Das JSF-Validierungsmodell definiert eine Reihe von Standardklassen zur Validierung der UI-Komponenten. Die JSF-Bibliothek definiert eine Gruppe von Kern-Tags, die Implementierungen von javax.faces.validator.Validator entsprechen. Neben den Standardfehlermeldungen ermöglicht es uns das Validierungsmodell, benutzerdefinierte Validierungen zu definieren. Validierungen in JSF können in Imperativ und Deklarativ unterteilt werden.
JSF-Validierung – Deklarativer Validator
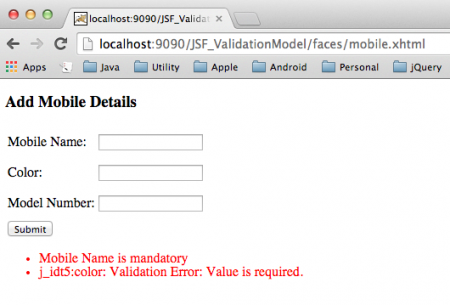
Die Validierungen, die mithilfe von standardmäßigen JSF-Validatoren oder Bean-Validatoren ausgelöst werden, fallen in die deklarative Kategorie. Beispiele für standardmäßige JSF-Validatoren sind Längenvalidierer, erforderliche Validatoren usw. Betrachten Sie ein Beispiel für einen Standardvalidierer. Erstellen Sie mobile.xhtml als mobile.xhtml.
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:panelGrid columns="3">
<h:outputLabel for="mname">Mobile Name:</h:outputLabel>
<h:inputText id="mname" required="true"
requiredMessage="Mobile Name is mandatory"></h:inputText>
<br>
<br>
<h:outputLabel for="color">Color:</h:outputLabel>
<h:inputText id="color" required="true"></h:inputText>
<br>
<br>
<h:outputLabel for="model">Model Number:</h:outputLabel>
<h:inputText id="model"></h:inputText>
<br>
<br>
<h:commandButton value="Submit"></h:commandButton>
</h:panelGrid>
</h:form>
</h:body>
</html>
Hier setzen wir das Attribut required auf true, was das Feld obligatorisch macht und die benutzerdefinierte Meldung „Wert ist erforderlich“ für das Farbfeld auslöst, und eine benutzerdefinierte Meldung für das Mobilnamenfeld, da die Meldung im Attribut requiredmessage spezifiziert ist. Starten Sie die Anwendung, und Sie sehen die folgende Ausgabe beim Drücken der Schaltfläche „Senden“. 
JSF Imperative Validierung
Die Standard-Validierungsnachrichten würden in allen Fällen nicht ausreichen und erfordern manchmal komplexe Validierungen. Die imperativen Validierungen ermöglichen es Benutzern, dies zu tun, indem sie
- die Validierung aus der Bean-Methode auslösen
- Verwenden Sie die Annotation @FacesValidator in der Klasse zur Laufzeit
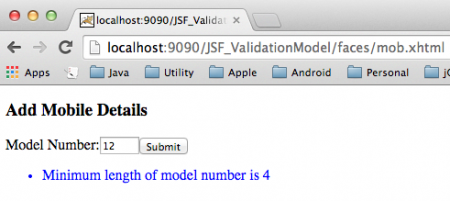
die Validierung aus der Bean-Methode auslösen Bei dieser Art der Validierung schreiben wir eine Methode in der Bean, um die UI-Komponenten zu validieren, und rufen diese Methode von der JSF-Seite über ein Validator-Attribut im inputText-Tag auf. Nun lassen Sie uns ein Beispiel für das Auslösen einer Validierung aus der Bean betrachten. mob.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:outputLabel for="mno">Model Number:</h:outputLabel>
<h:inputText id="mno" value="#{mobile.mno}" required="true" size="4"
disabled="#{mobile.mno}" validator="#{mobile.validateModelNo}">
</h:inputText>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
Auf dieser Seite rufen wir die Methode validateModelno der Java-Bean im Validator-Tagattribut auf. Erstellen Sie Mobile.java als
package com.journaldev.jsf.bean;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.UIInput;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class Mobile implements Serializable {
private static final long serialVersionUID = -7250065889869767422L;
// @NotNull(message="Bitte geben Sie die Modellnummer ein")
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
public void validateModelNo(FacesContext context, UIComponent comp,
Object value) {
System.out.println("inside validate method");
String mno = (String) value;
if (mno.length() < 4) {
((UIInput) comp).setValid(false);
FacesMessage message = new FacesMessage(
"Minimum length of model number is 4");
context.addMessage(comp.getClientId(context), message);
}
}
}
Hier überprüfen wir die Länge der Modellnummer und wenn die Länge kleiner als 4 ist, geben wir die Nachricht „Mindestlänge der Modellnummer beträgt 4“ an. Führen Sie nun die Anwendung aus, die folgende Ausgabe erzeugt. 
Verwendung von @FacesValidator im Bean – Benutzerdefinierter JSF-Validator
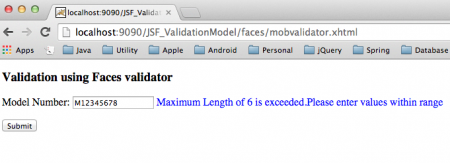
In dieser Methode verwenden wir die @FacesValidator-Annotation, geben den Namen für den Validator an und implementieren den Validator, indem wir die validate-Methode überschreiben. mobvalidator.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://xmlns.jcp.org/jsf/html"
xmlns:f="https://java.sun.com/jsf/core">
<h:head>
</h:head>
<h:body>
<h:form>
<h3>Validation using Faces validator</h3>
<h:outputLabel for="mno" value="Model Number: " />
<h:inputText id="mno" value="#{mobileValidator.mno}">
<f:validator validatorId="mobileValidator" />
</h:inputText>
<h:message for="mno" style="color:blue" />
<p></p>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
Hier rufen wir den benutzerdefinierten Validator mit dem Namen „mobileValidator“ im validatorId-Attribut des <f:validator>-Tags auf. Erstellen Sie MobileValidator.java wie folgt:
package com.journaldev.jsf.bean;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@ManagedBean
@SessionScoped
@FacesValidator("mobileValidator")
public class MobileValidator implements Validator {
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
int maximumlength = 6;
public MobileValidator() {
}
@Override
public void validate(FacesContext fc, UIComponent uic, Object obj)
throws ValidatorException {
String model = (String) obj;
if (model.length() > 6) {
FacesMessage msg = new FacesMessage(
" Maximum Length of 6 is exceeded.Please enter values within range");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
Hier überschreiben wir die Standard- validate-Methode und implementieren unsere eigene Logik zur Validierung der Eingabefelder. Führen Sie die Anwendung aus und sehen Sie sich die Ausgabe wie unten gezeigt an.  Schließlich zeigt das folgende Bild die Projektstruktur.
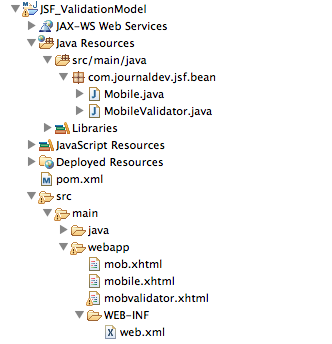
Schließlich zeigt das folgende Bild die Projektstruktur.  Sie können das Projekt über den untenstehenden Link herunterladen und damit herumspielen, um mehr zu erfahren.
Sie können das Projekt über den untenstehenden Link herunterladen und damit herumspielen, um mehr zu erfahren.













