Dieses Tutorial bietet Ihnen eine praktische Erfahrung im Umgang mit dem Android Spinner als Dropdown-Menü, dem Übergeben von Daten mit dem Android Bundle und dem Anzeigen einer Popup-Benachrichtigung mit dem Android Toast. Wir werden eine Android-Anwendung erstellen, die aus einem einfachen Spinner besteht, mit dem ein Element aus einer Dropdown-Liste ausgewählt werden kann. Wir werden statische Daten im Spinner anzeigen. Wenn ein Element aus dem Spinner ausgewählt wird, wird eine Toast-Nachricht angezeigt. Um Daten in Form von Bundles zwischen Aktivitäten zu übergeben, verwenden wir eine Schaltfläche, um ein Intent auszuführen und die Daten auf dem nächsten Bildschirm anzuzeigen.
Android Spinner
Der Android Spinner ist nur eine Dropdown-Liste, ähnlich wie bei anderen Programmiersprachen wie in HTML-Seiten. In Android wird der Spinner verwendet, um einen Wert aus einer Reihe von Werten auszuwählen. Im Standardzustand zeigt ein Spinner seinen aktuell ausgewählten Wert an. Durch Berühren des Spinners wird ein Dropdown-Menü mit allen anderen verfügbaren Werten angezeigt, aus denen der Benutzer einen neuen auswählen kann. Der Android Spinner ist mit AdapterView verbunden. Daher müssen wir die Adapterklasse mit dem Spinner festlegen.
Android Dropdown-Liste
Die folgende XML-Datei zeigt das Layout eines typischen Spinners in Android, der aus einem Textlabel und einem Spinner-Elementtag besteht.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
Der folgende Ausschnitt zeigt, wie man einen Spinner in der Aktivitätsklasse verwendet.
Spinner spinner = (Spinner) findViewById(R.id.spinner);
Lassen Sie uns eine Anwendung entwickeln, in der wir den ausgewählten Wert aus dem Spinner auf den nächsten Bildschirm übergeben und gleichzeitig eine Toast-Nachricht mit dem ausgewählten Wert anzeigen.
Beispielprojektstruktur für Android Spinner
Das folgende Bild zeigt das Android Studio-Projekt für das Spinner-Beispiel.  Beginnen wir mit dem Layout der MainActivity-Klasse. Wir müssen nur einen Button zur Datei
Beginnen wir mit dem Layout der MainActivity-Klasse. Wir müssen nur einen Button zur Datei basic_spinner.xml hinzufügen.
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:padding="10dip"
android:id="@+id/linear_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NEXT"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="137dp" />
</RelativeLayout>
Das Layout der SecondActivity ist wie folgt:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Empty"
android:id="@+id/txt_bundle"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="103dp" />
</RelativeLayout>
Hier ist die Android-Manifestdatei. AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="journaldev.com.spinners" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivity"/>
</application>
</manifest>
Die Java-Klassen MainActivity und SecondActivity sind wie folgt definiert.
package journaldev.com.spinners;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Spinner-Element
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
Button button=(Button)findViewById(R.id.button);
// Spinner-Klick-Listener
spinner.setOnItemSelectedListener(this);
// Spinner-Auswahlelemente
List categories = new ArrayList();
categories.add("Item 1");
categories.add("Item 2");
categories.add("Item 3");
categories.add("Item 4");
categories.add("Item 5");
categories.add("Item 6");
// Erstellen des Adapters für Spinner
ArrayAdapter dataAdapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item, categories);
// Layout-Stil der Dropdown-Liste mit Optionsfeld
dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// Datenadapter an Spinner anhängen
spinner.setAdapter(dataAdapter);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(MainActivity.this,SecondActivity.class);
intent.putExtra("data",String.valueOf(spinner.getSelectedItem()));
startActivity(intent);
}
});
}
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
// Beim Auswählen eines Spinner-Elements
String item = parent.getItemAtPosition(position).toString();
// Ausgewähltes Spinner-Element anzeigen
Toast.makeText(parent.getContext(), "Selected: " + item, Toast.LENGTH_LONG).show();
}
public void onNothingSelected(AdapterView arg0) {
// TODO Automatisch generierte Methodenplatzhalter
}
}
package journaldev.com.spinners;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
TextView textView=(TextView) findViewById(R.id.txt_bundle);
Bundle bundle=getIntent().getExtras();
String data=bundle.get("data").toString();
textView.setText(data);
}
}
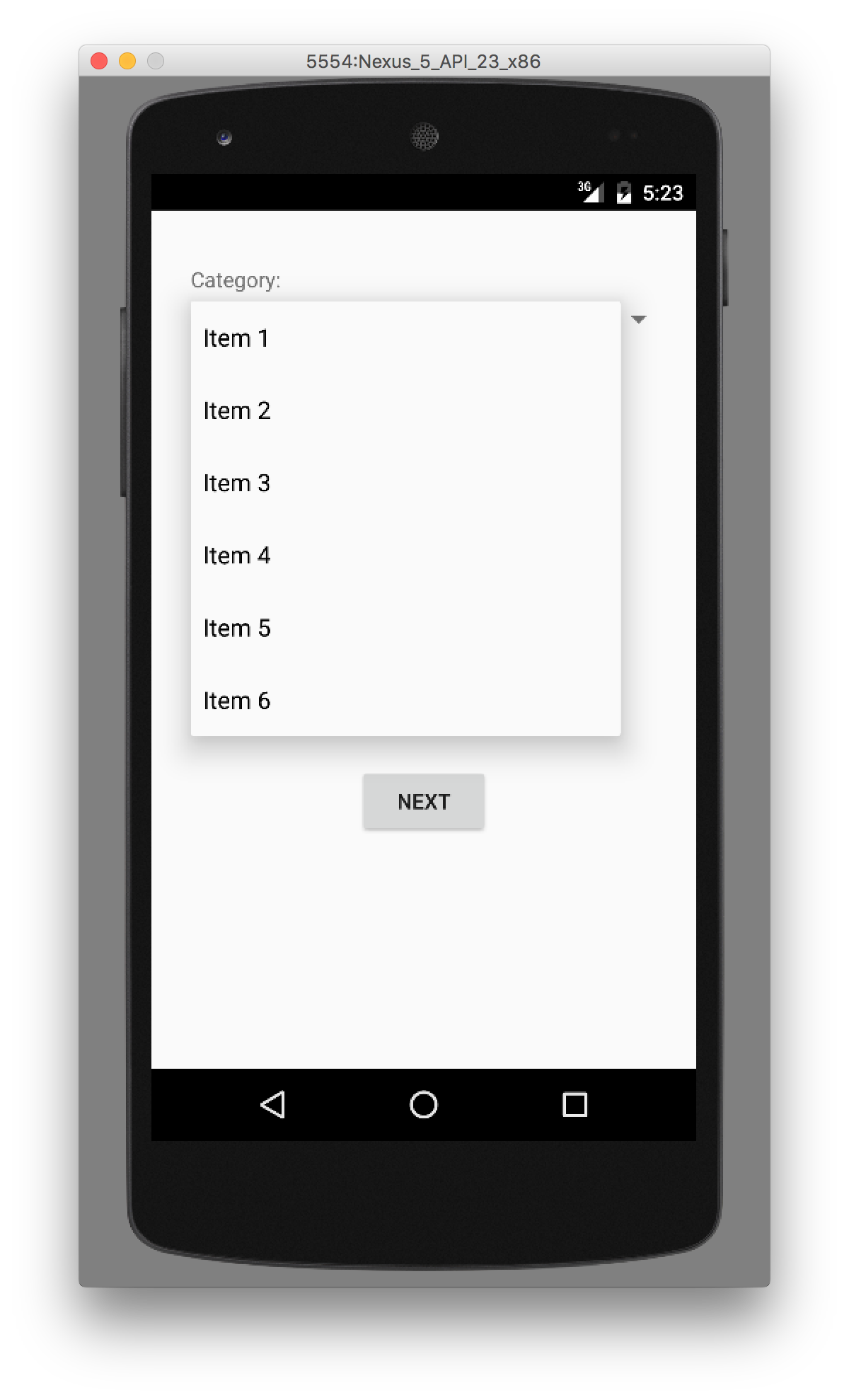
Im obigen Code haben wir einen Toast angezeigt, wenn ein Element aus dem Dropdown-Menü des Spinners ausgewählt wurde. Bei einem Klick auf die Schaltfläche übergeben wir das ausgewählte Spinner-Element als Zeichenfolgenwert an die nächste Aktivität über den Android-Bundle. Dann werden die Daten aus dem Bundle abgerufen und in einem TextView angezeigt. Schnell, einfach und unkompliziert, nicht wahr? Die Screenshots der App sind unten zu sehen. Ich führe sie auf einem der Emulatoren aus. Der erste Bildschirm zeigt die Inhalte der Dropdown-Liste an, wenn der Spinner geöffnet ist.  Nach Auswahl eines Elements erscheint für kurze Zeit eine Toast-Benachrichtigung.
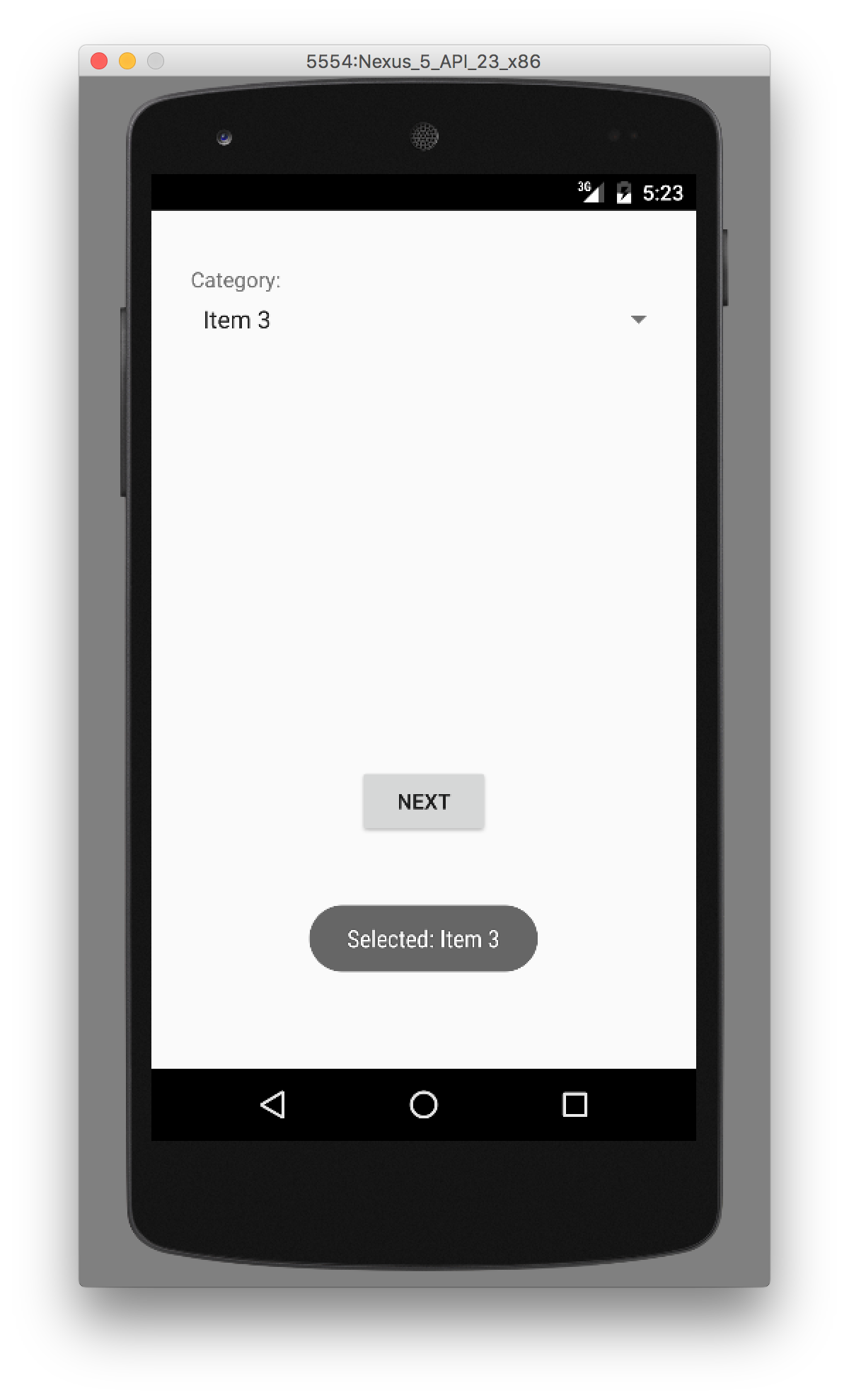
Nach Auswahl eines Elements erscheint für kurze Zeit eine Toast-Benachrichtigung.  Nach einiger Zeit verschwindet die Toast-Benachrichtigung, wie im folgenden Bild gezeigt. Das hindert uns jedoch nicht daran, auf die nächste Schaltfläche zu klicken.
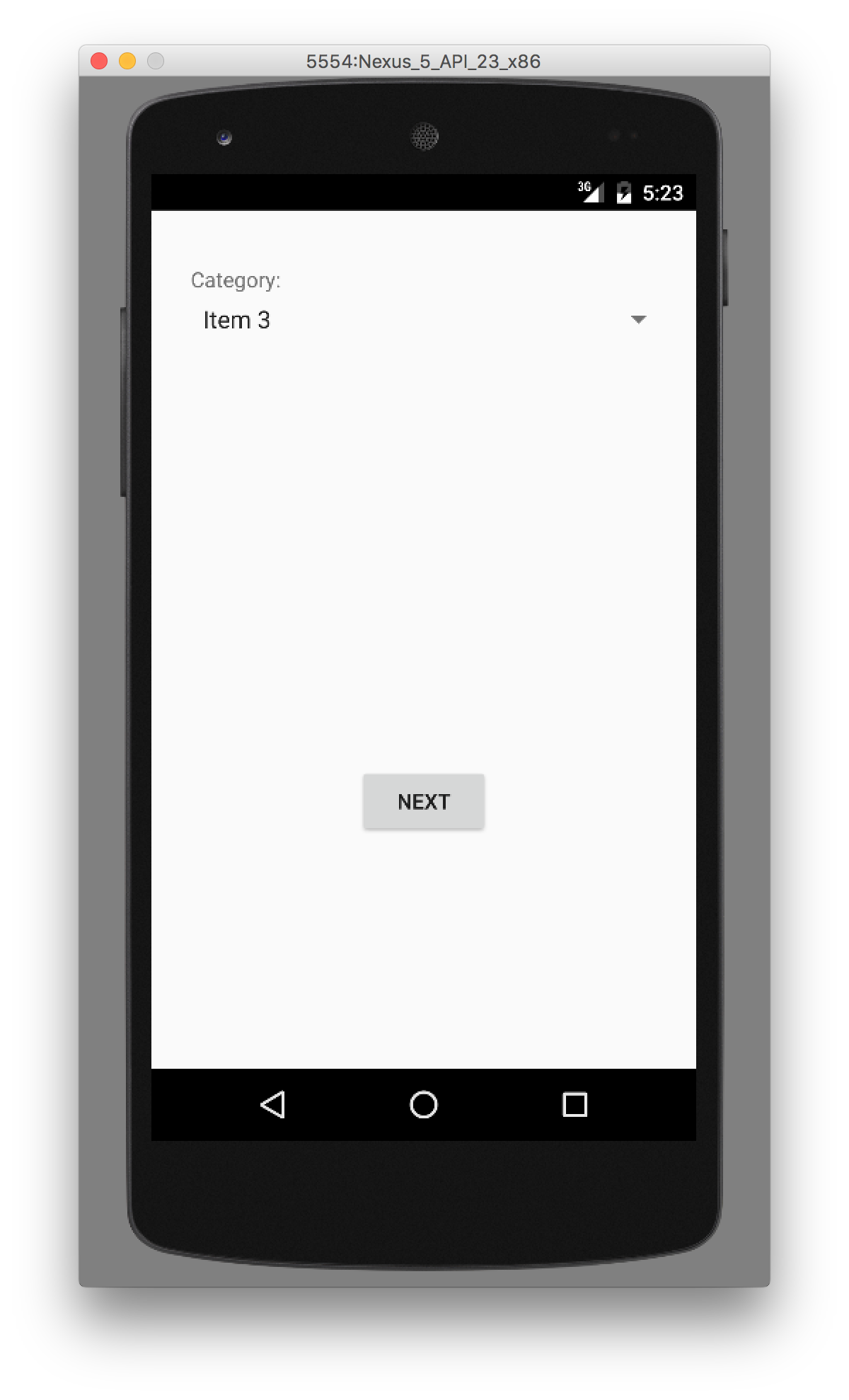
Nach einiger Zeit verschwindet die Toast-Benachrichtigung, wie im folgenden Bild gezeigt. Das hindert uns jedoch nicht daran, auf die nächste Schaltfläche zu klicken.  Schließlich wird im zweiten Bildschirm das ausgewählte Element aus der Dropdown-Liste mithilfe von Bundles abgerufen und im TextView angezeigt.
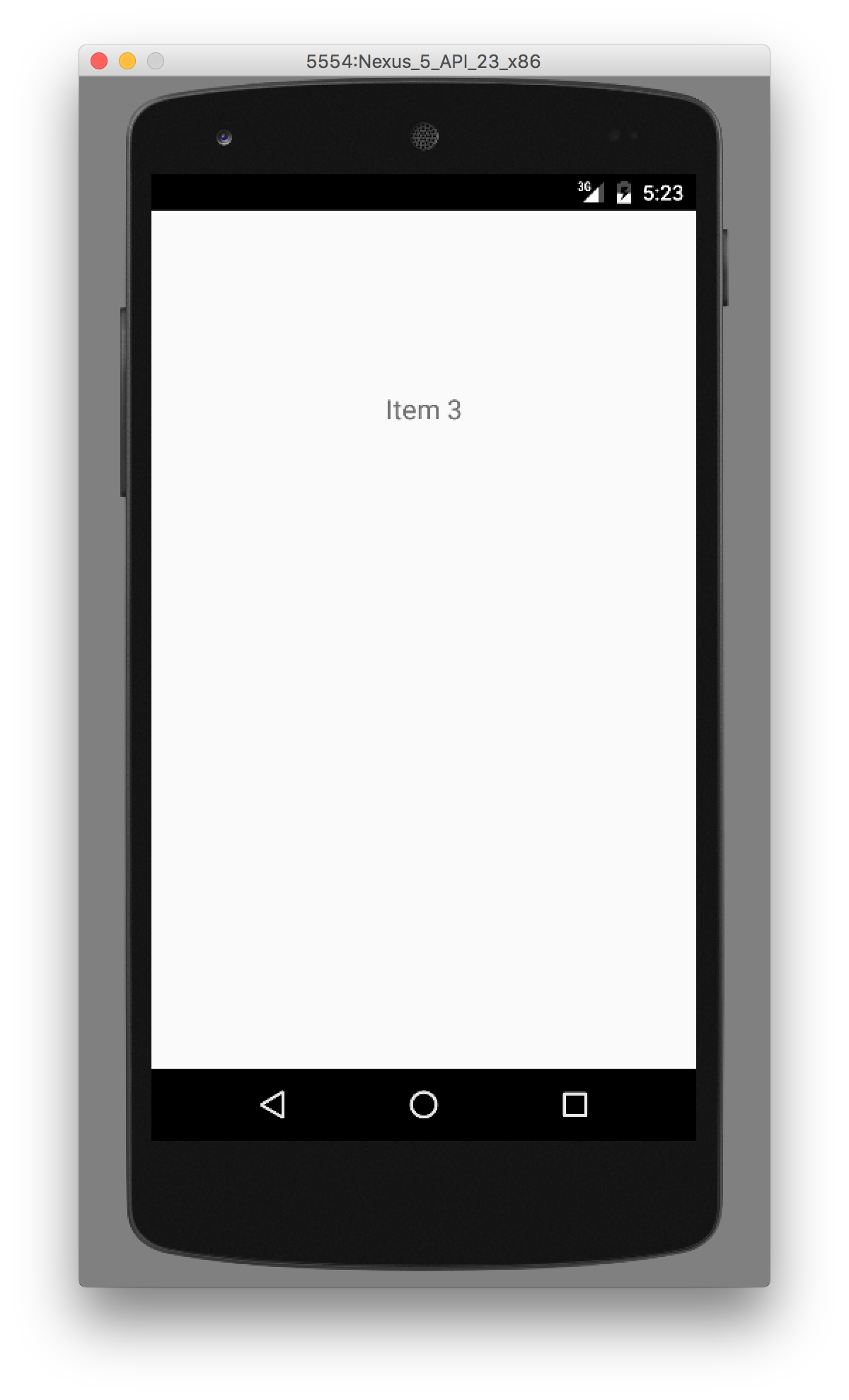
Schließlich wird im zweiten Bildschirm das ausgewählte Element aus der Dropdown-Liste mithilfe von Bundles abgerufen und im TextView angezeigt.  Unten sehen Sie eine Beispiel-Ausführung unserer Android-Spinner-Beispielanwendung im Emulator.
Unten sehen Sie eine Beispiel-Ausführung unserer Android-Spinner-Beispielanwendung im Emulator.  Das war es vorerst, wir werden uns im nächsten Beitrag mit der Android ListView befassen. Sie können das Beispielprojekt für den Android Spinner, Bundle und Toast über den untenstehenden Link herunterladen.
Das war es vorerst, wir werden uns im nächsten Beitrag mit der Android ListView befassen. Sie können das Beispielprojekt für den Android Spinner, Bundle und Toast über den untenstehenden Link herunterladen.
Laden Sie das Android Spinner, Bundle und Toast Beispielprojekt herunter
Referenz: Offizielle Dokumentation
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-drop-down-list













