El autor seleccionó el Fondo de Código Abierto Gratuito para recibir una donación como parte del programa Write for DOnations.
Introducción
Flask es un framework web ligero de Python que proporciona herramientas y características útiles para crear aplicaciones web en el lenguaje Python.
Cuando desarrollas una aplicación web, inevitablemente te encontrarás en situaciones donde tu aplicación se comporta de manera contraria a lo que esperabas. Podrías escribir mal una variable, usar incorrectamente un bucle for, o construir una declaración if de manera que levante una excepción de Python, como llamar a una función antes de declararla, o simplemente buscar una página que no existe. Te resultará más fácil y fluido desarrollar tus aplicaciones Flask si aprendes a manejar errores y excepciones adecuadamente.
En este tutorial, construirás una pequeña aplicación web que demuestra cómo manejar errores comunes que se encuentran al desarrollar una aplicación web. Crearás páginas de error personalizadas, usarás el depurador de Flask para solucionar excepciones, y emplearás el registro para rastrear eventos en tu aplicación.
Requisitos previos
-
Un entorno de programación local en Python 3. Puedes seguir el tutorial para tu distribución en la serie Cómo Instalar y Configurar un Entorno de Programación Local para Python 3. En este tutorial, llamaremos a nuestro directorio de proyecto
flask_app. -
Comprensión de conceptos básicos de Flask, como rutas, funciones de vista y plantillas. Si no estás familiarizado con Flask, consulta Cómo Crear tu Primera Aplicación Web Usando Flask y Python y Cómo Usar Plantillas en una Aplicación Flask.
-
Comprensión de conceptos básicos de HTML. Puedes revisar nuestra serie de tutoriales Cómo Construir un Sitio Web con HTML para obtener conocimientos de fondo.
Paso 1 — Usando El Depurador de Flask
En este paso, crearás una aplicación que tiene algunos errores y la ejecutarás sin modo de depuración para ver cómo responde la aplicación. Luego, la ejecutarás con el modo de depuración activado y usarás el depurador para solucionar errores de la aplicación.
Con tu entorno de programación activado e Flask instalado, abre un archivo llamado app.py para editarlo dentro de tu directorio flask_app:
Añade el siguiente código dentro del archivo app.py:
En el código anterior, primero importas la clase Flask desde el paquete flask. Luego, creas una instancia de aplicación Flask llamada app. Utilizas el decorador @app.route() para crear una función de vista llamada index(), que llama a la función render_template() como valor de retorno, que a su vez renderiza una plantilla llamada index.html. Hay dos errores en este código: el primero es que no has importado la función render_template(), y el segundo es que el archivo de plantilla index.html no existe.
Guarda y cierra el archivo.
A continuación, informa a Flask sobre la aplicación utilizando la variable de entorno FLASK_APP con el siguiente comando (en Windows, usa set en lugar de export):
Luego, ejecuta el servidor de aplicaciones utilizando el comando flask run:
Verás la siguiente información en tu terminal:
Output * Serving Flask app 'app' (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
Esta salida proporciona la siguiente información:
-
La aplicación Flask que se está sirviendo (
app.pyen este caso) -
El entorno, que aquí está marcado como
production. El mensaje de advertencia enfatiza que este servidor no está destinado a una implementación en producción. Estás utilizando este servidor para desarrollo, por lo que puedes ignorar esta advertencia, pero para obtener más información, consulta la página de Opciones de Implementación en la documentación de Flask. También puedes revisar este tutorial de implementación de Flask con Gunicorn, o este otro con uWSGI, o puedes utilizar DigitalOcean App Platform para implementar tu aplicación Flask siguiendo el tutorial Cómo Implementar una Aplicación Flask Usando Gunicorn en App Platform. -
El modo de depuración está desactivado, lo que significa que el depurador de Flask no está en funcionamiento y no recibirás mensajes de error útiles en tu aplicación. En un entorno de producción, mostrar errores detallados expone tu aplicación a vulnerabilidades de seguridad.
-
El servidor se está ejecutando en la URL
http://127.0.0.1:5000/. Para detener el servidor, usaCTRL+C, pero no lo hagas todavía.
Ahora, visita la página de índice usando tu navegador:
http://127.0.0.1:5000/
Verás un mensaje que se parece al siguiente:
OutputInternal Server Error
The server encountered an internal error and was unable to complete your request. Either the server is overloaded or there is an error in the application.
Este es el 500 Internal Server Error, que es una respuesta de error del servidor que indica que el servidor encontró un error interno en el código de la aplicación.
En la terminal, verás la siguiente salida:
Output[2021-09-12 15:16:56,441] ERROR in app: Exception on / [GET]
Traceback (most recent call last):
File "/home/abd/.local/lib/python3.9/site-packages/flask/app.py", line 2070, in wsgi_app
response = self.full_dispatch_request()
File "/home/abd/.local/lib/python3.9/site-packages/flask/app.py", line 1515, in full_dispatch_request
rv = self.handle_user_exception(e)
File "/home/abd/.local/lib/python3.9/site-packages/flask/app.py", line 1513, in full_dispatch_request
rv = self.dispatch_request()
File "/home/abd/.local/lib/python3.9/site-packages/flask/app.py", line 1499, in dispatch_request
return self.ensure_sync(self.view_functions[rule.endpoint])(**req.view_args)
File "/home/abd/python/flask/series03/flask_app/app.py", line 8, in index
return render_template('index.html')
NameError: name 'render_template' is not defined
127.0.0.1 - - [12/Sep/2021 15:16:56] "GET / HTTP/1.1" 500 -
El seguimiento anterior pasa por el código que desencadenó el error interno del servidor. La línea NameError: name 'render_template' is not defined da la causa raíz del problema: la función render_template() no ha sido importada.
Como puedes ver aquí, tienes que ir a la terminal para solucionar errores, lo cual no es conveniente.
Puedes tener una mejor experiencia de solución de problemas habilitando el modo de depuración en tu servidor de desarrollo. Para hacerlo, detén el servidor con CTRL+C y establece la variable de entorno FLASK_ENV en development, para que puedas ejecutar la aplicación en modo de desarrollo (que habilita el depurador), usando el siguiente comando (en Windows, usa set en lugar de export):
Ejecuta el servidor de desarrollo:
Verás una salida similar a la siguiente en la terminal:
Output * Serving Flask app 'app' (lazy loading)
* Environment: development
* Debug mode: on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 120-484-907
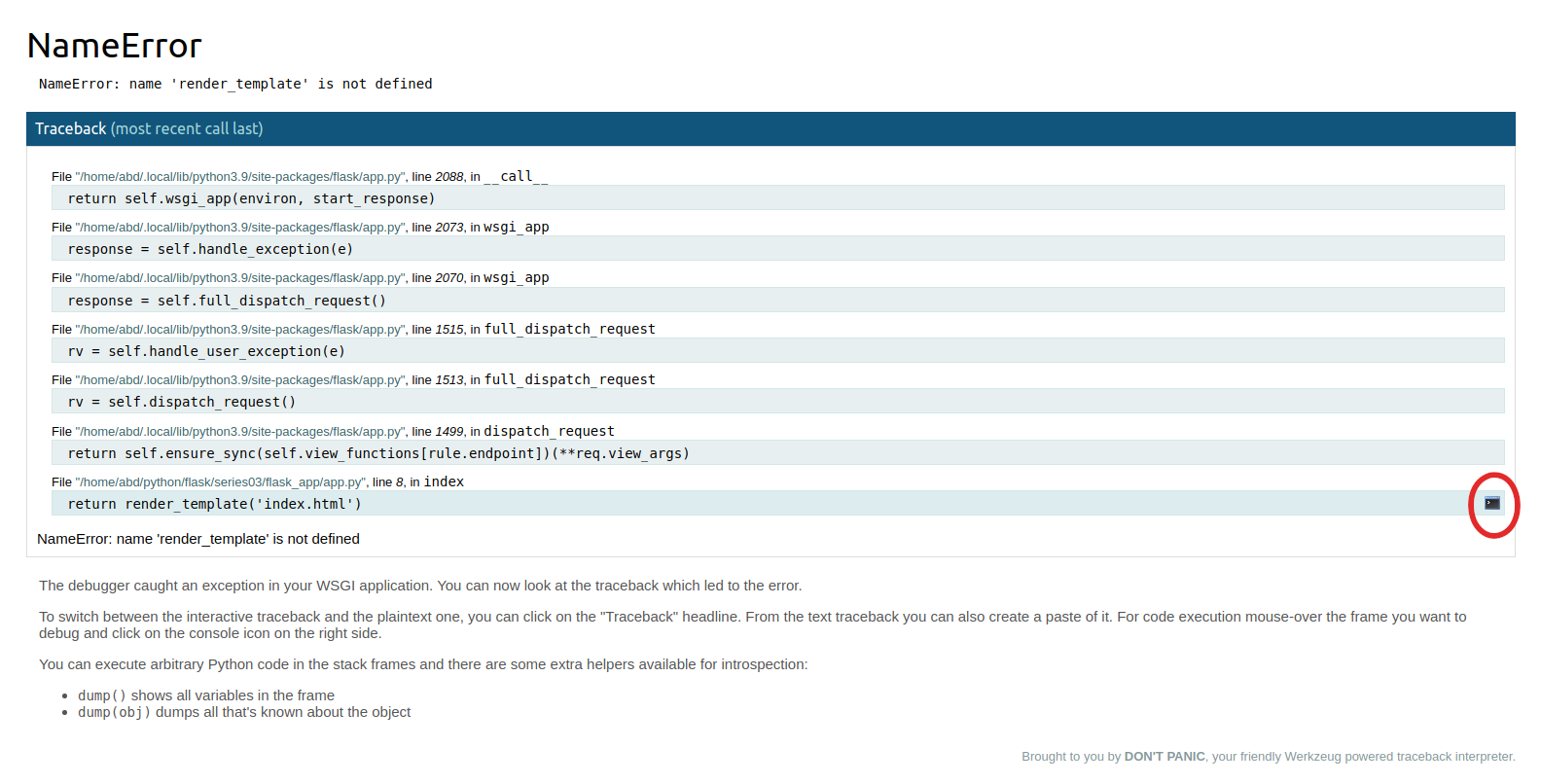
Aquí puedes observar que el entorno ahora es development, el modo de depuración está activado y el depurador está en funcionamiento. El Debugger PIN es un PIN que necesitas para desbloquear la consola en tu navegador (un shell interactivo de Python al que puedes acceder haciendo clic en el pequeño ícono de terminal encerrado en la imagen a continuación).
Refresca la página de índice en tu navegador y verás la siguiente página:

Aquí, puedes ver el mensaje de error mostrado de una manera más fácil de entender. El primer encabezado te da el nombre de la excepción de Python que causó el problema (NameError en este caso). La segunda línea te da la razón directa (render_template() no está definido, lo que significa que no se ha importado en este caso). Después de eso, tienes el seguimiento que pasa por el código interno de Flask que se ejecutó. Lee el seguimiento de abajo hacia arriba, porque la última línea en el seguimiento generalmente tiene la información más útil.
Nota:
El ícono de terminal encerrado te permite ejecutar código Python en el navegador en diferentes marcos. Esto es útil cuando quieres verificar el valor de una variable de la misma manera que lo harías en un shell interactivo de Python. Cuando hagas clic en el ícono de terminal, necesitarás ingresar el código del Debugger PIN que obtuviste cuando ejecutaste el servidor. No necesitarás este shell interactivo en este tutorial.
Para solucionar este problema de NameError, deja el servidor en ejecución, abre una nueva ventana de terminal, activa tu entorno y abre tu archivo app.py:
Modifica el archivo para que se vea de la siguiente manera:
Guarda y cierra el archivo.
Aquí importaste la función render_template() que faltaba.
Con el servidor de desarrollo en ejecución, actualiza la página de índice en tu navegador.
Esta vez verás una página de error con información que se ve así:
Outputjinja2.exceptions.TemplateNotFound
jinja2.exceptions.TemplateNotFound: index.html
Este mensaje de error indica que la plantilla index.html no existe.
Para solucionarlo, crearás un archivo de plantilla base.html del cual heredarán otras plantillas para evitar la repetición de código, y luego una plantilla index.html que extienda la plantilla base.
Crea el directorio templates, que es el directorio donde Flask busca los archivos de plantilla. Luego abre un archivo base.html con tu editor favorito:
Agrega el siguiente código a tu archivo base.html:
Guarda y cierra el archivo.
Esta plantilla base contiene todo el código HTML reutilizable que necesitarás en tus otras plantillas. El bloque title será reemplazado para establecer un título para cada página, y el bloque content será reemplazado con el contenido de cada página. La barra de navegación tiene dos enlaces, uno para la página de índice donde usas la función auxiliar url_for() para enlazar a la función de vista index(), y el otro para una página Acerca de si decides incluirla en tu aplicación.
A continuación, abre un archivo de plantilla llamado index.html, que heredará de la plantilla base.
Agrega el siguiente código a él:
Guarda y cierra el archivo.
En el código anterior, extiendes la plantilla base y reemplazas el bloque content. Luego estableces un título de página y lo muestras en un encabezado H1 utilizando el bloque title, y muestras un saludo en un encabezado H2.
Con el servidor de desarrollo en ejecución, actualiza la página de índice en tu navegador.
Verás que la aplicación ya no muestra errores y la página de índice se muestra como se esperaba.
Ahora has utilizado el modo de depuración y visto cómo manejar los mensajes de error. A continuación, abortarás una solicitud para responder con un mensaje de error de tu elección, y verás cómo responder con páginas de error personalizadas.
Paso 2 — Creación de Páginas de Error Personalizadas
En este paso, aprenderás cómo abortar solicitudes y responder con un mensaje de error HTTP 404 para cuando el usuario solicita datos que no existen en el servidor. También aprenderás cómo crear páginas de error personalizadas para errores HTTP comunes, como el error 404 Not Found y el error 500 Internal Server Error.
Para demostrar cómo abortar solicitudes y responder con una página de error HTTP 404 personalizada, crearás una página que muestra varios mensajes. Si el mensaje solicitado no existe, responderás con un error 404.
Primero, abre tu archivo app.py para agregar una nueva ruta para la página de mensajes:
Agrega la siguiente ruta al final del archivo:
Guarda y cierra el archivo.
En la ruta anterior, tienes una variable de URL idx. Este es el índice que determinará qué mensaje se mostrará. Por ejemplo, si la URL es /messages/0, se mostrará el primer mensaje (Message Zero). Utilizas el int converter para aceptar solo enteros positivos, ya que las variables de URL tienen valores de cadena por defecto.
Dentro de la función de vista message(), tienes una lista regular de Python llamada messages con tres mensajes. (En un escenario del mundo real, estos mensajes provendrían de una base de datos, una API u otra fuente de datos externa.) La función devuelve una llamada a la función render_template() con dos argumentos, message.html como el archivo de plantilla, y una variable message que se pasará a la plantilla. Esta variable tendrá un elemento de la lista messages dependiendo del valor de la variable idx en la URL.
A continuación, abre un nuevo archivo de plantilla message.html:
Agrega el siguiente código a él:
Guardar y cerrar el archivo.
En el código anterior, extiendes la plantilla base y reemplazas el bloque content. Agregas un título (Messages) en un encabezado H1 y muestras el valor de la variable message en un encabezado H2.
Con el servidor de desarrollo en ejecución, visita las siguientes URLs en tu navegador:
http://127.0.0.1:5000/messages/0
http://127.0.0.1:5000/messages/1
http://127.0.0.1:5000/messages/2
http://127.0.0.1:5000/messages/3
Verás que el H2 contiene el texto Message Zero, Message One, o Message Two respectivamente en cada una de las primeras tres URLs. Sin embargo, en la cuarta URL, el servidor responderá con un IndexError: list index out of range mensaje de error. En un entorno de producción, la respuesta habría sido un 500 Internal Server Error, pero la respuesta adecuada aquí es un 404 Not Found para indicar que el servidor no puede encontrar un mensaje con un índice de 3.
Puedes responder con un error 404 usando la función auxiliar abort() de Flask. Para hacerlo, abre el archivo app.py:
Edita la primera línea para importar la función abort(). Luego edita la función de vista message() agregando una cláusula try ... except como se muestra en las partes resaltadas a continuación:
Guardar y cerrar el archivo.
En el código anterior, importas la función abort(), que utilizas para abortar la solicitud y responder con un error. En la función de vista message(), utilizas una cláusula try ... except para envolver la función. Primero intentas devolver la plantilla messages con el mensaje que corresponde al índice en la URL. Si el índice no tiene un mensaje correspondiente, se levantará la excepción IndexError. Luego usas la cláusula except para capturar ese error y utilizas abort(404) para abortar la solicitud y responder con un error HTTP 404 Not Found.
Con el servidor de desarrollo en ejecución, utiliza tu navegador para volver a visitar la URL que respondió con un IndexError anteriormente (o visita cualquier URL con un índice mayor que 2):
http://127.0.0.1:5000/messages/3
Verás la siguiente respuesta:
Not Found
The requested URL was not found on the server. If you entered the URL manually please check your spelling and try again.
Ahora tienes un mensaje de error mejor que indica que el servidor no pudo encontrar el mensaje solicitado.
A continuación, crearás una plantilla para la página de error 404 y otra para la página de error 500.
Primero, registrarás una función con el decorador especial @app.errorhandler() como manejador para el error 404. Abre el archivo app.py para editarlo:
nano app.py
Edita el archivo agregando la parte resaltada de la siguiente manera:
Guarda y cierra el archivo.
Aquí usas el decorador @app.errorhandler() para registrar la función page_not_found() como un manejador de errores personalizado. La función toma el error como argumento y devuelve una llamada a la función render_template() con una plantilla llamada 404.html. Crearás esta plantilla más adelante y puedes usar otro nombre si lo deseas. También devuelves el entero 404 después de la llamada a render_template(). Esto le indica a Flask que el código de estado en la respuesta debe ser 404. Si no lo agregas, el código de estado de respuesta predeterminado será 200, lo que significa que la solicitud ha tenido éxito.
A continuación, abre una nueva plantilla 404.html:
Añade el siguiente código a ella:
Guarda y cierra el archivo.
Como cualquier otra plantilla, extiendes la plantilla base, reemplazas el contenido de los bloques content y title, y añades tu propio código HTML. Aquí tienes un encabezado <h1> como título, una etiqueta <p> con un mensaje de error personalizado indicando que la página no fue encontrada, y un mensaje útil para los usuarios que podrían haber introducido la URL manualmente.
Puedes usar cualquier HTML, CSS y JavaScript que desees en tus páginas de error de la misma manera que lo harías en otras plantillas.
Con el servidor de desarrollo en ejecución, usa tu navegador para volver a visitar la siguiente URL:
http://127.0.0.1:5000/messages/3
Verás que la página ahora tiene la barra de navegación que está en la plantilla base y el mensaje de error personalizado.
De manera similar, puedes agregar una página de error personalizada para tus errores 500 Internal Server Error. Abre el archivo app.py:
Agrega el siguiente manejador de errores debajo del manejador de errores 404:
Aquí utilizas el mismo patrón que usaste para el manejador de errores 404. Utilizas el decorador app.errorhandler() con un argumento 500 para convertir una función llamada internal_error() en un manejador de errores. Renderizas una plantilla llamada 500.html y respondes con un código de estado 500.
Luego, para demostrar cómo se presentará el error personalizado, agrega una ruta que responda con un error HTTP 500 al final del archivo. Esta ruta siempre dará un 500 Internal Server Error independientemente de si el depurador está en funcionamiento o no:
Aquí creas una ruta /500 y usas la función abort() para responder con un error HTTP 500.
Guarda y cierra el archivo.
A continuación, abre la nueva plantilla 500.html:
Agrega el siguiente código a ella:
Guarda y cierra el archivo.
Aquí, haces lo mismo que hiciste con la plantilla 404.html. Extiendes la plantilla base y reemplazas el bloque de contenido con un título y dos mensajes personalizados informando al usuario sobre el error interno del servidor.
Con el servidor de desarrollo en funcionamiento, visita la ruta que responde con un error 500:
http://127.0.0.1:5000/500
Aparecerá tu página personalizada en lugar de la página de error genérica.
Ahora ya sabes cómo utilizar páginas de error personalizadas para errores HTTP en tu aplicación Flask. A continuación, aprenderás a utilizar el registro (logging) para rastrear eventos en tu aplicación. Rastrear eventos te ayuda a entender cómo se comporta tu código, lo que a su vez facilita el desarrollo y la resolución de problemas.
Paso 3 — Utilizar Logging para Rastrear Eventos en Tu Aplicación
En este paso, utilizarás el registro (logging) para rastrear eventos que ocurren cuando el servidor está en funcionamiento y la aplicación está siendo utilizada, lo que te ayuda a ver qué está sucediendo en tu código de aplicación para solucionar errores de manera más fácil.
Ya has visto registros cada vez que el servidor de desarrollo está en funcionamiento, que generalmente se ven así:
127.0.0.1 - - [21/Sep/2021 14:36:45] "GET /messages/1 HTTP/1.1" 200 -
127.0.0.1 - - [21/Sep/2021 14:36:52] "GET /messages/2 HTTP/1.1" 200 -
127.0.0.1 - - [21/Sep/2021 14:36:54] "GET /messages/3 HTTP/1.1" 404 -
En estos registros, puedes ver la siguiente información:
127.0.0.1: El host en el que el servidor estaba ejecutándose.[21/Sep/2021 14:36:45]: La fecha y hora de la solicitud.GET: El método de solicitud HTTP. En este caso,GETse utiliza para recuperar datos./messages/2: La ruta solicitada por el usuario.HTTP/1.1: La versión HTTP.200o404: El código de estado de la respuesta.
Estos registros ayudan a diagnosticar problemas que ocurren en su aplicación. Puede registrar más información cuando desee conocer más detalles sobre ciertas solicitudes utilizando el registrador app.logger que Flask proporciona.
Con el registro, puede usar diferentes funciones para informar información en diferentes niveles de registro. Cada nivel indica que ocurrió un evento con un cierto grado de gravedad. Se pueden utilizar las siguientes funciones:
app.logger.debug(): Para información detallada sobre el evento.app.logger.info(): Confirmación de que las cosas funcionan como se espera.app.logger.warning(): Indicación de que algo inesperado ocurrió (como “espacio en disco bajo”), pero la aplicación funciona como se espera.app.logger.error(): Ocurrió un error en alguna parte de la aplicación.app.logger.critical(): Un error crítico; la aplicación completa podría dejar de funcionar.
Para demostrar cómo usar el registrador de Flask, abra su archivo app.py para editarlo y registrar algunos eventos:
Edite la función de vista message() para que se vea como sigue:
Guarde y cierre el archivo.
Aquí, registraste algunos eventos en diferentes niveles. Utilizas app.logger.info() para registrar un evento que funciona como se espera (que es un nivel INFO). Utilizas app.logger.debug() para información detallada (nivel DEBUG), mencionando que la aplicación está recibiendo un mensaje con un índice específico. Luego usas app.logger.error() para registrar el hecho de que se ha producido una excepción IndexError con el índice específico que causó el problema (nivel ERROR, porque ocurrió un error).
Visita la siguiente URL:
http://127.0.0.1:5000/messages/1
Verás la siguiente información en la terminal donde se ejecuta tu servidor:
Output
[2021-09-21 15:17:02,625] INFO in app: Building the messages list...
[2021-09-21 15:17:02,626] DEBUG in app: Get message with index: 1
127.0.0.1 - - [21/Sep/2021 15:17:02] "GET /messages/1 HTTP/1.1" 200 -
Aquí ves el mensaje INFO que app.logger.info() registra, y el mensaje DEBUG con el número de índice que registraste usando app.logger.debug().
Ahora visita una URL para un mensaje que no existe:
http://127.0.0.1:5000/messages/3
Verás la siguiente información en la terminal:
Output[2021-09-21 15:33:43,899] INFO in app: Building the messages list...
[2021-09-21 15:33:43,899] DEBUG in app: Get message with index: 3
[2021-09-21 15:33:43,900] ERROR in app: Index 3 is causing an IndexError
127.0.0.1 - - [21/Sep/2021 15:33:43] "GET /messages/3 HTTP/1.1" 404 -
Como puedes ver, tienes registros INFO y DEBUG que has visto antes, y un nuevo registro ERROR porque un mensaje con un índice de 3 no existe.
Registrar eventos, información detallada y errores te ayuda a identificar dónde algo salió mal y facilita la resolución de problemas.
Has aprendido en este paso cómo utilizar el registrador de Flask. Consulta Cómo usar el registro en Python 3 para una mejor comprensión del registro. Para una visión en profundidad sobre el registro, consulta la documentación de registro de Flask y la documentación de Python para el registro.
Conclusión
Ahora sabes cómo usar el modo de depuración en Flask, y cómo solucionar y corregir algunos errores comunes que puedes encontrar al desarrollar una aplicación web con Flask. También has creado páginas de error personalizadas para errores HTTP comunes, y has utilizado el registrador de Flask para rastrear eventos en tu aplicación y así ayudarte a inspeccionar y entender cómo se comporta tu aplicación.
Si deseas leer más sobre Flask, consulta la página de temas de Flask.
Source:
https://www.digitalocean.com/community/tutorials/how-to-handle-errors-in-a-flask-application













