Der Autor wählte den Freien und Offenen Quellcode-Fonds zur Erhaltung einer Spende im Rahmen des Write for DOnations Programms.
Einführung
Flask ist ein leichtgewichtiges Python-Webframework, das nützliche Tools und Funktionen für die Erstellung von Webanwendungen in der Python-Sprache bietet.
Wenn Sie eine Webanwendung entwickeln, werden Sie unweigerlich in Situationen geraten, in denen Ihre Anwendung sich anders verhält, als Sie es erwartet haben. Sie könnten eine Variable falsch schreiben, eine for-Schleife falsch verwenden oder eine if-Anweisung so konstruieren, dass eine Python-Ausnahme ausgelöst wird, wie das Aufrufen einer Funktion vor ihrer Deklaration oder einfach nach einer Seite suchen, die nicht existiert. Es wird einfacher und reibungsloser sein, Ihre Flask-Anwendungen zu entwickeln, wenn Sie lernen, wie man Fehler und Ausnahmen richtig behandelt.
In diesem Tutorial werden Sie eine kleine Webanwendung erstellen, die zeigt, wie man häufige Fehler behandelt, die beim Entwickeln einer Webanwendung auftreten. Sie erstellen benutzerdefinierte Fehlerseiten, verwenden den Flask-Debugger zur Fehlerbehebung von Ausnahmen und nutzen das Logging, um Ereignisse in Ihrer Anwendung zu verfolgen.
Voraussetzungen
-
Eine lokale Python 3-Programmierumgebung. Sie können das Tutorial für Ihre Distribution in der Serie Wie man eine lokale Programmierumgebung für Python 3 installiert und einrichtet befolgen. In diesem Tutorial nennen wir unser Projektverzeichnis
flask_app. -
Ein Verständnis grundlegender Flask-Konzepte wie Routen, View-Funktionen und Vorlagen. Wenn Sie mit Flask nicht vertraut sind, schauen Sie sich Wie man seine erste Webanwendung mit Flask und Python erstellt und Wie man Vorlagen in einer Flask-Anwendung verwendet an.
-
Ein Verständnis grundlegender HTML-Konzepte. Du kannst unsere How To Build a Website with HTML Tutorial-Reihe für Hintergrundwissen durchgehen.
Schritt 1 — Verwendung des Flask Debuggers
In diesem Schritt wirst du eine Anwendung erstellen, die einige Fehler enthält, und sie ohne Debug-Modus ausführen, um zu sehen, wie die Anwendung reagiert. Dann wirst du sie mit aktiviertem Debug-Modus ausführen und den Debugger verwenden, um Anwendungsfehler zu beheben.
Mit Ihrer Programmierumgebung aktiviert und Flask installiert, öffnen Sie eine Datei namens app.py zur Bearbeitung in Ihrem flask_app-Verzeichnis:
Fügen Sie den folgenden Code in die app.py-Datei ein:
Im obigen Code importieren Sie zuerst die Flask-Klasse aus dem flask-Paket. Dann erstellen Sie eine Flask-Anwendungsinstanz namens app. Sie verwenden den @app.route()-Decorator, um eine Ansichtsfunktion namens index() zu erstellen, die die render_template()-Funktion als Rückgabewert aufruft, die wiederum eine Vorlage namens index.html rendert. In diesem Code gibt es zwei Fehler: Der erste ist, dass Sie die render_template()-Funktion nicht importiert haben, und der zweite ist, dass die index.html-Vorlagendatei nicht existiert.
Speichern und schließen Sie die Datei.
Informieren Sie als Nächstes Flask über die Anwendung, indem Sie die Umgebungsvariable FLASK_APP mit dem folgenden Befehl setzen (unter Windows verwenden Sie set anstelle von export):
Führen Sie dann den Anwendungsserver mit dem Befehl flask run aus:
In Ihrem Terminal sehen Sie die folgenden Informationen:
Output * Serving Flask app 'app' (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
Diese Ausgabe liefert die folgenden Informationen:
-
Die bereitgestellte Flask-Anwendung (
app.pyin diesem Fall) -
Die Umgebung, die hier
productionist. Die Warnmeldung betont, dass dieser Server nicht für eine Produktionsbereitstellung vorgesehen ist. Sie verwenden diesen Server für die Entwicklung, sodass Sie diese Warnung ignorieren können, aber für weitere Informationen lesen Sie die Seite Bereitstellungsoptionen in der Flask-Dokumentation. Sie können auch dieses Flask-Bereitstellungstutorial mit Gunicorn oder dieses mit uWSGI ansehen, oder Sie können den DigitalOcean App Platform verwenden, um Ihre Flask-Anwendung zu implementieren, indem Sie dem How To Deploy a Flask App Using Gunicorn to App Platform Tutorial folgen. -
Der Debug-Modus ist ausgeschaltet, was bedeutet, dass der Flask-Debugger nicht läuft und Sie keine hilfreichen Fehlermeldungen in Ihrer Anwendung erhalten. In einer Produktionsumgebung können detaillierte Fehler Ihre Anwendung zu Sicherheitslücken machen.
-
Der Server läuft unter der URL
http://127.0.0.1:5000/. Um den Server zu stoppen, verwenden SieCTRL+C, aber tun Sie das noch nicht.
Rufen Sie nun die Indexseite mit Ihrem Browser auf:
http://127.0.0.1:5000/
Sie werden eine Nachricht sehen, die wie folgt aussieht:
OutputInternal Server Error
The server encountered an internal error and was unable to complete your request. Either the server is overloaded or there is an error in the application.
Dies ist der 500 Internal Server Error, eine Server-Fehlerantwort, die angibt, dass der Server auf einen internen Fehler im Anwendungscode gestoßen ist.
Im Terminal sehen Sie die folgende Ausgabe:
Output[2021-09-12 15:16:56,441] ERROR in app: Exception on / [GET]
Traceback (most recent call last):
File "/home/abd/.local/lib/python3.9/site-packages/flask/app.py", line 2070, in wsgi_app
response = self.full_dispatch_request()
File "/home/abd/.local/lib/python3.9/site-packages/flask/app.py", line 1515, in full_dispatch_request
rv = self.handle_user_exception(e)
File "/home/abd/.local/lib/python3.9/site-packages/flask/app.py", line 1513, in full_dispatch_request
rv = self.dispatch_request()
File "/home/abd/.local/lib/python3.9/site-packages/flask/app.py", line 1499, in dispatch_request
return self.ensure_sync(self.view_functions[rule.endpoint])(**req.view_args)
File "/home/abd/python/flask/series03/flask_app/app.py", line 8, in index
return render_template('index.html')
NameError: name 'render_template' is not defined
127.0.0.1 - - [12/Sep/2021 15:16:56] "GET / HTTP/1.1" 500 -
Die obige Traceback durchläuft den Code, der den internen Serverfehler ausgelöst hat. Die Zeile NameError: name 'render_template' is not defined gibt die Ursache des Problems an: Die Funktion render_template() wurde nicht importiert.
Wie Sie hier sehen können, müssen Sie zum Fehlerbeheben in das Terminal gehen, was nicht sehr bequem ist.
Sie können ein besseres Fehlerbehebungsverfahren erhalten, indem Sie den Debug-Modus in Ihrem Entwicklungsserver aktivieren. Stoppen Sie dazu den Server mit CTRL+C und setzen Sie die Umgebungsvariable FLASK_ENV auf development, damit Sie die Anwendung im Entwicklungsmodus ausführen können (der den Debugger aktiviert), indem Sie den folgenden Befehl verwenden (unter Windows verwenden Sie set anstelle von export):
Führen Sie den Entwicklungsserver aus:
Im Terminal wird eine Ausgabe ähnlich der folgenden angezeigt:
Output * Serving Flask app 'app' (lazy loading)
* Environment: development
* Debug mode: on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 120-484-907
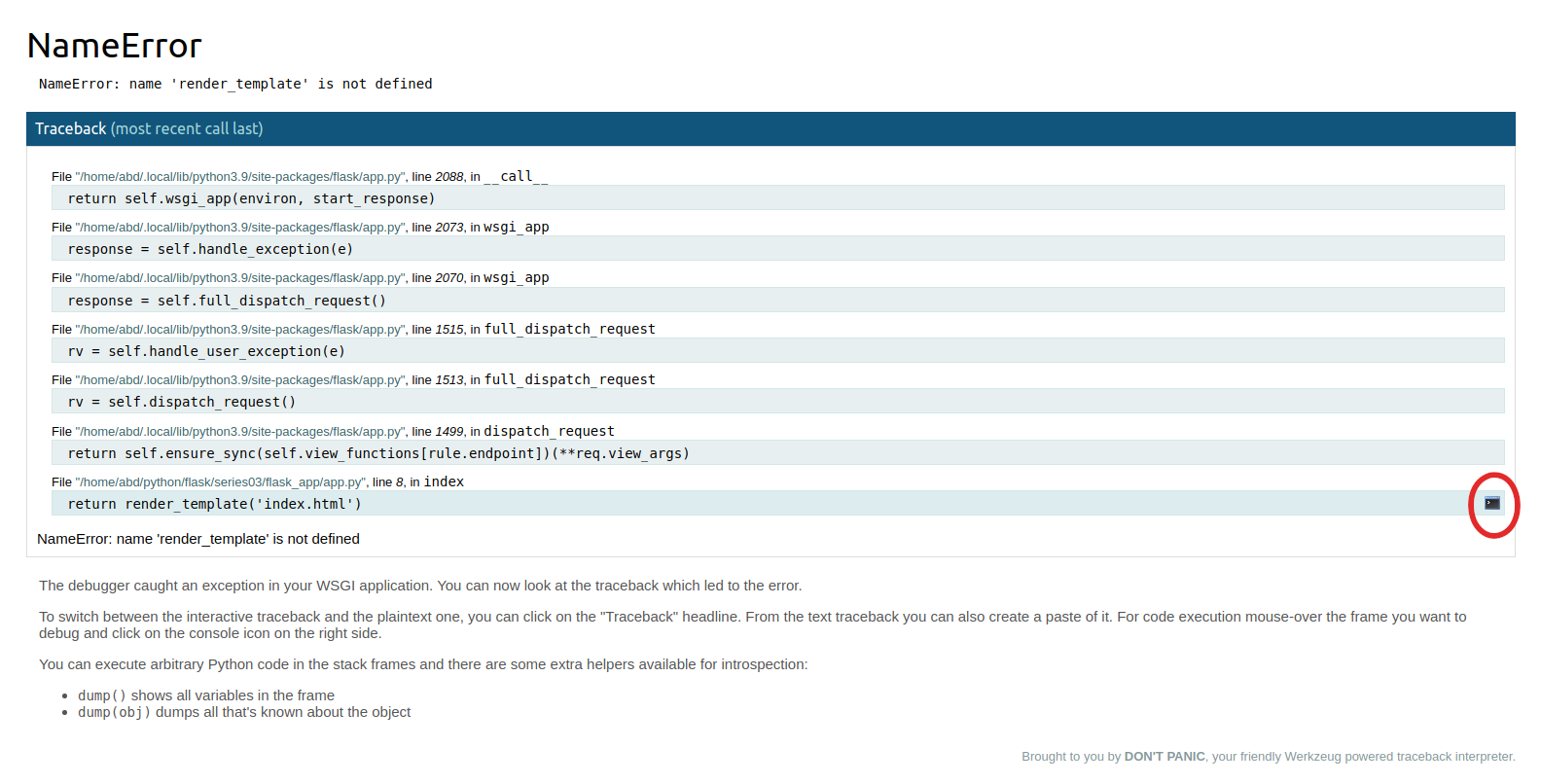
Hier sehen Sie, dass die Umgebung jetzt development ist, der Debug-Modus aktiviert ist und der Debugger aktiv ist. Der Debugger PIN ist eine PIN, die Sie benötigen, um die Konsole in Ihrem Browser zu entsperren (eine interaktive Python-Shell, auf die Sie zugreifen können, indem Sie auf das kleine Terminal-Symbol klicken, das im Bild unten eingekreist ist).
Aktualisieren Sie die Indexseite in Ihrem Browser, und Sie sehen die folgende Seite:

Hier wird die Fehlermeldung auf eine Weise angezeigt, die leichter zu verstehen ist. Die erste Überschrift gibt Ihnen den Namen der Python-Ausnahme, die das Problem verursacht hat (NameError in diesem Fall). Die zweite Zeile gibt Ihnen den direkten Grund (render_template() ist nicht definiert, was bedeutet, dass es in diesem Fall nicht importiert wurde). Danach haben Sie die Traceback, die durch den internen Flask-Code führt, der ausgeführt wurde. Lesen Sie die Traceback von unten nach oben, da die letzte Zeile in der Traceback normalerweise die nützlichsten Informationen enthält.
Hinweis:
Das eingekreiste Terminal-Symbol ermöglicht es Ihnen, Python-Code im Browser auf verschiedenen Frames auszuführen. Dies ist nützlich, wenn Sie den Wert einer Variable auf die gleiche Weise überprüfen möchten, wie Sie es in einer interaktiven Python-Shell tun würden. Wenn Sie auf das Terminal-Symbol klicken, müssen Sie den Debugger-PIN-Code eingeben, den Sie beim Starten des Servers erhalten haben. Sie benötigen diese interaktive Shell in diesem Tutorial nicht.
Um dieses NameError-Problem zu beheben, lassen Sie den Server weiterlaufen, öffnen Sie ein neues Terminalfenster, aktivieren Sie Ihre Umgebung und öffnen Sie Ihre app.py-Datei:
Ändern Sie die Datei wie folgt:
Speichern und schließen Sie die Datei.
Hier haben Sie die render_template()-Funktion importiert, die fehlte.
Mit dem laufenden Entwicklungsserver aktualisieren Sie die Indexseite in Ihrem Browser.
Diesmal sehen Sie eine Fehlerseite mit Informationen, die so aussehen:
Outputjinja2.exceptions.TemplateNotFound
jinja2.exceptions.TemplateNotFound: index.html
Diese Fehlermeldung zeigt an, dass die index.html-Vorlage nicht existiert.
Um dies zu beheben, erstellen Sie eine base.html-Vorlagendatei, von der andere Vorlagen erben, um Code-Wiederholungen zu vermeiden, und dann eine index.html-Vorlage, die die Basisvorlage erweitert.
Erstellen Sie das templates-Verzeichnis, das Verzeichnis, in dem Flask nach Vorlagendateien sucht. Öffnen Sie dann eine base.html-Datei mit Ihrem bevorzugten Editor:
Fügen Sie den folgenden Code zu Ihrer base.html-Datei hinzu:
Speichern und schließen Sie die Datei.
Diese Basisvorlage enthält all den HTML-Boilerplate-Code, den Sie in Ihren anderen Vorlagen wiederverwenden werden. Der title-Block wird ersetzt, um einen Titel für jede Seite festzulegen, und der content-Block wird durch den Inhalt jeder Seite ersetzt. Die Navigationsleiste hat zwei Links, einen für die Indexseite, wo Sie die url_for()-Hilfsfunktion verwenden, um zur index()-Ansichtsfunktion zu verlinken, und einen für eine About-Seite, falls Sie sich entscheiden, eine in Ihrer Anwendung einzufügen.
Öffnen Sie als Nächstes eine Vorlagendatei namens index.html, die von der Basisvorlage erbt.
Fügen Sie den folgenden Code hinzu:
Speichern und schließen Sie die Datei.
Im obigen Code erweitern Sie die Basisvorlage und überschreiben den content-Block. Anschließend setzen Sie einen Seitentitel und zeigen ihn in einem H1-Header unter Verwendung des title-Blocks an und zeigen eine Begrüßung in einem H2-Header an.
Bei laufendem Entwicklungsserver aktualisieren Sie die Indexseite in Ihrem Browser.
Sie werden sehen, dass die Anwendung keine Fehler mehr anzeigt und die Indexseite wie erwartet angezeigt wird.
Sie haben nun den Debug-Modus verwendet und gelernt, wie Sie Fehlermeldungen behandeln. Als Nächstes brechen Sie eine Anfrage ab, um mit einer von Ihnen gewählten Fehlermeldung zu antworten, und sehen, wie Sie mit benutzerdefinierten Fehlerseiten antworten.
Schritt 2 — Erstellen benutzerdefinierter Fehlerseiten
In diesem Schritt lernen Sie, wie Sie Anfragen abbrechen und mit einer 404-HTTP-Fehlermeldung antworten, wenn der Benutzer Daten anfordert, die auf dem Server nicht vorhanden sind. Sie werden auch lernen, wie Sie benutzerdefinierte Fehlerseiten für häufige HTTP-Fehler erstellen, wie den 404 Not Found-Fehler und den 500 Internal Server Error-Fehler.
Um zu zeigen, wie man Anfragen abbrechen und mit einer benutzerdefinierten 404-HTTP-Fehlerseite antworten kann, erstellen Sie eine Seite, die einige Nachrichten anzeigt. Wenn die angeforderte Nachricht nicht existiert, antworten Sie mit einem 404-Fehler.
Öffnen Sie zunächst Ihre app.py-Datei, um eine neue Route für die Nachrichtenseite hinzuzufügen:
Fügen Sie die folgende Route am Ende der Datei hinzu:
Speichern und schließen Sie die Datei.
In der obigen Route haben Sie eine URL-Variable idx. Dies ist der Index, der bestimmt, welche Nachricht angezeigt wird. Zum Beispiel, wenn die URL /messages/0 ist, wird die erste Nachricht (Message Zero) angezeigt. Sie verwenden den int-Konverter, um nur positive ganze Zahlen zu akzeptieren, da URL-Variablen standardmäßig Zeichenkettenwerte haben.
Innerhalb der message()-Ansichtsfunktion haben Sie eine reguläre Python-Liste namens messages mit drei Nachrichten. (In einer realen Anwendung würden diese Nachrichten aus einer Datenbank, einer API oder einem anderen externen Datenquelle stammen.) Die Funktion gibt einen Aufruf der render_template()-Funktion mit zwei Argumenten zurück, message.html als Vorlagendatei und eine message-Variable, die an die Vorlage übergeben wird. Diese Variable enthält ein Listenelement aus der messages-Liste, abhängig vom Wert der idx-Variable in der URL.
Öffnen Sie als Nächstes eine neue message.html-Vorlagendatei:
Fügen Sie den folgenden Code hinzu:
Speichern und schließen Sie die Datei.
Im obigen Code erweitern Sie die Basisvorlage und überschreiben den content-Block. Sie fügen einen Titel (Messages) in einer H1-Überschrift hinzu und zeigen den Wert der message-Variable in einer H2-Überschrift an.
Führen Sie den Entwicklungsserver aus und besuchen Sie die folgenden URLs in Ihrem Browser:
http://127.0.0.1:5000/messages/0
http://127.0.0.1:5000/messages/1
http://127.0.0.1:5000/messages/2
http://127.0.0.1:5000/messages/3
Sie werden feststellen, dass die H2-Überschrift jeweils den Text Message Zero, Message One oder Message Two enthält. Auf der vierten URL antwortet der Server jedoch mit einer IndexError: list index out of range-Fehlermeldung. In einer Produktionsumgebung wäre die Antwort ein 500 Internal Server Error, aber die richtige Antwort hier ist ein 404 Not Found, um anzuzeigen, dass der Server keine Nachricht mit einem Index von 3 finden kann.
Sie können mit Flasks abort()-Hilfsfunktion einen 404-Fehler zurückgeben. Öffnen Sie dazu die app.py-Datei:
Bearbeiten Sie die erste Zeile, um die abort()-Funktion zu importieren. Ändern Sie dann die message()-Ansichtsfunktion, indem Sie eine try ... except-Klausel hinzufügen, wie in den hervorgehobenen Teilen unten gezeigt:
Speichern und schließen Sie die Datei.
Im obigen Code importieren Sie die abort() Funktion, die Sie verwenden, um die Anfrage abzubrechen und mit einem Fehler zu antworten. In der message() View-Funktion verwenden Sie eine try ... except Klausel, um die Funktion zu umschließen. Sie versuchen zuerst, die messages Vorlage mit der Nachricht zurückzugeben, die dem Index in der URL entspricht. Wenn der Index keine entsprechende Nachricht hat, wird die IndexError Ausnahme ausgelöst. Dann verwenden Sie die except Klausel, um diesen Fehler zu erfassen, und Sie verwenden abort(404), um die Anfrage abzubrechen und mit einem 404 Not Found HTTP-Fehler zu antworten.
Mit dem laufenden Entwicklungsserver verwenden Sie Ihren Browser, um die URL erneut aufzurufen, die zuvor mit einem IndexError geantwortet hat (oder besuchen Sie eine beliebige URL mit einem Index größer als 2):
http://127.0.0.1:5000/messages/3
Sie werden die folgende Antwort sehen:
Not Found
The requested URL was not found on the server. If you entered the URL manually please check your spelling and try again.
Sie haben jetzt eine bessere Fehlermeldung, die angibt, dass der Server die angeforderte Nachricht nicht finden konnte.
Als Nächstes erstellen Sie eine Vorlage für die 404-Fehlerseite und eine für die 500-Fehlerseite.
Zuerst registrieren Sie eine Funktion mit dem speziellen @app.errorhandler() Dekorator als Handler für den 404 Fehler. Öffnen Sie die app.py Datei zum Bearbeiten:
nano app.py
Bearbeiten Sie die Datei, indem Sie den hervorgehobenen Teil wie folgt hinzufügen:
Speichern und schließen Sie die Datei.
Hier verwenden Sie den @app.errorhandler() Dekorator, um die Funktion page_not_found() als benutzerdefinierten Fehlerhandler zu registrieren. Die Funktion nimmt den Fehler als Argument und gibt einen Aufruf der render_template() Funktion mit einer Vorlage namens 404.html zurück. Sie werden diese Vorlage später erstellen und können einen anderen Namen verwenden, wenn Sie möchten. Sie geben auch die Ganzzahl 404 nach dem render_template() Aufruf zurück. Dies teilt Flask mit, dass der Statuscode in der Antwort 404 sein sollte. Wenn Sie es nicht hinzufügen, wird der Standard-Statuscode-Antwort 200 sein, was bedeutet, dass die Anfrage erfolgreich war.
Öffnen Sie als Nächstes eine neue 404.html Vorlage:
Fügen Sie folgenden Code hinzu:
Speichern und schließen Sie die Datei.
Genau wie bei anderen Vorlagen erweitern Sie die Basisvorlage, ersetzen den Inhalt der content und title Blöcke und fügen Ihren eigenen HTML-Code hinzu. Hier haben Sie eine <h1> Überschrift als Titel, ein <p> Tag mit einer benutzerdefinierten Fehlermeldung, die dem Benutzer mitteilt, dass die Seite nicht gefunden wurde, und eine hilfreiche Nachricht für Benutzer, die die URL möglicherweise manuell eingegeben haben.
Sie können jegliches HTML, CSS und JavaScript, das Sie möchten, auf Ihren Fehlerseiten genauso verwenden, wie Sie es in anderen Vorlagen tun würden.
Mit dem laufenden Entwicklungsserver besuchen Sie die folgende URL erneut in Ihrem Browser:
http://127.0.0.1:5000/messages/3
Sie werden sehen, dass die Seite nun die Navigationsleiste aus der Basisvorlage und die benutzerdefinierte Fehlermeldung enthält.
In ähnlicher Weise können Sie eine benutzerdefinierte Fehlerseite für Ihre 500 Internal Server Error-Fehler hinzufügen. Öffnen Sie die app.py-Datei:
Fügen Sie den folgenden Fehlerbehandler unter dem 404-Fehlerbehandler hinzu:
Hier verwenden Sie das gleiche Muster wie für den 404-Fehlerbehandler. Sie verwenden den app.errorhandler()-Decorator mit einem 500-Argument, um eine Funktion namens internal_error() zu einem Fehlerbehandler zu machen. Sie rendern eine Vorlage namens 500.html und antworten mit einem Statuscode von 500.
Um zu demonstrieren, wie der benutzerdefinierte Fehler präsentiert wird, fügen Sie am Ende der Datei eine Route hinzu, die mit einem 500-HTTP-Fehler antwortet. Diese Route wird immer einen 500 Internal Server Error ausgeben, unabhängig davon, ob der Debugger aktiv ist oder nicht:
Hier erstellen Sie eine Route /500 und verwenden die abort()-Funktion, um mit einem 500-HTTP-Fehler zu antworten.
Speichern und schließen Sie die Datei.
Öffnen Sie als Nächstes die neue 500.html-Vorlage:
Fügen Sie den folgenden Code hinzu:
Speichern und schließen Sie die Datei.
Hier machen Sie dasselbe, was Sie mit der 404.html-Vorlage getan haben. Sie erweitern die Basisvorlage und ersetzen den Inhaltsblock durch einen Titel und zwei benutzerdefinierte Nachrichten, die den Benutzer über den internen Serverfehler informieren.
Mit dem Entwicklungsserver laufend, besuchen Sie die Route, die einen 500-Fehler zurückgibt:
http://127.0.0.1:5000/500
Ihre benutzerdefinierte Seite wird anstelle der generischen Fehlerseite erscheinen.
Sie wissen jetzt, wie Sie benutzerdefinierte Fehlerseiten für HTTP-Fehler in Ihrer Flask-Anwendung verwenden. Als Nächstes erfahren Sie, wie Sie das Logging verwenden, um Ereignisse in Ihrer Anwendung zu verfolgen. Die Verfolgung von Ereignissen hilft Ihnen zu verstehen, wie sich Ihr Code verhält, was wiederum bei der Entwicklung und Fehlerbehebung hilfreich ist.
Schritt 3 — Verwendung von Logging zur Verfolgung von Ereignissen in Ihrer Anwendung
In diesem Schritt verwenden Sie Logging, um Ereignisse zu verfolgen, die auftreten, wenn der Server läuft und die Anwendung verwendet wird, was Ihnen hilft, zu sehen, was in Ihrem Anwendungscode vor sich geht, sodass Sie Fehler leichter beheben können.
Sie haben bereits Logs gesehen, wann immer der Entwicklungsserver läuft, die typischerweise so aussehen:
127.0.0.1 - - [21/Sep/2021 14:36:45] "GET /messages/1 HTTP/1.1" 200 -
127.0.0.1 - - [21/Sep/2021 14:36:52] "GET /messages/2 HTTP/1.1" 200 -
127.0.0.1 - - [21/Sep/2021 14:36:54] "GET /messages/3 HTTP/1.1" 404 -
In diesen Logs können Sie folgende Informationen sehen:
127.0.0.1: Der Host, auf dem der Server lief.[21/Sep/2021 14:36:45]: Das Datum und die Uhrzeit der Anfrage.GET: Die HTTP-Anfragemethode. In diesem Fall wirdGETverwendet, um Daten abzurufen./messages/2: Der von dem Benutzer angeforderte Pfad.HTTP/1.1: Die HTTP-Version.200oder404: Der Statuscode der Antwort.
Diese Protokolle helfen Ihnen, Probleme in Ihrer Anwendung zu diagnostizieren. Sie können mehr Informationen protokollieren, wenn Sie mehr Details über bestimmte Anfragen wissen möchten, indem Sie den von Flask bereitgestellten Protokoller app.logger verwenden.
Mit Protokollierung können Sie verschiedene Funktionen verwenden, um Informationen auf verschiedenen Protokollierungsstufen zu melden. Jeder Level zeigt ein Ereignis mit einer bestimmten Schwere an. Die folgenden Funktionen können verwendet werden:
app.logger.debug(): Für detaillierte Informationen zu dem Ereignis.app.logger.info(): Bestätigung, dass die Dinge wie erwartet funktionieren.app.logger.warning(): Zeigt an, dass etwas Unerwartetes passiert ist (z.B. „speichert nicht mehr Platz“), obwohl die Anwendung wie erwartet funktioniert.app.logger.error(): Ein Fehler ist in einem Teil der Anwendung aufgetreten.app.logger.critical(): Ein kritischer Fehler; die gesamte Anwendung könnte nicht mehr funktionieren.
Um zu demonstrieren, wie der Flask-Protokoller verwendet werden kann, öffnen Sie Ihre Datei app.py für die Bearbeitung, um einige Ereignisse zu protokollieren:
Bearbeiten Sie die View-Funktion message(), sodass sie wie folgt aussieht:
Speichern und schließen Sie die Datei.
Hier hast du einige Ereignisse auf verschiedenen Ebenen protokolliert. Du verwendest app.logger.info(), um ein Ereignis zu protokollieren, das wie erwartet funktioniert (das ist eine INFO-Ebene). Du nutzt app.logger.debug() für detaillierte Informationen (DEBUG-Ebene), wobei erwähnt wird, dass die Anwendung jetzt eine Nachricht mit einem bestimmten Index erhält. Dann verwendest du app.logger.error(), um zu protokollieren, dass eine IndexError-Ausnahme mit dem spezifischen Index, der das Problem verursacht hat, ausgelöst wurde (ERROR-Ebene, weil ein Fehler aufgetreten ist).
Besuche die folgende URL:
http://127.0.0.1:5000/messages/1
Du siehst die folgenden Informationen im Terminal, wo dein Server läuft:
Output
[2021-09-21 15:17:02,625] INFO in app: Building the messages list...
[2021-09-21 15:17:02,626] DEBUG in app: Get message with index: 1
127.0.0.1 - - [21/Sep/2021 15:17:02] "GET /messages/1 HTTP/1.1" 200 -
Hier siehst du die INFO-Nachricht, die app.logger.info() protokolliert, und die DEBUG-Nachricht mit der Indexnummer, die du mit app.logger.debug() protokolliert hast.
Besuche nun eine URL für eine Nachricht, die nicht existiert:
http://127.0.0.1:5000/messages/3
Du siehst die folgenden Informationen im Terminal:
Output[2021-09-21 15:33:43,899] INFO in app: Building the messages list...
[2021-09-21 15:33:43,899] DEBUG in app: Get message with index: 3
[2021-09-21 15:33:43,900] ERROR in app: Index 3 is causing an IndexError
127.0.0.1 - - [21/Sep/2021 15:33:43] "GET /messages/3 HTTP/1.1" 404 -
Wie du siehst, hast du die INFO– und DEBUG-Logs, die du zuvor gesehen hast, und ein neues ERROR-Log, weil eine Nachricht mit dem Index 3 nicht existiert.
Das Protokollieren von Ereignissen, detaillierten Informationen und Fehlern hilft dir, festzustellen, wo etwas schief gelaufen ist und erleichtert die Fehlersuche.
Sie haben in diesem Schritt gelernt, wie Sie den Flask-Logger verwenden. Schauen Sie sich How To Use Logging in Python 3 an, um ein besseres Verständnis für das Logging zu erhalten. Für einen tieferen Einblick in das Logging sehen Sie sich die Flask-Logging-Dokumentation und die Python-Dokumentation für Logging an.
Schlussfolgerung
Sie wissen jetzt, wie Sie den Debug-Modus in Flask verwenden und wie Sie einige häufige Fehler beheben können, die Sie beim Entwickeln einer Flask-Webanwendung auftreten können. Sie haben auch benutzerdefinierte Fehlerseiten für häufige HTTP-Fehler erstellt und den Flask-Logger verwendet, um Ereignisse in Ihrer Anwendung zu verfolgen, um Ihnen dabei zu helfen, zu untersuchen und herauszufinden, wie sich Ihre Anwendung verhält.
Wenn Sie mehr über Flask lesen möchten, schauen Sie sich die Flask-Themenseite an.
Source:
https://www.digitalocean.com/community/tutorials/how-to-handle-errors-in-a-flask-application













