Der Autor wählte das Freie und Offene Quellcode-Fonds aus, um eine Spende im Rahmen des Write for DOnations-Programms zu erhalten.
Einführung
Flask ist ein leichtgewichtiges Python-Webframework, das nützliche Tools und Funktionen für die Erstellung von Webanwendungen in der Python-Sprache bietet. Es bietet Entwicklern Flexibilität und ist ein zugängliches Framework für neue Entwickler, da man eine Webanwendung schnell mit nur einer einzigen Python-Datei erstellen kann. Flask ist auch erweiterbar und zwingt nicht zu einer bestimmten Verzeichnisstruktur oder erfordert komplizierten Boilerplate-Code, bevor man beginnen kann.
Das Erlernen von Flask ermöglicht es Ihnen, schnell Webanwendungen in Python zu erstellen. Sie können Python-Bibliotheken nutzen, um Ihrer Webanwendung erweiterte Funktionen hinzuzufügen, wie das Speichern Ihrer Daten in einer Datenbank oder die Validierung von Webformularen.
In diesem Tutorial erstellen Sie eine kleine Webanwendung, die HTML-Text im Browser rendert. Sie installieren Flask, schreiben und führen eine Flask-Anwendung aus und führen die Anwendung im Entwicklungsmodus aus. Sie verwenden Routing, um verschiedene Webseiten anzuzeigen, die in Ihrer Webanwendung unterschiedliche Zwecke erfüllen. Sie werden auch View-Funktionen verwenden, um Benutzern die Interaktion mit der Anwendung über dynamische Routen zu ermöglichen. Schließlich verwenden Sie den Debugger, um Fehler zu beheben.
Voraussetzungen
-
Eine lokale Python 3-Programmierumgebung. Folgen Sie dem Tutorial für Ihre Distribution in der Serie Wie man eine lokale Programmierumgebung für Python 3 installiert und einrichtet. In diesem Tutorial nennen wir unser Projektverzeichnis
flask_app. -
Ein Verständnis grundlegender Python 3-Konzepte, wie z.B. Datentypen, Listen, Funktionen und andere solche Konzepte. Wenn Sie mit Python nicht vertraut sind, werfen Sie einen Blick auf unsere Serie Wie man in Python 3 programmiert.
-
Ein Verständnis grundlegender HTML-Konzepte. Sie können die Tutorial-Serie Wie man eine Website mit HTML erstellt für Hintergrundwissen durchsehen.
Schritt 1 — Installation von Flask
In diesem Schritt aktivieren Sie Ihre Python-Umgebung und installieren Flask mit dem pip-Paketinstallationsprogramm.
Aktivieren Sie zunächst Ihre Programmierumgebung, falls Sie dies noch nicht getan haben:
Sobald Sie Ihre Programmierumgebung aktiviert haben, installieren Sie Flask mit dem Befehl pip install:
Sobald die Installation abgeschlossen ist, sehen Sie eine Liste der installierten Pakete in den letzten Teilen der Ausgabe, ähnlich der folgenden:
Output...
Installing collected packages: Werkzeug, MarkupSafe, Jinja2, itsdangerous, click, flask
Successfully installed Jinja2-3.0.1 MarkupSafe-2.0.1 Werkzeug-2.0.1 click-8.0.1 flask-2.0.1 itsdangerous-2.0.1
Das bedeutet, dass beim Installieren von Flask auch mehrere andere Pakete installiert wurden. Diese Pakete sind Abhängigkeiten, die Flask benötigt, um verschiedene Funktionen auszuführen.
Sie haben den Projektordner, eine virtuelle Umgebung erstellt und Flask installiert. Sie können nun fortfahren, eine einfache Anwendung einzurichten.
Schritt 2 — Erstellen einer einfachen Anwendung
Nachdem Sie Ihre Programmierumgebung eingerichtet haben, beginnen Sie nun mit der Verwendung von Flask. In diesem Schritt erstellen Sie eine kleine Flask-Webanwendung in einer Python-Datei, in der Sie HTML-Code schreiben, der im Browser angezeigt wird.
Öffnen Sie in Ihrem Verzeichnis flask_app eine Datei namens app.py zur Bearbeitung, verwenden Sie nano oder Ihren bevorzugten Texteditor:
Schreiben Sie den folgenden Code in die Datei app.py:
Speichern und schließen Sie die Datei.
Im obigen Codeblock importieren Sie zunächst das Flask-Objekt aus dem flask-Paket. Anschließend verwenden Sie es, um Ihre Flask-Anwendungsinstanz zu erstellen, und geben ihr den Namen app. Sie übergeben die spezielle Variable __name__, die den Namen des aktuellen Python-Moduls enthält. Dieser Name gibt der Instanz ihren Standort an; dies ist notwendig, da Flask einige Pfade im Hintergrund einrichtet.
Sobald Sie die app-Instanz erstellen, können Sie sie verwenden, um eingehende Webanfragen zu verarbeiten und Antworten an den Benutzer zu senden. @app.route ist ein Decorator, der eine reguläre Python-Funktion in eine Flask-Ansichtsfunktion umwandelt, die den Rückgabewert der Funktion in eine HTTP-Antwort umwandelt, die von einem HTTP-Client wie einem Webbrowser angezeigt wird. Sie übergeben den Wert '/' an @app.route(), um anzugeben, dass diese Funktion auf Webanfragen für die URL /, also die Haupt-URL, reagiert.
Die hello()-Ansichtsfunktion gibt die Zeichenfolge '<h1>Hello, World!</h1>' als HTTP-Antwort zurück.
Sie haben jetzt eine einfache Flask-Anwendung in einer Python-Datei namens app.py. Im nächsten Schritt führen Sie die Anwendung aus, um das Ergebnis der hello()-Ansichtsfunktion in einem Webbrowser zu sehen.
Schritt 3 — Ausführen der Anwendung
Nachdem Sie die Datei erstellt haben, die die Flask-Anwendung enthält, führen Sie sie mithilfe der Flask-Befehlszeilenschnittstelle aus, um den Entwicklungsserver zu starten und den HTML-Code, den Sie im vorherigen Schritt als Rückgabewert für die hello()-Ansichtsfunktion geschrieben haben, im Browser zu rendern.
Zunächst, während Sie sich in Ihrem flask_app-Verzeichnis mit aktiviertem virtuellen Environment befinden, teilen Sie Flask mit, wo sich die Anwendung (app.py in Ihrem Fall) befindet, indem Sie die Umgebungsvariable FLASK_APP mit dem folgenden Befehl setzen (unter Windows verwenden Sie set anstelle von export):
Geben Sie dann an, dass Sie die Anwendung im Entwicklungsmodus ausführen möchten (damit Sie den Debugger verwenden können, um Fehler zu erfassen), indem Sie die Umgebungsvariable FLASK_ENV setzen:
Führen Sie schließlich die Anwendung mit dem Befehl flask run aus:
Sobald die Anwendung läuft, sieht die Ausgabe ungefähr so aus:
Output * Serving Flask app "app" (lazy loading)
* Environment: development
* Debug mode: on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 296-353-699
Die vorherige Ausgabe enthält mehrere Informationen, wie zum Beispiel:
- Der Name der Anwendung, die du ausführst (
"app"). - Die Umgebung, in der die Anwendung ausgeführt wird (
development). Debug mode: onbedeutet, dass der Flask-Debugger aktiv ist. Dies ist beim Entwickeln hilfreich, da es detaillierte Fehlermeldungen liefert, wenn etwas schief geht, was die Fehlersuche erleichtert.- Die Anwendung läuft lokal unter der URL
http://127.0.0.1:5000/.127.0.0.1ist die IP, die deinem Rechnerlocalhostrepräsentiert und:5000ist die Portnummer.
Öffne einen Browser und gib die URL http://127.0.0.1:5000/ ein. Du wirst den Text Hello, World! in einer <h1>-Überschrift als Antwort sehen. Dies bestätigt, dass deine Anwendung erfolgreich läuft.

Wenn du den Entwicklungsserver stoppen möchtest, drücke CTRL+C.
Warnung: Flask verwendet einen einfachen Webserver, um Ihre Anwendung in einer Entwicklungsumgebung bereitzustellen, was auch bedeutet, dass der Flask-Debugger aktiv ist, um das Auffinden von Fehlern zu erleichtern. Sie sollten diesen Entwicklungsserver nicht in einer Produktionsumgebung verwenden. Weitere Informationen finden Sie auf der Bereitstellungsoptionen-Seite in der Flask-Dokumentation. Sie können auch dieses Flask-Bereitstellungstutorial mit Gunicorn oder dieses mit uWSGI ansehen oder den DigitalOcean App Platform verwenden, um Ihre Flask-Anwendung zu deployen, indem Sie dem How To Deploy a Flask App Using Gunicorn to App Platform-Tutorial folgen.
Um die app.py-Anwendung weiter zu entwickeln, lassen Sie den Entwicklungsserver laufen und öffnen Sie ein weiteres Terminalfenster. Wechseln Sie in das flask_app-Verzeichnis, aktivieren Sie die virtuelle Umgebung, setzen Sie die Umgebungsvariablen FLASK_ENV und FLASK_APP und fahren Sie mit den nächsten Schritten fort. (Diese Befehle sind weiter oben in diesem Schritt aufgeführt.)
Hinweis: Wenn Sie ein neues Terminal öffnen oder das Terminal schließen, auf dem Sie den Entwicklungsserver ausführen, und ihn erneut starten möchten, ist es wichtig, sich daran zu erinnern, die virtuelle Umgebung zu aktivieren und die Umgebungsvariablen FLASK_ENV und FLASK_APP für den flask run-Befehl korrekt einzustellen.
Sie müssen den Server nur einmal in einem Terminalfenster ausführen.
Wenn der Entwicklungsserver einer Flask-Anwendung bereits läuft, ist es nicht möglich, eine andere Flask-Anwendung mit demselben flask run-Befehl zu starten. Dies liegt daran, dass flask run standardmäßig den Port 5000 verwendet, und sobald dieser belegt ist, steht er für das Ausführen einer anderen Anwendung nicht mehr zur Verfügung, sodass Sie einen ähnlichen Fehler erhalten:
OutputOSError: [Errno 98] Address already in use
Um dieses Problem zu lösen, stoppen Sie entweder den derzeit laufenden Server über CTRL+C und führen Sie dann flask run erneut aus, oder wenn Sie beide Anwendungen gleichzeitig ausführen möchten, können Sie eine andere Portnummer an das Argument -p übergeben, zum Beispiel, um eine andere Anwendung auf Port 5001 auszuführen, verwenden Sie den folgenden Befehl:
Damit können Sie eine Anwendung auf http://127.0.0.1:5000/ und eine andere auf http://127.0.0.1:5001/ ausführen, wenn Sie möchten.
Sie haben jetzt eine kleine Flask-Webanwendung. Sie haben Ihre Anwendung ausgeführt und Informationen im Webbrowser angezeigt. Als Nächstes erfahren Sie, was Routen sind und wie Sie sie verwenden, um mehrere Webseiten zu bedienen.
Schritt 4 — Routen und Ansichtsfunktionen
In diesem Schritt fügst du einige Routen zu deiner Anwendung hinzu, um unterschiedliche Seiten anzuzeigen, je nach angeforderter URL. Du wirst auch etwas über Ansichtsfunktionen lernen und wie man sie verwendet.
Eine Route ist eine URL, die du nutzen kannst, um zu bestimmen, was der Benutzer erhält, wenn er deine Webanwendung in seinem Browser besucht. Zum Beispiel ist http://127.0.0.1:5000/ die Hauptroute, die möglicherweise verwendet wird, um eine Indexseite anzuzeigen. Die URL http://127.0.0.1:5000/about könnte eine weitere Route sein, die für eine About-Seite verwendet wird, die dem Besucher einige Informationen über deine Webanwendung gibt. Ebenso kannst du eine Route erstellen, die es Benutzern ermöglicht, sich in deiner Anwendung unter http://127.0.0.1:5000/login anzumelden.
Deine Flask-Anwendung hat derzeit eine Route, die Benutzern dient, die die Haupt-URL (http://127.0.0.1:5000/) anfordern. Um zu demonstrieren, wie man eine neue Webseite zu deiner Anwendung hinzufügt, wirst du deine Anwendungsdatei bearbeiten, um eine weitere Route hinzuzufügen, die Informationen über deine Webanwendung unter http://127.0.0.1:5000/about bereitstellt.
Öffne zuerst deine app.py-Datei zum Bearbeiten:
Bearbeite die Datei, indem du den folgenden markierten Code am Ende der Datei hinzufügst:
Speichere und schließe die Datei.
Sie haben eine neue Funktion namens about() hinzugefügt. Diese Funktion ist mit dem @app.route()-Decorator versehen, der sie in eine Ansichtsfunktion umwandelt, die Anfragen für den http://127.0.0.1:5000/about-Endpunkt verarbeitet.
Wenn der Entwicklungsserver läuft, besuchen Sie die folgende URL mit Ihrem Browser:
http://127.0.0.1:5000/about
Sie werden den Text This is a Flask web application. in einer <h3>-HTML-Überschrift dargestellt sehen.
Sie können auch mehrere Routen für eine Ansichtsfunktion verwenden. Zum Beispiel können Sie die Indexseite sowohl unter / als auch unter /index/ bereitstellen. Öffnen Sie dazu Ihre app.py-Datei zur Bearbeitung:
Bearbeiten Sie die Datei, indem Sie der hello()-Ansichtsfunktion einen weiteren Decorator hinzufügen:
Speichern und schließen Sie die Datei.
Nachdem Sie diesen neuen Decorator hinzugefügt haben, können Sie die Indexseite sowohl unter http://127.0.0.1:5000/ als auch unter http://127.0.0.1:5000/index aufrufen.
Sie verstehen jetzt, was Routen sind, wie man sie verwendet, um Ansichtsfunktionen zu erstellen, und wie man neue Routen zu Ihrer Anwendung hinzufügt. Als Nächstes werden Sie dynamische Routen verwenden, um es Benutzern zu ermöglichen, die Antwort der Anwendung zu steuern.
Schritt 5 — Dynamische Routen
In diesem Schritt verwenden Sie dynamische Routen, um es Benutzern zu ermöglichen, mit der Anwendung zu interagieren. Sie erstellen eine Route, die Wörter, die über die URL übergeben werden, großschreibt, und eine Route, die zwei Zahlen addiert und das Ergebnis anzeigt.
Normalerweise interagieren Benutzer nicht mit einer Webanwendung, indem sie die URL manuell bearbeiten. Vielmehr interagiert der Benutzer mit Elementen auf der Seite, die zu unterschiedlichen URLs führen, abhängig von der Eingabe und Aktion des Benutzers, aber für die Zwecke dieses Tutorials bearbeiten Sie die URL, um zu demonstrieren, wie die Anwendung mit unterschiedlichen URLs unterschiedlich reagiert.
Öffnen Sie zunächst Ihre Datei app.py zur Bearbeitung:
Wenn Sie es dem Benutzer ermöglichen, etwas an Ihre Webanwendung zu übermitteln, wie z.B. einen Wert in der URL, den Sie im folgenden Bearbeitungsschritt tun werden, sollten Sie immer im Hinterkopf behalten, dass Ihre App nicht direkt nicht vertrauenswürdige Daten (Daten, die der Benutzer übermittelt) anzeigen sollte. Um Benutzerdaten sicher anzuzeigen, verwenden Sie die escape()-Funktion, die im markupsafe-Paket enthalten ist, das zusammen mit Flask installiert wurde.
Bearbeiten Sie app.py und fügen Sie die folgende Zeile an den Anfang der Datei über dem Flask-Import hinzu:
Fügen Sie dann die folgende Route ans Ende der Datei hinzu:
Speichern und schließen Sie die Datei.
Diese neue Route enthält einen variablen Abschnitt <word>. Dies weist Flask an, den Wert aus der URL an die Ansichtsfunktion weiterzugeben. Die URL-Variable <word> übergibt ein Schlüsselwortargument an die capitalize()-Ansichtsfunktion. Das Argument hat denselben Namen wie die URL-Variable (word in diesem Fall). Damit können Sie das über die URL übergebene Wort aufrufen und mit der capitalize()-Methode in Python eine kapitalisierte Version davon zurückgeben.
Sie verwenden die escape()-Funktion, die Sie zuvor importiert haben, um die Zeichenkette word als Text zu rendern. Dies ist wichtig, um Cross Site Scripting (XSS)-Angriffe zu vermeiden. Wenn der Benutzer bösartiges JavaScript anstelle eines Wortes einreicht, wird es von escape() als Text gerendert und der Browser führt es nicht aus, wodurch Ihre Webanwendung sicher bleibt.
Um das kapitalisierte Wort innerhalb einer <h1>-HTML-Überschrift anzuzeigen, verwenden Sie die format()-Methode von Python. Weitere Informationen zu dieser Methode finden Sie unter Wie man String-Formatierer in Python 3 verwendet
Wenn der Entwicklungsserver läuft, öffnen Sie Ihren Browser und besuchen Sie die folgenden URLs. Sie können die hervorgehobenen Wörter durch beliebige Wörter Ihrer Wahl ersetzen.
http://127.0.0.1:5000/capitalize/hello
http://127.0.0.1:5000/capitalize/flask
http://127.0.0.1:5000/capitalize/python
Sie können das Wort in der URL auf der Seite in einem <h1>-Tag kapitalisiert sehen.
Sie können auch mehrere Variablen in einer Route verwenden. Um dies zu demonstrieren, fügen Sie eine Route hinzu, die zwei positive ganze Zahlen addiert und das Ergebnis anzeigt.
Öffnen Sie Ihre app.py-Datei zum Bearbeiten:
Fügen Sie die folgende Route am Ende der Datei hinzu:
Speichern und schließen Sie die Datei.
In dieser Route verwenden Sie einen speziellen Konverter int mit der URL-Variablen (/add/<int:n1>/<int:n2>/), der nur positive ganze Zahlen akzeptiert. Standardmäßig werden URL-Variablen als Zeichenketten angenommen und entsprechend behandelt.
Wenn der Entwicklungsserver läuft, öffnen Sie Ihren Browser und besuchen Sie die folgende URL:
http://127.0.0.1:5000/add/5/5/
Das Ergebnis wird die Summe der beiden Zahlen sein (10 in diesem Fall).
Sie haben jetzt ein Verständnis dafür, wie Sie dynamische Routen verwenden, um in einer einzigen Route je nach angeforderter URL unterschiedliche Antworten anzuzeigen. Als Nächstes erfahren Sie, wie Sie Ihre Flask-Anwendung bei einem Fehler beheben und debuggen.
Schritt 6 — Debugging einer Flask-Anwendung
Bei der Entwicklung einer Webanwendung stoßen Sie häufig auf Situationen, in denen die Anwendung einen Fehler anzeigt, anstatt das Verhalten zu zeigen, das Sie erwarten. Sie könnten eine Variable falsch schreiben oder eine Funktion vergessen zu definieren oder zu importieren. Um das Beheben dieser Probleme zu erleichtern, bietet Flask einen Debugger, wenn die Anwendung im Entwicklungsmodus läuft. In diesem Schritt lernen Sie, wie Sie Fehler in Ihrer Anwendung mit dem Flask-Debugger beheben.
Um zu zeigen, wie man Fehler behandelt, erstellen Sie eine Route, die einen Benutzer aus einer Liste von Benutzernamen begrüßt.
Öffnen Sie Ihre app.py-Datei zum Bearbeiten:
Fügen Sie die folgende Route ans Ende der Datei hinzu:
Speichern und schließen Sie die Datei.
In der obigen Route empfängt die greet_user()-Ansichtsfunktion ein user_id-Argument aus der user_id-URL-Variablen. Sie verwenden den int-Konverter, um positive Ganzzahlen zu akzeptieren. Innerhalb der Funktion haben Sie eine Python-Liste namens users, die drei Zeichenketten enthält, die Benutzernamen repräsentieren. Die Ansichtsfunktion gibt eine Zeichenkette zurück, die je nach angegebenem user_id konstruiert wird. Wenn das user_id 0 ist, lautet die Antwort Hi Bob in einem <h2>-Tag, weil Bob das erste Element in der Liste ist (der Wert von users[0]).
Wenn der Entwicklungsserver läuft, öffnen Sie Ihren Browser und besuchen Sie die folgenden URLs:
http://127.0.0.1:5000/users/0
http://127.0.0.1:5000/users/1
http://127.0.0.1:5000/users/2
Sie erhalten die folgenden Antworten:
OutputHi Bob
Hi Jane
Hi Adam
Bisher funktioniert dies gut, kann jedoch schief gehen, wenn Sie eine Begrüßung für einen Benutzer anfordern, der nicht existiert. Um zu demonstrieren, wie der Flask-Debugger funktioniert, besuchen Sie die folgende URL:
http://127.0.0.1:5000/users/3
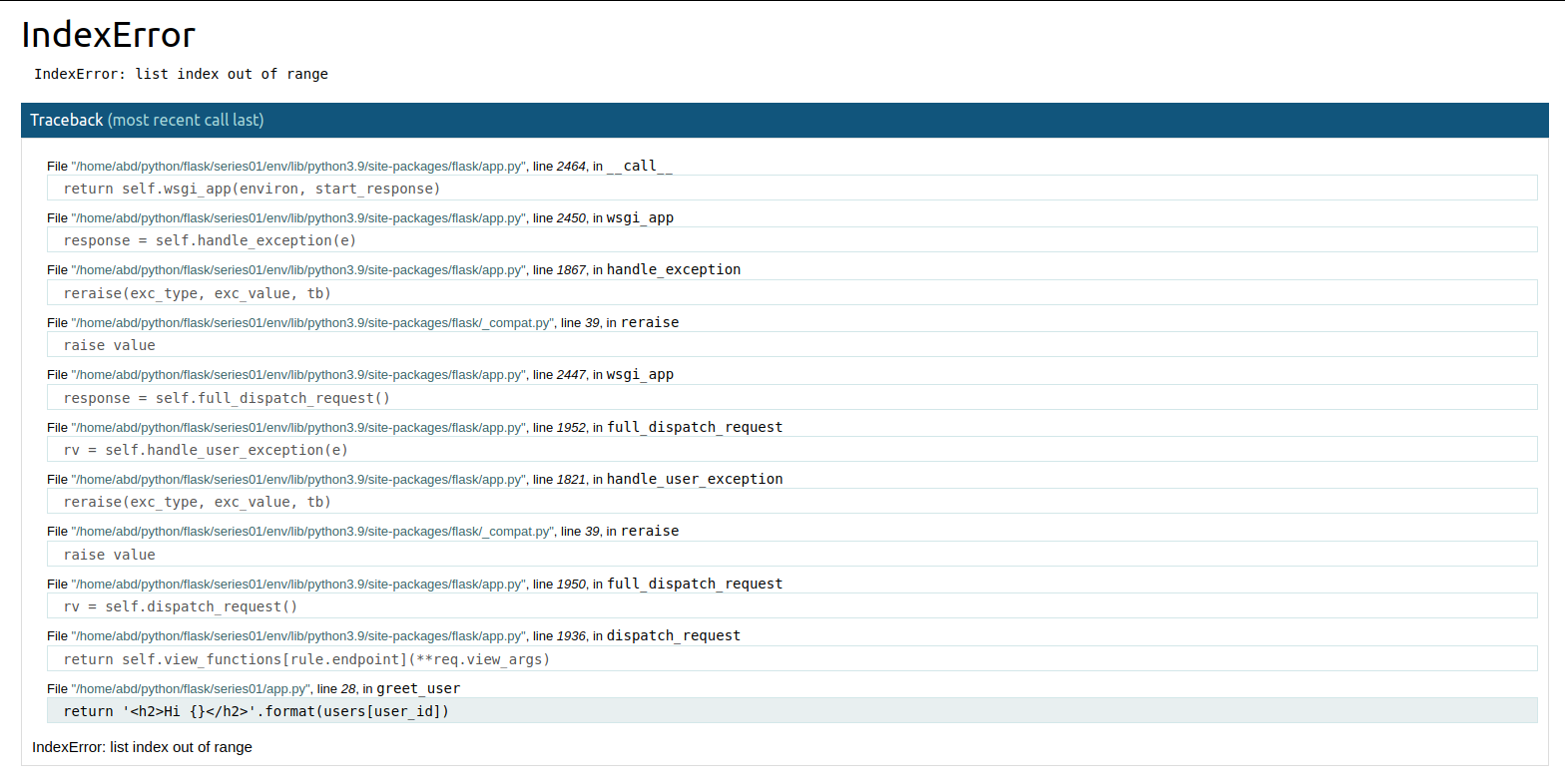
Sie sehen eine Seite, die wie folgt aussieht:

Oben auf der Seite erhalten Sie den Namen der Python-Ausnahme, die IndexError ist, was angibt, dass der Listenindex (3 in diesem Fall) außerhalb des Bereichs der Liste liegt (der nur von 0 bis 2 reicht, weil die Liste nur drei Elemente enthält). Im Debugger können Sie die Traceback sehen, die Ihnen die Codezeilen zeigt, die diese Ausnahme ausgelöst haben.
Die letzten beiden Zeilen der Traceback geben normalerweise die Quelle des Fehlers an. In Ihrem Fall könnten die Zeilen etwa wie folgt aussehen:
File "/home/USER/flask_app/app.py", line 28, in greet_user
return '<h2>Hi {}</h2>'.format(users[user_id])
Dies zeigt Ihnen, dass der Fehler von der greet_user()-Funktion innerhalb der app.py-Datei ausgeht, insbesondere in der return-Zeile.
Das Wissen über die ursprüngliche Zeile, die die Ausnahme auslöst, hilft Ihnen, zu bestimmen, was in Ihrem Code schief gelaufen ist, und zu entscheiden, was zu tun ist, um es zu beheben.
In diesem Fall können Sie eine einfache try...except-Klausel verwenden, um diesen Fehler zu beheben. Wenn die angeforderte URL einen Index außerhalb des Bereichs der Liste hat, erhält der Benutzer einen 404 Not Found-Fehler, der ein HTTP-Fehler ist, der dem Benutzer mitteilt, dass die gesuchte Seite nicht existiert.
Öffnen Sie Ihre app.py-Datei zur Bearbeitung:
Um auf einen HTTP 404-Fehler zu reagieren, benötigen Sie die abort()-Funktion von Flask, mit der HTTP-Fehlerantworten erzeugt werden können. Ändern Sie die zweite Zeile in der Datei, um diese Funktion ebenfalls zu importieren:
Bearbeiten Sie dann die greet_user()-Ansichtsfunktion wie folgt:
Sie verwenden try, um den return-Ausdruck auf Fehler zu testen. Wenn kein Fehler auftritt, was bedeutet, dass user_id einen Wert hat, der einem Index in der users-Liste entspricht, antwortet die Anwendung mit der passenden Begrüßung. Wenn der Wert von user_id außerhalb des Bereichs der Liste liegt, wird eine IndexError-Ausnahme ausgelöst, und Sie verwenden except, um den Fehler abzufangen und mit der abort()-Flask-Hilfsfunktion auf einen HTTP 404-Fehler zu reagieren.
Starten Sie nun den Entwicklungsserver erneut und besuchen Sie die URL erneut:
http://127.0.0.1:5000/users/3
Diesmal sehen Sie eine Standard-404-Fehlerseite, die dem Benutzer mitteilt, dass die Seite nicht existiert.
Am Ende dieses Tutorials sieht Ihre app.py-Datei so aus:
Sie haben jetzt eine allgemeine Vorstellung davon, wie Sie den Flask-Debugger verwenden können, um Ihre Fehler zu beheben und die geeignete Vorgehensweise zur Fehlerbehebung zu bestimmen.
Schlussfolgerung
Sie haben nun ein grundlegendes Verständnis davon, was Flask ist, wie man es installiert und wie man es verwendet, um eine Webanwendung zu schreiben, wie man den Entwicklungsserver startet und wie man Routen und View-Funktionen verwendet, um verschiedene Webseiten anzuzeigen, die spezifische Zwecke erfüllen. Sie haben auch gelernt, wie man dynamische Routen verwendet, um Benutzern die Interaktion mit Ihrer Webanwendung über die URL zu ermöglichen, und wie man den Debugger verwendet, um Fehler zu beheben.
Wenn Sie mehr über Flask lesen möchten, schauen Sie sich die Flask Themenseite an.













