En este tutorial crearemos una aplicación que consta de una ActionBar personalizada para Android con un diseño personalizado. Suponemos que tienes un entendimiento básico del componente ActionBar discutido en este tutorial.
ActionBar Personalizada para Android
Para personalizar una ActionBar primero necesitamos configurar el Tema en el archivo res/values/styles.xml y establecer el tema para la clase de actividad respectiva en el archivo AndroidManifest.xml. A continuación se muestra el diseño XML para eso: styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
</style>
<style name="CustomTheme" parent="Theme.AppCompat.Light">
<item name="contentInsetStart">0dp</item>
<item name="contentInsetEnd">0dp</item>
</style>
</resources>
Del fragmento anterior, si usamos el estilo AppTheme para nuestra actividad, lanzará una excepción de puntero nulo ya que especifica explícitamente el tema NoActionBar. Por lo tanto, usaremos el estilo CustomTheme en este proyecto. El contentInsetStart y contentInsetEnd son los valores de relleno. Ten en cuenta que utilizaremos AppCompatActivity ya que proporciona la máxima compatibilidad con versiones de Android anteriores a 3.0.
Diseño de ActionBar Personalizada
A continuación se muestra la disposición de la vista que se establecerá en la ActionBar desde nuestra MainActivity. custom_action_bar_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TableRow>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/back"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:id="@+id/action_bar_back"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:gravity="center_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold"
android:padding="10dp"
android:layout_alignParentTop="true"
android:layout_weight="1"
/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/forward"
android:id="@+id/action_bar_forward"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</TableRow>
</TableLayout>
La disposición de la vista consta de dos ImageButtons que representan botones de avance y retroceso, y un TextView en el centro.
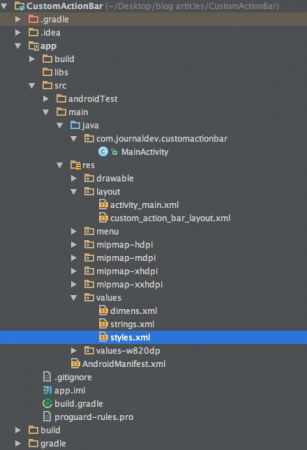
Estructura del Proyecto de la Barra de Acción Personalizada en Android
Código de la Barra de Acción Personalizada en Android
El activity_main.xml es un RelativeLayout vacío ya que nuestro énfasis aquí está en la ActionBar. El MainActivity.java se muestra a continuación.
package com.journaldev.customactionbar;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
getSupportActionBar().setDisplayShowCustomEnabled(true);
getSupportActionBar().setCustomView(R.layout.custom_action_bar_layout);
View view =getSupportActionBar().getCustomView();
ImageButton imageButton= (ImageButton)view.findViewById(R.id.action_bar_back);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
ImageButton imageButton2= (ImageButton)view.findViewById(R.id.action_bar_forward);
imageButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),"Forward Button is clicked",Toast.LENGTH_LONG).show();
}
});
}
}
En el código anterior, estamos utilizando bibliotecas de soporte. Por lo tanto, hemos utilizado getSupportActionBar() en lugar de getActionBar(). Para agregar un diseño personalizado a la ActionBar, hemos llamado a los siguientes dos métodos en getSupportActionBar():
- getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
- getSupportActionBar().setDisplayShowCustomEnabled(true);
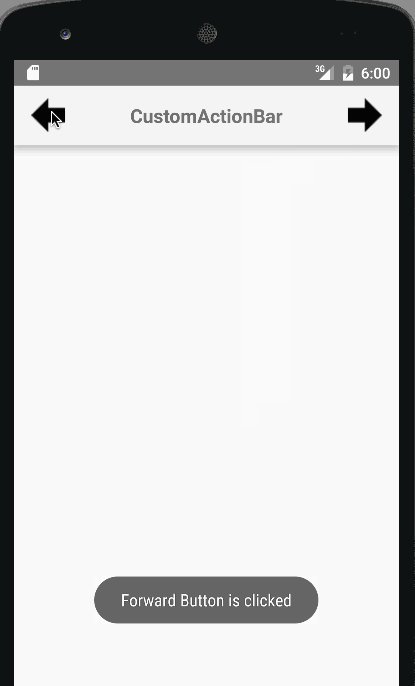
setCustomView() se invoca para inflar la ActionBar con un customView como se muestra arriba. Para establecer los onClickListeners para los botones de la ActionBar, primero necesitamos obtener el CustomView usando getCustomView(). En este tutorial hemos programado el botón de retroceso para cerrar la actividad usando finish(); y el botón de avance para mostrar un Toast. Nota: Agrega la siguiente línea en el AndroidManifest.xml dentro de la etiqueta de aplicación.
android:theme="@style/CustomTheme"
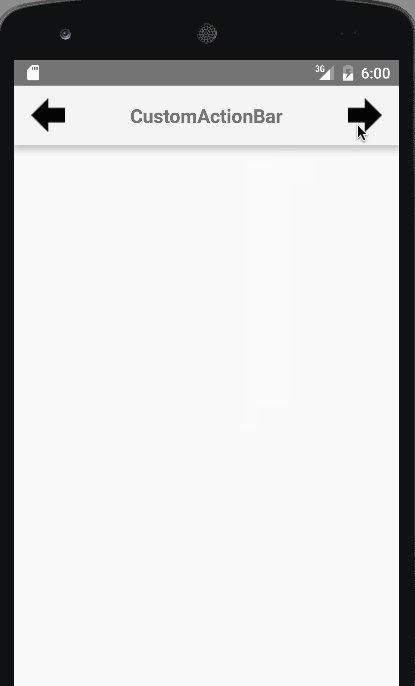
Aquí está nuestra aplicación Android con tema y diseño personalizado.  Nota: Hay un margen fijo en ambos lados que no se puede modificar. Para eso necesitaremos reemplazar la ActionBar con una ToolBar. Discutiremos eso en un tutorial posterior. Esto marca el final del tutorial de la ActionBar personalizada de Android. Puedes descargar el proyecto final de Android CustomActionBar desde el siguiente enlace.
Nota: Hay un margen fijo en ambos lados que no se puede modificar. Para eso necesitaremos reemplazar la ActionBar con una ToolBar. Discutiremos eso en un tutorial posterior. Esto marca el final del tutorial de la ActionBar personalizada de Android. Puedes descargar el proyecto final de Android CustomActionBar desde el siguiente enlace.
Descargar Proyecto de ActionBar Personalizada de Android
Referencia: Documento de Android
Source:
https://www.digitalocean.com/community/tutorials/android-custom-action-bar-example-tutorial