Hoy echaremos un vistazo a ActionBar de Android. ActionBar es una parte importante de cualquier aplicación, ya sea una aplicación web o una aplicación móvil. Hoy aprenderemos cómo implementar la barra de acción en aplicaciones de Android usando el componente ActionBar.
ActionBar de Android
 ActionBar de Android es una barra de menú que se ejecuta en la parte superior de la pantalla de actividad en Android. ActionBar de Android puede contener elementos de menú que se hacen visibles cuando el usuario hace clic en el botón “menú”. En general, un
ActionBar de Android es una barra de menú que se ejecuta en la parte superior de la pantalla de actividad en Android. ActionBar de Android puede contener elementos de menú que se hacen visibles cuando el usuario hace clic en el botón “menú”. En general, un ActionBar consta de los siguientes cuatro componentes:
- Icono de la aplicación: El logo o icono de la marca de la aplicación se mostrará aquí
- Control de vista: Un espacio dedicado para mostrar el título de la aplicación. También proporciona la opción para cambiar entre vistas mediante la adición de un selector o navegación por pestañas
- Botones de acción: Algunas acciones importantes de la aplicación se pueden añadir aquí
- Desbordamiento de acciones: Todas las acciones no importantes se mostrarán como un menú
Configuración de ActionBar de Android
Todas las actividades que utilizan el tema Theme.Holo o un tema derivado de Theme.Holo contendrán automáticamente una ActionBar.
Menú de ActionBar de Android
La forma más sencilla de agregar iconos de la barra de herramientas y elementos de desbordamiento de acciones a la barra de acciones es creando un archivo de recursos de menú XML en la carpeta res/menu. Podemos agregar elementos de menú en el archivo XML en bruto presente en la carpeta de la siguiente manera: menu_main.xml
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/add" android:icon="@android:drawable/ic_menu_add" app:showAsAction="always" android:title="@string/add"/>
<item
android:id="@+id/reset" android:icon="@android:drawable/ic_menu_revert" app:showAsAction="always|withText" android:title="@string/reset"/>
<item
android:id="@+id/about" android:icon="@android:drawable/ic_dialog_info" app:showAsAction="never" android:title="@string/about">
</item>
<item
android:id="@+id/exit" app:showAsAction="never" android:title="@string/exit">
</item>
</menu>
Hay cuatro cosas que deben configurarse para cada elemento de menú.
- android:id: el atributo especifica el id del elemento de menú. Esto funciona como los ids en cualquier otro lugar de la aplicación de Android. Un valor de android:id que comience con @+id/ creará una constante en la colección constante R.menu
- android:title: el valor del atributo contiene el título del elemento de menú
- android:icon: el atributo hace referencia a un icono en los directorios de recursos dibujables.
- android:showAsAction: Este atributo indica cómo debe ser representado el elemento dado en la barra de acciones. Podemos elegir entre cualquiera de las banderas mencionadas a continuación:
- always para mantenerlo en la ActionBar todo el tiempo
- ifRoom para mantenerlo solo si hay espacio disponible
- never esto significa que el elemento de menú no se colocará en la ActionBar como un icono. Solo será visible cuando se haga clic en el botón de menú, en el menú que aparece
- |withText: podemos agregar esto a siempre o ifRoom, para indicar que el botón de la barra de herramientas sea tanto el icono como el título, no solo el icono
Ten en cuenta que always no está garantizado que sea un botón de la barra de herramientas: si pides 100 elementos siempre, no tendrás espacio para todos ellos. Sin embargo, los elementos always tienen prioridad para el espacio en la barra de acciones sobre los elementos ifRoom.
Inflar el Menú en la ActionBar de Android
Para que los elementos del menú definidos en el archivo XML del menú se muestren, es necesario inflar el archivo del menú. Lo hacemos dentro del método onCreateOptionsMenu() de la actividad donde queremos agregar la ActionBar. Aquí está el fragmento de código:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflar el menú; esto agrega elementos a la barra de acciones si está presente.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
El parámetro R.menu.menu_main es la constante que se refiere al archivo XML del menú. El parámetro del menú es el menú en el que queremos inflar los elementos del menú.
Responder a Eventos de la ActionBar de Android
Para saber cuándo el usuario toca uno de estos elementos, necesitaremos anular onOptionsItemSelected() en la MainActivity, como se muestra a continuación:
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
// agregar la función a realizar aquí
return(true);
case R.id.reset:
// agregar la función a realizar aquí
return(true);
case R.id.about:
// agregar la función a realizar aquí
return(true);
case R.id.exit:
// agregar la función a realizar aquí
return(true);
}
return(super.onOptionsItemSelected(item));
}
Ahora asignemos algunas funciones básicas a cada elemento del menú en nuestro proyecto.
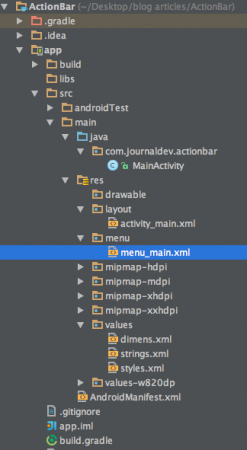
Estructura del Proyecto
Ejemplo de Código de ActionBar de Android
Hemos implementado los cuatro elementos de menú en MainActivity como se muestra en el fragmento de código a continuación: MainActivity.java
package com.journaldev.actionbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflar el menú; esto agrega elementos a la barra de acciones si está presente.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
count=(TextView)findViewById(R.id.textView);
count.setText("Add is clicked");
return(true);
case R.id.reset:
count=(TextView)findViewById(R.id.textView);
count.setText("Nothing is selected");
return(true);
case R.id.about:
Toast.makeText(this, R.string.about_toast, Toast.LENGTH_LONG).show();
return(true);
case R.id.exit:
finish();
return(true);
}
return(super.onOptionsItemSelected(item));
}
}
Los elementos se les asignan sus funciones respectivas. El elemento seleccionado se determina a partir de su id que fue definido en el archivo menu_main.xml. Aquí simplemente cambiamos el contenido de TextView en los dos primeros elementos, mostramos un toast en el tercero y salimos de la aplicación en el cuarto elemento. Tenga en cuenta que AppCompatActivity es un reemplazo de la versión obsoleta de ActionBarActivity. El archivo styles.xml está definido de la siguiente manera:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
Como puedes ver, el tema padre utiliza un derivado de Theme.AppCompat que incluye un ActionBar por defecto (a menos que uses la clase Theme.AppCompat.Light.NoActionBar). Por lo tanto, no es necesario definirlo explícitamente aquí.
Portabilidad de la Barra de Acción de Android
- Dado que ActionBar se introdujo después de Android Honeycomb 3.0, para implementar ActionBar cuando minSdkVersion es 11 o menos, necesitamos importar el tarro app-compat-v7 en nuestro gradle como lo hemos hecho aquí para habilitar la compatibilidad hacia atrás
- Otra forma es importar y extender MainActivity con ActionBarSherlock independientemente de la portabilidad de la barra de acciones, ya que esta clase se introdujo después de Android 3.0
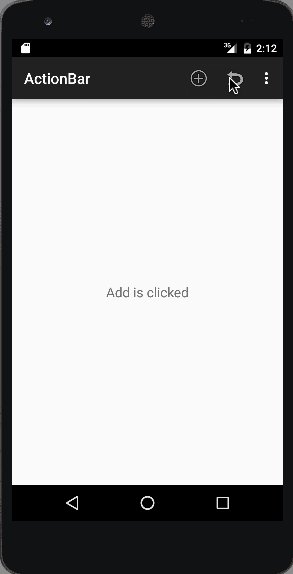
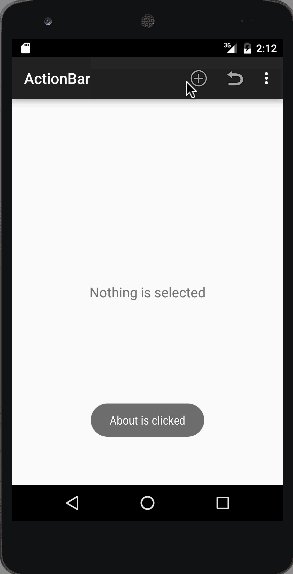
La siguiente imagen muestra la salida producida por nuestro proyecto, puede ver que la ActionBar incluye los iconos predefinidos. El textview actualiza el contenido desde que se hizo clic en el ícono de agregar. El textview revierte el contenido al original desde que se hizo clic en restablecer. Cuando se hace clic en acerca de, aparece una notificación de tostadas como se muestra a continuación.  Esto pone fin al tutorial de ejemplo de la barra de acciones de Android. También debería leer sobre ActionBar personalizada de Android. Puede descargar el proyecto ActionBar de Android desde el siguiente enlace.
Esto pone fin al tutorial de ejemplo de la barra de acciones de Android. También debería leer sobre ActionBar personalizada de Android. Puede descargar el proyecto ActionBar de Android desde el siguiente enlace.
Source:
https://www.digitalocean.com/community/tutorials/android-actionbar-example-tutorial