En este tutorial discutiremos e implementaremos varias formas de widget de Snackbar de Android en nuestra aplicación.
Snackbar de Android
Snackbar en Android es un nuevo widget introducido con la biblioteca de Material Design como reemplazo de un Toast. El Snackbar de Android es un widget ligero y se utiliza para mostrar mensajes en la parte inferior de la aplicación con capacidad de deslizamiento. El widget Snackbar de Android puede contener un botón de acción opcional.
Diferencia entre Toast y Snackbar
- A Toast messages can be customised and printed anywhere on the screen, but a Snackbar can be only showed in the bottom of the screen
- A Toast message don’t have action button, but Snackbar may have action button optionally. Though, A Snackbar shouldn’t have more than one action button
- El mensaje de Toast no se puede apagar hasta que se cumpla el límite de tiempo, pero el Snackbar se puede deslizar antes de que termine el límite de tiempo
Nota: El mensaje de Toast y el Snackbar tienen la propiedad de duración de visualización en común. Se muestra a continuación un fragmento de código para mostrar un Snackbar básico de Android.
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
En el fragmento de código anterior, el método make() acepta tres parámetros:
- coordinatorLayout : Es el diseño raíz de la actividad
- www.journaldev.com : Este es el mensaje que aparecerá en el Snackbar y podemos personalizarlo con nuestro propio mensaje.
- Snackbar.LENGTH_LONG: Este es el último parámetro que representa el límite de tiempo durante el cual se mostrará el snackbar
show() método se utiliza para mostrar el Snackbar en la pantalla.
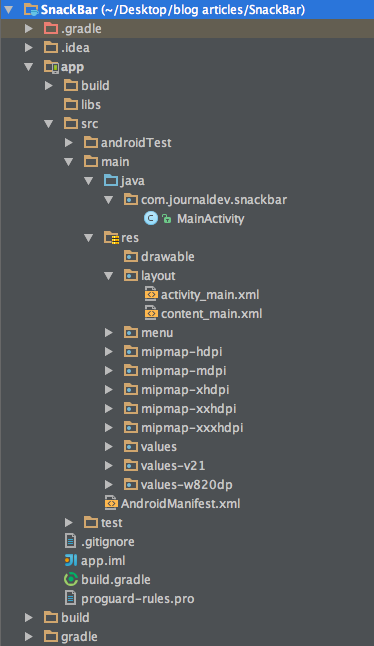
Ejemplo de la Estructura del Proyecto de Snackbar en Android

Código de Ejemplo de Snackbar en Android
No hay cambios en el código de activity_main.xml que contiene el CoordinatorLayout. El content_main.xml consta de tres botones. Uno para cada tipo de Snackbar que discutiremos.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.journaldev.snackbar.MainActivity"
tools:showIn="@layout/activity_main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="DEFAULT SNACKBAR"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ACTION CALL SNACKBAR"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CUSTOM VIEW SNACKBAR"
android:id="@+id/button3"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true" />
</RelativeLayout>
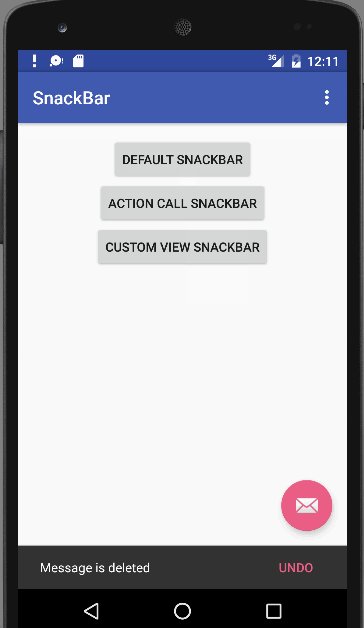
El fragmento de código para el botón de Snackbar de llamada de acción se muestra a continuación:
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
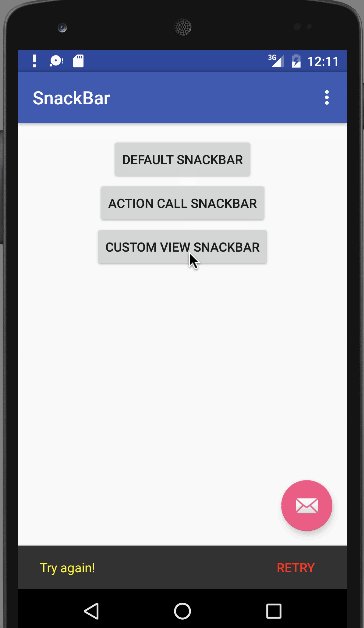
En el código anterior, se invoca un nuevo método onClickListener al hacer clic en el botón de acción con el respectivo Snackbar que se muestra en él. El fragmento de código para el Snackbar personalizado que se invoca en el segundo botón se muestra a continuación:
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
El MainActivity.java se muestra a continuación.
package com.journaldev.snackbar;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
CoordinatorLayout coordinatorLayout;
private Button one, two, three;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "FloatingActionButton is clicked", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinatorLayout);
View layout= findViewById(R.id.layout);
one=(Button)layout.findViewById(R.id.button);
two=(Button)layout.findViewById(R.id.button2);
three=(Button)layout.findViewById(R.id.button3);
one.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
}
});
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflar el menú; esto agrega elementos a la barra de acciones si está presente.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Manejar clics en elementos de la barra de acciones aquí. La barra de acciones
// manejará automáticamente clics en el botón de Inicio/Arriba, siempre
// que especifiques una actividad principal en AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
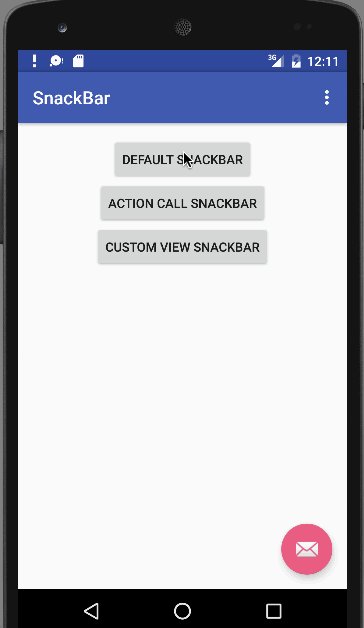
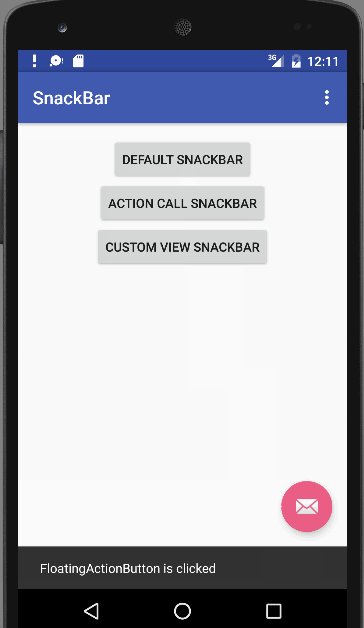
El archivo activity_main.xml permanece sin cambios. La salida de la aplicación de Android Snackbar en acción se muestra a continuación.  Esto marca el fin de este tutorial. Puedes descargar el proyecto final de Android Snackbar desde el enlace debajo.
Esto marca el fin de este tutorial. Puedes descargar el proyecto final de Android Snackbar desde el enlace debajo.
Descargar Proyecto Ejemplo de Android Snackbar
Referencia: Documentación del Desarrollador de Android
Source:
https://www.digitalocean.com/community/tutorials/android-snackbar-example-tutorial













