Heute werden wir uns das Primefaces FileUpload-Komponente ansehen. HTML bietet Ihnen das Datei-Eingabefeld, um die Datei auszuwählen, aber wir brauchen viel mehr, um eine Datei auf den Server hochzuladen. Primefaces hat diese Last durch die Bereitstellung einer benutzerdefinierten FileUpload-Komponente erleichtert, die Ihnen dabei hilft, eine ansprechende Benutzeroberfläche mit Backend-Unterstützung zum Hochladen von Dateien auf den Server zu erstellen.
Primefaces FileUpload
Wir werden uns die Funktionen der Primefaces FileUpload-Komponente ansehen, die Sie in Ihrer Anwendung verwenden können. Dieses Tutorial setzt voraus, dass Sie grundlegende Kenntnisse von Primeface haben. Falls nicht, lesen Sie bitte das Primefaces-Beispiel.
Grundlegende Informationen zum Primefaces FileUpload
| Tag | fileUpload |
|---|---|
| Component Class | org.primefaces.component.fileupload.FileUpload |
| Component Type | org.primefaces.component.FileUpload |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.FileUploadRenderer |
| Renderer Class | org.primefaces.component.fileupload.FileUploadRenderer |
Attribute des Primefaces FileUpload
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| value | null | Object | Value of the component than can be either an EL expression of a literal text |
| converter | null | Converter/String | An el expression or a literal text that defines a converter for the component. When it’s an EL expression, it’s resolved to a converter instance. In case it’s a static text, it must refer to a converter id. |
| immediate | false | Boolean | When set true, process validations logic is executed at apply request values phase for this component |
| required | false | Boolean | Marks component as required. |
| validator | null | MethodExpr | A method expression that refers to a method validating the input |
| valueChangeListener | null | MethodExpr | A method expression that refers to a method for handling a valueChangeEvent |
| requiredMessage | null | String | Message to be displayed when required field validation fails |
| converterMessage | null | String | Message to be displayed when conversion fails. |
| validatorMessage | null | String | Message to be displayed when validation fails. |
| widgetVar | null | String | Name of the client side widget. |
| update | null | String | Component(s) to update after fileupload completes. |
| process | null | String | Component(s) to process in fileupload request. |
| fileUploadListener | null | MethodExpr | Method to invoke when a file is uploaded. |
| multiple | false | Boolean | Allows choosing of multi file uploads from native |
| auto | false | Boolean | When set to true, selecting a file starts the upload process implicitly |
| label | Choose | String | Label of the browse button. |
| allowTypes | null | String | Regular expression for accepted file types, |
| sizeLimit | null | Integer | Individual file size limit in bytes. |
| fileLimit | null | Integer | Maximum number of files allowed to upload. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| mode | advanced | String | Mode of the fileupload, can be simple or advanced. |
| uploadLabel | Upload | String | Label of the upload button. |
| cancelLabel | Cancel | String | Label of the cancel button. |
| invalidSizeMessage | null | String | Message to display when size limit exceeds. |
| invalidFileMessage | null | String | Message to display when file is not accepted. |
| fileLimitMessage | null | String | Message to display when file limit exceeds. |
| dragDropSupport | true | Boolean | Specifies dragdrop based file selection from filesystem, default is true and works only on supported browsers |
| onstart | null | String | Client side callback to execute when upload begins. |
| onerror | null | String | Callback to execute if fileupload request fails. |
| oncomplete | null | String | Client side callback to execute when upload ends. |
| disabled | false | Boolean | Disables component when set true. |
| messageTemplate | {name} {size} | String | Message template to use when displaying file validation errors |
| previewWidth | 80 | Integer | Width for image previews in pixels. |
Primefaces File Upload Beispiel
Für die Verwendung von FileUpload müssen Sie den FileUpload-Mechanismus bereitstellen, indem Sie den primefaces.UPLOADER-Webbereitstellungsparameter hinzufügen, der die folgenden Werte haben kann: web.xml
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto|native|commons</param-value>
</context-param>
- auto: Dies ist der Standardmodus, und Primefaces versucht, die beste Methode zu erkennen, indem es die Laufzeitumgebung überprüft. Wenn die JSF-Laufzeitumgebung mindestens 2.2 beträgt, wird der native Uploader ausgewählt, andernfalls commons.
- native: Der native Modus verwendet die Servlet 3.x Part API, um die Dateien hochzuladen, und wenn die JSF-Laufzeitumgebung weniger als 2.2 beträgt, wird eine Ausnahme ausgelöst.
- commons: Diese Option wählt den Commons FileUpload aus. Es erfordert die folgende Filterkonfiguration in Ihrer Bereitstellungsbeschreibung.
web.xml
<filter>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<filter-class>
org.primefaces.webapp.filter.FileUploadFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<servlet-name>Faces Servlet</servlet-name>
</filter-mapping>
Beachten Sie, dass der Servlet-Name mit dem konfigurierten Namen des JSF-Servlets übereinstimmen sollte, das in diesem Fall Faces Servlet ist. Alternativ können Sie auch eine Konfiguration basierend auf dem URL-Muster vornehmen.
Primefaces einfaches Datei-Upload
Einfacher Datei-Upload-Modus funktioniert in veralteten Browsern mit einem Datei-Eingabefeld, dessen Wert eine UploadedFile-Instanz sein sollte. Ajax-Uploads werden beim einfachen Upload nicht unterstützt. Schauen Sie unten nach den Dateien, die für die Erstellung eines einfachen Datei-Upload-Beispiels erforderlich sind. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="simple"></p:fileUpload>
<p:separator/>
<h:commandButton value="Dummy Action" action="#{fileUploadManagedBean.dummyAction}"></h:commandButton>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public String dummyAction(){
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
return "";
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee" xmlns:web="https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee
https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5" metadata-complete="true">
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
pom.xml
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.journaldev</groupId>
<artifactId>Primefaces-FileUpload-Sample</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>Primefaces-FileUpload-Sample Maven Webapp</name>
<url>https://maven.apache.org</url>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
Als Zusammenfassung:
- Das verwendete Primefaces FileUpload-Modul ist auto.
- Der Wertattribut des fileUpload-Komponenten ist mit der UploadedFile-Instanz verbunden.
- Die Verwendung von fileUpload erfordert das Einbinden der fileUpload-Komponente in ein Formular, dessen enctype multipart/form-data ist.
- Die bereitgestellte Dummy-Aktion wird verwendet, um den Namen und die Größe der hochgeladenen Datei auszugeben.
Wo die Demo-Ergebnisse angezeigt werden: Die einfache Eingabetaste wurde in Ihrem Browser gerendert. 

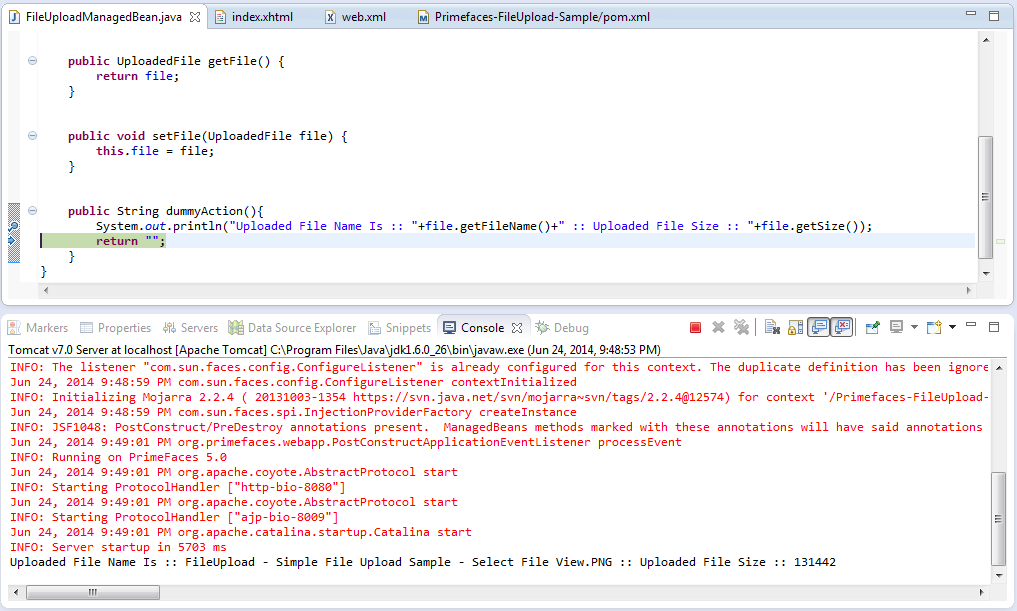
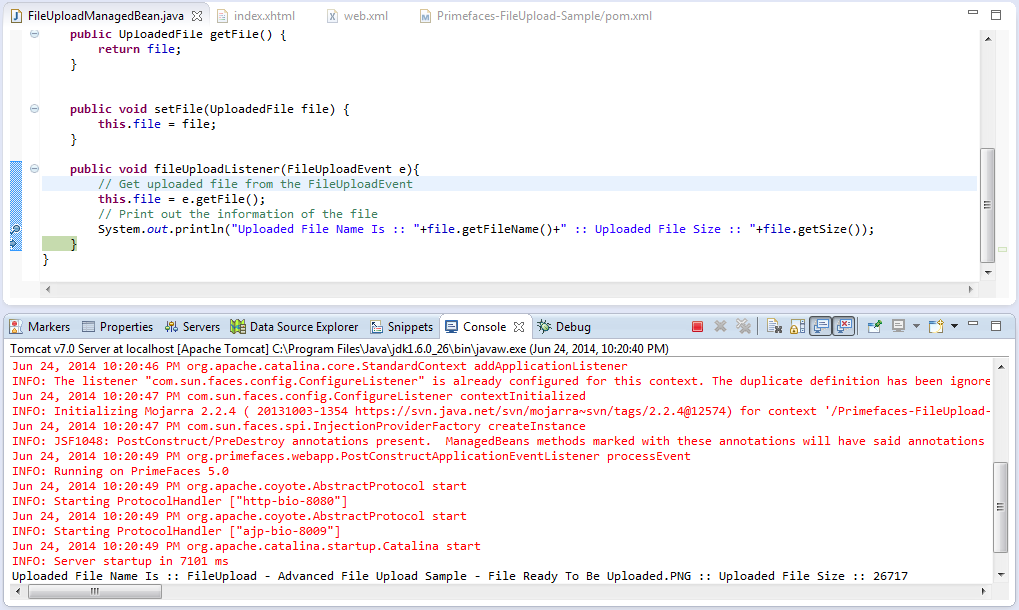
 Und sobald Sie auf die Dummy Action geklickt haben, wird eine Dummy-Aktion ausgeführt und die Informationen zur hochgeladenen Datei werden in Ihrer Konsole wie unten angezeigt gedruckt.
Und sobald Sie auf die Dummy Action geklickt haben, wird eine Dummy-Aktion ausgeführt und die Informationen zur hochgeladenen Datei werden in Ihrer Konsole wie unten angezeigt gedruckt. 
Primefaces Advanced File Upload
Der FileUpload-Komponente bietet Ihnen eine einfache Ansicht und eine erweiterte Ansicht. Wenn Sie die erweiterte Ansicht wählen, ist der einzige verfügbare Weg zum Zugriff auf hochgeladene Dateien über den FileUploadListener. Der Listener wird verarbeitet, sobald die Datei hochgeladen wurde und ein FileUploadEvent an den Listener als Parameter übergeben wurde. Schauen Sie unten auf die benötigten Dateien, die Ihnen bei der Verwendung des erweiterten Modus helfen. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Holen Sie die hochgeladene Datei aus dem FileUploadEvent
this.file = e.getFile();
// Geben Sie Informationen zur Datei aus
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
Zusammenfassend:
- Weder web.xml noch pom.xml wurden erwähnt, da sie sich nicht geändert haben.
- Der Wert des FileUpload-Komponente-Attributs ist mit der UploadedFile-Instanz verknüpft, da die Komponente auch vom FileUploadListener überwacht wird.
- Der FileUploadListener empfängt ein FileUploadEvent als Parameter.
- Sobald Sie auf die Aktion Upload geklickt haben, wird der FileUploadListener ausgeführt und ein FileUploadEvent wird erstellt und übergeben.
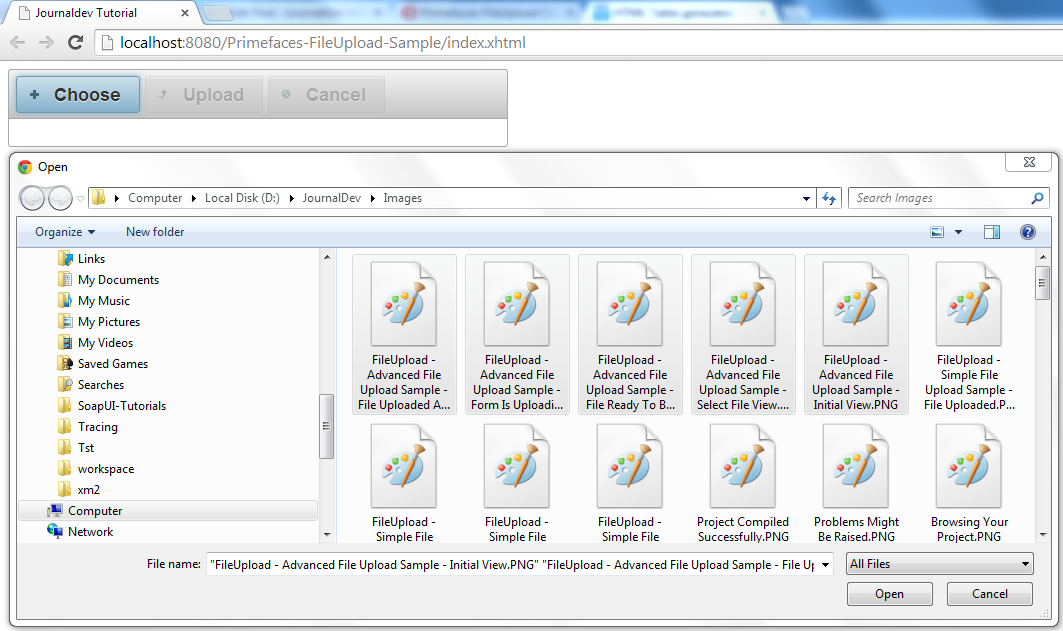
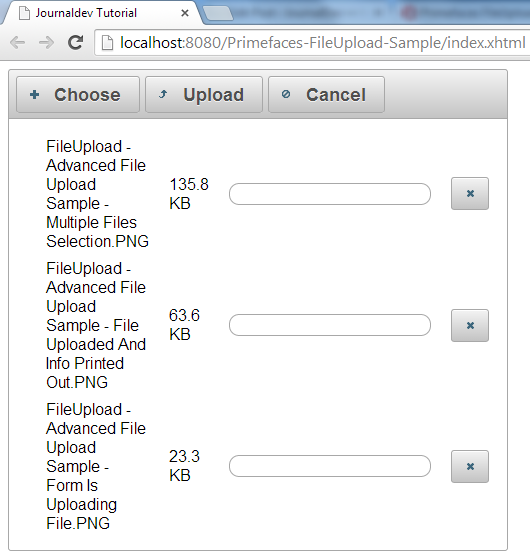
Wo die Demo-Ergebnisse angezeigt werden, handelt es sich um eine neue Ansicht des Upload-Komponenten mit zwei zusätzlichen Schaltflächen; eine zum Hochladen und die andere zum Abbrechen. 



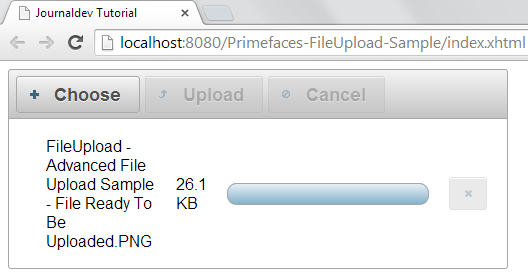
 Es ist wichtig, auf die folgenden Punkte hinzuweisen, die als Ergebnis der Ausführung auftreten:
Es ist wichtig, auf die folgenden Punkte hinzuweisen, die als Ergebnis der Ausführung auftreten:
- Die hochgeladene Datei wird durch das FileUploadEvent übergeben und kann durch Aufrufen von e.getFile() gegen das Ereignisobjekt abgerufen werden, das eine UploadedFile-Instanz zurückgibt.
- Der Upload-Vorgang wird vollständig abgebrochen, wenn Sie auf Abbrechen anstatt auf Hochladen klicken. Durch das Abbrechen des Uploads wird verhindert, dass der Listener aufgerufen wird.
Primefaces Mehrfachdatei-Uploads
Das Hochladen mehrerer Dateien mit dem FileUpload-Komponente ermöglicht die Auswahl mehrerer Dateien aus dem Browserdialogfeld. Mehrfachuploads werden von veralteten Browsern nicht unterstützt. Setzen Sie das Attribut multiple auf true, um die Mehrfachauswahl von Dateien zu aktivieren. Beachten Sie jedoch, dass die Mehrfachauswahl von Dateien nicht bedeutet, dass alle Dateien mit einer Anfrage an den Server gesendet werden. Stattdessen werden sie einzeln gesendet. Schauen Sie unten die erforderliche Änderung an, um die Mehrfachauswahl zu ermöglichen. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Die hochgeladene Datei aus dem FileUploadEvent abrufen
this.file = e.getFile();
// Die Informationen der Datei ausgeben
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
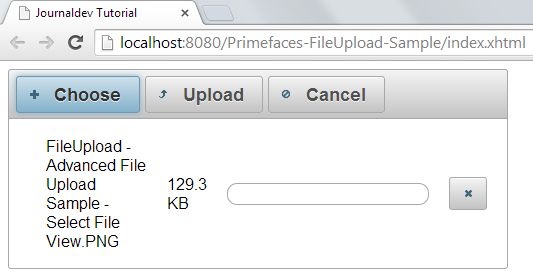
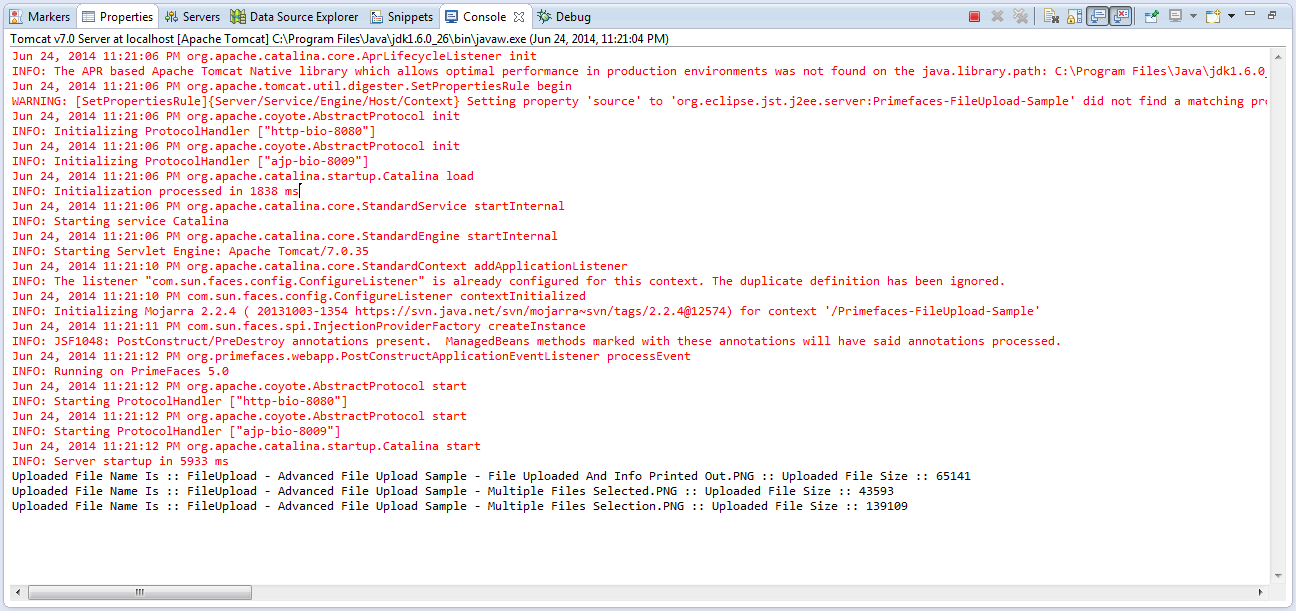
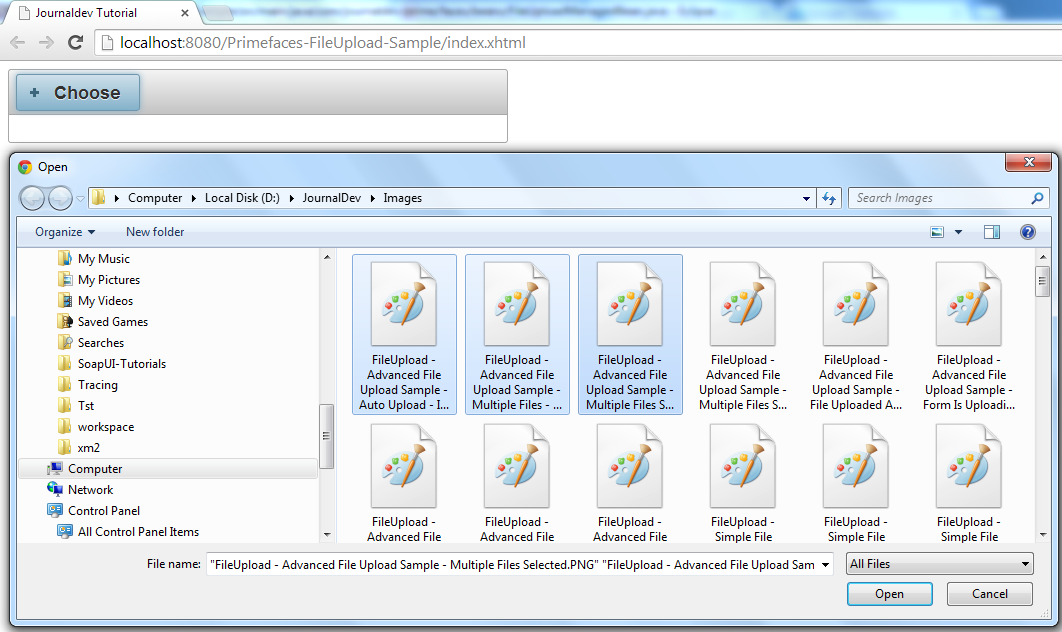
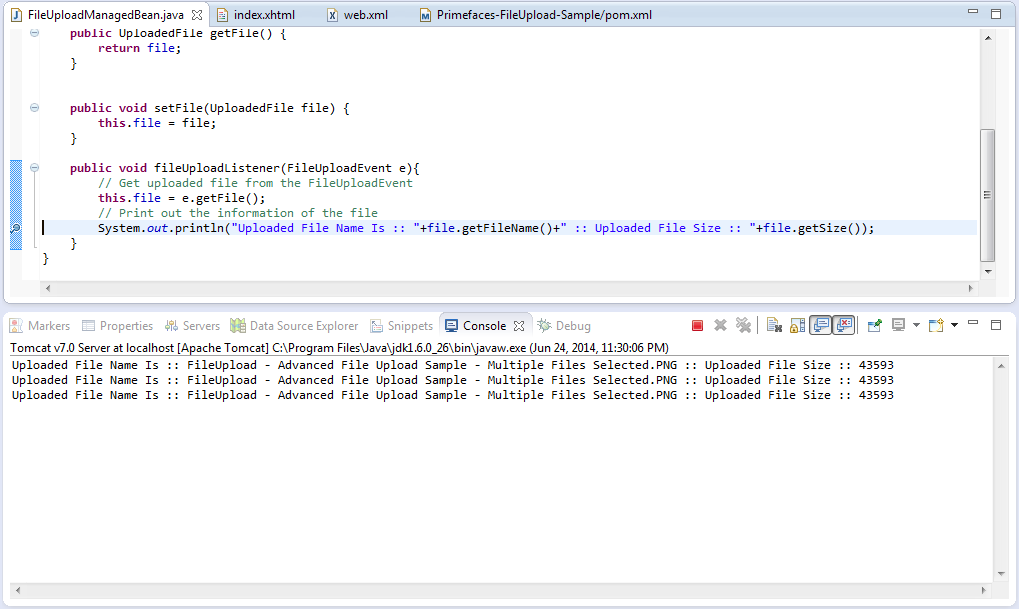
Das Ergebnis der Ausführung der Anwendung sieht wie folgt aus: 

 Es ist wichtig, folgende Punkte aus der Demo zu beachten:
Es ist wichtig, folgende Punkte aus der Demo zu beachten:
- Das Abbrechen des Uploads mit dem Abbrechen-Button führt zum Abbrechen des Upload-Prozesses aller Dateien.
- Durch Klicken auf das X-Symbol neben jeder einzelnen Datei, die hochgeladen werden soll, wird nur die entsprechende Datei abgebrochen.
- Sobald Sie auf die Upload-Schaltfläche klicken, wird der Listener für die Anzahl der geladenen Dateien aufgerufen.
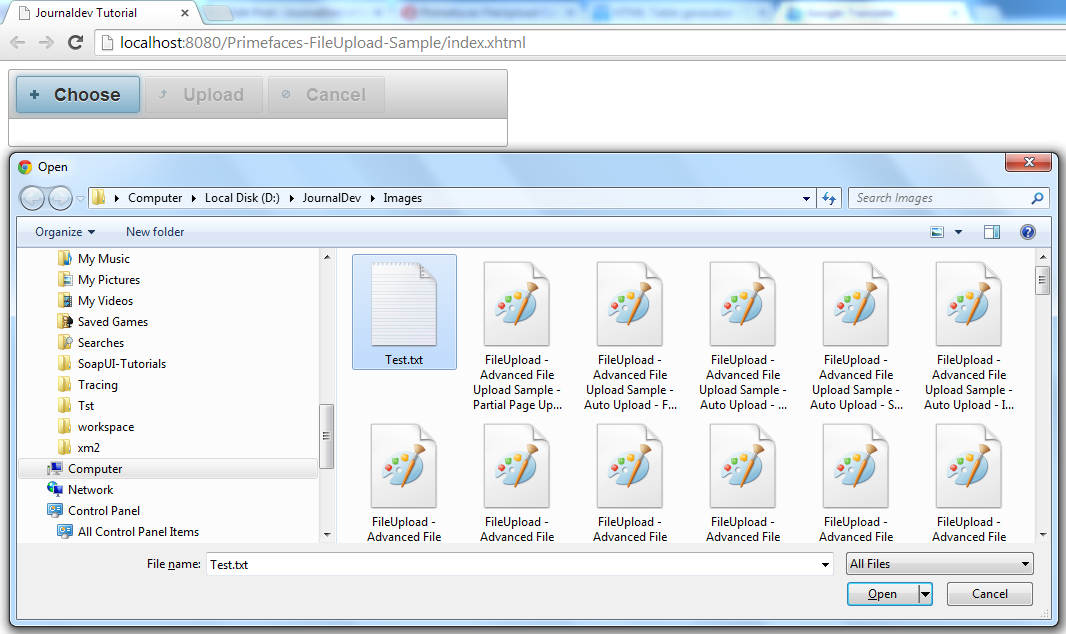
Primefaces Auto File Upload
Das Standardverhalten erfordert, dass Benutzer den Upload-Vorgang auslösen. Sie können dies ändern, indem Sie „auto“ auf „true“ setzen. Auto-Uploads werden sofort ausgelöst, sobald Dateien aus dem Dialogfeld ausgewählt werden. Schauen Sie sich unten die erforderliche Änderung an, um den automatischen Upload anzuwenden. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" auto="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
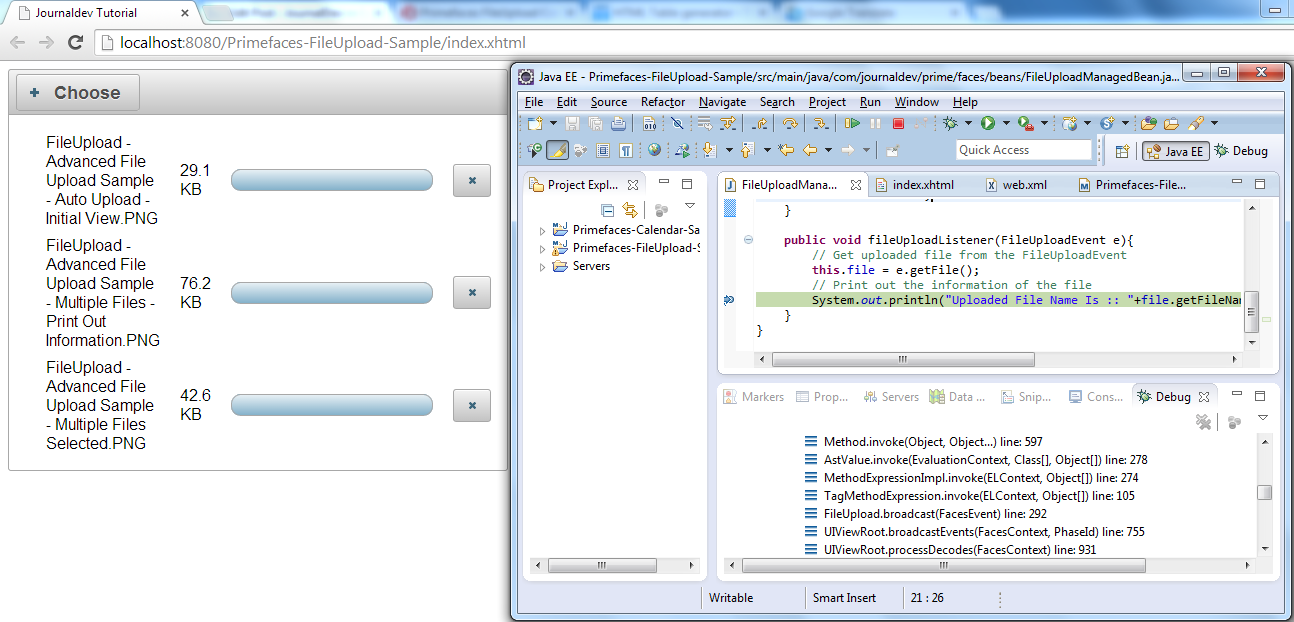
Wobei das Ergebnis der Ausführung der Anwendung wie folgt aussieht: 
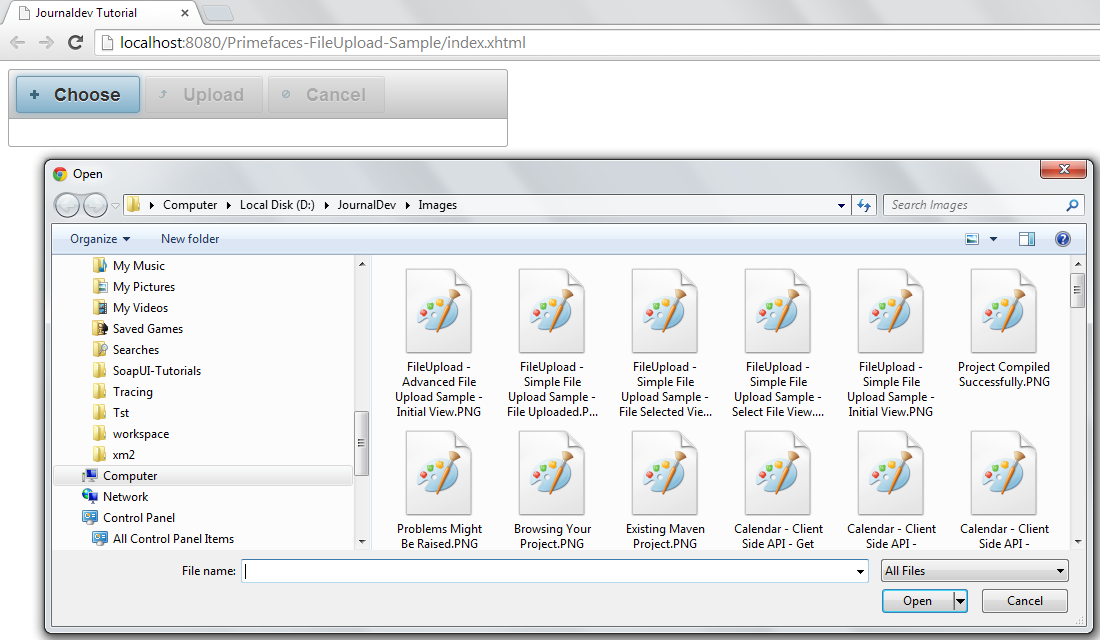
 Sobald Sie auf „Öffnen“ in Ihrem Browserfenster geklickt haben, wird der Upload-Prozess sofort gestartet. in Ihrem Browserfenster, der Upload-Prozess wurde sofort gestartet.
Sobald Sie auf „Öffnen“ in Ihrem Browserfenster geklickt haben, wird der Upload-Prozess sofort gestartet. in Ihrem Browserfenster, der Upload-Prozess wurde sofort gestartet. 

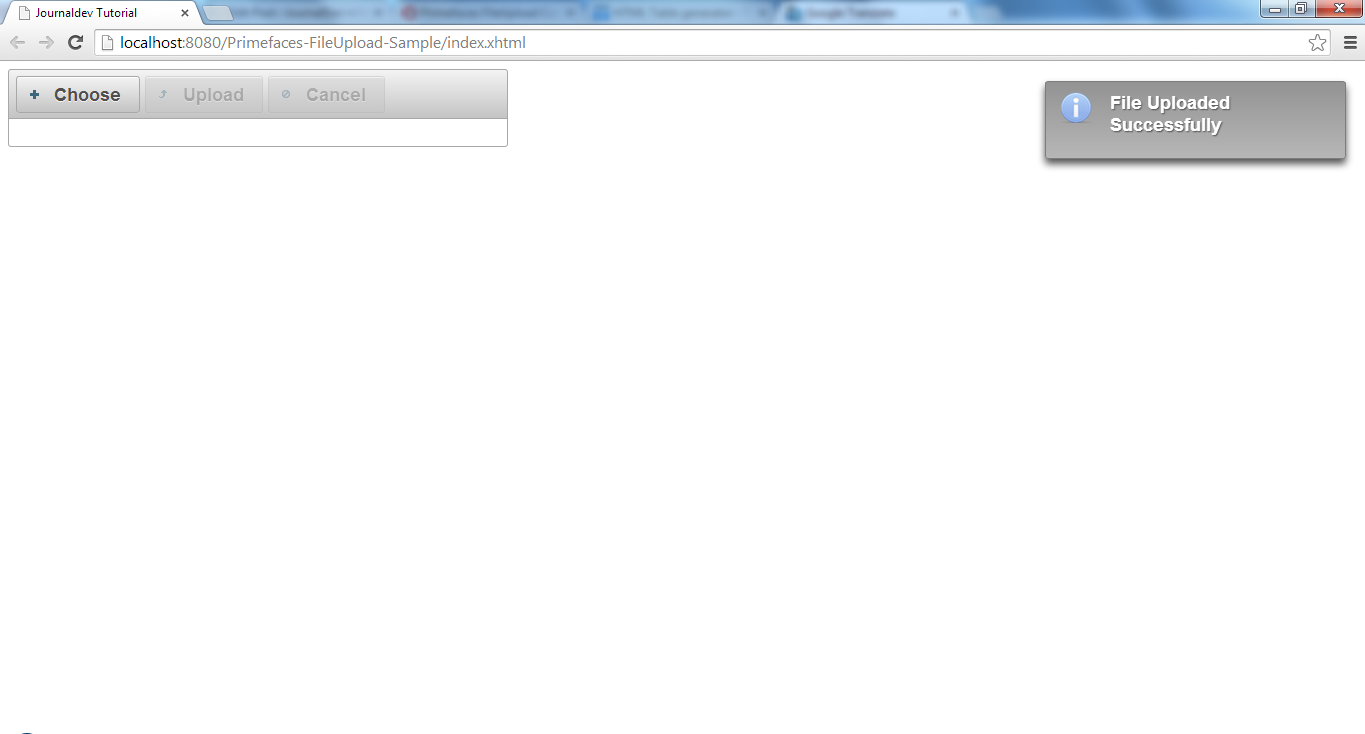
Primefaces File Upload Partial Page Update
Nach Abschluss des Datei-Upload-Vorgangs können Sie Primefaces PPR (Partial Page Render) verwenden, um jedes Komponente auf der Seite zu aktualisieren. Der FileUpload verfügt über das Update-Attribut zu diesem Zweck. Das folgende Beispiel zeigt eine „Datei erfolgreich hochgeladen“ Meldung mit der growl Komponente nach dem Datei-Upload. Die Growl-Komponente wird später bei der Behandlung von Nachrichten besprochen. Der folgende Code-Ausschnitt hilft Ihnen dabei, eine Meldung anzuzeigen, sobald die Datei hochgeladen wurde. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Hochgeladene Datei aus dem FileUploadEvent abrufen
this.file = e.getFile();
// Informationen zur Datei ausgeben
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
// Meldung hinzufügen
FacesContext.getCurrentInstance().addMessage(null,new FacesMessage("File Uploaded Successfully"));
}
}
Dabei sieht das Ergebnis der Ausführung wie folgt aus:  Eine Meldung wurde in den FacesContext hinzugefügt und die FileUpload-Komponente definiert das update-Attribut, das dazu führt, dass die Meldung über den Ajax-Mechanismus gerendert wird. Das Ajax-Verhalten wird später in einem separaten Tutorial behandelt.
Eine Meldung wurde in den FacesContext hinzugefügt und die FileUpload-Komponente definiert das update-Attribut, das dazu führt, dass die Meldung über den Ajax-Mechanismus gerendert wird. Das Ajax-Verhalten wird später in einem separaten Tutorial behandelt.
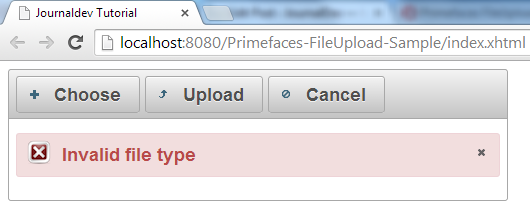
Datei-Upload-Filter
Benutzer können auf nur die von Ihnen konfigurierten Dateitypen beschränkt werden. Das folgende Beispiel zeigt, wie nur Bilder akzeptiert werden. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
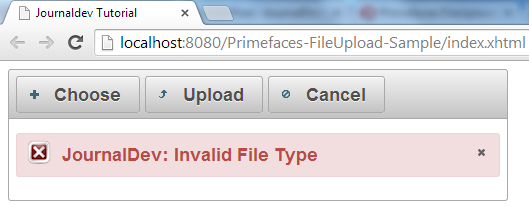
Und das Ergebnis der Ausführung sieht wie folgt aus: 

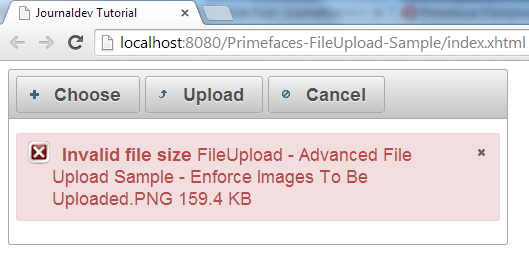
Primefaces Datei-Upload Größenlimit & Dateilimit
Manchmal müssen Sie die Größe der hochgeladenen Datei oder die Anzahl der hochzuladenden Dateien einschränken. Solche Beschränkungen sind kein großes Problem mit dem Primefaces FileUpload-Komponente. Sie können diese Einschränkungen erreichen, indem Sie die Attribute sizeLimit & fileLimit jeweils gegen den FileUpload selbst bereitstellen. Nachfolgend finden Sie die Codefragmente, die Ihre Benutzer einschränken: index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
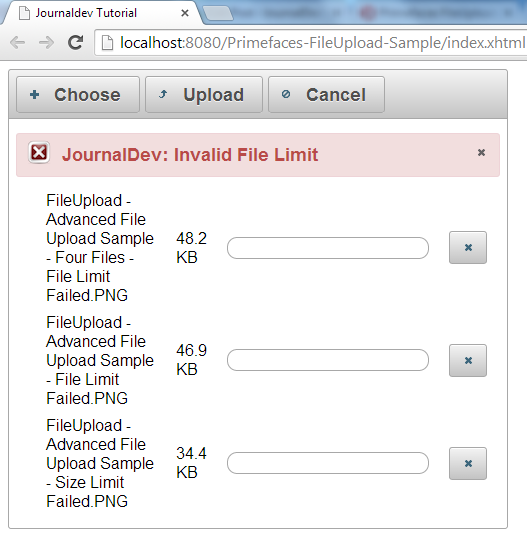
Wenn Sie versuchen, mehr als drei Dateien hochzuladen oder wenn die Dateigröße das Limit überschreitet, werden Fehlermeldungen angezeigt, wie unten dargestellt: 

Primefaces-Datei-Upload-Validierungsnachricht
invalidFileMessage, invalidSizeMessage und fileLimitMessage Optionen werden bereitgestellt, um Validierungsnachrichten für die Benutzer anzuzeigen. Sie können beliebige Nachrichten für diese Validierungen bereitstellen. Sehen Sie sich das untenstehende Beispiel an. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}"
invalidSizeMessage="JournalDev: Invalid Size"
invalidFileMessage="JournalDev: Invalid File Type"
fileLimitMessage="JournalDev: Invalid File Limit"
mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"
update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
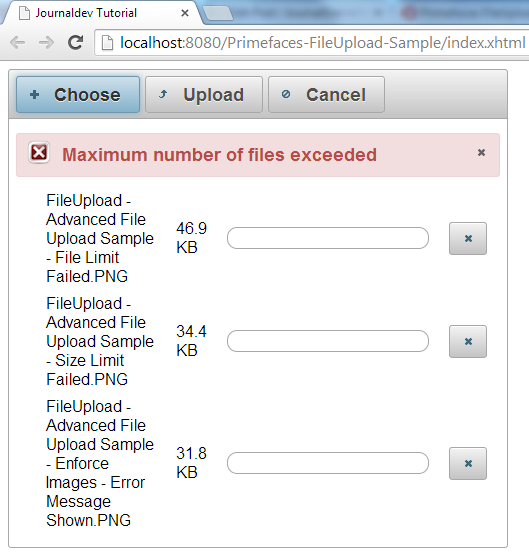
Und die Nachrichten sollten wie folgt aussehen: 

 Wenn Sie die Nachrichten bemerkt haben, wurden sie geändert und sie haben unterschiedliche Textwerte erhalten. Wenn Sie den verwalteten Bean-Code bemerken, machen wir nichts mit der Datei. In realen Situationen können wir jedoch die
Wenn Sie die Nachrichten bemerkt haben, wurden sie geändert und sie haben unterschiedliche Textwerte erhalten. Wenn Sie den verwalteten Bean-Code bemerken, machen wir nichts mit der Datei. In realen Situationen können wir jedoch die UploadedFile getInputstream()-Methode verwenden, um die Dateidaten zu erhalten und sie als Datei auf dem Server oder in der Datenbank zu speichern.
Primefaces FileUpload Zusammenfassung
Dieses Tutorial soll Ihnen eine ausführliche Erklärung zur Verwendung des FileUpload Primefaces-Komponenten bieten. Die FileUpload-Komponente ist mit vielen Funktionen ausgestattet, die es Ihnen ermöglichen, sich auf Ihr Geschäft zu konzentrieren, anstatt etwas Ähnliches zu implementieren. Sie können das Beispielprojekt über den untenstehenden Link herunterladen und weitere FileUpload-Attribute kennenlernen.
Source:
https://www.digitalocean.com/community/tutorials/primefaces-fileupload-component-example-tutorial













