora se detecta Git. La captura de pantalla a continuación muestra lo que deberías esperar ver si Git está detectado.

Clonar un Repositorio de GitHub
Ahora que has completado los pasos iniciales para asegurarte de que VS Code funcione con GitHub, es hora de ponerlo en acción y confirmar que lo que has hecho hasta ahora es correcto. La forma más rápida de probarlo es clonar un repositorio existente en tu cuenta de GitHub.
En este ejemplo, se utilizará un repositorio privado llamado junecastillote/demo. Puedes usar tu propio repositorio si lo prefieres. En caso de que aún no tengas un repositorio, por favor consulta el documento Creación de un nuevo repositorio en GitHub para aprender cómo crear uno.
Sigue los pasos a continuación para clonar un repositorio de GitHub en VS Code.
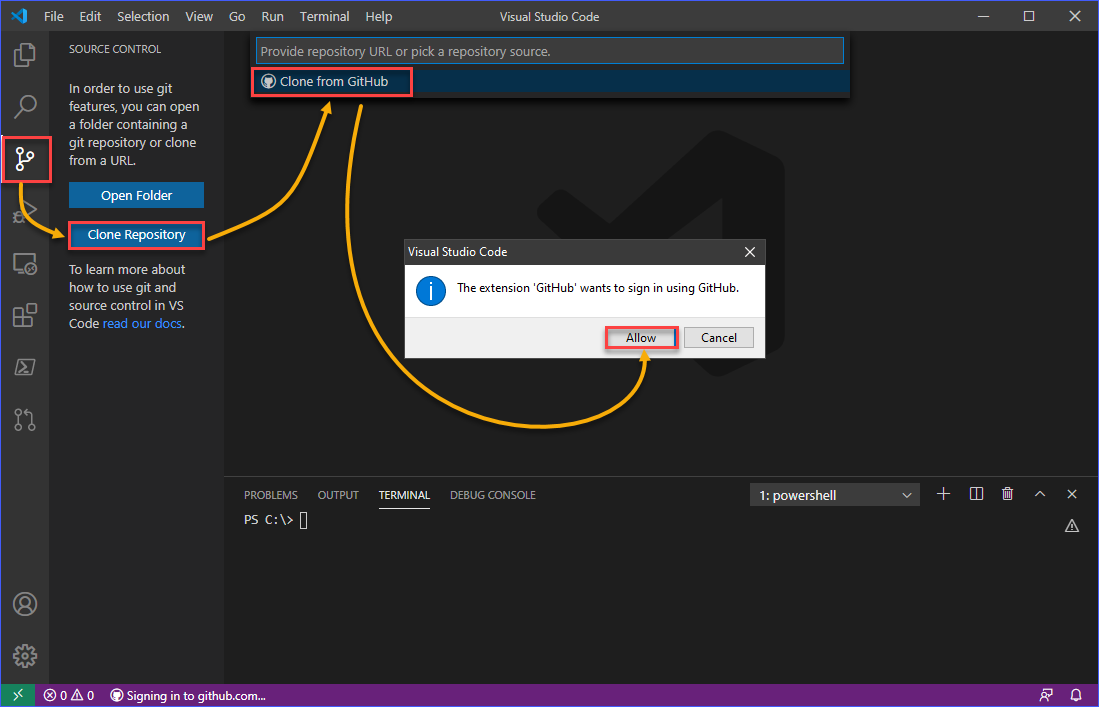
Primero, haz clic en el botón de vista de Control de fuente o presiona la combinación de teclas CTRL+SHIFT+G. Luego, haz clic en el botón Clonar repositorio. Después, haz clic en Clonar desde GitHub, y se te pedirá que permitas un intento de inicio de sesión. Haz clic en Permitir.

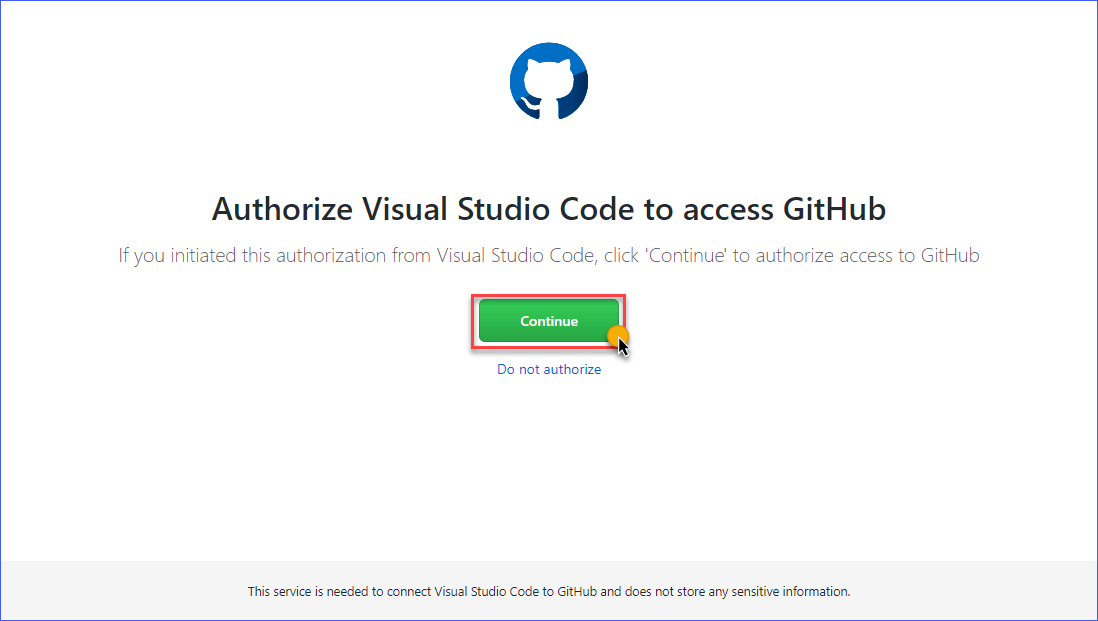
La página de autorización se abrirá automáticamente en tu navegador web predeterminado. Haz clic en el botón Continuar.

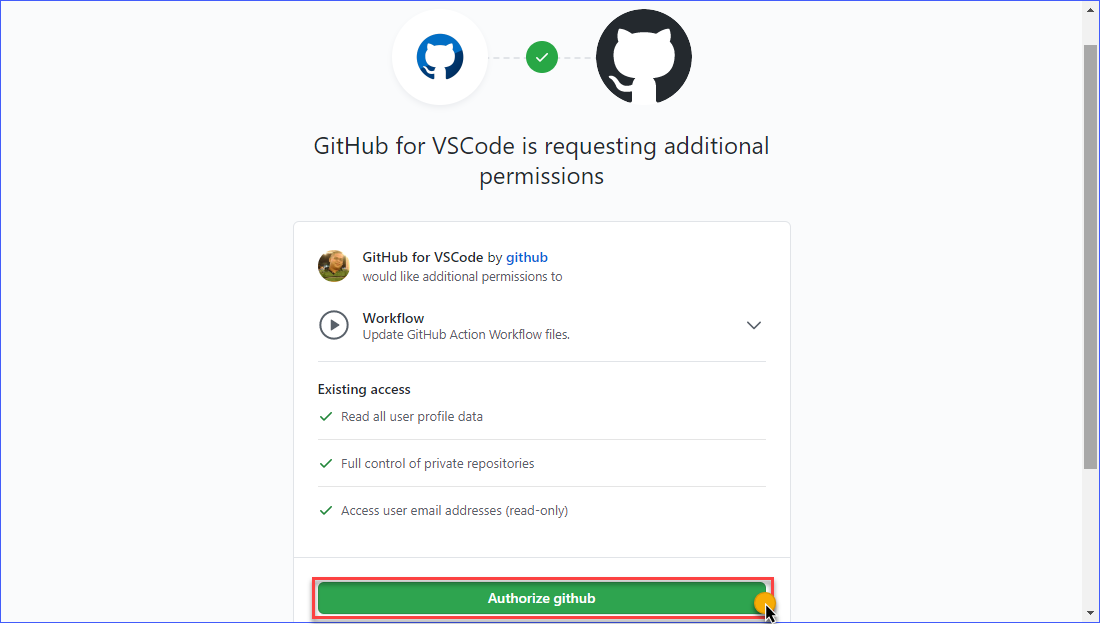
La siguiente página muestra los detalles de la solicitud de permisos. Para dar a VS Code los permisos necesarios, haz clic en el botón Autorizar GitHub.

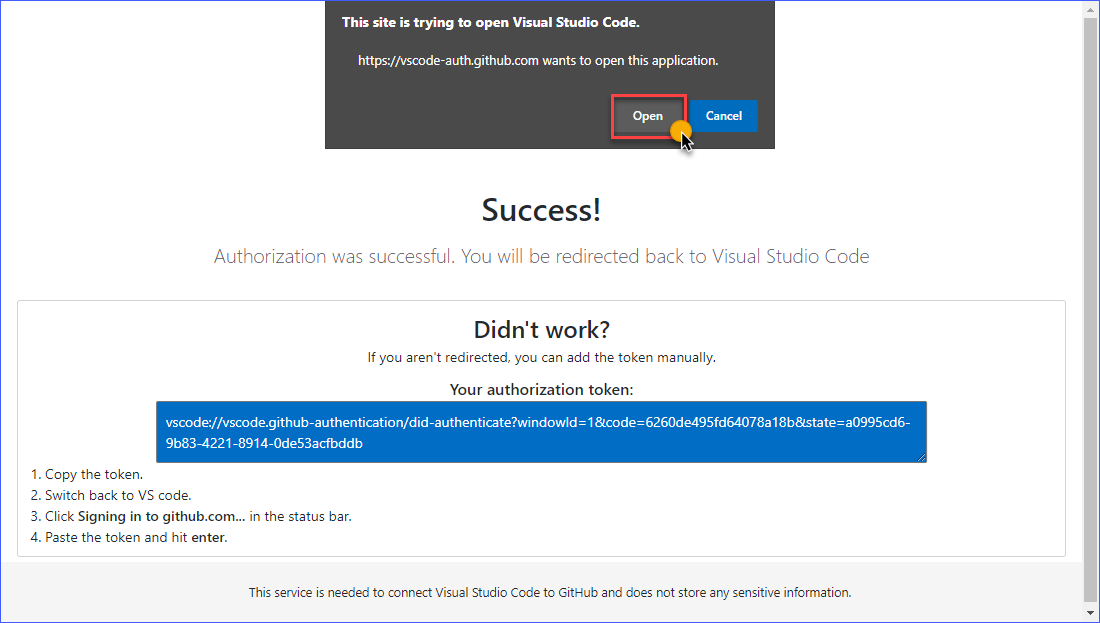
Cuando la autorización esté completa, verás una página de estado similar a la que se muestra a continuación. Si se te pide que el sitio intente abrir Visual Studio Code, haz clic en Abrir.

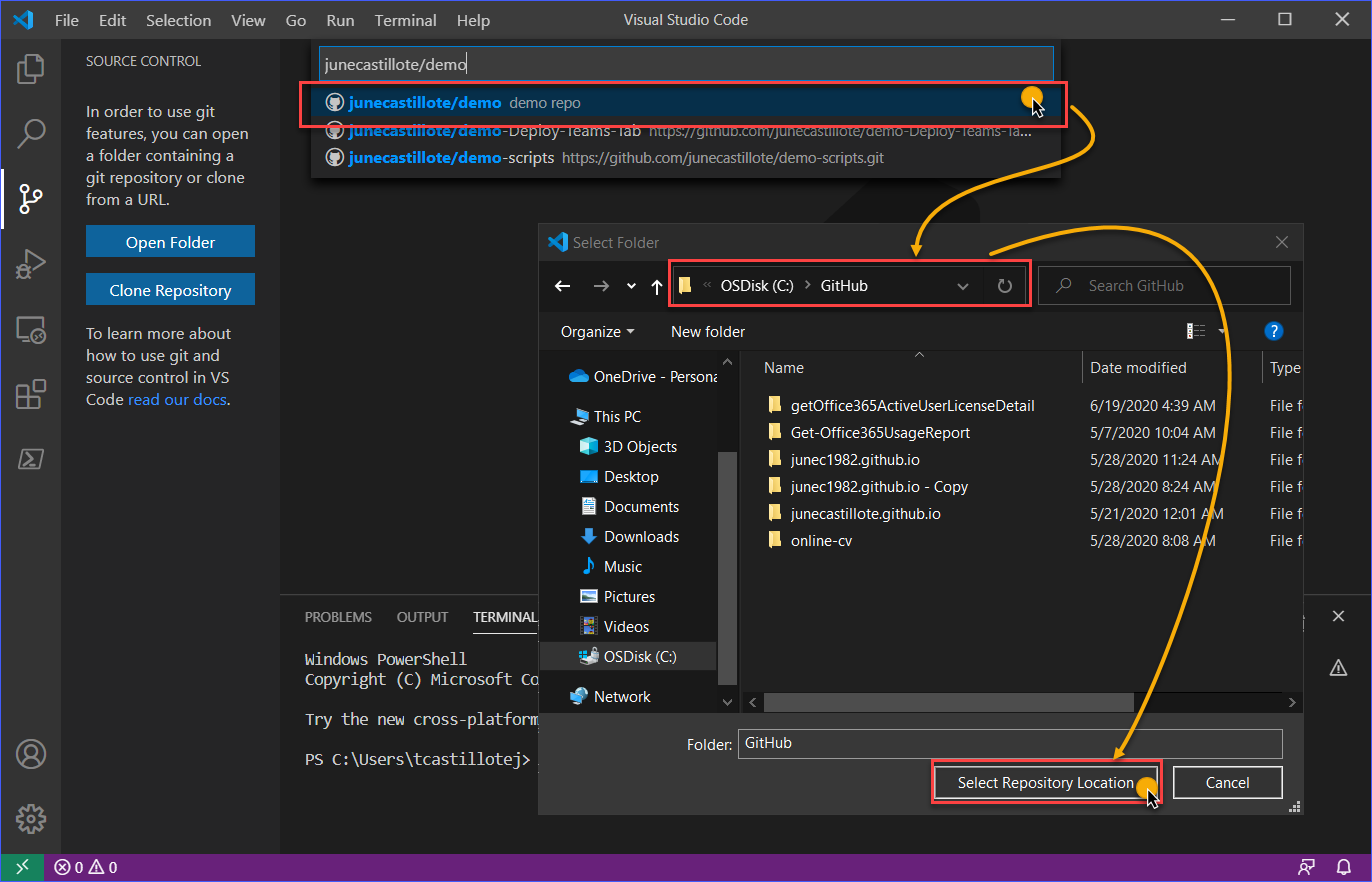
Una vez que estés de vuelta en la ventana de VS Code, puedes buscar el nombre del repositorio o seleccionar el nombre del repositorio que deseas clonar. En el ejemplo anterior, se buscó y seleccionó el nombre del repositorio junecastillote/demo.
Después de seleccionar el repositorio a clonar, se te pedirá que indiques la carpeta donde se guardará localmente en tu computadora. Especifica la carpeta de destino y haz clic en Seleccionar Ubicación del Repositorio.

Nota: El inicio de sesión en GitHub se activará al realizar acciones que requieran autenticación. Estas acciones incluyen clonar desde un repositorio privado o hacer push a un repositorio.
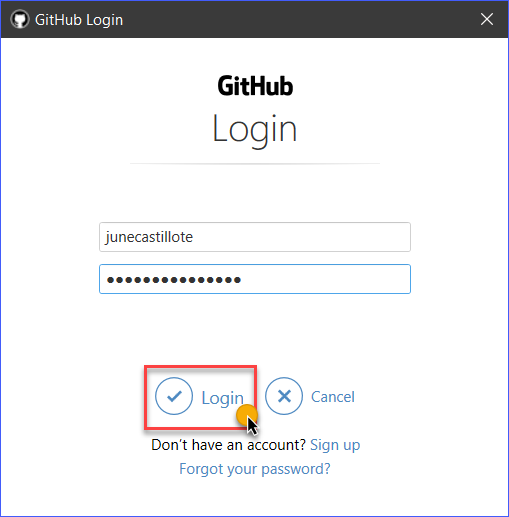
La ventana de Iniciar Sesión en GitHub aparecerá, y deberás ingresar tus credenciales de GitHub para iniciar sesión.

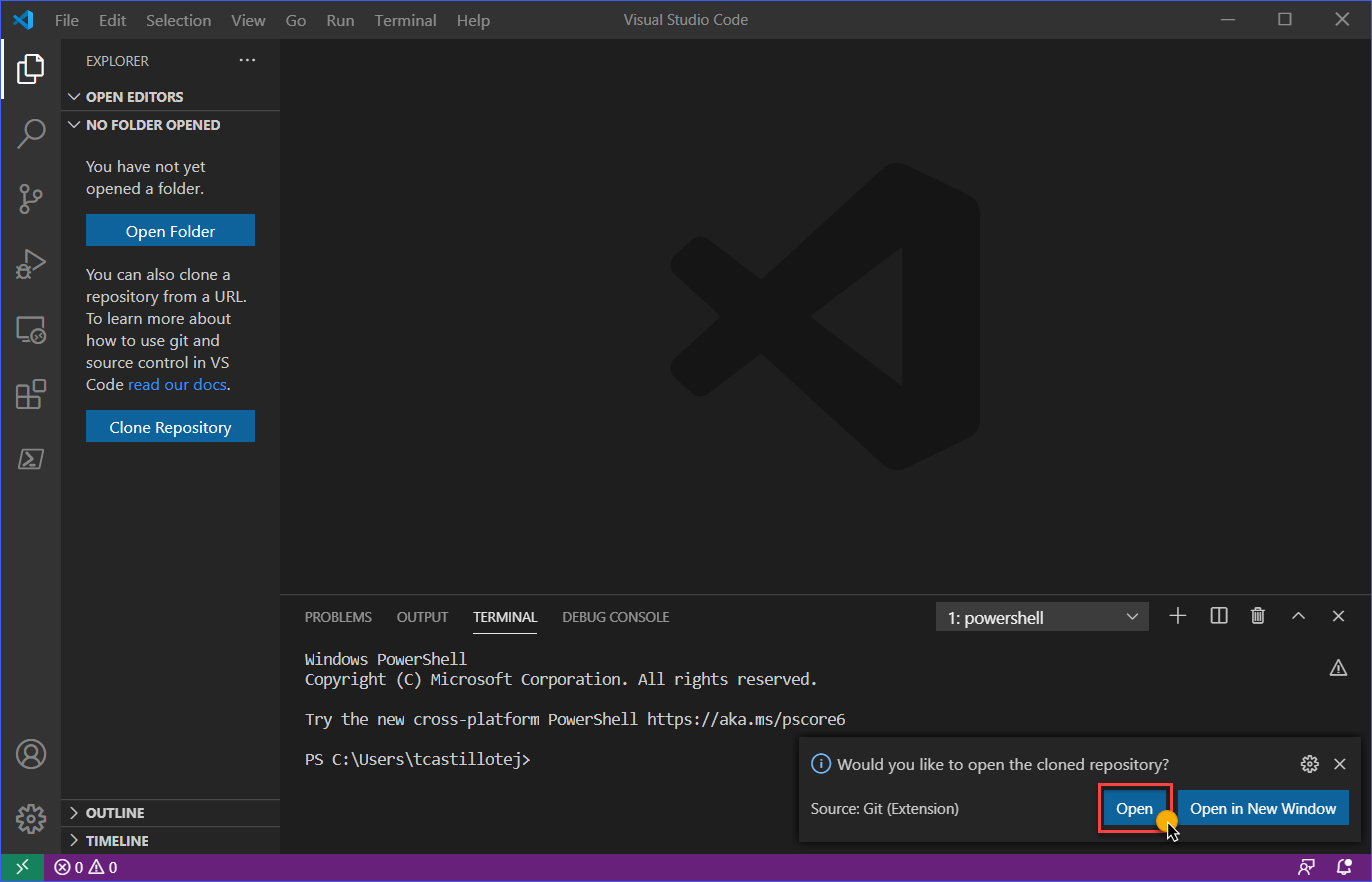
Después de completar el inicio de sesión, VS Code procederá a clonar el repositorio remoto en tu computadora. Una vez que la clonación esté completa, recibirás una notificación en la esquina inferior derecha de la ventana de VS Code, como se muestra en la captura de pantalla a continuación. Ahora, puedes hacer clic en Abrir o Abrir en Nueva Ventana según tu preferencia.

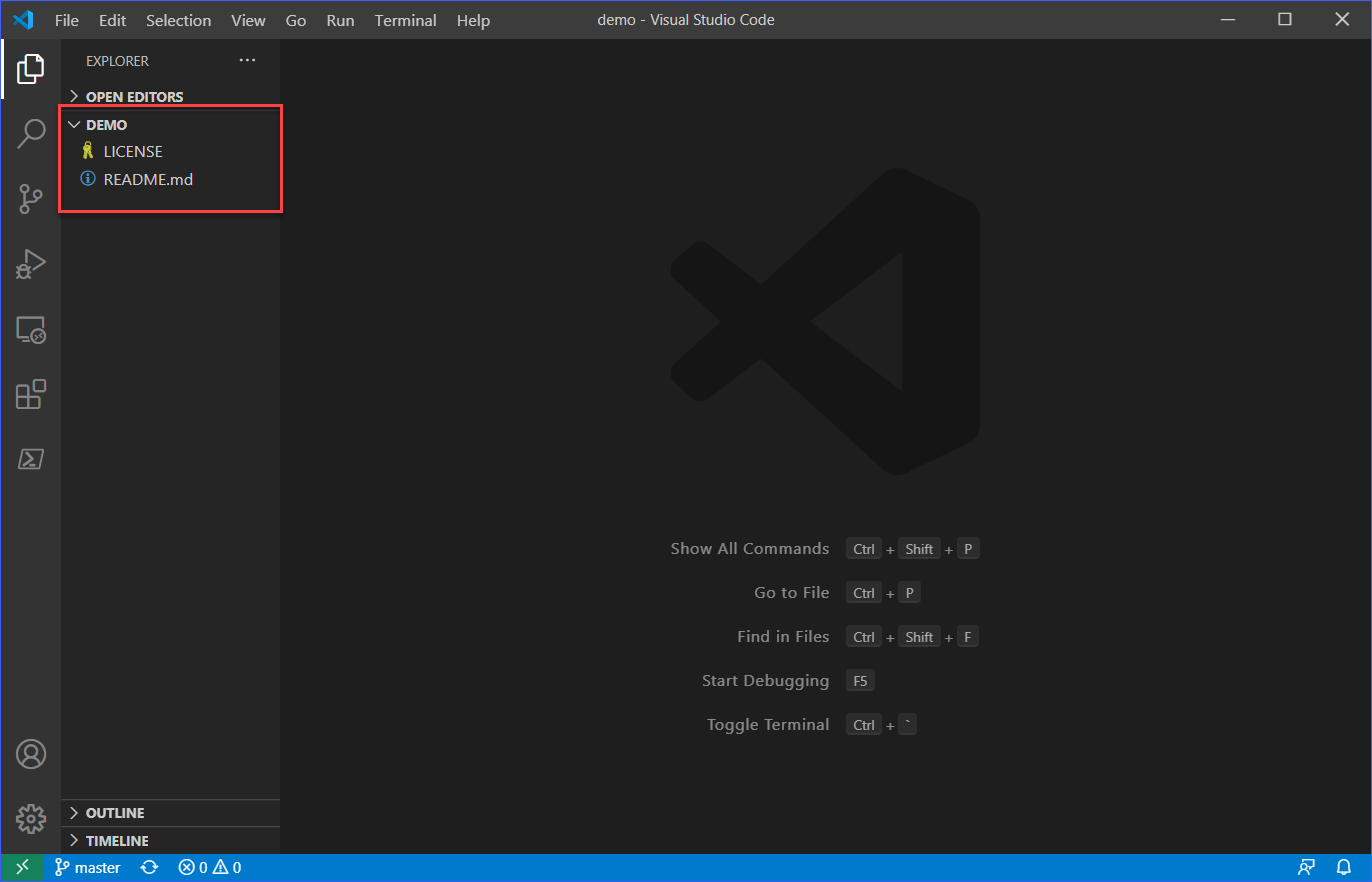
Como se puede ver en la captura de pantalla a continuación, el contenido del repositorio de GitHub clonado ahora está cargado en VS Code. En este punto, puedes comenzar a hacer cambios en tu repositorio.

Preparar, Comprometer y Hacer Push de Cambios a GitHub
Continuando con la configuración de GitHub en tu Visual Studio Code, en este punto, VS Code ya está configurado para usar Git y trabajar con tu repositorio de GitHub. Además, un repositorio ha sido clonado en la sección anterior, lo que indica que todo está funcionando. Sin embargo, aún no has terminado.
Lo siguiente es determinar si tus cambios en tu repositorio clonado pueden ser enviados correctamente a tu repositorio remoto de GitHub.
Agregar y Modificar Archivos
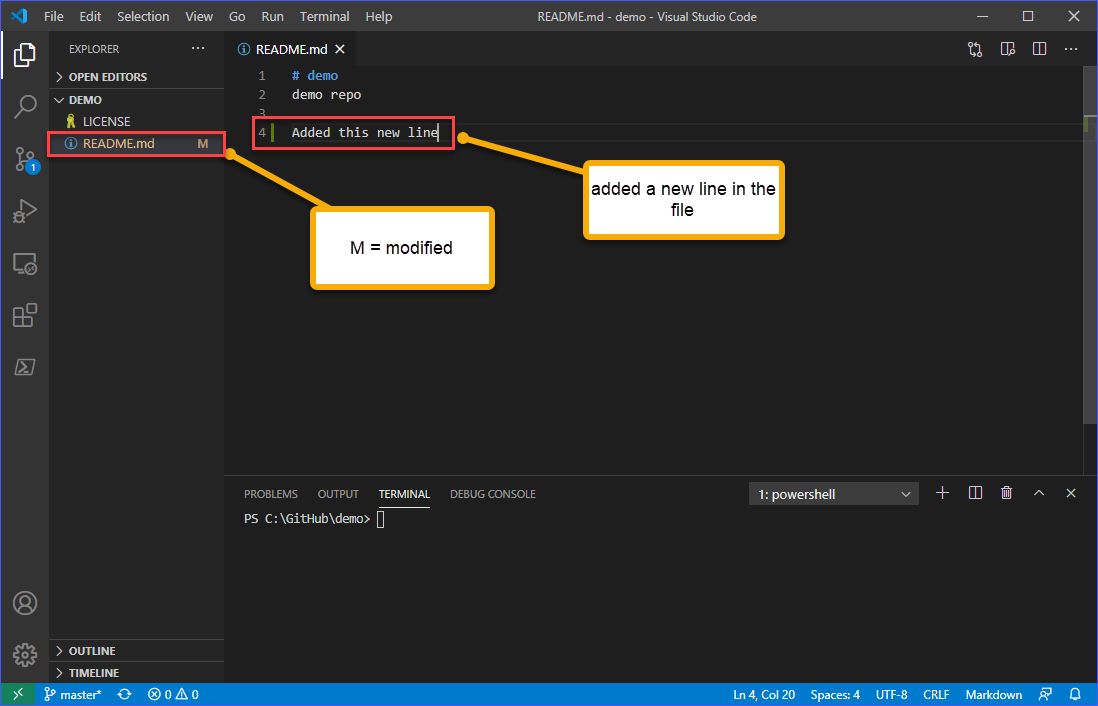
Usando el repositorio clonado en la sección anterior, se edita el archivo README.MD, como se puede ver a continuación, para agregar una nueva línea.

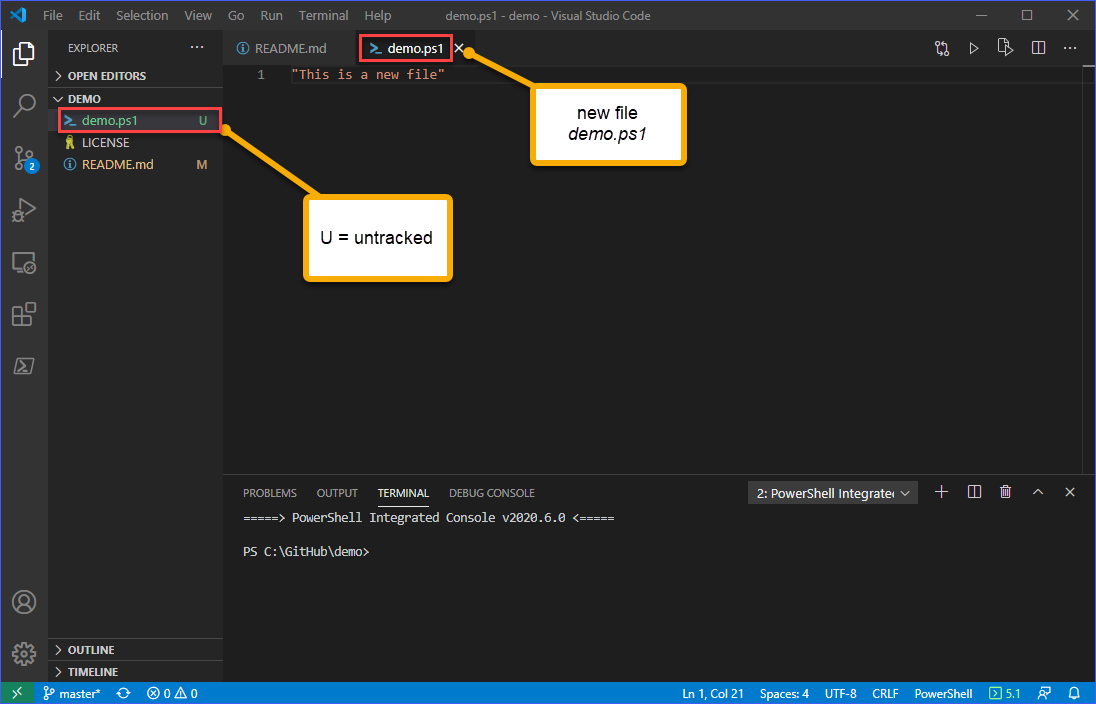
Luego, para añadir un nuevo archivo al espacio de trabajo, presiona CTRL+N o ve a Archivo —> Nuevo Archivo. En este ejemplo, el nuevo archivo se llama demo.ps1. Edita el archivo para agregar contenido y luego guárdalo.
Verás que el nuevo archivo que creaste estará marcado con una U, lo que significa no rastreado. Consulta la captura de pantalla de ejemplo a continuación.
Los archivos no rastreados son aquellos que no estaban en tu última instantánea y no están en tu área de preparación. Referencia: 2.2 Fundamentos de Git – Registro de cambios en el repositorio

Revisión y preparación de cambios
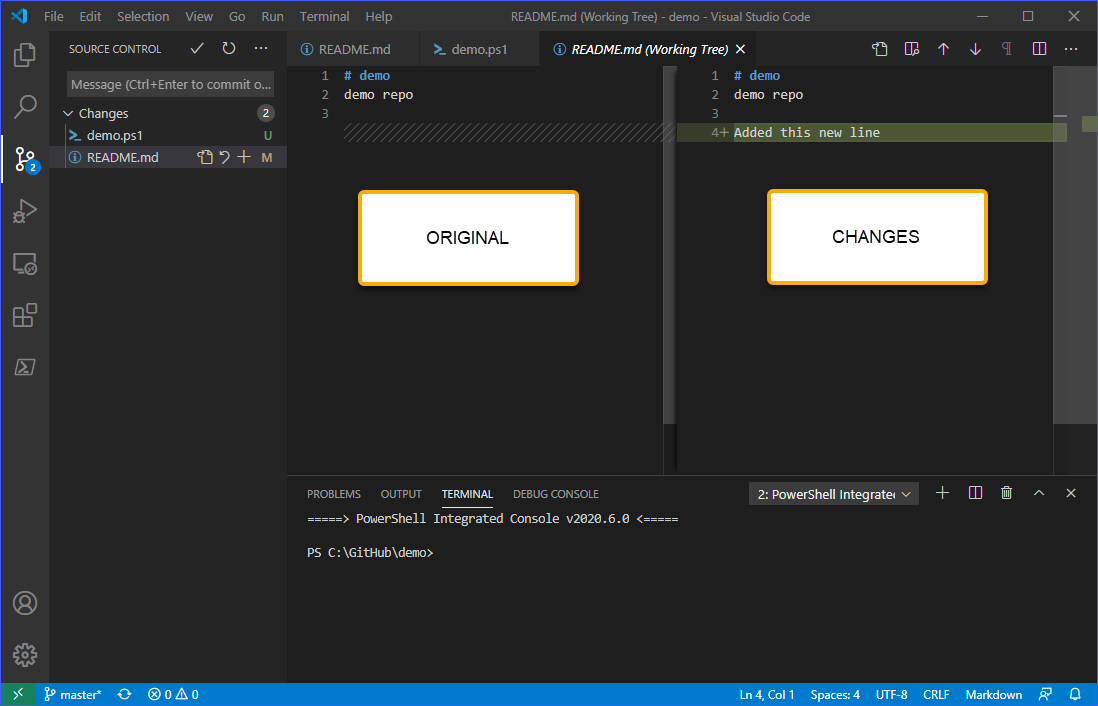
Para ver y revisar los cambios, ve a la vista de Control de fuente. Verás que se necesitan revisar los dos cambios. Como se muestra en la imagen a continuación, hacer clic en cada uno de los cambios abrirá una comparación entre el contenido original del archivo y los cambios propuestos en él.

Después de revisar, se espera que descartes o prepares los cambios en los archivos.
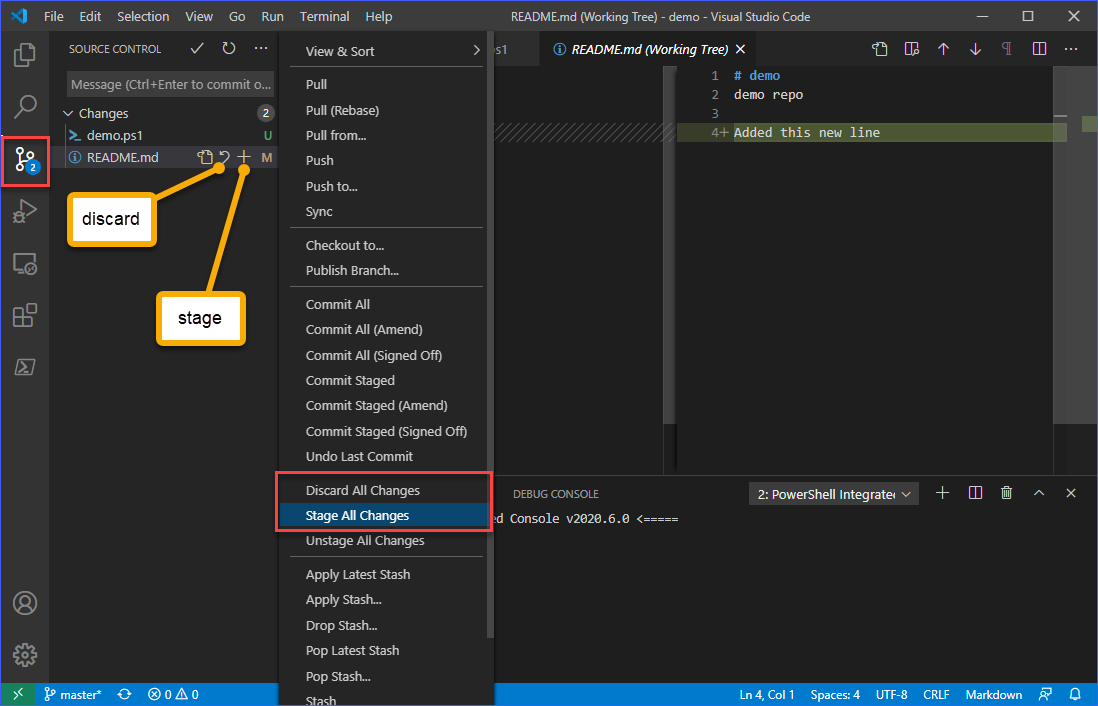
Tienes la opción de descartar o preparar los cambios de cada archivo. Al hacer clic en el icono de descartar (↶) o el icono de preparar (+) junto al nombre del archivo.
También puedes preparar o descartar todos los cambios de una vez haciendo clic en el botón Más acciones (…) y seleccionando cualquiera de las opciones del menú Preparar todos los cambios o Descartar todos los cambios. En este ejemplo, se prepararán todos los cambios.

Realización de cambios
Ahora que los cambios han sido preparados, la siguiente acción es realizar los cambios en el repositorio local. Este paso viene antes de enviar los cambios al repositorio remoto de GitHub.
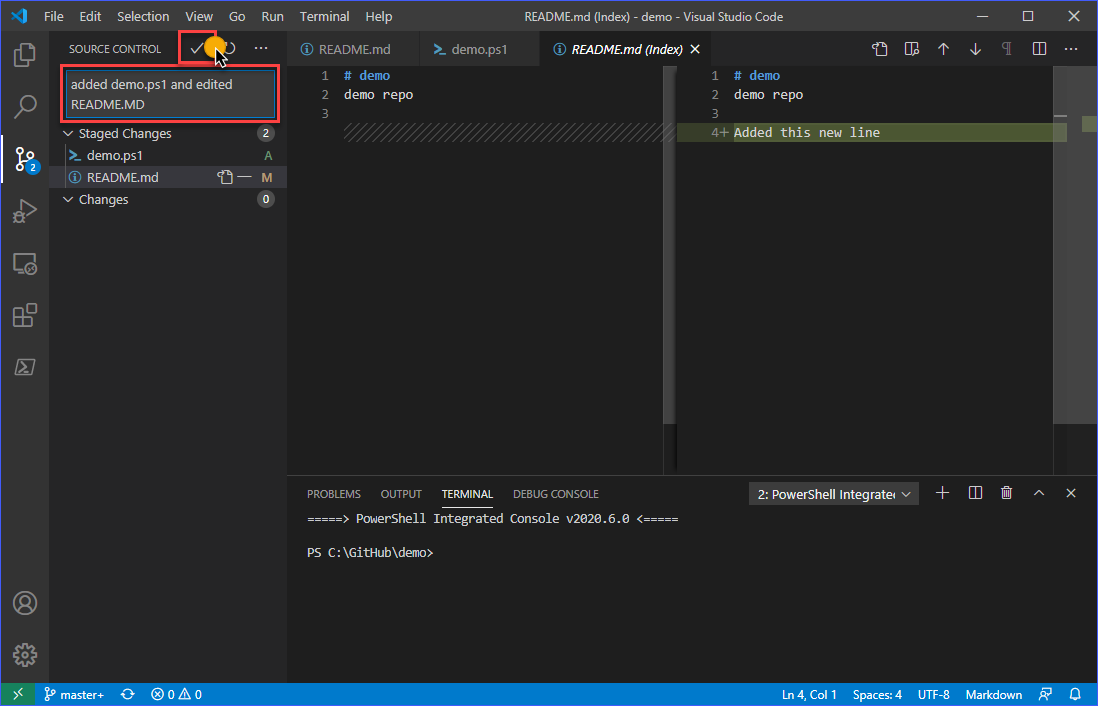
Para realizar los cambios, debes incluir un mensaje significativo en el commit. Como en el ejemplo a continuación, escribe el mensaje que deseas incluir en el commit. Una vez que estés satisfecho con tu mensaje, presiona CTRL+ENTER o haz clic en el botón de commit (✓) para finalizar y guardar los cambios en el repositorio local.

Envío de cambios a GitHub
Después de que los cambios se guarden en el repositorio local, la vista de Control de versiones debería reflejar que el número de cambios se ha restablecido a cero (0).
Para finalmente enviar los cambios del repositorio local al repositorio remoto en GitHub, haz clic en el botón Más acciones (…) y luego haz clic en Enviar.

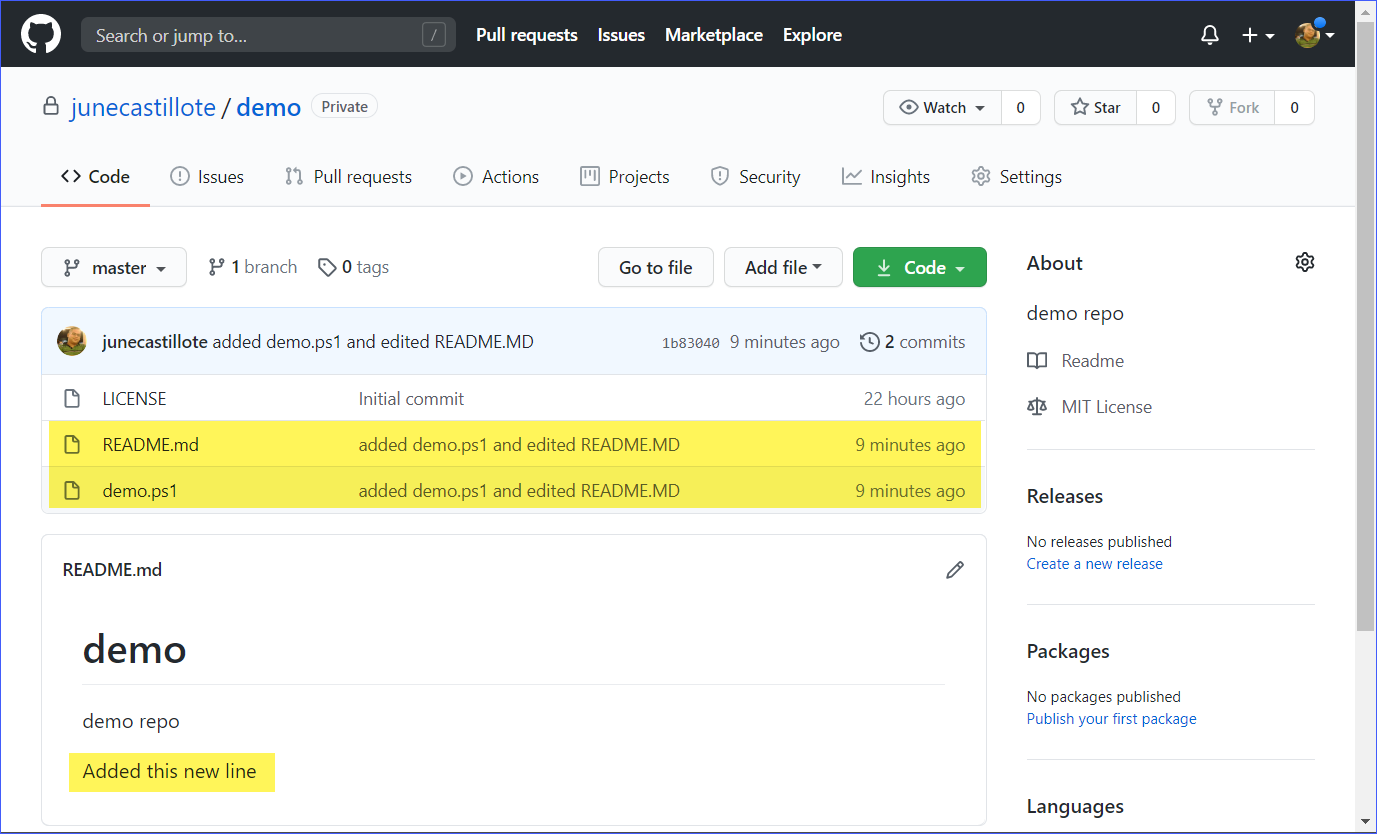
Por último, si deseas confirmar que los cambios se enviaron a GitHub, puedes visitar tu repositorio en GitHub y buscar los detalles de la última actualización. Como puedes ver a continuación, el mensaje o descripción de los archivos es el mismo que el mensaje que se agregó al commit antes de enviar el repositorio de vuelta a GitHub.

Ampliando VS Code Git con la extensión de GitHub
Si has completado todos los pasos anteriores, entonces ya puedes usar VS Code para trabajar en tus repositorios de GitHub. Pero la integración con GitHub se puede expandir aún más instalando la extensión GitHub Pull Requests and Issues. Dicha extensión añadirá características como la capacidad de revisar y gestionar pull requests y issues directamente en VS Code, entre otras.
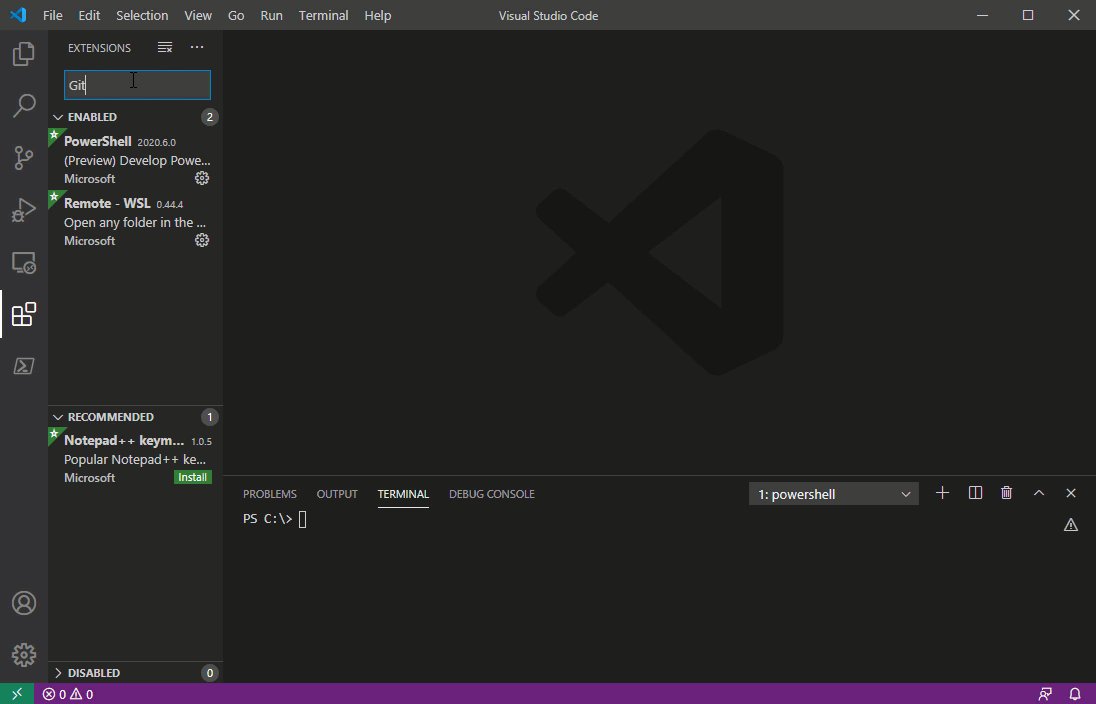
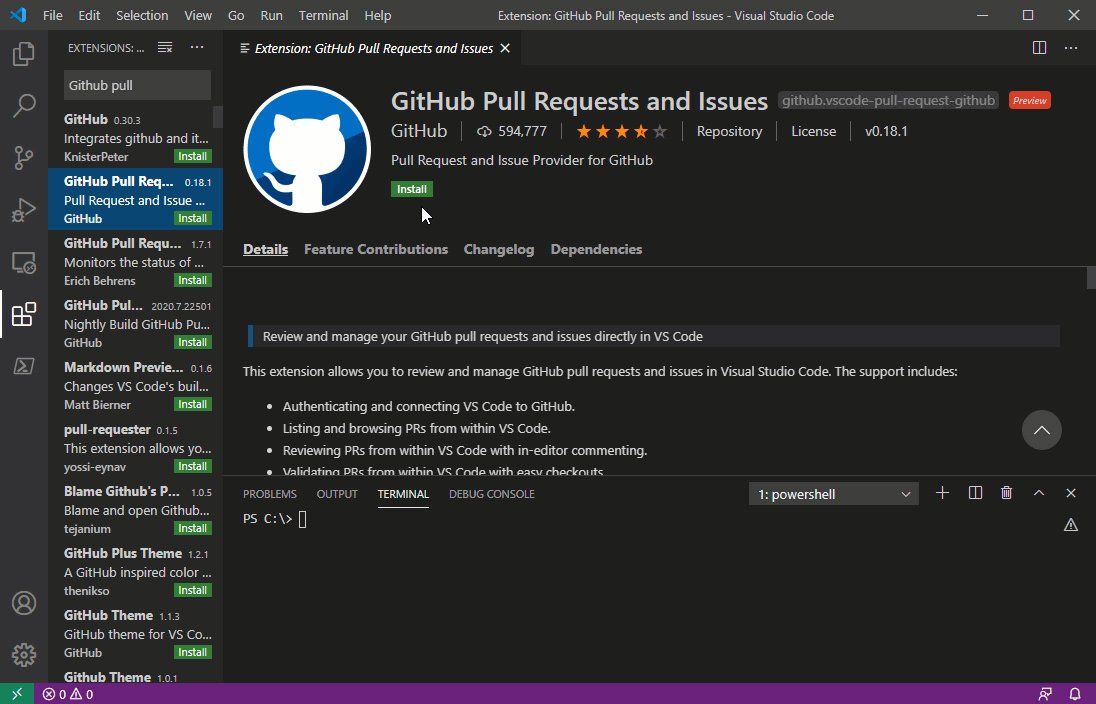
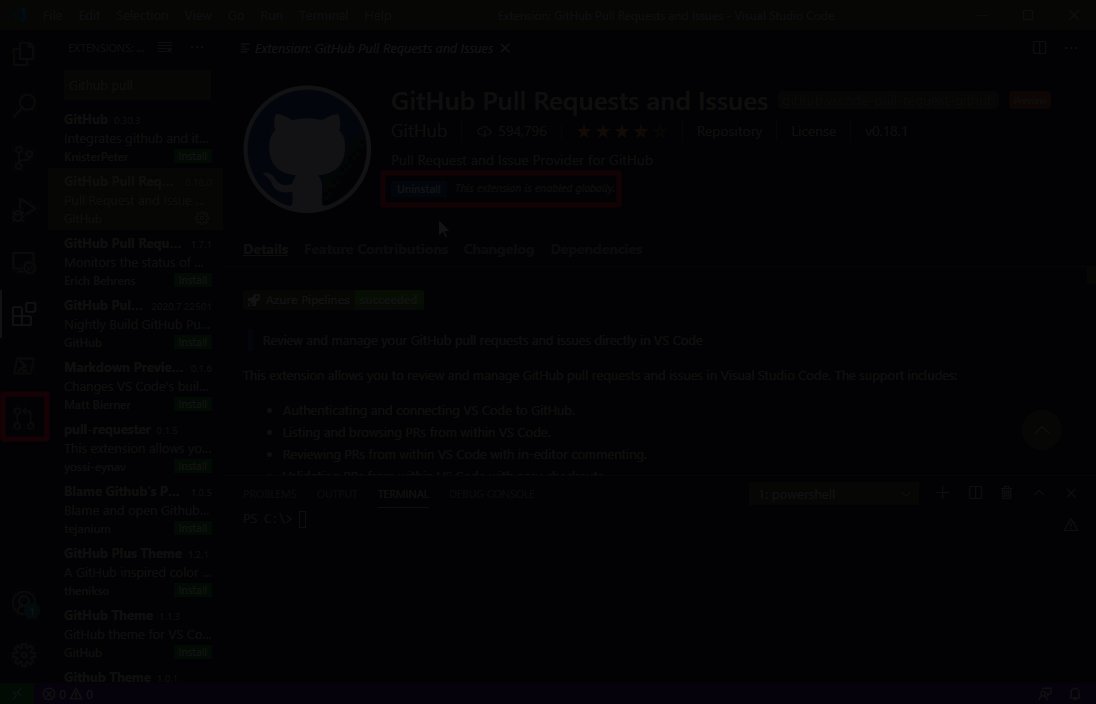
Para instalar la extensión, ve a la vista de Extensiones. Luego, en el cuadro de búsqueda, introduce el término de búsqueda “GitHub Pull Requests and Issues”. Cuando se muestre la página de la extensión, haz clic en el botón Instalar para instalarla. Consulta la demostración a continuación.

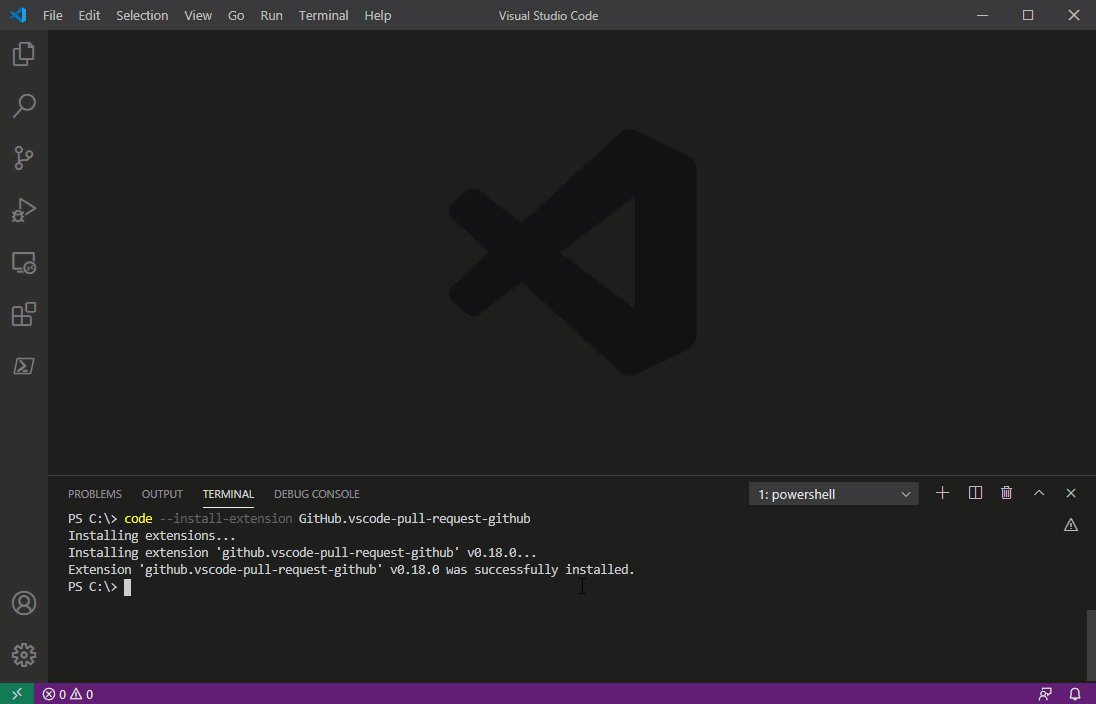
Otra forma de instalar la extensión es mediante la línea de comandos. Primero, copia el siguiente comando y ejecútalo en la terminal de VS Code para instalar la extensión.
Una vez que el comando anterior haya terminado, es posible que necesites recargar la ventana de VS Code para que la extensión se active.
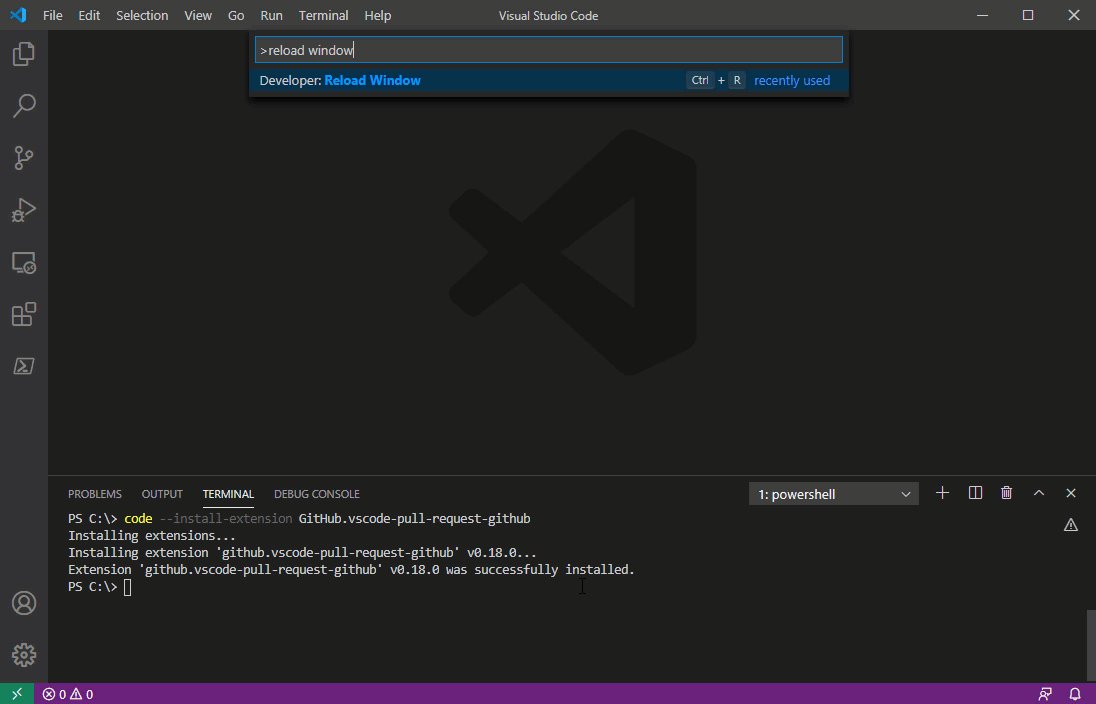
Para recargar la ventana de VS Code, presiona CTRL+SHIFT+P para abrir la paleta de comandos. Luego, escribe reload window y presiona enter, y la ventana de VS Code se recargará. Puedes consultar la demostración del proceso de instalación a continuación.

Resumen
Visual Studio Code es una aplicación rica en características donde convergen y se integran diferentes funcionalidades con el uso de varias extensiones. La extensión Git que viene con VS Code permite a los desarrolladores utilizar una única interfaz para realizar la edición de código, la preparación, la confirmación y el envío de cambios a un repositorio remoto como GitHub.
En este ejemplo, has aprendido cómo configurar VS Code y Git para trabajar con GitHub. Has aprendido cómo realizar diversas acciones de Git dentro de VS Code, como clonar, preparar, confirmar y enviar.
El conocimiento cubierto en este artículo solo se refiere a los conceptos básicos de usar VS Code con GitHub. Como ya sabes, la integración de GitHub en VS Code se puede ampliar aún más mediante la instalación de extensiones.
Cuando estés listo para aprender más, una de las cosas que puedes probar es usar VS Code para revisar y gestionar problemas o incluso fusionar solicitudes de extracción en GitHub, todo dentro de la aplicación de VS Code.
¡Gracias por leer!
Lectura Adicional
Source:
https://adamtheautomator.com/visual-studio-code-github-setup/













