Elegir la herramienta de prueba adecuada para tu proyecto puede ser una tarea desafiante. Dos de las opciones más utilizadas son Cypress y Selenium, y entender sus características puede ayudarte a tomar una decisión informada.
Cypress es un marco de pruebas de extremo a extremo (E2E) diseñado para aplicaciones web modernas y construido sobre JavaScript. Su arquitectura única permite realizar pruebas rápidas y confiables de aplicaciones web. Cypress se integra de manera fluida con herramientas y marcos como Angular, Vue, React y más. Cypress espera automáticamente a que los elementos estén listos antes de interactuar con ellos, lo que reduce la inestabilidad en las pruebas. Su característica de depuración de viaje en el tiempo permite a los usuarios avanzar visualmente a través de comandos en el navegador para facilitar la solución de problemas.
Por otro lado, Selenium es una herramienta más establecida y altamente flexible en el panorama de pruebas. Soporta múltiples lenguajes de programación, incluyendo Java, Python, C# y JavaScript, y ofrece amplias capacidades de pruebas cruzadas en navegadores.
Este blog te ayudará a entender los criterios para elegir la herramienta más adecuada para tu proyecto entre Cypress y Selenium.
Acerca de Cypress
Cypress es un robusto marco de pruebas de extremo a extremo de código abierto diseñado específicamente para aplicaciones web modernas. Es conocido por su facilidad de uso, velocidad y la capacidad de ofrecer resultados de pruebas consistentes y confiables.
A diferencia de muchas otras herramientas de prueba, Cypress opera directamente dentro del navegador, ejecutando pruebas en el mismo bucle de ejecución que la aplicación. Esta arquitectura única permite una ejecución de pruebas rápida y consistente sin controladores externos ni sobrecarga adicional.
Cypress está construido sobre Node.js, que sirve como el centro neurálgico para gestionar y ejecutar pruebas. Su arquitectura es distinta de las herramientas tradicionales de automatización de pruebas como Selenium, que suelen operar fuera del entorno del navegador.
Arquitectura de Cypress
La arquitectura de Cypress consta de varios componentes clave que trabajan juntos para ofrecer una automatización de pruebas eficiente y fiable.

Aquí tienes un desglose de los componentes clave de la arquitectura de Cypress:
Web
Esto representa el navegador web externo que interactúa con la aplicación que se está probando.
Servidor Node.js
El servidor Node.js proporciona el entorno de ejecución para Cypress y gestiona el servido de archivos, la ejecución de pruebas y la comunicación entre el navegador y el corredor de pruebas de Cypress. También permite a Cypress controlar el comportamiento del navegador, asegurando que las pruebas se ejecuten de manera eficiente y fiable. El entorno Node.js garantiza que cada prueba se ejecute de forma independiente, manteniendo la estabilidad y fiabilidad del proceso de pruebas.
Sistema Operativo
El sistema operativo subyacente aloja tanto el entorno Node.js como el navegador. Gestiona todas las interacciones a nivel de sistema, asegurando que Cypress funcione sin problemas en diferentes plataformas.
Servidor Proxy
El servidor proxy actúa como intermediario entre el cliente y el servidor de servicios. Gestiona y supervisa el tráfico del navegador y la aplicación durante la ejecución de las pruebas. Al manipular las solicitudes y respuestas HTTP, el servidor proxy proporciona información detallada sobre las actividades de red, lo que ayuda a los desarrolladores a identificar y resolver problemas de manera más efectiva.
Navegador
En Cypress, las pruebas se ejecutan directamente dentro del navegador. Este enfoque le brinda a Cypress un control total sobre el entorno del navegador, lo que le permite interactuar directamente con la aplicación y ofrecer resultados de prueba precisos.
Pruebas de Cypress
Estos son los scripts de prueba reales escritos en Cypress y diseñados para interactuar con la aplicación en prueba. Cypress permite escribir pruebas que cubren diversos casos límite, asegurando que la aplicación sea probada a fondo y que los resultados se registren de manera precisa.
Aplicación en Prueba
Se refiere a la aplicación web que está siendo probada por Cypress. La aplicación se ejecuta en el navegador y está sujeta a diversas pruebas para verificar su funcionalidad, rendimiento y confiabilidad.
Ventajas de Usar Cypress
Cypress ofrece numerosas ventajas y características que lo convierten en una opción preferida para las pruebas de front-end. Aquí algunas de las más destacadas:
- Marco de pruebas integral: Cypress integra múltiples funcionalidades de prueba en una sola plataforma. Admite pruebas de extremo a extremo, unitarias e de integración e incluye herramientas integradas para simular y burlar solicitudes de red.
- Viaje en el tiempo y depuración: La función de viaje en el tiempo de Cypress le permite moverse a través de las ejecuciones de sus pruebas, pausar y examinar el estado de su aplicación en varias etapas. Al pasar el cursor sobre cada comando en el ejecutor de pruebas, puede inspeccionar el estado de la aplicación en cualquier momento, incluidos los cambios en el DOM y la actividad de red.
- Automatización en un navegador real: Cypress ejecuta pruebas en un entorno de navegador real, replicando de cerca las interacciones reales del usuario. Esto contrasta con herramientas que simulan el comportamiento del navegador, las cuales pueden no capturar completamente los casos límite o la verdadera experiencia del usuario.
- Espera automática: Cypress maneja inherentemente la espera de los comandos y las afirmaciones para completarse antes de continuar. Esta sincronización automática elimina la necesidad de retrasos manuales o lógica de espera compleja, lo que lleva a pruebas más confiables y sencillas.
- Pruebas resistentes a fallos: Diseñado para reducir pruebas inestables, los reintentos incorporados de Cypress para afirmaciones fallidas y la espera automática de elementos ayudan a reducir la inestabilidad de las pruebas. Esto asegura que las pruebas pasen o fallen de manera consistente, mejorando la fiabilidad.
Por qué no usar Cypress
Aunque hemos explorado las ventajas de usar Cypress, es importante reconocer que también existen algunas limitaciones. Aquí están algunas de las más notables:
- JavaScript/TypeScript solamente: Cypress está exclusivamente vinculado a JavaScript o TypeScript, lo que limita su atractivo para equipos que utilizan otros lenguajes de programación. Selenium soporta una variedad de lenguajes, convirtiéndolo en una opción más versátil para equipos de desarrollo diversos.
- Se requiere familiaridad con JavaScript: Aunque Cypress es generalmente fácil de usar, los principiantes podrían enfrentar una curva de aprendizaje, especialmente si no están familiarizados con JavaScript o las prácticas modernas de desarrollo web.
- Pruebas en múltiples pestañas y soporte para iframes: Cypress tiene un soporte limitado para pruebas en múltiples pestañas e iframes. Aunque existen soluciones alternativas, como plugins para manejar iframes o casos de uso específicos de múltiples pestañas, estos escenarios podrían no ser tan sencillos en comparación con otras herramientas como Selenium.
- Sin soporte nativo para aplicaciones móviles: Cypress está diseñado principalmente para pruebas de aplicaciones web y carece de soporte incorporado para aplicaciones móviles nativas.
- Configuración de integración continua: Configurar Cypress para integración continua (CI) podría requerir configuración adicional y no ser tan sencillo como con otras herramientas de pruebas.
- Ejecución de pruebas en paralelo: Cypress no soporta la ejecución de pruebas en paralelo de forma predeterminada. Se necesita configuración adicional para ejecutar pruebas en paralelo en múltiples navegadores o máquinas.
Acerca de Selenium
Selenium es una herramienta de código abierto bien conocida para automatizar aplicaciones web en diferentes navegadores y plataformas. Permite a los testers escribir scripts en varios lenguajes de programación para controlar e interactuar con elementos web durante las pruebas.
Arquitectura de Selenium
Con el lanzamiento de Selenium 4.0, la arquitectura experimentó un cambio significativo, especialmente en cómo se maneja la comunicación entre el script de prueba y el navegador.
El cambio más notable fue la sustitución del Protocolo JSON Wire por el Protocolo W3C WebDriver. Este protocolo es ahora el estándar para la automatización del navegador, ya que todos los navegadores modernos lo admiten directamente. El Protocolo W3C elimina la necesidad de codificar y decodificar las solicitudes de prueba, simplificando el proceso de comunicación y reduciendo posibles fuentes de errores.

Componentes Clave de la Arquitectura de Selenium 4.0
Librerías de Cliente de Selenium
Estas librerías proporcionan la API para escribir pruebas en lenguajes como Java, Python y C#. Envían comandos al WebDriver.
Protocolo W3C WebDriver
Reemplazando el Protocolo JSON Wire, el Protocolo W3C interactúa directamente con el WebDriver, eliminando la necesidad de capas de traducción y asegurando un comportamiento más consistente en diferentes navegadores.
WebDriver
El WebDriver ahora se comunica directamente con el navegador utilizando el Protocolo W3C, lo que conduce a una ejecución de pruebas más rápida y fiable.
Controladores de Navegador
Estos controladores siguen sirviendo como intermediarios, pero con el Protocolo W3C, ahora tienen una interacción más directa con el WebDriver.
Navegador Web
El navegador ejecuta comandos como de costumbre pero con un rendimiento mejorado y una mayor compatibilidad debido al protocolo estandarizado.
Ventajas de Usar Selenium
Aquí hay algunas razones clave que explican por qué usamos Selenium:
- Compatibilidad multi-navegador: Selenium admite una amplia gama de navegadores web, incluidos Chrome, Firefox, Edge, Safari y más. Esto asegura que sus pruebas se ejecuten en diferentes navegadores, identificando posibles problemas de compatibilidad temprano en el proceso de desarrollo.
- Open-source y gratuito: Selenium es un proyecto de código abierto, lo que significa que está disponible de forma gratuita. No hay costos de licencia o restricciones, lo que lo convierte en una solución rentable para pruebas automatizadas.
- Conjunto de herramientas completo: El conjunto de herramientas de Selenium incluye Selenium WebDriver, Selenium Grid y Selenium IDE, proporcionando un conjunto completo de herramientas para diferentes requisitos de prueba, desde grabar y reproducir (IDE) hasta automatización compleja del navegador (WebDriver)
- Extensibilidad: La arquitectura abierta de Selenium permite una integración extensa con otras herramientas y marcos, como TestNG, JUnit, Jenkins y Docker. Esta flexibilidad permite la creación de sofisticadas canalizaciones CI/CD y la automatización de diversas tareas más allá de simples interacciones con el navegador.
- Ejecución de pruebas en paralelo: Selenium Grid permite la ejecución paralela de pruebas en diferentes entornos y navegadores, reduciendo el tiempo requerido para ejecutar pruebas y aumentando la eficiencia.
- Amplio soporte comunitario: Selenium tiene una comunidad grande y activa que proporciona una gran cantidad de recursos, tutoriales y complementos, así como actualizaciones y mejoras regulares.
- Menos inestable: La introducción del Protocolo WebDriver W3C en Selenium 4 reduce la inestabilidad al estandarizar la comunicación entre navegadores, lo que lleva a resultados de pruebas más predecibles y confiables en diferentes navegadores.
Por qué no usar Selenium
Si bien Selenium es una herramienta poderosa para la automatización web, puede que no sea la mejor opción para cada situación. Aquí hay algunas razones por las que podrías considerar alternativas a Selenium:
- Pruebas de API: Selenium se centra en probar la interfaz de usuario de las aplicaciones web. Si necesitas probar APIs directamente sin interactuar con el navegador, herramientas como Cypress, Postman, SoapUI o REST Assured son más adecuadas.
- Pruebas frágiles: Las pruebas de Selenium pueden ser frágiles, requiriendo actualizaciones frecuentes de los scripts de prueba cuando cambia la interfaz de usuario de la aplicación.
- Sin soporte nativo para afirmaciones: Selenium se enfoca en la automatización del navegador y no proporciona un marco de afirmaciones listo para usar. Se requiere integrarlo con marcos de prueba como TestNG, JUnit o PyTest para las afirmaciones.
- Pruebas de aplicaciones móviles: Selenium está diseñado principalmente para aplicaciones web y puede que no sea la mejor opción para probar aplicaciones móviles.
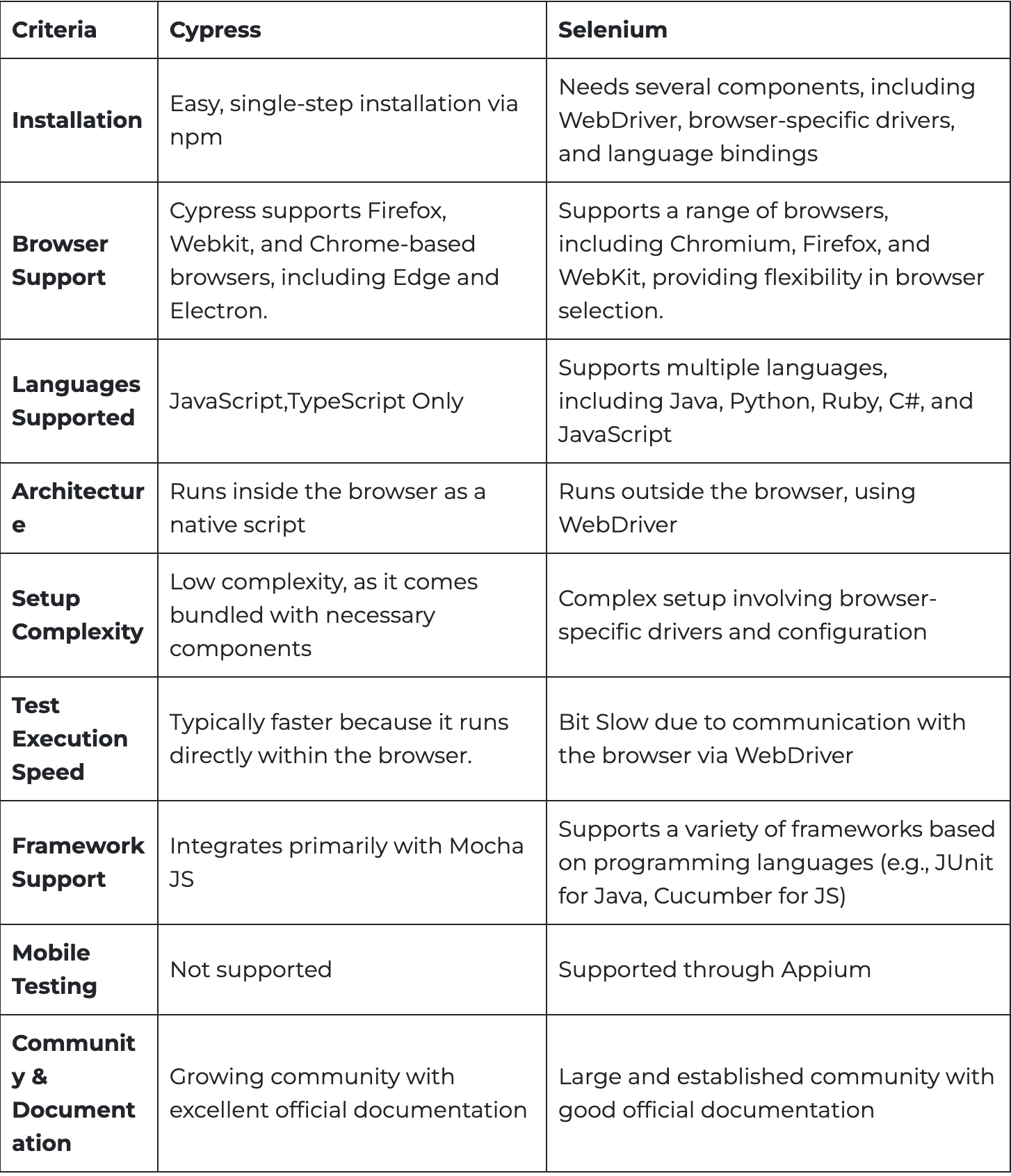
Cypress vs. Selenium
Aquí tienes una comparación simplificada entre Cypress y Selenium:

Conclusión
En la batalla de los marcos de prueba, tanto Cypress como Selenium ofrecen ventajas distintas adaptadas a diferentes necesidades. Cypress brilla con su configuración amigable para desarrolladores, interacción en tiempo real con el navegador y características integradas que simplifican las pruebas y la depuración.
Por otro lado, Selenium se destaca por su versatilidad y amplia compatibilidad con diversos navegadores y plataformas. Su soporte para múltiples lenguajes de programación y su presencia establecida en la comunidad de pruebas subrayan su fiabilidad para escenarios de pruebas complejos y de múltiples navegadores.
En última instancia, la elección entre Selenium y Cypress depende de tus requisitos específicos de prueba y necesidades de proyecto. Ambas herramientas tienen fortalezas únicas, y comprenderlas puede ayudarte a seleccionar el marco adecuado para garantizar una automatización de pruebas sólida y eficiente.
Source:
https://dzone.com/articles/cypress-vs-selenium-choosing-the-best-automation-tool













