En nuestro post sobre las actualizaciones de extensive-react-boilerplate, mencionamos que migramos las pruebas de e2e de Cypress a Playwright. Ahora, vamos a profundizar un poco más en este cambio.
En el momento de escribir las pruebas automáticas, teníamos una pequeña cantidad de funcionalidad que cubrir y no enfrentamos limitaciones significativas al usar Cypress. Sin embargo, decidimos centrarnos en Playwright por varias razones. Queríamos explorar el framework creado por Microsoft y comprender por qué está ganando popularidad. Además, como en el caso de agregar la compatibilidad con MongoDB, recibimos solicitudes de la comunidad y colegas que querían iniciar un proyecto basado en boilerplate con pruebas de Playwright.
Cuando comenzamos el proceso de migración de pruebas, admitimos que el volumen de pruebas era insignificante. Por lo tanto, decidimos reescribir manualmente las pruebas para familiarizarnos con el nuevo framework en más detalle.
Conocer Nuevos Frameworks
Primero, comenzamos a discutir la documentación. Podemos decir con confianza que la documentación de Cypress supera a la de Playwright. La documentación de Cypress es muy detallada y contiene numerosos ejemplos y tutoriales. También hay un proyecto completo en GitHub con ejemplos para cada acción que se puede realizar en una página web típica. Además, la comunidad de Cypress es más grande en comparación con Playwright. Aunque los desarrolladores experimentados puedan estar satisfechos con la información proporcionada en la documentación de Playwright, los desarrolladores menos experimentados pueden encontrar más agradable aprender Cypress.
Pasamos a configurar el archivo de configuración. No encontramos diferencias significativas entre los dos frameworks. Sólo necesitamos configurar los timeouts y la URL base. También exploramos algunas nuevas capacidades que ofrece Playwright en este sentido, como:
- Configuración de timeouts para cada test, incluyendo hooks de test y Before/After:
// playwright.config.ts
export default defineConfig({
...
timeout: 2 * 60 * 1000,
...
});- Soporte de pruebas en WebKit, que está basado en Apple Safari, mientras que Cypress carece de dicho soporte
Playwright también tiene la capacidad de iniciar un servidor de desarrollo local con tu proyecto antes de ejecutar las pruebas, lo que puede implementarse fácilmente utilizando el parámetro webServer.
webServer: {
command: process.env.CI
? "npm run build:e2e && npm run start"
: "npm run dev",
url: "http://127.0.0.1:3000",
reuseExistingServer: !process.env.CI,
},A continuación, escribimos nuestra primera prueba. La diferencia de sintaxis entre los dos frameworks es notable. Cypress utiliza sintaxis encadenable y tiene su propia implementación de asincronía, mientras que Playwright soporta el estándar ECMAScript 2015 (ES6) y trabaja con la cómoda construcción async/await para funciones asíncronas.
Aquí tenemos un ejemplo de código de Playwright:
test("should be successful open page and check data is displayed", async ({
page,
}) => {
await page.getByTestId("profile-menu-item").click();
await page.getByTestId("user-profile").click();
await page.waitForURL(/\/profile/);
await expect(page.getByTestId("user-name")).toHaveText(
`${firstName} ${lastName}`
);
await expect(page.getByTestId("user-email")).toHaveText(email, {
ignoreCase: true,
});
await page.getByTestId("edit-profile").click();
await page.waitForURL(/\/profile\/edit/);
await expect(page.getByTestId("first-name").locator("input")).toHaveValue(
firstName
);
await expect(page.getByTestId("last-name").locator("input")).toHaveValue(
lastName
)Y aquí tenemos el de Cypress:
it("should be successful open page and check data is displayed", () => {
cy.getBySel("PersonIcon").click();
cy.getBySel("user-profile").click();
cy.location("pathname").should("include", "/profile");
cy.getBySel("user-name").should("contain.text", firstName + " " + lastName);
cy.getBySel("user-email").should("contain.text", email);
cy.getBySel("edit-profile").click();
cy.location("pathname").should("include", "/profile/edit");
cy.get('[data-testid="first-name"] input').should("contain.value", firstName);
cy.get('[data-testid="last-name"] input').should("contain.value", lastName);
});Comparativa de frameworks
A la hora de ejecutar los tests, notamos las diferencias arquitectónicas entre los frameworks.
- Cypress ejecuta comandos dentro del navegador, lo que le permite acceder fácilmente a componentes importantes como el DOM, el almacenamiento local y los objetos de ventana. Por otro lado, Playwright utiliza una arquitectura cliente-servidor y se comunica con los navegadores a través de una conexión WebSocket.
- Después de reescribir todas las pruebas, las ejecutamos y observamos que, de forma predeterminada, Playwright ejecuta pruebas en paralelo, proporcionando esta característica de forma gratuita. En comparación, Cypress realiza paralelización solo para diferentes máquinas, y es una característica de pago.
- Ejecutar las mismas pruebas en ambos frameworks reveló que Playwright completó las pruebas más rápido que Cypress.
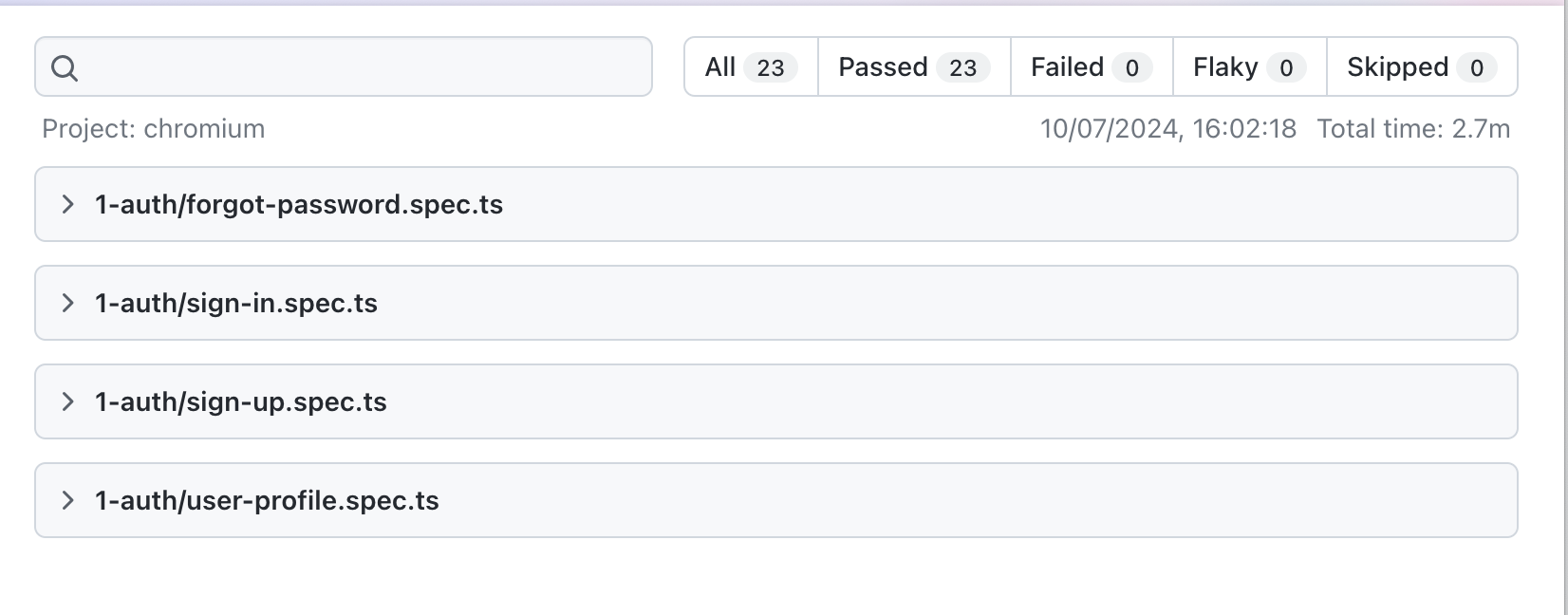
Realizamos las pruebas y encontramos que Playwright las completó en 2,7 minutos:

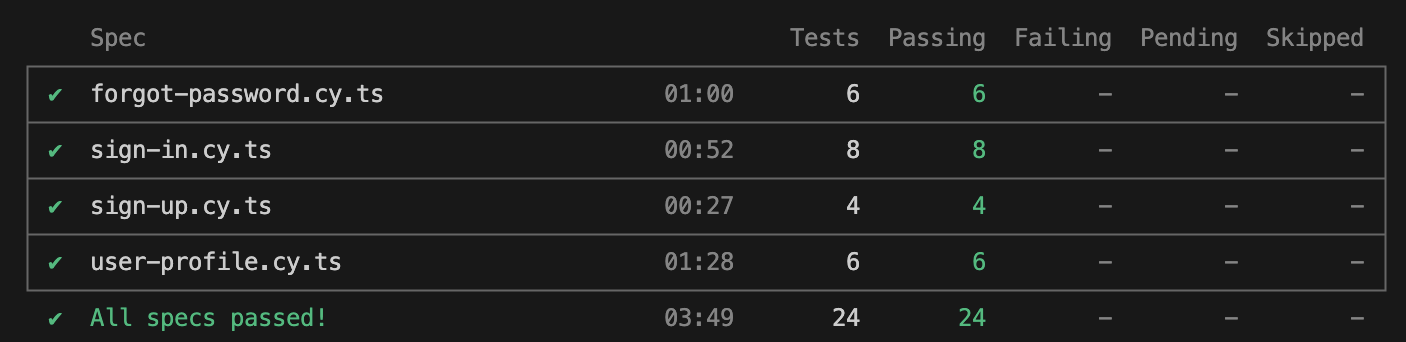
Mientras que Cypress tomó 3,82 minutos, mostrando una diferencia de tiempo significativa a favor de Playwright.

Conclusión
Teniendo en cuenta todos los puntos mencionados anteriormente, uno podría preguntarse por qué decidimos cambiar el marco. Aunque no observamos beneficios significativos en ese momento, tuvimos en cuenta el futuro de nuestro proyecto y proyectos potenciales que se construirán sobre boilerplates del ecosistema bcboilerplates. Desde esta perspectiva, Playwright pareció más prometedor que Cypress debido a su capacidad de paralelizar pruebas, su mayor velocidad, la posibilidad de probar aplicaciones móviles, la capacidad de utilizar lenguajes de programación distintos a JS y TS y el apoyo de una importante empresa como Microsoft.
Source:
https://dzone.com/articles/our-shift-from-cypress-to-playwright-in-testing













