In unserem Post über extensive-react-boilerplate-Updates, haben wir erwähnt, dass wir e2e-Testing von Cypress nach Playwright migriert haben. Jetzt lassen Sie uns ein bisschen tiefer in diese Änderung eindringen.
Zu der Zeit, als wir die automatisierten Tests geschrieben haben, hatten wir nur eine kleine Anzahl von Funktionen zu decken und hatten mit Cypress keine bedeutenden Einschränkungen zu kämpfen. Wir haben uns dennoch für Playwright entschieden, aus mehreren Gründen. Wir wollten die von Microsoft erstellte Framework erforschen und verstehen, warum es an Popularität gewinnt. Außerdem haben wir, wie im Fall mit der MongoDB-Unterstützung, Anfragen aus der Community und von Kollegen erhalten, die mit Playwright-Tests basierte Projekte mit Boilerplate starten wollten.
Als wir mit der Migration der Tests begannen, bemerkten wir, dass der Testumfang unbedeutend war. Daher haben wir beschlossen, die Tests manuell neu zu schreiben, um uns besser mit dem neuen Framework vertraut zu machen.
uns mit einem neuen Framework vertraut machen
Zunächst begannen wir mit der Diskussion der Dokumentation. Wir können behaupten, dass die Dokumentation von Cypress Playwright überlegen ist. Die Cypress-Dokumentation ist sehr detailliert und enthält viele Beispiele und Tutorials. Es gibt auch ein gesamtes Projekt auf GitHub mit Beispielen für jede mögliche Aktion, die auf einer typischen Webseite durchgeführt werden kann. Zusätzlich ist die Cypress-Community größer als die Playwright-Community. Obwohl erfahrene Entwickler mit den in Playwrights Dokumentation bereit stehen, könnten weniger erfahrene Entwickler mit dem Lernen von Cypress mehr Vergnügen haben.
Weitergehende Konfiguration der Konfigurationsdatei. Wir finden keine bedeutenden Unterschiede zwischen den beiden Frameworks. Wir müssen lediglich die Timeouts und die Basis-URL einrichten. Wir haben auch einige neue Kapazitäten untersucht, die Playwright in diesem Bereich anbietet, wie z.B.:
- Setzen von Timeouts für jeden Test,包括 Test und Before/After-Hooks:
// playwright.config.ts
export default defineConfig({
...
timeout: 2 * 60 * 1000,
...
});- Unterstützung von Tests auf WebKit, die auf dem Apple Safari basiert, während Cypress solche Unterstützung fehlt
Playwright verfügt auch über die Fähigkeit, einen lokalen Entwicklungs-Server mit Ihrem Projekt zu starten, bevor Tests ausgeführt werden, was mit dem Parameter webServer leicht implementiert werden kann.
webServer: {
command: process.env.CI
? "npm run build:e2e && npm run start"
: "npm run dev",
url: "http://127.0.0.1:3000",
reuseExistingServer: !process.env.CI,
},Danach schreiben wir unser ersten Test. Der Unterschied in der Syntax zwischen den beiden Frameworks ist erkennbar. Cypress verwendet eine kettenbildende Syntax und hat seine eigene Implementierung von Asynchronität, während Playwright die ECMAScript-2015-Spezifikation (ES6) unterstützt und mit praktischem async/await-Bau für asynchrone Funktionen arbeitet.
Hier ist ein Playwright-Code-Beispiel:
test("should be successful open page and check data is displayed", async ({
page,
}) => {
await page.getByTestId("profile-menu-item").click();
await page.getByTestId("user-profile").click();
await page.waitForURL(/\/profile/);
await expect(page.getByTestId("user-name")).toHaveText(
`${firstName} ${lastName}`
);
await expect(page.getByTestId("user-email")).toHaveText(email, {
ignoreCase: true,
});
await page.getByTestId("edit-profile").click();
await page.waitForURL(/\/profile\/edit/);
await expect(page.getByTestId("first-name").locator("input")).toHaveValue(
firstName
);
await expect(page.getByTestId("last-name").locator("input")).toHaveValue(
lastName
)Und hier ist Cypress:
it("should be successful open page and check data is displayed", () => {
cy.getBySel("PersonIcon").click();
cy.getBySel("user-profile").click();
cy.location("pathname").should("include", "/profile");
cy.getBySel("user-name").should("contain.text", firstName + " " + lastName);
cy.getBySel("user-email").should("contain.text", email);
cy.getBySel("edit-profile").click();
cy.location("pathname").should("include", "/profile/edit");
cy.get('[data-testid="first-name"] input').should("contain.value", firstName);
cy.get('[data-testid="last-name"] input').should("contain.value", lastName);
});Framework-Vergleiche
Bei der Ausführung der Tests stellen wir die architektonischen Unterschiede zwischen den Frameworks fest.
- Cypress führt Befehle innerhalb des Browsers aus, was es mit einfacher Zugriff auf wichtige Komponenten wie DOM, lokales Speicher und Fenster-Objekte belohnt. Im Gegensatz dazu verwendet Playwright ein Client-Server-Architecture und kommuniziert mit Browsern über eine WebSocket-Verbindung.
- Nach der Neuaufnahme aller Tests haben wir sie alle ausgeführt und beobachtet, dass Playwright standardmäßig Tests in Parallel ausführt, diese Funktion kostenfrei bereitstellt. Im Gegensatz dazu erlaubt Cypress die Parallelisierung nur für verschiedene Maschinen und es ist eine kostenpflichtige Funktion.
- Die gleichen Tests mit beiden Frameworks führten dazu, dass Playwright die Tests schneller abgeschlossen hat als Cypress.
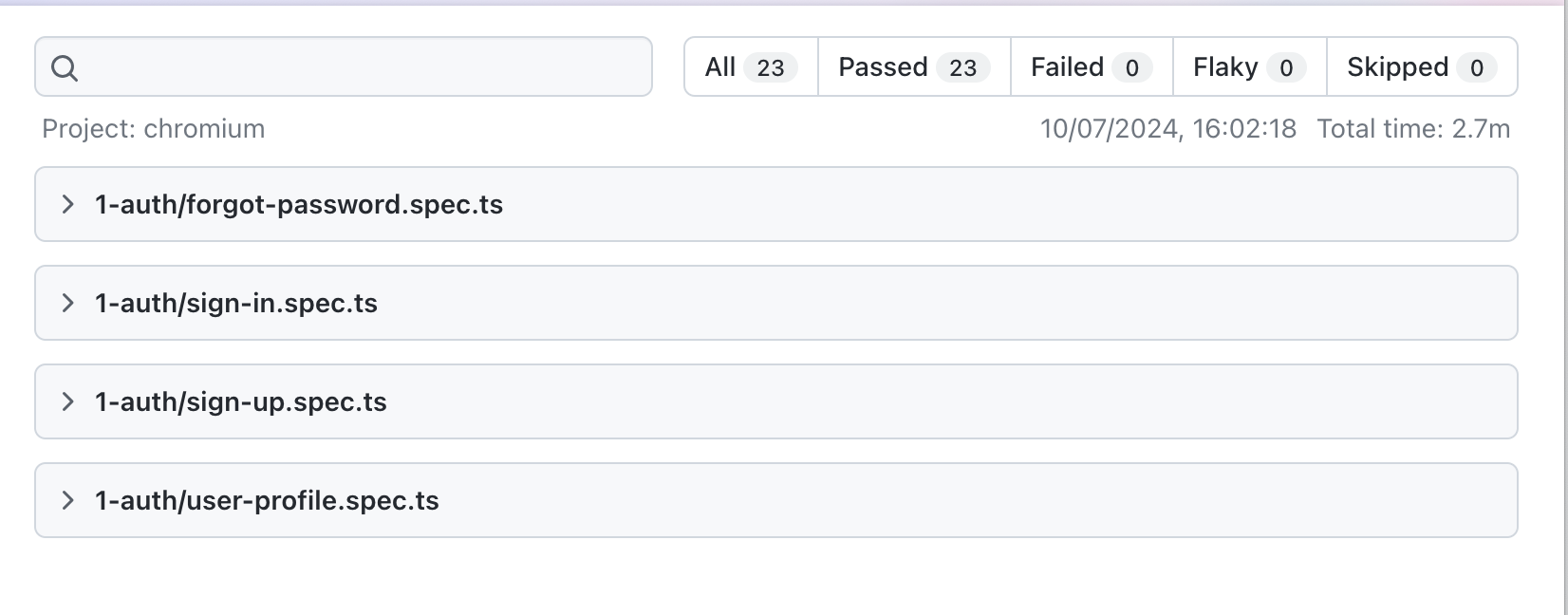
Wir haben die Tests durchgeführt und festgestellt, dass Playwright sie in 2,7 Minuten beendet hat:

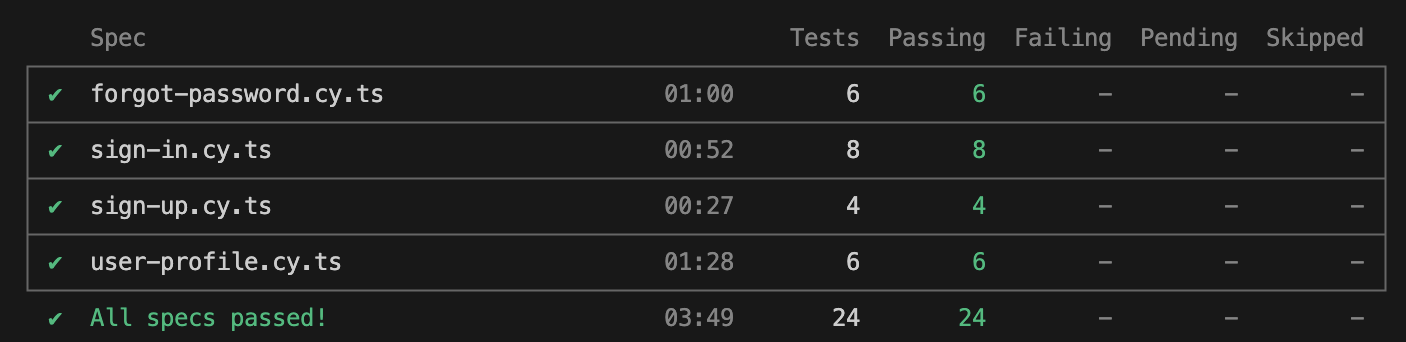
Während Cypress 3,82 Minuten brauchte, was eine signifikante Zeitunterschied zugunsten von Playwright aufzeigt.

Fazit
Angesichts aller oben genannten Punkte könnte man sich fragen, warum wir die Framework-Wahl getroffen haben. Obwohl wir momentan keine signifikanten Vorteile gesehen haben, haben wir die Zukunft unseres Projekts und potenzieller Projekte, die auf Boilerplates aus dem bcboilerplates-Ökosystem aufbauen, berücksichtigt. Von dieser Perspektive aus scheint Playwright gegenüber Cypress vielversprechender zu sein, weil es die Parallelisierung von Tests, höhere Geschwindigkeit, die Möglichkeit der Tests von mobilen Anwendungen, die Fähigkeit, Programmiersprachen außer JavaScript und TypeScript zu verwenden, und die Unterstützung durch einen großen Akteur wie Microsoft bietet.
Source:
https://dzone.com/articles/our-shift-from-cypress-to-playwright-in-testing













