Das Hochladen von Dateien ist eine sehr häufige Aufgabe in jeder Webanwendung. Wir haben bereits gesehen, wie man Dateien in Servlet hochlädt und Struts2 Dateiupload. Heute werden wir über den Dateiupload mit Spring lernen, speziell über den Dateiupload mit Spring MVC für einzelne und mehrere Dateien.
Dateiupload mit Spring MVC
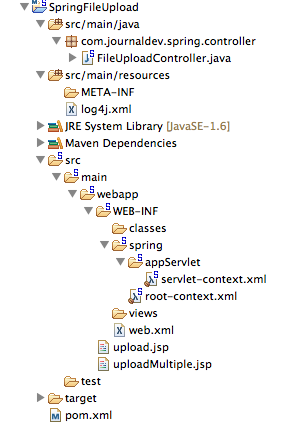
Das Spring MVC-Framework unterstützt das Hochladen von Dateien durch die Integration der Apache Commons FileUpload API. Der Prozess zum Hochladen von Dateien ist sehr einfach und erfordert einfache Konfigurationen. Wir werden ein einfaches Spring MVC Projekt in STS erstellen, das wie das untenstehende Bild aussehen wird.  Der größte Teil ist der Boilerplate-Code, der vom STS-Tool generiert wird, wir konzentrieren uns auf die Änderungen, die erforderlich sind, um die Datei-Upload-Integration von Spring zu nutzen.
Der größte Teil ist der Boilerplate-Code, der vom STS-Tool generiert wird, wir konzentrieren uns auf die Änderungen, die erforderlich sind, um die Datei-Upload-Integration von Spring zu nutzen.
Maven-Abhängigkeiten für Apache Commons FileUpload
Zunächst müssen wir die Apache Commons FileUpload-Abhängigkeiten in unsere pom.xml-Datei einfügen, damit die erforderlichen Jar-Dateien Teil der Webanwendung sind. Im Folgenden finden Sie den Abhängigkeitsausschnitt aus meiner pom.xml-Datei.
<!-- Apache Commons FileUpload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<!-- Apache Commons IO -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
Ansichten für das Hochladen von Dateien in Spring
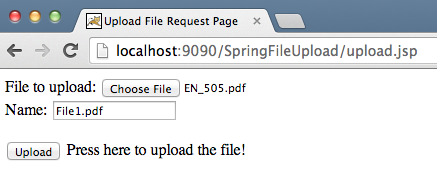
Wir werden zwei JSP-Seiten erstellen, um das Hochladen einzelner und mehrerer Dateien in der Spring-Webanwendung zu ermöglichen. upload.jsp-Ansichtscode:
<%@ taglib uri="https://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<html>
<head>
<title>Upload File Request Page</title>
</head>
<body>
<form method="POST" action="uploadFile" enctype="multipart/form-data">
File to upload: <input type="file" name="file"><br />
Name: <input type="text" name="name"><br /> <br />
<input type="submit" value="Upload"> Press here to upload the file!
</form>
</body>
</html>
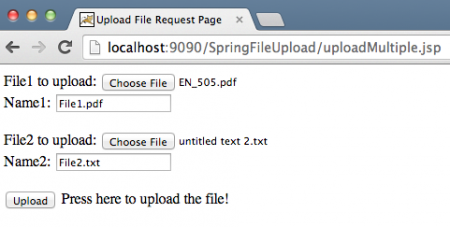
uploadMultiple.jsp-Ansichtscode:
<%@ taglib uri="https://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<html>
<head>
<title>Upload Multiple File Request Page</title>
</head>
<body>
<form method="POST" action="uploadMultipleFile" enctype="multipart/form-data">
File1 to upload: <input type="file" name="file"><br />
Name1: <input type="text" name="name"><br /> <br />
File2 to upload: <input type="file" name="file"><br />
Name2: <input type="text" name="name"><br /> <br />
<input type="submit" value="Upload"> Press here to upload the file!
</form>
</body>
</html>
Beachten Sie, dass es sich bei diesen Dateien um einfache HTML-Dateien handelt. Ich verwende keine JSP- oder Spring-Tags, um die Komplexität zu vermeiden. Der wichtige Punkt ist, dass das Formular enctype auf multipart/form-data gesetzt sein sollte, damit die Spring-Webanwendung weiß, dass die Anforderung Dateidaten enthält, die verarbeitet werden müssen. Beachten Sie auch, dass für mehrere Dateien das Formularfeld „Datei“ und „Name“ in den Eingabefeldern identisch sind, damit die Daten in Form eines Arrays gesendet werden. Wir werden das Eingabe-Array nehmen, die Dateidaten analysieren und sie unter dem angegebenen Dateinamen speichern.
Spring MVC Multipart Konfiguration
Um Apache Commons FileUpload zur Behandlung von multipart Anfragen zu nutzen, müssen wir nur den multipartResolver Bean mit der Klasse org.springframework.web.multipart.commons.CommonsMultipartResolver konfigurieren. Unsere finale Spring-Konfigurationsdatei sieht wie folgt aus. servlet-context.xml Code:
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans xmlns="https://www.springframework.org/schema/mvc"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xmlns:beans="https://www.springframework.org/schema/beans"
xmlns:context="https://www.springframework.org/schema/context"
xsi:schemaLocation="https://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd
https://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd
https://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!-- DispatcherServlet Context: defines this servlet's request-processing
infrastructure -->
<!-- Enables the Spring MVC @Controller programming model -->
<annotation-driven />
<!-- Handles HTTP GET requests for /resources/** by efficiently serving
up static resources in the ${webappRoot}/resources directory -->
<resources mapping="/**" location="/" />
<!-- Resolves views selected for rendering by @Controllers to .jsp resources
in the /WEB-INF/views directory -->
<beans:bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" />
<beans:property name="suffix" value=".jsp" />
</beans:bean>
<beans:bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- setting maximum upload size -->
<beans:property name="maxUploadSize" value="100000" />
</beans:bean>
<context:component-scan base-package="com.journaldev.spring.controller" />
</beans:beans>
Beachten Sie, dass ich die maximale Upload-Größe durch Angabe des maxUploadSize Eigenschaftswerts für den multipartResolver Bean festlege. Wenn Sie den Quellcode der DispatcherServlet Klasse betrachten, werden Sie feststellen, dass eine MultipartResolver-Variable mit dem Namen multipartResolver in der untenstehenden Methode definiert und initialisiert wird.
private void initMultipartResolver(ApplicationContext context)
{
try
{
this.multipartResolver = ((MultipartResolver)context.getBean("multipartResolver", MultipartResolver.class));
if (this.logger.isDebugEnabled()) {
this.logger.debug("Using MultipartResolver [" + this.multipartResolver + "]");
}
}
catch (NoSuchBeanDefinitionException ex)
{
this.multipartResolver = null;
if (this.logger.isDebugEnabled())
this.logger.debug("Unable to locate MultipartResolver with name 'multipartResolver': no multipart request handling provided");
}
}
Mit dieser Konfiguration wird jede Anfrage mit dem enctype multipart/form-data von multipartResolver behandelt, bevor sie an die Controller-Klasse weitergeleitet wird.
Spring Datei Upload Controller Klasse
Die Controller-Klasse ist sehr einfach, wir müssen Handler-Methoden für die uploadFile und uploadMultipleFile URIs definieren. FileUploadController.java Code:
package com.journaldev.spring.controller;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
/**
* Handles requests for the application file upload requests
*/
@Controller
public class FileUploadController {
private static final Logger logger = LoggerFactory
.getLogger(FileUploadController.class);
/**
* Upload single file using Spring Controller
*/
@RequestMapping(value = "/uploadFile", method = RequestMethod.POST)
public @ResponseBody
String uploadFileHandler(@RequestParam("name") String name,
@RequestParam("file") MultipartFile file) {
if (!file.isEmpty()) {
try {
byte[] bytes = file.getBytes();
// Erstellen des Verzeichnisses zum Speichern der Datei
String rootPath = System.getProperty("catalina.home");
File dir = new File(rootPath + File.separator + "tmpFiles");
if (!dir.exists())
dir.mkdirs();
// Datei auf dem Server erstellen
File serverFile = new File(dir.getAbsolutePath()
+ File.separator + name);
BufferedOutputStream stream = new BufferedOutputStream(
new FileOutputStream(serverFile));
stream.write(bytes);
stream.close();
logger.info("Server File Location="
+ serverFile.getAbsolutePath());
return "You successfully uploaded file=" + name;
} catch (Exception e) {
return "You failed to upload " + name + " => " + e.getMessage();
}
} else {
return "You failed to upload " + name
+ " because the file was empty.";
}
}
/**
* Upload multiple file using Spring Controller
*/
@RequestMapping(value = "/uploadMultipleFile", method = RequestMethod.POST)
public @ResponseBody
String uploadMultipleFileHandler(@RequestParam("name") String[] names,
@RequestParam("file") MultipartFile[] files) {
if (files.length != names.length)
return "Mandatory information missing";
String message = "";
for (int i = 0; i < files.length; i++) {
MultipartFile file = files[i];
String name = names[i];
try {
byte[] bytes = file.getBytes();
// Erstellen des Verzeichnisses zum Speichern der Datei
String rootPath = System.getProperty("catalina.home");
File dir = new File(rootPath + File.separator + "tmpFiles");
if (!dir.exists())
dir.mkdirs();
// Datei auf dem Server erstellen
File serverFile = new File(dir.getAbsolutePath()
+ File.separator + name);
BufferedOutputStream stream = new BufferedOutputStream(
new FileOutputStream(serverFile));
stream.write(bytes);
stream.close();
logger.info("Server File Location="
+ serverFile.getAbsolutePath());
message = message + "You successfully uploaded file=" + name
+ "
";
} catch (Exception e) {
return "You failed to upload " + name + " => " + e.getMessage();
}
}
return message;
}
}
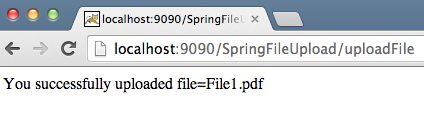
Beachten Sie die Verwendung von Spring-Annotationen, die unser Leben erleichtern und den Code lesbarer machen. Die Methode uploadFileHandler wird verwendet, um Szenarien für den Upload einzelner Dateien zu verarbeiten, während die Methode uploadMultipleFileHandler verwendet wird, um Szenarien für den Upload mehrerer Dateien zu verarbeiten. Tatsächlich könnten wir eine einzelne Methode haben, um beide Szenarien zu behandeln. Exportieren Sie die Anwendung jetzt als WAR-Datei und deployen Sie sie in den Tomcat-Servlet-Container. Wenn wir unsere Anwendung ausführen, zeigen uns die folgenden Bilder die Anfragen und Antworten.
Spring MVC Datei-Upload Beispiel



 Sie können die Serverprotokolle überprüfen, um den Speicherort der Dateien zu erfahren. Laden Sie das Projekt über den obigen Link herunter und spielen Sie damit herum, um mehr zu erfahren.
Sie können die Serverprotokolle überprüfen, um den Speicherort der Dateien zu erfahren. Laden Sie das Projekt über den obigen Link herunter und spielen Sie damit herum, um mehr zu erfahren.













