En este tutorial, proporcionaremos una visión general del diseño de Android. También exploraremos algunos de los controles de diseño específicos disponibles para organizar el contenido de la pantalla, a saber, Android LinearLayout y Android RelativeLayout.
Diseño de Android
El bloque de construcción básico para la interfaz de usuario es un objeto View que se crea a partir de la clase View y ocupa un área rectangular en la pantalla. Las Views son la clase base para los componentes de la interfaz de usuario como TextView, Button, EditText, etc. El ViewGroup es una subclase de View. Se pueden agrupar una o más Views en un ViewGroup. Un ViewGroup proporciona el diseño de Android en el que podemos ordenar la apariencia y secuencia de las vistas. Ejemplos de ViewGroup son LinearLayout, FrameLayout, RelativeLayout, etc.
Tipos de Diseño de Android
Android proporciona los siguientes ViewGroups o diseños:
LinearLayout: es un ViewGroup que alinea todos los hijos en una sola dirección, vertical u horizontalmenteRelativeLayout: es un ViewGroup que muestra las vistas secundarias en posiciones relativas.AbsoluteLayout: nos permite especificar la ubicación exacta de las vistas secundarias y widgetsTableLayout: es una vista que agrupa sus vistas secundarias en filas y columnasFrameLayout: es un marcador de posición en la pantalla que se utiliza para mostrar una única vistaScrollView: es un tipo especial de FrameLayout en el que permite a los usuarios desplazarse por una lista de vistas que ocupan más espacio que la pantalla física. El ScrollView puede contener solo una vista secundaria o ViewGroup, que normalmente es un LinearLayoutListView: es un grupo de vistas que muestra una lista de elementos desplazablesGridView: es un ViewGroup que muestra elementos en una cuadrícula de desplazamiento bidimensional. Los elementos en la cuadrícula provienen del ListAdapter asociado con esta vista
En este tutorial nos centraremos en los dos diseños de Android más utilizados:
- LinearLayout
- RelativeLayout
Atributos de diseño de Android
- android:id : Este es el ID que identifica de manera única la vista
- android:layout_width : Este es el ancho del diseño
- android:layout_height : Este es el alto del diseño
- android:layout_margin : Este es el espacio adicional fuera de la vista. Por ejemplo, si se proporciona
android:marginLeft=20dp, entonces la vista se organizará después de 20dp desde la izquierda - android:layout_padding : Esto es similar a android:layout_margin excepto que especifica el espacio adicional dentro de la vista
- android:layout_gravity : Esto especifica cómo se posicionan las vistas secundarias
- android:layout_weight : Esto especifica cuánto del espacio adicional en el diseño debe asignarse a la vista
- android:layout_x : Esto especifica la coordenada x del diseño
- android:layout_y : Esto especifica la coordenada y del diseño
android:layout_width=wrap_content indica que la vista debe ajustarse a las dimensiones requeridas por su contenido. android:layout_width=match_parent indica que la vista debe ser tan grande como su vista principal.
Identificación de la Vista
La sintaxis para un ID, dentro de una etiqueta XML es:
- El símbolo de arroba (@) al principio de la cadena indica que el analizador XML debe analizar y expandir el resto de la cadena de ID e identificarlo como un recurso de ID
- El símbolo de suma (+) significa que este es un nuevo nombre de recurso que debe crearse y agregarse a nuestros recursos
Android LinearLayout
Android LinearLayout organiza elementos a lo largo de una sola línea. Podemos especificar si esa línea es vertical u horizontal mediante android:orientation. La orientación es horizontal por defecto. Un LinearLayout vertical solo tendrá un hijo por fila (por lo que es una columna de elementos individuales), y un LinearLayout horizontal solo tendrá una sola fila de elementos en la pantalla. android:layout_weight atributo representa la importancia del elemento. Un elemento con un peso mayor ocupa más espacio en pantalla. Aquí hay un ejemplo de un diseño XML que utiliza LinearLayout: layout_linear.xml
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="@dimen/activity_horizontal_margin">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 2"
android:layout_width="wrap_content"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_height="wrap_content" />
<TextView
android:text="Row 3"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 4"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 5"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/next_button"
android:text="next"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6b"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6c"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6d"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
En este diseño, tenemos un LinearLayout principal que tiene una orientación vertical y contiene botones, textviews y un LinearLayout anidado (con una orientación horizontal) como vistas secundarias. Nota: Los diseños anidados no tienen que ser del mismo tipo. Podríamos, por ejemplo, tener un LinearLayout como uno de los hijos en un RelativeLayout y viceversa.
Android RelativeLayout
RelativeLayout de Android coloca los elementos basándose en sus relaciones mutuas y con el contenedor principal. Este es uno de los diseños más complicados y necesitamos varias propiedades para obtener el diseño deseado. Es decir, usando RelativeLayout podemos posicionar una vista a la izquierda de, a la derecha de, debajo de o encima de sus elementos hermanos. También podemos posicionar una vista con respecto a su padre, como centrado horizontalmente, verticalmente, o ambos, o alineado con cualquiera de los bordes del padre RelativeLayout. Si ninguno de estos atributos se especifica en una vista secundaria, entonces la vista se renderiza por defecto en la posición superior izquierda.
Atributos de RelativeLayout en Android
Los siguientes son los principales atributos utilizados en RelativeLayout. Se dividen en tres categorías diferentes:
Relativo al Contenedor
- android:layout_alignParentBottom : Coloca el borde inferior del elemento en la parte inferior del contenedor
- android:layout_alignParentLeft : Coloca el borde izquierdo del elemento en el lado izquierdo del contenedor
- android:layout_alignParentRight: Coloca el elemento a la derecha del contenedor
- android:layout_alignParentTop: Coloca el elemento en la parte superior del contenedor
- android:layout_centerHorizontal: Centra el elemento horizontalmente dentro de su contenedor padre
- android:layout_centerInParent: Centra el elemento tanto horizontal como verticalmente dentro de su contenedor
- android:layout_centerVertical: Centra el elemento verticalmente dentro de su contenedor padre
En relación a los hermanos
- android:layout_above: Coloca el elemento encima del elemento especificado
- android:layout_below: Coloca el elemento debajo del elemento especificado
- android:layout_toLeftOf: Coloca el elemento a la izquierda del elemento especificado
- android:layout_toRightOf: Coloca el elemento a la derecha del elemento especificado
“@id/XXXXX” se utiliza para hacer referencia a un elemento por su id. Una cosa importante a recordar es que hacer referencia a un elemento antes de que se haya declarado producirá un error, por lo que @+id/ debería utilizarse en tales casos.
Alineación con otros elementos
- android:layout_alignBaseline: Alinea la línea de base del nuevo elemento con la línea de base del elemento especificado
- android:layout_alignBottom: Alinea la parte inferior del nuevo elemento con la parte inferior del elemento especificado
- android:layout_alignLeft: Alinea el borde izquierdo del nuevo elemento con el borde izquierdo del elemento especificado
- android:layout_alignRight : Alinea el borde derecho del nuevo elemento con el borde derecho del elemento especificado.
- android:layout_alignTop : Coloca la parte superior del nuevo elemento en alineación con la parte superior del elemento especificado.
El siguiente diseño xml utiliza RelativeLayout: layout_relative.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/firstName"
android:text="First Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/backbutton" />
<TextView
android:id="@+id/editFirstName"
android:text="JournalDev"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_marginLeft="10dp"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/firstName"
android:layout_below="@id/backbutton"/>
<TextView
android:id="@+id/editLastName"
android:text="Layout Tutorial Example"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/lastName"
android:layout_toRightOf="@+id/lastName"
android:layout_toEndOf="@+id/lastName" />
<TextView
android:id="@+id/lastName"
android:text="Last Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:layout_below="@+id/firstName"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginRight="10dp"
android:layout_marginLeft="40dp"
android:layout_marginStart="40dp" />
<Button
android:id="@+id/next"
android:text="Next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editLastName"
android:layout_alignLeft="@+id/editLastName"
android:layout_alignStart="@+id/editLastName"
android:layout_marginTop="37dp" />
</RelativeLayout>
Como puedes ver, podemos reorganizar elementos basándonos en sus posiciones relativas. El siguiente diseño xml representa un diseño personalizado que tiene diseños lineales y relativos anidados. layout_mixed.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/parent_rl"
android:text="Parent RelativeLayout"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout"
android:layout_below="@id/parent_rl"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true">
<TextView
android:text="Nested Horizontal"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="Double Nested"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Vertical"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/linearLayout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Nested Relative Layout"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/back_button_pressed"
android:text="back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="66dp" />
</RelativeLayout>
</RelativeLayout>
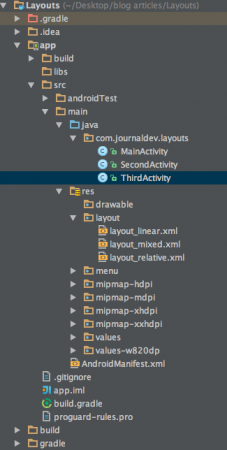
Estructura del Proyecto de Diseño en Android
 Este proyecto consta de tres actividades y los diseños respectivos que se discutieron anteriormente.
Este proyecto consta de tres actividades y los diseños respectivos que se discutieron anteriormente.
Código de Diseño en Android
La aplicación se inicia en MainActivity que carga el contenido de layout_linear.xml mediante el siguiente código:
package com.journaldev.layouts;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_linear);
back=(Button)findViewById(R.id.back_button);
next=(Button)findViewById(R.id.next_button);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
El SecondActivity y ThirdActivity cargan los diseños layout_relative.xml y layout_mixed.xml respectivamente, como se muestra a continuación:
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class SecondActivity extends Activity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_relative);
back=(Button)findViewById(R.id.backbutton);
next=(Button)findViewById(R.id.next);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,ThirdActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,MainActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class ThirdActivity extends Activity {
Button back;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_mixed);
back=(Button)findViewById(R.id.back_button_pressed);
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(ThirdActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
Las salidas de imagen de los tres archivos de diseño se muestran a continuación: layout_linear.xml  Como puedes ver, el LinearLayout padre consta de 6 elementos secundarios en una sola columna vertical, entre los cuales uno es una vista secundaria LinearLayout anidada que contiene 4 componentes en orientación horizontal. layout_relative.xml
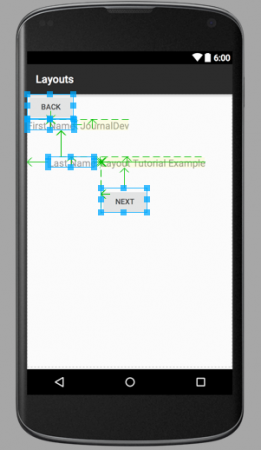
Como puedes ver, el LinearLayout padre consta de 6 elementos secundarios en una sola columna vertical, entre los cuales uno es una vista secundaria LinearLayout anidada que contiene 4 componentes en orientación horizontal. layout_relative.xml  Las flechas que apuntan en la imagen de arriba muestran cómo están posicionados los elementos secundarios en relación entre sí y con respecto al contenedor. layout_mixed.xml
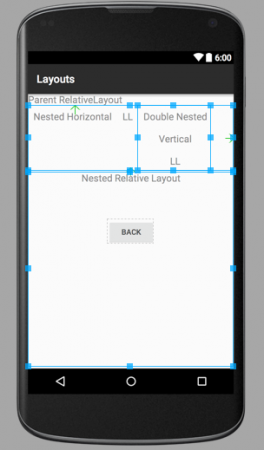
Las flechas que apuntan en la imagen de arriba muestran cómo están posicionados los elementos secundarios en relación entre sí y con respecto al contenedor. layout_mixed.xml  Este RelativeLayout consta de un LinearLayout vertical dentro de un LinearLayout horizontal anidado junto con un RelativeLayout secundario. Nota: Los componentes pertenecientes a diferentes diseños no son elementos secundarios y, por lo tanto, no pueden posicionarse en relación entre sí. Son los diseños de contenedor los que son elementos secundarios y pueden posicionarse en relación entre sí. Si te preguntas por los rectángulos y flechas de líneas azules, es porque las imágenes son de diseños xml en la vista gráfica. Cuando ejecutes la aplicación, estas líneas y rectángulos azules no se mostrarán. Esto marca el final del tutorial de diseño de Android. Cubriremos los otros diseños de Android en los próximos tutoriales. Puedes descargar el proyecto de diseño de Android final desde el siguiente enlace.
Este RelativeLayout consta de un LinearLayout vertical dentro de un LinearLayout horizontal anidado junto con un RelativeLayout secundario. Nota: Los componentes pertenecientes a diferentes diseños no son elementos secundarios y, por lo tanto, no pueden posicionarse en relación entre sí. Son los diseños de contenedor los que son elementos secundarios y pueden posicionarse en relación entre sí. Si te preguntas por los rectángulos y flechas de líneas azules, es porque las imágenes son de diseños xml en la vista gráfica. Cuando ejecutes la aplicación, estas líneas y rectángulos azules no se mostrarán. Esto marca el final del tutorial de diseño de Android. Cubriremos los otros diseños de Android en los próximos tutoriales. Puedes descargar el proyecto de diseño de Android final desde el siguiente enlace.
Descargar Proyecto de Ejemplo de LinearLayout RelativeLayout de Android
Referencia: Documentación de API
Source:
https://www.digitalocean.com/community/tutorials/android-layout-linearlayout-relativelayout













