El modelo de validación JSF define un conjunto de clases estándar para validar los componentes de la interfaz de usuario. La biblioteca JSF define un grupo de etiquetas principales que corresponden a implementaciones de javax.faces.validator.Validator. Además de los mensajes de error estándar, el modelo de validación JSF nos permite definir validaciones personalizadas. Las validaciones en JSF se pueden clasificar en Imperativas y Declarativas.
JSF Validación – Validador Declarativo
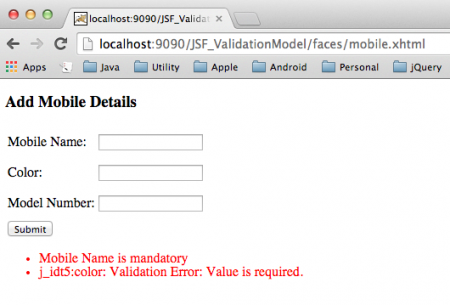
Las validaciones que se activan utilizando validadores estándar de JSF o validadores Bean entran en la categoría declarativa. Ejemplos de validadores estándar de JSF son el validador de longitud, el validador requerido, etc. Considere un ejemplo para el validador estándar. Cree mobile.xhtml como mobile.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:panelGrid columns="3">
<h:outputLabel for="mname">Mobile Name:</h:outputLabel>
<h:inputText id="mname" required="true"
requiredMessage="Mobile Name is mandatory"></h:inputText>
<br>
<br>
<h:outputLabel for="color">Color:</h:outputLabel>
<h:inputText id="color" required="true"></h:inputText>
<br>
<br>
<h:outputLabel for="model">Model Number:</h:outputLabel>
<h:inputText id="model"></h:inputText>
<br>
<br>
<h:commandButton value="Submit"></h:commandButton>
</h:panelGrid>
</h:form>
</h:body>
</html>
Aquí estamos estableciendo el atributo requerido como verdadero, lo que hace que el campo sea obligatorio y dispara el mensaje personalizado “se requiere el valor” para el campo de color y el mensaje definido por el usuario para el campo de nombre móvil, ya que se especifica en el atributo requiredmessage. Ejecute la aplicación y verá la siguiente salida al presionar el botón de envío. 
Validación imperativa JSF
Los mensajes de validación estándar no serían suficientes en todos los casos y a veces pueden requerir validaciones complejas. La validación imperativa permite a los usuarios hacer esto mediante
- Disparar la validación desde el método Bean
- Usar la anotación @FacesValidator en la clase durante el tiempo de ejecución
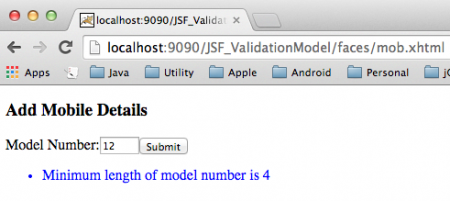
Disparar la validación desde el método Bean En este tipo de validación, escribimos un método en el bean para validar los UIComponents e invocamos este método desde la página JSF a través de un atributo validador en la etiqueta inputText. Ahora veamos un ejemplo de cómo disparar una validación desde el Bean. mob.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:outputLabel for="mno">Model Number:</h:outputLabel>
<h:inputText id="mno" value="#{mobile.mno}" required="true" size="4"
disabled="#{mobile.mno}" validator="#{mobile.validateModelNo}">
</h:inputText>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
En esta página estamos invocando el método validateModelno del bean Java en el atributo de etiqueta validador. Crea Mobile.java como
package com.journaldev.jsf.bean;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.UIInput;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class Mobile implements Serializable {
private static final long serialVersionUID = -7250065889869767422L;
// @NotNull(message="Por favor, ingrese el número de modelo")
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
public void validateModelNo(FacesContext context, UIComponent comp,
Object value) {
System.out.println("inside validate method");
String mno = (String) value;
if (mno.length() < 4) {
((UIInput) comp).setValid(false);
FacesMessage message = new FacesMessage(
"Minimum length of model number is 4");
context.addMessage(comp.getClientId(context), message);
}
}
}
Aquí estamos comprobando la longitud del número de modelo y si la longitud es menor que 4 especificamos el mensaje como “La longitud mínima del número de modelo es 4”. Ahora ejecuta la aplicación que produce la siguiente salida. 
Usando@FacesValidator en el Bean – Validador personalizado de JSF
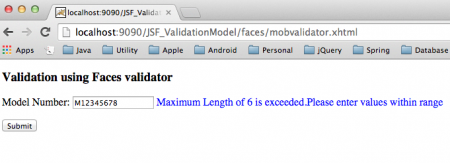
En este método usamos la anotación @FacesValidator, especificamos el nombre para el validador e implementamos el Validador sobrescribiendo el método validate. mobvalidator.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://xmlns.jcp.org/jsf/html"
xmlns:f="https://java.sun.com/jsf/core">
<h:head>
</h:head>
<h:body>
<h:form>
<h3>Validation using Faces validator</h3>
<h:outputLabel for="mno" value="Model Number: " />
<h:inputText id="mno" value="#{mobileValidator.mno}">
<f:validator validatorId="mobileValidator" />
</h:inputText>
<h:message for="mno" style="color:blue" />
<p></p>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
En esto estamos llamando al validador personalizado llamado “mobileValidator” en el atributo validatorId de la etiqueta <f:validator>. Crea MobileValidator.java como
package com.journaldev.jsf.bean;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@ManagedBean
@SessionScoped
@FacesValidator("mobileValidator")
public class MobileValidator implements Validator {
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
int maximumlength = 6;
public MobileValidator() {
}
@Override
public void validate(FacesContext fc, UIComponent uic, Object obj)
throws ValidatorException {
String model = (String) obj;
if (model.length() > 6) {
FacesMessage msg = new FacesMessage(
" Maximum Length of 6 is exceeded.Please enter values within range");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
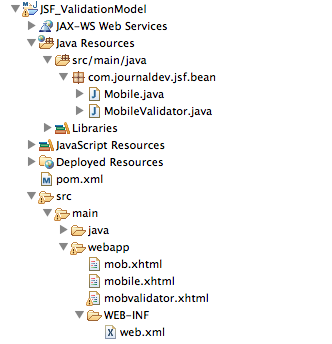
Aquí sobrescribimos el método validate estándar e implementamos nuestra propia lógica para validar los campos de entrada. Ejecute la aplicación y vea la salida como se muestra a continuación.  Finalmente, la siguiente imagen muestra la estructura del proyecto.
Finalmente, la siguiente imagen muestra la estructura del proyecto.  Puedes descargar el proyecto desde el siguiente enlace y jugar con él para aprender más.
Puedes descargar el proyecto desde el siguiente enlace y jugar con él para aprender más.













