En este tutorial, discutiremos los cuadros de diálogo de alerta e implementaremos su uso en nuestra aplicación Android utilizando Kotlin.
Cuadros de Diálogo de Alerta
El Cuadro de Diálogo de Alerta es una ventana emergente en la pantalla. Generalmente muestran información y solicitan una acción del usuario. Hay tres componentes principales que construyen un Cuadro de Diálogo de Alerta.
- Texto del Título
- Texto del Mensaje
- Botones – Hay tres tipos de botones: Positivo, Negativo y Neutral
Para crear un AlertDialog, usamos la clase interna AlertDialog.Builder.
val alertDialogBuilder = AlertDialog.Builder(this)
Pasamos el contexto dentro del constructor. Opcionalmente, podemos pasar otro parámetro, el estilo del cuadro de diálogo de alerta.
Métodos del Cuadro de Diálogo de Alerta
Algunos de los métodos que se pueden utilizar en un AlertDialog.
- setTitle
- setMessage
- setIcon
- setCustomTitle – Aquí puedes pasar una vista personalizada que se colocará en lugar de la parte del título en el cuadro de diálogo de alerta.
- setPositiveButton – Pasamos el nombre de la cadena, así como el método de devolución de llamada al hacer clic en el botón aquí.
- setView – se utiliza para agregar una vista personalizada dentro del cuadro de diálogo de alerta.
- setList – se utiliza para establecer una matriz de cadenas que se mostraría en forma de Lista.
- setMultiChoiceList – nuevamente podemos establecer una matriz pero esta vez podemos seleccionar varios elementos de la Lista gracias a CheckBox.
- setPositiveButtonIcon – establece un icono junto al Botón
- show() – se utiliza para mostrar el AlertDialog
- setDismissListener – Dentro de esto, puedes establecer la lógica que se activará cuando se cierre el cuadro de diálogo de alerta.
- setShowListener – establece la lógica que se activará cuando se cierre el cuadro de diálogo de alerta.
- setCancelable – requiere un valor booleano. De forma predeterminada, todos los cuadros de diálogo de alerta se pueden cancelar haciendo clic en un botón o tocando fuera de ellos. Si este método se establece en false, necesitas cancelar explícitamente el diálogo usando el método dialog.cancel().
Código de Alerta de Diálogo Kotlin
Para usar AlertDialog en tu proyecto de Android Studio, importa la siguiente clase.
import android.support.v7.app.AlertDialog;
El siguiente código en Kotlin se utiliza para crear un simple cuadro de diálogo de alerta.
val builder = AlertDialog.Builder(this)
builder.setTitle("Androidly Alert")
builder.setMessage("We have a message")
//builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = x))
builder.setPositiveButton(android.R.string.yes) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
builder.setNegativeButton(android.R.string.no) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
builder.setNeutralButton("Maybe") { dialog, which ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
builder.show()
El método builder.show() muestra el cuadro de diálogo en la pantalla. Dentro de la función setPositiveButton, pasamos el texto del botón junto con una función Kotlin que se activa cuando se hace clic en ese botón. La función es parte de la interfaz DialogInterface.OnClickListener(). El tipo de función es (DialogInterface, Int) -> Unit. DialogInterface es una instancia del diálogo e Int es el ID del botón que se hace clic. En el código anterior, hemos representado esta función como una Función superior de orden superior en Kotlin. Los argumentos de la función son representados por dialog y which. Podemos mejorar la función pasando ‘_’ si los argumentos no se utilizan. Las funciones se verían así:
builder.setPositiveButton(android.R.string.yes) { _,_ ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
. Alternativamente, también podemos mostrar el diálogo a través de la instancia de la clase AlertDialog. Reemplaza builder.show() con:
val alertDialog = builder.create()
alertDialog.show()
. En lugar de definir las funciones del listener para cada botón, también podemos definir las funciones de orden superior por separado.
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
. Ahora establece esta propiedad val dentro de la función Kotlin setPositiveButton como:
builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
//or
builder.setPositiveButton(android.R.string.yes, positiveButtonClick)
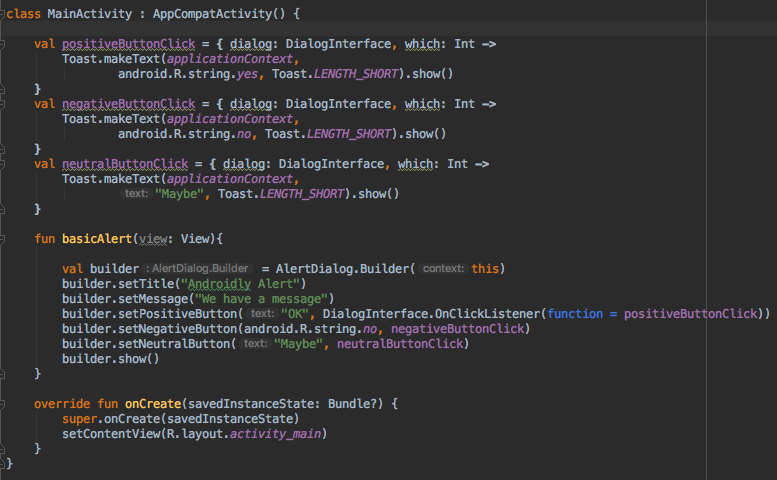
. Esta última opción hace que el código sea mucho más conciso. A continuación se muestra una captura de pantalla de nuestra clase Activity con la función anterior aplicada para cada botón. 
. Puedes pasar un nulo en lugar de la función si no tienes la intención de realizar ninguna acción en el clic del botón.
. Kotlin todavía tiene más poder para mejorar la legibilidad del código anterior.
Código Kotlin para un Diálogo de Alerta Simple
Usando la función with, podemos mejorar la legibilidad del código Kotlin para crear un Diálogo de Alerta.
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
En la siguiente sección, crearemos nuestra Aplicación Android donde implementaremos las siguientes características en nuestro AlertDialog.
- Diálogo de Alerta Simple
- Diálogo de Alerta con Icono y Personalización de Botón
- Diálogo de Alerta con Lista
- Diálogo de Alerta con Lista de Selección Múltiple
- Diálogo de Alerta con Estilo
- Diálogo de Alerta con Estilo Personalizado
- Diálogo de Alerta con EditText
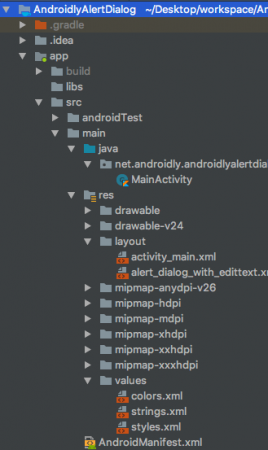
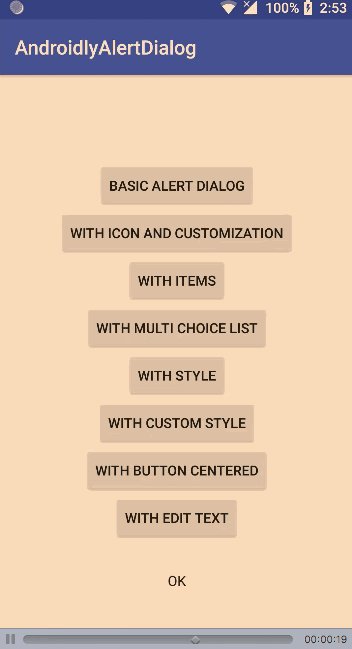
Estructura del Proyecto en Android Studio

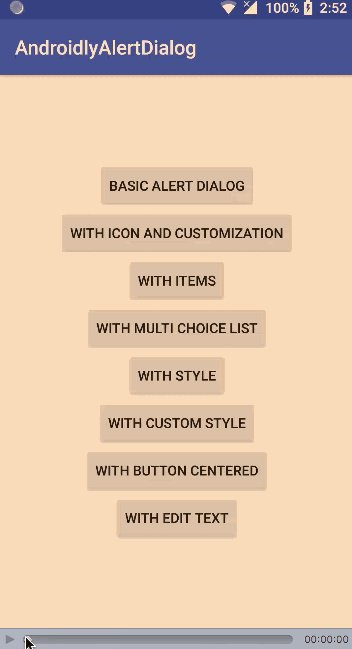
1. Código del Diseño XML
El código para el diseño activity_main.xml se muestra a continuación.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btnBasicAlert"
android:layout_width="wrap_content"
android:onClick="basicAlert"
android:layout_height="wrap_content"
android:text="BASIC ALERT DIALOG" />
<Button
android:id="@+id/btnAlertWithIconsAndCustomize"
android:layout_width="wrap_content"
android:onClick="withIconAndCustomise"
android:layout_height="wrap_content"
android:text="WITH ICON AND CUSTOMIZATION" />
<Button
android:id="@+id/btnAlertWithItems"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withItems"
android:text="WITH ITEMS" />
<Button
android:id="@+id/btnAlertWithMultiChoiceList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withMultiChoiceList"
android:text="WITH MULTI CHOICE LIST" />
<Button
android:id="@+id/btnAlertWithStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withStyle"
android:text="WITH STYLE" />
<Button
android:id="@+id/btnAlertWithCustomStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withCustomStyle"
android:text="WITH CUSTOM STYLE" />
<Button
android:id="@+id/btnAlertWithButtonCentered"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withButtonCentered"
android:text="WITH BUTTON CENTERED" />
<Button
android:id="@+id/btnAlertWithEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withEditText"
android:text="WITH EDIT TEXT" />
</LinearLayout>
Para cada uno de los botones, hemos establecido un atributo android:onClick con el nombre de la función. Estas funciones Kotlin se activarán en la clase MainActivity.kt. Discutiremos cada una de ellas una a la vez.
2. Código de Actividad Principal en Kotlin
Ya hemos creado el primer cuadro de diálogo de alerta anteriormente. Veamos cómo se ve MainActivity.kt con él.
package net.androidly.androidlyalertdialog
import android.content.DialogInterface
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.app.AlertDialog
import android.view.View
import android.widget.Toast
class MainActivity : AppCompatActivity() {
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
val negativeButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
val neutralButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
}
3. Cuadro de Diálogo de Alerta con Iconos y Personalización
val builder = AlertDialog.Builder(this)
with(builder) {
setTitle("Icon and Button Color")
setMessage("We have a message")
setPositiveButton("OK", null)
setNegativeButton("CANCEL", null)
setNeutralButton("NEUTRAL", null)
setPositiveButtonIcon(resources.getDrawable(android.R.drawable.ic_menu_call, theme))
setIcon(resources.getDrawable(android.R.drawable.ic_dialog_alert, theme))
}
val alertDialog = builder.create()
alertDialog.show()
val button = alertDialog.getButton(DialogInterface.BUTTON_POSITIVE)
with(button) {
setBackgroundColor(Color.BLACK)
setPadding(0, 0, 20, 0)
setTextColor(Color.WHITE)
}
Usando el getButton, podemos recuperar cualquiera de los botones configurando su constante respectiva. Una vez que se recupera el botón, podemos personalizarlo como se hizo anteriormente.
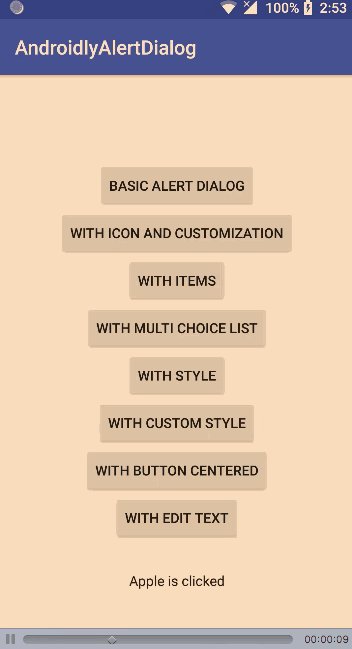
4. Cuadro de Diálogo de Alerta con Elementos
fun withItems(view: View) {
val items = arrayOf("Red", "Orange", "Yellow", "Blue")
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("List of Items")
setItems(items) { dialog, which ->
Toast.makeText(applicationContext, items[which] + " is clicked", Toast.LENGTH_SHORT).show()
}
setPositiveButton("OK", positiveButtonClick)
show()
}
}
Dentro del setItems pasamos el Array de Kotlin. El argumento which representa el índice del elemento clicado en la lista.
5. Cuadro de Diálogo de Alerta con Lista de Selección Múltiple
fun withMultiChoiceList(view: View) {
val items = arrayOf("Microsoft", "Apple", "Amazon", "Google")
val selectedList = ArrayList<Int>()
val builder = AlertDialog.Builder(this)
builder.setTitle("This is list choice dialog box")
builder.setMultiChoiceItems(items, null
) { dialog, which, isChecked ->
if (isChecked) {
selectedList.add(which)
} else if (selectedList.contains(which)) {
selectedList.remove(Integer.valueOf(which))
}
}
builder.setPositiveButton("DONE") { dialogInterface, i ->
val selectedStrings = ArrayList<string>()
for (j in selectedList.indices) {
selectedStrings.add(items[selectedList[j]])
}
Toast.makeText(applicationContext, "Items selected are: " + Arrays.toString(selectedStrings.toTypedArray()), Toast.LENGTH_SHORT).show()
}
builder.show()
}
En el código anterior, guardamos las opciones en una lista de enteros y las recuperamos para mostrarlas nuevamente en el mensaje Toast.
6. Cuadro de diálogo de alerta con estilo
fun withStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, android.R.style.Holo_SegmentedButton))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
Si no se utiliza ContextThemeWrapper, el cuadro de diálogo de alerta se mostrará en toda la pantalla.
7. Cuadro de diálogo de alerta con estilo personalizado
Agrega el siguiente código en el archivo styles.xml:
<style name="AlertDialogCustom" parent="@android:style/Theme.Material.Dialog">
<item name="android:textColor">@android:color/white</item>
<item name="android:textStyle">bold</item>
<item name="android:headerDividersEnabled">true</item>
<item name="android:background">@android:color/holo_blue_dark</item>
</style>
A continuación se muestra la función Kotlin:
fun withCustomStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, R.style.AlertDialogCustom))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
8. Cuadro de diálogo de alerta con botón centrado
fun withButtonCentered(view: View) {
val alertDialog = AlertDialog.Builder(this).create()
alertDialog.setTitle("Title")
alertDialog.setMessage("Message")
alertDialog.setButton(AlertDialog.BUTTON_POSITIVE, "Yes"
) { dialog, which -> dialog.dismiss() }
alertDialog.setButton(AlertDialog.BUTTON_NEGATIVE, "No"
) { dialog, which -> dialog.dismiss() }
alertDialog.show()
val btnPositive = alertDialog.getButton(AlertDialog.BUTTON_POSITIVE)
val btnNegative = alertDialog.getButton(AlertDialog.BUTTON_NEGATIVE)
val layoutParams = btnPositive.layoutParams as LinearLayout.LayoutParams
layoutParams.weight = 10f
btnPositive.layoutParams = layoutParams
btnNegative.layoutParams = layoutParams
}
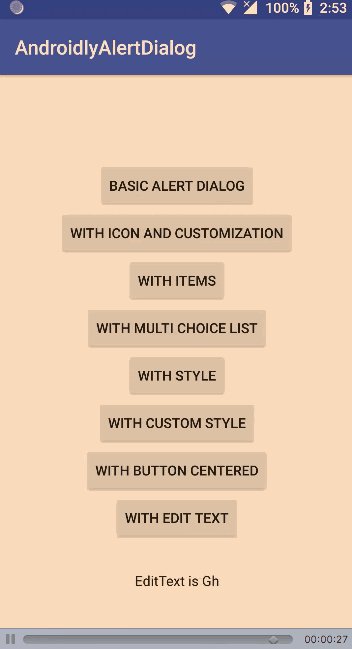
9. Cuadro de diálogo de alerta con campo de texto editable
El código para el diseño personalizado alert_dialog_with_edittext.xml se presenta a continuación:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter the text here"/>
</LinearLayout>
fun withEditText(view: View) {
val builder = AlertDialog.Builder(this)
val inflater = layoutInflater
builder.setTitle("With EditText")
val dialogLayout = inflater.inflate(R.layout.alert_dialog_with_edittext, null)
val editText = dialogLayout.findViewById<EditText>(R.id.editText)
builder.setView(dialogLayout)
builder.setPositiveButton("OK") { dialogInterface, i -> Toast.makeText(applicationContext, "EditText is " + editText.text.toString(), Toast.LENGTH_SHORT).show() }
builder.show()
}
La salida de la aplicación anterior se muestra a continuación: 
Descargar proyecto de Android Studio: AndroidlyAlertDialog
Source:
https://www.digitalocean.com/community/tutorials/android-alert-dialog-using-kotlin













