Introducción
Los sitios web y aplicaciones modernas a menudo deben entregar una cantidad significativa de contenido estático a los usuarios finales. Este contenido incluye imágenes, hojas de estilo, JavaScript y video. A medida que estos activos estáticos crecen en número y tamaño, el uso del ancho de banda aumenta y los tiempos de carga de la página aumentan, deteriorando la experiencia de navegación para tus usuarios y reduciendo la capacidad disponible de tus servidores.
Para reducir drásticamente los tiempos de carga de la página, mejorar el rendimiento y reducir tus costos de ancho de banda e infraestructura, puedes implementar un CDN, o red de entrega de contenido, para almacenar en caché estos activos en un conjunto de servidores distribuidos geográficamente.
En este tutorial, proporcionaremos una visión general de alto nivel de los CDNs y cómo funcionan, así como los beneficios que pueden proporcionar para tus aplicaciones web.
¿Qué es un CDN?
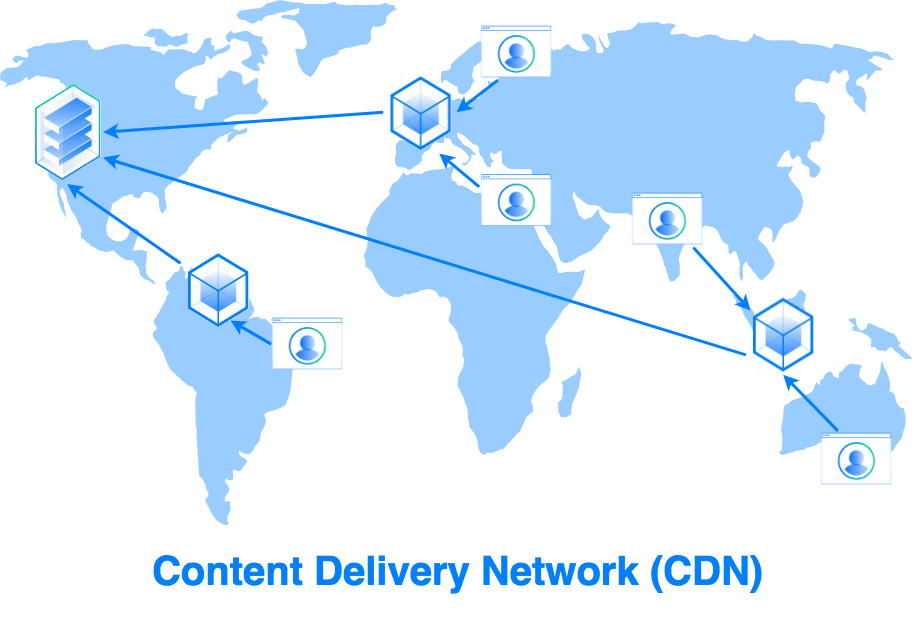
A content delivery network is a geographically distributed group of servers optimized to deliver static content to end users. This static content can be almost any sort of data, but CDNs are most commonly used to deliver web pages and their related files, streaming video and audio, and large software packages.

A CDN consists of multiple points of presence (PoPs) in various locations, each consisting of several edge servers that cache assets from your origin, or host server. When a user visits your website and requests static assets like images or JavaScript files, their requests are routed by the CDN to the nearest edge server, from which the content is served. If the edge server does not have the assets cached or the cached assets have expired, the CDN will fetch and cache the latest version from either another nearby CDN edge server or your origin servers. If the CDN edge does have a cache entry for your assets (which occurs the majority of the time if your website receives a moderate amount of traffic), it will return the cached copy to the end user.

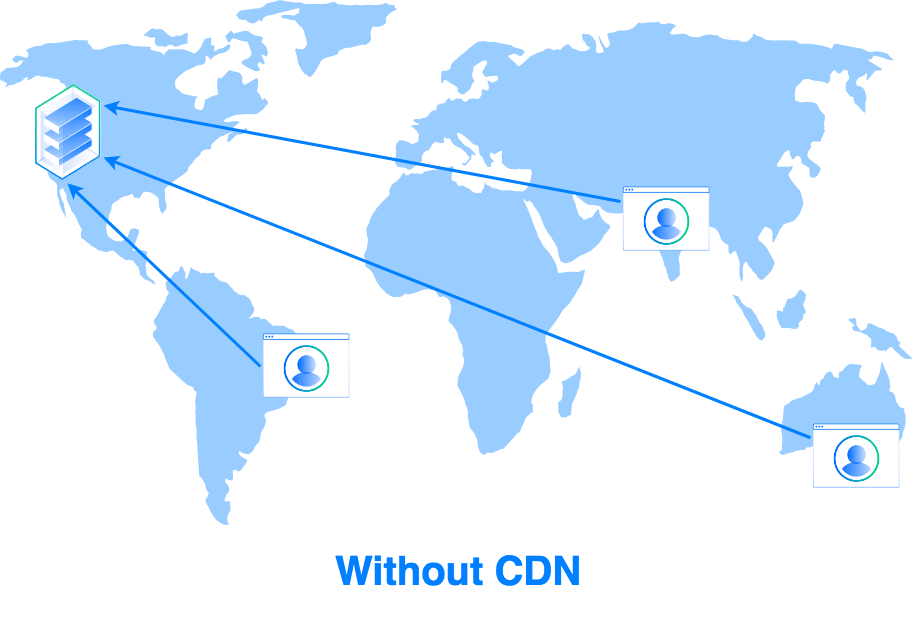
Esto permite a los usuarios dispersos geográficamente minimizar el número de saltos necesarios para recibir contenido estático, obteniendo el contenido directamente de la caché de un borde cercano. El resultado son latencias y pérdidas de paquetes significativamente reducidas, tiempos de carga de página más rápidos y una carga drásticamente reducida en tu infraestructura de origen.
Los proveedores de CDN a menudo ofrecen características adicionales como mitigación de DDoS y limitación de velocidad, análisis de usuario y optimizaciones para casos de uso de transmisión o móviles por un costo adicional.
¿Cómo funciona un CDN?
Cuando un usuario visita tu sitio web, primero recibe una respuesta de un servidor DNS que contiene la dirección IP de tu servidor web principal. Luego, su navegador solicita el contenido de la página web, que a menudo consiste en una variedad de archivos estáticos, como páginas HTML, hojas de estilo CSS, código JavaScript e imágenes.
Una vez que implementas un CDN y transfieres estos activos estáticos a los servidores de CDN, ya sea “empujándolos” manualmente o permitiendo que el CDN los “extraiga” automáticamente (ambos mecanismos se cubren en la siguiente sección), luego instruyes a tu servidor web para que reescriba los enlaces al contenido estático de manera que estos enlaces ahora apunten a archivos alojados por el CDN. Si estás utilizando un CMS como WordPress, esta reescritura de enlaces se puede implementar utilizando un complemento de terceros como CDN Enabler.
Muchos CDN proporcionan soporte para dominios personalizados, lo que le permite crear un registro CNAME bajo su dominio que apunte a un punto final del CDN. Una vez que el CDN recibe una solicitud de usuario en este punto final (ubicado en el borde, mucho más cerca del usuario que sus servidores backend), luego enruta la solicitud al Punto de Presencia (PoP) ubicado más cerca del usuario. Este PoP a menudo consta de uno o más servidores de borde CDN ubicados en un Punto de Intercambio de Internet (IxP), básicamente un centro de datos que los Proveedores de Servicios de Internet (ISP) utilizan para interconectar sus redes. El balanceador de carga interno del CDN luego enruta la solicitud a un servidor de borde ubicado en este PoP, que luego sirve el contenido al usuario.
Los mecanismos de almacenamiento en caché varían entre los proveedores de CDN, pero generalmente funcionan de la siguiente manera:
- Cuando el CDN recibe una primera solicitud de un recurso estático, como una imagen PNG, no tiene el recurso en caché y debe obtener una copia del recurso desde un servidor de borde CDN cercano o desde el servidor de origen mismo. Esto se conoce como un “fallo” en la caché, y generalmente se puede detectar inspeccionando el encabezado de respuesta HTTP, que contiene
X-Cache: MISS. Esta solicitud inicial será más lenta que las solicitudes futuras porque después de completar esta solicitud, el recurso habrá sido almacenado en la caché en el borde. - Las solicitudes futuras para este activo (caché “hits”), dirigidas a este punto de ubicación, ahora se servirán desde la caché, hasta su vencimiento (generalmente establecido a través de encabezados HTTP). Estas respuestas serán significativamente más rápidas que la solicitud inicial, reduciendo drásticamente las latencias para los usuarios y descargando el tráfico web en la red CDN. Puede verificar que la respuesta fue servida desde una caché CDN inspeccionando el encabezado de respuesta HTTP, que ahora debería contener
X-Cache: HIT.
Para obtener más información sobre cómo funciona y se ha implementado un CDN específico, consulte la documentación de su proveedor de CDN.
En la siguiente sección, presentaremos los dos tipos populares de CDNs: CDNs de empuje y CDNs de extracción.
Zonas de empuje vs. Zonas de extracción
La mayoría de los proveedores de CDN ofrecen dos formas de almacenar en caché sus datos: zonas de extracción y zonas de empuje.
Las zonas de extracción implican ingresar la dirección de tu servidor de origen y permitir que la CDN recupere automáticamente y almacene en caché todos los recursos estáticos disponibles en tu sitio. Las zonas de extracción se utilizan comúnmente para entregar activos web pequeños a medianos que se actualizan con frecuencia, como archivos HTML, CSS y JavaScript. Después de proporcionar a la CDN la dirección de tu servidor de origen, el siguiente paso suele ser reescribir los enlaces a los activos estáticos para que ahora apunten a la URL proporcionada por la CDN. A partir de ese momento, la CDN manejará las solicitudes de activos entrantes de tus usuarios y servirá contenido desde sus cachés distribuidas geográficamente y tu origen según corresponda.
Para usar una zona de empuje, subes tus datos a un depósito o ubicación de almacenamiento designada, que luego la CDN envía a las cachés en su flota distribuida de servidores perimetrales. Las zonas de empuje se utilizan típicamente para archivos más grandes que cambian con poca frecuencia, como archivos de archivo, paquetes de software, PDF, video y archivos de audio.
Beneficios de usar una CDN
Casi cualquier sitio puede aprovechar los beneficios proporcionados al implementar una CDN, pero generalmente las razones principales para hacerlo son descargar ancho de banda de tus servidores de origen en los servidores de la CDN y reducir la latencia para los usuarios distribuidos geográficamente.
Repasaremos estos y varios de los otros principales ventajas que ofrece el uso de una CDN a continuación.
Descarga de Origen
Si te estás acercando a la capacidad de ancho de banda en tus servidores, descargar activos estáticos como imágenes, videos, archivos CSS y JavaScript reducirá drásticamente el uso de ancho de banda de tus servidores. Las redes de entrega de contenido están diseñadas y optimizadas para servir contenido estático, y las solicitudes de clientes para este contenido serán dirigidas y atendidas por servidores de CDN de borde. Esto tiene el beneficio adicional de reducir la carga en tus servidores de origen, ya que luego sirven estos datos con mucha menos frecuencia.
Menor Latencia para una Mejora en la Experiencia del Usuario
Si tu base de usuarios está geográficamente dispersa y una parte no trivial de tu tráfico proviene de una zona geográfica distante, un CDN puede disminuir la latencia al almacenar en caché activos estáticos en servidores de borde más cercanos a tus usuarios. Al reducir la distancia entre tus usuarios y el contenido estático, puedes entregar contenido más rápidamente a tus usuarios y mejorar su experiencia al aumentar la velocidad de carga de la página.
Estos beneficios se multiplican para los sitios web que sirven principalmente contenido de video intensivo en ancho de banda, donde las altas latencias y los tiempos de carga lentos impactan más directamente la experiencia del usuario y la participación del contenido.
Administrar Picos de Tráfico y Evitar Tiempos de Inactividad
Las CDNs te permiten manejar grandes picos de tráfico y ráfagas al distribuir equitativamente las solicitudes en una amplia red distribuida de servidores periféricos. Al descargar y almacenar en caché contenido estático en una red de entrega, puedes dar cabida a un mayor número de usuarios simultáneos con tu infraestructura existente.
Para sitios web que utilizan un único servidor de origen, estos grandes picos de tráfico a menudo pueden abrumar el sistema, causando cortes no planificados y tiempos de inactividad. Desplazar el tráfico hacia una infraestructura de CDN altamente disponible y redundante, diseñada para manejar niveles variables de tráfico web, puede aumentar la disponibilidad de tus activos y contenido.
Reducir Costos
Dado que el servicio de contenido estático generalmente constituye la mayor parte del uso de ancho de banda, descargar estos activos en una red de entrega de contenido puede reducir drásticamente tus gastos mensuales en infraestructura. Además de reducir los costos de ancho de banda, una CDN puede disminuir los costos del servidor al reducir la carga en los servidores de origen, permitiendo que tu infraestructura existente escale. Finalmente, algunos proveedores de CDN ofrecen facturación mensual a precio fijo, lo que te permite transformar tu uso mensual de ancho de banda variable en un gasto recurrente estable y predecible.
Aumento de seguridad
Otro caso de uso común para los CDN es la mitigación de ataques DDoS. Muchos proveedores de CDN incluyen funciones para monitorear y filtrar solicitudes a los servidores de borde. Estos servicios analizan el tráfico web en busca de patrones sospechosos, bloqueando el tráfico de ataques maliciosos mientras continúan permitiendo el tráfico de usuarios reputados. Los proveedores de CDN suelen ofrecer una variedad de servicios de mitigación de DDoS, desde protección contra ataques comunes a nivel de infraestructura (capas OSI 3 y 4), hasta servicios de mitigación más avanzados y limitación de velocidad.
Además, la mayoría de los CDN le permiten configurar SSL completo, de modo que pueda cifrar el tráfico entre el CDN y el usuario final, así como el tráfico entre el CDN y sus servidores de origen, utilizando certificados SSL proporcionados por el CDN o personalizados.
Elección de la mejor solución
Si el cuello de botella es la carga de CPU en el servidor de origen, y no el ancho de banda, un CDN puede no ser la solución más apropiada. En este caso, el almacenamiento en caché local utilizando caches populares como NGINX o Varnish puede reducir significativamente la carga al servir activos desde la memoria del sistema.
Antes de implementar un CDN, pasos adicionales de optimización, como minimizar y comprimir archivos JavaScript y CSS, y habilitar la compresión de solicitudes HTTP en el servidor web, también pueden tener un impacto significativo en los tiempos de carga de la página y el uso del ancho de banda.
A helpful tool to measure your page load speed and improve it is Google’s PageSpeed Insights. Another helpful tool that provides a waterfall breakdown of request and response times as well as suggested optimizations is Pingdom.
Conclusión
A content delivery network can be a quick and effective solution for improving the scalability and availability of your web sites. By caching static assets on a geographically distributed network of optimized servers, you can greatly reduce page load times and latencies for end users. In addition, CDNs allow you to significantly reduce your bandwidth usage by absorbing user requests and responding from cache at the edge, thus lowering your bandwidth and infrastructure costs.
Con complementos y soporte de terceros para los principales marcos como WordPress, Drupal, Django y Ruby on Rails, así como características adicionales como mitigación de DDoS, SSL completo, monitoreo de usuarios y compresión de activos, los CDNs pueden ser una herramienta impactante para asegurar y optimizar sitios web de alto tráfico.
Source:
https://www.digitalocean.com/community/tutorials/using-a-cdn-to-speed-up-static-content-delivery













