Einführung
Standardmäßig wird Jenkins mit einem eigenen integrierten Webserver geliefert, der auf Port 8080 lauscht. Dies ist praktisch, wenn Sie eine private Jenkins-Instanz betreiben oder wenn Sie einfach schnell etwas hochfahren müssen und die Sicherheit nicht wichtig ist. Sobald jedoch echte Produktionsdaten an Ihren Host gesendet werden, ist es eine gute Idee, einen sichereren Webserver wie Nginx zu verwenden, um den Datenverkehr zu verarbeiten.
In diesem Beitrag wird beschrieben, wie Sie Ihre Website mit SSL umhüllen können, indem Sie den Nginx-Webserver als Reverse-Proxy für Ihre Jenkins-Instanz verwenden. In diesem Tutorial wird vorausgesetzt, dass Sie mit Linux-Befehlen vertraut sind, eine funktionierende Jenkins-Installation und eine Ubuntu 20.04-Installation haben.
Sie können Jenkins später in diesem Tutorial installieren, wenn Sie es noch nicht installiert haben.
Voraussetzungen
Diese Anleitung geht davon aus, dass Sie Ubuntu 20.04 verwenden. Bevor Sie beginnen, sollten Sie ein Nicht-Root-Benutzerkonto mit sudo-Berechtigungen auf Ihrem System eingerichtet haben. Sie können lernen, wie dies funktioniert, indem Sie dem Ubuntu 20.04 Initial Server Setup Tutorial folgen. Sie benötigen auch den Nginx-Server, der Ihre Domain hostet. Erfahren Sie, wie Sie dies mit dem How To Install Nginx on Ubuntu 20.04 Tutorial tun können.
Zusätzlich ist es sehr wichtig, Ihre Jenkins-Instanz mit SSL zu sichern. Wenn sie im Internet sichtbar ist, können Sie sie mit Let’s Encrypt absichern. Erfahren Sie, wie Sie dies mit dem How to Secure Nginx with Let’s Encrypt on Ubuntu 22.04 Tutorial tun können.
Wie bereits erwähnt, setzt dieses Tutorial voraus, dass Jenkins bereits installiert ist. Dieses Tutorial zeigt Ihnen, wie Sie Jenkins bei Bedarf installieren können. Dafür müssen Sie wahrscheinlich zum Root-Benutzer wechseln.
Schritt 1 — Nginx konfigurieren
Nginx ist in den letzten Jahren aufgrund seiner Geschwindigkeit und Flexibilität zu einem beliebten Webserver geworden, was ihn zu einer idealen Wahl für unsere Anwendung macht.
Konfiguration bearbeiten
Als nächstes müssen Sie die Standard-Nginx-Konfigurationsdatei bearbeiten. Das folgende Beispiel verwendet nano.
Hier ist, wie die endgültige Konfiguration aussehen könnte; die Abschnitte werden unten aufgeschlüsselt und kurz erläutert. Sie können die vorhandene Konfigurationsdatei aktualisieren oder ersetzen, obwohl Sie möglicherweise zunächst eine Sicherungskopie erstellen möchten.
Sie müssen die Zeilen server_name und proxy_redirect mit Ihrem eigenen Domainnamen aktualisieren oder ersetzen. Es gibt auch etwas zusätzliche Nginx-Magie, die besagt, dass Anfragen von Nginx gelesen und auf der Antwortseite neu geschrieben werden sollen, um sicherzustellen, dass der Reverse-Proxy funktioniert.
Speichern und schließen Sie die Datei. Wenn Sie nano verwendet haben, können Sie dies tun, indem Sie Strg + X, Y und dann Enter drücken.
Der erste Abschnitt gibt dem Nginx-Server an, auf Anfragen zu hören, die auf Port 80 (Standard-HTTP) eingehen, und leitet sie an HTTPS weiter.
Danach erfolgt das Proxifying. Es nimmt im Grunde genommen alle eingehenden Anfragen entgegen und leitet sie an die Jenkins-Instanz weiter, die an Port 8080 an die lokale Netzwerkschnittstelle gebunden/anhört.
Hinweis: Wenn Sie mehr über das Proxifying in Nginx erfahren möchten, enthält dieses Tutorial einige gute Informationen zu den Nginx-Proxyeinstellungen.
A few quick things to point out here. If you don’t have a domain name that resolves to your Jenkins server, then the proxy_redirect statement above won’t function correctly without modification, so keep that in mind. Also, if you misconfigure the proxy_pass (by adding a trailing slash for example), you will get something similar to the following in your Jenkins Configuration page.

Wenn Sie diesen Fehler sehen, überprüfen Sie Ihre proxy_pass– und proxy_redirect-Einstellungen in der Nginx-Konfiguration!
Schritt 2 – Konfigurieren Sie Jenkins
Um Jenkins mit Nginx zu verwenden, müssen wir die Jenkins-Konfiguration aktualisieren, um nur auf die lokale Adresse anstelle von allen (0.0.0.0) zu hören, um sicherzustellen, dass der Datenverkehr ordnungsgemäß behandelt wird. Dies ist ein wichtiger Sicherheitsschritt, da Jenkins sonst möglicherweise weiterhin über seinen ursprünglichen Port (8080) erreichbar ist. Wir werden die /etc/default/jenkins-Konfigurationsdatei bearbeiten, um diese Anpassungen vorzunehmen.
Suchen Sie die Zeile JENKINS_ARGS und aktualisieren Sie sie wie folgt:
JENKINS_ARGS="--webroot=/var/cache/jenkins/war --httpListenAddress=127.0.0.1 --httpPort=$HTTP_PORT -ajp13Port=$AJP_PORT"
Beachten Sie, dass die Einstellung –httpListenAddress=127.0.0.1 entweder hinzugefügt oder geändert werden muss.
Starten Sie dann Jenkins und Nginx neu.
Sie sollten jetzt Ihre Domain über HTTPS besuchen können, und die Jenkins-Website wird sicher bereitgestellt.
Optional – Aktualisieren Sie OAuth-URLs
Wenn Sie das GitHub oder ein anderes OAuth-Plugin zur Authentifizierung verwenden, wird es wahrscheinlich an diesem Punkt nicht mehr funktionieren. Wenn Sie beispielsweise versuchen, die URL zu besuchen, erhalten Sie eine „Seite konnte nicht geöffnet werden“ mit einer URL ähnlich wie http://jenkins.domain.com:8080/securityRealm/finishLogin?code=random-string.
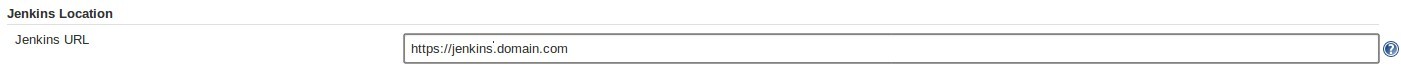
Um dies zu beheben, müssen Sie einige Einstellungen in Jenkins aktualisieren, einschließlich Ihrer OAuth-Plugin-Einstellungen. Aktualisieren Sie zunächst die Jenkins-URL im Jenkins-GUI; sie kann im Jenkins -> Jenkins verwalten -> System konfigurieren -> Jenkins-Standort Menü gefunden werden.
Aktualisieren Sie die Jenkins-URL auf HTTPS – https://jenkins.domain.com/

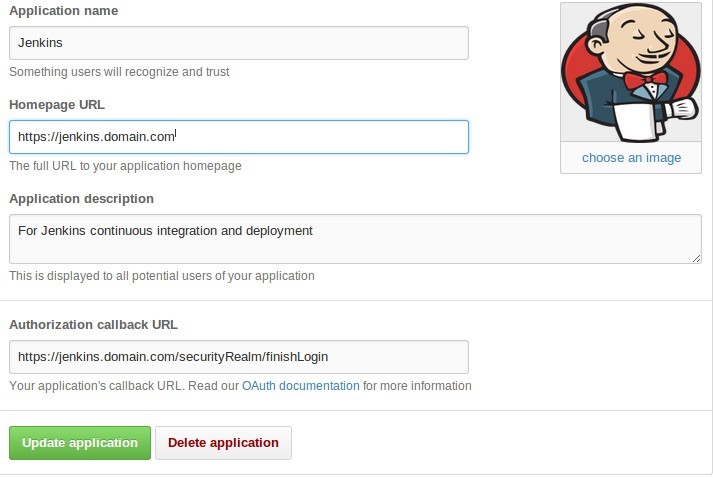
Dann aktualisieren Sie Ihre OAuth-Einstellungen mit dem externen Anbieter. Dieses Beispiel ist für GitHub. Auf GitHub finden Sie dies unter Einstellungen -> Anwendungen -> Entwickleranwendungen, auf der GitHub-Website.
Es sollte einen Eintrag für Jenkins geben. Aktualisieren Sie die Homepage-URL und die Autorisierungs-Callback-URL, um die HTTPS-Einstellungen widerzuspiegeln. Es könnte ähnlich aussehen wie folgt:

Abschluss
Das Einzige, was noch zu tun ist, ist zu überprüfen, ob alles korrekt funktioniert hat. Wie oben erwähnt, sollten Sie jetzt in der Lage sein, zu Ihrer neu konfigurierten URL – jenkins.domain.com – entweder über HTTP oder HTTPS zu navigieren. Sie sollten zur sicheren Website umgeleitet werden und einige Informationen zur Website sehen, einschließlich Ihrer neu aktualisierten SSL-Einstellungen. Wie bereits erwähnt, wenn Sie keine Hostnamen über DNS verwenden, funktioniert Ihre Weiterleitung möglicherweise nicht wie gewünscht. In diesem Fall müssen Sie den proxy_pass-Abschnitt in der Nginx-Konfigurationsdatei anpassen.













