Jeder Cowboy braucht ein Pferd, jeder Batman braucht ein Robin und jeder Programmierer braucht einen großartigen Code-Editor. Wenn du jeden Tag mit Code arbeitest, musst du einen Standard-Code-Editor haben. Für viele Entwickler ist Visual Studio (VS) Code ihre Wahl. Bleiben Sie dran für dieses Visual Studio Code Tutorial.
In diesem Beitrag lernen Sie alles über VS Code und jede seiner leistungsstarken Funktionen kennen. Wenn Sie eine ausführliche Bewertung von VS Code suchen, einschließlich gründlicher Erklärungen zu allem, wozu es fähig ist, lesen Sie weiter.
Dieser Blogbeitrag ist ein Ausschnitt aus einem Kapitel des eBooks Von Admin zu DevOps: Der BS-Weg zu DevOps in Azure. Wenn Ihnen dieses Kapitel gefällt und Sie mehr über DevOps in Azure erfahren möchten, schauen Sie rein!
Die Benutzeroberfläche
In diesem Visual Studio Code Tutorial wird VS Code 1.53.2 verwendet. Wenn die Anweisungen und Screenshots etwas anders aussehen, verwenden Sie wahrscheinlich eine neue Version. Es wurde jedoch alles getan, um sich auf die weniger versionsabhängigen Aspekte von VS Code zu konzentrieren.
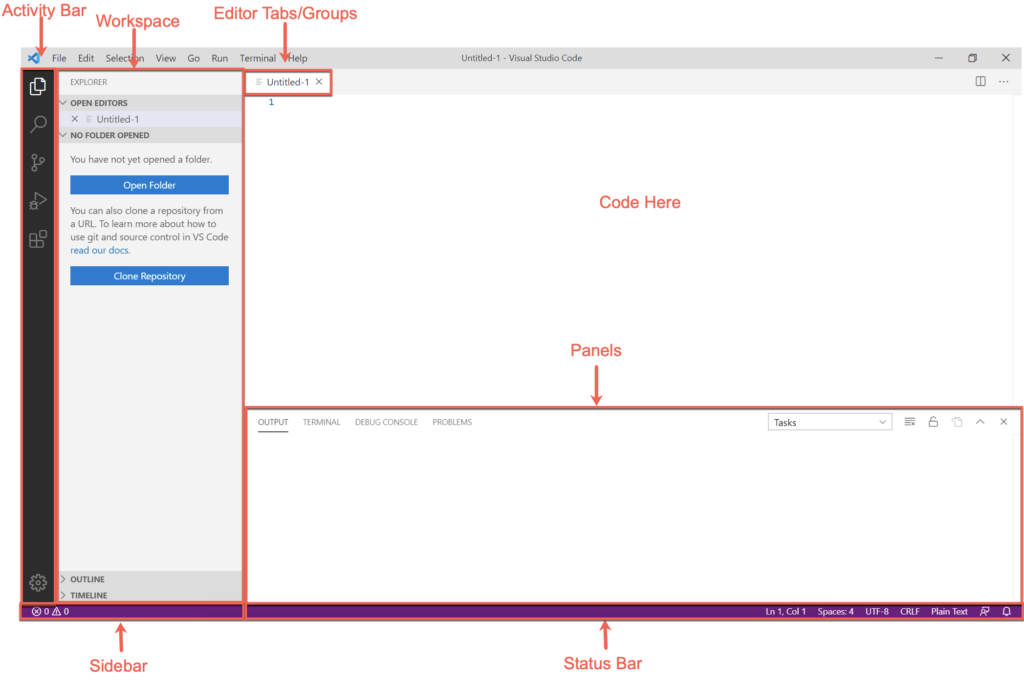
Wenn Sie VS Code zum ersten Mal öffnen, sehen Sie eine Benutzeroberfläche, die wie der folgende Screenshot aussieht. Sie werden feststellen, dass VS Code einige Hauptbereiche hat, die Sie Tag für Tag betrachten werden.

Die Hauptbenutzeroberfläche von VS Code kann in fünf verschiedene Bereiche unterteilt werden:
- Editorfenster (Tabs/Gruppen) – Das Editorfenster ist der Ort, an dem Sie den Großteil Ihrer Arbeit erledigen werden. Dieses Fenster ist der Ort, an dem Sie den gesamten Code anzeigen und bearbeiten werden, an dem Sie arbeiten. Immer wenn Sie eine neue Datei öffnen oder eine vorhandene Datei bearbeiten, wird der Code im Editorfenster angezeigt. VS Code verfügt über Registerkarten in diesem Editorbereich, die es Ihnen ermöglichen, mehrere Dateien gleichzeitig zu öffnen, und Editorgruppen, die verschiedene Registerkarten gruppieren.
- Arbeitsbereich – Der Arbeitsbereich wird der nächste häufigste Teil der Benutzeroberfläche sein, den Sie verwenden werden. Der Arbeitsbereich ist der Ort, an dem alle Dateien, die Sie in Registerkarten geöffnet haben, angezeigt werden. Sie werden auch häufig gesamte Ordner öffnen, um alle Dateien in einem bestimmten Ordner auf einmal hier anzuzeigen.
- Seitenleiste – In der Seitenleiste sehen Sie Informationen wie das Git-Repository, das Sie geöffnet haben, den Namen eines Git-Branches, unter dem Sie arbeiten, und die Möglichkeit, Git-Änderungen an einem entfernten Repository zu übertragen.
- Panele – Der Abschnitt „Panels“ ist der „Ausgabe“-Abschnitt. Hier finden Sie verschiedene „Registerkarten“ mit Informationen, die von VS Code und seinen Erweiterungen zurückgegeben werden. Hier finden Sie auch das praktische integrierte Terminal. Das integrierte Terminal ist ein integriertes Bash-Terminal (mit anderen Shells, die über Erweiterungen enthalten sind), mit dem Sie Code direkt in VS Code ausführen können, ohne ein separates Terminal öffnen zu müssen.
- Statusleiste – Die Statusleiste bietet Informationen zum geöffneten Editor-Tab. Die Statusleiste zeigt die Cursorposition, die Codierung, das Format, das VS Code als Dateiformat erkennt, und vieles mehr an. In der Statusleiste werden auch Informationen angezeigt, während VS Code und seine Erweiterungen ausgeführt werden.
Befehle und die Befehlspalette
Es gibt viel zu tun in VS Code, insbesondere wenn Sie viele Erweiterungen installiert haben (später behandelt). Sie können einen Großteil dieser Funktionalität über die üblichen Menüs Datei, Bearbeiten und Ansicht oben im Fenster steuern, aber nicht alles.
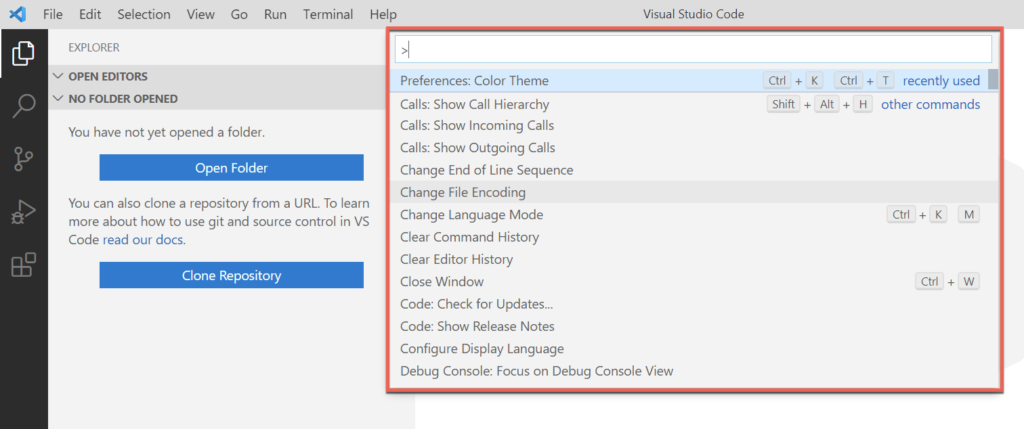
Der einfachste Weg, Dinge in VS Code zu erledigen, ist über Befehle, die Sie in der Befehlspalette finden. Die Befehlspalette ist ein Menü, das oben auf dem Bildschirm erscheint, wenn Sie auf das Ansicht-Menü klicken und Befehlspalette auswählen oder auf Ihrer Tastatur Strg-Umschalt-P drücken.
Im folgenden Screenshot sehen Sie ein Beispiel für die Befehlspalette.

Die Befehlspalette ist der Ort, an dem Sie alle Funktionen von VS Code finden. Die Befehlspalette ist großartig, weil sich alle Funktionen zum Verwalten von Aufgaben, Einstellungen, Snippets und mehr in einem einzigen Menü befinden (später behandelt).
Die Befehlspalette ist der Ort, an dem Sie alles finden können, was Sie in einer Standardinstallation von VS Code tun können, und um jede Erweiterung zu konfigurieren, die Sie installiert haben.
Einstellungen
Sie können praktisch jeden Aspekt von VS Code über Einstellungen anpassen. Einstellungen steuern sowohl die Standardfunktionalität von VS Code als auch installierte Erweiterungen. Einstellungen werden als JSON-Dateien gespeichert, und VS Code definiert viele von ihnen von Haus aus.
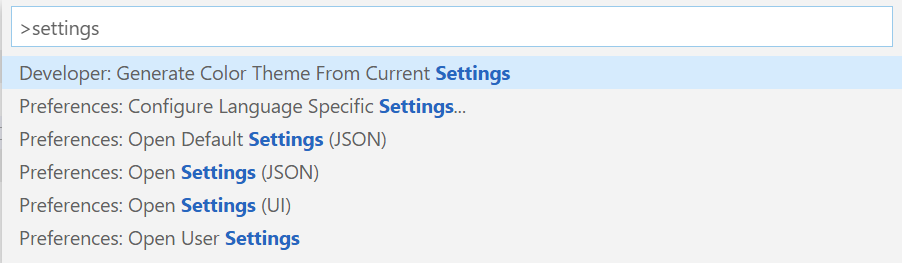
Um Einstellungen zu verwalten, öffnen Sie die Befehlspalette mit Strg-Umschalt-P. Geben Sie „Einstellungen“ ein und wählen Sie Einstellungen öffnen (JSON), wie unten gezeigt. Seien Sie jedoch gewarnt, es gibt eine Menge Einstellungen!

VS Code öffnet dann eine JSON-Datei, die alle seine aktuell definierten Einstellungen anzeigt.
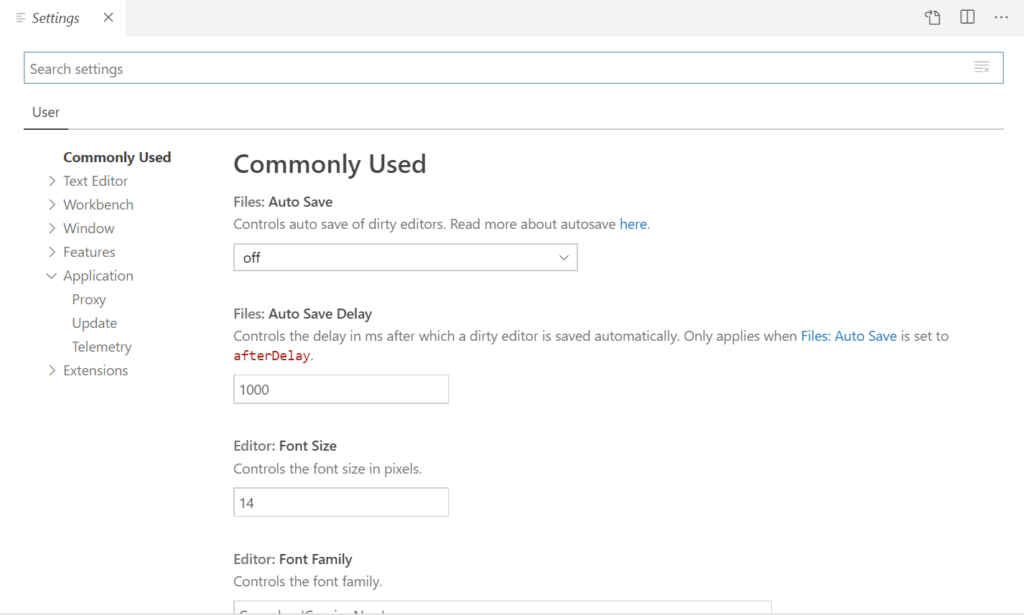
Es gibt jedoch einen einfacheren Weg, Einstellungen über die VS Code-Oberfläche zu verwalten. VS Code bietet eine Oberfläche zum Durchsuchen von Einstellungen, wie im folgenden Screenshot zu sehen ist. Diese Oberfläche kann gefunden werden, indem Sie erneut die Befehlspalette öffnen und Preferences: Open Settings (UI) auswählen.
Die Benutzeroberfläche für die VS Code-Einstellungen ermöglicht es Ihnen, nach Einstellungen zu suchen und sie nach Kategorien am linken Bildschirmrand zu gliedern.

Es gibt absolut keine Möglichkeit, dass dieses Visual Studio Code-Tutorial alle verfügbaren Einstellungen erklärt. Nehmen Sie sich einen Moment Zeit, um herumzustöbern und zu sehen, welche Anpassungen Sie an VS Code vornehmen können.
Erweiterungen
Eine der wichtigsten Funktionen von VS Code sind seine Erweiterungen. Standardmäßig unterstützt VS Code gängige Funktionen von Code-Editoren wie Syntaxhervorhebung, Intellisense usw. Es versteht den Typ des von Ihnen geschriebenen Codes und passt sich in vielerlei Hinsicht daran an. Aber es versteht nicht alle Sprachen.
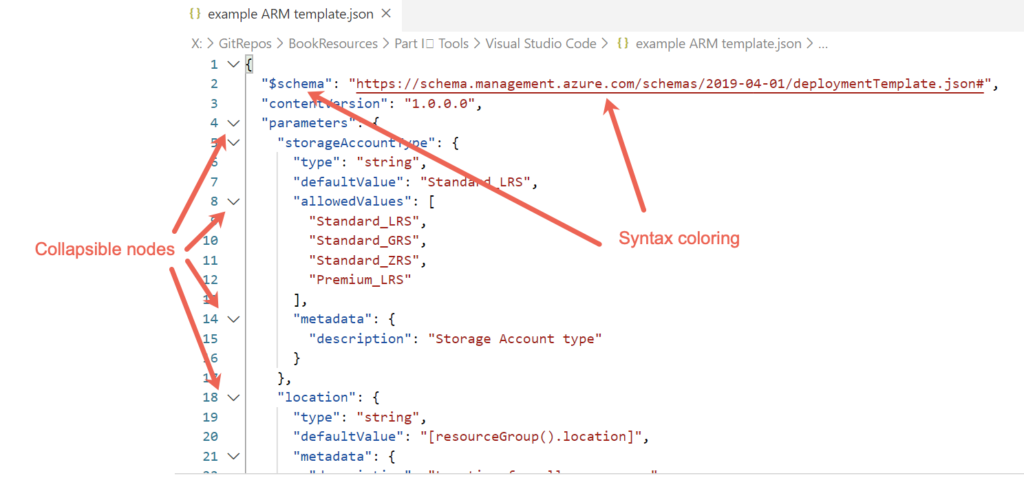
Zum Beispiel arbeiten Sie vielleicht an einer ARM-Vorlage. Eine ARM-Vorlage ist JSON. Glücklicherweise versteht VS Code JSON von Haus aus. Wenn Sie eine Datei mit einer JSON-Erweiterung öffnen, geht VS Code davon aus, dass es sich um eine JSON-Datei handelt, und wendet alle Funktionen entsprechend an. Im folgenden Screenshot können Sie einige dieser Funktionen sehen.
JSON ist schließlich nur einfacher Text. Damit VS Code weiß, wann ein Abschnitt zusammenklappbar sein soll und welchen Text er einfärben soll, muss es die Struktur von JSON verstehen. VS Code wendet diese Funktionen unterschiedlich an, abhängig vom geöffneten Dateityp.

Auch wenn eine ARM-Vorlage in JSON erstellt wird und VS Code JSON versteht, bedeutet das nicht, dass VS Code ARM-Vorlagen versteht.
Eine ARM-Vorlage ist nicht nur JSON. Eine ARM-Vorlage hat Funktionen und eine spezifische Struktur und Schema. VS Code weiß nicht, dass eine bestimmte JSON-Datei das Element $schema als erstes Element haben muss. Hier kommt das Erweiterungsökosystem von VS Code ins Spiel.
Auch wenn VS Code ARM-Vorlagen nicht nativ versteht, bedeutet das nicht, dass es das nicht kann. Entwickler können Funktionalitäten zu VS Code hinzufügen. In diesem Fall können Entwickler Funktionalitäten rund um ARM-Vorlagen über eine Erweiterung hinzufügen.
Eine Erweiterung ist ein kleines Paket, das Sie in VS Code laden können, um die Arbeit mit verschiedenen Ressourcen zu erleichtern.
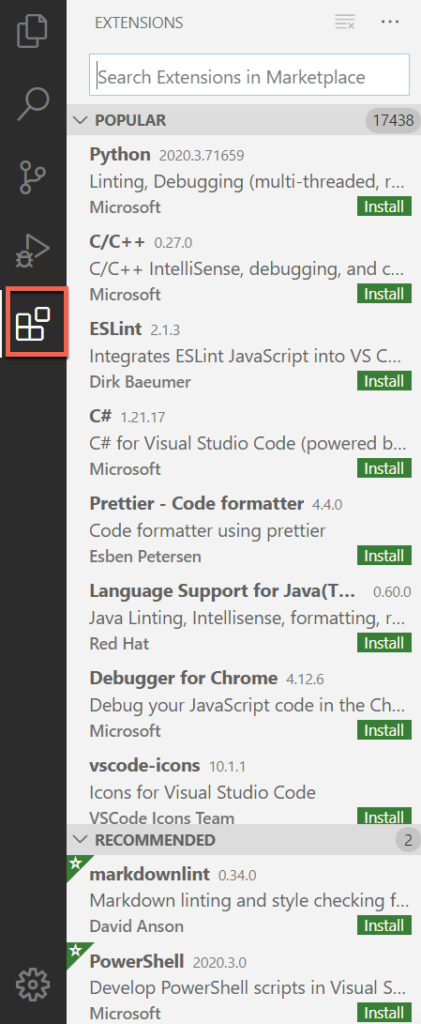
Sie können Erweiterungen über das Erweiterungssymbol in der Aktivitätsleiste verwalten, wie unten gezeigt. Sobald Sie auf das Symbol links klicken, sollten Sie sofort eine Liste der beliebtesten Erweiterungen im Erweiterungsmarktplatz sehen.
Der Erweiterungsmarktplatz ist der Ort, an dem Entwickler Erweiterungen speichern, die Sie nach Belieben herunterladen und installieren können.
Wie Sie auf dem folgenden Screenshot sehen können, sind Erweiterungen nicht nur auf bestimmte Sprachen beschränkt. Erweiterungen erweitern die Funktionalität von VS Code über eine Vielzahl von Funktionen hinweg. Wenn Sie Code für ein bestimmtes Produkt entwickeln, suchen Sie immer im Erweiterungsmarktplatz, ob eine Erweiterung verfügbar ist.

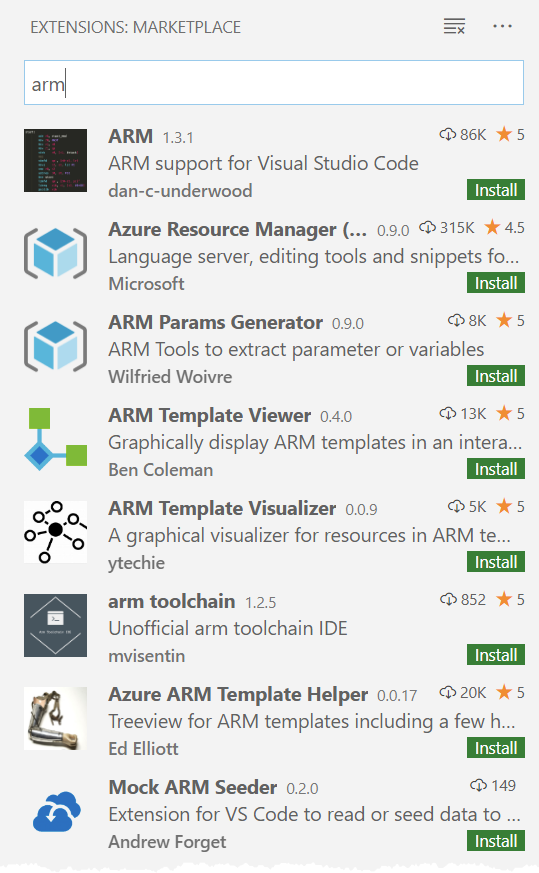
Für das ARM-Vorlagenbeispiel suchen Sie nach „arm“, wie unten gezeigt, und sehen Sie, was erscheint. Beachten Sie, dass es viele verschiedene Erweiterungen für ARM-Vorlagen gibt, einige von Microsoft und anderen Entwicklern von Drittanbietern. Durch Klicken auf die grüne Schaltfläche Installieren neben jeder Erweiterung wird die Erweiterung sofort heruntergeladen und installiert.

Erweiterungen sind es, die VS Code wirklich glänzen lassen. Erweiterungen ermöglichen es Ihnen, mit VS Code so viel zu tun und die Notwendigkeit zu beseitigen, die Anwendung zu verlassen, um andere damit verbundene Aufgaben zu erledigen.
Code-Schnipsel
Haben Sie jemals den gleichen Code-Schnipsel immer wieder eingegeben? Wie bei der Softwareentwicklung sollten Sie immer danach streben, nach dem Don’t Repeat Yourself (DRY)-Prinzip zu arbeiten.
Klar, Sie könnten das Gleiche erreichen, indem Sie diesen Funktionsdeklarationsschnipsel zum 50. Mal eingeben, aber was ist der Sinn? Und wer sagt denn, dass Sie ihn überhaupt jedes Mal auf die gleiche Weise schreiben werden? Wenn Sie eine automatisierte Möglichkeit benötigen, Textbausteine zu erstellen, müssen Sie Schnipsel verwenden.
VS-Code-Schnipsel sind eine praktische Funktion, die jeder verwenden sollte, egal welche Art von Entwicklung Sie durchführen. Schnipsel ermöglichen es Ihnen, ein paar Zeichen in einem Code-Editor-Tab einzugeben, die sich schnell zu dem ausdehnen, was Sie benötigen.
Snippets existieren nach Sprache oder Erweiterung und werden in JSON-Dateien gespeichert. Sie können zum Beispiel gleichzeitig eine Reihe von PowerShell-, ARM-Template-, Python-, C#- und JavaScript-Snippets installiert haben.
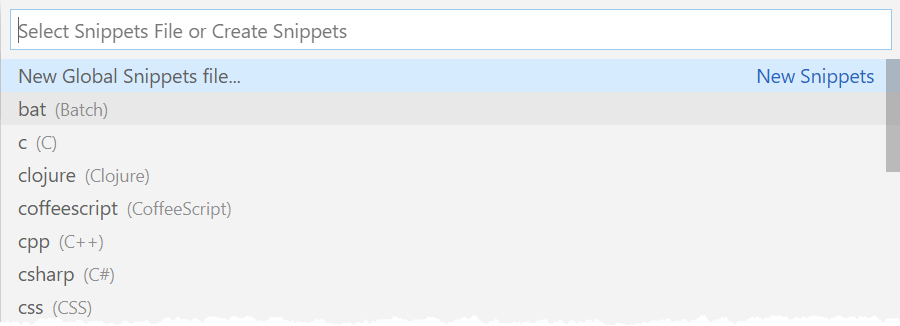
Sie können Snippets finden, indem Sie die Befehlspalette mit Strg-Umschalt-P öffnen, „snippets“ eingeben und die Eingabetaste drücken.

Das Snippets-Menü wird angezeigt, in dem Sie alle standardmäßigen Sprach-Snippets bearbeiten können. Wenn Sie Erweiterungen installiert haben, die mit einer Reihe von Snippets geliefert werden, werden diese hier ebenfalls angezeigt.

Wenn Sie mit den Pfeiltasten zu einem bestimmten Snippet navigieren und die Eingabetaste drücken oder darauf klicken, öffnet VS Code die JSON-Snippets-Dateien in einem Editor-Tab. Im folgenden Screenshot sehen Sie, dass viele Snippets ein einzelnes kommentiertes JSON-Element enthalten, das Anweisungen zum Erstellen eines eigenen Snippets enthält.

Jedes Snippet ist ein einzelnes JSON-Element, das einer bestimmten Syntax entspricht. Weitere Informationen zur Syntax von Snippets finden Sie auf der Seite „VS Code Snippets“ von Microsoft.
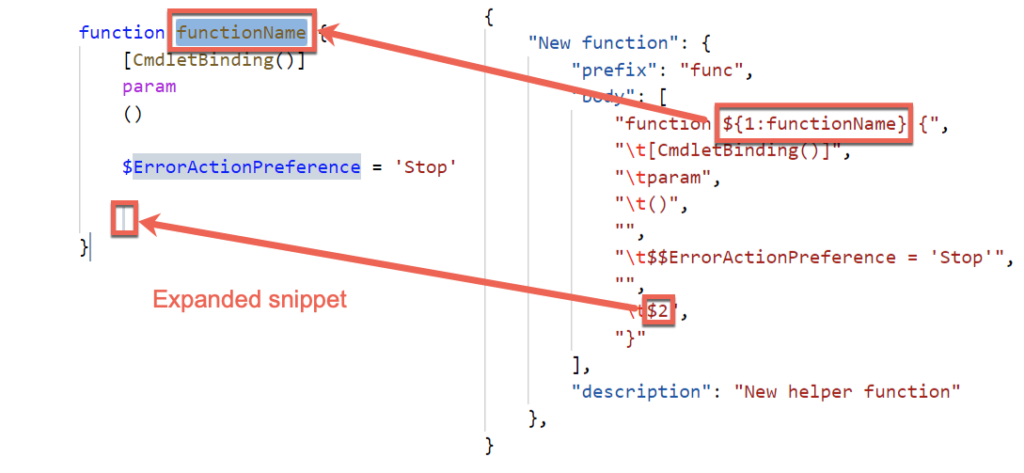
Im folgenden Code-Snippet sehen Sie ein typisches Snippet zum Erstellen einer PowerShell-Funktion. Dieses Snippet verwendet die PowerShell-Erweiterung, die eine Snippets-Datei namens powershell.json erstellt. Wenn Sie das Snippet „func“ in einem Editorfenster eingeben, entfernt VS Code automatisch diesen Textteil und ersetzt ihn durch den Code im body.
Beachten Sie die ${1|functionName} und $2 Zeichenfolgen unten. VS Code-Snippets ermöglichen es Ihnen nicht nur, einen Code-Snippet über ein paar Zeichen zu ersetzen, sondern auch diesen Code zu bearbeiten, sobald er erweitert wird. In diesem Beispiel hat dieser Schnipsel Tabstopps.
Tabstopps ermöglichen es Ihnen, die Tab-Taste zu drücken, den Platzhaltertext zu bearbeiten (functionName für den ersten (1|)) Tabstopp zu drücken, erneut Tab zu drücken und mit dem Tippen in Zeile acht des body zu beginnen.
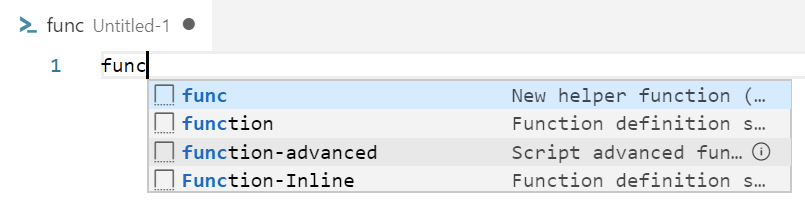
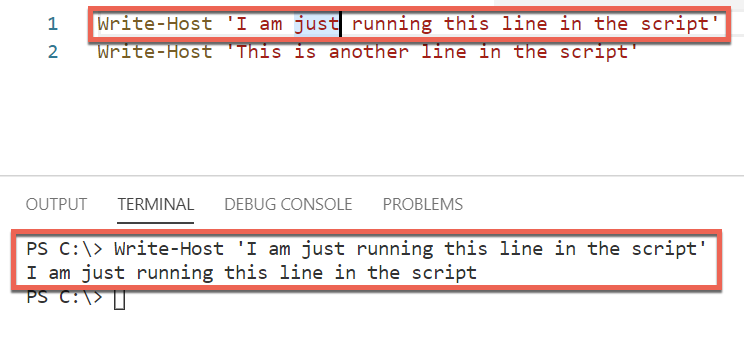
Nachdem Sie das Snippet erstellt haben, können Sie das Snippet dann im Editor aufrufen. Auf dem folgenden Screenshot sehen Sie jetzt, wenn Sie in einem PowerShell-Skript „func“ eingeben, bietet Ihnen VS Code eine Liste der verfügbaren Optionen an.
Standardmäßig werden einige integrierte Snippets mit VS Code geliefert, und einige Erweiterungen installieren ebenfalls einige Snippets. Im Folgenden werden die Snippets function, function-advanced und function-Inline bemerken. Diese Snippets wurden mit der PowerShell-Erweiterung geliefert.

Nachdem Sie func im Editorfenster ausgewählt und Enter gedrückt haben, wird func in das Snippet auf der linken Seite im Bild unten umgewandelt. Sie können sehen, dass VS Code functionName hervorhebt und einen Cursor in Zeile acht hat. Diese Tabstopps ermöglichen es Ihnen, diese Teile des erweiterten Snippets zu bearbeiten.

Snippets sind enorme Zeitersparnis, wenn Sie die Zeit investieren, alle gängigen Routinen zu erstellen, die Sie Tag für Tag machen. Die in diesem Visual Studio Code-Tutorial gezeigten Snippets waren nur ein Vorgeschmack darauf, was möglich ist.
Die integrierte Terminal
Wenn Sie Skripte oder Software entwickeln, schreiben Sie nicht einfach einen Haufen Code auf einmal und es funktioniert perfekt. Wenn das nur wahr wäre. Stattdessen schreiben Sie einen kleinen Code, testen ihn, um zu sehen, ob er funktioniert, optimieren und wiederholen, bis Sie Ihre Aufgabe erledigt haben.
Um Code in der Entwicklung auszuführen, müssten Sie normalerweise zu einem anderen Fenster wie einer Konsole oder einem anderen externen Tool wechseln. Wenn dieses externe Tool über die Befehlszeile verfügbar ist oder Sie PowerShell-Code schreiben, müssen Sie VS Code nicht verlassen und stattdessen das integrierte Terminal verwenden.
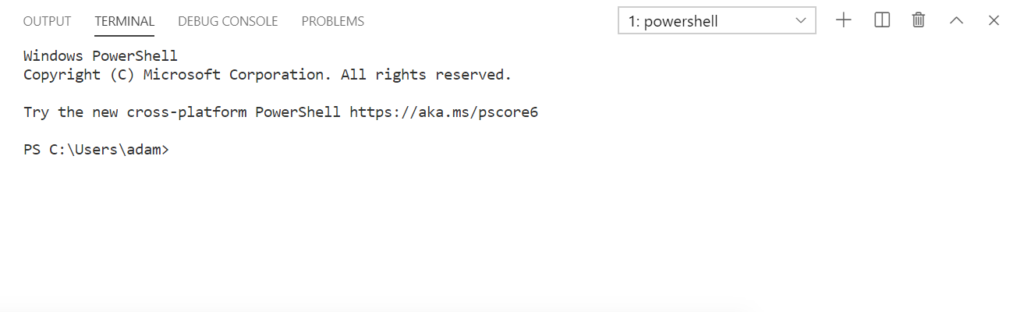
Das integrierte Terminal ist direkt in VS Code integriert. Es ist keine externe Konsole oder Fenster. Es befindet sich immer unter Ihren Editor-Registerkarten (sofern Sie es nicht schließen). Standardmäßig handelt es sich bei der Konsole um eine Legacy-Eingabeaufforderung (cmd.exe) unter Windows oder Bash unter Linux und macOS. Wie Sie jedoch unten sehen können, verwendet VS Code nach der Installation der PowerShell-Erweiterung standardmäßig eine PowerShell-Konsole.

Sie können das integrierte Terminal genauso verwenden wie eine normale Konsole, indem Sie Befehle eingeben, Ausgaben erhalten usw. Das integrierte Terminal bietet jedoch einige zusätzliche Vorteile. Einer der nützlichsten Vorteile besteht zum Beispiel darin, dass Sie im Entwicklungsprozess Codeabschnitte ausführen können.
Angenommen, Sie arbeiten an einem PowerShell-Skript und möchten eine einzelne Zeile testen. Anstatt den Code zu kopieren und in ein anderes PowerShell-Fenster einzufügen, klicken Sie auf eine beliebige Position in dieser Zeile und drücken Sie die F8-Taste. VS Code liest dann die gesamte Zeile und führt sie im integrierten Terminal aus (sofern Sie die PowerShell-Erweiterung installiert haben).

In diesem Visual Studio Code Tutorial lernst du nur die Grundlagen des integrierten Terminals. Um mehr über das integrierte Terminal zu erfahren, solltest du einen Blick auf die Microsoft-Dokumentation werfen.
Als Team zusammenarbeiten mit Workspaces
Dieses Tutorial ging bisher davon aus, dass du VS Code unabhängig genutzt hast. Es wurde angenommen, dass nur du an deiner Tastatur getippt hast. Aber das spiegelt nicht die Realität wider. In der Realität wirst du wahrscheinlich im Team arbeiten.
Während du dich durch die Einstellungen gewühlt, Erweiterungen installiert und einige Snippets erstellt hast, hast du die Konfiguration von VS Code für dich geändert. Was ist, wenn du in einem Team bist, das auch von den Anpassungen profitieren könnte, die du an deiner VS Code-Installation vorgenommen hast? In diesem Fall musst du diese Einstellungen teilen. Eine Möglichkeit, dies zu tun, ist mit einem Arbeitsbereich.
In VS Code ist ein Arbeitsbereich eine Sammlung von Ordnern und Einstellungen, die das Verhalten in der Regel für ein einzelnes Projekt steuern.
Stelle dir eine App vor, an der dein Team arbeitet, die viele Ordner, ein Git-Repository und vielleicht einen bestimmten Codierungsstandard enthält, dem alle im Team folgen müssen. Ein einzelnes „Projekt“ ist ein gutes Anwendungsbeispiel für einen Arbeitsbereich.
Um einen Arbeitsbereich zu erstellen, öffnen Sie einen oder mehrere Ordner, gehen Sie zum Datei-Menü, klicken Sie auf Arbeitsbereich speichern unter, und speichern Sie die Datei. VS Code speichert den Arbeitsbereich in einer Datei mit der Erweiterung code-workspace. Diese Datei enthält alles, was im Arbeitsbereich gespeichert wurde.
Arbeitsbereich und Einstellungen
Arbeitsbereiche kommen ins Spiel, insbesondere wenn es um Einstellungen geht. Wenn Sie Einstellungen in VS Code definieren, tun Sie dies entweder auf Benutzer- oder Arbeitsbereichsebene. Wenn Sie an einem Teamprojekt arbeiten, bei dem alle VS Code verwenden, möchten Sie wahrscheinlich einen gemeinsam genutzten Arbeitsbereich erstellen. Öffnen Sie dazu die beteiligten Ordner und speichern Sie den Arbeitsbereich.
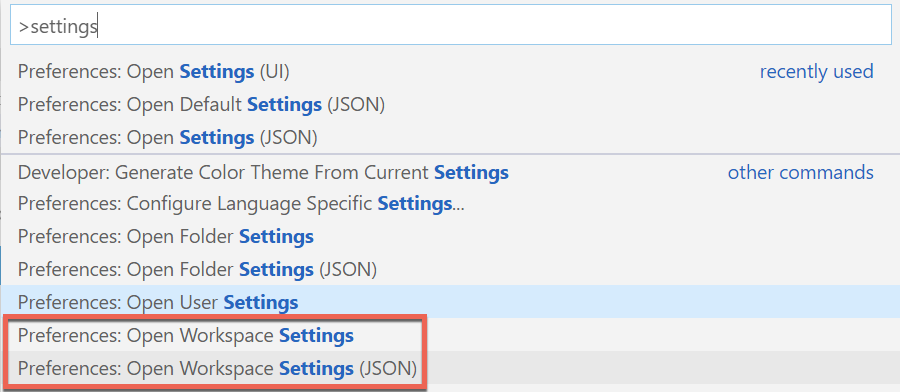
Sobald Sie innerhalb eines Arbeitsbereichs arbeiten, öffnen Sie die Befehlspalette, geben Sie „Einstellungen“ ein, und Sie sehen nun eine weitere Option für Arbeitsbereichseinstellungen, wie im folgenden Screenshot gezeigt.

Die Auswahl der Option Arbeitsbereichseinstellungen öffnen bringt Sie dann wieder zu einem vertrauten Einstellungen-Bildschirm. Diesmal haben Sie jedoch zwei Gruppen von Einstellungen; Benutzer und Arbeitsbereich. Die Auswahl von Arbeitsbereich und das Ändern hier speichert diese Einstellungsänderung in der Arbeitsbereichsdatei anstelle Ihrer eigenen VS Code-Installation.

Arbeitsbereiche sind eine großartige Möglichkeit, Snippets, Einstellungen und andere Elemente zu gruppieren, um sie über ein Team hinweg zu teilen und so ein konsistentes Erlebnis zu gewährleisten.
Zusammenfassung
Dieses Visual Studio Code-Tutorial sollte Anfängern einen schnellen Einstieg in diese IDE ermöglichen. Auch wenn es unmöglich ist, den Umfang von VS Code in 3.000 Wörtern zu behandeln, hat dieses Tutorial die wichtigsten Funktionen abgedeckt.
Wenn Sie mehr über Visual Studio Code erfahren möchten und sich näher mit einem der hier behandelten Funktionen befassen möchten, sollten Sie sich unbedingt die Microsoft-Dokumentation ansehen.
Source:
https://adamtheautomator.com/visual-studio-code-tutorial/













