Cypress es un marco de pruebas end-to-end utilizado para probar aplicaciones web. Es un marco de código abierto basado en JavaScript que permite a los desarrolladores escribir y ejecutar pruebas automáticas para sus aplicaciones web de una manera simple y fácil.
Cypress proporciona una experiencia de prueba rápida, confiable y fácil de usar para desarrolladores web. Permite a los desarrolladores escribir pruebas en JavaScript, y sus potentes características incluyen recarga automática de pruebas, depuración de viaje en el tiempo e interacción con la depuración. Cypress también ofrece un panel para ver los resultados de las pruebas e insights.
GitLab proporciona integración con Cypress a través de sus pipelines de CI/CD. Los desarrolladores pueden configurar GitLab para ejecutar pruebas de Cypress como parte del pipeline y ver los resultados de las pruebas dentro de la interfaz de usuario de GitLab. GitLab también ofrece la capacidad de almacenar artefactos de prueba como capturas de pantalla y videos.
Acerca de GitLab
GitLab es un gestor de repositorios Git basado en web que proporciona gestión de código fuente, pipelines de integración continua/despliegue continuo (CI/CD) y otras características relacionadas con el desarrollo de software. Ofrece una plataforma completa de DevOps que permite a los equipos colaborar en el código, automatizar builds y pruebas, y desplegar aplicaciones.
Además de la gestión de repositorios Git, GitLab incluye características como seguimiento de problemas, revisión de código, pruebas automatizadas y registro de contenedores. También proporciona integración con diversas herramientas de terceros como Kubernetes, Jira, Jenkins y muchas más.
GitLab es una herramienta de código abierto que ofrece opciones de implementación en el entorno local y basadas en la nube. Es una opción popular para organizaciones de todos los tamaños que buscan una solución integral para sus necesidades de desarrollo de software.
¿Por qué GitLab para CI/CD?
GitLab es una opción popular para CI/CD porque proporciona una plataforma integral para gestionar todo el ciclo de vida del desarrollo. Con GitLab, los desarrolladores pueden:
- Administrar repositorios de código: GitLab ofrece capacidades sólidas de gestión de código fuente con control de versiones integrado utilizando Git.
- Automatizar builds y despliegues: GitLab proporciona una canalización CI/CD incorporada que permite a los desarrolladores construir, probar y desplegar sus cambios de código de forma automática.
- Colaborar de manera efectiva: GitLab ofrece un sistema integrado de seguimiento de problemas, herramientas de revisión de código y características de colaboración que permiten a los miembros del equipo trabajar juntos de manera más eficiente.
- Incrementar la visibilidad y la transparencia: GitLab proporciona insights en tiempo real sobre el progreso del proceso de desarrollo a través de su potente panel, permitiendo a los desarrolladores monitorear builds, despliegues y otras métricas clave.
- Opciones de despliegue flexibles: GitLab soporta múltiples opciones de despliegue, incluyendo soluciones basadas en la nube y autoalojadas, permitiendo a los equipos elegir el método de despliegue que mejor se adapte a sus necesidades.
Flujo de trabajo de CI/CD de GitLab
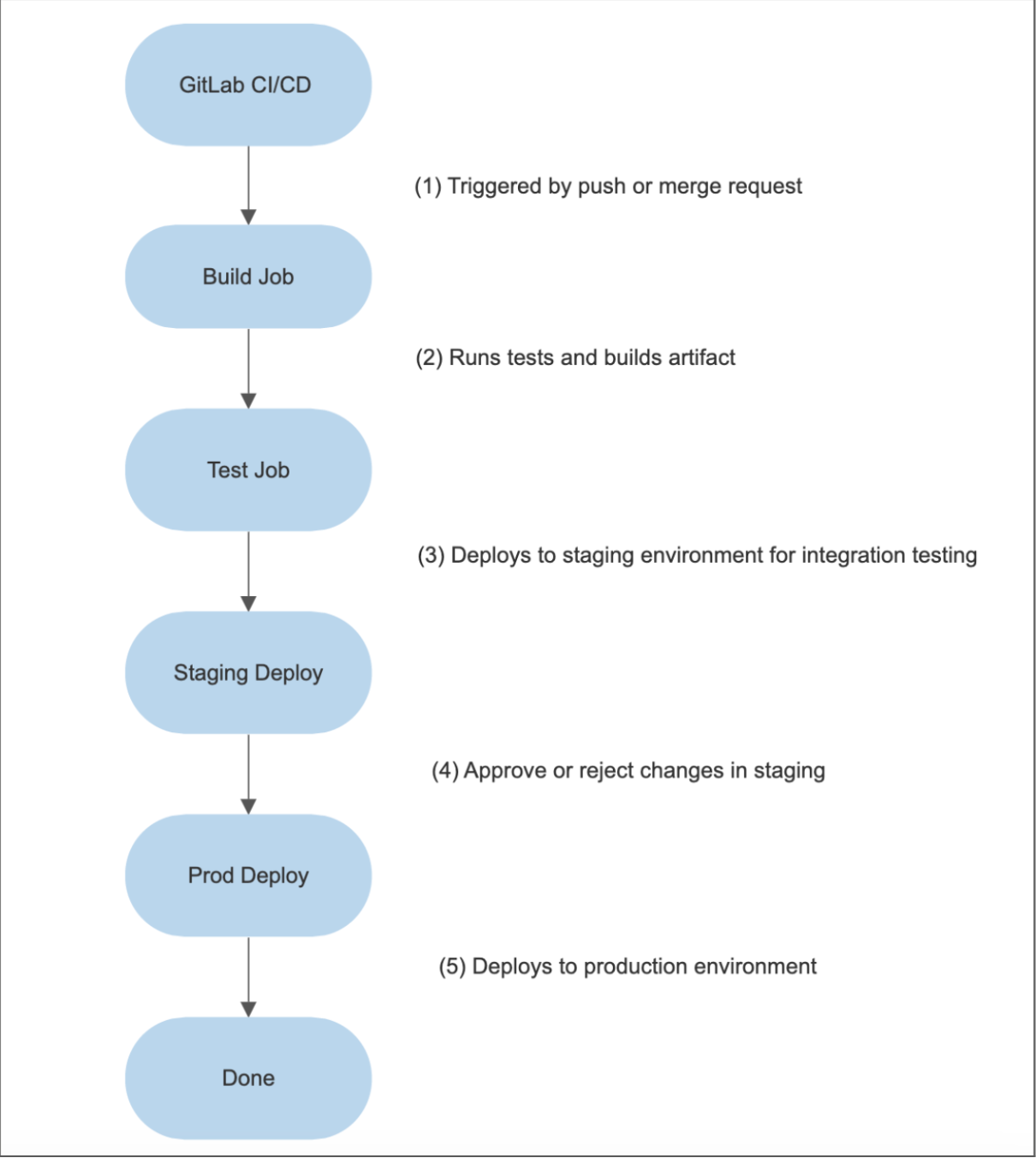
Aquí hay un diagrama del flujo de trabajo de CI/CD de GitLab:

Explicación
- Cuando se realiza una solicitud de inserción o fusión en el repositorio, se desencadena GitLab CI/CD.
- El “Trabajo de Construcción” se encarga de ejecutar pruebas y construir el artefacto.
- El “Trabajo de Prueba” despliega el artefacto en un entorno de ensayo para pruebas de integración.
- Después de que se complete la prueba de integración, se revisan los cambios en el entorno de ensayo. Si se aprueba, los cambios avanzan al siguiente etapa. Si se rechaza, se envían de vuelta al etapa de desarrollo para más trabajo.
- El “Trabajo de Despliegue en Producción” despliega los cambios en el entorno de producción una vez que han sido aprobados.
- El “Etapa Hecho” indica que todo el flujo de trabajo está completo.
Configuración de GitLab
A continuación se presentan los pasos para la configuración de GitLab:
Requisito previo
Crea una cuenta en GitLab. Si no tienes una cuenta en GitLab, puedes registrarte de forma gratuita en el sitio web oficial de GitLab.
Paso 1
Inicia sesión en GitLab con una de las opciones proporcionadas:
- GitHub
- Bitbucket
- Salesforce
En mi caso, estoy iniciando sesión con mi cuenta de GitHub.

Paso 2
Inicia sesión con tu cuenta GitHub. Verás que la pantalla está abierta como se muestra en la captura de pantalla a continuación.

Paso 3
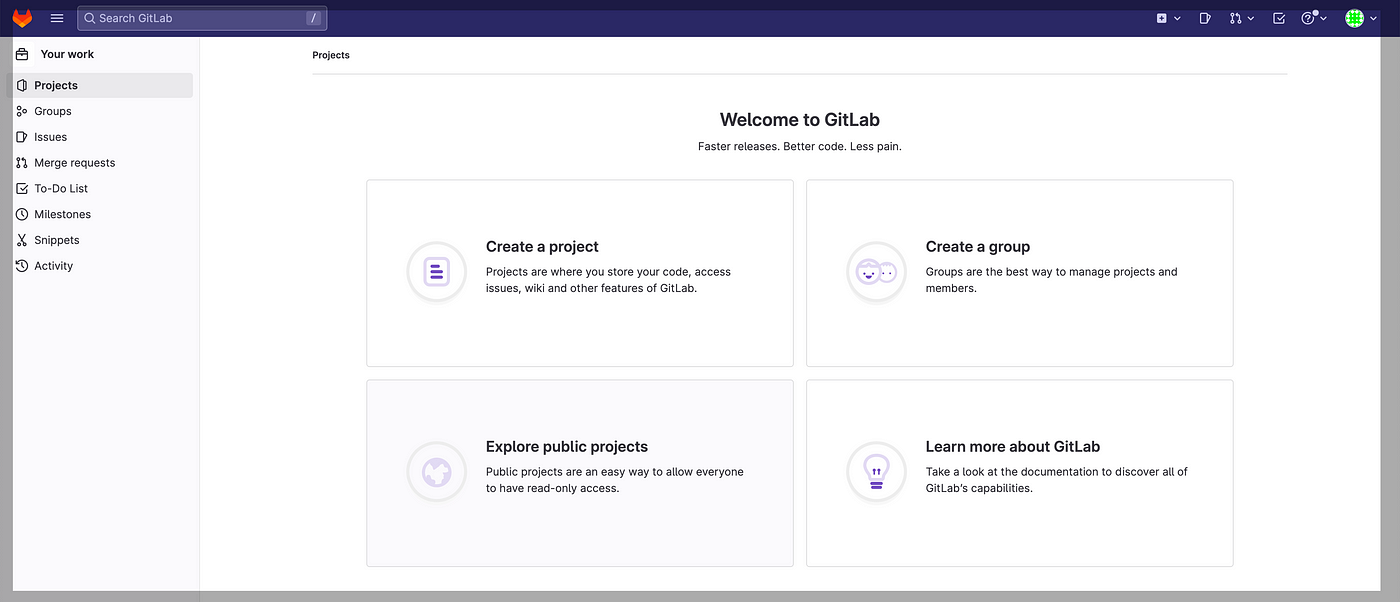
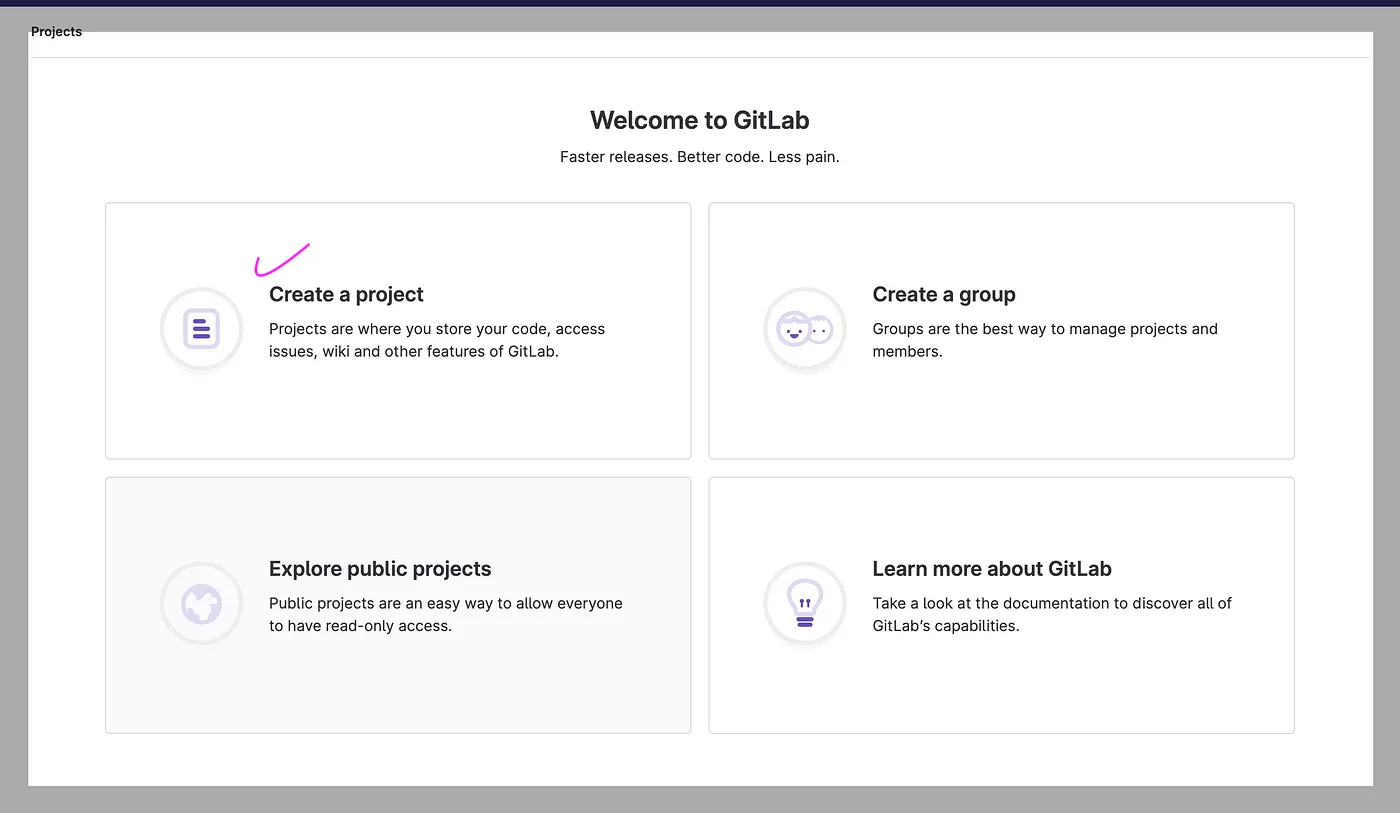
Haz clic en “Crear un Proyecto.”

Paso 4
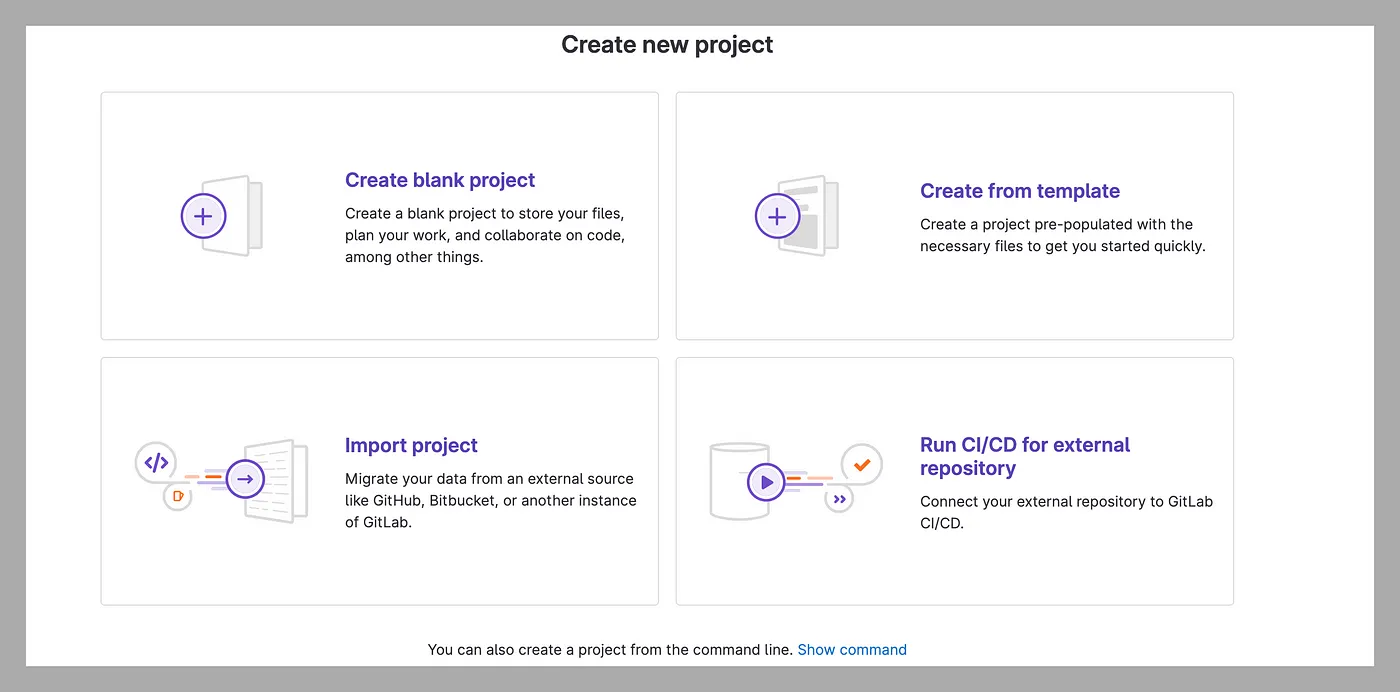
Después de hacer clic en “Crear un proyecto”, la pantalla a continuación tiene cuatro opciones:
- Crear proyecto en blanco
- Crear a partir de plantilla
- Importar proyecto
- Ejecutar CI/CD para repositorio externo

Paso 5
Haz clic en “Importar proyecto.”

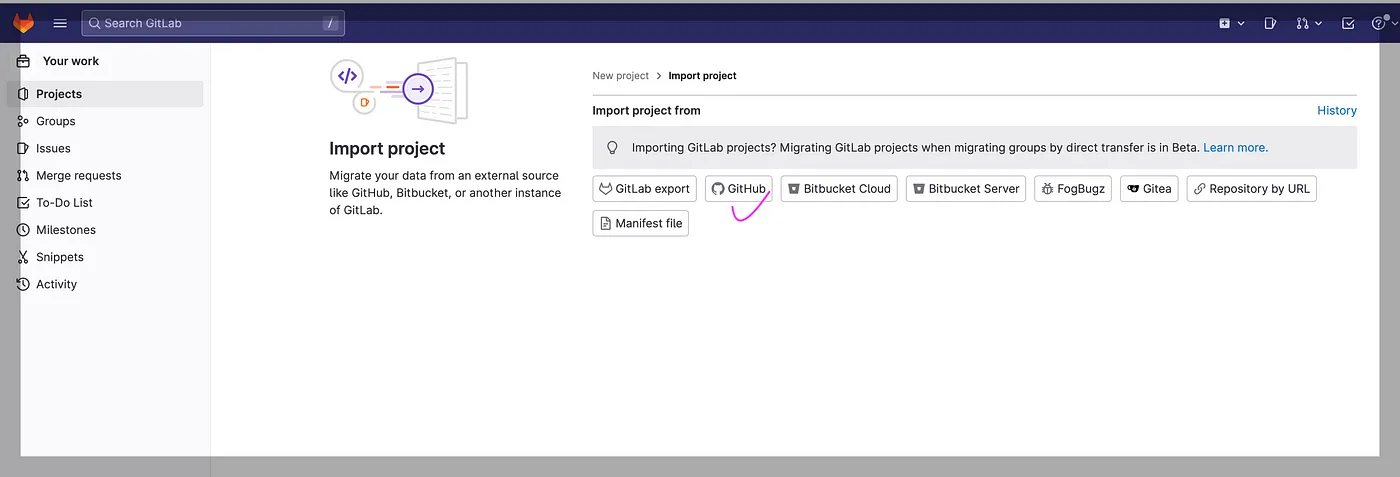
Vamos a importar desde GitHub haciendo clic en “GitHub.”

Paso 6
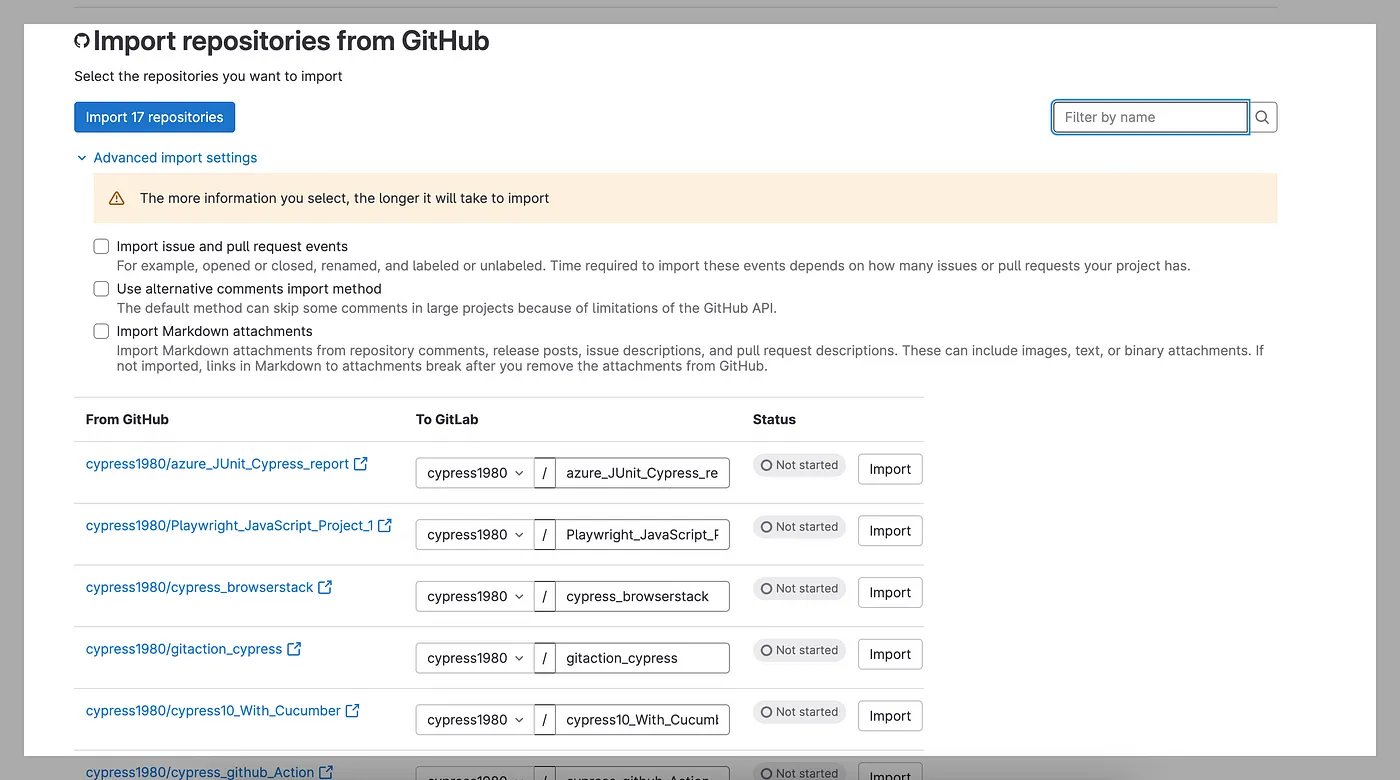
Cuando hacemos clic en “Importar”, se muestran todos los repositorios existentes. En la pantalla a continuación, podemos ver que se muestran un total de diecisiete repositorios.

Paso 7
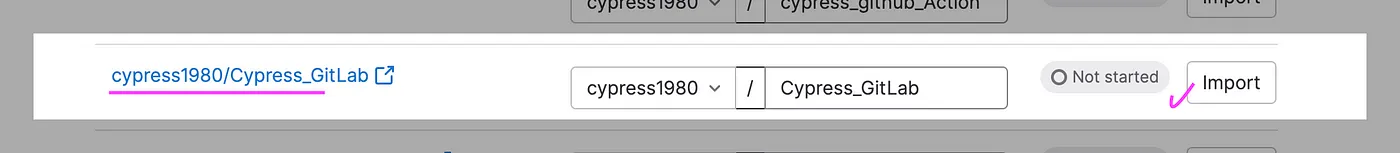
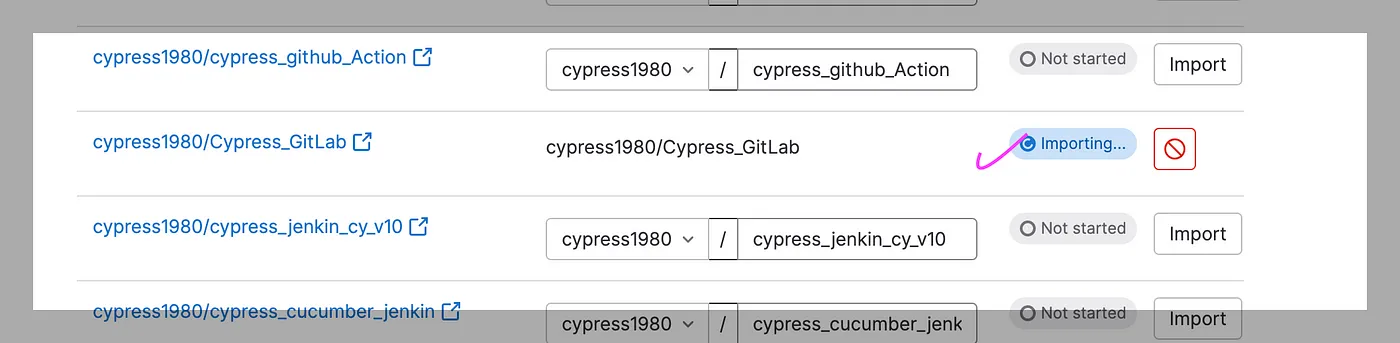
Importemos los repositorios desde GitHub -> GitLab. En mi caso, importemos el repositorio a “Cypress_GitLab.”

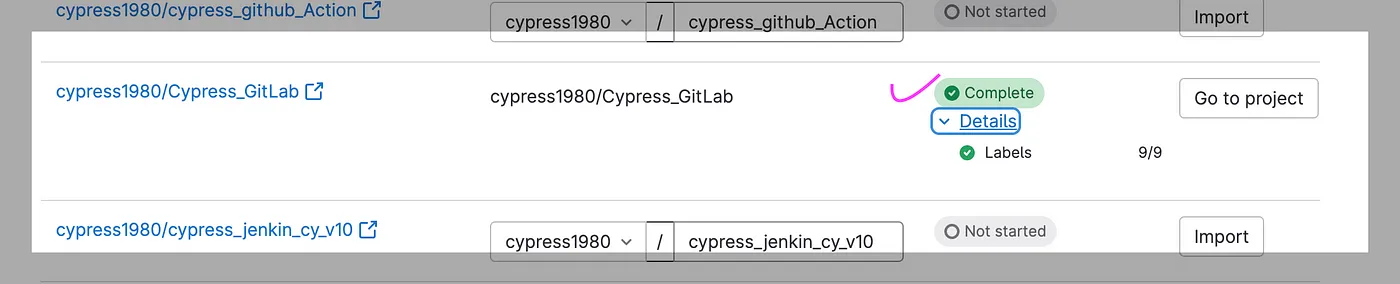
Después de hacer clic en “Importar”, el proceso de importación comienza y se completa después de unos minutos.


Paso 8
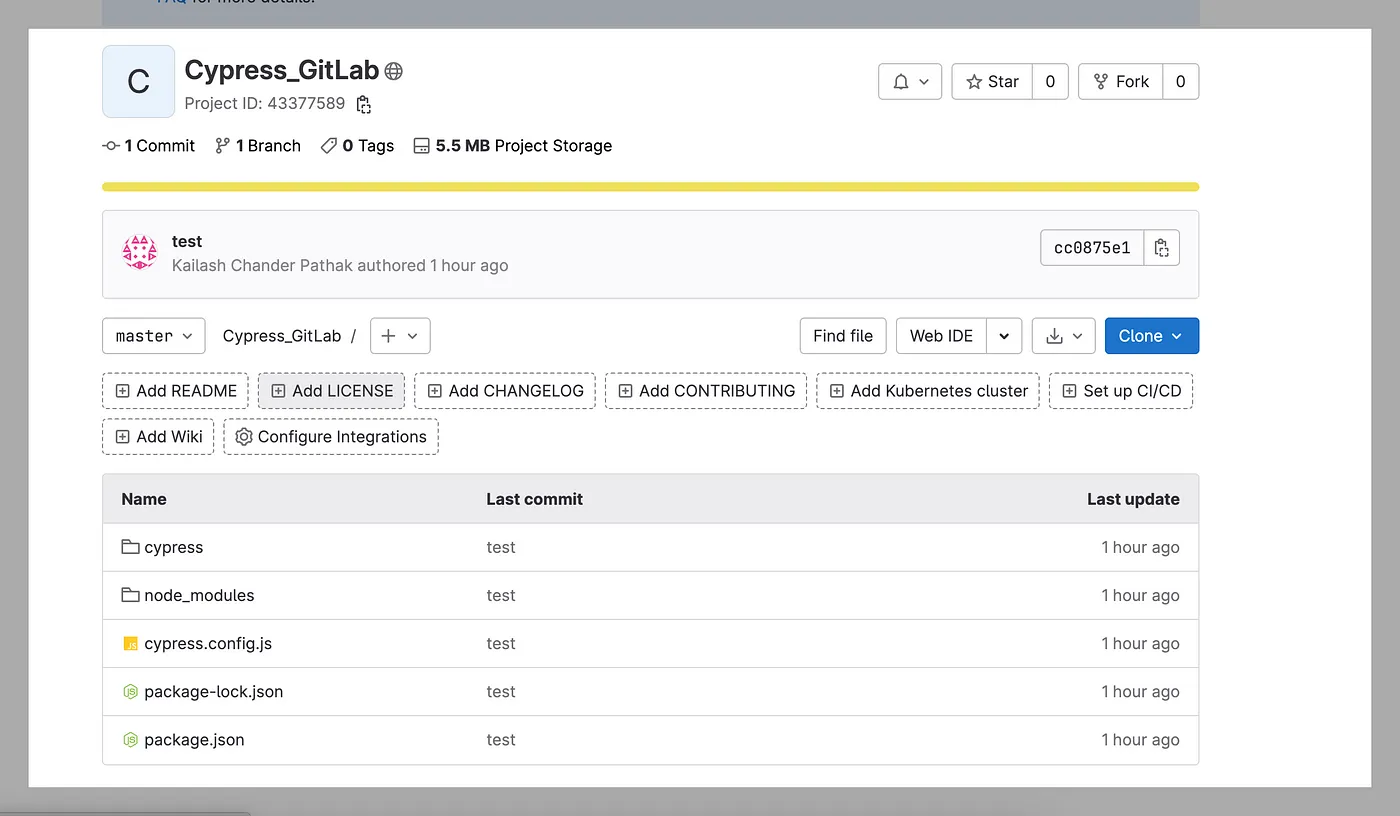
Dirígete al proyecto, que se muestra como abierto en la captura de pantalla a continuación.

Paso 9
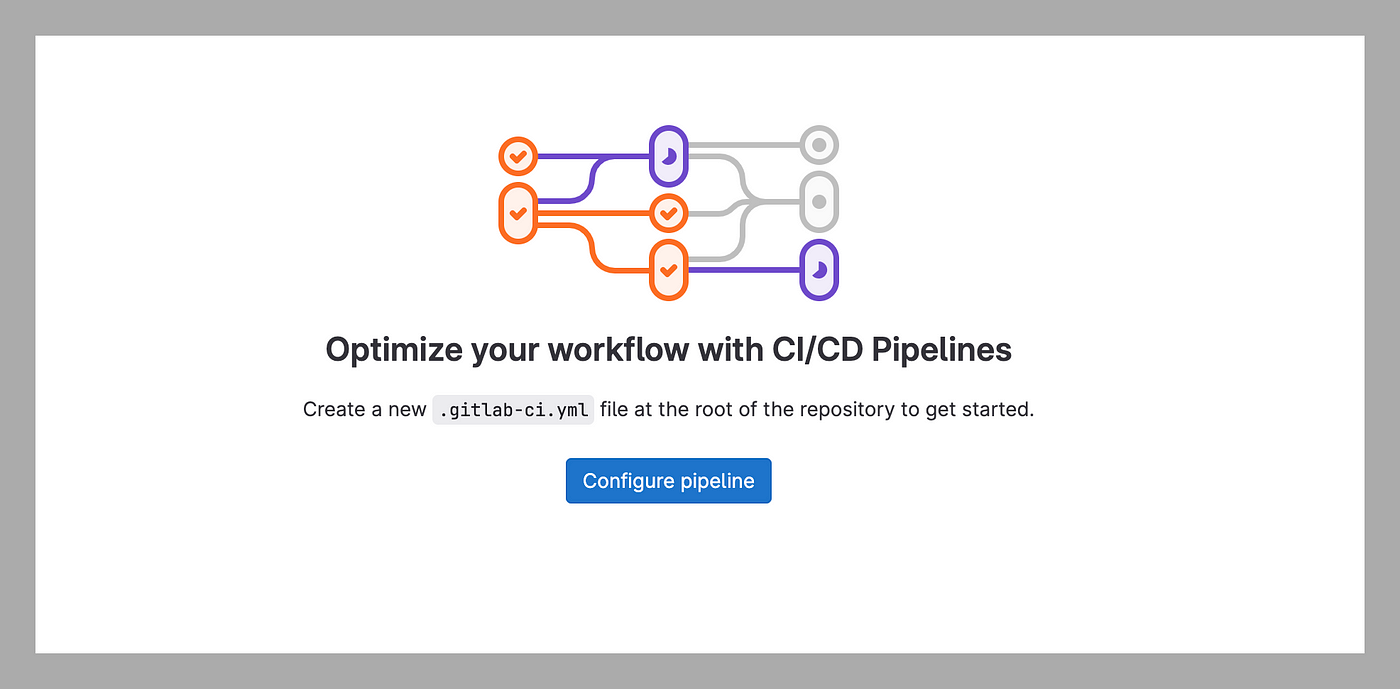
Configuremos el CI/CD haciendo clic en “Configurar CI/CD” desde la pantalla superior, lo que resultará en la captura de pantalla a continuación.

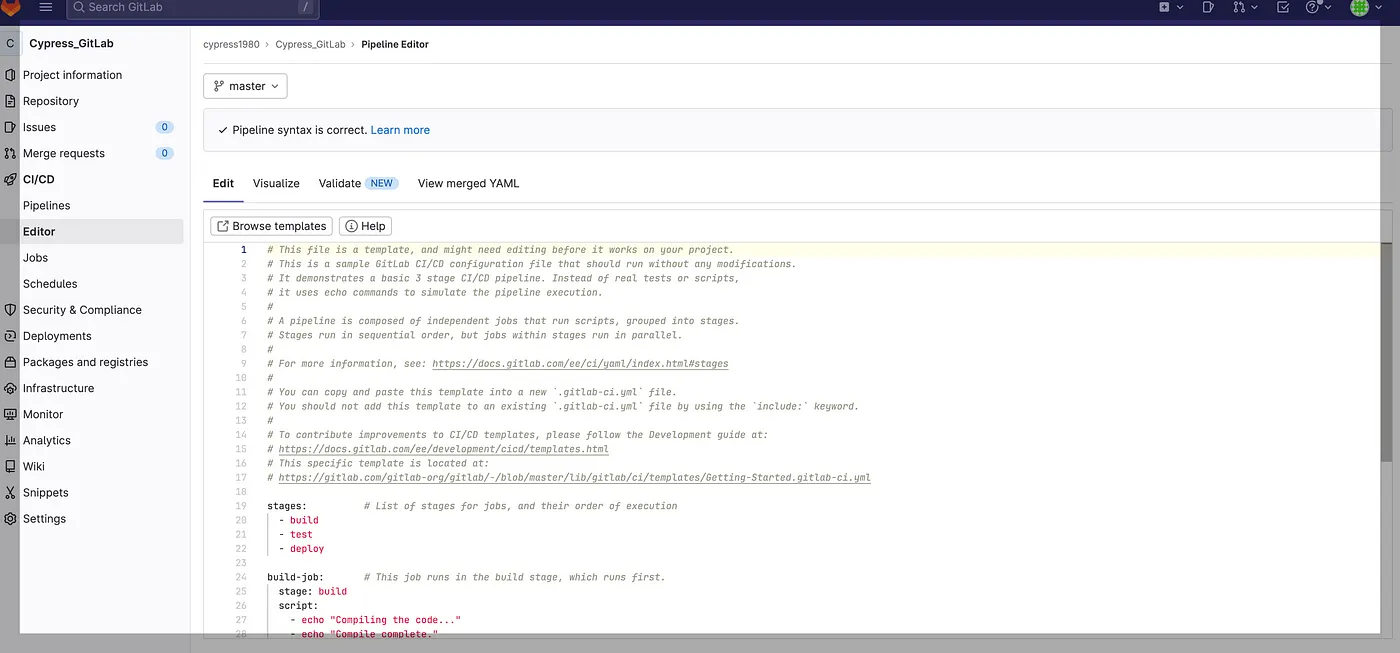
Haz clic en “Configurar pipeline”, y se abrirá el pipeline predeterminado.

Paso 10
Vamos a actualizar el archivo .yaml existente con los datos siguientes:
e2eChrome:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnChrome
e2eElectron:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnElectron
artifacts:
when: always
paths:
- cypress/screenshots/
- cypress/videos/En el archivo .yaml mencionado:
image: Especifica la imagen de Docker a utilizar para el trabajo. En este caso, estamos utilizando la imagen de Docker oficial de Cypress con la versión de Node.js 18.12.0stages: Define las diferentes etapas para el pipeline de CI/CD. En este caso, solo tenemos una etapa para ejecutar las pruebas.- La sección
artifactsse utiliza para capturar los resultados de las pruebas y hacerlos disponibles para su descarga después de que el trabajo se haya completado. En este caso, estamos capturando las capturas de pantalla y videos generados durante la ejecución de las pruebas y haciendolos disponibles en los directorioscypress/screenshots/ycypress/videos/, respectivamente.
Ejecutar Caso de Prueba
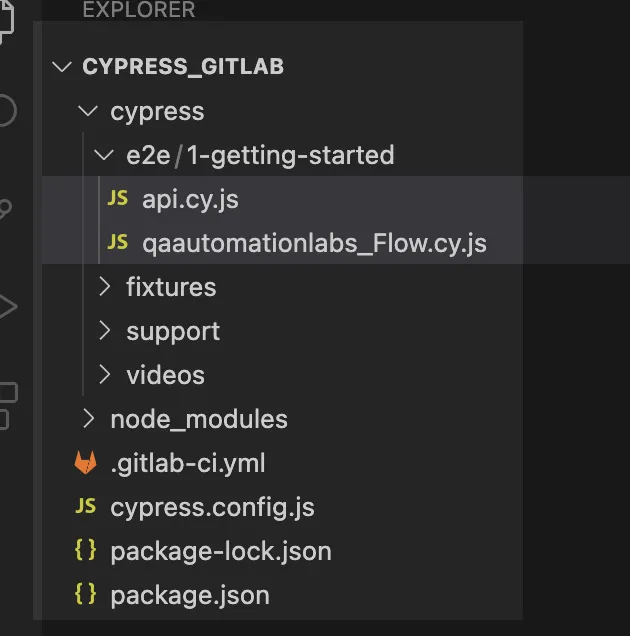
A continuación se presentan los casos de prueba que he tomado como ejemplo para fines de demostración.

1. Archivo: api.cy.js
En este caso de prueba, estamos realizando la operación CRUD:
describe('API automation Test Case:', () => {
it("GET API testing Using Cypress API Plugin", () => {
cy.request("GET", "https://reqres.in/api/users?page=2").should((response) => {
expect(response.status).to.eq(200);
});
});
it("POST API testing Using Cypress API Plugin", () => {
cy.request("POST", "https://reqres.in/api/users", {
name: "morpheus",
job: "leader",
}).should((response) => {
expect(response.status).to.eq(201);
});
});
it("PUT API testing Using Flip Plugin", () => {
cy.request("PUT", "https://reqres.in/api/users/2", {
name: "morpheus",
job: "zion resident",
}).should((response) => {
expect(response.status).to.eq(200);
});
});
it("DELETE API testing Using Cypress API Plugin", () => {
cy.request("DELETE", "https://reqres.in/api/users/2").should((response) => {
expect(response.status).to.eq(204);
});
});
})2. Archivo: qaautomationlabs_Flow.cy.js
En este caso de prueba, estamos abriendo este sitio.
Pasos
- Abrir la URL mencionada.
- Hacer clic en el botón “Leer Más”.
- Verificar “Particular Blog”.
- Hacer clic en el enlace del blog y buscar los datos.
/// El package.json se parece al adjunto:
{
"name": "cypress_gitlab",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"RunTCOnChrome": "cypress run --browser chrome",
"RunTCOnElectron": "cypress run --browser electron"
},
"author": "Kailash Pathak",
"license": "ISC",
"devDependencies": {
"cypress": "^12.5.1"
}
}Disparar el Trabajo desde GitLab o Empujar el Código
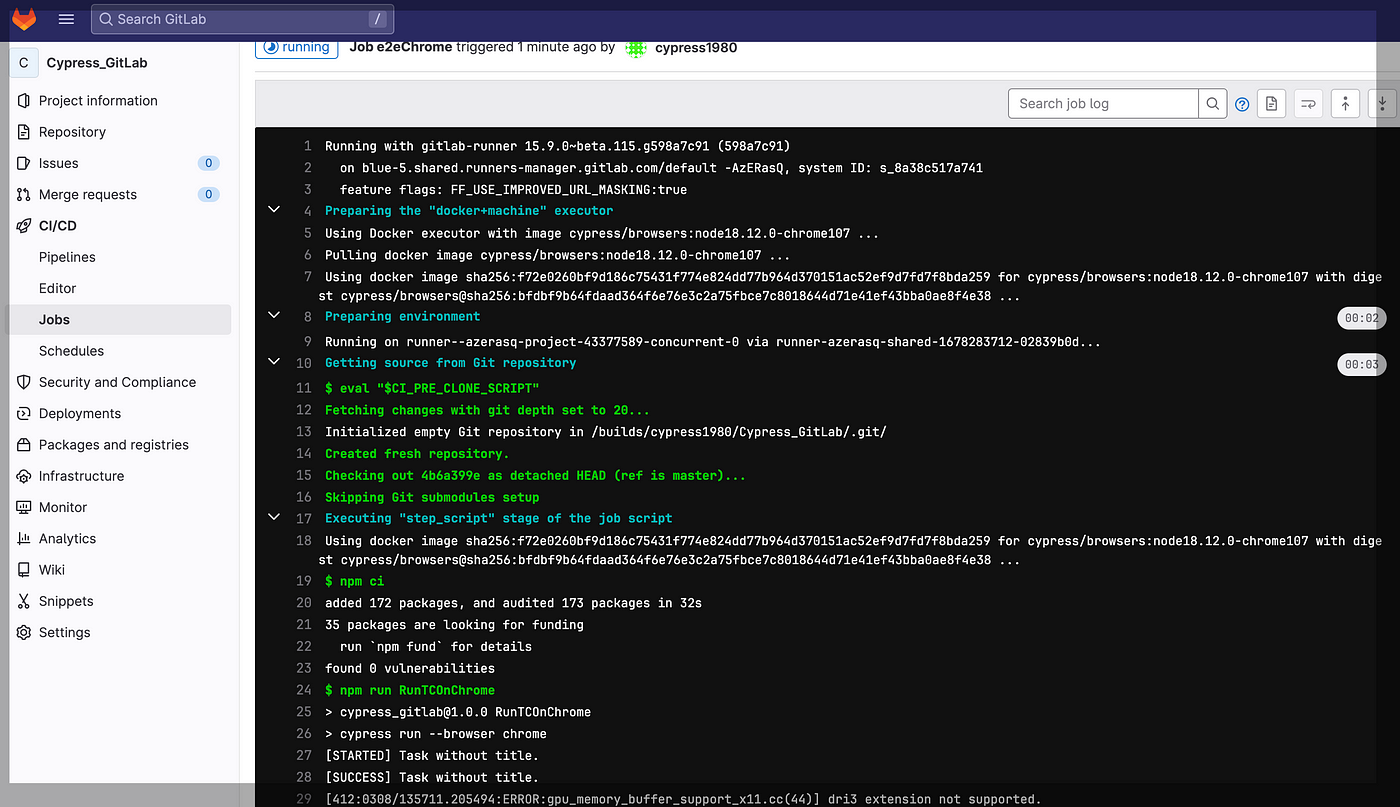
Al activar el trabajo desde GitLab o al hacer push de cualquier código, el trabajo se dispara. Los casos de prueba comienzan a ejecutarse en Chrome y Electron.

Cuando activamos el trabajo en la consola, podemos ver la primera dependencia requerida instalándose. Después, el caso de prueba comienza a ejecutarse.

Informe de Ejecución de Casos de Prueba
Chrome
En la siguiente captura de pantalla, podemos ver que el caso de prueba se ejecuto correctamente en Chrome.
Electron
En la captura de pantalla a continuación, podemos ver que el caso de prueba se ejecuto correctamente en Electron.
Vamos a Resumir
Cypress y GitLab pueden usarse juntos para crear una pipeline de desarrollo de software robusta y eficiente. Al integrar Cypress con las pipelines de CI/CD de GitLab, los desarrolladores pueden automatizar el proceso de pruebas y asegurarse de que los cambios en el código no introduzcan problemas ni regresiones.
Source:
https://dzone.com/articles/how-to-execute-cypress-e2e-test-cases-using-cicd-gitlab













