Heute werden wir über Android Floating Action Button lernen. Wir werden über den FloatingActionButton diskutieren, der ein neues Komponente in den Material Design Richtlinien ist, und über SnackBar, welcher ein Material Design Ersatz für ein Toast ist.
Android Floating Action Button
Der Android Floating Action Button wird verwendet, um die wichtigste Funktion auf dem Bildschirm hervorzuheben. Es ist eine coole und stilvolle Möglichkeit, die Aufmerksamkeit des Benutzers darauf zu lenken.
Übersicht über den Android Floating Action Button
Um Material Design Widgets in unserem Projekt zu verwenden, müssen wir die folgende Abhängigkeit in unserer build.gradle Datei wie unten gezeigt kompilieren.
compile 'com.android.support:design:23.1.1'
Das FloatingActionButton Widget wird im XML-Layout wie folgt definiert:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_dialog_email"
android:layout_gravity="bottom|end"
app:elevation="6dp"
app:pressedTranslationZ="12dp"/>
Einige Beobachtungen aus dem oben definierten XML-Layout sind:
- Der FloatingActionButton erweitert die ImageView Klasse. Dies ist offensichtlich am definierten
android:srcAttribut. - In der obigen XML-Layout-Datei wird das Attribut elevation verwendet, um einen Schatten über den Button zu werfen, und pressedTranslationZ bewirkt, dass der Schatten beim Drücken größer wird.
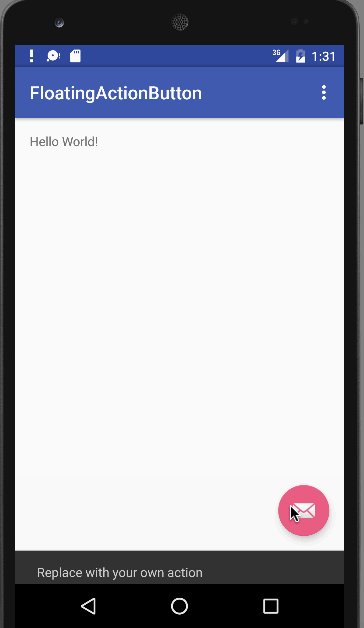
A FloatingActionButton is placed within a CoordinatorLayout. A CoordinatorLayout helps facilitate interactions between views contained within it, which will be useful later to describe how to animate the button depending on scroll changes. SnackBar is a more enhanced widget when compared to a Toast. A SnackBar is invoked as follows:
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
Wir haben das Snackbar-Widget in einem anderen Tutorial ausführlich besprochen. Wichtiger Hinweis: Wenn Sie diesen Android-Tutorials gut gefolgt sind, ist Ihnen vielleicht aufgefallen, dass sich mit dem Update der Build-Tools auf Version 23.1.1 die Projektstruktur eines neuen leeren Projekts geändert hat und die oben genannten Widgets standardmäßig in einem neuen Android Studio-Projekt vorhanden sind. Anstatt die oben genannten Widgets zu implementieren, machen wir eine kurze Tour durch die neue Projektstruktur.
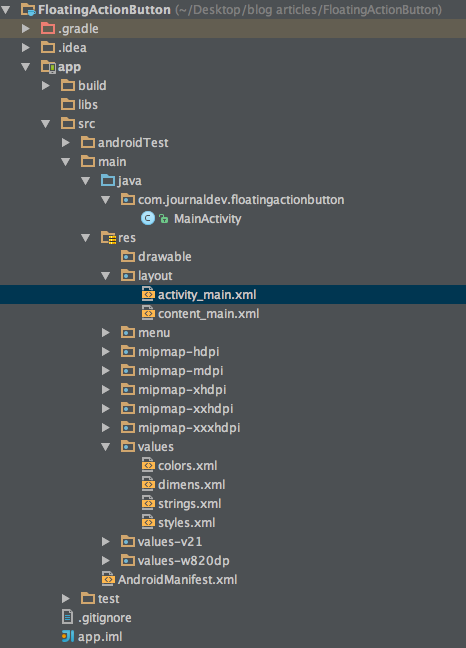
Beispielprojektstruktur für den Android Floating Action Button
 Wie Sie sehen können, wurde eine neue XML-Layout-Datei namens „content_main.xml“ hinzugefügt. Sie ist identisch mit der vorherigen „activity_main.xml“.
Wie Sie sehen können, wurde eine neue XML-Layout-Datei namens „content_main.xml“ hinzugefügt. Sie ist identisch mit der vorherigen „activity_main.xml“.
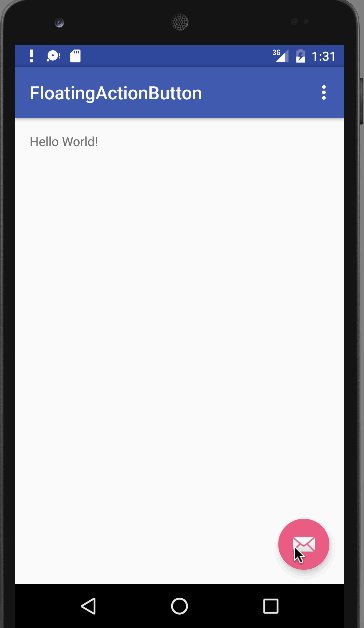
Beispiel für den Android Floating Action Button
Die neue activity_main.xml ist unten angegeben:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.journaldev.floatingactionbutton.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
A toolbar is added by default as a replacement of an ActionBar. It’s added inside an AppBarLayout which is a direct child of CoordinatorLayout The AppBarLayout is used to achieve various scrolling behaviours such as collapse, flex space, and quick return. The MainActivity.java is defined as given below:
package com.journaldev.floatingactionbutton;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Menü aufblähen; dies fügt Elemente zur Aktionsleiste hinzu, wenn sie vorhanden ist.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Klicken von Elementen in der Aktionsleiste hier behandeln. Die Aktionsleiste wird
// automatisch Klicks auf die Home/Up-Schaltfläche behandeln, solange
// Sie eine übergeordnete Aktivität in AndroidManifest.xml angeben.
int id = item.getItemId();
//noinspection VereinfachbareIfAnweisung
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
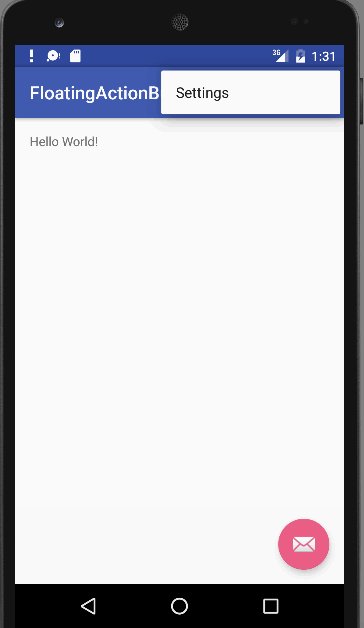
A new attribute is added to the application tag inside the AndroidManifest.xml named android:supportsRtl="true". This enables right to left layouts in the application. Running this default application produces an output like below:  As you can see, on clicking the floating action button, a SnackBar is displayed. This brings an end to this tutorial. You can create a new project in Android Studio and run it to see these features. Note: Make sure that you’re using the latest build tools. Reference: Android Reference Doc
As you can see, on clicking the floating action button, a SnackBar is displayed. This brings an end to this tutorial. You can create a new project in Android Studio and run it to see these features. Note: Make sure that you’re using the latest build tools. Reference: Android Reference Doc
Source:
https://www.digitalocean.com/community/tutorials/android-floating-action-button-example-tutorial













