Für die Anzeige hierarchischer Daten und zur Erstellung von Website-Navigation bietet Primefaces Ihnen die Komponenten Baum und Baumtabelle. Die Nutzung dieser Komponenten ist nicht ganz einfach und erfordert viele technische Details. Einige dieser technischen Probleme werden zufällig in veröffentlichten technischen Dokumenten im Internet behandelt, während andere nicht. Dieses Tutorial soll Ihnen vollständige Erklärungen darüber bieten, wie Sie von diesen Komponenten profitieren können.
Grundlegende Informationen zum Primefaces-Baum
| Info | Tree |
|---|---|
| Component Class | org.primefaces.component.tree.Tree |
| Component Type | org.primefaces.component.Tree |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TreeRenderer |
| Renderer Class | org.primefaces.component.tree.TreeRenderer |
Primefaces-Baumattribute
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| widgetVar | null | String | Name of the client side widget |
| value | null | Object | A TreeNode instance as the backing model |
| var | null | String | Name of the request-scoped variable that’ll be usedto refer each treenode data. |
| dynamic | false | Boolean | Specifies the ajax/client toggleMode |
| cache | true | Boolean | Specifies caching on dynamically loaded nodes.When set to true expanded nodes will be kept in memory. |
| onNodeClick | null | String | Javascript event to process when a tree node isclicked. |
| selection | null | Object | TreeNode array to reference the selections. |
| style | null | String | Style of the main container element of tree |
| styleClass | null | String | Style class of the main container element of tree |
| selectionMode | null | String | Defines the selectionMode |
| highlight | true | Boolean | Highlights nodes on hover when selection is enabled. |
| datakey | null | Object | Unique key of the data presented by nodes. |
| animate | false | Boolean | When enabled, displays slide effect on toggle. |
| orientation | vertical | String | Orientation of layout, vertical or horizontal. |
| propagateSelectionUp | true | Boolean | Defines upwards selection propagation forcheckbox mode. |
| propagateSelectionDown | true | Boolean | Defines downwards selection propagation forcheckbox mode. |
| dir | ltr | String | Defines text direction, valid values are ltr and rtl. |
| draggable | false | Boolean | Makes tree nodes draggable. |
| droppable | false | Boolean | Makes tree droppable. |
| dragdropScope | null | String | Scope key to group a set of tree components fortransferring nodes using drag and drop. |
| dragMode | self | String | Defines parent-child relationship when a node isdragged, valid values are self (default), parent andancestor. |
| dropRestrict | none | String | Defines parent-child restrictions when a node isdropped valid values are none (default) and sibling. |
| required | false | Boolean | Validation constraint for selection. |
| requiredMessage | null | String | Message for required selection validation. |
Erste Schritte mit Primefaces-Baum
Der Baum wird mit einer Instanz von org.primefaces.model.TreeNode befüllt, die dem Wurzelknoten entspricht. Nachstehend ein einfaches Beispiel, das Sie entwickeln können, bei dem eine Baumkomponente verwendet wurde. Index.xhtml-Code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node">
<p:treeNode>
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// Instanz von TreeNode
private TreeNode root;
public TreeManagedBean(){
// Dies ist der Wurzelknoten, daher sind seine Daten "root" und sein Elternknoten ist null
this.root = new DefaultTreeNode("Root Node", null);
// Erstelle einen Kindknoten
TreeNode child = new DefaultTreeNode("Child Node", this.root);
// Verweise auf den Elternknoten des Kindknotens
child.setParent(this.root);
// Erstelle Nachfolgeknoten
TreeNode descendent = new DefaultTreeNode("Descendent Node", child);
// Verweise auf den Elternknoten des Nachfolgeknotens
descendent.setParent(child);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
Hier sind zusätzliche Erläuterungen neben den oben kommentierten:
- Das Tree-Komponente ist mit einer TreeNode-Instanz namens root verbunden.
- Root-Instanz hat auch ein Kind als TreeNode-Instanz, das ebenfalls auf sein Kind verweist.
- Diese hierarchische Ansicht wird durch direkte Referenzierung des Wurzelknotens mithilfe des value-Attributs angezeigt.
- Das var-Attribut wird von der Tree-Komponente verwendet, um die Request-Scoped-Variable zu referenzieren, die zum Verweisen auf die Daten jedes Tree-Knotens verwendet wird.
- Jeder TreeNode wurde erstellt, indem zwei Argumente übergeben wurden: ein verkapseltes Datenobjekt und eine Elternreferenz.
- Eigenschaften eines jeden TreeNodes sind: Typ, Daten, Kinder, Eltern und ein erweiterter boolescher Indikator. All diese Eigenschaften müssen in den nächsten Abschnitten erkundet werden.
Primefaces Dynamic Tree
Die Baumkomponente ist standardmäßig nicht dynamisch. Der dynamische Modus verwendet Ajax, um die Baumknoten bei Bedarf vom Server abzurufen. Wenn ein Knoten erweitert wird, lädt der Baum die Kinder des jeweiligen erweiterten Knotens und sendet sie zur Anzeige an den Client. Im Gegensatz zu dem, was ursprünglich passiert ist, wenn das Umschalten auf „Client“ eingestellt ist, werden alle Baumknoten im Modell zum Client gerendert und der Baum erstellt. Für eine große Menge an Daten ist der dynamische Modus geeigneter als die Verwendung des Standardverhaltens. Im Folgenden wird beschrieben, wie das dynamische Attribut identifiziert werden kann. Index.xhtml-Code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode>
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
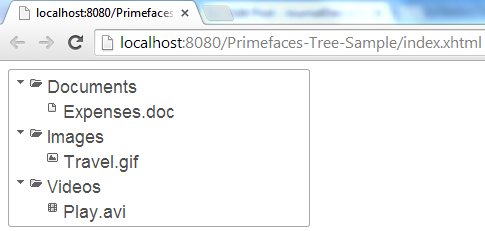
Primefaces Mehrere TreeNode-Typen
Es ist ein übliches Anliegen, dass Sie verschiedene TreeNode-Typen und Symbole in Ihrer Hierarchie möchten. Um dies zu implementieren, sollten Sie die folgenden einfachen Schritte befolgen:
- Definieren/Platzieren Sie mehr als einen <p:treeNode/>-Komponenten, von denen jede einen anderen Typ hat.
- Verwenden Sie diesen definierten Typ, um TreeNodes in Ihrem Modell zu binden.
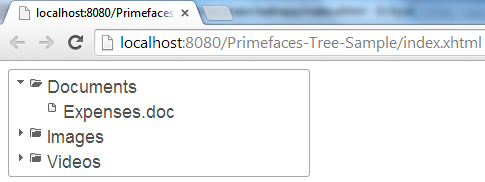
Im Folgenden finden Sie ein einfaches Beispiel zur Verwendung verschiedener TreeNodes zur Anzeige verschiedener Typen. Die betroffenen Dateien sind sowohl die Dateien index.xhtml Ansicht als auch TreeManagedBean.java. Index.xhtml-Code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNode-Instanz
private TreeNode root;
public TreeManagedBean(){
// Dies ist der Wurzelknoten, daher sind seine Daten root und sein Elternteil null
this.root = new DefaultTreeNode("Root Node", null);
// Dokumentenknoten erstellen
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Dokumentenknoten erstellen
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Bilder-Knoten erstellen
TreeNode images = new DefaultTreeNode("Images", this.root);
// Bild-Knoten erstellen
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Videos-Knoten erstellen
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Video-Knoten erstellen
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
 Wie aus dem bereitgestellten Demo ersichtlich ist, ist das Attribut „Typ“ die Integration zwischen der TreeNode-Instanz und dem p:treeNode-Komponenten.
Wie aus dem bereitgestellten Demo ersichtlich ist, ist das Attribut „Typ“ die Integration zwischen der TreeNode-Instanz und dem p:treeNode-Komponenten.
Primefaces Tree Ajax-Verhaltensereignisse
Der Baum bietet verschiedene Ajax-Verhaltensereignisse:
| Event | Listener Parameter | Fired |
|---|---|---|
| expand | org.primefaces.event.NodeExpandEvent | When a node is expanded. |
| collapse | org.primefaces.event.NodeCollapseEvent | When a node is collapsed. |
| select | org.primefaces.event.NodeSelectEvent | When a node is selected. |
| unselect | org.primefaces.event.NodeUnselectEvent | When a node is unselected. |
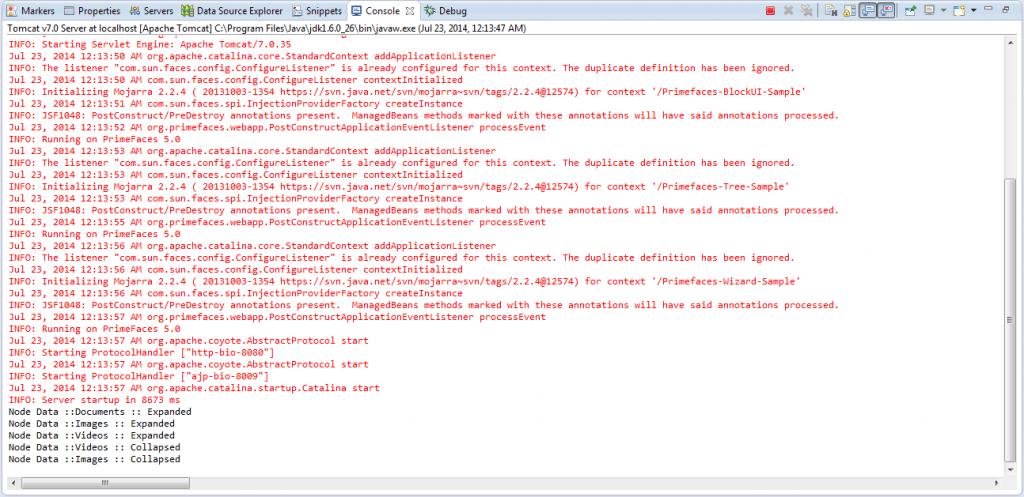
Der folgende Baum hat drei Zuhörer: index2.xhtml Code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNode-Instanz
private TreeNode root;
public TreeManagedBean(){
// Dies ist der Wurzelknoten, daher sind seine Daten root und sein Elternteil null
this.root = new DefaultTreeNode("Root Node", null);
// Dokumentenknoten erstellen
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Dokumentenknoten erstellen
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Bilder-Knoten erstellen
TreeNode images = new DefaultTreeNode("Images", this.root);
// Bild-Knoten erstellen
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Videos-Knoten erstellen
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Video-Knoten erstellen
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
}
- Nachdem Sie TreeNode erweitert haben, wurde ein Ajax-Ereignis ausgelöst.
- Für jedes ausgelöste Ereignis wurde eine Ajax-Listener-Methode definiert, um es zu verarbeiten.
- Ereignislistener sind auch nützlich, wenn es um eine große Menge an Daten geht. Dies geschieht, indem Sie die Wurzel- und Kindknoten dem Baum hinzufügen und Ereignislistener verwenden, um den ausgewählten Knoten zu erhalten und zur Laufzeit neue Knoten zu diesem bestimmten Baum hinzuzufügen.
- Die Ereignisse „Auswählen“ und „Abwählen“ wurden bisher nicht ausgelöst. Um diese Ereignisse auszulösen, muss SelectionMode festgelegt sein.
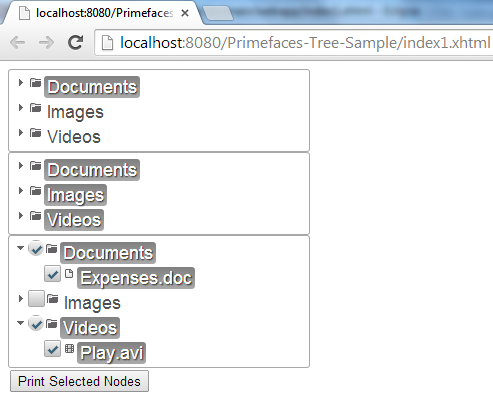
Primefaces Tree-Auswahl & SelectionMode
Der Tree-Komponente bietet eine integrierte Funktionalität, die es Ihnen ermöglicht, die ausgewählten Knoten zu identifizieren. Der Mechanismus zur Knotenauswahl unterstützt drei Modi. Für jeden bereitgestellten Modus wird eine TreeNode-Instanz als Auswahlreferenz zugeordnet.
- Einzelmodus: Es kann jeweils ein TreeNode ausgewählt werden. Die Auswahl sollte eine TreeNode-Referenz sein.
- Mehrere Modi: Mehrere Knoten können ausgewählt werden. Die Auswahl sollte eine Referenz auf ein Array von TreeNodes sein.
- Checkbox-Modus: Mehrere Knoten können mit einer Checkbox-Benutzeroberfläche ausgewählt werden. Die Auswahl sollte eine Referenz auf ein Array von TreeNodes sein.
index1.xhtml-Code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="multiple" selection="#{treeManagedBean.multipleSelectedTreeNodes}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="checkbox" selection="#{treeManagedBean.checkboxSelectedTreeNodes}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<h:commandButton value="Print Selected Nodes" action="#{treeManagedBean.printSelectedNodes}"></h:commandButton>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNode-Instanz
private TreeNode root;
private TreeNode singleSelectedTreeNode;
private TreeNode [] multipleSelectedTreeNodes;
private TreeNode [] checkboxSelectedTreeNodes;
public TreeManagedBean(){
// Dies ist der Wurzelknoten, daher ist seine Daten "root" und sein Elternknoten ist null
this.root = new DefaultTreeNode("Root Node", null);
// Dokumente-Knoten erstellen
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Dokument-Knoten erstellen
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Bilder-Knoten erstellen
TreeNode images = new DefaultTreeNode("Images", this.root);
// Bild-Knoten erstellen
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Videos-Knoten erstellen
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Video-Knoten erstellen
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedTreeNode() {
return singleSelectedTreeNode;
}
public void setSingleSelectedTreeNode(TreeNode singleSelectedTreeNode) {
this.singleSelectedTreeNode = singleSelectedTreeNode;
}
public TreeNode[] getMultipleSelectedTreeNodes() {
return multipleSelectedTreeNodes;
}
public void setMultipleSelectedTreeNodes(TreeNode[] multipleSelectedTreeNodes) {
this.multipleSelectedTreeNodes = multipleSelectedTreeNodes;
}
public TreeNode[] getCheckboxSelectedTreeNodes() {
return checkboxSelectedTreeNodes;
}
public void setCheckboxSelectedTreeNodes(TreeNode[] checkboxSelectedTreeNodes) {
this.checkboxSelectedTreeNodes = checkboxSelectedTreeNodes;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
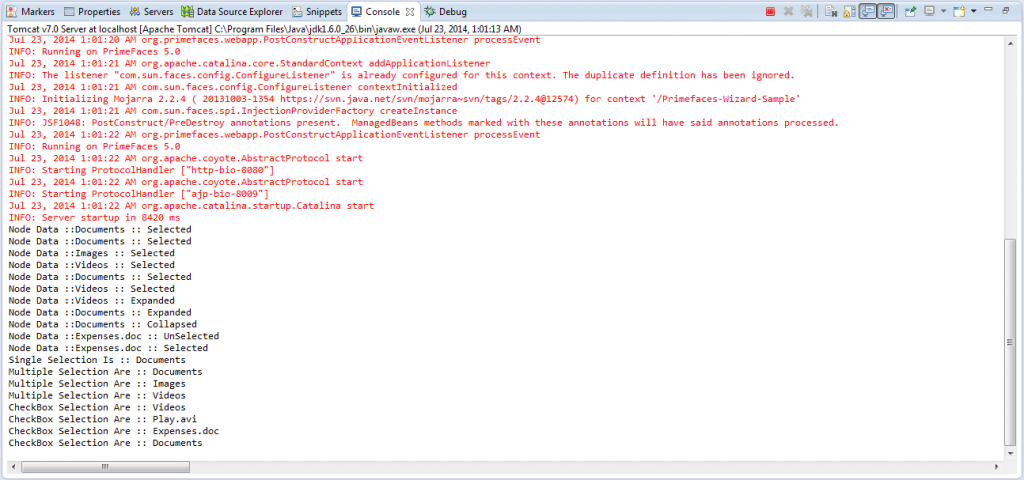
public String printSelectedNodes(){
System.out.println("Single Selection Is :: "+this.singleSelectedTreeNode.getData());
for(TreeNode n : this.multipleSelectedTreeNodes){
System.out.println("Multiple Selection Are :: "+n.getData());
}
for(TreeNode n : this.checkboxSelectedTreeNodes){
System.out.println("CheckBox Selection Are :: "+n.getData());
}
return "";
}
}

 Es sollte noch eine weitere Anmerkung für eine vollständige detaillierte Erklärung erwähnt werden:
Es sollte noch eine weitere Anmerkung für eine vollständige detaillierte Erklärung erwähnt werden:
- Die TreeNode-Komponente verfügt über Attribute wie expandedIcon und collapsedIcon, um Symbole für das Ausklappen bzw. Zusammenklappen anzugeben.
- Die TreeNode-Komponente verfügt außerdem über das Attribut icon, das das Symbol des Knotens selbst festlegt.
Primefaces Node Cache & OnNodeClick
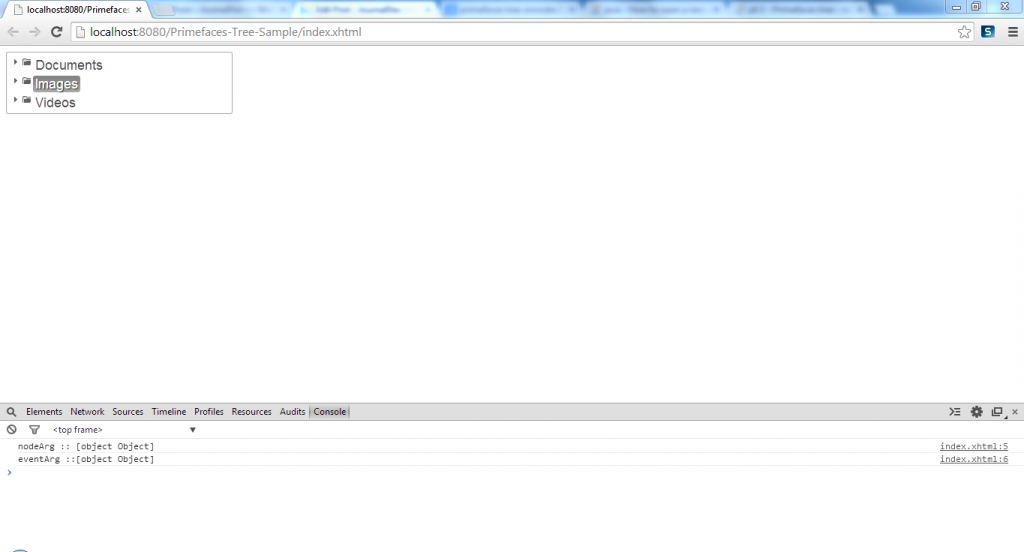
Standardmäßig ist das cache-Attribut aktiviert, sodass Knoten, die dynamisch geladen werden, im Speicher behalten werden, damit das erneute Erweitern eines Knotens keine Serveranforderung auslöst. Falls Sie es auf false gesetzt haben, werden beim Zusammenklappen des Knotens die Kinder entfernt, und das spätere erneute Erweitern führt dazu, dass die Kinderknoten erneut vom Server abgerufen werden. Es ist auch möglich, dass Sie beim Klicken auf einen bestimmten Knoten benutzerdefiniertes JavaScript ausführen. Das onNodeClick-Attribut wird zu diesem Zweck verwendet, wobei die JavaScript-Methode aufgerufen wird und dabei das angeklickte Knoten– und Ereignis-Element übergeben werden. Das folgende Beispiel zeigt Protokollmeldungen, die angezeigt werden, sobald onNodeClick aufgerufen wurde. Index3.xhtml-Code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function onNodeClick(node,event){
console.log("nodeArg :: "+node);
console.log("eventArg ::"+event);
}
</script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
onNodeClick="onNodeClick(node,event)"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
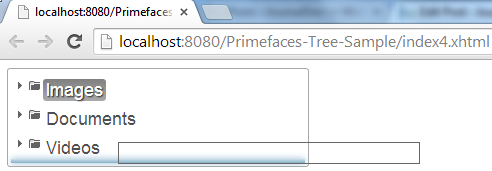
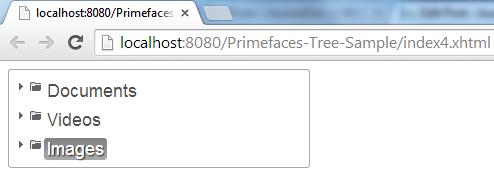
Primefaces DragDrop
Knoten können innerhalb eines einzigen Baums neu angeordnet und sogar zwischen mehreren Bäumen per Drag & Drop übertragen werden. Das folgende Beispiel zeigt, wie Sie einen einzelnen Baum verschiebbar und ablegbar machen können. Index4.xhtml-Code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>

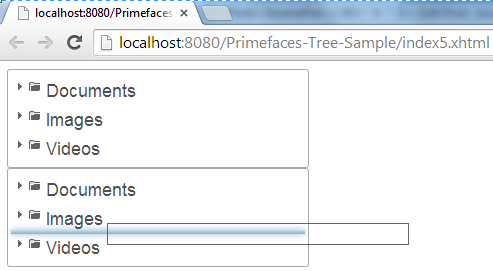
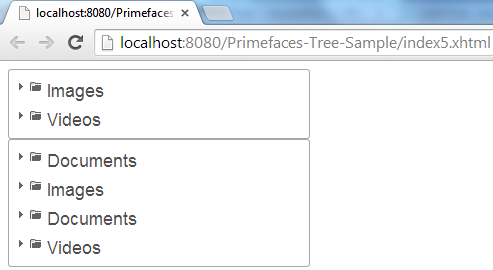
 Das Anwenden des Drag-and-Drop-Konzepts gegenüber einem einzigen Baum ist so einfach, aber ein komplizierteres Beispiel tritt auf, wenn es darum geht, Drag-and-Drop gegenüber mehreren Baumkomponenten durchzuführen. Im folgenden Beispiel wird Ihnen ein einfaches Beispiel dafür gezeigt. Diesmal sollte ein neues Attribut dragdropScope verwendet werden, um die Knoten der Bäume zwischen einander ziehbar und ablegbar zu machen. Der Index5.xhtml-Code:
Das Anwenden des Drag-and-Drop-Konzepts gegenüber einem einzigen Baum ist so einfach, aber ein komplizierteres Beispiel tritt auf, wenn es darum geht, Drag-and-Drop gegenüber mehreren Baumkomponenten durchzuführen. Im folgenden Beispiel wird Ihnen ein einfaches Beispiel dafür gezeigt. Diesmal sollte ein neues Attribut dragdropScope verwendet werden, um die Knoten der Bäume zwischen einander ziehbar und ablegbar zu machen. Der Index5.xhtml-Code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}"
dragdropScope="myScope">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}"
dragdropScope="myScope">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
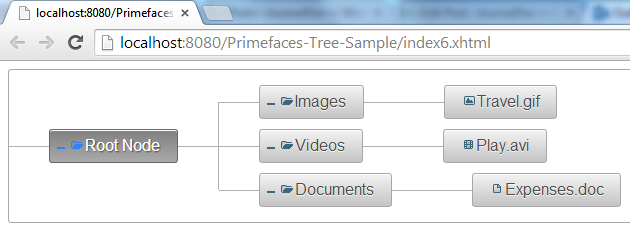
Primefaces Horizontal Tree
Standardausrichtung des Baums ist vertikal, durch Einstellung auf horizontal werden die Knoten in einem horizontalen Layout angezeigt. Alle Funktionen des vertikalen Baums außer Drag & Drop sind auch für den horizontalen Baum verfügbar. Das Attribut \texttt{orientation} wird zu diesem Zweck verwendet. Index6.xhtml-Code:
\begin{verbatim}
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" orientation="horizontal"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
Primefaces ContextMenu
\end{verbatim}
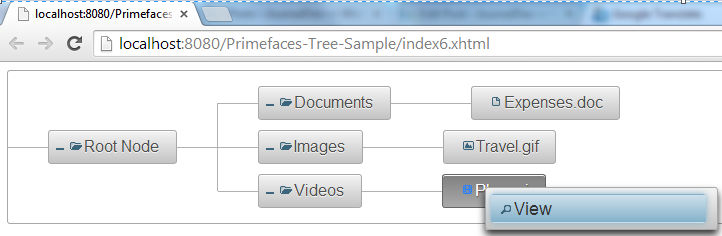
Primefaces bietet Ihnen ein spezielles Komponente, die Ihnen dabei helfen kann, bestimmte Kontextoperationen auszuführen. Die \texttt{ContextMenu}-Komponente wird dafür verwendet. Die \texttt{Tree}-Komponente ist sogar mit dem Kontextmenü integriert, um diese sortierten Operationen auf den ausgewählten Knoten und gegebenenfalls auf mehrere ausgewählte Knoten anzuwenden. Das \texttt{for}-Attribut des \texttt{ContextMenu} sollte verwendet werden, um auf das \texttt{id}-Attribut der \texttt{Tree}-Komponente zu verweisen, damit das definierte Menü jedes Mal angezeigt wird, wenn ein bestimmter Knoten innerhalb der \texttt{Tree}-Komponente ausgewählt wurde.
\begin{verbatim}
Mit der rechten Maustaste klicken, um das Kontextmenü anzuzeigen
\end{verbatim}
Index6.xhtml-Code:
\begin{verbatim}
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:contextMenu for="tree">
<p:menuitem value="View" actionListener="#{treeManagedBean.view}" icon="ui-icon-search"></p:menuitem>
</p:contextMenu>
<p:tree id="tree" value="#{treeManagedBean.root}" var="node" dynamic="true" orientation="horizontal"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.ActionEvent;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNode Instanz
private TreeNode root;
private TreeNode singleSelectedTreeNode;
private TreeNode [] multipleSelectedTreeNodes;
private TreeNode [] checkboxSelectedTreeNodes;
public TreeManagedBean(){
// Dies ist der Wurzelknoten, daher ist seine Daten root und sein Elternknoten null
this.root = new DefaultTreeNode("Root Node", null);
// Dokumente-Knoten erstellen
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Dokument-Knoten erstellen
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Bilder-Knoten erstellen
TreeNode images = new DefaultTreeNode("Images", this.root);
// Bild-Knoten erstellen
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Videos-Knoten erstellen
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Video-Knoten erstellen
\end{verbatim}
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedTreeNode() {
return singleSelectedTreeNode;
}
public void setSingleSelectedTreeNode(TreeNode singleSelectedTreeNode) {
this.singleSelectedTreeNode = singleSelectedTreeNode;
}
public TreeNode[] getMultipleSelectedTreeNodes() {
return multipleSelectedTreeNodes;
}
public void setMultipleSelectedTreeNodes(TreeNode[] multipleSelectedTreeNodes) {
this.multipleSelectedTreeNodes = multipleSelectedTreeNodes;
}
public TreeNode[] getCheckboxSelectedTreeNodes() {
return checkboxSelectedTreeNodes;
}
public void setCheckboxSelectedTreeNodes(TreeNode[] checkboxSelectedTreeNodes) {
this.checkboxSelectedTreeNodes = checkboxSelectedTreeNodes;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
public String printSelectedNodes(){
System.out.println("Single Selection Is :: "+this.singleSelectedTreeNode.getData());
for(TreeNode n : this.multipleSelectedTreeNodes){
System.out.println("Multiple Selection Are :: "+n.getData());
}
for(TreeNode n : this.checkboxSelectedTreeNodes){
System.out.println("CheckBox Selection Are :: "+n.getData());
}
return "";
}
public void view(ActionEvent e){
System.out.println("View action has invoked against node :: "+this.singleSelectedTreeNode.getData());
}
}
Primefaces TreeTable
TreeTable wird verwendet, um hierarchische Daten in tabellarischer Form anzuzeigen.
Einstieg in Primefaces TreeTable
Bevor Sie das TreeTable-Komponente erkunden, ist es wichtig, sich die grundlegenden Informationen und Attribute anzusehen.
| Info | TreeTable |
|---|---|
| Component Class | org.primefaces.component.treetable.TreeTable |
| Component Type | org.primefaces.component.TreeTable |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TreeTableRenderer |
| Renderer Class | org.primefaces.component.treetable.TreeTableRenderer |
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of thecomponent, when set to false component willnot be rendered. |
| binding | null | Object | An el expression that maps to a server sideUIComponent instance in a backing bean |
| value | null | Object | A TreeNode instance as the backing model. |
| var | null | String | Name of the request-scoped variable used torefer each treenode. |
| widgetVar | null | String | Name of the client side widget |
| style | null | String | Inline style of the container element. |
| styleClass | null | String | Style class of the container element. |
| selection | null | Object | Selection reference. |
| selectionMode | null | String | Type of selection mode. |
| scrollable | false | Boolean | Whether or not the data should be scrollable. |
| scrollHeight | null | Integer | Height of scrollable data. |
| scrollWidth | null | Integer | Width of scrollable data. |
| tableStyle | null | String | Inline style of the table element. |
| tableStyleClass | null | String | Style class of the table element. |
| emptyMessage | No records found | String | Text to display when there is no data to display. |
| resizableColumns | false | Boolean | Defines if colums can be resized or not. |
| rowStyleClass | null | String | Style class for each row. |
| liveResize | false | Boolean | Columns are resized live in this mode withoutusing a resize helper. |
| required | false | Boolean | Validation constraint for selection. |
| requiredMessage | null | String | Message for required selection validation. |
| sortBy | null | ValueExpr | Expression for default sorting. |
| sortOrder | ascending | String | Defines default sorting order. |
| sortFunction | null | MethodExpr | Custom pluggable sortFunction for defaultsorting. |
| nativeElements | false | Boolean | In native mode, treetable uses nativecheckboxes. |
| dataLocale | null | Object | Locale to be used in features such as sorting,defaults to view locale. |
| caseSensitiveSort | false | Boolean | Case sensitivity for sorting, insensitive bydefault. |
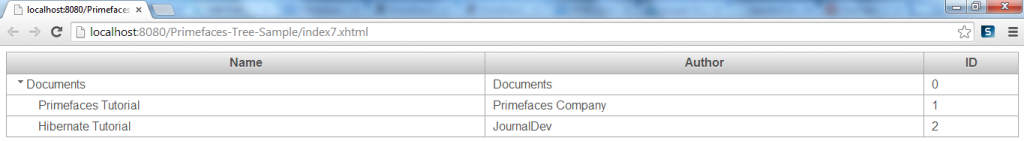
Ähnlich wie bei Tree wird TreeTable mit einer TreeNode-Instanz bevölkert, die dem Wurzelknoten entspricht. Die TreeNode-API hat eine hierarchische Datenstruktur und repräsentiert die Daten, die im Baum bevölkert werden sollen. Das folgende Beispiel zeigt Ihnen Plain Old Java Object (POJO)-Dokumentinstanzen, die mithilfe der TreeTable-Komponente angezeigt werden. Index7.xhtml-Code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
</h:form>
</html>
package com.journaldev.prime.faces.data;
public class Document {
private String name;
private String id;
private String author;
public Document(String name, String id,String author){
this.name = name;
this.id = id;
this.author = author;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
import com.journaldev.prime.faces.data.Document;
@ManagedBean
@SessionScoped
public class TreeTableManagedBean {
private TreeNode root = new DefaultTreeNode("Root Node", null);
public TreeTableManagedBean(){
// Dokumentinstanzen bevölkern
Document doc01 = new Document("Primefaces Tutorial","1","Primefaces Company");
Document doc02 = new Document("Hibernate Tutorial","2","JournalDev");
// Dokumente TreeNode erstellen
TreeNode documents = new DefaultTreeNode(new Document("Documents","0","Documents"), this.root);
// Dokument TreeNode erstellen
TreeNode document01 = new DefaultTreeNode(doc01, documents);
TreeNode document02 = new DefaultTreeNode(doc02, documents);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
Primefaces TreeTable – Auswahl
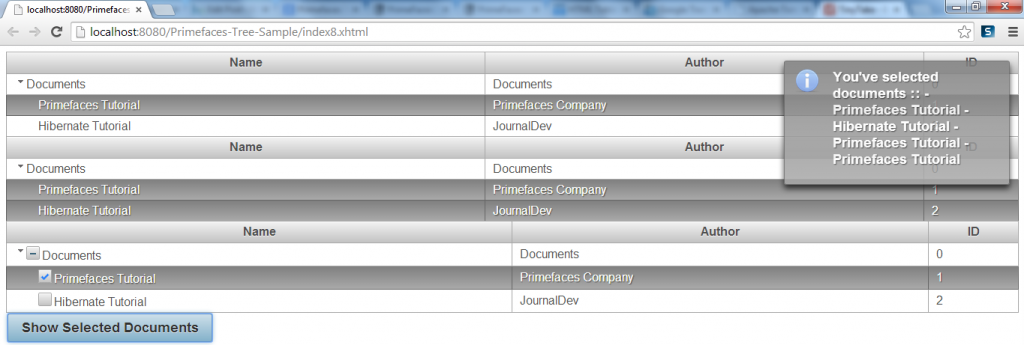
Ähnlich wie beim Tree-Komponente ist die Knotenauswahl eine integrierte Funktionalität, mit der Sie den Auswahltyp bestimmen können. Einzel-, Mehrfach- und Kontrollkästchen sind die Werte, die Sie verwenden können. Bei der Einzelauswahl wird der ausgewählte Knoten an eine Instanz von TreeNode gebunden, während andere ein Array von TreeNode verwendet haben. Das folgende Beispiel zeigt, wie Sie Benutzerauswahlen anzeigen können, indem Sie eine Growl-Nachricht anzeigen. Dieses Beispiel verwendet den von Primefaces bereitgestellten p:commandButton, der später erläutert wird. index8.xhtml-Code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:growl id="message">
</p:growl>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="single"
selection="#{treeTableManagedBean.singleSelectedNode}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="multiple"
selection="#{treeTableManagedBean.multipleSelectedNodes}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="checkbox"
selection="#{treeTableManagedBean.checkboxSelectedNodes}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:commandButton value="Show Selected Documents" action="#{treeTableManagedBean.viewSelectedNodes}" process="@form" update="message">
</p:commandButton>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
import com.journaldev.prime.faces.data.Document;
@ManagedBean
@SessionScoped
public class TreeTableManagedBean {
private TreeNode root = new DefaultTreeNode("Root Node", null);
private TreeNode singleSelectedNode;
private TreeNode [] multipleSelectedNodes;
private TreeNode [] checkboxSelectedNodes;
public TreeTableManagedBean(){
// Dokumentinstanzen befüllen
Document doc01 = new Document("Primefaces Tutorial","1","Primefaces Company");
Document doc02 = new Document("Hibernate Tutorial","2","JournalDev");
// Dokumente TreeNode erstellen
TreeNode documents = new DefaultTreeNode(new Document("Documents","0","Documents"), this.root);
// Dokument TreeNode erstellen
TreeNode document01 = new DefaultTreeNode(doc01, documents);
TreeNode document02 = new DefaultTreeNode(doc02, documents);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedNode() {
return singleSelectedNode;
}
public void setSingleSelectedNode(TreeNode singleSelectedNode) {
this.singleSelectedNode = singleSelectedNode;
}
public TreeNode[] getMultipleSelectedNodes() {
return multipleSelectedNodes;
}
public void setMultipleSelectedNodes(TreeNode[] multipleSelectedNodes) {
this.multipleSelectedNodes = multipleSelectedNodes;
}
public TreeNode[] getCheckboxSelectedNodes() {
return checkboxSelectedNodes;
}
public void setCheckboxSelectedNodes(TreeNode[] checkboxSelectedNodes) {
this.checkboxSelectedNodes = checkboxSelectedNodes;
}
public String viewSelectedNodes(){
String message = "You've selected documents :: ";
message+="- "+((Document)this.singleSelectedNode.getData()).getName()+"\n";
for(TreeNode node : this.multipleSelectedNodes){
message+="- "+((Document)node.getData()).getName()+"\n";
}
for(TreeNode node : this.checkboxSelectedNodes){
message+="- "+((Document)node.getData()).getName()+"\n";
}
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(message));
return "";
}
}
Primefaces TreeTable – Ajax-Verhaltensereignisse & Kontextmenü
TreeTable unterstützt die gleichen Ajax-Verhaltensereignisse wie der Tree-Komponente. Ein außergewöhnliches Ereignis ist jedoch das colResize-Ereignis, das ausgelöst wird, wenn eine Spalte vergrößert wird. Auch die Verwendung des Kontextmenüs unterscheidet sich nicht von dem, was in der Tree-Komponente auftritt. Leider hat die kostenlose Version von Primefaces 5.0, die derzeit verwendet wird, ein schwerwiegendes Problem, das uns daran hindert, das Ereignis des Spaltenvergrößerns zu klären. Aber um zu wissen, wie ein solches Ereignis gehört werden könnte, ist unten ein einfaches Beispiel angegeben: index9.xhtml-Code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" resizableColumns="true">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
<p:ajax event="colResize" listener="#{treeTableManagedBean.colResizeListener}"></p:ajax>
</p:treeTable>
</h:form>
</html>
// .. Einige erforderliche Codes
public void colResizeListener(ColumnResizeEvent e){
String message ="Column resize event is thrown";
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(message));
}
Primefaces TreeTable – Sortierung
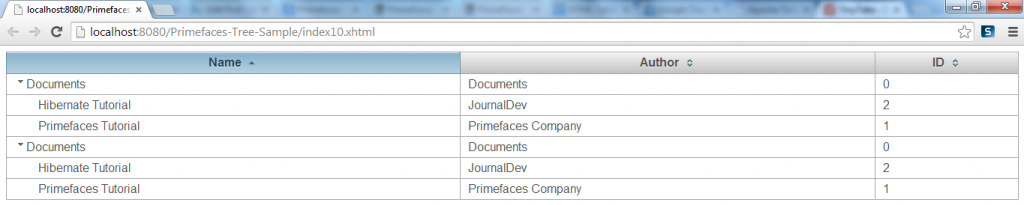
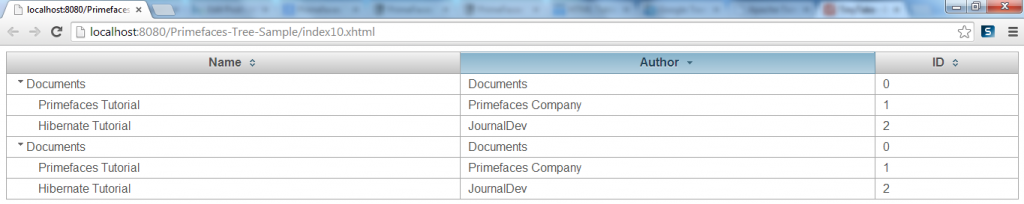
Die Sortierung wird durch Festlegen von sortBy-Ausdrücken auf Spaltenebene aktiviert. index10.xhtml-Code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node">
<p:column sortBy="#{node.name}">
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column sortBy="#{node.author}">
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column sortBy="#{node.id}">
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
</h:form>
</html>

 Wenn Sie TreeTable beim Laden der Seite sortiert anzeigen möchten, verwenden Sie das sortBy-Attribut von TreeTable. Optionale sortOrder– und sortFunction-Attribute werden bereitgestellt, um die Standardsortierreihenfolge (aufsteigend oder absteigend) und eine Java-Methode zur tatsächlichen Sortierung festzulegen.
Wenn Sie TreeTable beim Laden der Seite sortiert anzeigen möchten, verwenden Sie das sortBy-Attribut von TreeTable. Optionale sortOrder– und sortFunction-Attribute werden bereitgestellt, um die Standardsortierreihenfolge (aufsteigend oder absteigend) und eine Java-Methode zur tatsächlichen Sortierung festzulegen.
Primefaces Tree TreeNode TreeTable Zusammenfassung
Baum- und TreeTable-Komponenten werden intensiv zur Anzeige struktureller hierarchischer Daten verwendet. Wir haben gelernt, wie man diese Komponenten richtig verwendet und welche Hauptattribute Sie benötigen. Unterstützen Sie uns, indem Sie unten kommentieren, und für Ihre Verwendung können Sie den unten stehenden Quellcode herunterladen.