En este tutorial, discutiremos e implementaremos Spinners en nuestra aplicación de Android usando Kotlin. El Spinner de Android se utiliza para crear una lista desplegable en la pantalla.
¿Qué aprenderás?
- Crear Spinners a través de XML y programáticamente
- Establecer un mensaje de aviso en el Spinner.
- Crear un diseño personalizado para el Spinner.
- Manejar Click Listeners y Mostrar un mensaje Toast.
- Evitar que el Click Listener se active automáticamente la primera vez.
¿Qué es un Spinner de Android?
Los spinners son como un menú desplegable que contiene una lista de elementos para seleccionar. Una vez que se selecciona un valor, el Spinner vuelve a su estado predeterminado con ese valor seleccionado. Después de Android 3.0, no es posible mostrar un mensaje en un Spinner como estado predeterminado. En su lugar, se muestra el primer elemento. Los datos dentro de un spinner se cargan con un Adaptador. Imagina la siguiente situación: Imagina que necesitas cargar tu teléfono. Para eso, debes conectar el cargador de tu teléfono a la placa eléctrica usando un pin (adaptador). Luego, el adaptador suministra electricidad a tu teléfono. En Android, el Spinner es como tu teléfono, que se carga con datos usando un \texttt{Adaptador}. El adaptador establece los datos, así como el diseño para los elementos que se cargarán en el Spinner.\texttt{
Eventos de Devolución de Llamada del Spinner
AdapterView.onItemSelectedListener interfaz se utiliza para activar las devoluciones de llamada de eventos de clic del Spinner. Consta de dos métodos:\texttt{
- onItemSelected
- onNothingSelected
En la siguiente sección, crearemos un nuevo proyecto en Android Studio e implementaremos Spinners en nuestra aplicación. Personalizaremos los diseños y aprenderemos cómo manejar diferentes escenarios.\texttt{
Proyecto Android Spinner con Kotlin

1. Código de Diseño XML
A continuación se muestra el código para el archivo de diseño activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/linearLayout"
android:gravity="center"
tools:context=".MainActivity">
<Spinner
android:id="@+id/mySpinner"
android:layout_width="match_parent"
android:spinnerMode="dialog"
android:layout_height="wrap_content" />
</LinearLayout>
Por el momento, contiene solo un Spinner donde android:spinnerMode puede ser dialog o dropdown.
Para mostrar indicadores, deberías utilizar dialog como valor de spinnerMode.
2. Código XML del Spinner
A continuación se muestra el código para spinner_right_aligned.xml.
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:padding="15dp"
android:textAlignment="gravity"
android:textColor="@color/colorPrimary"
android:textSize="16sp"
/>
3. Código Kotlin de MainActivity
A continuación se muestra el código para la clase MainActivity.kt.
package net.androidly.androidspinnerkotlin
import android.content.Context
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.view.View
import android.widget.*
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), AdapterView.OnItemSelectedListener {
var languages = arrayOf("Java", "PHP", "Kotlin", "Javascript", "Python", "Swift")
val NEW_SPINNER_ID = 1
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var aa = ArrayAdapter(this, android.R.layout.simple_spinner_item, languages)
aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
with(mySpinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
prompt = "Select your favourite language"
gravity = Gravity.CENTER
}
val spinner = Spinner(this)
spinner.id = NEW_SPINNER_ID
val ll = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT)
ll.setMargins(10, 40, 10, 10)
linearLayout.addView(spinner)
aa = ArrayAdapter(this, R.layout.spinner_right_aligned, languages)
aa.setDropDownViewResource(R.layout.spinner_right_aligned)
with(spinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
layoutParams = ll
prompt = "Select your favourite language"
setPopupBackgroundResource(R.color.material_grey_600)
}
}
override fun onNothingSelected(parent: AdapterView<*>?) {
showToast(message = "Nothing selected")
}
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
when (view?.id) {
1 -> showToast(message = "Spinner 2 Position:${position} and language: ${languages[position]}")
else -> {
showToast(message = "Spinner 1 Position:${position} and language: ${languages[position]}")
}
}
}
private fun showToast(context: Context = applicationContext, message: String, duration: Int = Toast.LENGTH_LONG) {
Toast.makeText(context, message, duration).show()
}
}
Puntos Importantes:
- Gracias a las extensiones de Kotlin para Android, el widget Spinner XML está automáticamente disponible en nuestra clase de Actividad Kotlin.
- Hemos creado un
arrayOfde cadenas que consisten en lenguajes de programación. Estos se llenan en el adaptador utilizando el ArrayAdapter. - El método
setDropDownViewResourcese utiliza para establecer el diseño para el estado seleccionado y las filas de la lista del spinner. - El
android.R.layout.simple_spinner_itemse utiliza para establecer el diseño predeterminado del SDK de Android. Por defecto, el TextView está alineado a la izquierda en este tipo de diseño.
Hemos creado un segundo Spinner programáticamente que carga los diseños desde el archivo spinner_right_aligned.xml.
El setSelection(0, false) se utiliza para evitar que los métodos OnItemSelected del Spinner se activen cuando se crea la Activity.
¿Cómo funciona? El método setSelection() le indica a la Activity que el primer elemento del spinner ya ha sido seleccionado. Debemos colocar esta instrucción antes de onItemSelectedListener = this. El setPopupBackgroundResource se utiliza para establecer el color de fondo en la lista desplegable. Dentro de la función onItemSelected, utilizamos la declaración when para activar un Toast para el elemento Spinner respectivo. Gracias a Kotlin y a las funciones con valores predeterminados, hemos reducido la llamada verbosa al Toast.
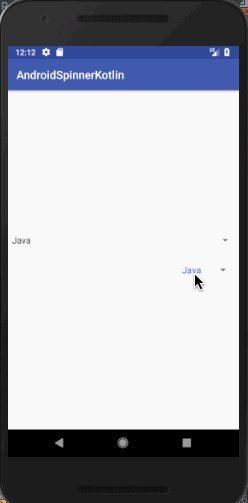
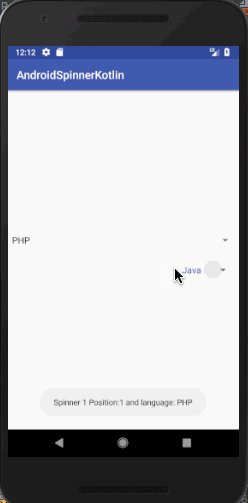
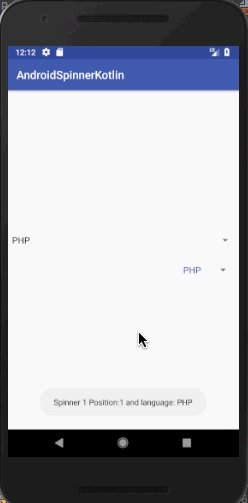
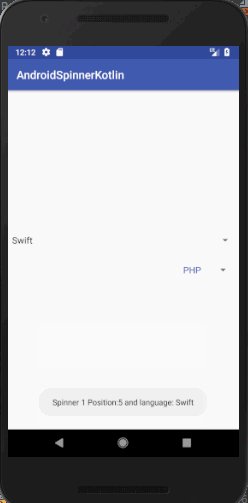
4. Salida de la aplicación Spinner Kotlin
El siguiente es el resultado cuando la aplicación anterior se ejecutó en un emulador.  Puedes descargar el código fuente del proyecto anterior desde el siguiente enlace. AndroidSpinnerKotlin
Puedes descargar el código fuente del proyecto anterior desde el siguiente enlace. AndroidSpinnerKotlin
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-using-kotlin













