Cypress ist ein End-to-End-Testframework, das zur Testung von Webanwendungen verwendet wird. Es handelt sich um ein quelloffenes JavaScript-basiertes Framework, das Entwicklern ermöglicht, automatisierte Tests für ihre Webanwendungen auf einfache und unkomplizierte Weise zu schreiben und auszuführen.
Cypress bietet eine schnelle, zuverlässige und benutzerfreundliche Testumgebung für Webentwickler. Es erlaubt es Entwicklern, Tests in JavaScript zu schreiben, und seine leistungsstarken Funktionen umfassen automatische Test-Neuladung, Zeitreise-Debugging und interaktives Debugging. Cypress stellt auch eine Übersichtstafel zur Verfügung, um Testergebnisse und Einblicke anzuzeigen.
GitLab bietet eine Integration mit Cypress über seine CI/CD-Pipelines. Entwickler können GitLab so konfigurieren, dass Cypress-Tests als Teil der Pipeline ausgeführt und die Testergebnisse innerhalb der GitLab-Benutzeroberfläche betrachtet werden. GitLab ermöglicht auch die Speicherung von Testartefakten wie Screenshots und Videos.
Über GitLab
GitLab ist eine webbasierte Git-Repository-Manager, der Quellcodeverwaltung, Continuous Integration/Continuous Deployment (CI/CD)-Pipelines und andere damit verbundene Funktionen für die Softwareentwicklung bietet. Es bietet eine vollständige DevOps-Plattform, die Teams dabei unterstützt, bei Code zusammenzuarbeiten, Builds und Tests zu automatisieren und Anwendungen bereitzustellen.
Neben der Git-Repository-Verwaltung enthält GitLab Funktionen wie Problemverfolgung, Code-Review, automatisierte Tests und Container-Registry. Es bietet auch Integrationen mit verschiedenen Drittanbieter-Tools wie Kubernetes, Jira, Jenkins und vielen mehr.
GitLab ist ein Open-Source-Tool und bietet Optionen für lokale und cloudbasierte Bereitstellungen. Es ist eine beliebte Wahl für Organisationen aller Größen, die eine All-in-One-Lösung für ihre Softwareentwicklungsbedürfnisse suchen.
Warum GitLab für CI/CD?
GitLab ist aufgrund seiner umfassenden Plattform für die Verwaltung des gesamten Entwicklungszyklus bei CI/CD sehr beliebt. Mit GitLab können Entwickler:
- Code-Repositories verwalten: GitLab bietet robuste Quellcodeverwaltungskapazitäten mit integrierter Versionskontrolle mithilfe von Git.
- Builds und Bereitstellungen automatisieren: GitLab bietet eine integrierte CI/CD-Pipeline, die Entwicklern ermöglicht, ihre Codeänderungen automatisch zu erstellen, zu testen und bereitzustellen.
- Effektiv zusammenarbeiten: GitLab bietet ein integriertes Fehlerverfolgungssystem, Code-Review-Tools und Zusammenarbeitsfunktionen, die es Teammitgliedern ermöglichen, effizienter zusammenzuarbeiten.
- Sichtbarkeit und Transparenz erhöhen: GitLab bietet Echtzeit-Einblicke in den Fortschritt des Entwicklungsprozesses durch seine leistungsstarke Dashboard-Ansicht, die Entwicklern ermöglicht, Builds, Bereitstellungen und andere Schlüsselmetriken zu überwachen.
- Flexible Bereitstellungsoptionen: GitLab unterstützt mehrere Bereitstellungsoptionen, einschließlich cloudbasierter und selbst gehosteter Lösungen, was Teams dabei hilft, die für ihre Bedürfnisse bestgeeignete Bereitstellungsmethode zu wählen.
GitLab CI/CD Workflow
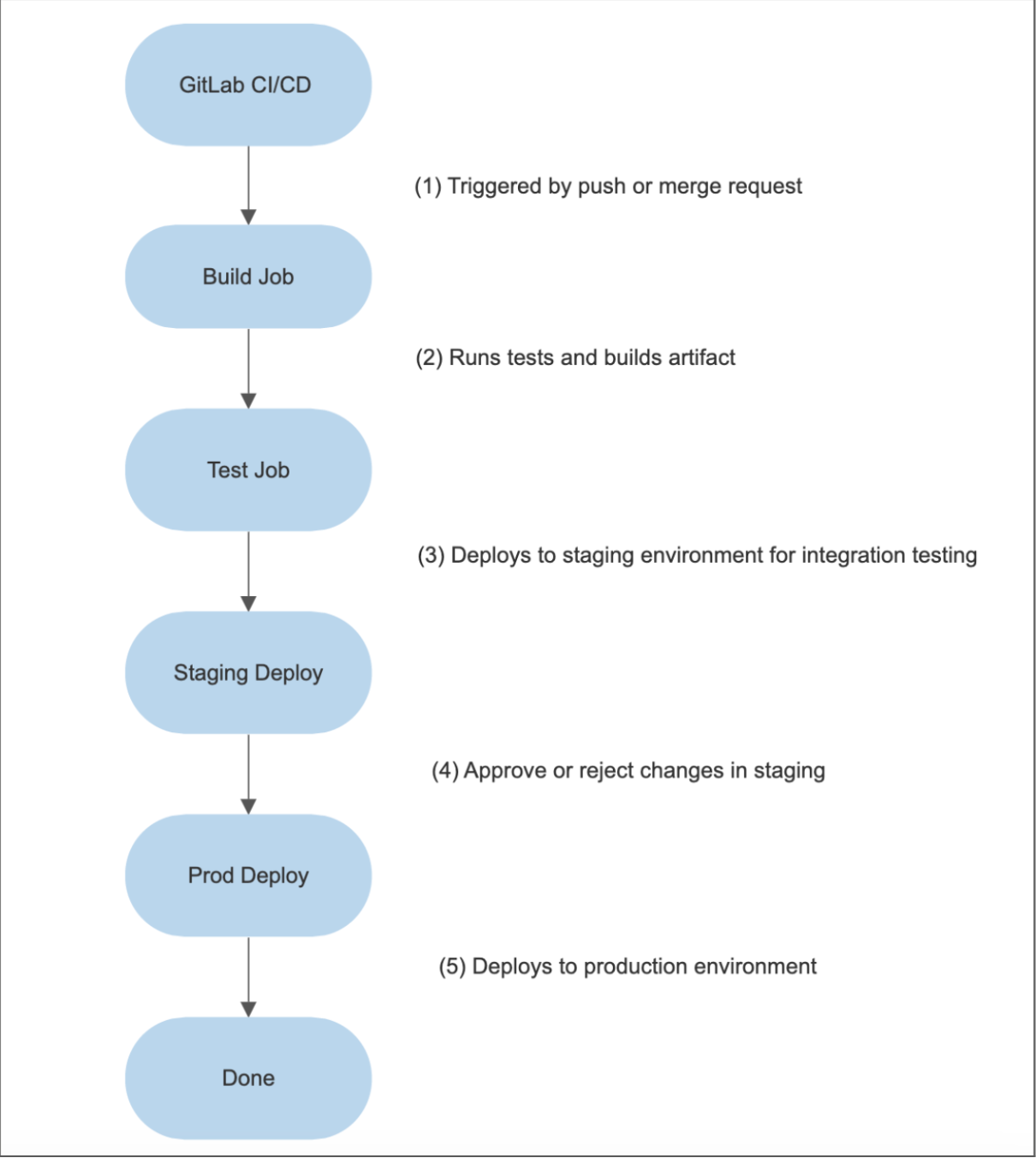
Hier ist ein GitLab CI/CD Workflow-Diagramm:

Erläuterung
- Wenn ein Push oder Merge-Request an das Repository gesendet wird, wird GitLab CI/CD ausgelöst.
- Der „Build Job“ ist dafür verantwortlich, Tests durchzuführen und das Artefakt zu erstellen.
- Der „Test Job“ setzt das Artefakt in einer Staging-Umgebung für die Integrationstests bereit.
- Nach Abschluss der Integrationstests werden die Änderungen in der Staging-Umgebung überprüft. Wenn sie genehmigt werden, gehen sie in die nächste Phase. Wird die Genehmigung verweigert, werden sie zur weiteren Bearbeitung an die Entwicklungsphase zurückgesendet.
- Der „Prod Deploy Job“ setzt die Änderungen nach deren Genehmigung in der Produktionsumgebung bereit.
- Die „Done“-Phase zeigt an, dass der gesamte Workflow abgeschlossen ist.
Einrichten von GitLab
Folgende Schritte sind für die GitLab-Einrichtung erforderlich:
Voraussetzung
Erstelle ein GitLab-Konto. Falls du noch kein GitLab-Konto hast, kannst du kostenlos auf der offiziellen GitLab-Website registrieren.
Schritt 1
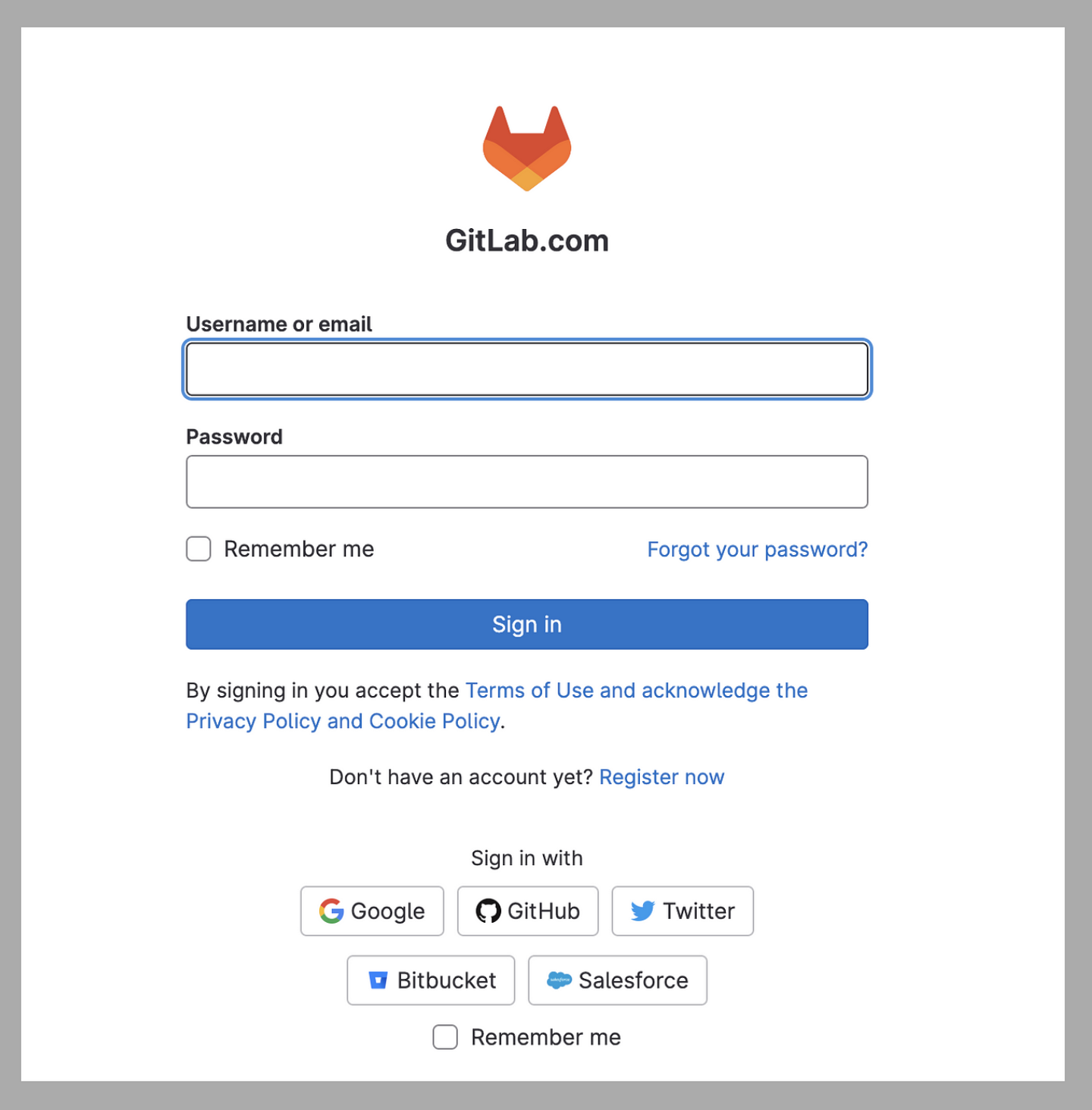
Melde dich bei GitLab mit einer der angebotenen Optionen an:
- GitHub
- Bitbucket
- Salesforce
In meinem Fall melde ich mich mit meinem GitHub-Konto an.

Schritt 2
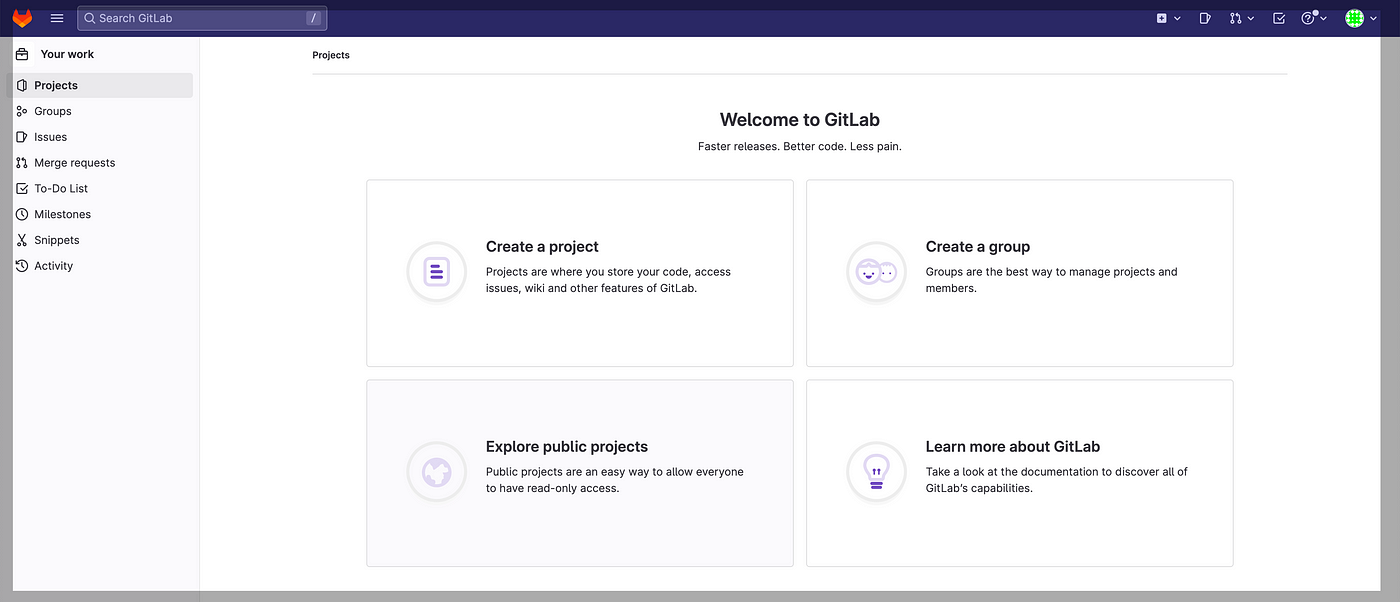
Melde dich mit deinem GitHub Konto an. Du wirst die auf dem Screenshot gezeigte Ansicht sehen.

Schritt 3
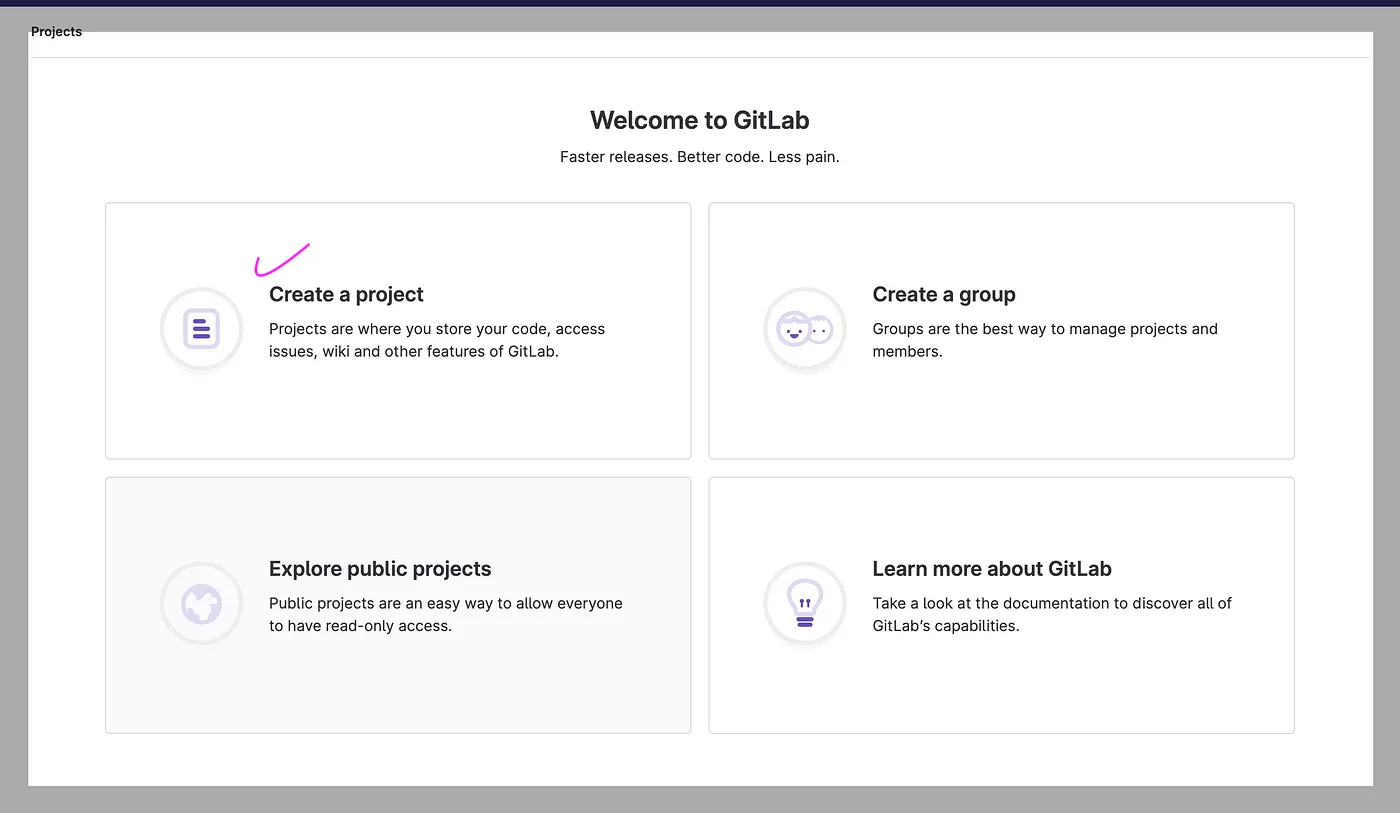
Klicke auf „Projekt erstellen.“

Schritt 4
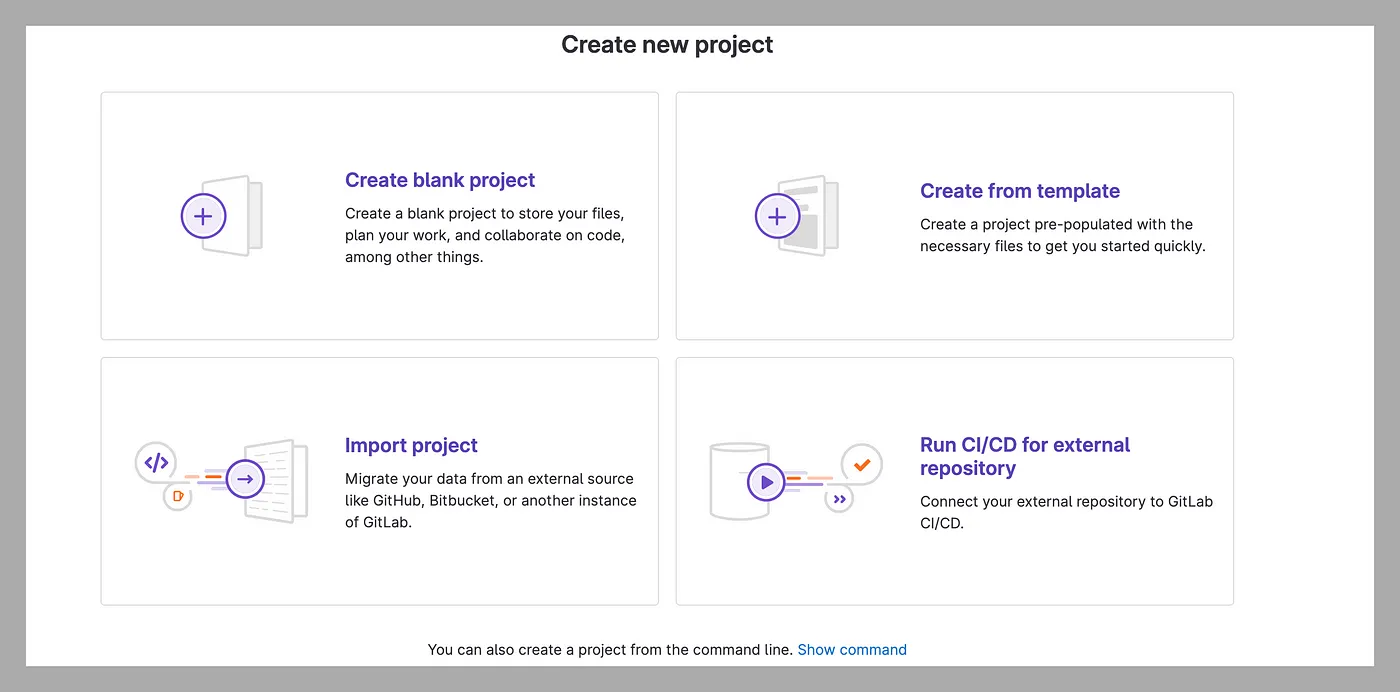
Nach dem Klicken auf „Create a Project“ gibt es auf dem darunterliegenden Bildschirm vier Optionen:
- Leeren Projekt erstellen
- Projekt aus Vorlage erstellen
- Projekt importieren
- CI/CD für externe Repositorys ausführen

Schritt 5
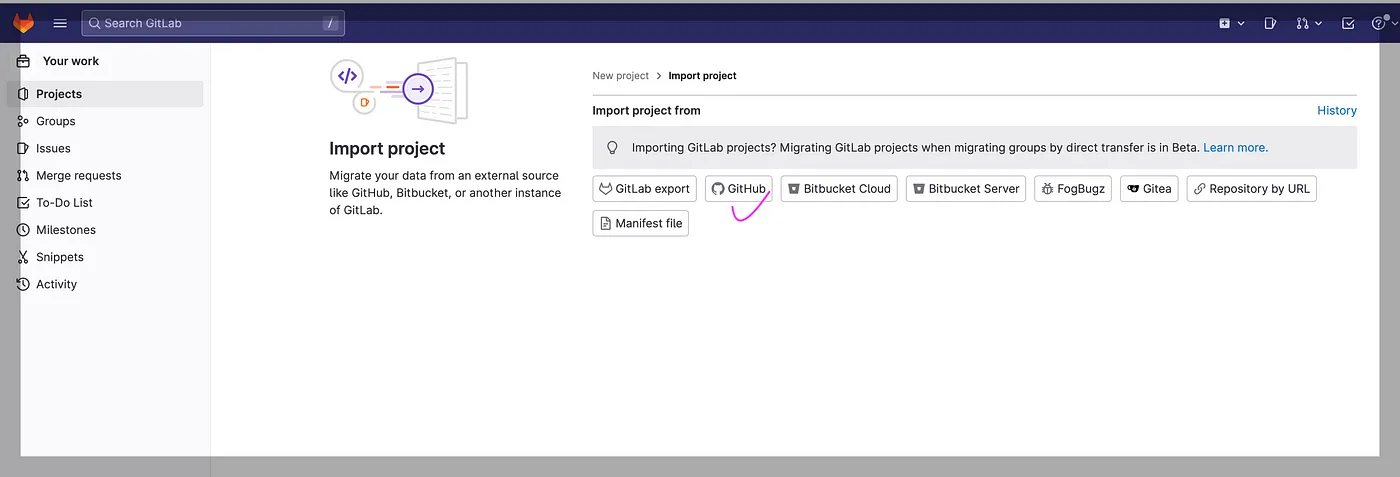
Klicken Sie auf „Import project.“

Lassen Sie uns aus GitHub importieren, indem wir auf „GitHub“ klicken.

Schritt 6
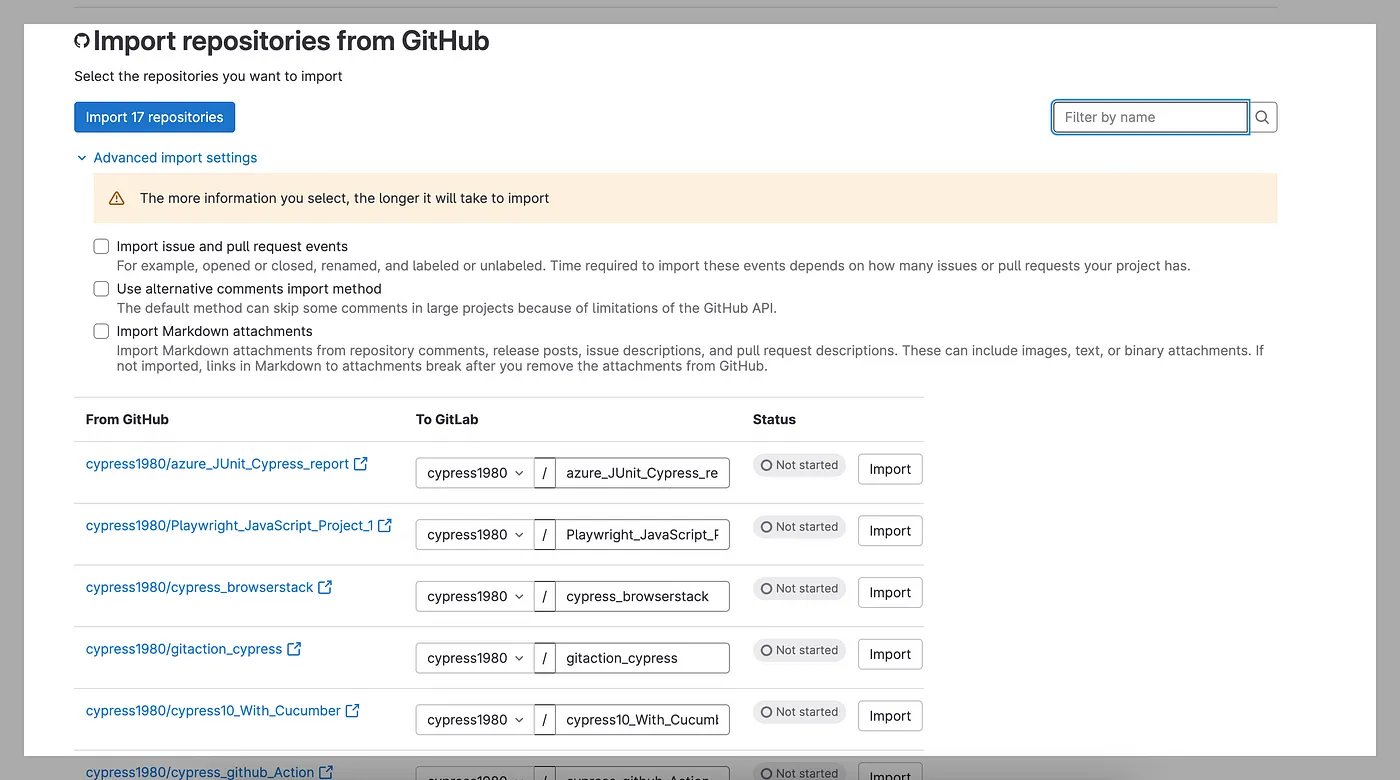
Wenn wir auf „Import“ klicken, werden alle vorhandenen Repositorys angezeigt. Im unteren Bildschirm sehen wir, dass insgesamt siebzehn Repositorys angezeigt werden.

Schritt 7
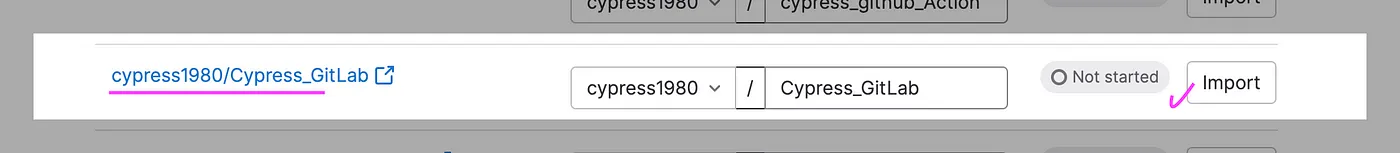
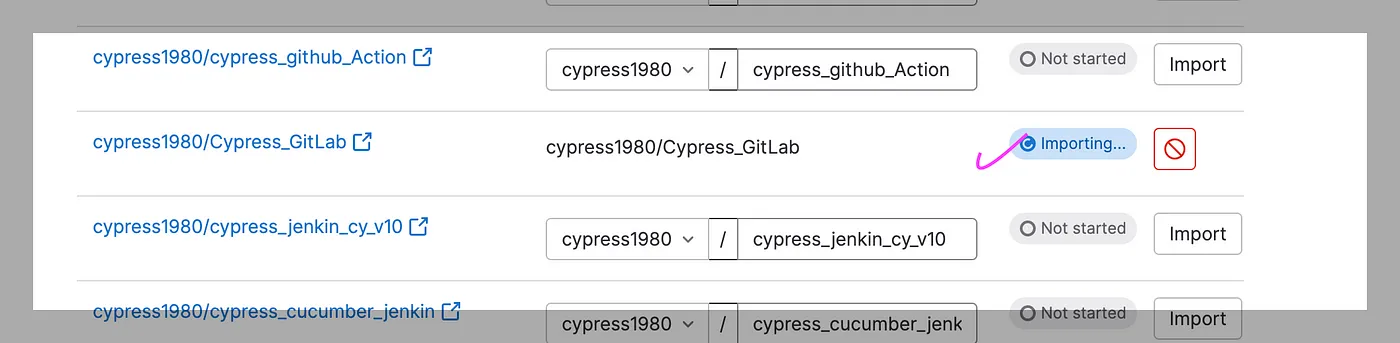
Importieren wir die Repositorys aus GitHub ->GitLab. In meinem Fall importiere ich das Repository in „Cypress_GitLab.“

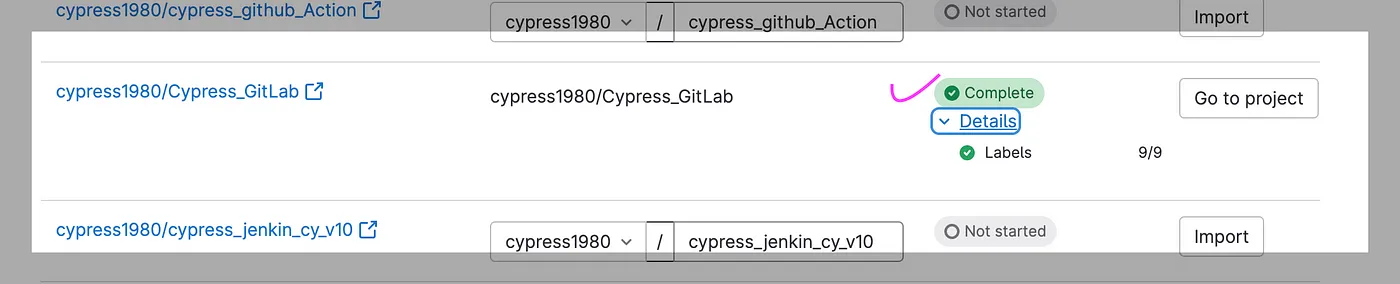
Nachdem wir auf „Import“ geklickt haben, wird der Import gestartet und ist nach wenigen Minuten abgeschlossen.


Schritt 8
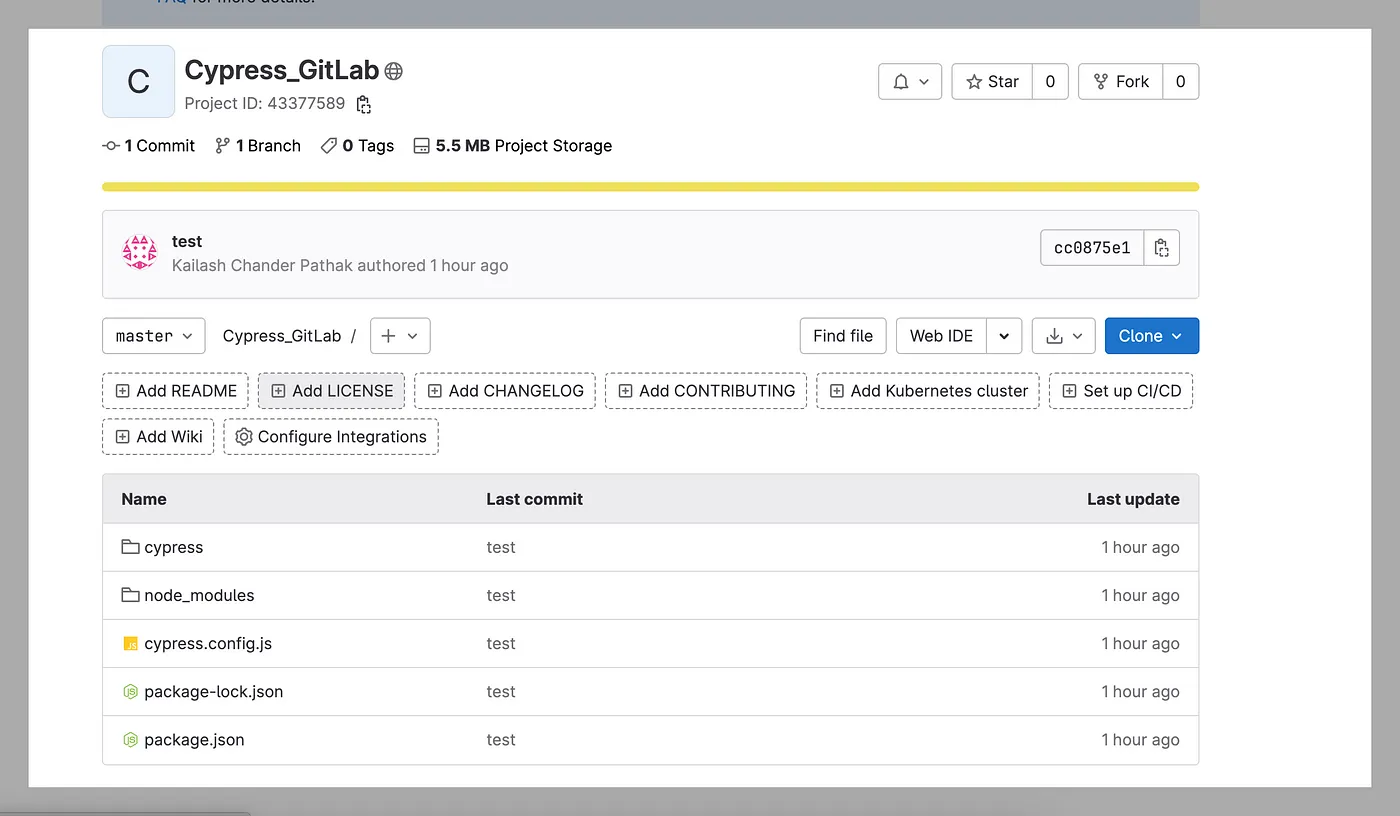
Gehen Sie zum Projekt, das im unteren Screenshot als geöffnet angezeigt wird.

Schritt 9
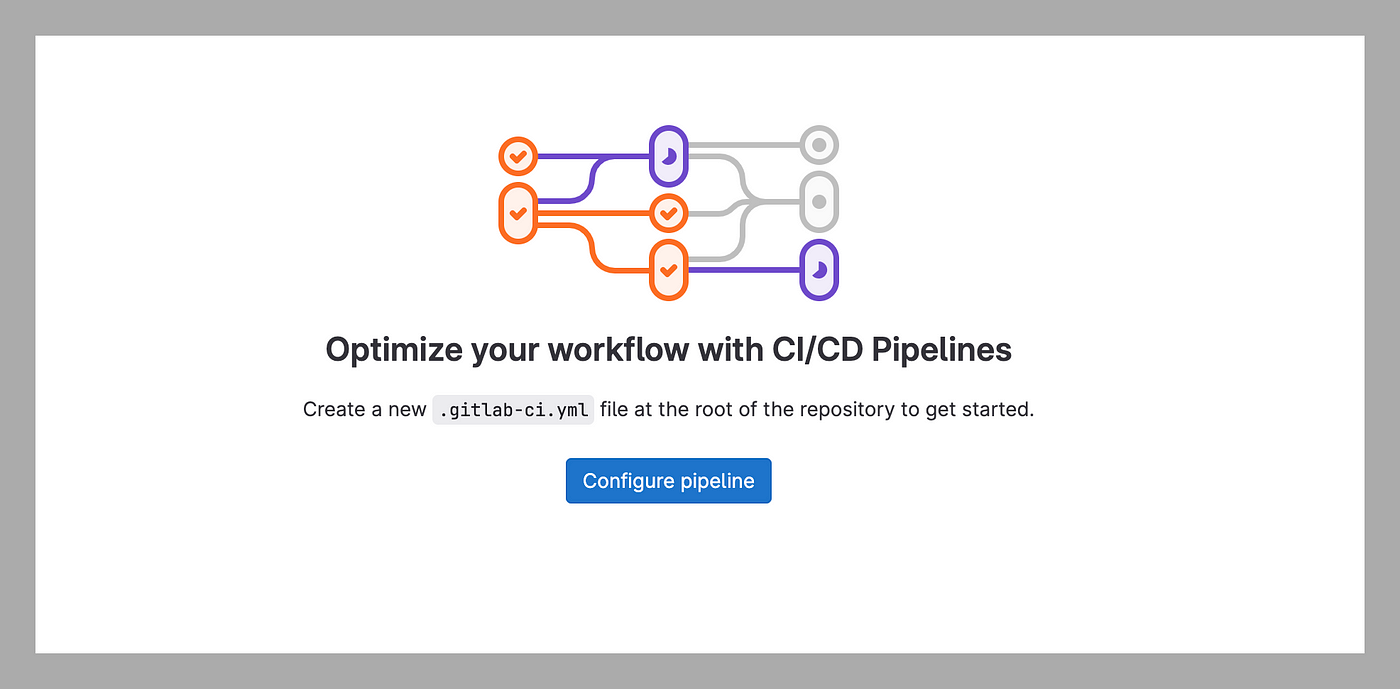
Lassen Sie uns das CI/CD einrichten, indem wir auf „Set up CI/CD“ von oben klicken, was zu dem unteren Screenshot führt.

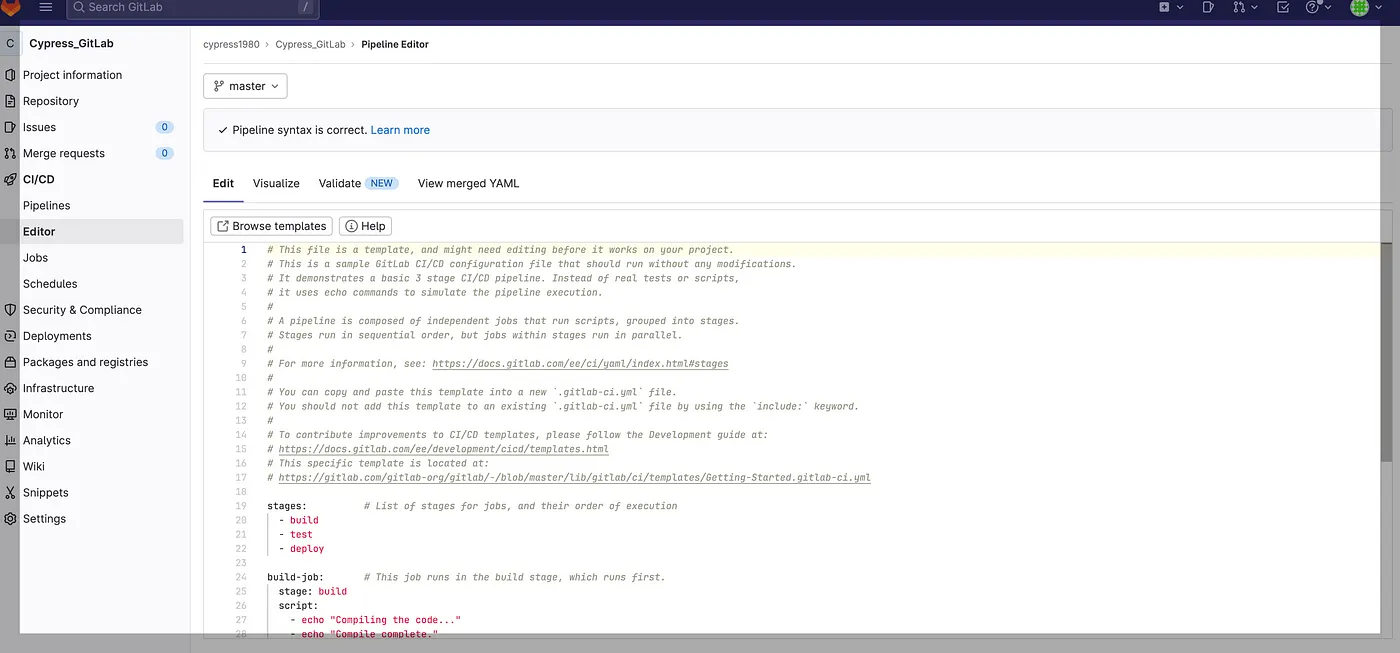
Klicken Sie auf „Configure pipeline“, und es öffnet die Standardpipeline.

Schritt 10
Lassen Sie uns die vorhandene Datei mit der Erweiterung .yaml mit den folgenden Daten aktualisieren:
e2eChrome:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnChrome
e2eElectron:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnElectron
artifacts:
when: always
paths:
- cypress/screenshots/
- cypress/videos/In der obigen Datei mit der Erweiterung .yaml:
image: Gibt das Docker-Image an, das für den Job verwendet wird. In diesem Fall verwenden wir das offizielle Cypress Docker-Image mit Node.js-Version 18.12.0stages: Definiert die verschiedenen Stufen für das CI/CD-Pipeline. In diesem Fall haben wir nur eine Stufe, um die Tests auszuführen.- Der Abschnitt
artifactswird verwendet, um die Testresultate aufzuzeichnen und sie nach Abschluss des Jobs zum Download bereitzustellen. In diesem Fall erfassen wir die während des Testlaufs erzeugten Screenshots und Videos und stellen sie in den Verzeichnissencypress/screenshots/undcypress/videos/zur Verfügung, beziehungsweise.
Testfall ausführen
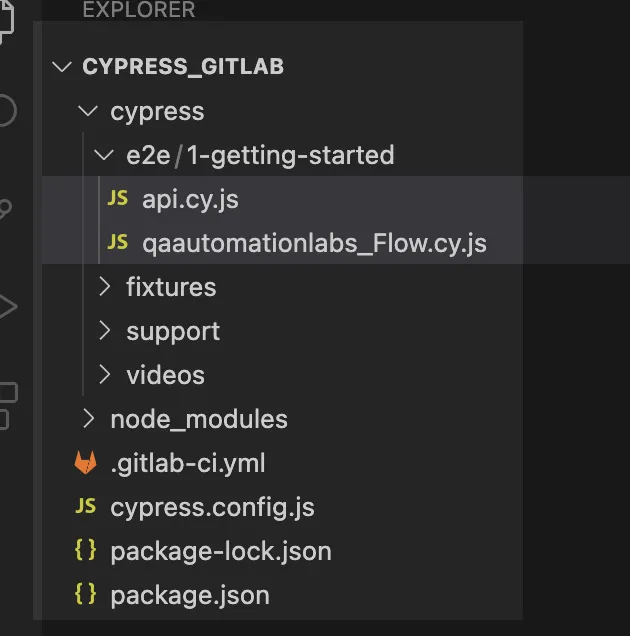
Folgende Testfälle habe ich als Beispiel für den Demonstrationszweck ausgewählt.

1. Datei: api.cy.js
In diesem Testfall führen wir die CRUD-Operation durch:
describe('API automation Test Case:', () => {
it("GET API testing Using Cypress API Plugin", () => {
cy.request("GET", "https://reqres.in/api/users?page=2").should((response) => {
expect(response.status).to.eq(200);
});
});
it("POST API testing Using Cypress API Plugin", () => {
cy.request("POST", "https://reqres.in/api/users", {
name: "morpheus",
job: "leader",
}).should((response) => {
expect(response.status).to.eq(201);
});
});
it("PUT API testing Using Flip Plugin", () => {
cy.request("PUT", "https://reqres.in/api/users/2", {
name: "morpheus",
job: "zion resident",
}).should((response) => {
expect(response.status).to.eq(200);
});
});
it("DELETE API testing Using Cypress API Plugin", () => {
cy.request("DELETE", "https://reqres.in/api/users/2").should((response) => {
expect(response.status).to.eq(204);
});
});
})2. Datei: qaautomationlabs_Flow.cy.js
In diesem Testfall öffnen wir diese Webseite.
Schritte
- Öffnen Sie die oben genannte URL.
- Klicken Sie auf die Schaltfläche „Weiterlesen“.
- Überprüfen Sie „bestimmten Blog“.
- Klicken Sie auf den Blog-Link und suchen Sie die Daten.
/// Das package.json sieht wie folgt aus:
{
"name": "cypress_gitlab",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"RunTCOnChrome": "cypress run --browser chrome",
"RunTCOnElectron": "cypress run --browser electron"
},
"author": "Kailash Pathak",
"license": "ISC",
"devDependencies": {
"cypress": "^12.5.1"
}
}Auslösen des Jobs von GitLab oder Pushen des Codes
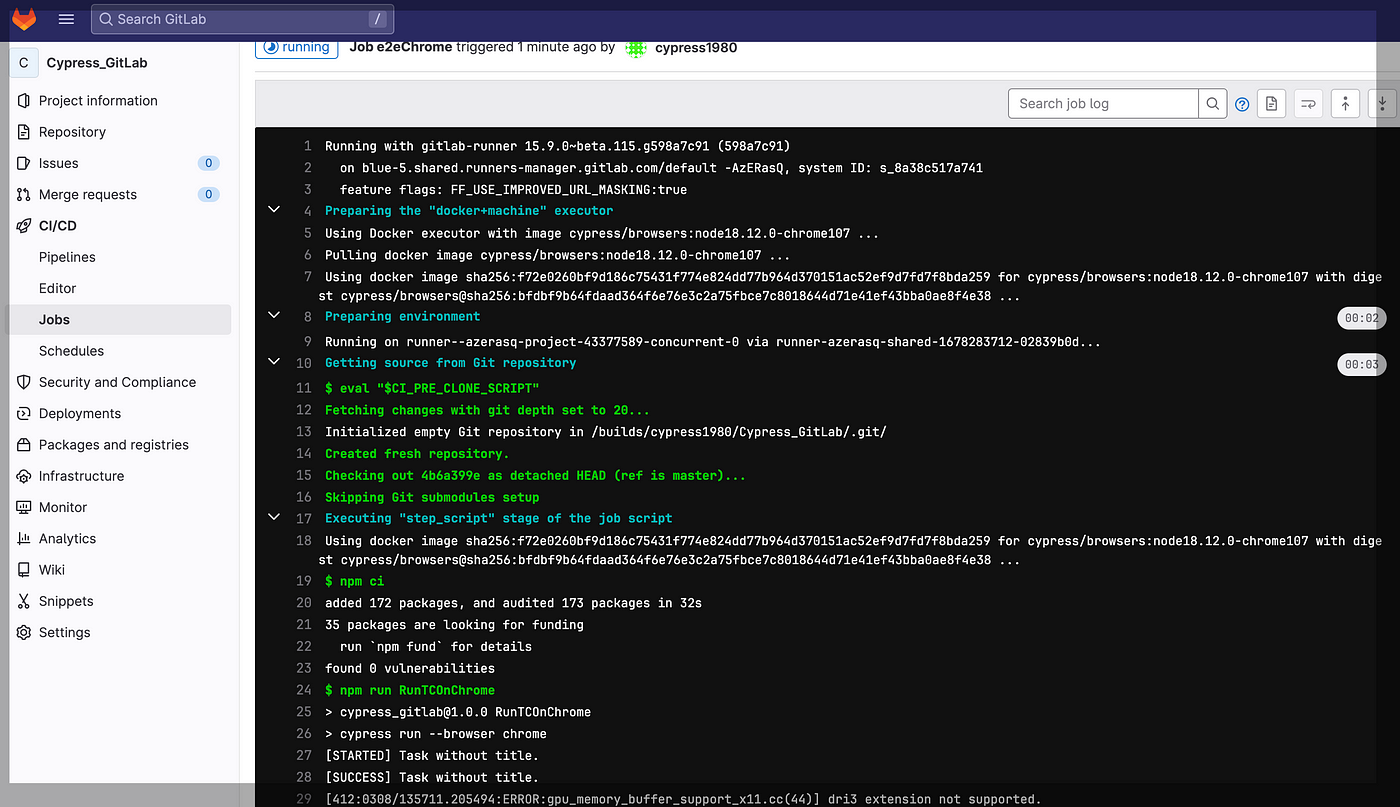
Wenn wir den Job von GitLab auslösen oder Code pushen, wird der Job ausgelöst. Die Testfälle beginnen in Chrome und Electron mit der Ausführung.

Wenn wir den Job im Konsole auslösen, können wir die erste erforderliche Abhängigkeit installieren sehen. Danach beginnt die Ausführung des Testfalls.

Testfall-Ausführungsbericht
Chrome
Im folgenden Screenshot sehen wir, dass der Testfall in Chrome erfolgreich ausgeführt wurde.
Electron
Im folgenden Screenshot sehen wir, dass der Testfall in Electron erfolgreich ausgeführt wurde.
Zusammenfassung
Cypress und GitLab können gemeinsam verwendet werden, um eine robuste und effiziente Softwareentwicklungspipeline zu schaffen. Durch die Integration von Cypress in GitLabs CI/CD-Pipelines können Entwickler den Testprozess automatisieren und sicherstellen, dass neue Codeänderungen keine Probleme oder Regressionen einführen.
Source:
https://dzone.com/articles/how-to-execute-cypress-e2e-test-cases-using-cicd-gitlab













