Authentifizierungsmechanismus ermöglicht es Benutzern, auf die Anwendung sicher zuzugreifen, indem Benutzername und Passwort validiert werden. Wir verwenden JSF-View für die Anmeldung, DAO-Objekt, HttpSession für die Sitzungsverwaltung, JSF Managed Bean und MySQL-Datenbank. Schauen wir uns nun im Detail an, wie man einen JSF-Anmeldeabmeldeauthentifizierungsmechanismus in einer JSF-Anwendung erstellt. Schritt 1: Erstellen Sie die Tabelle „Benutzer“ in der MySQL-Datenbank als
CREATE TABLE Users(
uid int(20) NOT NULL AUTO_INCREMENT,
uname VARCHAR(60) NOT NULL,
password VARCHAR(60) NOT NULL,
PRIMARY KEY(uid));
Hier erstellen wir eine Benutzertabelle mit uid als Primärschlüssel, Benutzername und Passwortfeldern mit NOT NULL-Einschränkungen. Schritt 2: Fügen Sie Daten in die Tabelle „Benutzer“ ein als;
INSERT INTO Users VALUES(1,'adam','adam');
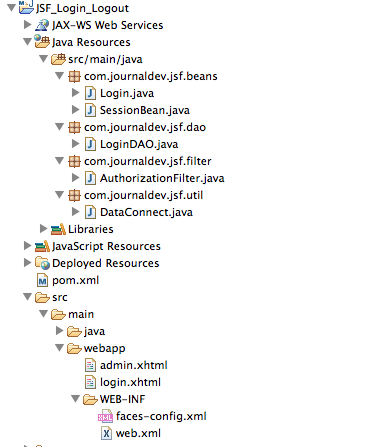
Bevor wir mit unserem projektrelevanten Code fortfahren, zeigt das folgende Bild die Projektstruktur in Eclipse. Erstellen Sie einfach ein dynamisches Webprojekt und konvertieren Sie es in Maven, um den Projektstummel zu erhalten, und fügen Sie dann kontinuierlich verschiedene Komponenten hinzu.  Schritt 3: Erstellen Sie die JSF-Anmeldeseite
Schritt 3: Erstellen Sie die JSF-Anmeldeseite login.xhtml als;
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
<title>login</title>
</h:head>
<h:body>
<h:form>
<h3>JSF Login Logout</h3>
<h:outputText value="Username" />
<h:inputText id="username" value="#{login.user}"></h:inputText>
<h:message for="username"></h:message>
<br></br><br></br>
<h:outputText value="Password" />
<h:inputSecret id="password" value="#{login.pwd}"></h:inputSecret>
<h:message for="password"></h:message>
<br></br><br></br>
<h:commandButton action="#{login.validateUsernamePassword}"
value="Login"></h:commandButton>
</h:form>
</h:body>
</html>
Hier erstellen wir eine JSF-Ansichtsseite für die Anmeldung mit Benutzername- und Passwortfeldern und setzen Werte für diese Felder über die Anmelde-Managed Bean. Wir rufen die Methode validateUsernamePassword beim Klicken auf die Schaltfläche „Anmelden“ auf, um Benutzername und Passwort zu validieren. Schritt 4: Erstellen Sie die verwaltete Bean Login.java als;
package com.journaldev.jsf.beans;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.servlet.http.HttpSession;
import com.journaldev.jsf.dao.LoginDAO;
import com.journaldev.jsf.util.SessionUtils;
@ManagedBean
@SessionScoped
public class Login implements Serializable {
private static final long serialVersionUID = 1094801825228386363L;
private String pwd;
private String msg;
private String user;
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public String getUser() {
return user;
}
public void setUser(String user) {
this.user = user;
}
// Anmeldung validieren
public String validateUsernamePassword() {
boolean valid = LoginDAO.validate(user, pwd);
if (valid) {
HttpSession session = SessionUtils.getSession();
session.setAttribute("username", user);
return "admin";
} else {
FacesContext.getCurrentInstance().addMessage(
null,
new FacesMessage(FacesMessage.SEVERITY_WARN,
"Incorrect Username and Passowrd",
"Please enter correct username and Password"));
return "login";
}
}
// Abmeldeereignis, Sitzung ungültig machen
public String logout() {
HttpSession session = SessionUtils.getSession();
session.invalidate();
return "login";
}
}
Wir deklarieren drei String-Variablen user, pwd und msg für die Felder Benutzername, Passwort und Fehlermeldung zusammen mit den Getter- und Setter-Methoden. Wir schreiben eine Methode `validateUsernamePassword()` zur Überprüfung des Benutzernamens und des Passworts, indem wir die Klasse `LoginDAO` aufrufen, um den Benutzernamen und das Passwort aus der Datenbank abzurufen und mit den übergebenen Werten der Benutzeroberfläche zu vergleichen. Wenn der Benutzername und das Passwort nicht übereinstimmen, wird eine Fehlermeldung angezeigt: „Falscher Benutzername und/oder falsches Passwort“. Außerdem wird eine Methode `logout()` geschrieben, um die Abmeldung durch Invalidierung der angehängten HTTP-Sitzung durchzuführen.
Schritt 5: Erstellen Sie jetzt die Klasse LoginDAO in Java wie unten beschrieben. Beachten Sie, dass der Code für Datenbankoperationen nicht optimiert ist, um in einem echten Projekt verwendet zu werden. Ich habe ihn so schnell wie möglich geschrieben, weil die Idee ist, die Authentifizierung in JSF-Anwendungen zu erlernen.
package com.journaldev.jsf.dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import com.journaldev.jsf.util.DataConnect;
public class LoginDAO {
public static boolean validate(String user, String password) {
Connection con = null;
PreparedStatement ps = null;
try {
con = DataConnect.getConnection();
ps = con.prepareStatement("Select uname, password from Users where uname = ? and password = ?");
ps.setString(1, user);
ps.setString(2, password);
ResultSet rs = ps.executeQuery();
if (rs.next()) {
// Ergebnis gefunden, bedeutet gültige Eingaben
return true;
}
} catch (SQLException ex) {
System.out.println("Login error -->" + ex.getMessage());
return false;
} finally {
DataConnect.close(con);
}
return false;
}
}
In der Methode `validate()` stellen wir zuerst eine Verbindung zur Datenbank her, indem wir die Methode `getConnection` der Klasse `DataConnect` aufrufen. Wir verwenden `PreparedStatement`, um die Abfrage zum Abrufen der Daten aus der Datenbank mit den vom Benutzer eingegebenen Werten zu erstellen. Wenn wir Daten im Resultset erhalten, bedeutet das, dass die Eingabe gültig ist, und wir geben true zurück, sonst false.
Schritt 6: Erstellen Sie die Klasse `DataConnect.java` wie folgt;
package com.journaldev.jsf.util;
import java.sql.Connection;
import java.sql.DriverManager;
public class DataConnect {
public static Connection getConnection() {
try {
Class.forName("com.mysql.jdbc.Driver");
Connection con = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/cardb", "pankaj", "pankaj123");
return con;
} catch (Exception ex) {
System.out.println("Database.getConnection() Error -->"
+ ex.getMessage());
return null;
}
}
public static void close(Connection con) {
try {
con.close();
} catch (Exception ex) {
}
}
}
Wir laden den JDBC-Treiber mit der Methode Class.forName und verwenden die Methode DriverManager.getConnection, um eine Verbindung zur Datenbank herzustellen. Schritt 7: Erstellen Sie SessionUtils.java, um benutzerspezifische Sitzungsinformationen zu erhalten und zu verwalten.
package com.journaldev.jsf.beans;
import javax.faces.context.FacesContext;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
public class SessionUtils {
public static HttpSession getSession() {
return (HttpSession) FacesContext.getCurrentInstance()
.getExternalContext().getSession(false);
}
public static HttpServletRequest getRequest() {
return (HttpServletRequest) FacesContext.getCurrentInstance()
.getExternalContext().getRequest();
}
public static String getUserName() {
HttpSession session = (HttpSession) FacesContext.getCurrentInstance()
.getExternalContext().getSession(false);
return session.getAttribute("username").toString();
}
public static String getUserId() {
HttpSession session = getSession();
if (session != null)
return (String) session.getAttribute("userid");
else
return null;
}
}
Hier erhalten wir für jeden angemeldeten Benutzer eine Sitzung über die Methode getUserId und ordnen so einer bestimmten Benutzer-ID eine Sitzungs-ID zu. Schritt 8: Erstellen Sie die Autorisierungsfilterklasse als;
package com.journaldev.jsf.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebFilter(filterName = "AuthFilter", urlPatterns = { "*.xhtml" })
public class AuthorizationFilter implements Filter {
public AuthorizationFilter() {
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
try {
HttpServletRequest reqt = (HttpServletRequest) request;
HttpServletResponse resp = (HttpServletResponse) response;
HttpSession ses = reqt.getSession(false);
String reqURI = reqt.getRequestURI();
if (reqURI.indexOf("/login.xhtml") >= 0
|| (ses != null && ses.getAttribute("username") != null)
|| reqURI.indexOf("/public/") >= 0
|| reqURI.contains("javax.faces.resource"))
chain.doFilter(request, response);
else
resp.sendRedirect(reqt.getContextPath() + "/faces/login.xhtml");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
@Override
public void destroy() {
}
}
Wir implementieren die Standardfilterklasse, indem wir die Methoden destroy und doFilter überschreiben. In der doFilter-Methode leiten wir den Benutzer auf die Anmeldeseite um, wenn er versucht, auf eine andere Seite zuzugreifen, ohne sich anzumelden. Schritt 9: Erstellen Sie admin.xhtml als;
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
<title>Facelet Title</title>
</h:head>
<h:body>
<h:form>
<p>Welcome #{login.user}</p>
<h:commandLink action="#{login.logout}" value="Logout"></h:commandLink>
</h:form>
</h:body>
</html>
Diese Seite wird angezeigt, wenn sich der Benutzer erfolgreich anmeldet. Die Logout-Funktion wird durch Aufrufen der logout-Methode der Klasse Login.java implementiert. Schritt 10: Erstellen Sie die Datei faces-config.xml als;
<?xml version='1.0' encoding='UTF-8'?>
<faces-config version="2.2" xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee
https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd">
<navigation-rule>
<from-view-id>/login.xhtml</from-view-id>
<navigation-case>
<from-outcome>admin</from-outcome>
<to-view-id>/admin.xhtml</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>
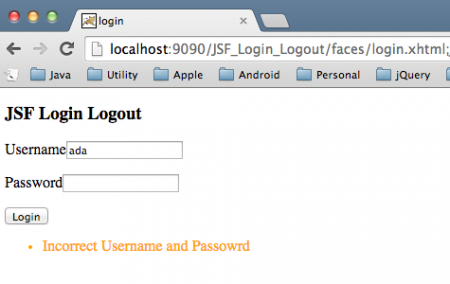
Nachdem Sie alle oben genannten Schritte ausgeführt haben, starten Sie die Anwendung und sehen Sie den folgenden Ausgang im Browser. Login-Seite  Fehlerseite bei Authentifizierung
Fehlerseite bei Authentifizierung  Login Erfolgsseite
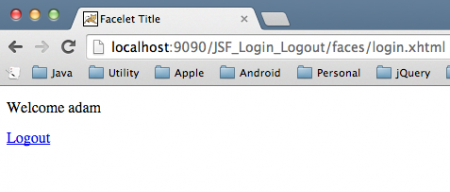
Login Erfolgsseite  Zugriff auf admin.xhtml während des Eingeloggtseins
Zugriff auf admin.xhtml während des Eingeloggtseins  Klicken Sie einfach auf den Logout-Link und die Sitzung wird ungültig gemacht, danach versuchen Sie, auf die Seite admin.xhtml zuzugreifen, und Sie werden zur Login-Seite umgeleitet. Gehen Sie voran und laden Sie das Projekt vom untenstehenden Link herunter und probieren Sie es aus.
Klicken Sie einfach auf den Logout-Link und die Sitzung wird ungültig gemacht, danach versuchen Sie, auf die Seite admin.xhtml zuzugreifen, und Sie werden zur Login-Seite umgeleitet. Gehen Sie voran und laden Sie das Projekt vom untenstehenden Link herunter und probieren Sie es aus.
Source:
https://www.digitalocean.com/community/tutorials/jsf-authentication-login-logout-database-example













