Einführung
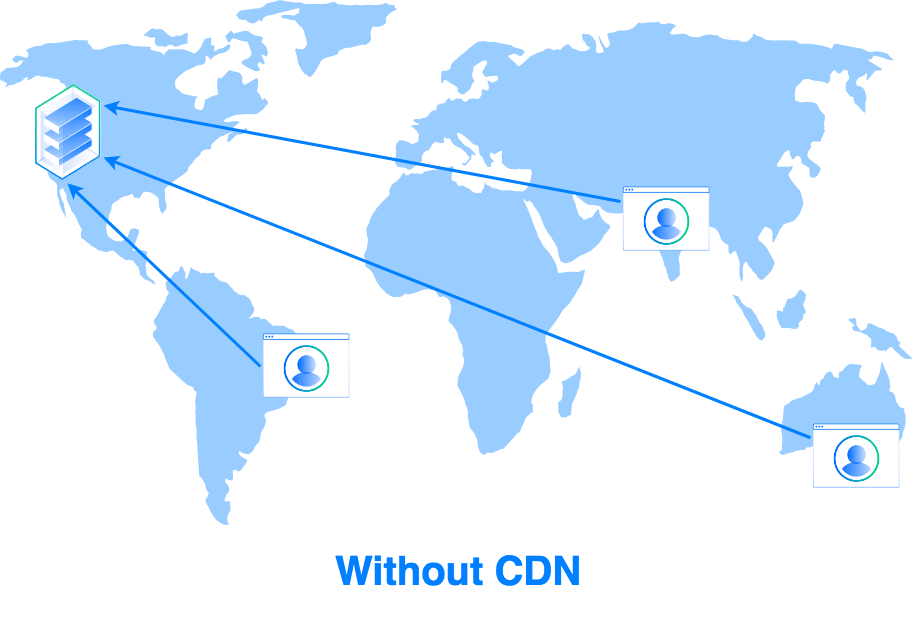
Moderne Websites und Anwendungen müssen oft eine erhebliche Menge an statischem Inhalt an Endbenutzer liefern. Dieser Inhalt umfasst Bilder, Stylesheets, JavaScript und Video. Da diese statischen Ressourcen in Anzahl und Größe zunehmen, steigt der Bandbreitenverbrauch, und die Ladezeiten der Seiten nehmen zu, was die Browser-Erfahrung für Ihre Benutzer beeinträchtigt und die verfügbare Kapazität Ihrer Server verringert.
Um die Ladezeiten von Seiten drastisch zu reduzieren, die Leistung zu verbessern und Ihre Bandbreiten- und Infrastrukturkosten zu senken, können Sie ein CDN, oder Inhaltsauslieferungsnetzwerk, implementieren, um diese Ressourcen über eine Reihe geografisch verteilter Server zu zwischenspeichern.
In diesem Tutorial geben wir einen Überblick über CDNs und wie sie funktionieren, sowie die Vorteile, die sie für Ihre Webanwendungen bieten können.
Was ist ein CDN?
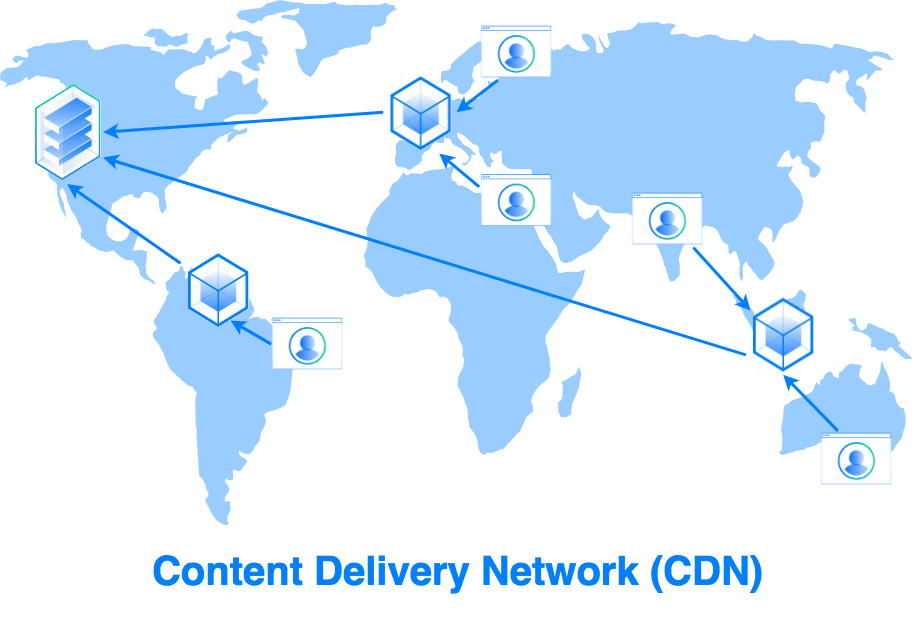
A content delivery network is a geographically distributed group of servers optimized to deliver static content to end users. This static content can be almost any sort of data, but CDNs are most commonly used to deliver web pages and their related files, streaming video and audio, and large software packages.

A CDN consists of multiple points of presence (PoPs) in various locations, each consisting of several edge servers that cache assets from your origin, or host server. When a user visits your website and requests static assets like images or JavaScript files, their requests are routed by the CDN to the nearest edge server, from which the content is served. If the edge server does not have the assets cached or the cached assets have expired, the CDN will fetch and cache the latest version from either another nearby CDN edge server or your origin servers. If the CDN edge does have a cache entry for your assets (which occurs the majority of the time if your website receives a moderate amount of traffic), it will return the cached copy to the end user.

Dies ermöglicht es geografisch verteilten Benutzern, die Anzahl der für den Empfang statischer Inhalte benötigten Hops zu minimieren, indem sie die Inhalte direkt aus dem Cache eines nahegelegenen Edge-Servers abrufen. Das Ergebnis sind signifikant verringerte Latenzzeiten und Paketverluste, schnellere Ladezeiten von Seiten und drastisch reduzierte Belastung Ihrer Ursprungsinfrastruktur.
CDN-Anbieter bieten oft zusätzliche Funktionen wie DDoS-Abwehr und Rate-Limiting, Benutzeranalysen sowie Optimierungen für Streaming- oder mobile Anwendungsfälle gegen zusätzliche Kosten an.
Wie funktioniert ein CDN?
Wenn ein Benutzer Ihre Website besucht, erhält er zunächst eine Antwort von einem DNS-Server mit der IP-Adresse Ihres Hosting-Webservers. Ihr Browser fordert dann den Webseiteninhalt an, der oft aus verschiedenen statischen Dateien besteht, wie z. B. HTML-Seiten, CSS-Stylesheets, JavaScript-Code und Bilder.
Wenn Sie ein CDN implementieren und diese statischen Assets auf CDN-Server auslagern, entweder indem Sie sie manuell „pushen“ oder indem das CDN die Assets automatisch „pullt“ (beide Mechanismen werden im nächsten Abschnitt behandelt), weisen Sie Ihrem Webserver anschließend an, Links zu statischem Inhalt umzuschreiben, sodass diese Links nun auf Dateien verweisen, die vom CDN gehostet werden. Wenn Sie ein CMS wie WordPress verwenden, kann dieses Link-Umschreiben mithilfe eines Drittanbieter-Plugins wie CDN Enabler implementiert werden.
Viele CDNs bieten Unterstützung für benutzerdefinierte Domains an, die es Ihnen ermöglichen, einen CNAME-Eintrag unter Ihrer Domain zu erstellen, der auf einen CDN-Endpunkt zeigt. Sobald das CDN eine Benutzeranfrage an diesem Endpunkt empfängt (der sich am Rand befindet, viel näher am Benutzer als Ihre Backend-Server), leitet es die Anfrage an den Point of Presence (PoP) weiter, der sich am nächsten zum Benutzer befindet. Dieser PoP besteht oft aus einem oder mehreren CDN-Randservern, die an einem Internet Exchange Point (IxP) kollokiert sind, im Wesentlichen einem Rechenzentrum, das von Internetdienstanbietern (ISPs) genutzt wird, um ihre Netzwerke miteinander zu verbinden. Der interne Lastenausgleicher des CDNs leitet dann die Anfrage an einen am PoP befindlichen Randserver weiter, der dann den Inhalt an den Benutzer liefert.
Caching-Mechanismen variieren je nach CDN-Anbieter, funktionieren aber im Allgemeinen wie folgt:
- Wenn das CDN eine erste Anfrage für eine statische Ressource erhält, wie z. B. ein PNG-Bild, und die Ressource nicht im Cache hat, muss es eine Kopie der Ressource entweder von einem nahegelegenen CDN-Randserver oder dem Ursprungsserver selbst abrufen. Dies wird als Cache-„Miss“ bezeichnet und kann in der Regel durch Inspektion des HTTP-Antwortheaders festgestellt werden, der
X-Cache: MISSenthält. Diese erste Anfrage wird langsamer sein als zukünftige Anfragen, da die Ressource nach Abschluss dieser Anfrage im Cache am Rand gespeichert wurde. - Zukukünftige Anfragen für dieses Asset (Cache-„Hits“), die an diesen Edge-Standort geroutet werden, werden nun aus dem Cache bedient, bis zum Ablauf (in der Regel durch HTTP-Header festgelegt). Diese Antworten werden deutlich schneller sein als die erste Anfrage und die Latenz für Benutzer dramatisch reduzieren sowie den Web-Traffic auf das CDN-Netzwerk umleiten. Sie können überprüfen, ob die Antwort aus einem CDN-Cache bedient wurde, indem Sie den HTTP-Antwortheader inspizieren, der jetzt
X-Cache: HITenthalten sollte.
Um mehr darüber zu erfahren, wie ein bestimmtes CDN funktioniert und implementiert wurde, konsultieren Sie bitte die Dokumentation Ihres CDN-Anbieters.
In dem nächsten Abschnitt werden die zwei beliebten Arten von CDNs vorgestellt: Push-CDNs und Pull-CDNs.
Push vs. Pull Zones
Die meisten CDN-Anbieter bieten zwei Möglichkeiten zur Zwischenspeicherung Ihrer Daten an: Pull-Zonen und Push-Zonen.
Pull-Zonen beinhalten die Eingabe der Adresse Ihres Ursprungsservers und lassen das CDN automatisch alle statischen Ressourcen auf Ihrer Website abrufen und zwischenspeichern. Pull-Zonen werden üblicherweise verwendet, um häufig aktualisierte, kleine bis mittelgroße Webinhalte wie HTML-, CSS- und JavaScript-Dateien bereitzustellen. Nachdem Sie dem CDN die Adresse Ihres Ursprungsservers mitgeteilt haben, besteht der nächste Schritt normalerweise darin, Links zu statischen Assets so umzuschreiben, dass sie nun auf die URL des CDNs zeigen. Von diesem Zeitpunkt an wird das CDN die Anfragen Ihrer Benutzer nach Assets entgegennehmen und Inhalte aus seinen geografisch verteilten Zwischenspeichern sowie von Ihrem Ursprungsdienst entsprechend bereitstellen.
Um eine Push-Zone zu verwenden, laden Sie Ihre Daten in einen bestimmten Bucket oder Speicherort hoch, den das CDN dann an die Zwischenspeicher seiner verteilten Flotte von Edge-Servern sendet. Push-Zonen werden typischerweise für größere, selten geänderte Dateien wie Archive, Softwarepakete, PDFs, Video- und Audiodateien verwendet.
Vorteile der Verwendung eines CDNs
Praktisch jede Website kann von den Vorteilen profitieren, die sich durch die Einführung eines CDNs ergeben, aber im Allgemeinen sind die Hauptgründe für die Implementierung eines solchen, die Entlastung des Bandbreitenverbrauchs von Ihren Ursprungsservern auf die CDN-Server und die Verringerung der Latenzzeit für geografisch verteilte Benutzer.
Wir werden im Folgenden diese und mehrere andere wesentliche Vorteile, die sich durch die Verwendung eines CDNs ergeben, durchgehen.
Herkunftsentlastung
Wenn Sie sich der Bandbreitenkapazität Ihrer Server nähern, kann das Auslagern statischer Ressourcen wie Bilder, Videos, CSS- und JavaScript-Dateien die Bandbreitennutzung Ihrer Server drastisch reduzieren. Content Delivery Networks sind darauf ausgelegt und optimiert, statische Inhalte bereitzustellen, und Clientanfragen für diese Inhalte werden an Edge-CDN-Server weitergeleitet und von diesen bedient. Dies hat den zusätzlichen Vorteil, die Last auf Ihren Ursprungsservern zu reduzieren, da diese dann diese Daten mit einer wesentlich geringeren Häufigkeit bereitstellen.
Niedrigere Latenz für verbesserte Benutzererfahrung
Wenn Ihre Benutzerbasis geografisch verteilt ist und ein nicht unerheblicher Teil Ihres Datenverkehrs aus einer entfernten geografischen Region stammt, kann ein CDN die Latenz durch Zwischenspeichern statischer Ressourcen auf Edge-Servern näher an Ihren Benutzern verringern. Durch die Verringerung der Entfernung zwischen Ihren Benutzern und statischem Inhalt können Sie Inhalte schneller an Ihre Benutzer liefern und ihre Erfahrung verbessern, indem Sie die Seitenaufbauzeiten verkürzen.
Diese Vorteile kommen insbesondere für Websites zur Geltung, die hauptsächlich bandbreitenintensive Videoinhalte bereitstellen, bei denen hohe Latenzen und langsame Ladezeiten sich unmittelbar auf die Benutzererfahrung und die Inhaltsinteraktion auswirken.
Verwalten Sie Verkehrsspitzen und vermeiden Sie Ausfallzeiten
CDNs ermöglichen es Ihnen, große Verkehrsspitzen und -ausbrüche zu bewältigen, indem sie Anfragen über ein großes, verteiltes Netzwerk von Edge-Servern lastausgleichen. Durch Auslagern und Zwischenspeichern statischer Inhalte in einem Auslieferungsnetzwerk können Sie eine größere Anzahl gleichzeitiger Benutzer mit Ihrer vorhandenen Infrastruktur bewältigen.
Für Websites, die einen einzelnen Ursprungsserver verwenden, können diese großen Verkehrsspitzen oft das System überlasten und ungeplante Ausfälle und Ausfallzeiten verursachen. Die Umleitung des Verkehrs auf hochverfügbare und redundante CDN-Infrastruktur, die darauf ausgelegt ist, variable Levels des Webverkehrs zu bewältigen, kann die Verfügbarkeit Ihrer Assets und Inhalte erhöhen.
Kosten senken
Da das Bereitstellen statischer Inhalte normalerweise den Großteil Ihres Bandbreitenverbrauchs ausmacht, kann das Auslagern dieser Assets auf ein Content Delivery Network Ihre monatlichen Infrastrukturkosten drastisch reduzieren. Neben der Reduzierung von Bandbreitenkosten kann ein CDN die Serverkosten senken, indem es die Last auf den Ursprungsservern verringert und es Ihrer vorhandenen Infrastruktur ermöglicht, zu skalieren. Schließlich bieten einige CDN-Anbieter eine festpreisige monatliche Abrechnung an, die es Ihnen ermöglicht, Ihren variablen monatlichen Bandbreitenverbrauch in einen stabilen, vorhersehbaren wiederkehrenden Kostenpunkt umzuwandeln.
Erhöhung der Sicherheit
Ein weiteres häufiges Anwendungsszenario für CDNs ist die DDoS-Angriffsabwehr. Viele CDN-Anbieter bieten Funktionen zur Überwachung und Filterung von Anfragen an Edge-Server. Diese Dienste analysieren den Webverkehr auf verdächtige Muster, blockieren bösartigen Angriffsverkehr und lassen gleichzeitig vertrauenswürdigen Benutzerverkehr zu. CDN-Anbieter bieten in der Regel eine Vielzahl von DDoS-Abwehrdiensten an, von der üblichen Angriffsschutz auf Infrastrukturebene (OSI-Schichten 3 und 4) bis hin zu fortschrittlicheren Abwehrdiensten und Rate-Limitierung.
Zusätzlich ermöglichen die meisten CDNs die Konfiguration von vollständigem SSL, sodass Sie den Datenverkehr zwischen dem CDN und dem Endbenutzer sowie den Datenverkehr zwischen dem CDN und Ihren Ursprungsservern mithilfe von entweder vom CDN bereitgestellten oder benutzerdefinierten SSL-Zertifikaten verschlüsseln können.
Auswahl der besten Lösung
Wenn Ihr Engpass die CPU-Auslastung auf dem Ursprungsserver und nicht die Bandbreite betrifft, ist ein CDN möglicherweise nicht die geeignetste Lösung. In diesem Fall kann ein lokales Zwischenspeichern mithilfe beliebter Caches wie NGINX oder Varnish die Auslastung erheblich reduzieren, indem Assets aus dem Systemspeicher bereitgestellt werden.
Bevor ein CDN eingeführt wird, können zusätzliche Optimierungsschritte wie das Minimieren und Komprimieren von JavaScript- und CSS-Dateien sowie das Aktivieren der HTTP-Anforderungskomprimierung des Webservers ebenfalls einen signifikanten Einfluss auf die Ladezeiten von Seiten und die Bandbreitennutzung haben.
A helpful tool to measure your page load speed and improve it is Google’s PageSpeed Insights. Another helpful tool that provides a waterfall breakdown of request and response times as well as suggested optimizations is Pingdom.
Fazit
A content delivery network can be a quick and effective solution for improving the scalability and availability of your web sites. By caching static assets on a geographically distributed network of optimized servers, you can greatly reduce page load times and latencies for end users. In addition, CDNs allow you to significantly reduce your bandwidth usage by absorbing user requests and responding from cache at the edge, thus lowering your bandwidth and infrastructure costs.
Mit Plugins und Unterstützung von Drittanbietern für wichtige Frameworks wie WordPress, Drupal, Django und Ruby on Rails sowie zusätzlichen Funktionen wie DDoS-Minderung, volle SSL-Verschlüsselung, Benutzerüberwachung und Asset-Komprimierung können CDNs ein wirksames Werkzeug zur Sicherung und Optimierung von stark frequentierten Websites sein.
Source:
https://www.digitalocean.com/community/tutorials/using-a-cdn-to-speed-up-static-content-delivery













