Este tutorial te proporcionará una experiencia práctica en el uso del Spinner de Android como un menú desplegable, pasando datos utilizando el paquete de Android y mostrando notificaciones emergentes utilizando toast de Android. Crearemos una aplicación de Android que consta de un simple spinner que permite seleccionar un elemento de una lista desplegable. Mostraremos datos estáticos en el spinner. Seleccionar un elemento del spinner mostrará un mensaje toast. Para pasar datos en forma de paquetes entre actividades, utilizaremos un botón para realizar un intent y mostrar los datos pasados a la siguiente pantalla.
Spinner de Android
El Spinner de Android es simplemente una lista desplegable similar a la que se ve en otros lenguajes de programación como en las páginas HTML. En Android, el Spinner se utiliza para seleccionar un valor de un conjunto de valores. En el estado predeterminado, un spinner muestra su valor seleccionado actualmente. Al tocar el spinner se muestra un menú desplegable con todos los demás valores disponibles, de los cuales el usuario puede seleccionar uno nuevo. El spinner de Android está asociado con AdapterView. Por lo tanto, necesitamos establecer la clase del adaptador con el Spinner.
Lista desplegable de Android
El siguiente archivo XML muestra el diseño de un spinner típico en Android que consta de una etiqueta de texto y una etiqueta de elemento de spinner.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
El siguiente fragmento muestra cómo usar un spinner en la clase de actividad.
Spinner spinner = (Spinner) findViewById(R.id.spinner);
Vamos a desarrollar una aplicación donde pasamos el valor seleccionado del Spinner a la siguiente pantalla usando Bundles y mostramos un mensaje Toast del valor seleccionado al mismo tiempo.
Estructura del Proyecto de Ejemplo de Spinner de Android
La siguiente imagen muestra el proyecto de Android Studio para el ejemplo del spinner.  Comencemos con el diseño de la clase MainActivity. Solo necesitamos agregar un botón al archivo
Comencemos con el diseño de la clase MainActivity. Solo necesitamos agregar un botón al archivo basic_spinner.xml.
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:padding="10dip"
android:id="@+id/linear_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NEXT"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="137dp" />
</RelativeLayout>
El diseño de la SecondActivity es el siguiente:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Empty"
android:id="@+id/txt_bundle"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="103dp" />
</RelativeLayout>
Aquí está el archivo Android Manifest. AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="journaldev.com.spinners" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivity"/>
</application>
</manifest>
Las clases java MainActivity y SecondActivity están definidas de la siguiente manera.
package journaldev.com.spinners;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Elemento Spinner
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
Button button=(Button)findViewById(R.id.button);
// Escucha del clic en el Spinner
spinner.setOnItemSelectedListener(this);
// Elementos desplegables del Spinner
List categories = new ArrayList();
categories.add("Item 1");
categories.add("Item 2");
categories.add("Item 3");
categories.add("Item 4");
categories.add("Item 5");
categories.add("Item 6");
// Creando adaptador para el Spinner
ArrayAdapter dataAdapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item, categories);
// Estilo del diseño desplegable - vista de lista con botón de radio
dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// Adjuntando adaptador de datos al Spinner
spinner.setAdapter(dataAdapter);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(MainActivity.this,SecondActivity.class);
intent.putExtra("data",String.valueOf(spinner.getSelectedItem()));
startActivity(intent);
}
});
}
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
// Al seleccionar un elemento del Spinner
String item = parent.getItemAtPosition(position).toString();
// Mostrando el elemento del Spinner seleccionado
Toast.makeText(parent.getContext(), "Selected: " + item, Toast.LENGTH_LONG).show();
}
public void onNothingSelected(AdapterView arg0) {
// TODO Método de autogeneración
}
}
package journaldev.com.spinners;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
TextView textView=(TextView) findViewById(R.id.txt_bundle);
Bundle bundle=getIntent().getExtras();
String data=bundle.get("data").toString();
textView.setText(data);
}
}
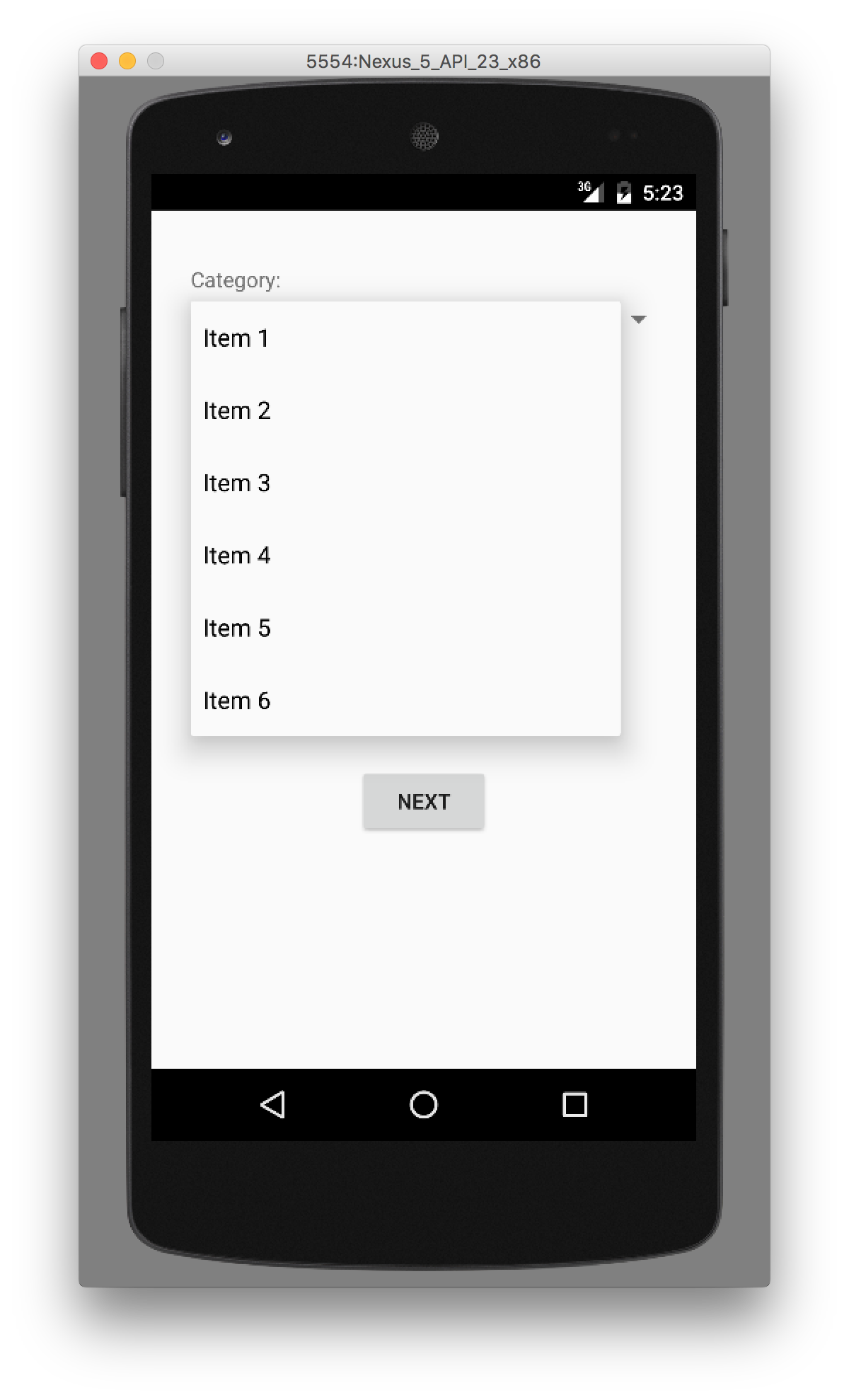
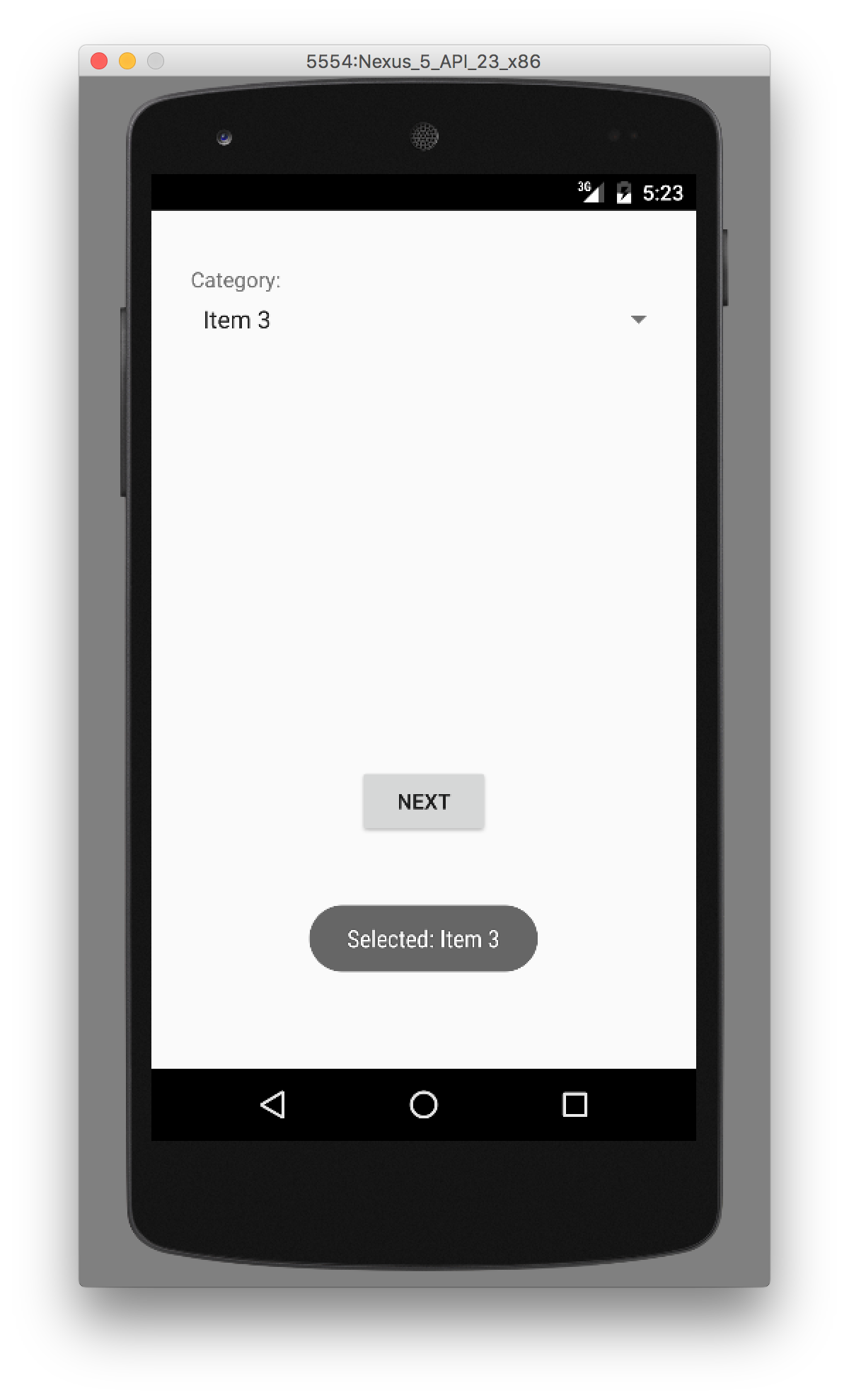
En el código anterior, hemos mostrado una tostada cuando se selecciona un elemento del menú desplegable del spinner. Al hacer clic en el botón, pasamos el elemento del spinner seleccionado como un valor de cadena a la siguiente actividad usando el paquete de Android. Luego, los datos se recuperan del paquete y se muestran en un TextView. Rápido, fácil y simple, ¿verdad? Las capturas de pantalla de la aplicación se muestran a continuación. Lo estoy ejecutando en uno de los emuladores. La primera pantalla muestra el contenido de la lista desplegable cuando se abre el Spinner.  Después de seleccionar un elemento, aparece un mensaje de notificación Toast durante algún tiempo.
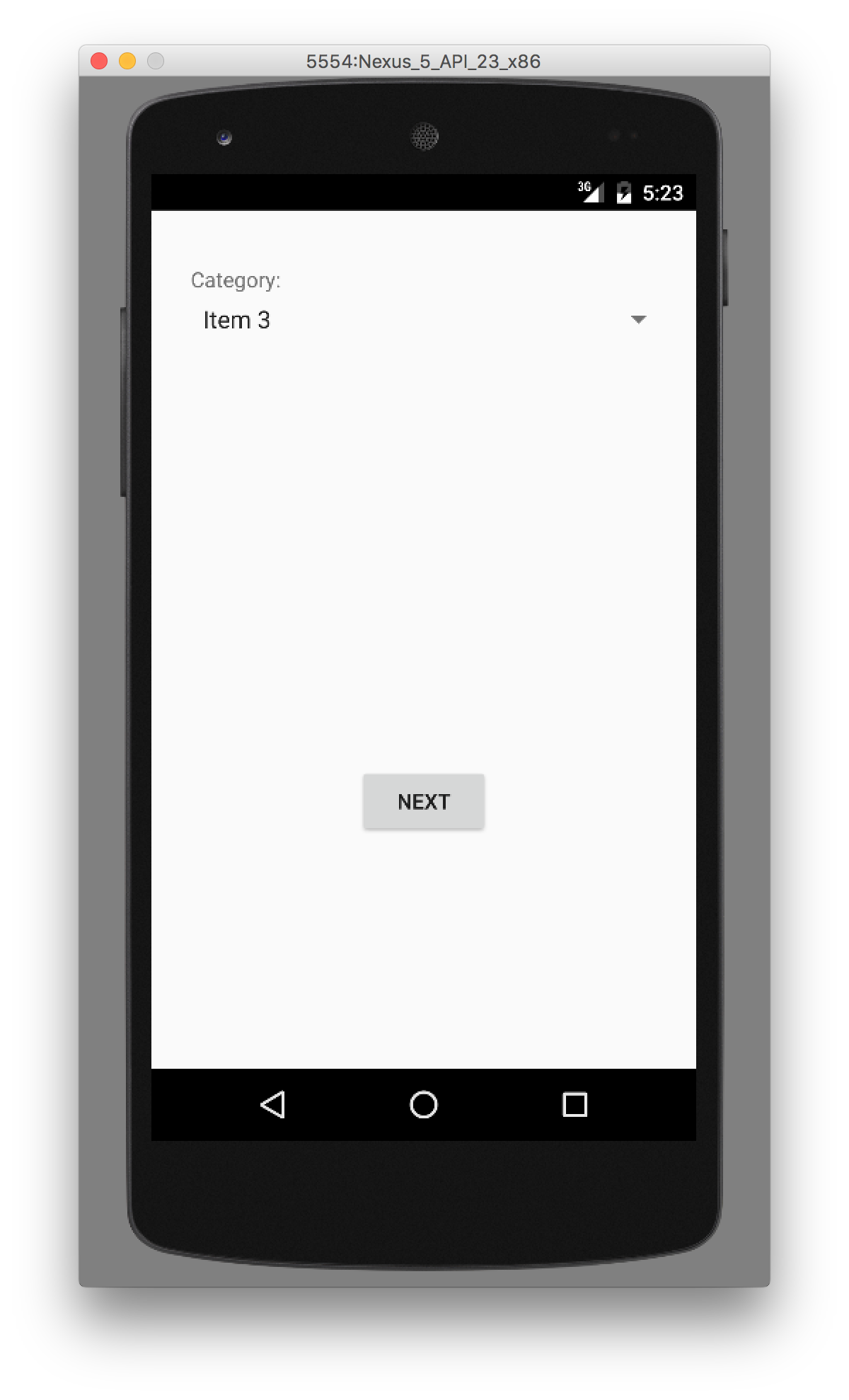
Después de seleccionar un elemento, aparece un mensaje de notificación Toast durante algún tiempo.  Después de algún tiempo, la notificación de tostadas desaparece como se muestra en la siguiente imagen. No nos impide hacer clic en el botón siguiente.
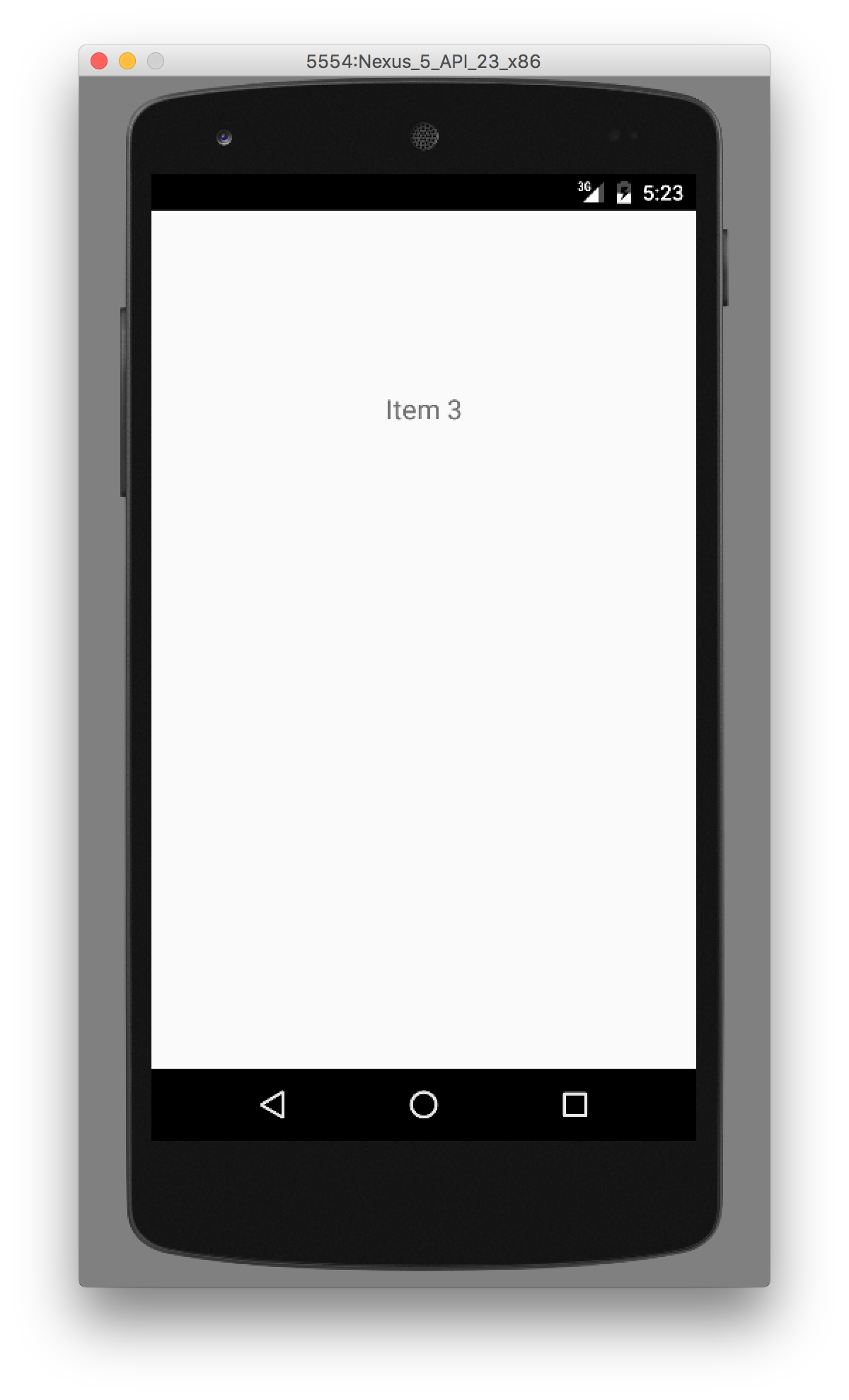
Después de algún tiempo, la notificación de tostadas desaparece como se muestra en la siguiente imagen. No nos impide hacer clic en el botón siguiente.  Finalmente, en la segunda pantalla, el elemento seleccionado de la lista desplegable se recupera usando Bundles y se muestra en el TextView.
Finalmente, en la segunda pantalla, el elemento seleccionado de la lista desplegable se recupera usando Bundles y se muestra en el TextView.  A continuación se muestra una ejecución de muestra de nuestro ejemplo de aplicación de spinner de Android en el emulador.
A continuación se muestra una ejecución de muestra de nuestro ejemplo de aplicación de spinner de Android en el emulador.  Eso es todo por ahora, investigaremos ListView de Android en la próxima publicación. Puedes descargar el proyecto de ejemplo de Spinner, Bundle y Toast de Android desde el siguiente enlace.
Eso es todo por ahora, investigaremos ListView de Android en la próxima publicación. Puedes descargar el proyecto de ejemplo de Spinner, Bundle y Toast de Android desde el siguiente enlace.
Descargar Proyecto de Ejemplo de Android Spinner, Bundle y Toast
Referencia: Documento Oficial
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-drop-down-list













