Der Autor hat den Freien und Quelloffenen Fonds als Empfänger einer Spende im Rahmen des Write for DOnations Programms ausgewählt.
Einführung
Flask ist ein leichtgewichtiges Python-Webframework, das nützliche Tools und Funktionen für die Erstellung von Webanwendungen in der Python-Sprache bietet.
Bei der Entwicklung einer Webanwendung ist es wichtig, Geschäftslogik von Präsentationslogik zu trennen. Geschäftslogik behandelt Benutzeranfragen und kommuniziert mit der Datenbank, um eine angemessene Antwort zu erstellen. Präsentationslogik bestimmt, wie die Daten dem Benutzer präsentiert werden, typischerweise unter Verwendung von HTML-Dateien zur Erstellung der grundlegenden Struktur der Antwortwebseite und CSS-Stilen zur Gestaltung der HTML-Komponenten. Zum Beispiel zeigt eine Social-Media-Anwendung möglicherweise ein Benutzernamen- und ein Passwortfeld nur an, wenn der Benutzer nicht eingeloggt ist. Wenn der Benutzer eingeloggt ist, wird stattdessen eine Abmelde-Schaltfläche angezeigt. Dies ist die Präsentationslogik. Wenn ein Benutzer seinen Benutzernamen und sein Passwort eingibt, kann Flask die Geschäftslogik durchführen: Man extrahiert die Daten (den Benutzernamen und das Passwort) aus der Anfrage, loggt den Benutzer ein, wenn die Zugangsdaten korrekt sind, oder antwortet mit einer Fehlermeldung. Wie die Fehlermeldung angezeigt wird, wird von der Präsentationslogik behandelt.
In Flask können Sie die Jinja-Templatesprache verwenden, um HTML-Vorlagen zu rendern. Eine Vorlage ist eine Datei, die sowohl feste als auch dynamische Inhalte enthalten kann. Wenn ein Benutzer etwas von Ihrer Anwendung anfordert (z. B. eine Indexseite oder eine Anmeldeseite), ermöglicht Jinja Ihnen, mit einer HTML-Vorlage zu antworten, in der Sie viele Funktionen verwenden können, die in standardmäßigem HTML nicht verfügbar sind, wie Variablen, if-Anweisungen, for-Schleifen, Filter und Template-Vererbung. Diese Funktionen ermöglichen es Ihnen, effizient einfach zu wartende HTML-Seiten zu schreiben. Jinja maskiert HTML auch automatisch, um Cross-Site Scripting (XSS)-Angriffe zu verhindern.
In diesem Tutorial erstellen Sie eine kleine Webanwendung, die mehrere HTML-Dateien rendert. Sie verwenden Variablen, um Daten vom Server an die Vorlagen zu übergeben. Die Template-Vererbung hilft Ihnen, Wiederholungen zu vermeiden. Sie verwenden Logik in Vorlagen wie Bedingungen und Schleifen, verwenden Filter zur Textmodifikation und nutzen das Bootstrap-Toolkit zur Gestaltung Ihrer Anwendung.
Voraussetzungen
-
Eine lokale Python 3-Programmierumgebung. Folgen Sie dem Tutorial für Ihre Distribution in der How To Install and Set Up a Local Programming Environment for Python 3 Reihe. In diesem Tutorial nennen wir unser Projektverzeichnis
flask_app. -
Flask installiert in Ihrer Programmierumgebung, wie in Schritt 1 von How to Create Your First Web Application Using Flask and Python behandelt.
-
Ein Verständnis grundlegender Flask-Konzepte, wie Routen und View-Funktionen. Wenn du nicht mit Flask vertraut bist, schau dir Wie man seine erste Webanwendung mit Flask und Python erstellt an.
-
Ein Verständnis grundlegender HTML-Konzepte. Du kannst unsere Wie man eine Website mit HTML erstellt Tutorial-Reihe für Hintergrundwissen durchgehen.
Schritt 1 — Rendern einer Vorlage und Verwenden von Variablen
Stellen Sie sicher, dass Sie Ihre Umgebung aktiviert und Flask installiert haben, und dann können Sie mit dem Aufbau Ihrer Anwendung beginnen. Der erste Schritt besteht darin, auf der Indexseite eine Begrüßungsnachricht für Besucher anzuzeigen. Sie verwenden dazu die Helferfunktion render_template() von Flask, um eine HTML-Vorlage als Antwort zu liefern. Sie werden auch sehen, wie Variablen von Ihrer Anwendungsseite an Ihre Vorlagen übergeben werden.
Öffnen Sie zunächst in Ihrem flask_app-Verzeichnis eine Datei namens app.py zur Bearbeitung. Verwenden Sie nano oder Ihren bevorzugten Texteditor:
Fügen Sie den folgenden Code in die Datei app.py ein:
Speichern und schließen Sie die Datei.
In diesem Codeblock importieren Sie die Flask-Klasse und die Funktion render_template() aus dem flask-Paket. Sie verwenden die Flask-Klasse, um eine Flask-Anwendungsinstanz namens app zu erstellen. Anschließend definieren Sie eine Ansichtsfunktion (eine Python-Funktion, die eine HTTP-Antwort zurückgibt), die hello() heißt und mit dem app.route()-Decorator eine reguläre Funktion in eine Ansichtsfunktion umwandelt. Diese Ansichtsfunktion verwendet die render_template()-Funktion, um eine Vorlagendatei namens index.html zu rendern.
Als Nächstes müssen Sie die index.html-Vorlagendatei in einem Verzeichnis namens templates innerhalb Ihres flask_app-Verzeichnisses erstellen. Flask sucht nach Vorlagen im templates-Verzeichnis, das templates heißt, daher ist der Name wichtig. Stellen Sie sicher, dass Sie sich im flask_app-Verzeichnis befinden und führen Sie den folgenden Befehl aus, um das templates-Verzeichnis zu erstellen:
Öffnen Sie als Nächstes eine Datei namens index.html innerhalb des templates-Verzeichnisses zur Bearbeitung. Der Name index.html ist hier kein standardmäßiger erforderlicher Name; Sie können ihn home.html oder homepage.html oder einen beliebigen anderen Namen nennen, wenn Sie möchten:
Fügen Sie den folgenden HTML-Code in die index.html-Datei ein:
Hier haben Sie einen Titel gesetzt, eine Hello World!-Nachricht als H1-Überschrift hinzugefügt und eine Welcome to FlaskApp!-Nachricht als H2-Überschrift erstellt.
Speichern und schließen Sie die Datei.
Während Sie sich in Ihrem flask_app-Verzeichnis mit aktiviertem virtuellen Environment befinden, teilen Sie Flask mit, dass die Anwendung (app.py in Ihrem Fall) über die Umgebungsvariable FLASK_APP verwendet wird, und setzen Sie die Umgebungsvariable FLASK_ENV auf development, um die Anwendung im Entwicklungsmodus auszuführen und Zugriff auf den Debugger zu erhalten. Verwenden Sie die folgenden Befehle, um dies zu tun (unter Windows verwenden Sie set anstelle von export):
Führen Sie dann die Anwendung mit dem Befehl flask run aus:
Wenn der Entwicklungsserver läuft, besuchen Sie die folgende URL mit Ihrem Browser:
http://127.0.0.1:5000/
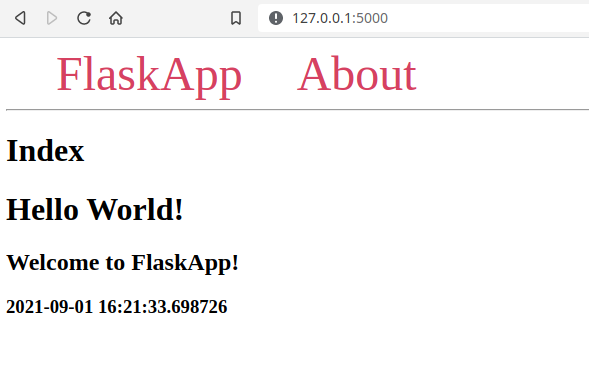
Sie werden sehen, dass der Titel der Seite auf `FlaskApp` gesetzt ist und die beiden Überschriften als gerendertes HTML dargestellt werden.
In Webanwendungen müssen Sie häufig Daten aus Ihren Python-Dateien Ihrer Anwendung an Ihre HTML-Vorlagen übergeben. Um zu demonstrieren, wie das in dieser Anwendung gemacht wird, übergeben Sie eine Variable, die das aktuelle UTC-Datum und die Uhrzeit enthält, an die Index-Vorlage und zeigen den Wert der Variable in der Vorlage an.
Lassen Sie den Server weiterlaufen und öffnen Sie Ihre `app.py`-Datei zur Bearbeitung in einem neuen Terminal:
Importieren Sie das datetime-Modul aus der Python-Standardbibliothek und bearbeiten Sie die `index()`-Funktion, sodass die Datei wie folgt aussieht:
import datetime
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('index.html', utc_dt=datetime.datetime.utcnow())
Speichern und schließen Sie die Datei.
Hier haben Sie das `datetime`-Modul importiert und eine Variable namens `utc_dt` an die `index.html`-Vorlage mit dem Wert von `datetime.datetime.utcnow()` übergeben, das ist das aktuelle UTC-Datum und die Uhrzeit.
Als Nächstes, um den Wert der Variable auf der Indexseite anzuzeigen, öffnen Sie die `index.html`-Datei zur Bearbeitung:
Bearbeiten Sie die Datei wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FlaskApp</title>
</head>
<body>
<h1>Hello World!</h1>
<h2>Welcome to FlaskApp!</h2>
<h3>{{ utc_dt }}</h3>
</body>
</html>
Speichern und schließen Sie die Datei.
Sie haben eine H3-Überschrift mit dem speziellen `{{ ... }}`-Delimiter hinzugefügt, um den Wert der `utc_dt`-Variable auszugeben.
Öffnen Sie Ihren Browser und besuchen Sie die Indexseite:
http://127.0.0.1:5000/
Sie sehen eine Seite ähnlich der folgenden Abbildung:

Sie haben nun eine Indexseite mit einer HTML-Vorlage in Ihrer Flask-Anwendung erstellt, eine Vorlage gerendert und einen Variablenwert übergeben und angezeigt. Als Nächstes vermeiden Sie Code-Wiederholungen, indem Sie die Vorlagenvererbung verwenden.
Schritt 2 — Verwendung der Vorlagenvererbung
In diesem Schritt erstellen Sie eine Basisvorlage mit Inhalten, die mit Ihren anderen Vorlagen geteilt werden können. Sie bearbeiten Ihre Indexvorlage, um von der Basisvorlage zu erben. Dann erstellen Sie eine neue Seite, die als Ihre Anwendungs-Über-Seite dient, auf der Benutzer weitere Informationen über Ihre Anwendung finden können.
Eine Basisvorlage enthält HTML-Komponenten, die typischerweise mit allen anderen Vorlagen geteilt werden, wie z.B. den Titel der Anwendung, Navigationsleisten und Fußzeilen.
Öffnen Sie zunächst eine neue Datei namens base.html zur Bearbeitung in Ihrem Vorlagenverzeichnis:
Schreiben Sie den folgenden Code in Ihre base.html-Datei:
Speichern und schließen Sie die Datei.
Der Großteil des Codes in dieser Datei ist Standard-HTML, ein Titel, einige Stile für die Navigationslinks, eine Navigationsleiste mit zwei Links, einer für die Indexseite und einer für die noch nicht erstellte Über-Seite, und ein <div> für den Inhalt der Seite. (Die Links funktionieren noch nicht; der nächste Schritt zeigt, wie man zwischen Seiten navigiert).
Die folgenden hervorgehobenen Teile sind jedoch spezifisch für die Jinja-Vorlagen-Engine:
-
{% block title %} {% endblock %}: Ein Block, der als Platzhalter für einen Titel dient. Sie werden ihn später in anderen Vorlagen verwenden, um einen benutzerdefinierten Titel für jede Seite in Ihrer Anwendung bereitzustellen, ohne den gesamten<head>-Abschnitt jedes Mal neu zu schreiben. -
{% block content %} {% endblock %}: Ein weiterer Block, der durch Inhalte ersetzt wird, abhängig von der Kindvorlage (eine Vorlage, die vonbase.htmlerbt), die ihn überschreibt.
Nachdem Sie nun eine Basisvorlage haben, können Sie diese durch Vererbung nutzen. Öffnen Sie die Datei index.html:
Ersetzen Sie dann ihren Inhalt durch folgenden:
Hier verwenden Sie das Tag `{% extends %}`, um vom Template `base.html` zu erben. Anschließend erweitern Sie es, indem Sie den Block `content` im Basis-Template durch den Inhalt des Blocks `content` im vorherigen Code-Block ersetzen.
Dieser Inhaltsblock enthält ein `<h1>`-Tag mit dem Text `Index` innerhalb eines Titelblocks, der wiederum den ursprünglichen `title`-Block im `base.html`-Template durch den Text `Index` ersetzt, sodass der vollständige Titel `Index - FlaskApp` wird. Auf diese Weise können Sie denselben Text nicht zweimal wiederholen, da er sowohl als Titel für die Seite als auch als Überschrift dient, die unter der aus dem Basis-Template geerbten Navigationsleiste erscheint.
Danach gibt es noch einige weitere Überschriften: eine `<h1>`-Überschrift mit dem Text `Hello World!`, eine `<h2>`-Überschrift und eine `<h3>`-Überschrift, die den Wert der Variable `utc_dt` enthält.
Vorlagenvererbung ermöglicht Ihnen die Wiederverwendung des HTML-Codes in anderen Vorlagen (`base.html` in diesem Fall), ohne ihn jedes Mal wiederholen zu müssen, wenn er benötigt wird.
Speichern und schließen Sie die Datei und aktualisieren Sie die Indexseite in Ihrem Browser. Die Seite sieht dann wie folgt aus:

Als Nächstes erstellen Sie die About-Seite. Öffnen Sie die Datei `app.py`, um eine neue Route hinzuzufügen:
Fügen Sie am Ende der Datei die folgende Route hinzu:
Hier verwenden Sie den app.route()-Decorator, um eine Ansichtsfunktion namens about() zu erstellen. Darin geben Sie das Ergebnis des Aufrufs der render_template()-Funktion mit dem about.html-Template-Dateinamen als Argument zurück.
Speichern und schließen Sie die Datei.
Öffnen Sie eine Template-Datei namens about.html zur Bearbeitung:
Fügen Sie den folgenden Code zur Datei hinzu:
Hier erben Sie vom Basis-Template unter Verwendung des extends-Tags, ersetzen den content-Block des Basis-Templates durch einen <h1>-Tag, der auch als Titel der Seite dient, und fügen einen <h3>-Tag mit einigen Informationen über die Anwendung hinzu.
Speichern und schließen Sie die Datei.
Führen Sie den Entwicklungsserver aus und besuchen Sie die folgende URL mit Ihrem Browser:
http://127.0.0.1:5000/about
Sie sehen eine Seite ähnlich der folgenden:

Beachten Sie, wie die Navigationsleiste und ein Teil des Titels vom Basis-Template geerbt werden.
Sie haben nun ein Basis-Template erstellt und es auf Ihrer Index- und About-Seite verwendet, um Code-Wiederholungen zu vermeiden. Die Links in der Navigationsleiste führen derzeit nichts aus. Im nächsten Schritt erfahren Sie, wie Sie zwischen Routen in Ihren Templates verlinken, indem Sie die Links der Navigationsleiste korrigieren.
Schritt 3 — Verlinkung zwischen Seiten
In diesem Schritt lernen Sie, wie Sie mithilfe der url_for()-Hilfsfunktion zwischen Seiten in Ihren Vorlagen verlinken. Sie fügen zwei Links zur Navigationsleiste in Ihrer Basisvorlage hinzu, einen für die Indexseite und einen für die About-Seite.
Öffnen Sie zunächst Ihre Basisvorlage zur Bearbeitung:
Bearbeiten Sie die Datei wie folgt:
Hier verwenden Sie die spezielle url_for()-Funktion, die die URL für die von Ihnen angegebene Ansichtsfunktion zurückgibt. Der erste Link verweist auf die Route der hello()-Ansichtsfunktion (welche die Indexseite ist). Der zweite Link verweist auf die Route der about()-Ansichtsfunktion. Beachten Sie, dass Sie den Namen der Ansichtsfunktion und nicht die Route (/ oder /about) übergeben.
Die Verwendung der url_for()-Funktion zum Erstellen von URLs hilft Ihnen, URLs besser zu verwalten. Wenn Sie URLs hart codieren, brechen Ihre Links, wenn Sie die Routen bearbeiten. Mit url_for() können Sie Routen bearbeiten und sicherstellen, dass die Links weiterhin wie erwartet funktionieren. Die url_for()-Funktion kümmert sich auch um andere Dinge wie das Escapen von Sonderzeichen.
Speichern und schließen Sie die Datei.
Gehen Sie nun zur Indexseite und probieren Sie die Links in der Navigationsleiste aus. Sie werden sehen, dass sie wie erwartet funktionieren.
Du hast gelernt, wie man die Funktion url_for() verwendet, um auf andere Routen in deinen Templates zu verlinken. Als Nächstes wirst du einige bedingte Anweisungen hinzufügen, um zu steuern, was in deinen Templates angezeigt wird, abhängig von den von dir festgelegten Bedingungen, und for-Schleifen in deinen Templates verwenden, um Listenelemente anzuzeigen.
Schritt 4 — Bedingungen und Schleifen verwenden
In diesem Schritt wirst du if-Anweisungen in deinen Templates verwenden, um zu steuern, was je nach bestimmten Bedingungen angezeigt wird. Du wirst auch for-Schleifen verwenden, um durch Python-Listen zu gehen und jedes Element in der Liste anzuzeigen. Du wirst eine neue Seite hinzufügen, die Kommentare in einer Liste anzeigt. Kommentare mit einer geraden Indexnummer erhalten einen blauen Hintergrund, und Kommentare mit einer ungeraden Indexnummer werden mit einem grauen Hintergrund angezeigt.
Zuerst wirst du eine Route für die Kommentarseite erstellen. Öffne deine app.py-Datei zum Bearbeiten:
Füge die folgende Route am Ende der Datei hinzu:
In der obigen Route hast du eine Python-Liste namens comments, die vier Elemente enthält. (Diese Kommentare kämen normalerweise aus einer Datenbank in einer realen Situation, anstatt hartcodiert zu sein, wie du es hier getan hast.) Du gibst eine Template-Datei namens comments.html zurück, wobei du eine Variable namens comments übergibst, die die Liste enthält.
Speichere und schließe die Datei.
Als nächstes öffnen Sie eine neue Datei comments.html im Verzeichnis templates zur Bearbeitung:
Fügen Sie den folgenden Code in die Datei ein:
Hier erweitern Sie das Template base.html und ersetzen den Inhalt des Blocks content. Zuerst verwenden Sie eine <h1>-Überschrift, die auch als Titel der Seite dient.
Sie nutzen eine Jinja-for-Schleife in der Zeile {% for comment in comments %}, um durch jeden Kommentar in der Liste comments zu gehen (die im comment-Variable gespeichert wird). Sie zeigen den Kommentar im <p style="font-size: 24px">{{ comment }}</p>-Tag auf die gleiche Weise an, wie Sie normalerweise eine Variable in Jinja anzeigen würden. Sie signalisieren das Ende der for-Schleife mit dem Schlüsselwort {% endfor %}. Dies unterscheidet sich von der Art, wie Python-for-Schleifen konstruiert sind, da es in Jinja-Templates keine besondere Einrückung gibt.
Speichern und schließen Sie die Datei.
Mit dem laufenden Entwicklungsserver öffnen Sie Ihren Browser und besuchen die Kommentarseite:
http://127.0.0.1:5000/comments
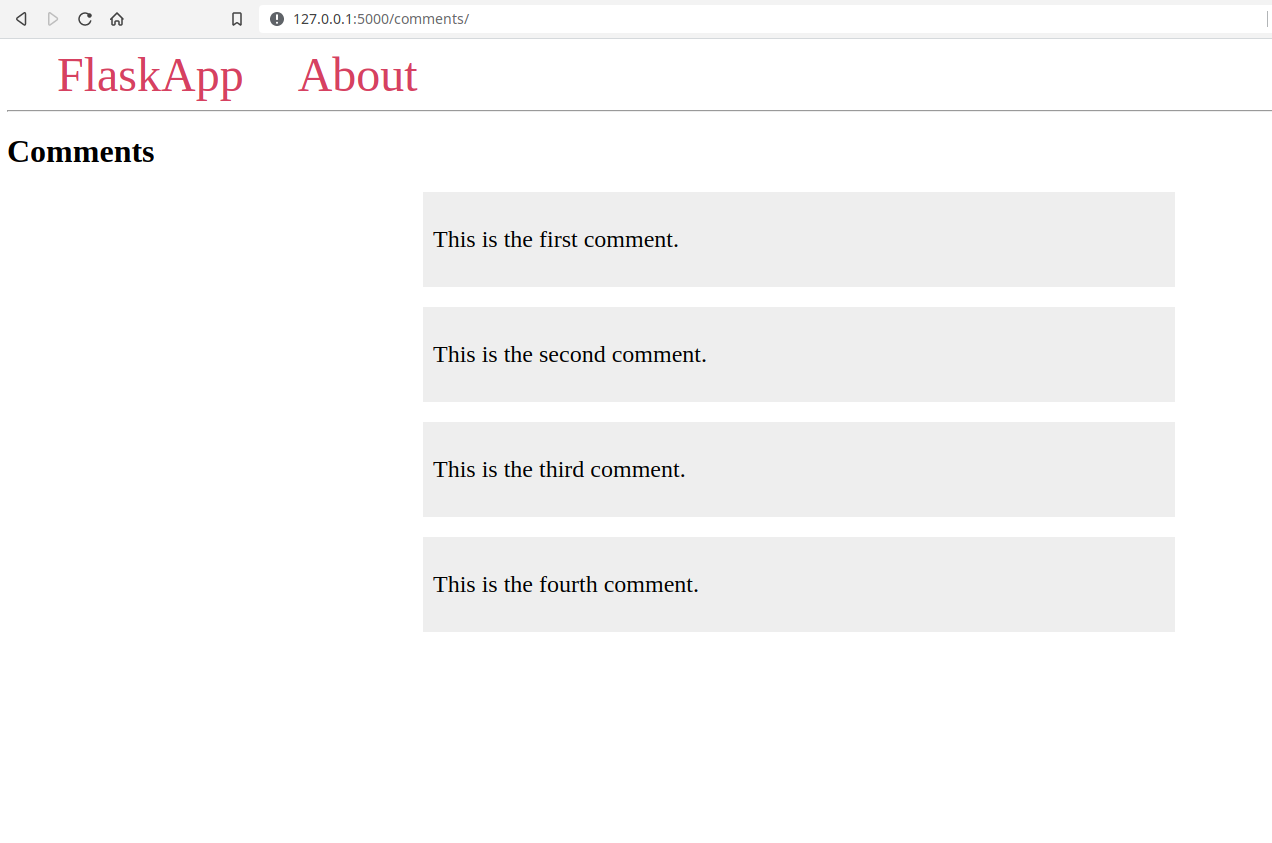
Sie werden eine Seite ähnlich der folgenden sehen:

Jetzt werden Sie die if-Bedingungsanweisung in Ihren Templates verwenden, indem Sie Kommentare mit einer ungeraden Indexnummer mit einem grauen Hintergrund und Kommentare mit einer geraden Indexnummer mit einem blauen Hintergrund anzeigen.
Öffnen Sie Ihre Template-Datei comments.html zur Bearbeitung:
Bearbeiten Sie sie wie folgt:
Mit dieser neuen Bearbeitung hast du eine if-Anweisung in der Zeile {% if loop.index % 2 == 0 %} hinzugefügt. Die loop-Variable ist eine spezielle Jinja-Variable, die dir Zugriff auf Informationen über die aktuelle Schleife bietet. Hier verwendest du loop.index, um den Index des aktuellen Elements zu erhalten, der bei 1 beginnt, nicht bei 0 wie in Python-Listen.
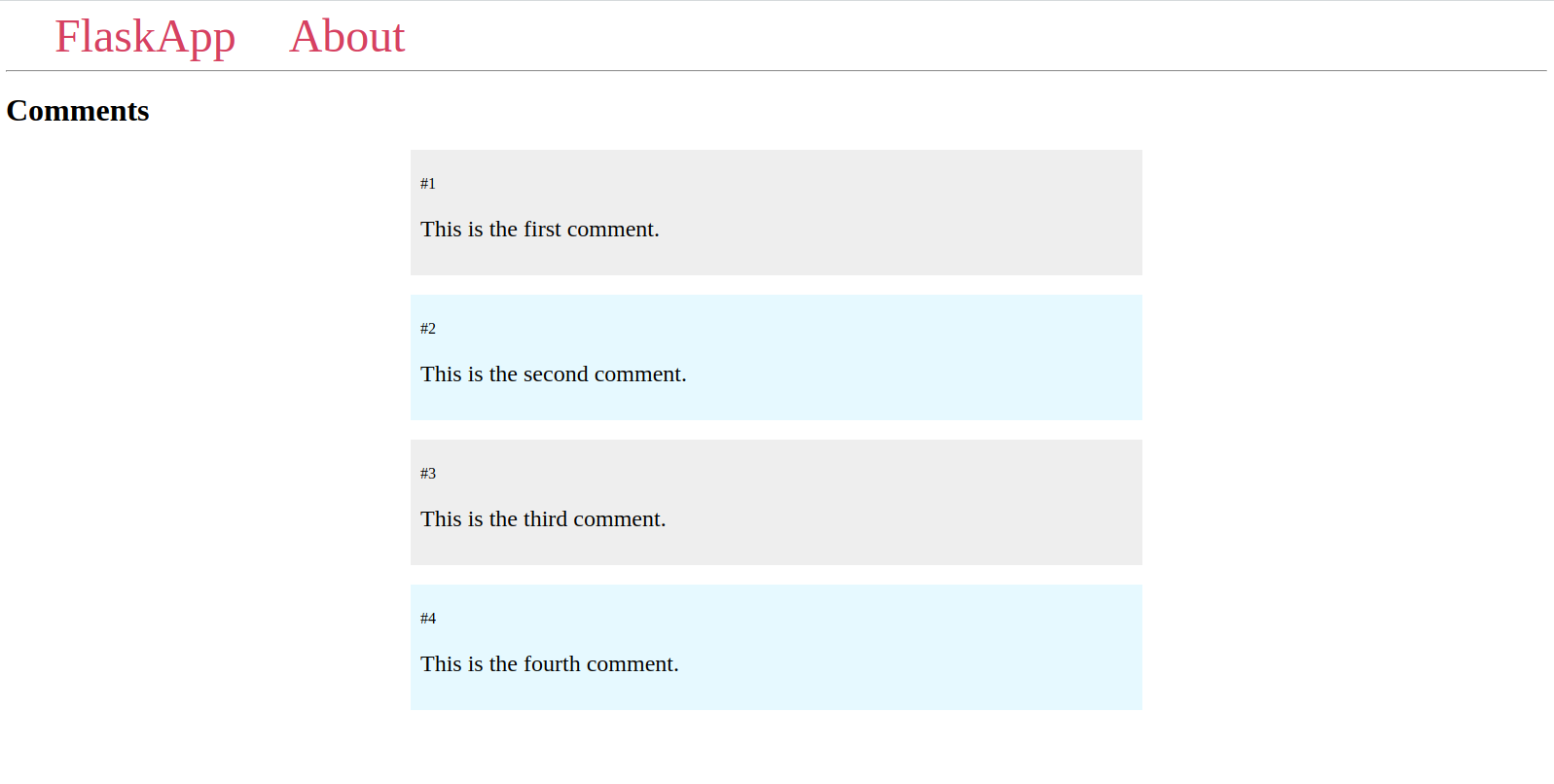
Die if-Anweisung prüft hier, ob der Index gerade ist, indem sie den %-Operator verwendet. Sie überprüft den Rest der Division des Index durch 2; wenn der Rest 0 ist, bedeutet dies, dass der Index gerade ist, andernfalls ist der Index ungerade. Du verwendest das {% set %}-Tag, um eine Variable namens bg_color zu deklarieren. Wenn der Index gerade ist, setzt du sie auf eine bläuliche Farbe, andernfalls, wenn der Index ungerade ist, setzt du die bg_color-Variable auf grau. Anschließend verwendest du die bg_color-Variable, um eine Hintergrundfarbe für das <div>-Tag festzulegen, das den Kommentar enthält. Über dem Text des Kommentars verwendest du loop.index, um die aktuelle Indexnummer in einem <p>-Tag anzuzeigen.
Speichere und schließe die Datei.
Öffne deinen Browser und besuche die Kommentarseite:
http://127.0.0.1:5000/comments
Du wirst deine neue Kommentarseite sehen:

Dies war eine Demonstration, wie man die if-Anweisung verwendet. Aber du kannst auch denselben Effekt erzielen, indem du den speziellen loop.cycle()-Jinja-Helper verwendest. Um dies zu demonstrieren, öffne die comments.html-Datei:
{% extends 'base.html' %}
{% block content %}
<h1>{% block title %} Comments {% endblock %}</h1>
<div style="width: 50%; margin: auto">
{% for comment in comments %}
<div style="padding: 10px;
background-color: {{ loop.cycle('#EEE', '#e6f9ff') }};
margin: 20px">
<p>#{{ loop.index }}</p>
<p style="font-size: 24px">{{ comment }}</p>
</div>
{% endfor %}
</div>
{% endblock %}
Hier haben Sie die if/else-Anweisung entfernt und den loop.cycle('#EEE', '#e6f9ff')-Helfer verwendet, um zwischen den beiden Farben zu wechseln. Der Wert von background-color wird einmal #EEE und ein anderes Mal #e6f9ff sein.
Speichern und schließen Sie die Datei.
Öffnen Sie die Kommentarseite in Ihrem Browser, aktualisieren Sie sie, und Sie werden sehen, dass dies denselben Effekt hat wie die if-Anweisung.
Sie können if-Anweisungen für verschiedene Zwecke verwenden, einschließlich der Steuerung, was auf der Seite angezeigt wird. Um beispielsweise alle Kommentare außer dem zweiten anzuzeigen, können Sie eine if-Anweisung mit der Bedingung loop.index != 2 verwenden, um den zweiten Kommentar auszuschließen.
Öffnen Sie die Kommentarvorlage:
Und bearbeiten Sie sie wie folgt:
{% extends 'base.html' %}
{% block content %}
<h1>{% block title %} Comments {% endblock %}</h1>
<div style="width: 50%; margin: auto">
{% for comment in comments %}
{% if loop.index != 2 %}
<div style="padding: 10px;
background-color: #EEE;
margin: 20px">
<p>#{{ loop.index }}</p>
<p style="font-size: 24px">{{ comment }}</p>
</div>
{% endif %}
{% endfor %}
</div>
{% endblock %}
Hier verwenden Sie {% if loop.index != 2 %}, um nur die Kommentare anzuzeigen, die nicht den Index 2 haben, was bedeutet, alle Kommentare außer dem zweiten. Sie verwenden auch einen hartcodierten Wert für die Hintergrundfarbe anstelle des loop.cycle()-Helfers, um es einfacher zu gestalten, und der Rest bleibt unverändert. Sie beenden die if-Anweisung mit {% endif %}.
Speichern und schließen Sie die Datei.
Aktualisieren Sie die Kommentarseite und Sie werden sehen, dass der zweite Kommentar nicht angezeigt wird.
Sie müssen jetzt einen Link hinzufügen, der Benutzer in der Navigationsleiste zur Kommentarseite führt. Öffnen Sie die Basisvorlage zur Bearbeitung:
Bearbeiten Sie den Inhalt des `
Hier verwenden Sie den `url_for()`-Helper, um zur `comments()`-Ansichtsfunktion zu verlinken.
Speichern und schließen Sie die Datei.
Die Navigationsleiste wird nun einen neuen Link haben, der zur Kommentarseite führt.
Sie haben `if`-Anweisungen in Ihren Vorlagen verwendet, um zu steuern, was je nach bestimmten Bedingungen angezeigt wird. Sie haben `for`-Schleifen verwendet, um Python-Listen zu durchlaufen und jedes Element in der Liste anzuzeigen, und Sie haben etwas über die spezielle `loop`-Variable in Jinja gelernt. Als Nächstes verwenden Sie Jinja-Filter, um zu steuern, wie Variablendaten angezeigt werden.
Schritt 5 — Verwendung von Filtern
In diesem Schritt lernen Sie, wie Sie Jinja-Filter in Ihren Vorlagen verwenden. Sie verwenden den `upper`-Filter, um die Kommentare, die Sie im vorherigen Schritt hinzugefügt haben, in Großbuchstaben umzuwandeln, Sie verwenden den `join`-Filter, um eine Sequenz von Zeichenketten in eine einzige Zeichenkette zu verbinden, und Sie lernen, wie Sie vertrauenswürdigen HTML-Code ohne Escapezeichen mithilfe des `safe`-Filters rendern.
Zuerst wandeln Sie die Kommentare auf der Kommentarseite in Großbuchstaben um. Öffnen Sie die `comments.html`-Vorlage zur Bearbeitung:
Bearbeiten Sie sie so, dass sie wie folgt aussieht:
Hier hast du den upper Filter mit dem Pipe-Symbol (|) hinzugefügt. Dadurch wird der Wert der comment-Variable in Großbuchstaben umgewandelt.
Speichere und schließe die Datei.
Öffne mit dem laufenden Entwicklungsserver die Kommentarseite in deinem Browser:
http://127.0.0.1:5000/comments
Du kannst sehen, dass die Kommentare alle in Großbuchstaben sind, nachdem der Filter angewendet wurde.
Filter können auch Argumente in Klammern übernehmen. Um dies zu demonstrieren, verwendest du den join Filter, um alle Kommentare in der comments Liste zu verbinden.
Öffne die Kommentarvorlage:
Bearbeite sie wie folgt:
Hier hast du ein <hr>-Tag und ein <div>-Tag hinzugefügt, in dem du alle Kommentare in der comments Liste mit dem join() Filter verbindest.
Speichere und schließe die Datei.
Aktualisiere die Kommentarseite und du siehst eine Seite ähnlich der folgenden:

Wie du siehst, wird die comments Liste mit den Kommentaren, getrennt durch ein Pipe-Symbol, angezeigt, was du dem join() Filter übergeben hast.
Ein weiterer wichtiger Filter ist der safe Filter, mit dem Sie vertrauenswürdiges HTML im Browser rendern können. Um dies zu veranschaulichen, fügen Sie Ihrer Kommentarvorlage mit dem {{ }} Jinja-Delimiter einen Text hinzu, der ein HTML-Tag enthält. In einer realen Situation würde dies als Variable vom Server kommen. Dann ändern Sie das join()-Argument auf das <hr>-Tag anstelle des Pipe-Symbols.
Öffnen Sie die Kommentarvorlage:
Bearbeiten Sie sie wie folgt:
Hier haben Sie den Wert "<h1>COMMENTS</h1>" hinzugefügt und das join-Argument auf das <hr>-Tag geändert.
Speichern und schließen Sie die Datei.
Aktualisieren Sie die Kommentarseite und Sie sehen eine Seite ähnlich der folgenden:

Wie Sie sehen, wurden die HTML-Tags nicht gerendert. Dies ist ein Sicherheitsmerkmal in Jinja, da einige HTML-Tags schädlich sein können und zu einem Cross Site Scripting (XSS)-Angriff führen können. Sie sollten nur vertrauenswürdiges HTML im Browser rendern lassen.
Um die obigen HTML-Tags zu rendern, öffnen Sie die Kommentarvorlagendatei:
Bearbeiten Sie sie, indem Sie den safe-Filter hinzufügen:
Sie können sehen, dass Sie auch Filter wie in der Zeile <p>{{ comments | join(" <hr> ") | safe }}</p> verketten können. Jeder Filter wird auf das Ergebnis des vorherigen Filterns angewendet.
Speichern und schließen Sie die Datei.
Aktualisieren Sie die Kommentarseite und Sie werden sehen, dass die HTML-Tags nun wie erwartet gerendert werden:

Warnung: Die Verwendung des safe-Filters auf HTML aus unbekannten Datenquellen kann Ihre Anwendung für XSS-Angriffe öffnen. Nutzen Sie es nur, wenn das zu rendernde HTML aus einer vertrauenswürdigen Quelle stammt.
Für weitere Informationen werfen Sie einen Blick auf die Liste der eingebauten Jinja-Filter.
Sie haben nun gelernt, wie Sie Filter in Ihren Jinja-Vorlagen verwenden, um Variablenwerte zu modifizieren. Als Nächstes integrieren Sie das Bootstrap-Toolkit, um Ihre Anwendung zu gestalten.
Schritt 6 — Bootstrap integrieren
In diesem Schritt lernen Sie, wie Sie das Bootstrap-Toolkit verwenden, um Ihre Anwendung zu gestalten. Sie fügen eine Bootstrap-Navigationsleiste in die Basisvorlage ein, die auf allen Seiten erscheint, die von der Basisvorlage erben.
Das Bootstrap-Toolkit hilft Ihnen dabei, Ihre Anwendung visuell ansprechender zu gestalten. Es unterstützt Sie auch bei der Einbindung von responsiven Webseiten in Ihre Webanwendung, damit diese auf mobilen Browsern gut funktioniert, ohne dass Sie eigene HTML-, CSS- und JavaScript-Code schreiben müssen, um diese Ziele zu erreichen.
Um Bootstrap zu verwenden, müssen Sie es der Basisvorlage hinzufügen, damit Sie es in allen anderen Vorlagen nutzen können.
Öffnen Sie Ihre base.html Vorlage zur Bearbeitung:
Bearbeiten Sie sie so, dass sie wie folgt aussieht:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<title>{% block title %} {% endblock %} - FlaskApp</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="{{ url_for('hello') }}">FlaskApp</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="{{ url_for('comments') }}">Comments</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url_for('about') }}">About</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
{% block content %} {% endblock %}
</div>
<!-- Optional JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj" crossorigin="anonymous"></script>
</body>
</html>
Der Großteil des obigen Codes ist Bootstrap-Boilerplate, das für die Verwendung erforderlich ist. Sie haben einige Meta-Tags, einen Link zur Bootstrap-CSS-Datei im <head>-Bereich und am Ende einen Link zu optionalem JavaScript. Die hervorgehobenen Teile des Codes enthalten Jinja-Code, der in den vorherigen Schritten erklärt wurde. Beachten Sie, wie Sie spezifische Tags und CSS-Klassen verwenden, um Bootstrap mitzuteilen, wie jedes Element angezeigt werden soll.
Im <nav>-Tag oben haben Sie ein <a>-Tag mit der Klasse navbar-brand, das den Markenlink in der Navigationsleiste bestimmt. Innerhalb des <ul class="navbar-nav">-Tags haben Sie reguläre Navigationsleistenelemente innerhalb eines <a>-Tags in einem <li>-Tag.
Um mehr über diese Tags und CSS-Klassen zu erfahren, siehe die Bootstrap-Komponenten.
Speichern und schließen Sie die Datei.
Mit dem laufenden Entwicklungsserver öffnen Sie die Indexseite mit Ihrem Browser:
http://127.0.0.1:5000/
Sie sehen eine Seite ähnlich der folgenden:

Sie können nun Bootstrap-Komponenten verwenden, um Elemente in Ihrer Flask-Anwendung in allen Ihren Vorlagen zu gestalten.
Schlussfolgerung
Du weißt jetzt, wie du HTML-Vorlagen in deiner Flask-Webanwendung verwendest. Du hast Variablen benutzt, um Daten vom Server zu den Vorlagen zu übertragen, Vorlagenvererbung eingesetzt, um Wiederholungen zu vermeiden, Elemente wie if-Bedingungen und for-Schleifen integriert und zwischen verschiedenen Seiten verlinkt. Du hast etwas über Filter gelernt, um Text zu modifizieren und vertrauenswürdiges HTML anzuzeigen, und Bootstrap in deine Anwendung integriert.
Wenn du mehr über Flask lesen möchtest, schau dir die Flask-Themenseite an.
Source:
https://www.digitalocean.com/community/tutorials/how-to-use-templates-in-a-flask-application













