Introducción
Rails es un framework de aplicaciones web escrito en Ruby. Adopta un enfoque opinado en el desarrollo de aplicaciones, asumiendo que las convenciones establecidas son lo mejor para los desarrolladores cuando hay un objetivo común. Por lo tanto, Rails ofrece convenciones para manejar el enrutamiento, datos con estado, gestión de activos y más, para proporcionar la funcionalidad básica que la mayoría de las aplicaciones web necesitan.
Rails sigue el patrón arquitectónico modelo-vista-controlador (MVC), que separa la lógica de la aplicación, ubicada en los modelos, de la ruta y presentación de la información de la aplicación. Esta estructura organizativa, junto con otras convenciones que permiten a los desarrolladores extraer código en ayudantes y partes, asegura que el código de la aplicación no se repita innecesariamente.
En este tutorial, construirás una aplicación Rails que permitirá a los usuarios publicar información sobre tiburones y su comportamiento. Será un buen punto de partida para el desarrollo de aplicaciones futuras.
Requisitos previos
Para seguir este tutorial, necesitarás:
- Una máquina local o servidor de desarrollo que ejecute Ubuntu 18.04. Tu máquina de desarrollo debe tener un usuario no root con privilegios administrativos y un firewall configurado con
ufw. Para instrucciones sobre cómo configurar esto, consulta nuestro tutorial de Configuración Inicial del Servidor en Ubuntu 18.04. - Node.js y npm instalados en tu máquina local o servidor de desarrollo. Este tutorial utiliza Node.js versión 10.16.3 y npm versión 6.9.0. Para obtener orientación sobre la instalación de Node.js y npm en Ubuntu 18.04, sigue las instrucciones de la sección “Instalación usando un PPA” de Cómo Instalar Node.js en Ubuntu 18.04.
- Ruby, rbenv, y Rails instalados en tu máquina local o servidor de desarrollo, siguiendo los pasos 1-4 en Cómo instalar Ruby on Rails con rbenv en Ubuntu 18.04. Este tutorial utiliza Ruby 2.5.1, rbenv 1.1.2, y Rails 5.2.0.
Paso 1 — Instalando SQLite3
Antes de crear nuestra aplicación Rails shark, necesitaremos asegurarnos de tener una base de datos para almacenar los datos de los usuarios. Rails está configurado para usar SQLite por defecto, y esto suele ser una buena opción en desarrollo. Dado que los datos de nuestra aplicación no requieren una extensibilidad programática de alto nivel, SQLite cumplirá con nuestras necesidades.
Primero, actualiza tu índice de paquetes:
A continuación, instala los paquetes sqlite3 y libsqlite3-dev:
sudo apt install sqlite3 libsqlite3-dev
Esto instalará tanto SQLite como sus archivos de desarrollo requeridos.
Verifica tu versión para confirmar que la instalación fue exitosa:
Output3.22.0 2018-01-22 18:45:57 0c55d179733b46d8d0ba4d88e01a25e10677046ee3da1d5b1581e86726f2alt1
Con SQLite instalado, estás listo para comenzar a desarrollar tu aplicación.
Paso 2 — Creación de un Nuevo Proyecto Rails
Con nuestra base de datos instalada, podemos crear un nuevo proyecto Rails y examinar parte del código repetitivo predeterminado que Rails nos proporciona con el rails new comando.
Cree un proyecto llamado sharkapp con el siguiente comando:
Verá una buena cantidad de salida que le indica lo que Rails está creando para su nuevo proyecto. La salida a continuación resalta algunos archivos, directorios y comandos significativos:
Output create
. . .
create Gemfile
. . .
create app
. . .
create app/controllers/application_controller.rb
. . .
create app/models/application_record.rb
. . .
create app/views/layouts/application.html.erb
. . .
create config
create config/routes.rb
create config/application.rb
. . .
create config/environments
create config/environments/development.rb
create config/environments/production.rb
create config/environments/test.rb
. . .
create config/database.yml
create db
create db/seeds.rb
. . .
run bundle install
. . .
Bundle complete! 18 Gemfile dependencies, 78 gems now installed.
Use `bundle info [gemname]` to see where a bundled gem is installed.
. . .
* bin/rake: Spring inserted
* bin/rails: Spring inserted
La salida resaltada aquí le indica que Rails ha creado lo siguiente:
Gemfile: Este archivo lista las dependencias de gemas para su aplicación. Una gema es un paquete de software Ruby, y un Gemfile le permite administrar las necesidades de software de su proyecto.app: El directorioappes donde reside el código principal de su aplicación. Esto incluye los modelos, controladores, vistas, activos, ayudantes y remitentes de correo que componen la aplicación en sí. Rails le proporciona algo de código repetitivo a nivel de aplicación para el modelo MCV para comenzar en archivos comoapp/models/application_record.rb,app/controllers/application_controller.rb, yapp/views/layouts/application.html.erb.config: Este directorio contiene las configuraciones de tu aplicación:config/routes.rb: Las declaraciones de rutas de tu aplicación se encuentran en este archivo.config/application.rb: Las configuraciones generales para los componentes de tu aplicación están ubicadas en este archivo.
config/environments: Este directorio es donde se encuentran las configuraciones para tus entornos. Rails incluye tres entornos por defecto:development,production, ytest.config/database.yml: Las configuraciones de la base de datos se encuentran en este archivo, que se divide en cuatro secciones:default,development,production, ytest. Gracias al Gemfile que vino con el comandorails new, que incluyó la gemasqlite3, nuestro archivoconfig/database.ymltiene su parámetroadapterconfigurado asqlite3, especificando que usaremos una base de datos SQLite con esta aplicación.db: Esta carpeta incluye un directorio para migraciones de la base de datos llamadomigrate, junto con los archivosschema.rbyseeds.rb.schema.dbcontiene información sobre tu base de datos, mientras queseeds.rbes donde puedes colocar datos de inicialización para la base de datos.
Finalmente, Rails ejecuta el comando bundle install para instalar las dependencias listadas en tu Gemfile.
Una vez que todo esté configurado, navega al directorio sharkapp:
Ahora puedes iniciar el servidor Rails para asegurarte de que tu aplicación esté funcionando, utilizando el comando rails server. Si estás trabajando en tu máquina local, escribe:
Rails se enlaza a localhost por defecto, por lo que ahora puedes acceder a tu aplicación navegando con tu navegador a locahost:3000, donde verás la siguiente imagen:

Si estás trabajando en un servidor de desarrollo, primero asegúrate de que se permitan conexiones en el puerto 3000:
Luego inicia el servidor con la bandera --binding, para enlazar a la IP de tu servidor:
Navega a http://your_server_ip:3000 en tu navegador, donde verás el mensaje de bienvenida de Rails.
Una vez que hayas explorado, puedes detener el servidor con CTRL+C.
Con tu aplicación creada y en su lugar, estás listo para comenzar a construir a partir de la plantilla básica de Rails para crear una aplicación única.
Paso 3 — Crear andamiaje de la aplicación
Para crear nuestra aplicación de información sobre tiburones, necesitaremos crear un modelo para gestionar los datos de nuestra aplicación, vistas para permitir la interacción del usuario con esos datos y un controlador para gestionar la comunicación entre el modelo y las vistas. Para construir estas cosas usaremos el comando rails generate scaffold, que nos proporcionará un modelo, una migración de base de datos para alterar el esquema de la base de datos, un controlador, un conjunto completo de vistas para gestionar Crear, Leer, Actualizar y Borrar (CRUD) operaciones para la aplicación, y plantillas para parciales, ayudantes y pruebas.
Debido a que el comando generate scaffold realiza tanto trabajo por nosotros, examinaremos más de cerca los recursos que crea para entender el trabajo que Rails está haciendo bajo el capó.
Nuestro comando generate scaffold incluirá el nombre de nuestro modelo y los campos que deseamos en nuestra tabla de base de datos. Rails utiliza Active Record para gestionar las relaciones entre los datos de la aplicación, construidos como objetos con modelos, y la base de datos de la aplicación. Cada uno de nuestros modelos es una clase Ruby, mientras que también hereda de la clase ActiveRecord::Base. Esto significa que podemos trabajar con nuestra clase de modelo de la misma manera que trabajaríamos con una clase Ruby, al mismo tiempo que incorporamos métodos de Active Record. Active Record luego se asegurará de que cada clase esté asignada a una tabla en nuestra base de datos, y cada instancia de esa clase a una fila en esa tabla.
Escribe el siguiente comando para generar un modelo Shark, controlador y vistas asociadas:
Con name:string y facts:text estamos proporcionando a Rails información sobre los campos que deseamos en nuestra tabla de base de datos y el tipo de datos que deben aceptar. Ambos nos darán espacio para introducir lo que deseamos, aunque text permitirá más caracteres para los hechos sobre tiburones.
Cuando escribas este comando, volverás a ver una larga lista de salida que explica todo lo que Rails está generando para ti. La salida a continuación resalta algunas de las cosas más significativas para nuestra configuración:
Output invoke active_record
create db/migrate/20190804181822_create_sharks.rb
create app/models/shark.rb
. . .
invoke resource_route
route resources :sharks
invoke scaffold_controller
create app/controllers/sharks_controller.rb
invoke erb
create app/views/sharks
create app/views/sharks/index.html.erb
create app/views/sharks/edit.html.erb
create app/views/sharks/show.html.erb
create app/views/sharks/new.html.erb
create app/views/sharks/_form.html.erb
. . .
Rails ha creado el modelo en app/models/shark.rb y una migración de base de datos para acompañarlo: db/migrate/20190804181822_create_sharks.rb. La marca de tiempo en tu archivo de migración será diferente de lo que ves aquí.
También ha creado un controlador, app/controllers/sharks_controller.rb, así como las vistas asociadas con las operaciones CRUD de nuestra aplicación, recopiladas bajo app/views/sharks. Entre estas vistas se encuentra un parcial, _form.html.erb, que contiene código utilizado en varias vistas.
Finalmente, Rails ha añadido una nueva ruta con recursos, resources :sharks, a config/routes.rb. Esto permite que el enrutador de Rails haga coincidir las solicitudes HTTP entrantes con el controlador sharks y sus vistas asociadas.
Aunque Rails ha realizado gran parte del trabajo de construir el código de nuestra aplicación, vale la pena echar un vistazo a algunos archivos para entender lo que está sucediendo.
Primero, veamos el archivo del controlador con el siguiente comando:
Outputclass SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
# GET /sharks
# GET /sharks.json
def index
@sharks = Shark.all
end
# GET /sharks/1
# GET /sharks/1.json
def show
end
# GET /sharks/new
def new
@shark = Shark.new
end
# GET /sharks/1/edit
def edit
end
# POST /sharks
# POST /sharks.json
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /sharks/1
# PATCH/PUT /sharks/1.json
def update
respond_to do |format|
if @shark.update(shark_params)
format.html { redirect_to @shark, notice: 'Shark was successfully updated.' }
format.json { render :show, status: :ok, location: @shark }
else
format.html { render :edit }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# DELETE /sharks/1
# DELETE /sharks/1.json
def destroy
@shark.destroy
respond_to do |format|
format.html { redirect_to sharks_url, notice: 'Shark was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Utiliza callbacks para compartir configuración común o restricciones entre acciones.
def set_shark
@shark = Shark.find(params[:id])
end
# Nunca confíes en parámetros del temible internet, solo permite pasar la lista blanca.
def shark_params
params.require(:shark).permit(:name, :facts)
end
end
El controlador es responsable de gestionar cómo se obtiene y se pasa la información a su modelo asociado, y cómo se asocia con vistas particulares. Como puedes ver, nuestro controlador sharks incluye una serie de métodos que se corresponden aproximadamente con operaciones CRUD estándar. Sin embargo, hay más métodos que funciones CRUD, para permitir eficiencia en caso de errores.
Por ejemplo, considera el método create:
. . .
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
. . .
Si una nueva instancia de la clase Shark se guarda correctamente, redirect_to generará una nueva solicitud que será dirigida al controlador. Esta será una solicitud GET, y será manejada por el método show, que mostrará al usuario el tiburón que acaban de agregar.
Si hay un fallo, entonces Rails volverá a renderizar la plantilla app/views/sharks/new.html.erb en lugar de hacer otra solicitud al enrutador, dando a los usuarios otra oportunidad de enviar sus datos.
Además del controlador de tiburones, Rails nos ha proporcionado una plantilla para una vista index, que se corresponde con el método index en nuestro controlador. Utilizaremos esto como la vista raíz de nuestra aplicación, por lo que vale la pena echarle un vistazo.
Escribe lo siguiente para mostrar el archivo:
Output<p id="notice"><%= notice %></p>
<h1>Sharks</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Facts</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @sharks.each do |shark| %>
<tr>
<td><%= shark.name %></td>
<td><%= shark.facts %></td>
<td><%= link_to 'Show', shark %></td>
<td><%= link_to 'Edit', edit_shark_path(shark) %></td>
<td><%= link_to 'Destroy', shark, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New Shark', new_shark_path %>
La vista index itera a través de las instancias de nuestra clase Shark, que han sido mapeadas a la tabla sharks en nuestra base de datos. Utilizando plantillas ERB, la vista genera cada campo de la tabla que está asociado con una instancia individual de tiburón: name y facts.
La vista luego utiliza el ayudante link_to para crear un hipervínculo, con la cadena proporcionada como texto del enlace y la ruta proporcionada como destino. Las rutas mismas son posibles gracias a los ayudantes que nos estuvieron disponibles cuando definimos la ruta de recursos sharks con el comando rails generate scaffold.
Además de revisar nuestra vista index, también podemos echar un vistazo a la vista new para ver cómo Rails utiliza parciales en las vistas. Escribe lo siguiente para mostrar la plantilla app/views/sharks/new.html.erb:
Output<h1>New Shark</h1>
<%= render 'form', shark: @shark %>
<%= link_to 'Back', sharks_path %>
Aunque esta plantilla puede parecer que carece de campos de entrada para una nueva entrada de tiburón, la referencia a render 'form' nos indica que la plantilla está incluyendo el parcial _form.html.erb, que extrae código que se repite en las vistas.
Al examinar ese archivo, obtendremos una visión completa de cómo se crea una nueva instancia de tiburón:
Output<%= form_with(model: shark, local: true) do |form| %>
<% if shark.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(shark.errors.count, "error") %> prohibited this shark from being saved:</h2>
<ul>
<% shark.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div class="field">
<%= form.label :facts %>
<%= form.text_area :facts %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
Esta plantilla utiliza el form_with asistente de formulario. Los asistentes de formulario están diseñados para facilitar la creación de nuevos objetos a partir de la entrada del usuario utilizando los campos y el alcance de modelos específicos. Aquí, form_with toma model: shark como argumento, y el nuevo objeto constructor de formulario que crea tiene entradas de campo que corresponden a los campos en la tabla sharks. Por lo tanto, los usuarios tienen campos de formulario para ingresar tanto el nombre como los hechos del tiburón.
Enviar este formulario creará una respuesta JSON con los datos del usuario a los que el resto de tu aplicación puede acceder mediante el método params, que crea un objeto ActionController::Parameters con esos datos.
Ahora que sabes lo que rails generate scaffold ha generado para ti, puedes pasar a configurar la vista raíz de tu aplicación.
Paso 4 — Creando la Vista Raíz de la Aplicación y Probando la Funcionalidad
Idealmente, deseas que la página de inicio de tu aplicación se mapee a la raíz de la aplicación, para que los usuarios puedan obtener inmediatamente una idea del propósito de la aplicación.
Hay varias formas de manejar esto: por ejemplo, podrías crear un controlador Welcome y una vista asociada index, que proporcionaría a los usuarios una página de inicio genérica que también podría enlazar con diferentes partes de la aplicación. Sin embargo, en nuestro caso, que los usuarios aterricen en nuestra vista de tiburones index será suficiente como introducción al propósito de la aplicación por ahora.
Para configurar esto, necesitarás modificar los ajustes de enrutamiento en config/routes.rb para especificar la raíz de la aplicación.
Abre config/routes.rb para editar, usando nano o tu editor favorito:
El archivo se verá así:
Rails.application.routes.draw do
resources :sharks
# Para obtener detalles sobre el DSL disponible en este archivo, consulta http://guides.rubyonrails.org/routing.html
end
Sin establecer algo más específico, la vista predeterminada en http://localhost:3000 o http://tu_ip_servidor:3000 será la página de bienvenida predeterminada de Rails.
Para mapear la vista raíz de la aplicación a la vista index del controlador de tiburones, deberás agregar la siguiente línea al archivo:
Rails.application.routes.draw do
resources :sharks
root 'sharks#index'
# Para más detalles sobre el DSL disponible en este archivo, consulta http://guides.rubyonrails.org/routing.html
end
Ahora, cuando los usuarios naveguen a la raíz de tu aplicación, verán una lista completa de tiburones y tendrán la oportunidad de crear una nueva entrada de tiburón, ver entradas existentes y editar o eliminar entradas dadas.
Guarda el archivo y sal de tu editor cuando termines de editar. Si usaste nano para editar el archivo, puedes hacerlo presionando CTRL+X, Y, y luego ENTER
Ahora puedes ejecutar tus migraciones con el siguiente comando:
Verás una salida que confirma la migración.
Inicia tu servidor Rails una vez más. Si estás trabajando localmente, escribe:
En un servidor de desarrollo, escribe:
Navega a localhost:3000 si estás trabajando localmente, o http://tu_ip_servidor:3000 si estás trabajando en un servidor de desarrollo.
La página de inicio de tu aplicación se verá así:

Para crear un nuevo tiburón, haz clic en el enlace Nuevo Tiburón en la parte inferior de la página, que te llevará a la ruta sharks/new:

Agreguemos algo de información de demostración para probar nuestra aplicación. Introduce “Tiburón Blanco” en el campo Nombre y “Escalofriante” en el campo Datos:

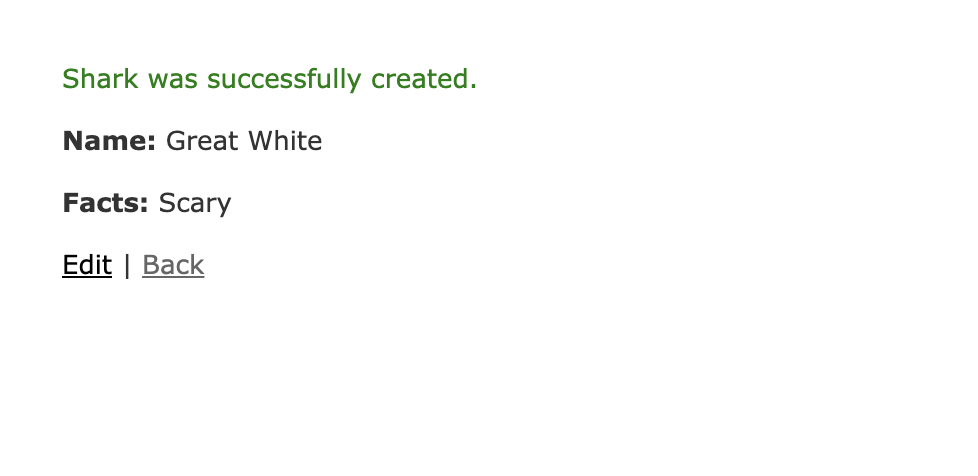
Haz clic en el botón Crear para crear el tiburón.
Esto te dirigirá a la ruta show, que, gracias al filtro before_action, se configura con el método set_shark, que toma el id del tiburón que acabamos de crear:
class SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
. . .
def show
end
. . .
private
# Utilizar callbacks para compartir configuración común o restricciones entre acciones.
def set_shark
@shark = Shark.find(params[:id])
end
. . .

Puedes probar la función de edición ahora haciendo clic en Editar en tu entrada de tiburón. Esto te llevará a la ruta edit para ese tiburón:

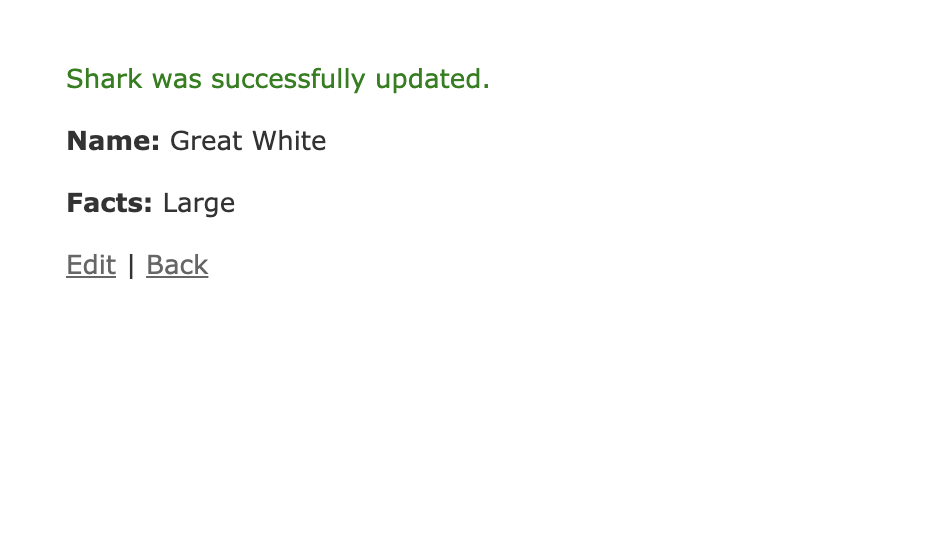
Cambia los hechos sobre el Tiburón Blanco para que diga “Grande” en lugar de “Asustadizo” y haz clic en Actualizar Tiburón. Esto te llevará de vuelta a la ruta show:

Finalmente, haciendo clic en Atrás te llevará a tu vista index actualizada:

Ahora que has probado la funcionalidad básica de tu aplicación, puedes agregar algunas validaciones y controles de seguridad para hacer todo más seguro.
Paso 5 — Agregar Validaciones
Tu aplicación de tiburones puede aceptar entradas de usuarios, pero imagina un caso en el que un usuario intenta crear un tiburón sin agregar hechos, o crea una entrada para un tiburón que ya está en la base de datos. Puedes crear mecanismos para verificar los datos antes de que se ingresen en la base de datos agregando validaciones a tus modelos. Dado que la lógica de tu aplicación se encuentra en sus modelos, validar la entrada de datos aquí tiene más sentido que hacerlo en otros lugares de la aplicación.
Ten en cuenta que no cubriremos la escritura de pruebas de validación en este tutorial, pero puedes obtener más información sobre las pruebas consultando la documentación de Rails.
Si aún no has detenido el servidor, adelante y hazlo escribiendo CTRL+C.
Abre tu archivo de modelo shark.rb:
Actualmente, el archivo nos indica que la clase Shark hereda de ApplicationRecord, que a su vez hereda de ActiveRecord::Base:
class Shark < ApplicationRecord
end
Primero, agreguemos algunas validaciones a nuestro campo name para confirmar que el campo esté completado y que la entrada sea única, evitando entradas duplicadas:
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
end
A continuación, agreguemos una validación para el campo facts para asegurarnos de que también esté completado:
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
validates :facts, presence: true
end
Aquí estamos menos preocupados por la unicidad de los hechos, siempre y cuando estén asociados con entradas únicas de tiburones.
Guarda y cierra el archivo cuando hayas terminado.
Inicia tu servidor nuevamente con rails s o rails s --binding=your_server_ip, dependiendo de si estás trabajando localmente o con un servidor de desarrollo.
Navega a la raíz de tu aplicación en http://localhost:3000 o http://your_server_ip:3000.
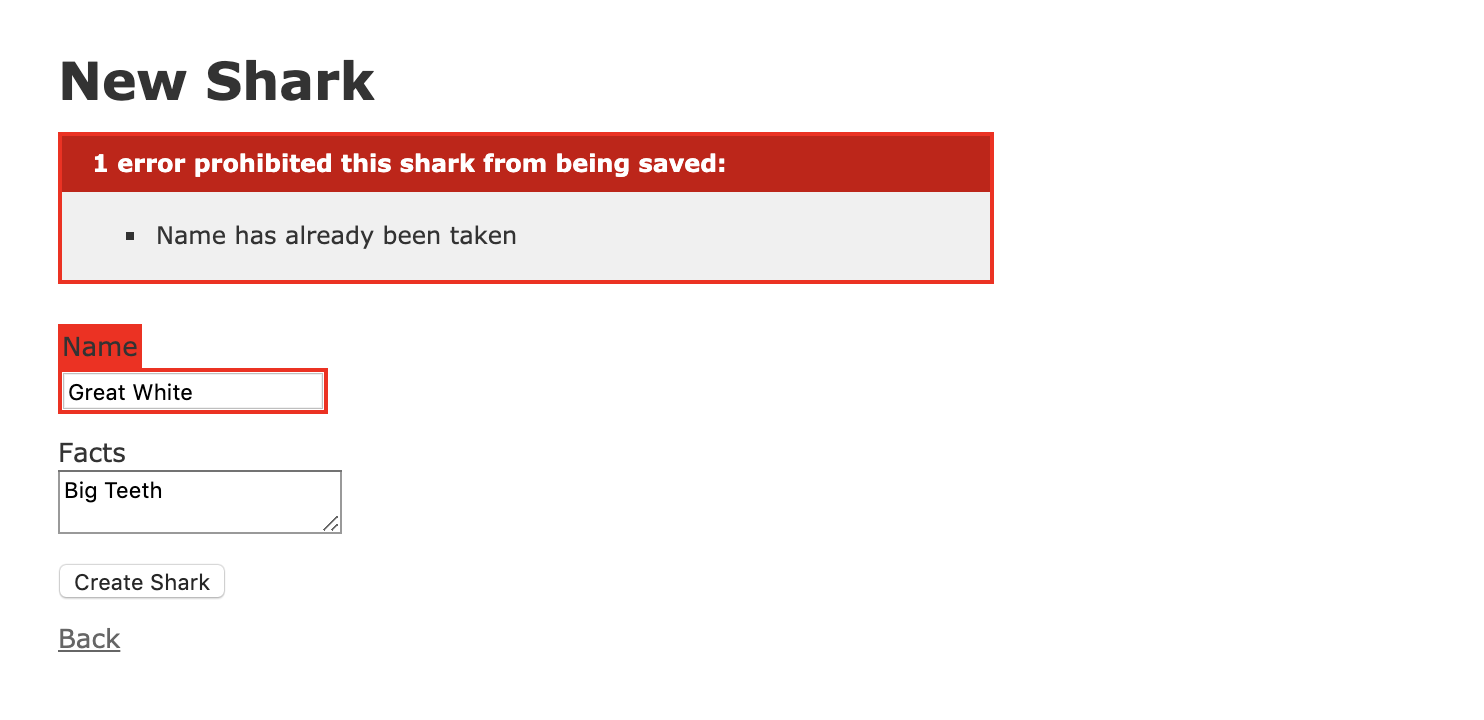
Haz clic en Nuevo Tiburón. En el formulario, agrega “Tiburón Blanco” al campo Nombre y “Grandes Dientes” al campo Datos, y luego haz clic en Crear Tiburón. Deberías ver la siguiente advertencia:

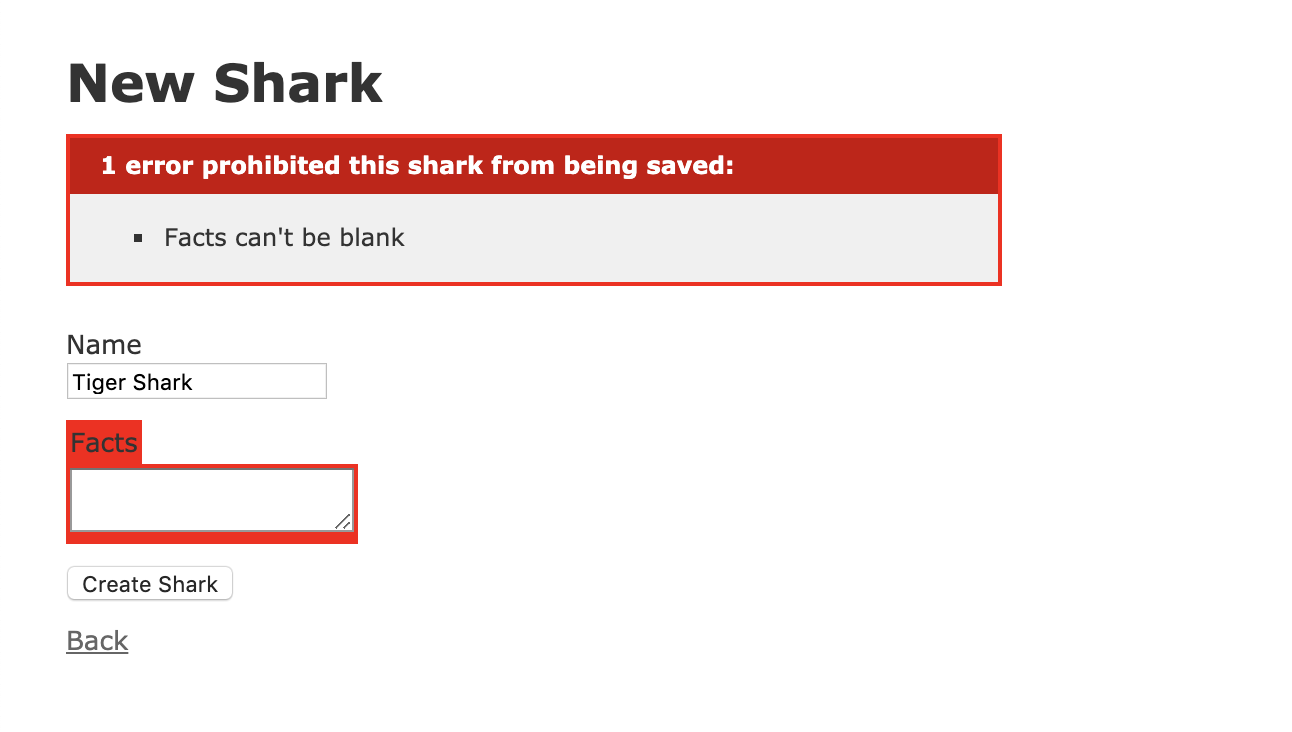
Ahora, veamos si podemos verificar nuestra otra validación. Haz clic en Atrás para regresar a la página de inicio, y luego en Nuevo Tiburón nuevamente. En el nuevo formulario, introduce “Tiburón Tigre” en el campo Nombre, y deja Datos en blanco. Al hacer clic en Crear Tiburón se activará la siguiente advertencia:

Con estos cambios, tu aplicación tiene algunas validaciones implementadas para asegurar la consistencia de los datos que se guardan en la base de datos. Ahora puedes centrarte en los usuarios de tu aplicación y definir quiénes pueden modificar los datos de la aplicación.
Paso 6 — Agregar Autenticación
Con las validaciones implementadas, tenemos algunas garantías sobre los datos que se están guardando en la base de datos. Pero ¿qué pasa con los usuarios? Si no queremos que cualquier usuario pueda agregar a la base de datos, entonces deberíamos agregar algunas medidas de autenticación para asegurar que solo los usuarios permitidos puedan agregar tiburones. Para hacer esto, usaremos el método http_basic_authenticate_with, que nos permitirá crear una combinación de nombre de usuario y contraseña para autenticar a los usuarios.
Existen varios métodos para autenticar usuarios con Rails, incluyendo el uso de las gemas bcrypt o devise. Por ahora, sin embargo, agregaremos un método a nuestro controlador de aplicación que se aplicará a las acciones en toda nuestra aplicación. Esto será útil si agregamos más controladores a la aplicación en el futuro.
Detén tu servidor nuevamente con CTRL+C.
Abre el archivo que define tu ApplicationController:
Dentro, verás la definición de la clase ApplicationController, de la cual heredan los otros controladores en tu aplicación:
class ApplicationController < ActionController::Base
end
Para autenticar usuarios, utilizaremos un nombre de usuario y contraseña codificados de manera rígida con el método http_basic_authenticate_with. Agrega el siguiente código al archivo:
class ApplicationController < ActionController::Base
http_basic_authenticate_with name: 'sammy', password: 'shark', except: [:index, :show]
end
Además de proporcionar el nombre de usuario y la contraseña aquí, también hemos restringido la autenticación especificando las rutas donde no debería ser requerida: index y show. Otra forma de lograr esto habría sido escribir only: [:create, :update, :destroy]. De esta manera, todos los usuarios podrán ver todos los tiburones y leer datos sobre tiburones específicos. Sin embargo, cuando se trata de modificar el contenido del sitio, los usuarios necesitarán demostrar que tienen acceso.
En una configuración más robusta, no querrías codificar valores de esta manera, pero con fines demostrativos, esto te permitirá ver cómo puedes incluir autenticación para las rutas de tu aplicación. También te permite ver cómo Rails almacena los datos de sesión por defecto en cookies: una vez que te autentiques en una acción especificada, no necesitarás autenticarte nuevamente en la misma sesión.
Guarda y cierra app/controllers/application_controller.rb cuando termines de editar. Ahora puedes probar la autenticación en acción.
Inicia el servidor con rails s o rails s --binding=tu_ip_de_servidor y navega a tu aplicación en http://localhost:3000 o http://tu_ip_de_servidor:3000.
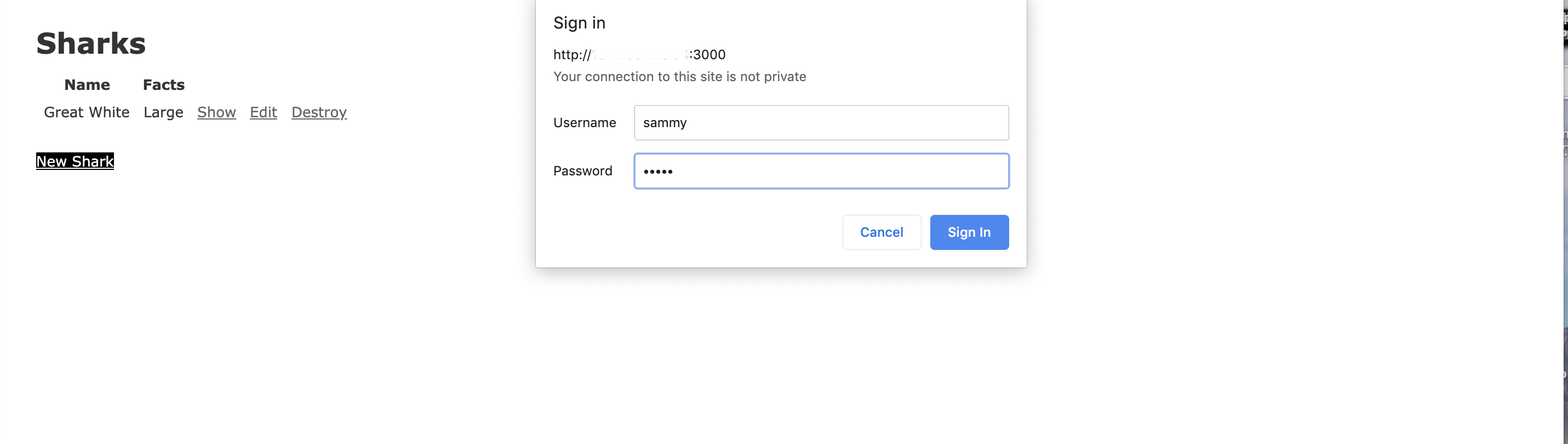
En la página de inicio, haz clic en el botón Nuevo Tiburón. Esto activará la siguiente ventana de autenticación:

Si introduces la combinación de nombre de usuario y contraseña que agregaste a app/controllers/application_controller.rb, podrás crear de forma segura un nuevo tiburón.
Ahora tienes una aplicación de tiburones en funcionamiento, completa con validaciones de datos y un esquema de autenticación básico.
Conclusión
La aplicación Rails que creaste en este tutorial es un punto de partida que puedes utilizar para un desarrollo posterior. Si estás interesado en explorar el ecosistema de Rails, la documentación del proyecto es un excelente lugar para comenzar.
También puedes aprender más sobre cómo agregar recursos anidados a tu proyecto leyendo Cómo Crear Recursos Anidados para una Aplicación Ruby on Rails, que te mostrará cómo desarrollar los modelos y las rutas de tu aplicación.
Además, podrías querer explorar cómo configurar un frontend más robusto para tu proyecto con un framework como React. Cómo Configurar un Proyecto Ruby on Rails con un Frontend de React ofrece orientación sobre cómo hacerlo.
Si deseas explorar diferentes opciones de bases de datos, también puedes consultar Cómo usar PostgreSQL con tu aplicación Ruby on Rails en Ubuntu 18.04, que explica cómo trabajar con PostgreSQL en lugar de SQLite. También puedes consultar nuestra biblioteca de tutoriales de PostgreSQL para aprender más sobre cómo trabajar con esta base de datos.
Source:
https://www.digitalocean.com/community/tutorials/how-to-build-a-ruby-on-rails-application













