Wenn es um die Beobachtbarkeit geht, ist Grafana die erste Wahl für Visualisierungen. Ein Grafana-Dashboard besteht aus verschiedenen Formen von Visualisierungen, die normalerweise auf einer Datenbank basieren.
Dies ist nicht immer der Fall. Manchmal möchte man die Daten nicht einfach von der Datenbank ausgeben, sondern die Daten verfeinern. Dies kann nicht immer durch die Funktionalitäten, die die DB bereitstellt, erreicht werden. Zum Beispiel möchte man Ergebnisse aus einer proprietären API abrufen. Hier kommt das grafana-infinity-datasource-Plugin ins Spiel. Mit grafana-infinity-datasource kann man Visualisierungen auf der Basis von JSON, XML, CSV usw. erstellen. Man kann eine HTTP-Anfrage an eine REST-API senden und die empfangenen Daten einplotten.
Tutorial
Nehmen wir an, wir haben eine eShop-Applikation. Wir werden eine einfache Python-API mit FastAPI erzeugen, um die Artikel des eShops und den Kaufvolumen zu verwalten.
Durch diese API werden wir Artikel und Einkaufsvolumeneinträge hinzufügen.
from fastapi import FastAPI, HTTPException
from pydantic import BaseModel
from typing import List
from datetime import datetime
app = FastAPI()
class Item(BaseModel):
id: int
name: str
description: str = None
price: float
class Purchase(BaseModel):
price: float
time: datetime
items = []
purchases = []
@app.post("/items/", response_model=Item)
def create_item(item: Item):
items.append(item)
return item
@app.get("/items/", response_model=List[Item])
def read_items():
return items
@app.get("/items/{item_id}", response_model=Item)
def read_item(item_id: int):
for item in items:
if item.id == item_id:
return item
raise HTTPException(status_code=404, detail="Item not found")
@app.delete("/items/{item_id}", response_model=Item)
def delete_item(item_id: int):
for idx, item in enumerate(items):
if item.id == item_id:
return items.pop(idx)
raise HTTPException(status_code=404, detail="Item not found")
@app.post("/purchases/", response_model=Purchase)
def create_purchase(purchase: Purchase):
purchases.append(purchase)
return purchase
@app.get("/purchases/", response_model=List[Purchase])
def read_purchases():
return purchasesWir müssen auch FastAPI zu den Requirements.txt hinzufügen:
fastapiWir werden die Anwendung mithilfe von Docker hosten; daher werden wir ein Dockerfile erstellen:
FROM python:3.11-slim
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt
COPY main.py main.py
EXPOSE 8000
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "8000"]
Wir sollten zu den Grafana-Visualisierungen gehen. Im Grunde haben wir zwei verschiedene Datenquellen.
Das Modell Item wird in einer Tabelle visualisiert und das Modell Kauf in Form eines Zeitreihendiagramms.
Ich werde Docker Compose verwenden, um Grafana sowie die Python-Anwendung bereitstellbar zu machen:
version: '3.8'
services:
app:
build: .
ports:
- 8000:8000
grafana:
image: grafana/grafana:latest
ports:
- "3000:3000"
volumes:
- ./grafana:/var/lib/grafana
environment:
- GF_SECURITY_ADMIN_USER=test
- GF_SECURITY_ADMIN_PASSWORD=infinity
- GF_INSTALL_PLUGINS=yesoreyeram-infinity-datasourceIm Grunde aktiviere ich den infinity-datasource-Plugin mithilfe der Umgebungsvariable auf Docker.
Wir können unsere Instanzen starten, indem wir folgendes ausführen:
docker compose upDocker Compose V2 ist da mit vielen guten Features.
Wir können jetzt die Anwendung mit einigen Daten befüllen:
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:40:56","price":2.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:41:56","price":4.0}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:42:56","price":1.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:43:56","price":3.5}'
$ curl -X POST "http://127.0.0.1:8000/items/" -H "Content-Type: application/json" -d '{"id": 1, "name": "Item 1", "description": "This is item 1", "price": 10.5, "tax": 0.5}'
Weiter gehen, und erzeugen Sie ein Grafana-Dashboard.
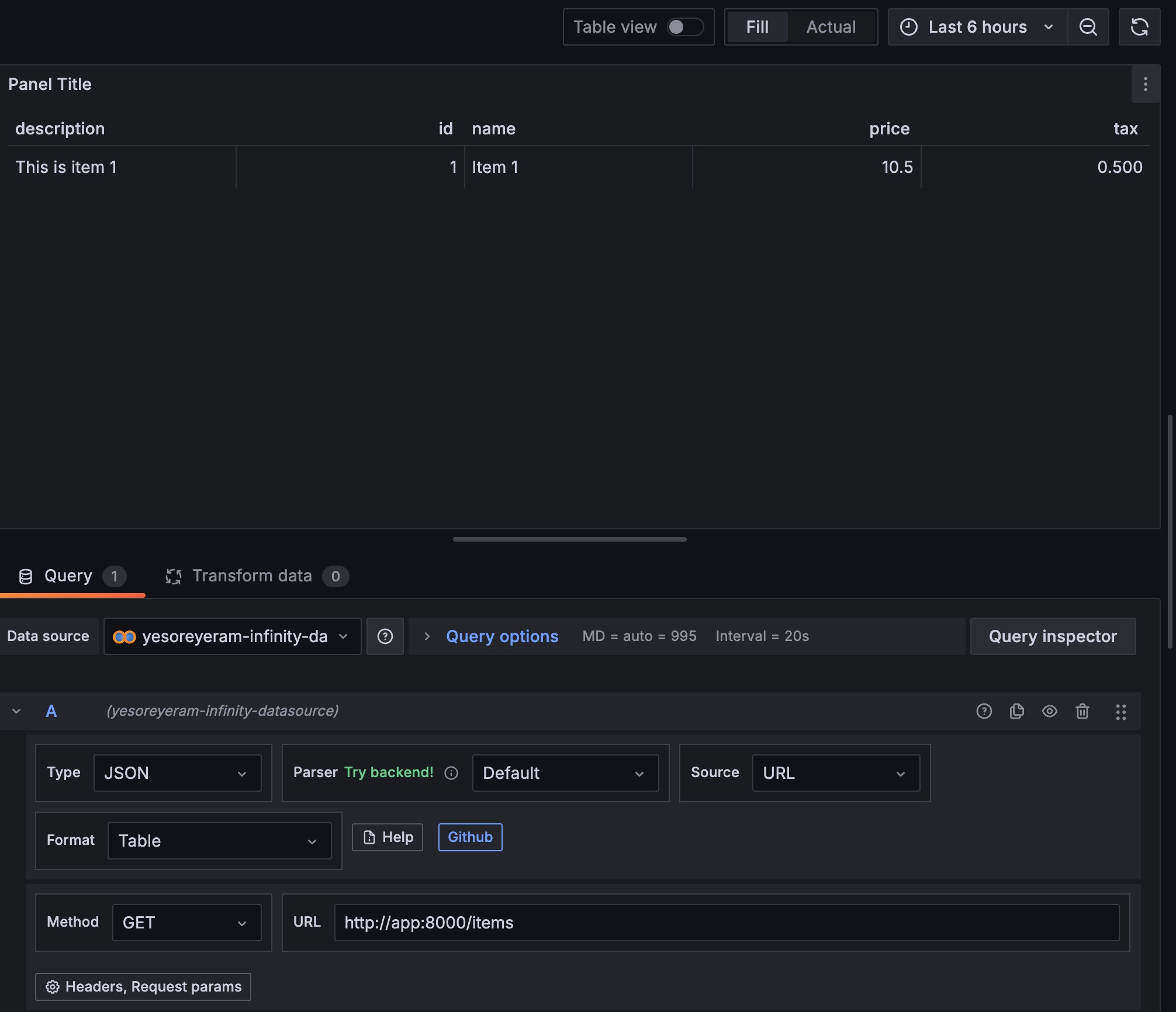
Ein Visualisierung für Artikel:
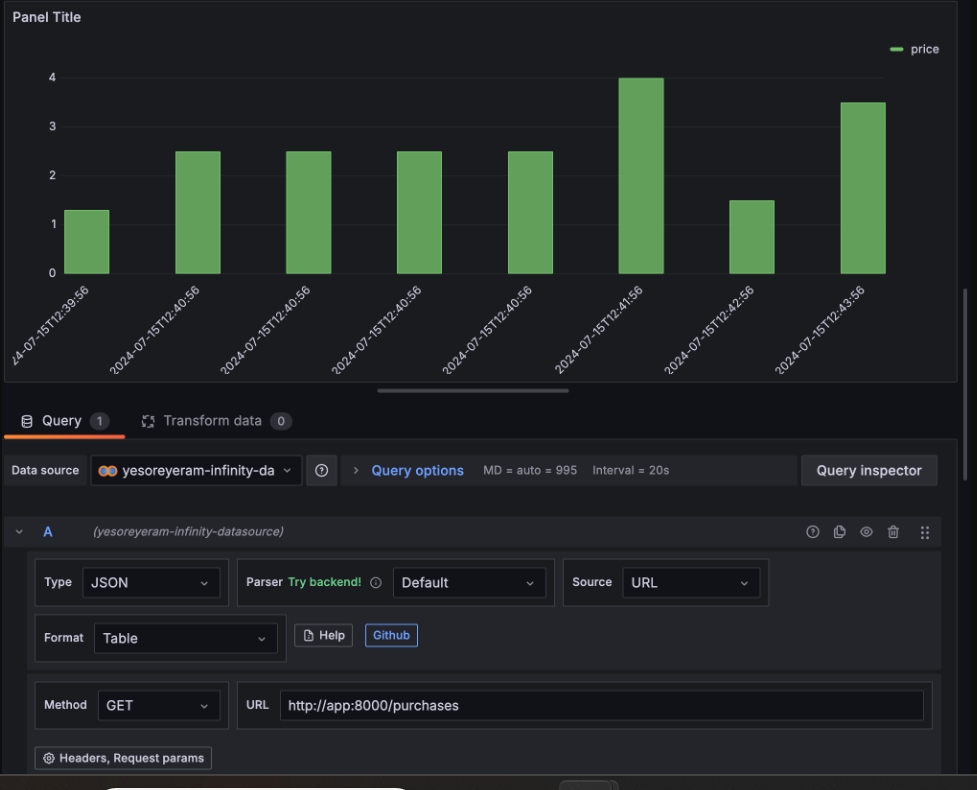
Ein Visualisierung für Einkaufsvolumen:

Wie Sie sehen können, habe ich in beiden Fällen die Endpunktadresse http://app:8000 verwendet, die unsere Anwendung ist, und den DNS, der vom Compose-Anwendung verwendet werden kann.
Das ist es! Wir haben unsere Daten aus einer REST-API mit Grafana platt gelegt.
Source:
https://dzone.com/articles/plot-rest-endpoints-using-grafana-infinity-datasource