Der Autor hat den Free and Open Source Fund ausgewählt, um eine Spende im Rahmen des Write for Donations-Programms zu erhalten.
Einführung
In Webanwendungen benötigen Sie normalerweise eine Datenbank, die eine organisierte Sammlung von Daten ist. Sie verwenden eine Datenbank, um persistente Daten zu speichern und effizient abzurufen und zu manipulieren. Zum Beispiel haben Sie in einer Social-Media-Anwendung eine Datenbank, in der Benutzerdaten (persönliche Informationen, Beiträge, Kommentare, Follower) so gespeichert sind, dass sie effizient manipuliert werden können. Sie können Daten einer Datenbank hinzufügen, abrufen, ändern oder löschen, abhängig von verschiedenen Anforderungen und Bedingungen. In einer Webanwendung könnten diese Anforderungen darin bestehen, dass ein Benutzer einen neuen Beitrag hinzufügt, einen Beitrag löscht oder sein Konto löscht, wobei seine Beiträge möglicherweise gelöscht werden oder nicht. Die Aktionen, die Sie zum Manipulieren von Daten durchführen, hängen von bestimmten Funktionen Ihrer Anwendung ab. Zum Beispiel möchten Sie möglicherweise nicht, dass Benutzer Beiträge ohne Titel hinzufügen.
Bereiten Sie Ihre Flask-Anwendungen von GitHub aus mit dem DigitalOcean App Platform vor. Lassen Sie DigitalOcean Ihre App skalieren.
Flask ist ein schlankes Python-Webframework, das nützliche Werkzeuge und Funktionen für die Erstellung von Webanwendungen in der Python-Sprache bereitstellt. SQLAlchemy ist ein SQL-Toolkit, das effizienten und leistungsstarken Datenbankzugriff für relationale Datenbanken bietet. Es bietet Möglichkeiten zur Interaktion mit mehreren Datenbank-Engines wie SQLite, MySQL und PostgreSQL. Es ermöglicht den Zugriff auf die SQL-Funktionalitäten der Datenbank. Es bietet auch einen Object Relational Mapper (ORM), der es Ihnen ermöglicht, Abfragen zu erstellen und Daten mithilfe einfacher Python-Objekte und -Methoden zu verarbeiten. Flask-SQLAlchemy ist eine Flask-Erweiterung, die die Verwendung von SQLAlchemy mit Flask erleichtert, indem sie Ihnen Werkzeuge und Methoden zur Interaktion mit Ihrer Datenbank in Ihren Flask-Anwendungen über SQLAlchemy bereitstellt.
In diesem Tutorial erstellen Sie ein kleines Studentenverwaltungssystem, das zeigt, wie Sie die Flask-SQLAlchemy-Erweiterung verwenden. Sie werden es mit Flask verwenden, um grundlegende Aufgaben auszuführen, wie das Herstellen einer Verbindung zu einem Datenbankserver, das Erstellen einer Tabelle, das Hinzufügen von Daten zu Ihrer Tabelle, das Abrufen von Daten und das Aktualisieren und Löschen von Elementen aus Ihrer Datenbank. Sie werden SQLAlchemy mit SQLite verwenden, obwohl Sie es auch mit anderen Datenbank-Engines wie PostgreSQL und MySQL verwenden können. SQLite funktioniert gut mit Python, weil die Python-Standardbibliothek das sqlite3-Modul bereitstellt, das von SQLAlchemy im Hintergrund verwendet wird, um mit SQLite-Datenbanken zu interagieren, ohne etwas installieren zu müssen. SQlite ist standardmäßig auf Linux-Systemen installiert und wird als Teil des Python-Pakets unter Windows installiert.
Voraussetzungen
-
Eine lokale Python 3-Programmierumgebung. Befolgen Sie das Tutorial für Ihre Distribution in der Serie So installieren und richten Sie eine lokale Programmierumgebung für Python 3 ein. In diesem Tutorial nennen wir unser Projektverzeichnis
flask_app. -
Ein Verständnis grundlegender Flask-Konzepte wie Routen, Ansichtsfunktionen und Vorlagen. Wenn Sie mit Flask nicht vertraut sind, werfen Sie einen Blick auf So erstellen Sie Ihre erste Webanwendung mit Flask und Python und So verwenden Sie Vorlagen in einer Flask-Anwendung.
-
Ein Verständnis grundlegender HTML-Konzepte. Sie können unsere Tutorial-Serie „Wie man eine Website mit HTML erstellt“ für Hintergrundwissen überprüfen.
Schritt 1 — Installation von Flask und Flask-SQLAlchemy
In diesem Schritt installieren Sie die erforderlichen Pakete für Ihre Anwendung.
Mit Ihrer virtuellen Umgebung aktiviert, verwenden Sie pip, um Flask und Flask-SQLAlchemy zu installieren:
Nachdem die Installation erfolgreich abgeschlossen ist, sehen Sie am Ende der Ausgabe eine Zeile ähnlich wie die folgende:
OutputSuccessfully installed Flask-2.0.3 Flask-SQLAlchemy-2.5.1 Jinja2-3.0.3 MarkupSafe-2.1.0 SQLAlchemy-1.4.31 Werkzeug-2.0.3 click-8.0.4 greenlet-1.1.2 itsdangerous-2.1.0
Mit den erforderlichen Python-Paketen installiert, richten Sie als nächstes die Datenbank ein.
Schritt 2 — Einrichten der Datenbank und des Modells
In diesem Schritt richten Sie Ihre Datenbankverbindung ein und erstellen ein SQLAlchemy Datenbankmodell, das eine Python-Klasse darstellt, die die Tabelle repräsentiert, die Ihre Daten speichert. Sie werden die Datenbank initialisieren, eine Tabelle für Studenten basierend auf dem von Ihnen deklarierten Modell erstellen und einige Studenten in Ihre Studententabelle einfügen.
Einrichten der Datenbankverbindung
Öffnen Sie eine Datei namens app.py in Ihrem flask_app-Verzeichnis. Diese Datei enthält den Code zum Einrichten der Datenbank und Ihrer Flask-Routen:
Diese Datei wird eine Verbindung zu einer SQLite-Datenbank namens database.db herstellen und eine Klasse namens Student haben, die Ihre Datenbank-Studierendentabelle zur Speicherung von Studenteninformationen darstellt, zusätzlich zu Ihren Flask-Routen. Fügen Sie folgende import-Anweisungen am Anfang von app.py hinzu:
Hier importieren Sie das os-Modul, das Ihnen Zugriff auf verschiedene Betriebssystem-Schnittstellen gibt. Sie werden es verwenden, um einen Dateipfad für Ihre Datenbankdatei database.db zu konstruieren.
Aus dem flask-Paket importieren Sie dann die erforderlichen Hilfsprogramme, die Sie für Ihre Anwendung benötigen: die Flask-Klasse zur Erstellung einer Flask-Anwendungsinstanz, die render_template()-Funktion zum Rendern von Vorlagen, das request-Objekt zum Bearbeiten von Anfragen, die url_for()-Funktion zum Konstruieren von URLs für Routen und die redirect()-Funktion zum Weiterleiten von Benutzern. Weitere Informationen zu Routen und Vorlagen finden Sie unter So verwenden Sie Vorlagen in einer Flask-Anwendung.
Sie importieren dann die SQLAlchemy-Klasse aus der Flask-SQLAlchemy-Erweiterung, die Ihnen Zugriff auf alle Funktionen und Klassen von SQLAlchemy sowie Hilfsprogramme und Funktionen bietet, die Flask mit SQLAlchemy integrieren. Sie werden es verwenden, um ein Datenbankobjekt zu erstellen, das sich mit Ihrer Flask-Anwendung verbindet, sodass Sie Tabellen mithilfe von Python-Klassen, Objekten und Funktionen erstellen und manipulieren können, ohne die SQL-Sprache verwenden zu müssen.
Sie importieren auch den func-Helfer aus dem sqlalchemy.sql-Modul, um auf SQL-Funktionen zuzugreifen. Sie benötigen es in Ihrem Studentenverwaltungssystem, um ein Standarderstellungsdatum und eine Standarderstellungszeit festzulegen, wenn ein Studentendatensatz erstellt wird.
Unter den Importen richten Sie einen Datenbankdateipfad ein, instanziieren Ihre Flask-Anwendung und konfigurieren und verbinden Ihre Anwendung mit SQLAlchemy. Fügen Sie den folgenden Code hinzu:
Hier erstellen Sie einen Pfad für Ihre SQLite-Datenbankdatei. Zuerst definieren Sie ein Basisverzeichnis als das aktuelle Verzeichnis. Sie verwenden die os.path.abspath()-Funktion, um den absoluten Pfad des aktuellen Dateiverzeichnisses zu erhalten. Die spezielle __file__-Variable enthält den Dateipfad der aktuellen app.py-Datei. Sie speichern den absoluten Pfad des Basisverzeichnisses in einer Variable namens basedir.
Sie erstellen dann eine Flask-Anwendungsinstanz namens app, die Sie verwenden, um zwei Flask-SQLAlchemy-Konfigurationsschlüssel zu konfigurieren:
-
SQLALCHEMY_DATABASE_URI: Die Datenbank-URI, um die Datenbank anzugeben, mit der Sie eine Verbindung herstellen möchten. In diesem Fall folgt die URI dem Formatsqlite:///Pfad/zur/datenbank.db. Sie verwenden dieos.path.join()-Funktion, um intelligent das Basisverzeichnis, das Sie konstruiert und in der Variablebasedirgespeichert haben, und den Dateinamendatenbank.dbzu verbinden. Dies wird einedatenbank.db-Datenbankdatei in Ihremflask_app-Verzeichnis verbinden. Die Datei wird erstellt, sobald Sie die Datenbank initiieren. -
SQLALCHEMY_TRACK_MODIFICATIONS: Eine Konfiguration zum Aktivieren oder Deaktivieren des Trackings von Änderungen an Objekten. Sie setzen es aufFalse, um das Tracking zu deaktivieren und weniger Speicher zu verbrauchen. Weitere Informationen finden Sie auf der Konfigurationsseite in der Flask-SQLAlchemy-Dokumentation.
Hinweis:
Wenn Sie eine andere Datenbank-Engine wie PostgreSQL oder MySQL verwenden möchten, müssen Sie die entsprechende URI verwenden.
Für PostgreSQL verwenden Sie das folgende Format:
postgresql://username:password@host:port/database_name
Für MySQL:
mysql://username:password@host:port/database_name
Für weitere Informationen siehe die SQLAlchemy-Dokumentation zur Konfiguration des Engines.
Nachdem SQLAlchemy konfiguriert wurde, indem eine Datenbank-URI festgelegt und das Tracking deaktiviert wurde, erstellen Sie ein Datenbankobjekt mithilfe der SQLAlchemy-Klasse und übergeben der Anwendungsinstanz, um Ihre Flask-Anwendung mit SQLAlchemy zu verbinden. Sie speichern Ihr Datenbankobjekt in einer Variablen namens db. Sie werden dieses db-Objekt verwenden, um mit Ihrer Datenbank zu interagieren.
Deklaration der Tabelle
Mit der hergestellten Datenbankverbindung und dem erstellten Datenbankobjekt verwenden Sie das Datenbankobjekt, um eine Datenbanktabelle für Studenten zu erstellen, die durch ein Modell repräsentiert wird – eine Python-Klasse, die von einer Basisklasse erbt, die Flask-SQLAlchemy über die zuvor erstellte db-Datenbankinstanz bereitstellt. Um eine Studententabelle als Modell zu definieren, fügen Sie der Datei app.py die folgende Klasse hinzu:
Hier erstellen Sie ein Student-Modell, das von der Klasse db.Model erbt. Dies repräsentiert die Studententabelle. Sie verwenden die db.Column-Klasse, um Spalten für Ihre Tabelle zu definieren. Das erste Argument repräsentiert den Spaltentyp, und zusätzliche Argumente repräsentieren die Spaltenkonfiguration.
Sie definieren die folgenden Spalten für das Student-Modell:
id: Die Studenten-ID. Sie definieren sie als Ganzzahl mitdb.Integer.primary_key=Truedefiniert diese Spalte als Primärschlüssel, der jeder Eintrag (also einem Schüler) einen eindeutigen Wert durch die Datenbank zuweist.firstname: Der Vorname des Schülers. Ein String mit einer maximalen Länge von100Zeichen.nullable=Falsebedeutet, dass diese Spalte nicht leer sein darf.lastname: Der Nachname des Schülers. Ein String mit einer maximalen Länge von100Zeichen.nullable=Falsebedeutet, dass diese Spalte nicht leer sein darf.email: Die E-Mail-Adresse des Schülers. Ein String mit einer maximalen Länge von80Zeichen.unique=Truebedeutet, dass jede E-Mail-Adresse für jeden Schüler eindeutig sein sollte.nullable=Falsebedeutet, dass diese Spalte nicht leer sein darf.age: Das Alter des Schülers.created_at: Die Zeit, zu der der Studenteneintrag in der Datenbank erstellt wurde. Sie verwendendb.DateTime, um ihn als Pythondatetime-Objekt zu definieren.timezone=Trueaktiviert die Zeitzonenunterstützung.server_defaultlegt den Standardwert in der Datenbank beim Erstellen der Tabelle fest, damit Standardwerte von der Datenbank und nicht vom Modell verwaltet werden. Sie übergeben ihm die Funktionfunc.now(), die die SQLnow()-Datetime-Funktion aufruft. In SQLite wird es beim Erstellen der Studententabelle alsCURRENT_TIMESTAMPgerendert.bio: Die Biografie des Studenten.db.Text()gibt an, dass die Spalte lange Texte enthält.
Siehe die SQLAlchemy-Dokumentation für Spaltentypen, die nicht in den vorangegangenen Codeblock verwendeten Typen enthalten sind.
Die spezielle __repr__-Funktion ermöglicht es Ihnen, jedem Objekt eine Zeichenfolgenrepräsentation zu geben, um es zu Debugging-Zwecken zu erkennen. In diesem Fall verwenden Sie den Vornamen des Studenten.
Die Datei app.py wird nun wie folgt aussehen:
Speichern und schließen Sie app.py.
Erstellen der Datenbank
Jetzt, da Sie die Datenbankverbindung und das Studentenmodell eingerichtet haben, verwenden Sie die Flask-Shell, um Ihre Datenbank und Ihre Studententabelle basierend auf dem Student-Modell zu erstellen.
Mit Ihrer virtuellen Umgebung aktiviert, legen Sie die Datei app.py als Ihre Flask-Anwendung fest, indem Sie die Umgebungsvariable FLASK_APP verwenden. Öffnen Sie dann die Flask-Shell mit folgendem Befehl in Ihrem flask_app-Verzeichnis:
A Python interactive shell will be opened. This special shell runs commands in the context of your Flask application, so that the Flask-SQLAlchemy functions you’ll call are connected to your application.
Importieren Sie das Datenbankobjekt und das Studentenmodell und führen Sie dann die Funktion db.create_all() aus, um die Tabellen zu erstellen, die mit Ihren Modellen verknüpft sind. In diesem Fall haben Sie nur ein Modell, was bedeutet, dass der Funktionsaufruf nur eine Tabelle in Ihrer Datenbank erstellt:
Lassen Sie die Shell laufen, öffnen Sie ein weiteres Terminalfenster und navigieren Sie zu Ihrem flask_app-Verzeichnis. Sie sehen jetzt eine neue Datei namens database.db in flask_app.
Hinweis:
Die Funktion db.create_all() erstellt keine Tabelle neu oder aktualisiert sie, wenn sie bereits vorhanden ist. Wenn Sie beispielsweise Ihr Modell ändern, indem Sie eine neue Spalte hinzufügen, und dann die Funktion db.create_all() ausführen, wird die Änderung am Modell nicht auf die Tabelle angewendet, wenn die Tabelle bereits in der Datenbank vorhanden ist. Die Lösung besteht darin, alle vorhandenen Datenbanktabellen mit der Funktion db.drop_all() zu löschen und sie dann mit der Funktion db.create_all() neu zu erstellen, wie folgt:
Dadurch werden die Änderungen, die Sie an Ihren Modellen vornehmen, angewendet, aber es werden auch alle vorhandenen Daten in der Datenbank gelöscht. Um die Datenbank zu aktualisieren und vorhandene Daten beizubehalten, müssen Sie Schemamigrationen verwenden, mit denen Sie Ihre Tabellen ändern und Daten beibehalten können. Sie können die Erweiterung Flask-Migrate verwenden, um SQLAlchemy-Schemamigrationen über die Flask-Befehlszeilenschnittstelle durchzuführen.
Wenn Sie einen Fehler erhalten, stellen Sie sicher, dass Ihre Datenbank-URI und Ihre Modelldeklaration korrekt sind.
Tabellen befüllen
Nachdem Sie die Datenbank und die Tabelle „Student“ erstellt haben, verwenden Sie die Flask-Shell, um einige Studenten über das Modell Student zu Ihrer Datenbank hinzuzufügen.
Verwenden Sie dieselbe Flask-Shell, die Sie zuvor geöffnet haben, oder öffnen Sie eine neue mit Ihrer virtuellen Umgebung, die in Ihrem flask_app-Verzeichnis aktiviert ist:
Um einen Schüler zu Ihrer Datenbank hinzuzufügen, importieren Sie das Datenbankobjekt und das Student-Modell und erstellen Sie eine Instanz des Student-Modells, indem Sie ihm Schülerdaten über Stichwortargumente übergeben, wie folgt:
Das student_john-Objekt repräsentiert einen Schüler, der zur Datenbank hinzugefügt wird, aber dieses Objekt wurde noch nicht in die Datenbank geschrieben. Überprüfen Sie das Objekt in der Flask-Shell, um seine Repräsentationszeichenkette zu sehen, die Sie mit der __repr__()-Methode erstellt haben:
Sie erhalten die folgende Ausgabe:
Output<Student john>
Sie können den Wert der Spalten mithilfe der Klassenattribute abrufen, die Sie im Student-Modell definiert haben:
Output'john'
'Biology student'
Weil dieser Schüler noch nicht zur Datenbank hinzugefügt wurde, wird seine ID None sein:
OutputNone
Um diesen Schüler zur Datenbank hinzuzufügen, müssen Sie ihn zunächst einer Datenbanksitzung hinzufügen, die eine Datenbanktransaktion verwaltet. Flask-SQLAlchemy stellt das db.session-Objekt bereit, über das Sie Ihre Datenbankänderungen verwalten können. Fügen Sie das student_john-Objekt der Sitzung mit der db.session.add()-Methode hinzu, um es für das Schreiben in die Datenbank vorzubereiten:
Dies wird eine INSERT-Anweisung auslösen, aber Sie erhalten keine ID zurück, weil die Datenbanktransaktion immer noch nicht abgeschlossen ist. Um die Transaktion zu bestätigen und die Änderung auf die Datenbank anzuwenden, verwenden Sie die db.session.commit()-Methode:
Jetzt, da der Schüler John zur Datenbank hinzugefügt wurde, können Sie seine ID abrufen:
Output1
Sie können auch die db.session.add()-Methode verwenden, um einen Eintrag in der Datenbank zu bearbeiten. Sie können beispielsweise die E-Mail-Adresse des Schülers wie folgt ändern:
Verwenden Sie die Flask-Shell, um einige weitere Studenten zu Ihrer Datenbank hinzuzufügen:
Jetzt können Sie alle Datensätze in der Studententabelle mit dem query-Attribut und der Methode all() abfragen:
Sie erhalten die folgende Ausgabe:
Output[<Student john>, <Student Sammy>, <Student Carl>]
Zu diesem Zeitpunkt haben Sie drei Studenten in Ihrer Datenbank. Als nächstes erstellen Sie eine Flask-Route für die Indexseite und zeigen alle Studenten Ihrer Datenbank darauf an.
Schritt 3 — Anzeigen aller Datensätze
In diesem Schritt erstellen Sie eine Route und ein Template, um alle Studenten in der Datenbank auf der Indexseite anzuzeigen.
Lassen Sie die Flask-Shell geöffnet und öffnen Sie ein neues Terminalfenster.
Öffnen Sie Ihre app.py-Datei, um eine Route für die Indexseite hinzuzufügen:
Fügen Sie am Ende der Datei die folgende Route hinzu:
Speichern und schließen Sie die Datei.
Hier erstellen Sie eine index() Ansichtsfunktion unter Verwendung des app.route() Dekorateurs. In dieser Funktion abfragen Sie die Datenbank und erhalten alle Studenten mithilfe des Student Modells mit dem query Attribut, das es Ihnen ermöglicht, einen oder mehrere Einträge aus der Datenbank mithilfe verschiedener Methoden abzurufen. Sie verwenden die all() Methode, um alle Studenteneinträge in der Datenbank zu erhalten. Das Abfrageergebnis speichern Sie in einer Variablen namens students und übergeben es an eine Vorlage namens index.html, die Sie mithilfe der render_template() Hilfsfunktion rendern.
Bevor Sie die index.html Vorlagendatei erstellen, auf der Sie die vorhandenen Studenten in der Datenbank anzeigen werden, erstellen Sie zunächst eine Basenvorlage, die den grundlegenden HTML-Code enthält, den auch andere Vorlagen verwenden werden, um Code-Wiederholungen zu vermeiden. Anschließend erstellen Sie die index.html Vorlagendatei, die Sie in Ihrer index() Funktion gerendert haben. Um mehr über Vorlagen zu erfahren, siehe Wie man Vorlagen in einer Flask-Anwendung verwendet.
Erstellen Sie ein templates Verzeichnis und öffnen Sie dann eine neue Vorlage namens base.html:
Fügen Sie den folgenden Code in die Datei base.html ein:
Speichern und schließen Sie die Datei.
Diese Basisschablone enthält alle HTML-Boilerplate-Elemente, die Sie in Ihren anderen Vorlagen wiederverwenden können. Der title-Block wird ersetzt, um für jede Seite einen Titel festzulegen, und der content-Block wird durch den Inhalt jeder Seite ersetzt. Die Navigationsleiste enthält drei Links: einen für die Indexseite, der die index()-Ansichtsfunktion mithilfe der url_for()-Hilfsfunktion verlinkt, einen für eine Create-Seite und einen für eine About-Seite, falls Sie diese Ihrer Anwendung hinzufügen möchten. Sie werden diese Datei später bearbeiten, nachdem Sie eine Seite zum Erstellen neuer Schüler hinzugefügt haben, um den Create-Link funktionsfähig zu machen.
Öffnen Sie als nächstes eine neue index.html-Vorlagendatei. Dies ist die Vorlage, auf die Sie in der app.py-Datei verwiesen haben:
Fügen Sie den folgenden Code hinzu:
Speichern und schließen Sie die Datei.
Hier erweitern Sie die Basisschablone und ersetzen den Inhalt des Content-Blocks. Sie verwenden eine <h1>-Überschrift, die auch als Titel dient. Sie verwenden eine Jinja for-Schleife in der Zeile {% for student in students %}, um jeden Schüler in der students-Variablen durchzugehen, die Sie von der index()-Ansichtsfunktion an diese Vorlage übergeben haben. Sie zeigen die Schüler-ID, ihren Vor- und Nachnamen, ihre E-Mail-Adresse, ihr Alter, das Datum, an dem sie der Datenbank hinzugefügt wurden, und ihre Biografie an.
Während Sie sich im Verzeichnis flask_app mit Ihrer virtuellen Umgebung aktiviert befinden, teilen Sie Flask über die Anwendung (app.py in diesem Fall) mithilfe der Umgebungsvariable FLASK_APP Bescheid. Legen Sie dann die Umgebungsvariable FLASK_ENV auf development fest, um die Anwendung im Entwicklungsmodus auszuführen und Zugriff auf den Debugger zu erhalten. Für weitere Informationen zum Flask-Debugger siehe Wie man Fehler in einer Flask-Anwendung behandelt. Verwenden Sie die folgenden Befehle dafür:
Als nächstes führen Sie die Anwendung aus:
Mit dem Entwicklungsserver im Betrieb besuchen Sie die folgende URL mit Ihrem Browser:
http://127.0.0.1:5000/
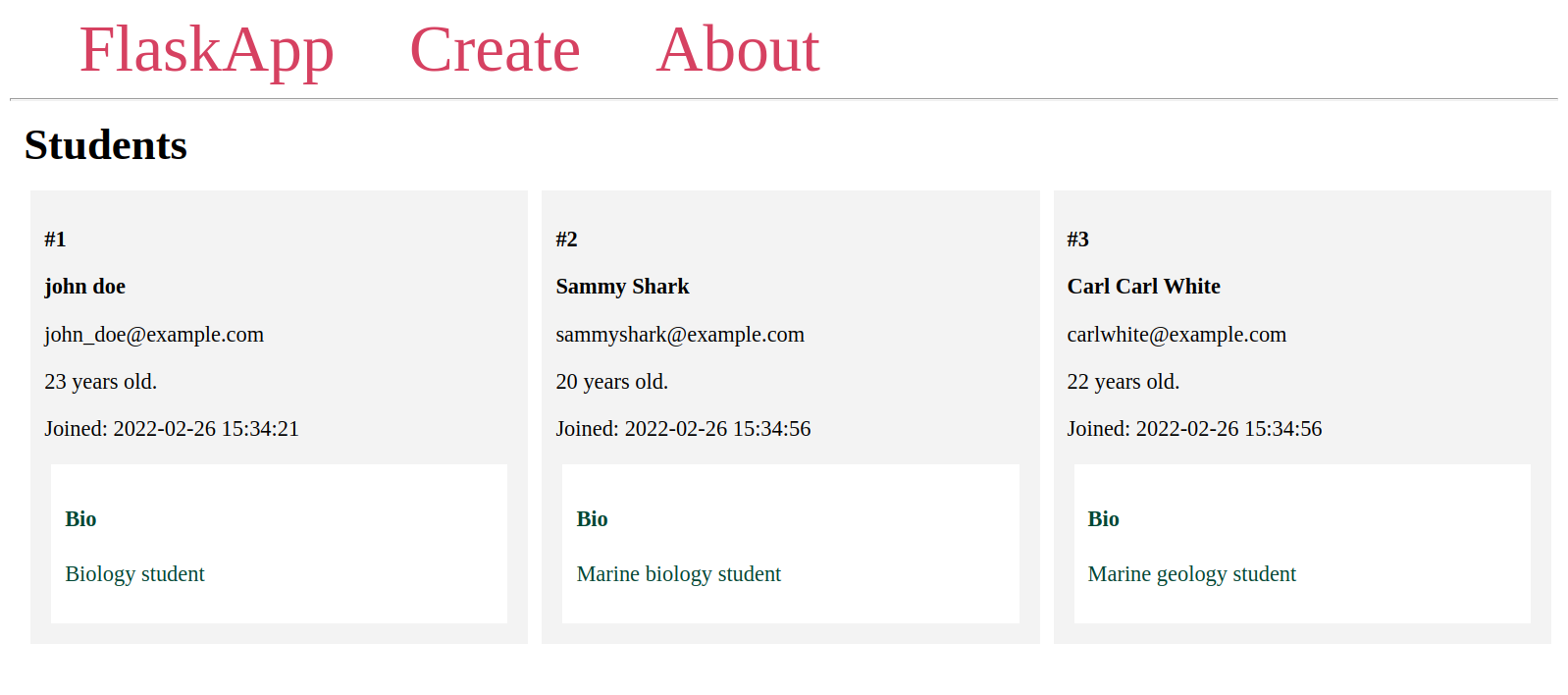
Sie werden die Studenten, die Sie der Datenbank hinzugefügt haben, auf einer Seite ähnlich der folgenden sehen:

Sie haben die Studenten, die Sie in Ihrer Datenbank haben, auf der Indexseite angezeigt. Als nächstes werden Sie eine Route für eine Studentenseite erstellen, auf der Sie die Details jedes einzelnen Studenten anzeigen können.
Schritt 4 — Anzeige eines einzelnen Datensatzes
In diesem Schritt verwenden Sie die Flask-Shell, um Studenten nach ihrer ID abzufragen, und erstellen eine Route und ein Template, um die Details jedes Studenten auf einer dedizierten Seite anzuzeigen.
Am Ende dieses Schritts wird die URL http://127.0.0.1:5000/1 eine Seite anzeigen, auf der der erste Student angezeigt wird (weil er die ID 1 hat). Die URL http://127.0.0.1:5000/ID wird den Beitrag mit der zugehörigen ID-Nummer anzeigen, falls vorhanden.
Lassen Sie den Entwicklungsserver weiter laufen und öffnen Sie ein neues Terminalfenster.
Öffnen Sie die Flask-Shell für eine Demonstration, wie Sie Studenten abfragen können:
Um Datensätze abzufragen und Daten aus der Datenbank abzurufen, bietet Flask-SQLAlchemy ein query-Attribut auf der Modellklasse. Sie können dessen Methoden verwenden, um Datensätze mit einem bestimmten Filter abzurufen.
Zum Beispiel können Sie die Methode filter_by() mit einem Parameter wie firstname verwenden, der eine Spalte in der Tabelle mit einem Argument abgleicht, um einen bestimmten Studenten abzurufen:
Output[<Student Sammy>]
Hier rufen Sie alle Studenten ab, die Sammy als Vornamen haben. Sie verwenden die Methode all(), um eine Liste aller Ergebnisse zu erhalten. Um das erste Ergebnis zu erhalten, das hier das einzige Ergebnis ist, können Sie die Methode first() verwenden:
Output<Student Sammy>
Um einen Studenten anhand seiner ID zu erhalten, können Sie filter_by(id=ID) verwenden:
Oder Sie können die kürzere get()-Methode verwenden, die es Ihnen ermöglicht, ein bestimmtes Element anhand seines Primärschlüssels abzurufen:
Beide geben dasselbe Ergebnis:
Output<Student Carl>
Sie können die Shell nun verlassen:
Um einen Schüler anhand seiner ID abzurufen, erstellen Sie eine neue Route, die eine Seite für jeden einzelnen Schüler rendert. Sie verwenden die get_or_404()-Methode, die von Flask-SQLAlchemy bereitgestellt wird und eine Variante der get()-Methode ist. Der Unterschied besteht darin, dass get() den Wert None zurückgibt, wenn keine Übereinstimmung mit der angegebenen ID vorhanden ist, während get_or_404() eine 404 Not Found HTTP-Antwort zurückgibt. Öffnen Sie zur Bearbeitung die Datei app.py:
Fügen Sie am Ende der Datei die folgende Route hinzu:
Speichern und schließen Sie die Datei.
Hier verwenden Sie die Route '/<int:student_id>/', wobei int: ein Konverter ist, der den standardmäßigen String in der URL in eine Ganzzahl umwandelt. Und student_id ist die URL-Variable, die den Schüler bestimmt, der auf der Seite angezeigt wird.
Die ID wird von der URL an den student()-Ansichtsfunktion über den student_id-Parameter übergeben. Innerhalb der Funktion fragen Sie die Schülerkollektion ab und rufen einen Schüler nach der ID mit der get_or_404()-Methode ab. Dadurch wird, wenn vorhanden, die Schülerdaten in der Variablen student gespeichert, andernfalls wird mit einem 404 Not Found HTTP-Fehler geantwortet, falls kein Schüler mit der angegebenen ID in der Datenbank existiert.
Sie rendern eine Vorlage namens student.html und übergeben ihr den abgerufenen Schüler.
Öffnen Sie diese neue Vorlagendatei student.html:
Geben Sie den folgenden Code in diese neue student.html Datei ein. Dies wird ähnlich sein wie das index.html Template, außer dass es nur einen einzelnen Studenten anzeigen wird:
Speichern und schließen Sie die Datei.
In dieser Datei erweitern Sie das Basistemplate, indem Sie den vollständigen Namen des Studenten als Titel für die Seite festlegen. Sie zeigen die Studenten-ID, den Vornamen und Nachnamen des Studenten, die E-Mail, das Alter, das Erstellungsdatum des Datensatzes und ihre Biografie an.
Verwenden Sie Ihren Browser, um zur URL für den zweiten Studenten zu navigieren:
http://127.0.0.1:5000/2
Sie sehen eine Seite, die der folgenden ähnlich ist:

Jetzt bearbeiten Sie index.html, um den Namen jedes Studenten mit ihrer Seite zu verknüpfen:
Bearbeiten Sie die for-Schleife wie folgt:
Speichern und schließen Sie die Datei.
Sie haben ein <a>-Tag zum vollen Namen des Studenten hinzugefügt, das mit der url_for()-Funktion zur Studentenseite verlinkt wird, wobei die Studenten-ID, die in student.id gespeichert ist, an die student()-Ansichtsfunktion übergeben wird.
Navigieren Sie zu Ihrer Indexseite oder aktualisieren Sie sie:
http://127.0.0.1:5000/
Sie werden nun feststellen, dass jeder Studentenname zu der entsprechenden Studentenseite verlinkt ist.
Nachdem Sie eine Seite für einzelne Studenten erstellt haben, fügen Sie als nächstes eine Seite hinzu, um neue Studenten zur Datenbank hinzuzufügen.
Schritt 5 — Ein Neuer Datensatz Erstellen
In diesem Schritt fügen Sie Ihrem Anwendungsprogramm eine neue Route hinzu, um neue Schüler über Webformulare zur Datenbank hinzuzufügen.
Sie rendern eine Seite mit einem Webformular, in dem Benutzer die Daten des Schülers eingeben. Anschließend behandeln Sie die Formularübermittlung, erstellen ein Objekt für den neuen Schüler mit dem Modell Student, fügen es der Sitzung hinzu und bestätigen dann die Transaktion, ähnlich wie Sie Schülereinträge im Schritt 2 hinzugefügt haben.
Lassen Sie den Entwicklungsserver weiter laufen und öffnen Sie ein neues Terminalfenster.
Öffnen Sie zunächst Ihre Datei app.py:
Fügen Sie die folgende Route am Ende der Datei app.py hinzu:
Speichern und schließen Sie die Datei.
In dieser Route übergeben Sie dem Parameter methods das Tupel ('GET', 'POST'), um sowohl GET- als auch POST-Anfragen zuzulassen. GET-Anfragen werden verwendet, um Daten vom Server abzurufen. POST-Anfragen werden verwendet, um Daten an eine bestimmte Route zu senden. Standardmäßig sind nur GET-Anfragen erlaubt. Wenn der Benutzer zunächst die Route /create mit einer GET-Anfrage aufruft, wird eine Vorlagendatei namens create.html gerendert. Sie werden diese Route später bearbeiten, um POST-Anfragen zu behandeln, wenn Benutzer das Webformular für das Hinzufügen neuer Schüler ausfüllen und senden.
Öffnen Sie die neue Vorlagendatei create.html:
Fügen Sie den folgenden Code hinzu:
Speichern und schließen Sie die Datei.
Sie erweitern die Basisschablone, setzen eine Überschrift als Titel und verwenden ein <form>-Tag mit dem Attribut method auf post, um anzuzeigen, dass das Formular eine POST-Anfrage senden wird.
Sie haben zwei Textfelder mit den Namen firstname und lastname. Diese Namen werden später verwendet, um auf die vom Benutzer eingereichten Formulardaten in Ihrer Ansichtsfunktion zuzugreifen.
Sie haben ein E-Mail-Feld mit dem Namen email, ein Zahlenfeld für das Alter des Schülers und ein Textfeld für die Biografie des Schülers.
Zuletzt haben Sie einen Senden-Button am Ende des Formulars.
Jetzt, während der Entwicklungsserver läuft, verwenden Sie Ihren Browser, um zur Route /create zu navigieren:
http://127.0.0.1:5000/create
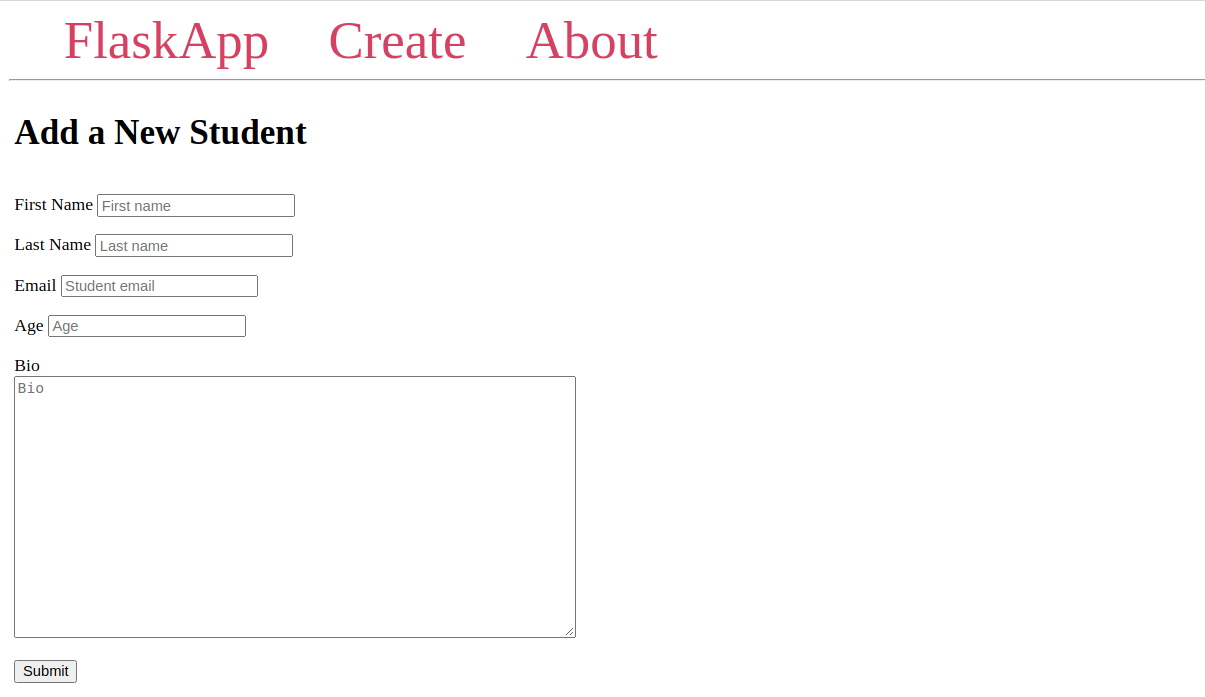
Sie werden eine Seite mit dem Namen Neuen Schüler hinzufügen mit einem Webformular und einem Senden-Button wie folgt sehen:

Wenn Sie das Formular ausfüllen und absenden, indem Sie eine POST-Anfrage an den Server senden, passiert nichts, weil Sie POST-Anfragen auf der Route /create nicht behandelt haben.
Öffnen Sie app.py, um die vom Benutzer eingereichte POST-Anfrage zu behandeln:
Bearbeiten Sie die /create-Route wie folgt:
Speichern und schließen Sie die Datei.
Sie verarbeiten POST-Anfragen innerhalb der Bedingung if request.method == 'POST'. Sie extrahieren den Vornamen, Nachnamen, die E-Mail, das Alter und die Biografie des Benutzers aus dem request.form-Objekt. Sie konvertieren das Alter, das als Zeichenfolge übergeben wird, in eine Ganzzahl mithilfe der Python-Funktion int(). Sie konstruieren ein student-Objekt mithilfe des Modells Student. Sie fügen das Studentenobjekt der Datenbanksitzung hinzu und bestätigen dann die Transaktion.
Zuletzt leiten Sie den Benutzer zur Indexseite weiter, wo er den neu hinzugefügten Studenten unter den vorhandenen Studenten sehen kann.
Wenn der Entwicklungsserver läuft, navigieren Sie mit Ihrem Browser zur Route /create:
http://127.0.0.1:5000/create
Füllen Sie das Formular mit einigen Daten aus und senden Sie es ab.
Sie werden zur Indexseite weitergeleitet, wo Sie Ihren neu hinzugefügten Studenten sehen werden.
Jetzt, da Sie die Funktionalität zum Hinzufügen neuer Studenten haben, müssen Sie einen Link zur Erstellen-Seite in der Navigationsleiste hinzufügen. Öffnen Sie base.html:
Bearbeiten Sie das <body>-Tag, indem Sie den Wert des href-Attributs für den Erstellen-Link ändern:
Speichern und schließen Sie die Datei.
Aktualisieren Sie Ihre Indexseite und Sie werden feststellen, dass der Erstellen-Link in der Navigationsleiste jetzt funktioniert.
Sie haben jetzt eine Seite mit einem Webformular zum Hinzufügen neuer Schüler. Weitere Informationen zu Webformularen finden Sie unter Wie man Webformulare in einer Flask-Anwendung verwendet. Für eine fortgeschrittenere und sicherere Methode zur Verwaltung von Webformularen sehen Sie Wie man Webformulare mit Flask-WTF verwendet und validiert. Als nächstes fügen Sie eine Seite hinzu, um die Daten vorhandener Schüler zu bearbeiten.
Schritt 6 — Bearbeiten eines Datensatzes
In diesem Schritt fügen Sie Ihrer Anwendung eine neue Seite hinzu, um vorhandene Schülerdaten zu bearbeiten. Sie fügen eine neue /ID/edit/-Route hinzu, um die Daten von Schülern anhand ihrer ID zu bearbeiten.
Öffnen Sie app.py:
Fügen Sie die folgende Route am Ende der Datei hinzu. Diese ruft den Schülereintrag ab, den Sie bearbeiten möchten, anhand seiner ID. Sie extrahiert die neuen Schülerdaten, die über ein Webformular eingereicht werden, das Sie später erstellen werden. Dann bearbeitet sie die Schülerdaten und leitet den Benutzer zur Indexseite weiter:
Speichern und schließen Sie die Datei.
Hier haben Sie die Route /<int:student_id>/edit/, die sowohl POST- als auch GET-Methoden akzeptiert, mit student_id als URL-Variable, die die ID an die Ansichtsfunktion edit() übergibt.
Sie verwenden die get_or_404()-Abfragemethode auf dem Student-Modell, um den mit der angegebenen Studenten-ID verknüpften Studenten zu erhalten. Dies wird mit einem 404 Not Found-Fehler antworten, falls kein Student mit der angegebenen ID in der Datenbank existiert.
Wenn die angegebene ID mit einem Studenten verknüpft ist, wird die Codeausführung zur Bedingung if request.method == 'POST' fortgesetzt. Wenn die Anfrage eine GET-Anfrage war, was bedeutet, dass der Benutzer kein Formular gesendet hat, ist diese Bedingung falsch, und der Code darin wird übersprungen bis zur Zeile return render_template('edit.html', student=student). Dies rendert ein edit.html-Template und übergibt ihm das Studentenobjekt, das Sie aus der Datenbank erhalten haben, damit Sie das Webformular für Studenten mit aktuellen Studentendaten ausfüllen können. Sie werden dieses edit.html-Template später erstellen.
Wenn ein Benutzer Studentendaten bearbeitet und das Formular absendet, wird der Code innerhalb des if request.method == 'POST' ausgeführt. Sie extrahieren die übermittelten Studentendaten aus dem request.form-Objekt in entsprechende Variablen. Sie setzen jede Eigenschaft des student-Objekts auf die neu übermittelten Daten, um Spaltenwerte zu ändern, wie Sie es in Schritt 2 getan haben. Wenn keine Änderung an einem Feld im Webformular durchgeführt wurde, bleibt der Wert dieser Spalte in der Datenbank gleich.
Nachdem Sie die Studentendaten auf die neu übermittelten Daten gesetzt haben, fügen Sie das student-Objekt der Datenbanksitzung hinzu und übernehmen dann die Änderungen. Zuletzt leiten Sie den Benutzer zur Indexseite weiter.
Als nächstes müssen Sie eine Seite erstellen, auf der Benutzer die Bearbeitung durchführen können. Öffnen Sie ein neues edit.html-Template:
Diese neue Datei wird ein Webformular haben, das dem in der Datei create.html ähnelt, wobei die aktuellen Studentendaten als Standardwerte für die Felder verwendet werden. Fügen Sie den folgenden Code darin ein:
Speichern und schließen Sie die Datei.
Der Titel enthält den Vornamen und Nachnamen des Studenten. Das value-Attribut jedes Eingabefelds und der Wert des Biografie-Textbereichs werden auf den entsprechenden Wert im student-Objekt gesetzt, das Sie von der edit()-Ansichtsfunktion an die edit.html-Vorlage übergeben haben.
Navigieren Sie nun zur folgenden URL, um die Details des ersten Studenten zu bearbeiten:
http://127.0.0.1:5000/1/edit
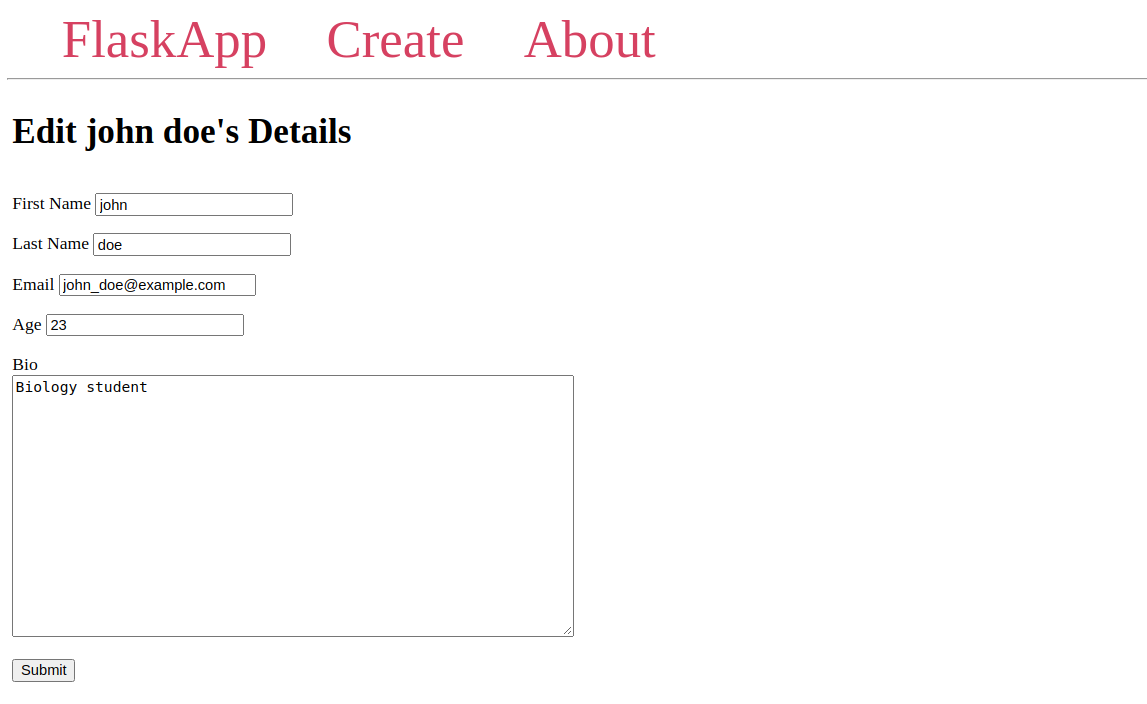
Sie sehen eine Seite ähnlich wie die folgende:

Bearbeiten Sie die Daten des Studenten und senden Sie das Formular ab. Sie werden zur Indexseite weitergeleitet, und die Informationen des Studenten werden aktualisiert.
Als nächstes fügen Sie jederzeit unterhalb jedes Studenten auf der Indexseite eine Bearbeiten-Schaltfläche hinzu, um zu deren Bearbeitungsseite zu verlinken. Öffnen Sie die Vorlagendatei index.html:
Bearbeiten Sie die for-Schleife in dieser index.html-Datei, damit sie genau wie folgt aussieht:
Speichern und schließen Sie die Datei.
Hier fügen Sie ein <a>-Tag hinzu, um die edit()-Ansichtsfunktion zu verlinken, wobei der Wert von student.id übergeben wird, um die Bearbeitungsseite jedes Studenten mit einem Bearbeiten-Link zu verknüpfen.
Sie haben nun eine Seite zum Bearbeiten vorhandener Studenten. Als nächstes fügen Sie eine Löschen-Schaltfläche hinzu, um Studenten aus der Datenbank zu löschen.
Schritt 7 — Löschen eines Datensatzes
In diesem Schritt fügen Sie eine neue Route und eine Löschen-Schaltfläche hinzu, um vorhandene Schüler zu löschen.
Zuerst fügen Sie eine neue /id/delete-Route hinzu, die POST-Anfragen akzeptiert. Ihre neue delete()-Ansichtsfunktion wird die ID des zu löschenden Schülers erhalten, die ID an die get_or_404()-Abfrage-Methode auf dem Student-Modell übergeben, um sie abzurufen, falls sie vorhanden ist, oder mit einer 404 Not Found-Seite antworten, wenn kein Schüler mit der angegebenen ID in der Datenbank gefunden wurde.
Öffnen Sie app.py zum Bearbeiten:
Fügen Sie die folgende Route am Ende der Datei hinzu:
Speichern und schließen Sie die Datei.
Hier verwenden Sie anstelle des üblichen app.route-Dekorateurs den in app.post eingeführten Dekorateur in Flask Version 2.0.0, der Abkürzungen für häufig verwendete HTTP-Methoden hinzufügt. Zum Beispiel ist @app.post("/login") eine Abkürzung für @app.route("/login", methods=["POST"]). Das bedeutet, dass diese Ansichtsfunktion nur POST-Anfragen akzeptiert, und wenn Sie die Route /ID/delete in Ihrem Browser aufrufen, wird ein Fehler 405 Method Not Allowed zurückgegeben, da Webbrowser standardmäßig GET-Anfragen senden. Um einen Schüler zu löschen, klickt der Benutzer auf eine Schaltfläche, die eine POST-Anfrage an diese Route sendet.
Diese delete()-Ansichtsfunktion empfängt die ID des zu löschenden Schülers über die URL-Variable student_id. Sie verwenden die Methode get_or_404(), um einen Schüler abzurufen und in einer student-Variable zu speichern, oder mit einem 404 Not Found zu antworten, falls der Schüler nicht existiert. Sie verwenden die delete()-Methode auf der Datenbanksitzung in der Zeile db.session.delete(student), wobei Sie ihr das Studentenobjekt übergeben. Dadurch wird die Sitzung so eingerichtet, dass der Schüler gelöscht wird, sobald die Transaktion bestätigt ist. Da Sie keine weiteren Änderungen vornehmen müssen, bestätigen Sie die Transaktion direkt mit db.session.commit(). Schließlich leiten Sie den Benutzer zur Indexseite weiter.
Als nächstes bearbeiten Sie die Vorlage index.html, um eine Schüler löschen-Schaltfläche hinzuzufügen:
Bearbeiten Sie die for-Schleife, indem Sie ein neues <form>-Tag direkt unterhalb des Bearbeiten-Links hinzufügen:
Speichern und schließen Sie die Datei.
Hier haben Sie ein Webformular, das eine POST-Anfrage an die delete()-Ansichtsfunktion sendet. Sie übergeben student.id als Argument für den student_id-Parameter, um den zu löschenden Studenteneintrag anzugeben. Sie verwenden die confirm()-Methode, die in Webbrowsern verfügbar ist, um eine Bestätigungsmeldung vor dem Senden der Anfrage anzuzeigen.
Aktualisieren Sie nun Ihre Indexseite.
Sie sehen einen Student löschen-Button unter jedem Studenteneintrag. Klicken Sie darauf und bestätigen Sie die Löschung. Sie werden zur Indexseite weitergeleitet, und der Student wird nicht mehr vorhanden sein.
Sie haben jetzt eine Möglichkeit, Studenten aus der Datenbank in Ihrer Studentenverwaltungsanwendung zu löschen.
Zusammenfassung
Sie haben eine kleine Flask-Webanwendung zum Verwalten von Studenten mit Flask und Flask-SQLAlchemy mit einer SQLite-Datenbank erstellt. Sie haben gelernt, wie Sie eine Verbindung zu Ihrer Datenbank herstellen, Datenbankmodelle einrichten, die Ihre Tabellen repräsentieren, Elemente zu Ihrer Datenbank hinzufügen, Ihre Tabelle abfragen und Datenbankdaten ändern.
Die Verwendung von SQLAlchemy in Ihrer Anwendung ermöglicht es Ihnen, Python-Klassen und -Objekte zur Verwaltung Ihrer SQL-Datenbank zu verwenden. Anstelle von SQLite können Sie eine andere Datenbank-Engine verwenden, und abgesehen von der Konfiguration SQLALCHEMY_DATABASE_URI, die für die Verbindung verantwortlich ist, müssen Sie nichts in Ihrem Kernanwendungscode ändern. Das ermöglicht es Ihnen, mit minimalen Codeänderungen von einer SQL-Datenbank-Engine zu einer anderen zu wechseln. Siehe die Flask-SQLAlchemy-Dokumentation für weitere Informationen.
Wenn Sie mehr über Flask erfahren möchten, sehen Sie sich die anderen Tutorials in der Serie How To Build Web Applications with Flask an.













