En este tutorial, implementaremos algunas de las funciones estándar importantes disponibles en Kotlin. El kotlin-stdlib nos proporciona útiles funciones de orden superior que implementan patrones idiomáticos. Veremos cómo hacen que la programación en Kotlin sea más fácil y rápida. Las funciones que vamos a discutir a continuación son:
- let
- run
- also
- apply
- with
Kotlin let
let toma el objeto sobre el cual se invoca como parámetro y devuelve el resultado de la expresión lambda. Kotlin let es una función de ámbito en la que las variables declaradas dentro de la expresión no pueden ser utilizadas fuera. A continuación se muestra un ejemplo que demuestra la función kotlin let.
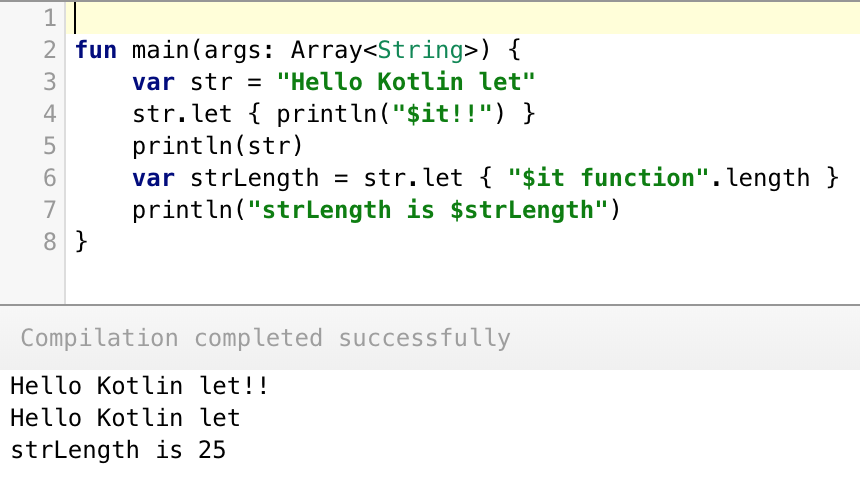
fun main(args: Array) {
var str = "Hello World"
str.let { println("$it!!") }
println(str)
}
//Prints
//¡Hola Mundo!!
//¡Hola Mundo
La palabra clave it contiene la copia de la propiedad dentro de let. El último valor de let se devuelve como un argumento como se muestra a continuación.
var strLength = str.let { "$it function".length }
println("strLength is $strLength") //prints strLength is 25

Encadenando funciones let
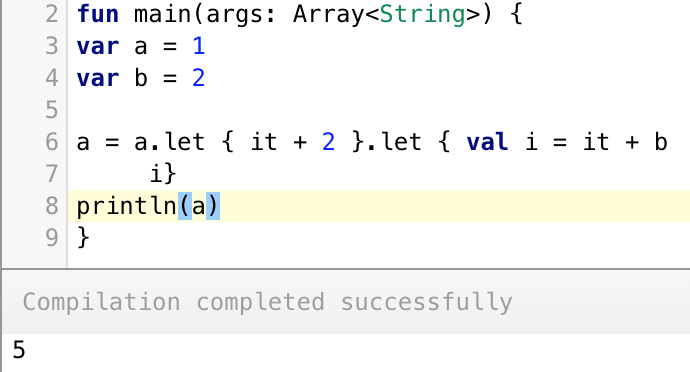
var a = 1
var b= 2
a = a.let { it + 2 }.let { val i = it + b
i}
println(a) //5
Como puedes ver, hemos declarado una variable local “i” dentro de la segunda función let. Al establecer la última instrucción de la función let a i, se devuelve la propiedad al exterior a. 
Anidamiento let
Podemos establecer una expresión let dentro de otra expresión let como se muestra a continuación.
var x = "Anupam"
x.let { outer -> outer.let { inner -> print("Inner is $inner and outer is $outer") } }
//Prints
// Inner es Anupam y outer es Anupam
Para let anidados, no podemos usar la palabra clave it. Necesitamos asignar nombres explícitos a it en ambas funciones let. Solo la let más externa devuelve el valor como se muestra a continuación.
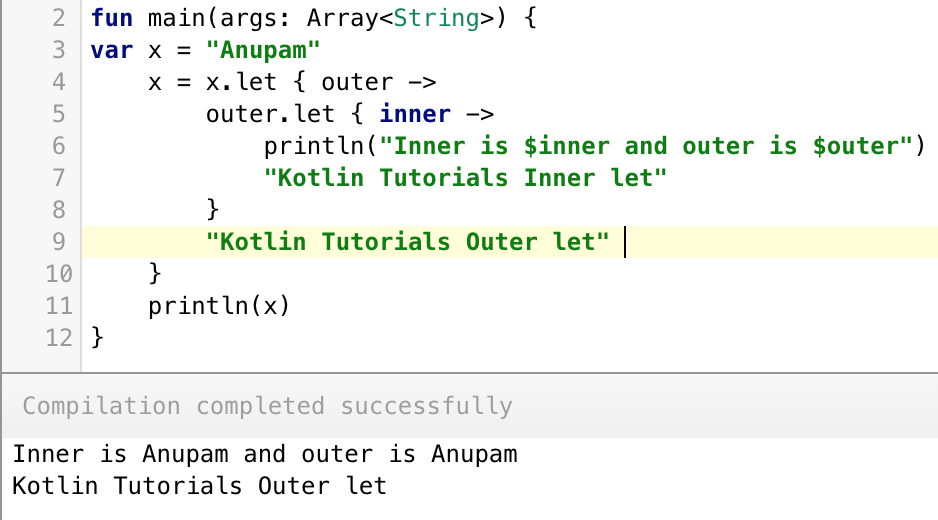
var x = "Anupam"
x = x.let { outer ->
outer.let { inner ->
println("Inner is $inner and outer is $outer")
"Kotlin Tutorials Inner let"
}
"Kotlin Tutorials Outer let"
}
println(x) //prints Kotlin Tutorials Outer let

let para comprobaciones nulas
Además, let es útil para verificar propiedades nulas como se muestra a continuación.
var name : String? = "Kotlin let null check"
name?.let { println(it) } //prints Kotlin let null check
name = null
name?.let { println(it) } //nothing happens
El código dentro de la expresión let se ejecuta solo cuando la propiedad no es nula. ¡Así que let nos ahorra también del comprobador nulo de if else!
Ejecución de Kotlin
La función run de Kotlin es otra función interesante. El siguiente ejemplo demuestra sus casos de uso.
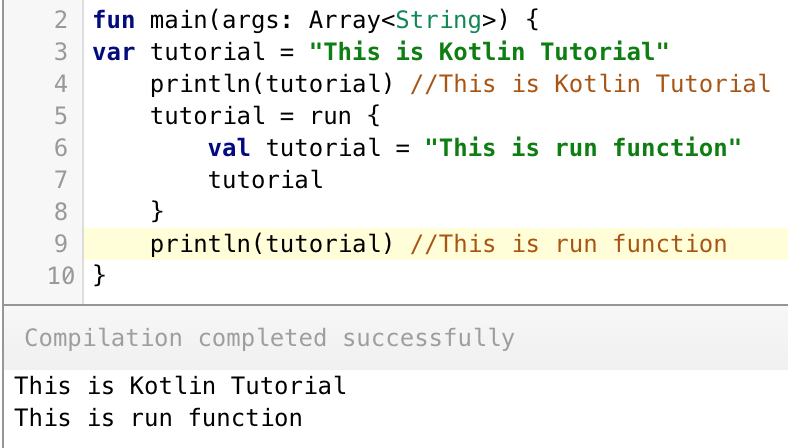
var tutorial = "This is Kotlin Tutorial"
println(tutorial) //This is Kotlin Tutorial
tutorial = run {
val tutorial = "This is run function"
tutorial
}
println(tutorial) //This is run function
 La expresión de ejecución de Kotlin puede cambiar la propiedad externa. Por lo tanto, en el código anterior, la hemos redefinido para el ámbito local.
La expresión de ejecución de Kotlin puede cambiar la propiedad externa. Por lo tanto, en el código anterior, la hemos redefinido para el ámbito local.
- Similar a la función let, la función run también devuelve la última declaración.
- A diferencia de let, la función run no admite la palabra clave
it.
let y run
Combinemos las funciones let y run juntas.
var p : String? = null
p?.let { println("p is $p") } ?: run { println("p was null. Setting default value to: ")
p = "Kotlin"}
println(p)
//Prints
//p era nulo. Estableciendo el valor predeterminado a:
//Kotlin
Kotlin también
Como su nombre indica, las expresiones also realizan un procesamiento adicional en el objeto en el que fueron invocadas. A diferencia de let, devuelve el objeto original en lugar de cualquier nuevo dato de retorno. Por lo tanto, los datos de retorno siempre tienen el mismo tipo. Al igual que let, also también utiliza it.
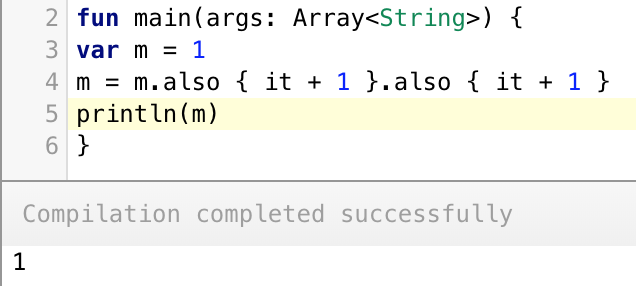
var m = 1
m = m.also { it + 1 }.also { it + 1 }
println(m) //prints 1

Kotlin let vs also
El siguiente fragmento de código muestra un excelente ejemplo para diferenciar entre let y también.
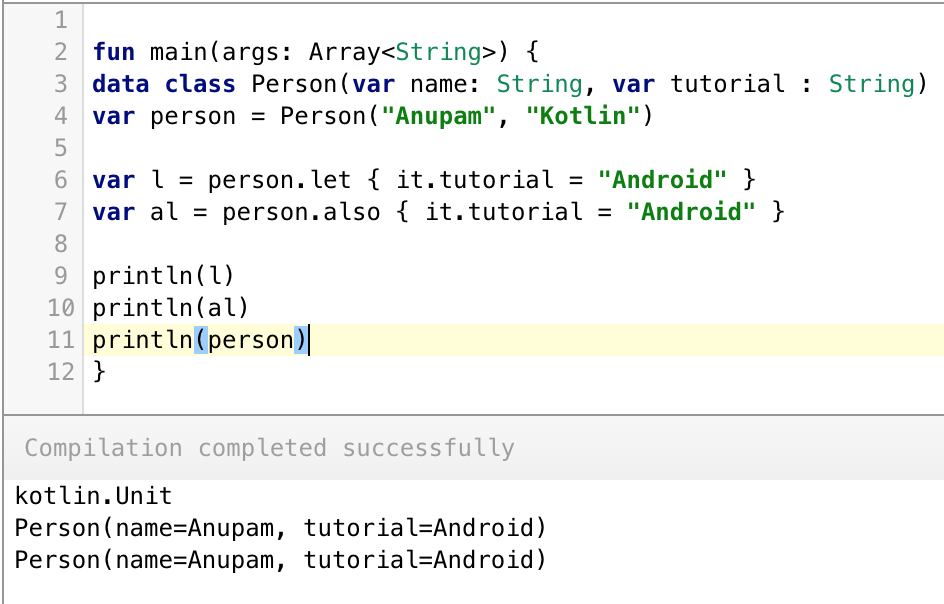
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
var l = person.let { it.tutorial = "Android" }
var al = person.also { it.tutorial = "Android" }
println(l)
println(al)
println(person)
 En el código anterior, hemos utilizado clases de datos. La expresión
En el código anterior, hemos utilizado clases de datos. La expresión también devuelve el objeto de la clase de datos, mientras que la expresión let no devuelve nada (Unit) ya que no especificamos nada explícitamente.
Kotlin apply
Kotlin apply es una función de extensión en un tipo. Se ejecuta en la referencia del objeto (también conocido como receptor) en la expresión y devuelve la referencia del objeto al completarse.
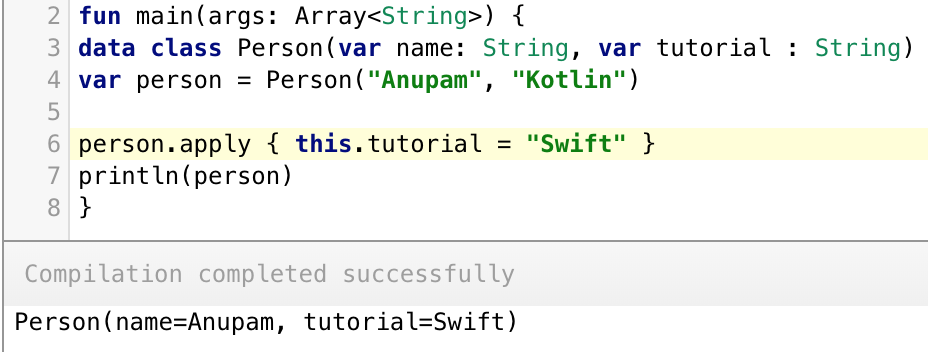
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
person.apply { this.tutorial = "Swift" }
println(person)

apply vs también
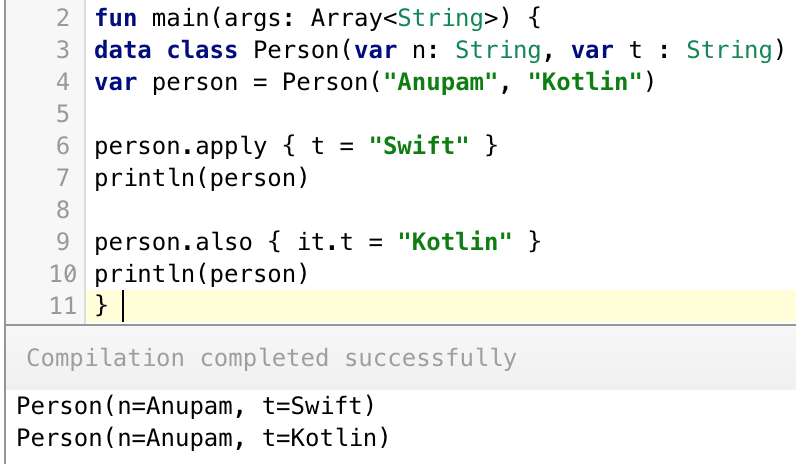
data class Person(var n: String, var t : String)
var person = Person("Anupam", "Kotlin")
person.apply { t = "Swift" }
println(person)
person.also { it.t = "Kotlin" }
println(person)
 Nota: En apply,
Nota: En apply, it no está permitido. Si el nombre de la propiedad de la clase de datos es único en la función, puedes omitir this. Deberíamos usar también solo cuando no queremos ocultar this.
Kotlin con
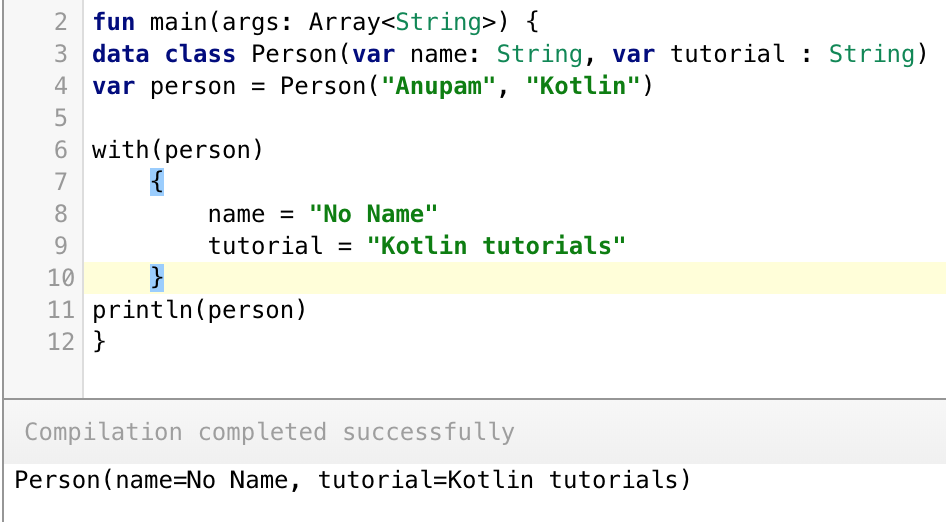
Al igual que apply, with se utiliza para cambiar las propiedades de una instancia sin necesidad de llamar al operador punto sobre la referencia cada vez.
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
with(person)
{
name = "No Name"
tutorial = "Kotlin tutorials"
}
 De nuevo,
De nuevo, with es similar a apply excepto por algunas diferencias.
Kotlin apply vs with
with se ejecuta sin un objeto (receptor), mientras que apply necesita uno.apply se ejecuta en la referencia del objeto, mientras quewith simplemente la pasa como argumento.- La última expresión de la función
with devuelve un resultado.
var xyz = with(person)
{
name = "No Name"
tutorial = "Kotlin tutorials"
val xyz = "End of tutorial"
xyz
}
println(xyz) //End of tutorial
Eso es todo para las funciones estándar de Kotlin para alterar variables o modificar objetos dentro de la función.
Source:
https://www.digitalocean.com/community/tutorials/kotlin-let-run-also-apply-with













