Es ist nichts falsch daran, separate Tools zu verwenden, um diese verwandten Aktivitäten durchzuführen. Aber wäre es nicht effizient, wenn alle Ihre benötigten Aktionen ohne Verlassen Ihrer IDE durchgeführt werden könnten?
Not a reader? Watch this related video.
In diesem Artikel lernen Sie die grundlegende Einrichtung von Visual Studio Code für GitHub. Anschließend können Sie die typischen Git-Aktionen wie Klonen, Staging, Commit und Push durchführen, während Sie sich innerhalb der Visual Studio Code-Anwendung befinden.
Voraussetzungen
Wenn Sie diesen Leitfaden verfolgen möchten, müssen Sie einige Anforderungen erfüllen, wie folgt.
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- Visual Studio Code. Zum Zeitpunkt des Verfassens dieses Artikels ist die aktuelle Version 1.47.2.
- A GitHub account with a repository to work with.
Die Git-Erweiterung
Um Ihre Visual Studio Code GitHub-Einrichtung zum Laufen zu bringen, müssen Sie mit Git arbeiten. Visual Studio Code wird mit einer integrierten Erweiterung für die Quellcodeverwaltung mit Git geliefert. Es gibt viele Konfigurationen mit der Git-Erweiterung. Aber die Standardeinstellungen sind bereits richtig, so wie sie sind.
Trotzdem gibt es einige Konfigurationsänderungen mit der Git-Erweiterung, die Sie möglicherweise aus Gründen der Vorliebe ändern möchten. Bevor Sie dies jedoch tun, müssen Sie wissen, wo Sie die Git-Erweiterungseinstellungen finden können. Man kann nichts ändern, wenn man es nicht finden kann, nicht wahr?
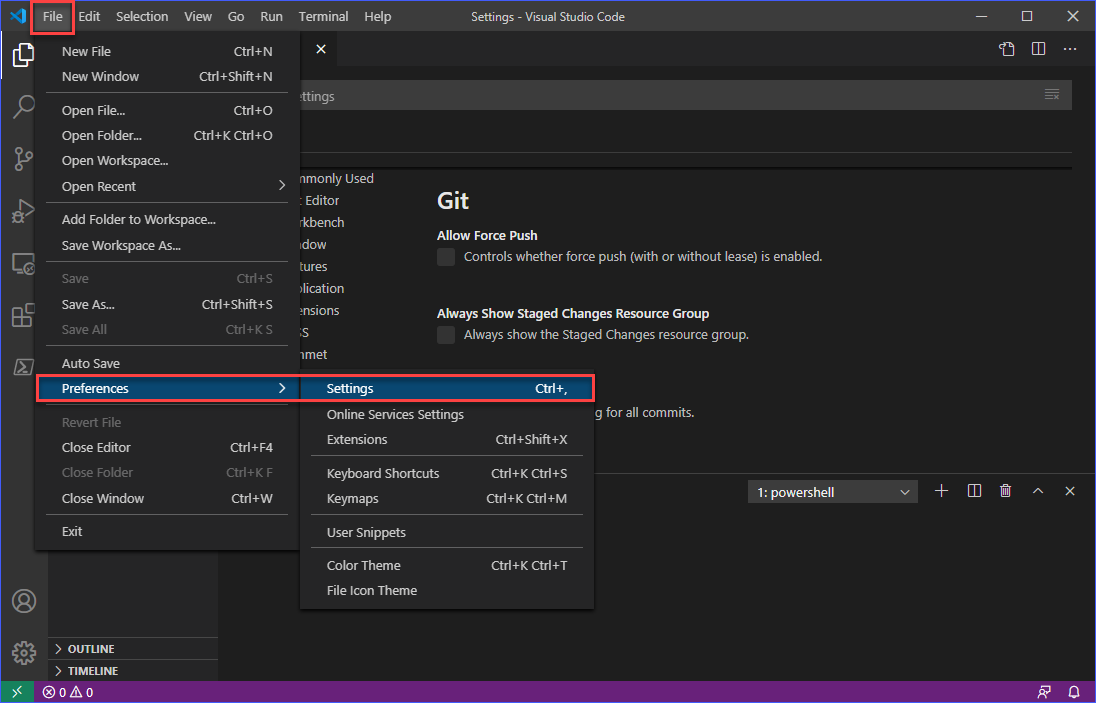
Um die Einstellungen über das Menü zu öffnen, klicken Sie auf Datei -> Einstellungen oder verwenden Sie die Tastenkombination STRG+,.

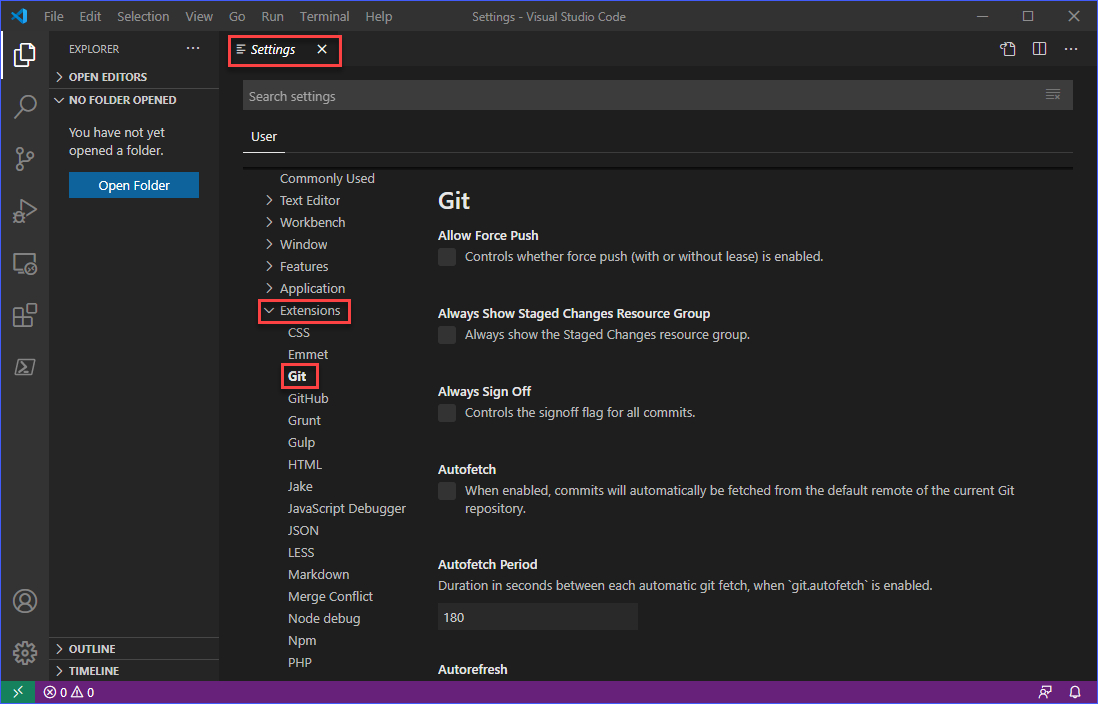
Dann klicke im Einstellungen-Tab auf Erweiterungen -> Git. Du solltest dann die Liste der Konfigurationselemente für die Git-Erweiterung sehen, wie unten dargestellt.

Dieser Artikel behandelt nicht jedes Konfigurationselement für Git. Dennoch sind sie größtenteils selbsterklärend, insbesondere wenn du bereits mit Versionskontrolle vertraut bist.
Sicherstellen, dass Git installiert ist
„Was? Ich dachte, Git ist bereits integriert?“.
Nun, die Git-Erweiterung ist integriert, aber das Git-Programm nicht. Die Erweiterung dient, wie der Name schon sagt, dazu, VS Code um die Integration mit Git zu „erweitern“. Das kann verwirrend sein, und wenn es das für dich ist, solltest du vielleicht zuerst Was ist Git nachlesen, um ein besseres Verständnis zu haben.
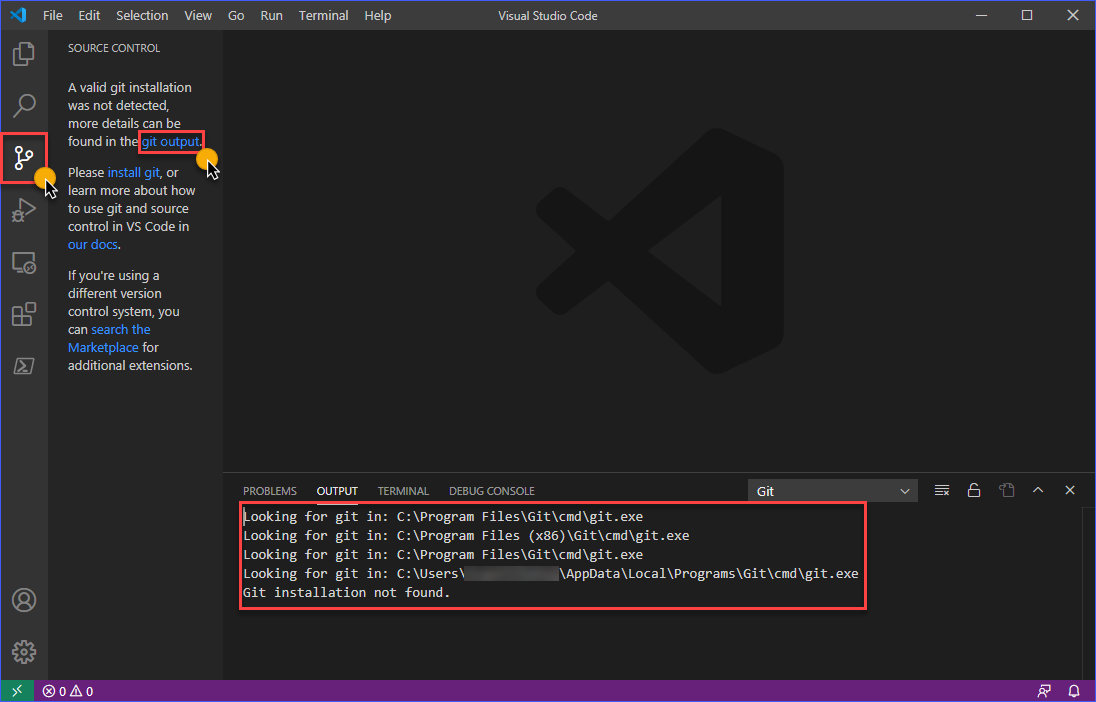
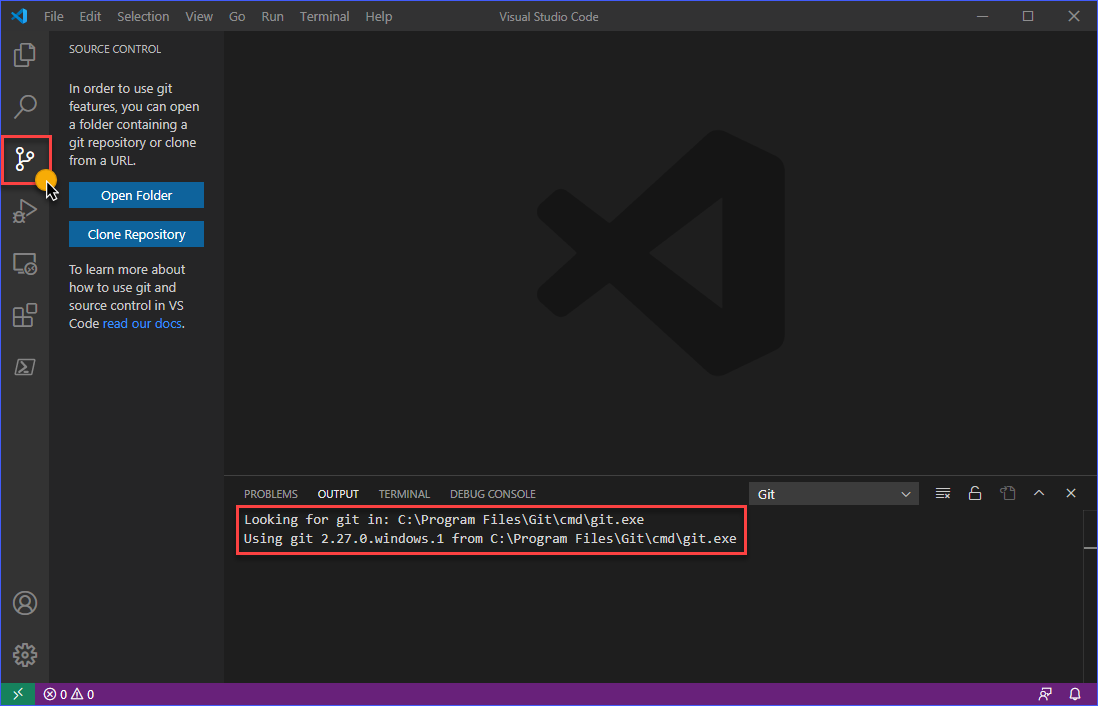
Um festzustellen, ob Git installiert und von der Git-Erweiterung erkannt wird, klicke auf die Quellcodeverwaltung-Schaltfläche oder drücke STRG+UMSCHALT+G, während du dich im VS Code-Fenster befindest. Wenn Git nicht installiert oder erkannt wird, würdest du eine ähnliche Meldung wie die unten stehende sehen.

Wie du auf dem obigen Bild sehen kannst, gibt es im Ausgabe-Fenster Standardpfade, wo VS Code nach einer gültigen Git-Binärinstallation sucht. Diese Situation bedeutet, dass du entweder Git zuerst installieren oder vielleicht Git bereits installiert, aber in einem Pfad haben musst, der von VS Code nicht erkannt wird.
Wenn Git installiert ist, aber in einem nicht standardmäßigen Pfad liegt
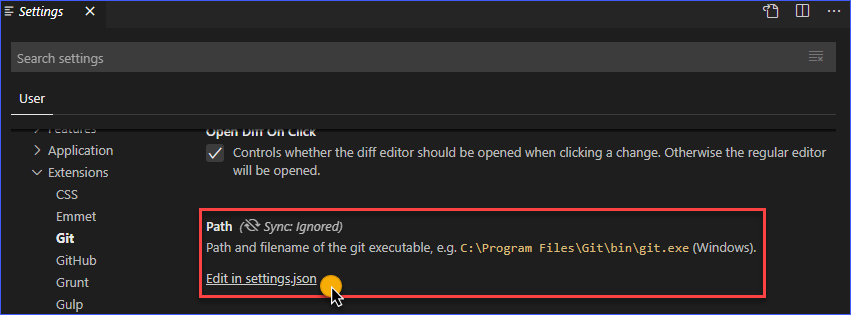
Wenn Git in einem nicht standardmäßigen Pfad installiert ist, kann dies durch Ändern des Pfad-Werts in den Git-Erweiterungseinstellungen behoben werden, wie unten beschrieben.

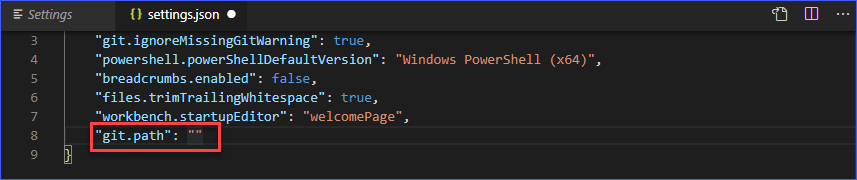
Wenn Sie auf den Link Bearbeiten in settings.json klicken, wird die Datei in VS Code geöffnet. Siehe Screenshot unten als Referenz. Der Wert von git.path muss geändert werden, um auf den richtigen Pfad zu zeigen, in dem die Git-Binärdatei installiert ist. Speichern Sie dann die Einstellungen nach der Änderung.

Wenn Git nicht installiert ist
Selbstverständlich müssen Sie Git installieren, wenn es nicht installiert ist. Sie können dies tun, indem Sie die Installationsdatei von diesem Link herunterladen —> https://git-scm.com/.
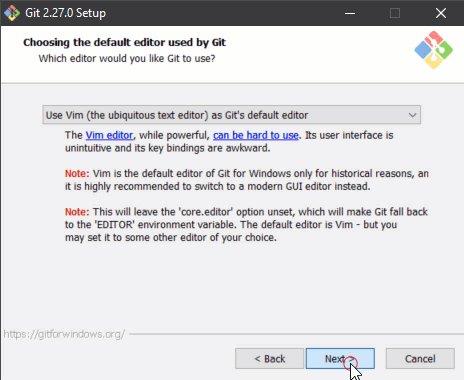
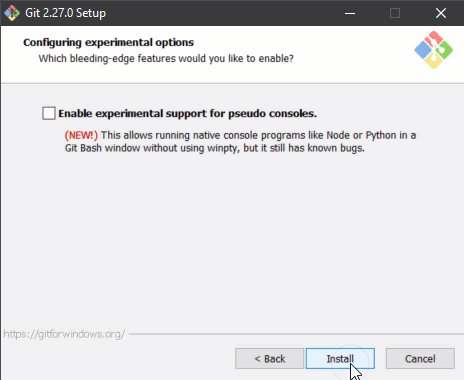
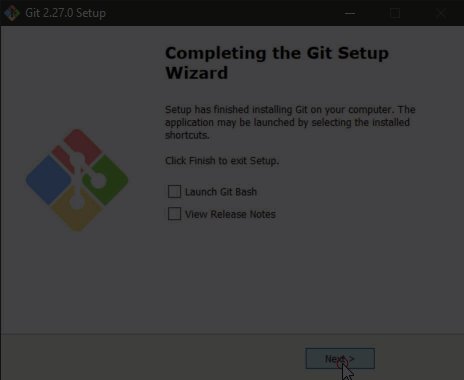
Nachdem Sie die Datei heruntergeladen haben, folgen Sie der unten stehenden Anleitung, um Git mit den Standardoptionen zu installieren. Die Installation ist unkompliziert und es ist keine Änderung der Standardoptionen für diesen Artikel erforderlich. Sie sind auf dem besten Weg, Ihr Visual Studio Code GitHub-Setup abzuschließen.

Nachdem Sie Git installiert haben, starten Sie Visual Studio Code neu und bestätigen Sie, dass Git jetzt erkannt wird. Der unten stehende Screenshot zeigt, was Sie erwarten würden, wenn Git erkannt wird.

Klonen eines GitHub-Repositorys
Jetzt, da Sie die ersten Schritte abgeschlossen haben, um sicherzustellen, dass VS Code mit GitHub funktioniert, ist es an der Zeit, es in die Tat umzusetzen und zu bestätigen, dass Sie bisher alles richtig gemacht haben. Der schnellste Weg, dies zu testen, besteht darin, ein vorhandenes Repository in Ihrem GitHub-Konto zu klonen.
In diesem Beispiel wird ein privates Repository mit dem Namen junecastillote/demo verwendet. Sie können stattdessen Ihr eigenes Repository verwenden. Falls Sie noch kein Repository haben, schauen Sie bitte im GitHub-Dokument Erstellen eines neuen Repositorys nach, um zu erfahren, wie man eins erstellt.
Folgen Sie dem folgenden Verfahren, um ein GitHub-Repository in VS Code zu klonen.
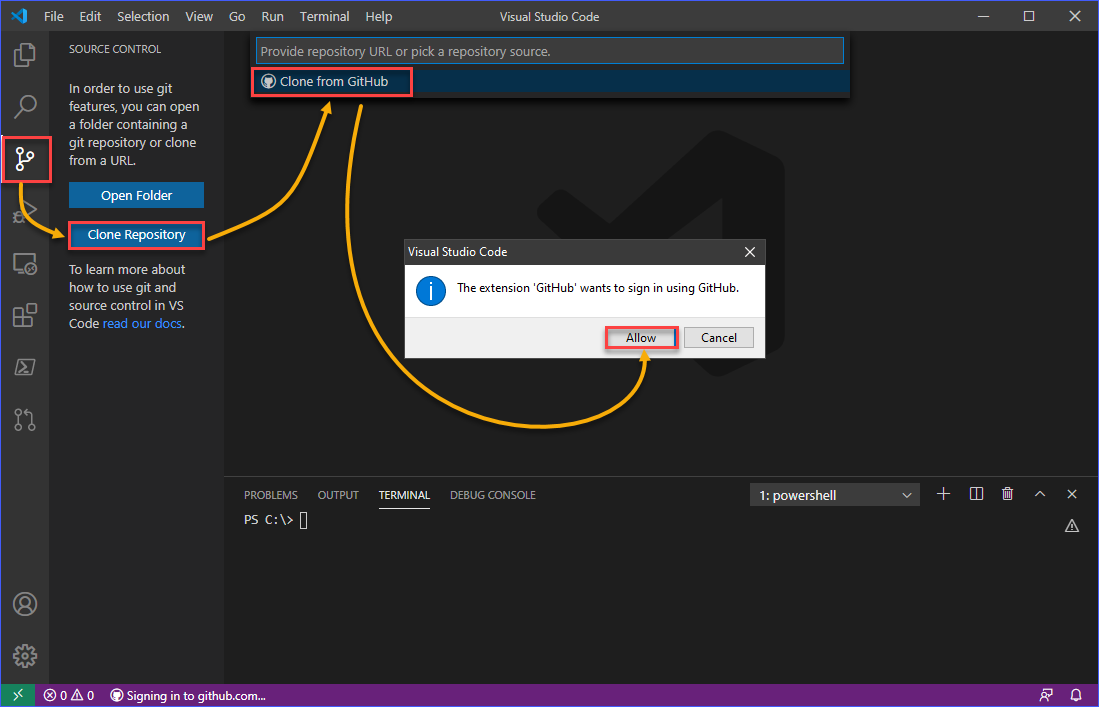
Klicken Sie zunächst auf die Schaltfläche „Source Control“ oder drücken Sie die Tastenkombination STRG+UMSCHALT+G. Klicken Sie dann auf die Schaltfläche „Repository klonen“. Klicken Sie anschließend auf „Von GitHub klonen“ und Sie werden aufgefordert, einen Anmeldeversuch zu erlauben. Klicken Sie auf Erlauben.

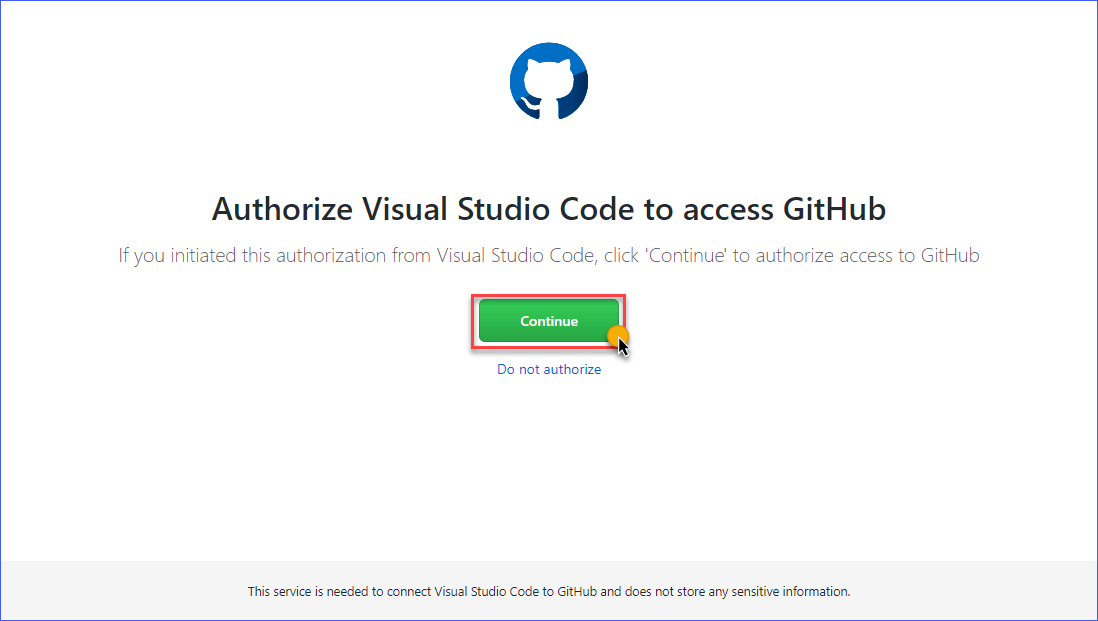
Die Autorisierungsseite wird automatisch in Ihrem Standardwebbrowser geöffnet. Klicken Sie auf die Schaltfläche „Weiter“.

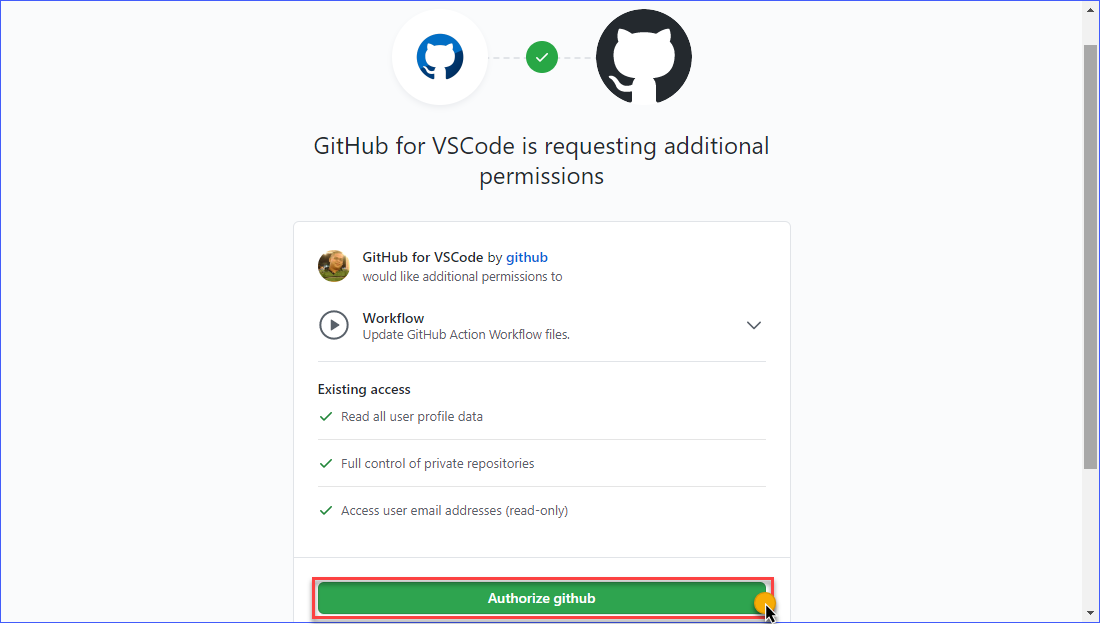
Auf der nächsten Seite werden Ihnen die Berechtigungsdetails angezeigt. Um VS Code die erforderlichen Berechtigungen zu erteilen, klicken Sie auf die Schaltfläche „GitHub autorisieren“.

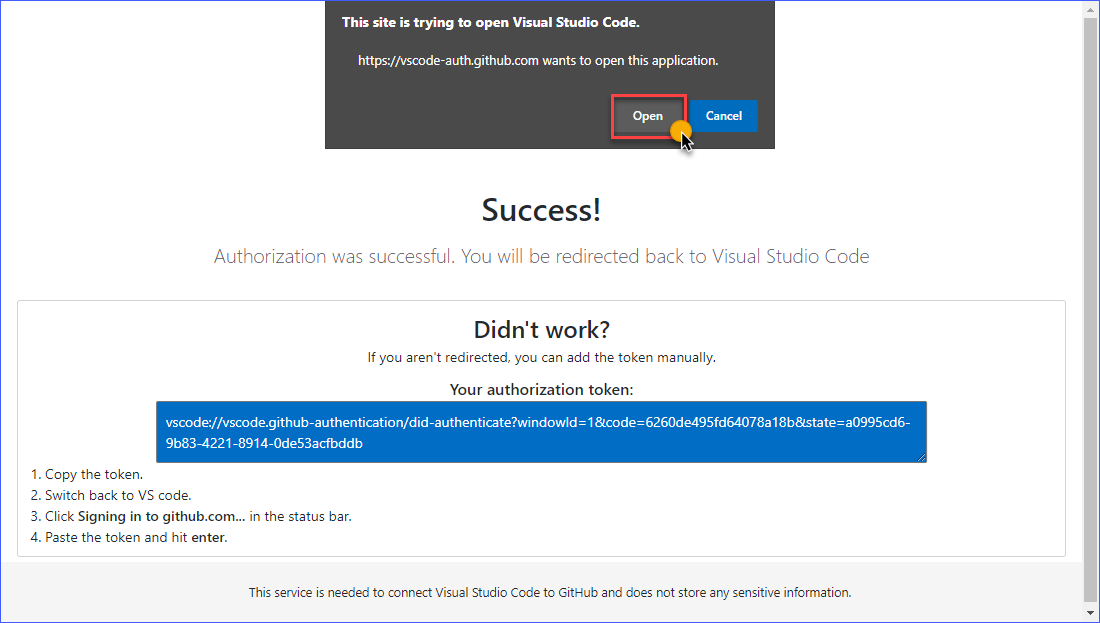
Wenn die Autorisierung abgeschlossen ist, erhalten Sie eine ähnliche Statusseite wie unten gezeigt. Wenn Sie aufgefordert werden, dass die Website versucht, Visual Studio Code zu öffnen, klicken Sie auf Öffnen.

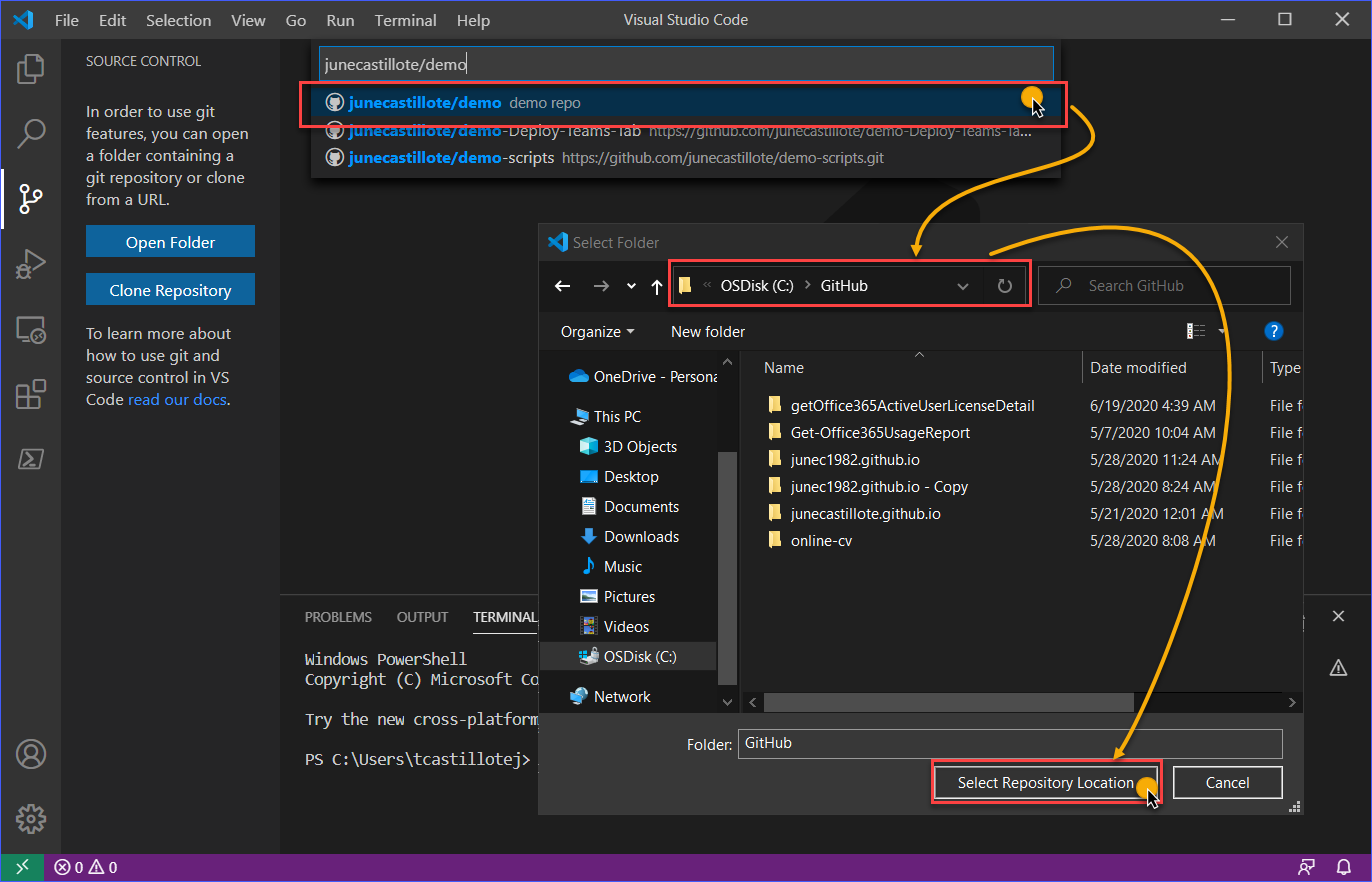
Sobald Sie wieder im VS Code-Fenster sind, können Sie entweder nach dem Repository-Namen suchen oder den Repository-Namen auswählen, den Sie klonen möchten. Im folgenden Beispiel wurde der Repository-Name junecastillote/demo gesucht und ausgewählt.
Nachdem Sie das zu klonende Repository ausgewählt haben, werden Sie aufgefordert, den Ordner anzugeben, in dem das Repository lokal auf Ihrem Computer gespeichert werden soll. Geben Sie den Zielordner an und klicken Sie auf Auswahl des Speicherorts des Repositorys.

Hinweis: Beim Ausführen von Aktionen, die eine Authentifizierung erfordern, wird die Anmeldung bei GitHub aktiviert. Zu solchen Aktionen gehören das Klonen eines privaten Repositorys oder das Pushen in ein Repository.
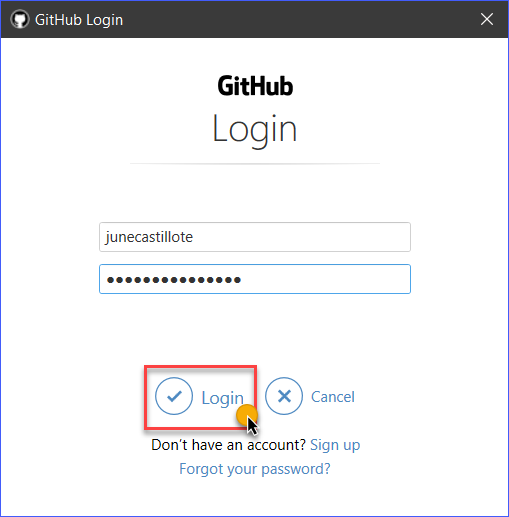
Das Fenster „GitHub-Anmeldung“ wird angezeigt und Sie müssen Ihre GitHub-Anmeldeinformationen eingeben, um sich anzumelden.

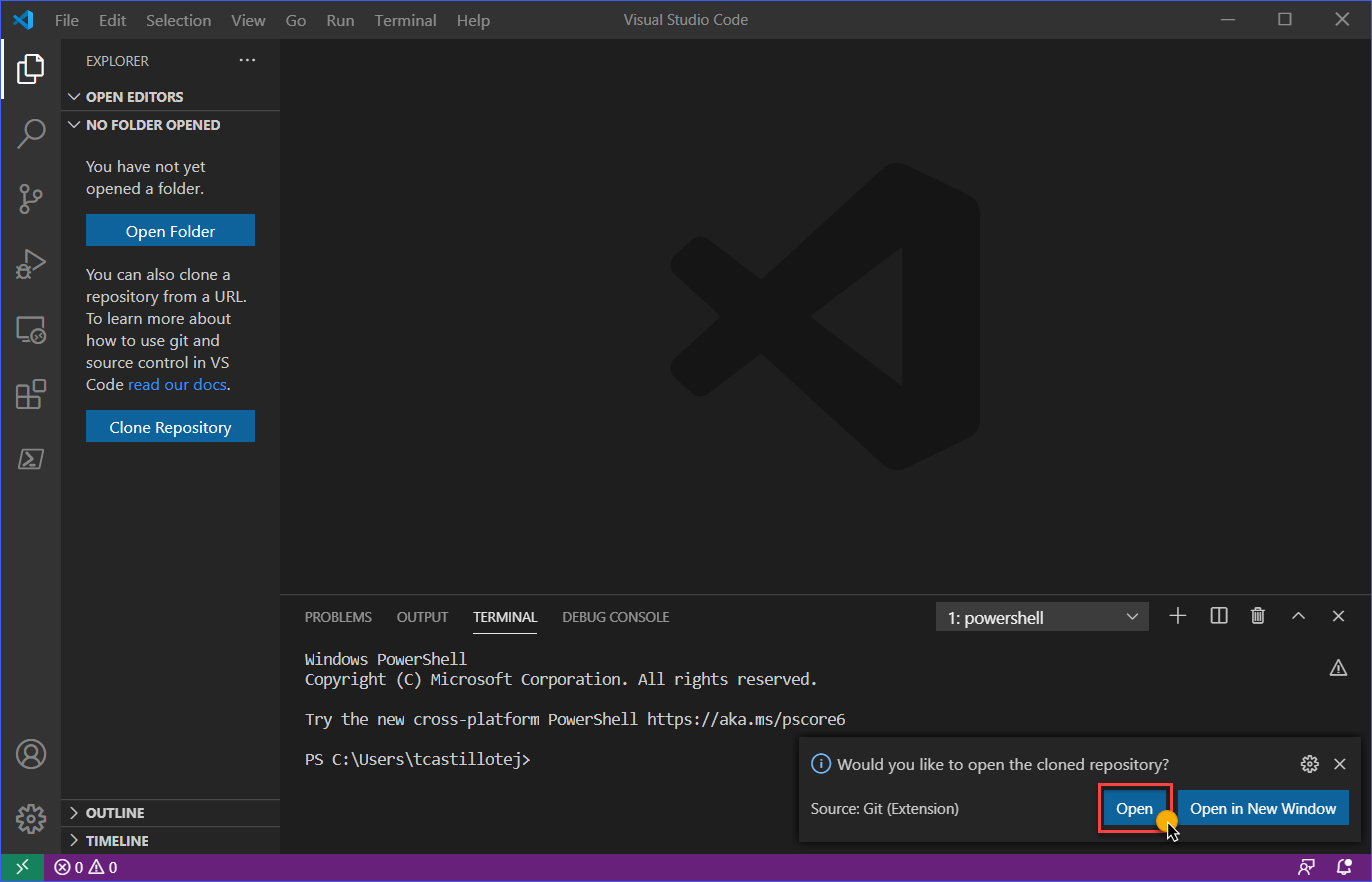
Nachdem Sie sich angemeldet haben, wird VS Code das Remote-Repository auf Ihren Computer klonen. Sobald der Klonvorgang abgeschlossen ist, erhalten Sie eine Benachrichtigung unten rechts im VS Code-Fenster, wie im Screenshot unten zu sehen ist. Nun können Sie entweder auf Öffnen oder In neuem Fenster öffnen klicken, abhängig von Ihren Vorlieben.

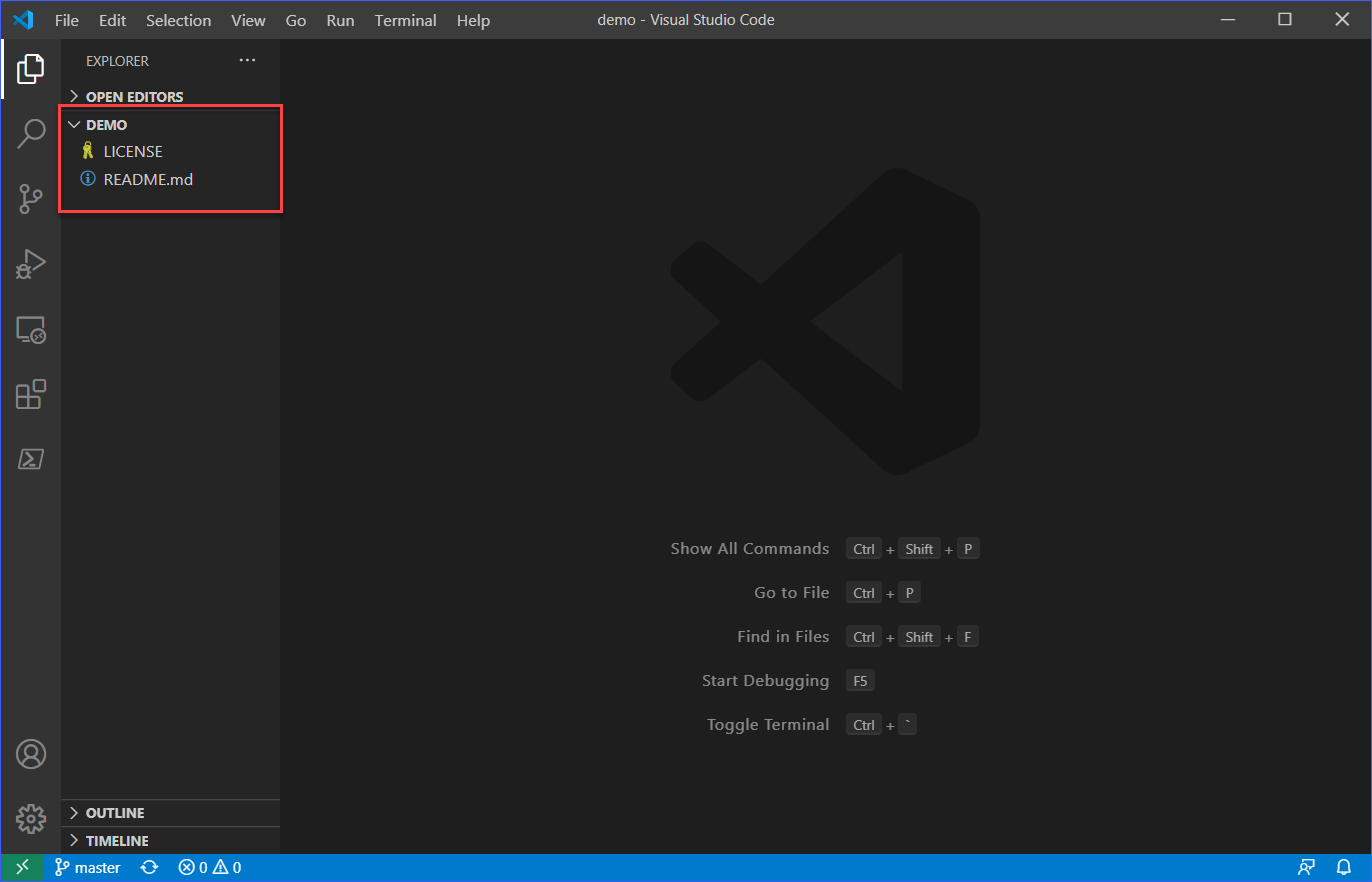
Wie im Screenshot unten zu sehen ist, werden die Inhalte des geklonten GitHub-Repositorys jetzt in VS Code geladen. An diesem Punkt können Sie Änderungen an Ihrem Repository vornehmen.

Staging, Committing und Pushen von Änderungen zu GitHub
Weiter mit der Einrichtung von GitHub in Visual Studio Code, zu diesem Zeitpunkt ist VS Code bereits für die Verwendung von Git und die Arbeit mit Ihrem GitHub-Repository eingerichtet. Außerdem wurde ein Repository im vorherigen Abschnitt geklont, was darauf hinweist, dass alles funktioniert. Sie sind jedoch noch nicht fertig.
Als Nächstes müssen Sie feststellen, ob Ihre Änderungen an Ihrem geklonten Repository erfolgreich in Ihr Remote-GitHub-Repository gepusht werden können.
Hinzufügen und Bearbeiten von Dateien
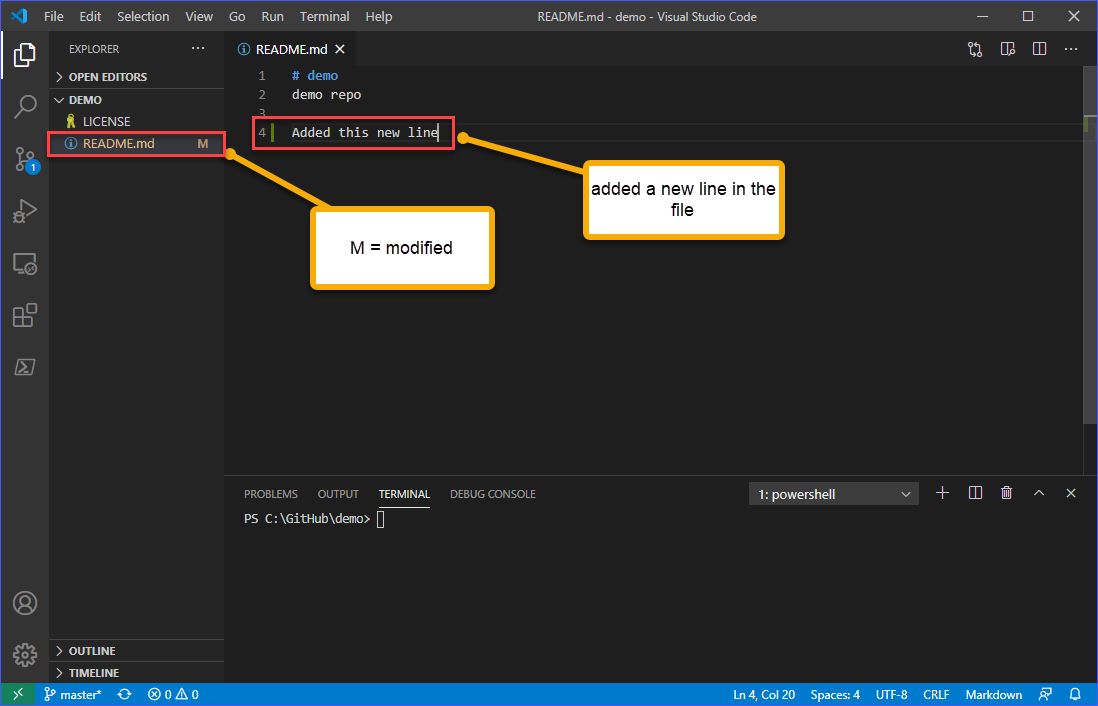
Mit dem geklonten Repository im vorherigen Abschnitt wird die Datei README.MD bearbeitet, wie unten zu sehen ist, um eine neue Zeile hinzuzufügen.

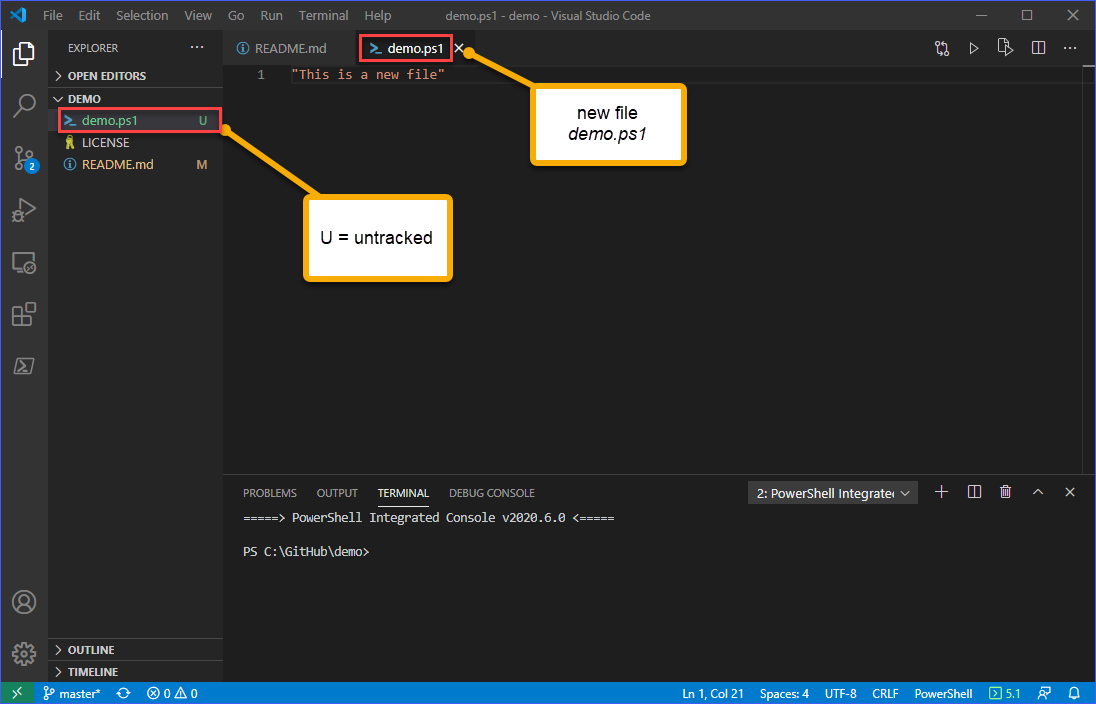
Um eine neue Datei zum Arbeitsbereich hinzuzufügen, drücken Sie STRG+N oder gehen Sie zu Datei —> Neue Datei. In diesem Beispiel wird die neue Datei als demo.ps1 bezeichnet. Bearbeiten Sie die Datei, um Inhalte hinzuzufügen, und speichern Sie sie dann.
Sie werden feststellen, dass die neue Datei, die Sie erstellt haben, mit einem U markiert ist, was untracked bedeutet. Siehe Beispiel-Screenshot unten.
Untracked-Dateien sind Dateien in Ihrem Arbeitsverzeichnis, die nicht in Ihrer letzten Momentaufnahme und nicht in Ihrem Staging-Bereich waren. Referenz: 2.2 Git Basics – Änderungen im Repository aufzeichnen

Überprüfen und Staging von Änderungen
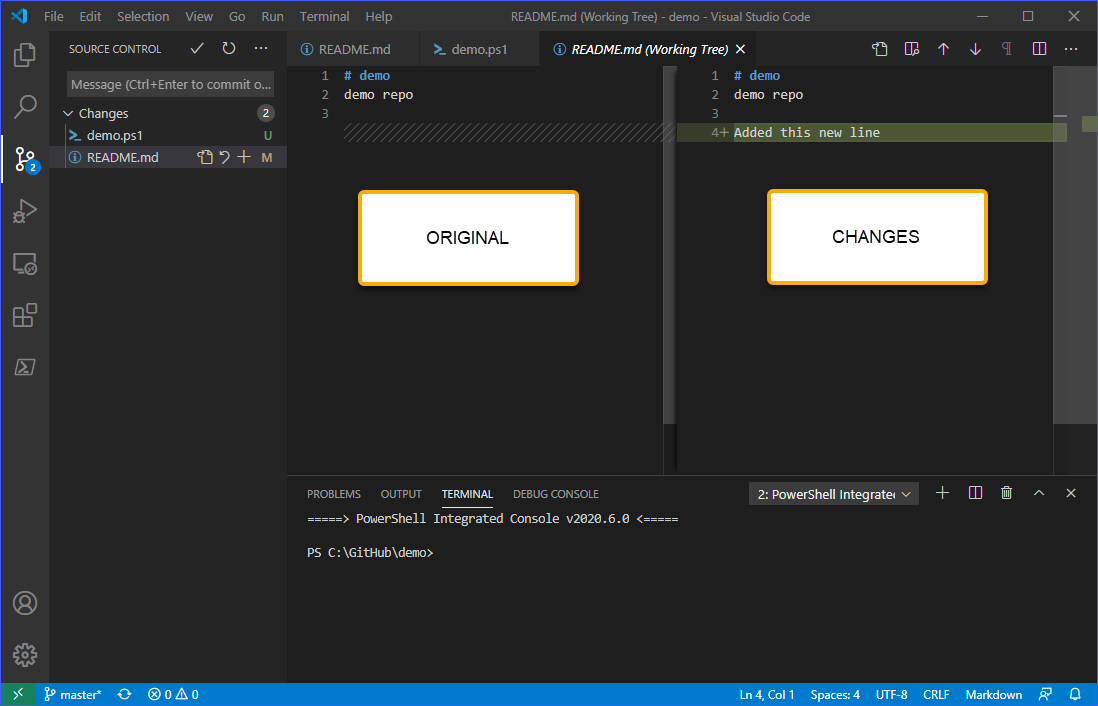
Um die Änderungen zu betrachten und zu überprüfen, gehen Sie zur Ansicht Source Control. Sie sollten feststellen, dass die beiden Änderungen überprüft werden müssen. Wie Sie auf dem Bild unten sehen können, öffnet das Klicken auf jede der Änderungen einen Vergleich des ursprünglichen Inhalts der Datei und der vorgeschlagenen Änderungen darin.

Nach der Überprüfung sollten Sie entweder die Änderungen verwerfen oder in die Dateien einpflegen.
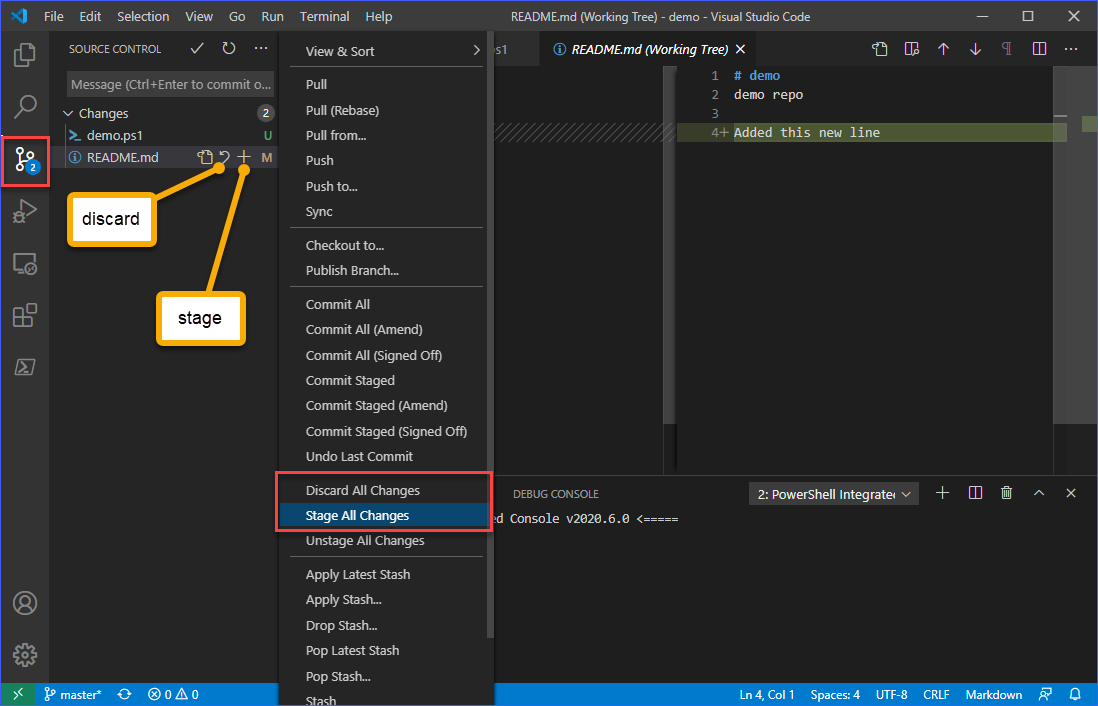
Sie haben die Möglichkeit, die Änderungen jeder Datei zu verwerfen oder in den Staging-Bereich einzupflegen. Klicken Sie dazu auf das Verwerfen (↶) oder das Einpflegen (+) neben dem Dateinamen.
Sie können auch alle Änderungen auf einmal inszenieren oder verwerfen, indem Sie auf die Schaltfläche Weitere Aktionen (…) klicken und entweder Alle Änderungen inszenieren oder Alle Änderungen verwerfen auswählen. In diesem Beispiel werden alle Änderungen inszeniert.

Änderungen übernehmen
Nachdem die Änderungen inszeniert wurden, ist die nächste Aktion, die Änderungen im lokalen Repository zu übernehmen. Dieser Schritt erfolgt vor dem Pushen der Änderungen in das entfernte GitHub-Repository.
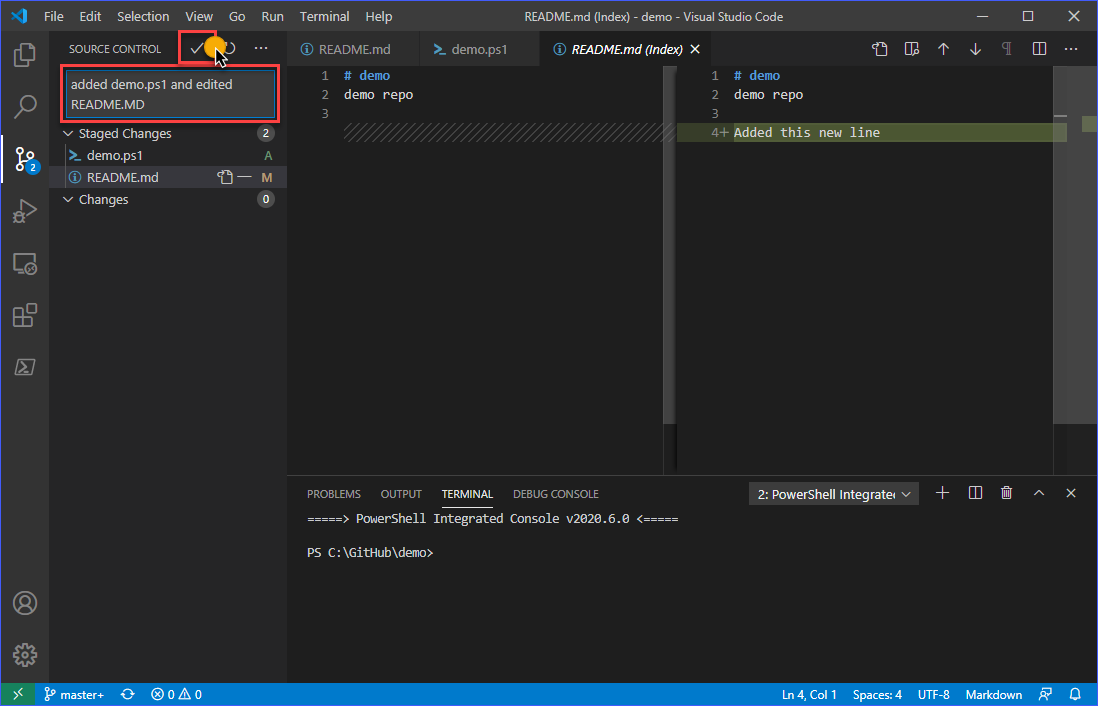
Um die Änderungen zu übernehmen, müssen Sie eine aussagekräftige Nachricht für den Commit angeben. Geben Sie wie im folgenden Beispiel die Nachricht ein, die Sie in den Commit aufnehmen möchten. Sobald Sie mit Ihrer Nachricht zufrieden sind, drücken Sie STRG+EINGABE oder klicken Sie auf die Commit (✓)-Schaltfläche, um die Änderungen im lokalen Repository zu speichern.

Änderungen in GitHub pushen
Nachdem die Änderungen im lokalen Repository gespeichert wurden, sollte die Ansicht Source Control anzeigen, dass die Anzahl der Änderungen auf null (0) zurückgesetzt wurde.
Um die Änderungen im lokalen Repository endgültig in das entfernte Repository in GitHub zu pushen, klicken Sie auf die Schaltfläche Weitere Aktionen (…) und dann auf Pushen.

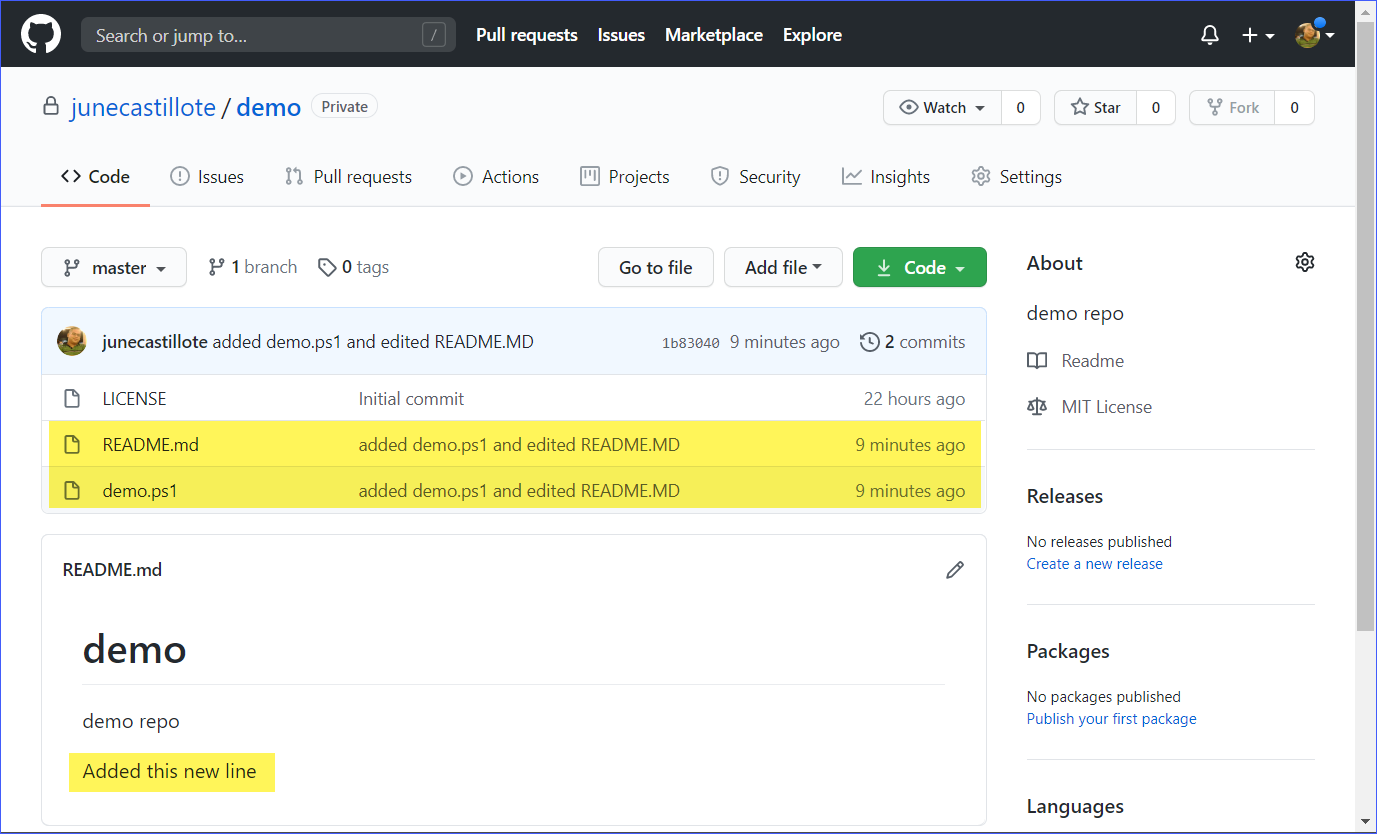
Schließlich können Sie, wenn Sie bestätigen möchten, dass die Änderungen in GitHub gepusht wurden, Ihr GitHub-Repository besuchen und nach den letzten Aktualisierungsdetails suchen. Wie Sie unten sehen können, ist die Nachricht oder Beschreibung der Dateien dieselbe wie die Nachricht, die dem Commit hinzugefügt wurde, bevor das Repository zurück zu GitHub gepusht wurde.

Erweitern Sie VS Code Git mit der GitHub-Erweiterung
Wenn Sie alle vorherigen Schritte abgeschlossen haben, kann VS Code bereits verwendet werden, um an Ihren GitHub-Repositories zu arbeiten. Die GitHub-Integration kann jedoch durch die Installation der Erweiterung „GitHub Pull Requests and Issues“ erweitert werden. Diese Erweiterung ermöglicht Funktionen wie das Überprüfen und Verwalten von Pull Requests und Issues direkt in VS Code, unter anderem.
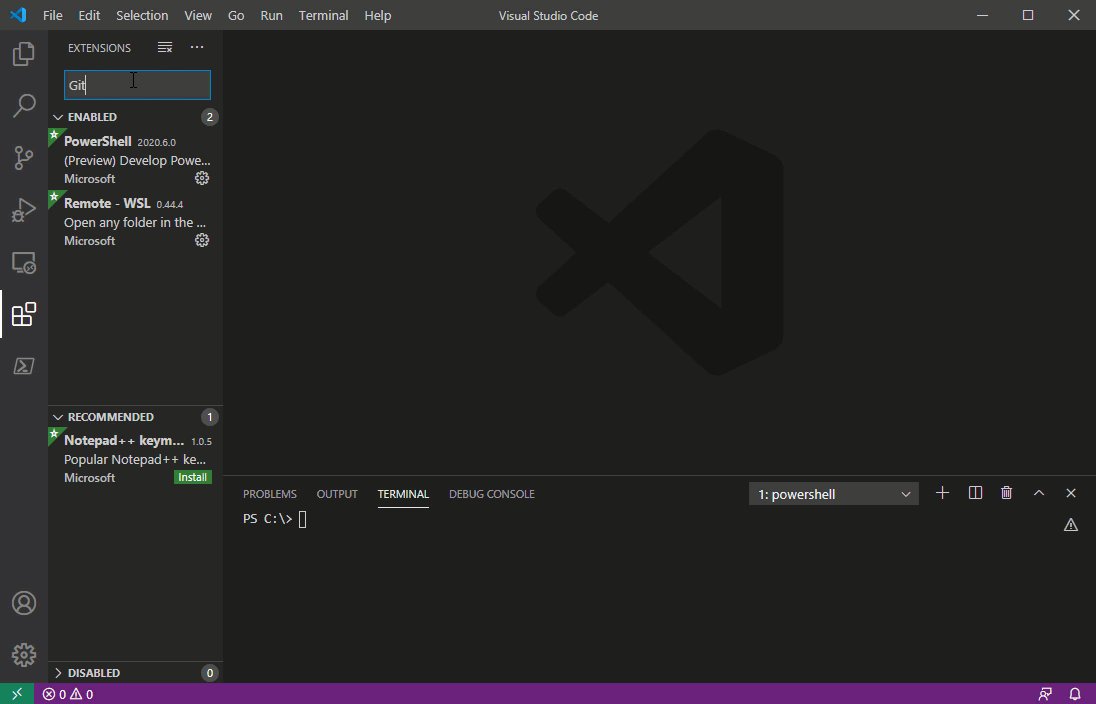
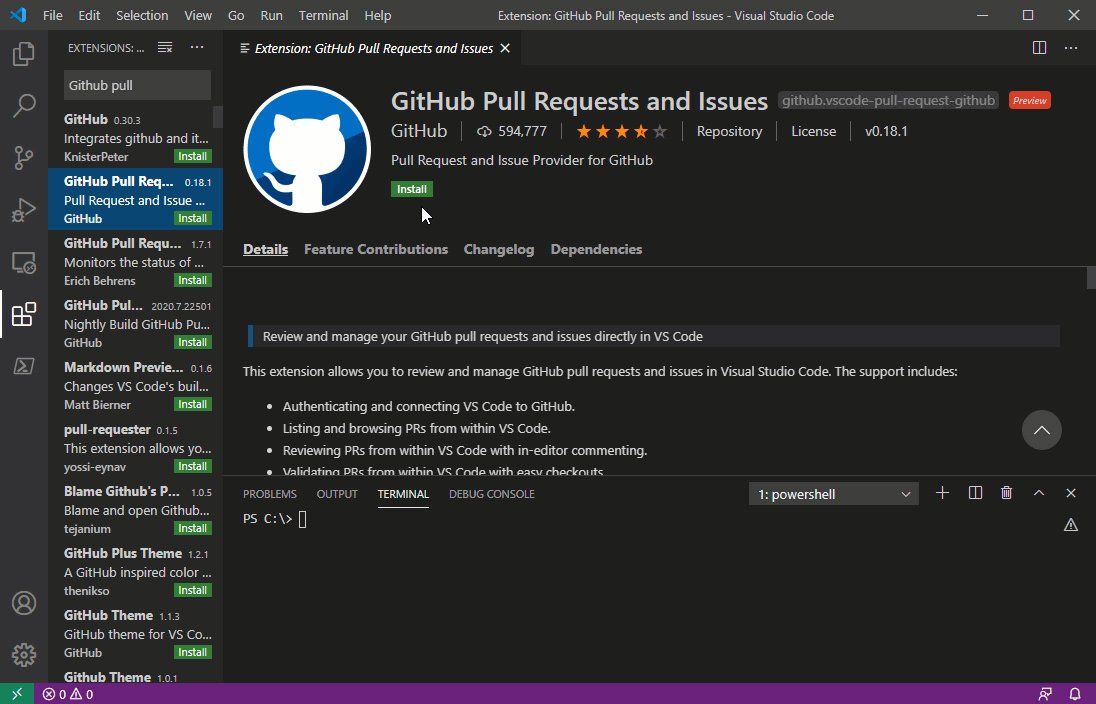
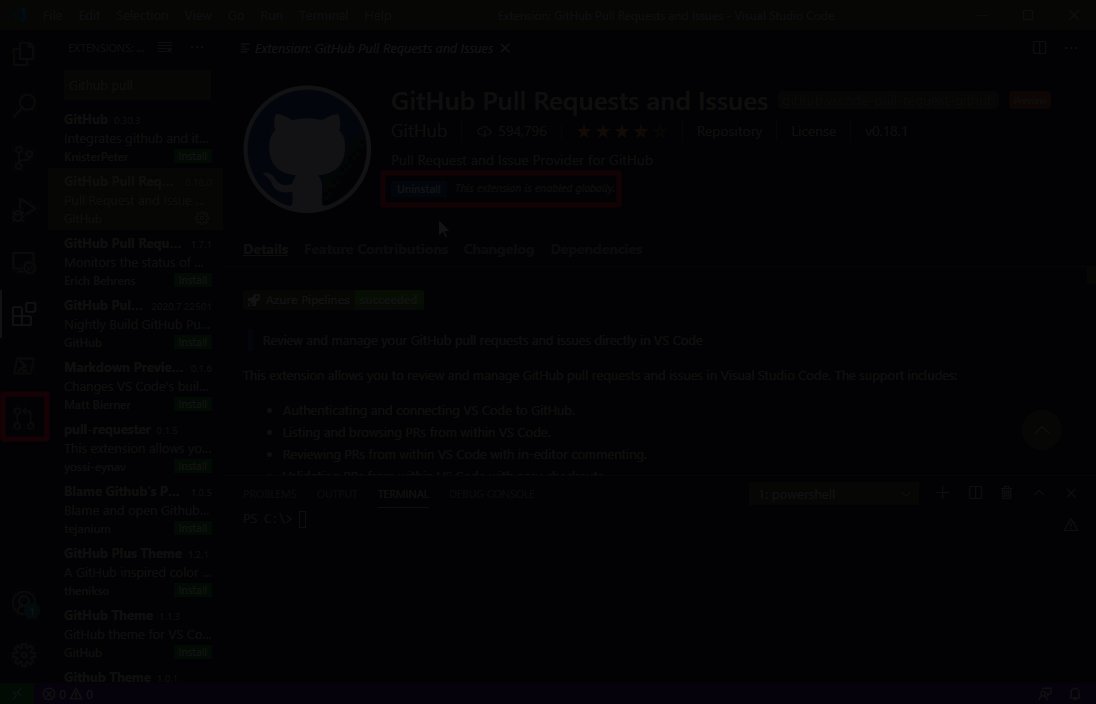
Um die Erweiterung zu installieren, gehen Sie zur Erweiterungsansicht. Geben Sie dann im Suchfeld den Suchbegriff „GitHub Pull Requests and Issues“ ein. Wenn die Erweiterungsseite angezeigt wird, klicken Sie auf die Schaltfläche „Installieren“, um sie zu installieren. Beachten Sie die untenstehende Demonstration.

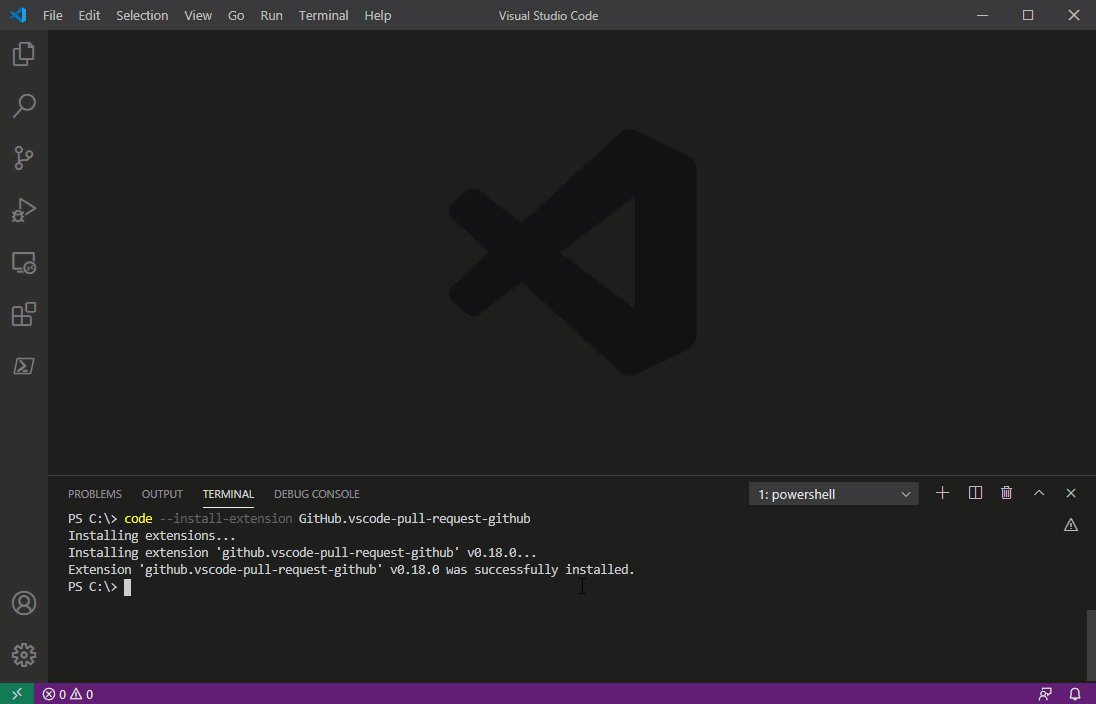
Eine andere Möglichkeit, die Erweiterung zu installieren, besteht darin, sie über die Befehlszeile zu installieren. Kopieren Sie zunächst den folgenden Befehl und führen Sie ihn im VS Code-Terminal aus, um die Erweiterung zu installieren.
Nach Abschluss des oben genannten Befehls müssen Sie möglicherweise Ihr VS Code-Fenster neu laden, damit die Erweiterung aktiviert wird.
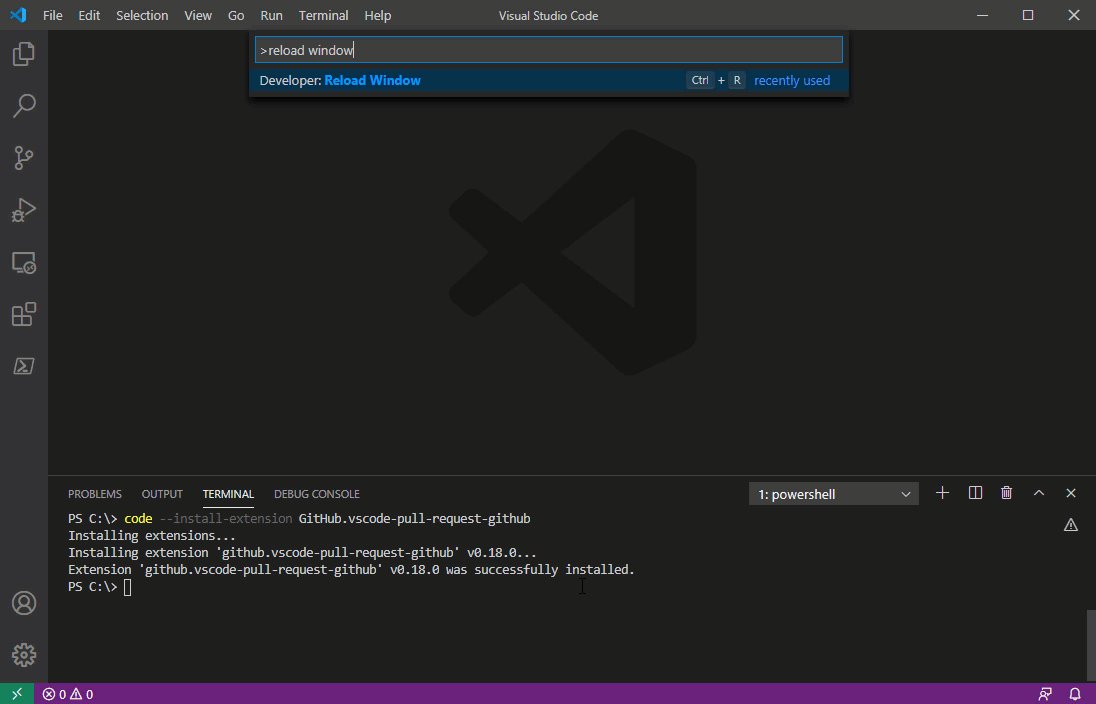
Um das VS Code-Fenster neu zu laden, drücken Sie STRG+SHIFT+P, um die Befehlspalette aufzurufen. Geben Sie dann „Fenster neu laden“ ein und drücken Sie die Eingabetaste, und das VS Code-Fenster wird neu geladen. Sie können sich die Installationsprozess-Demo unten ansehen.

Zusammenfassung
Visual Studio Code ist eine funktionsreiche Anwendung, in der verschiedene Funktionalitäten zusammenlaufen und mit Hilfe verschiedener Erweiterungen integriert werden. Die Git-Erweiterung, die mit VS Code geliefert wird, ermöglicht Entwicklern die Verwendung einer einzigen Benutzeroberfläche, um Code-Bearbeitung, Staging, Committing und das Pushen von Änderungen in ein entferntes Repository wie GitHub durchzuführen.
In diesem Beispiel haben Sie gelernt, wie Sie VS Code und Git einrichten, um mit GitHub zu arbeiten. Sie haben gelernt, wie Sie verschiedene Git-Aktionen innerhalb von VS Code ausführen können, wie z.B. Klonen, Staging, Committing und Pushen.
Die in diesem Artikel behandelten Kenntnisse beziehen sich nur auf die Grundlagen der Verwendung von VS Code mit GitHub. Wie Sie bereits wissen, kann die GitHub-Integration von VS Code durch die Installation von Erweiterungen weiter ausgebaut werden.
Wenn Sie bereit sind, mehr zu lernen, können Sie zum Beispiel VS Code verwenden, um Probleme zu überprüfen und zu verwalten oder sogar Pull Requests in GitHub zu mergen, alles innerhalb der VS Code-Anwendung.
Vielen Dank fürs Lesen!
Weiterführende Informationen
Source:
https://adamtheautomator.com/visual-studio-code-github-setup/













