Einführung
Rails ist ein Webanwendungsframework, das in Ruby geschrieben ist. Es verfolgt einen eingenommenen Ansatz bei der Anwendungsentwicklung und geht davon aus, dass festgelegte Konventionen den Entwicklern dort am besten dienen, wo ein gemeinsames Ziel besteht. Rails bietet daher Konventionen für die Behandlung von Routing, zustandsbehafteten Daten, Asset-Management und mehr, um die grundlegende Funktionalität bereitzustellen, die die meisten Webanwendungen benötigen.
Rails folgt dem Model-View-Controller (MVC) Architekturmuster, das die Logik der Anwendung, die sich in Modellen befindet, vom Routing und der Darstellung der Anwendungsinformationen trennt. Diese organisatorische Struktur — zusammen mit anderen Konventionen, die es Entwicklern ermöglichen, Code in Helfer und Teilansichten zu extrahieren — stellt sicher, dass der Anwendungscode nicht unnötig wiederholt wird.
In diesem Tutorial erstellen Sie eine Rails-Anwendung, die es Benutzern ermöglicht, Informationen über Haie und ihr Verhalten zu posten. Dies wird ein guter Ausgangspunkt für die zukünftige Anwendungsentwicklung sein.
Voraussetzungen
Um diesem Tutorial zu folgen, benötigen Sie:
- Eine lokale Maschine oder einen Entwicklungsserver, auf dem Ubuntu 18.04 läuft. Ihre Entwicklungs-Maschine sollte einen Benutzer ohne Root-Rechte mit administrativen Berechtigungen und eine mit
ufwkonfigurierte Firewall haben. Anweisungen zur Einrichtung finden Sie in unserem Tutorial Ersteinrichtung eines Servers mit Ubuntu 18.04. - Node.js und npm müssen auf Ihrer lokalen Maschine oder Ihrem Entwicklungsserver installiert sein. Dieses Tutorial verwendet Node.js Version 10.16.3 und npm Version 6.9.0. Anleitungen zur Installation von Node.js und npm auf Ubuntu 18.04 finden Sie im Abschnitt „Installation mit einem PPA“ von Wie man Node.js auf Ubuntu 18.04 installiert.
- Ruby, rbenv, und Rails auf Ihrer lokalen Maschine oder Entwicklungsserver installiert, indem Sie die Schritte 1-4 in How To Install Ruby on Rails with rbenv on Ubuntu 18.04 befolgen. Dieses Tutorial verwendet Ruby 2.5.1, rbenv 1.1.2 und Rails 5.2.0.
Schritt 1 — Installieren von SQLite3
Bevor wir unsere Rails-Shark-Anwendung erstellen, müssen wir sicherstellen, dass wir eine Datenbank haben, um Benutzerdaten zu speichern. Rails ist standardmäßig für die Verwendung von SQLite konfiguriert, und das ist oft eine gute Wahl in der Entwicklung. Da unsere Anwendungsdaten keine hohe programmatische Erweiterbarkeit erfordern, wird SQLite unseren Bedürfnissen entsprechen.
Aktualisieren Sie zunächst Ihr Paket-Index:
Installieren Sie anschließend die Pakete sqlite3 und libsqlite3-dev:
sudo apt install sqlite3 libsqlite3-dev
Dadurch werden sowohl SQLite als auch die erforderlichen Entwicklungsdateien installiert.
Überprüfen Sie Ihre Version, um zu bestätigen, dass die Installation erfolgreich war:
Output3.22.0 2018-01-22 18:45:57 0c55d179733b46d8d0ba4d88e01a25e10677046ee3da1d5b1581e86726f2alt1
Mit installiertem SQLite können Sie beginnen, Ihre Anwendung zu entwickeln.
Schritt 2 — Erstellen eines neuen Rails-Projekts
Mit unserer installierten Datenbank können wir ein neues Rails-Projekt erstellen und uns einige der Standard-Boilerplate-Code ansehen, die Rails uns mit dem rails new-Befehl bietet.
Erstellen Sie ein Projekt namens sharkapp mit dem folgenden Befehl:
Sie werden eine Menge Ausgaben sehen, die Ihnen mitteilen, was Rails für Ihr neues Projekt erstellt. Die unten hervorgehobene Ausgabe zeigt einige bedeutende Dateien, Verzeichnisse und Befehle:
Output create
. . .
create Gemfile
. . .
create app
. . .
create app/controllers/application_controller.rb
. . .
create app/models/application_record.rb
. . .
create app/views/layouts/application.html.erb
. . .
create config
create config/routes.rb
create config/application.rb
. . .
create config/environments
create config/environments/development.rb
create config/environments/production.rb
create config/environments/test.rb
. . .
create config/database.yml
create db
create db/seeds.rb
. . .
run bundle install
. . .
Bundle complete! 18 Gemfile dependencies, 78 gems now installed.
Use `bundle info [gemname]` to see where a bundled gem is installed.
. . .
* bin/rake: Spring inserted
* bin/rails: Spring inserted
Die hier hervorgehobene Ausgabe zeigt Ihnen, dass Rails Folgendes erstellt hat:
Gemfile: Diese Datei listet die Gem-Abhängigkeiten für Ihre Anwendung auf. Ein Gem ist ein Ruby-Softwarepaket, und ein Gemfile ermöglicht es Ihnen, die Softwareanforderungen Ihres Projekts zu verwalten.app: Dasapp-Verzeichnis ist der Ort, an dem sich der Hauptcode Ihrer Anwendung befindet. Dies umfasst die Modelle, Controller, Ansichten, Assets, Helfer und Mailer, die die Anwendung selbst ausmachen. Rails bietet Ihnen einige anwendungsspezifische Boilerplate-Code für das MCV-Modell, um in Dateien wieapp/models/application_record.rb,app/controllers/application_controller.rbundapp/views/layouts/application.html.erbzu beginnen.config: Dieses Verzeichnis enthält die Konfigurationseinstellungen Ihrer Anwendung:config/routes.rb: Die Routendeklarationen Ihrer Anwendung befinden sich in dieser Datei.config/application.rb: Allgemeine Einstellungen für die Komponenten Ihrer Anwendung sind in dieser Datei enthalten.
config/environments: In diesem Verzeichnis befinden sich die Konfigurationseinstellungen für Ihre Umgebungen. Rails bietet standardmäßig drei Umgebungen:development,productionundtest.config/database.yml: Die Datenbankkonfigurationseinstellungen befinden sich in dieser Datei, die in vier Abschnitte unterteilt ist:default,development,productionundtest. Dank der Gemfile, die mit demrails newBefehl geliefert wurde und diesqlite3Gem enthielt, ist deradapterParameter in unsererconfig/database.ymlDatei bereits aufsqlite3gesetzt, was bedeutet, dass wir eine SQLite-Datenbank mit dieser Anwendung verwenden werden.db: Dieser Ordner enthält ein Verzeichnis für Datenbankmigrationen namensmigrate, sowie die Dateienschema.rbundseeds.rb.schema.dbenthält Informationen über Ihre Datenbank, währendseeds.rbder Ort ist, an dem Sie Startdaten für die Datenbank platzieren können.
Schließlich führt Rails den bundle install Befehl aus, um die in Ihrer Gemfile aufgelisteten Abhängigkeiten zu installieren.
Sobald alles eingerichtet ist, navigieren Sie zum Verzeichnis sharkapp:
Sie können jetzt den Rails-Server starten, um sicherzustellen, dass Ihre Anwendung funktioniert, indem Sie den rails server Befehl verwenden. Wenn Sie auf Ihrem lokalen Rechner arbeiten, geben Sie ein:
Rails bindet standardmäßig an localhost, sodass Sie Ihre Anwendung jetzt durch Navigieren in Ihrem Browser zu locahost:3000 aufrufen können, wo Sie das folgende Bild sehen werden:

Wenn Sie auf einem Entwicklungsserver arbeiten, stellen Sie zunächst sicher, dass Verbindungen an Port 3000 erlaubt sind:
Starten Sie dann den Server mit dem --binding Flag, um an Ihre Server-IP zu binden:
Navigieren Sie in Ihrem Browser zu http://your_server_ip:3000, wo Sie die Rails-Begrüßungsnachricht sehen werden.
Sobald Sie sich umgesehen haben, können Sie den Server mit STRG+C anhalten.
Mit Ihrer Anwendung erstellt und an Ort und Stelle können Sie beginnen, aus dem Rails-Boilerplate heraus eine einzigartige Anwendung zu erstellen.
Schritt 3 — Die Anwendung aufbauen
Um unsere Haifisch-Informationsanwendung zu erstellen, benötigen wir ein Modell zur Verwaltung unserer Anwendungsdaten, Ansichten zur Ermöglichung der Benutzerinteraktion mit diesen Daten und einen Controller zur Verwaltung der Kommunikation zwischen Modell und Ansichten. Um diese Dinge zu erstellen, verwenden wir den Befehl rails generate scaffold, der uns ein Modell, eine Datenbankmigration zur Änderung des Datenbankschemas, einen Controller, einen vollständigen Satz von Ansichten zur Verwaltung von Erstellen, Lesen, Aktualisieren und Löschen (CRUD) für die Anwendung und Vorlagen für Teilansichten, Helfer und Tests bietet.
Da der Befehl generate scaffold so viel Arbeit für uns erledigt, werfen wir einen genaueren Blick auf die von ihm erstellten Ressourcen, um die Arbeit zu verstehen, die Rails im Hintergrund leistet.
Unser Befehl `generate scaffold` wird den Namen unseres Modells und die Felder enthalten, die wir in unserer Datenbanktabelle haben möchten. Rails verwendet `Active Record`, um Beziehungen zwischen Anwendungsdaten, die als Objekte mit Modellen konstruiert sind, und der Anwendungsdatenbank zu verwalten. Jedes unserer Modelle ist eine `Ruby-Klasse`, erbt aber auch von der Klasse `ActiveRecord::Base`. Das bedeutet, dass wir mit unserer Modellklasse genauso arbeiten können, wie wir es mit einer Ruby-Klasse tun würden, während wir gleichzeitig Methoden von Active Record verwenden können. Active Record stellt dann sicher, dass jede Klasse einer Tabelle in unserer Datenbank zugeordnet ist und jede Instanz dieser Klasse einer Zeile in dieser Tabelle.
Geben Sie den folgenden Befehl ein, um ein `Shark`-Modell, einen Controller und zugehörige Ansichten zu generieren:
Mit `name:string` und `facts:text` geben wir Rails Informationen über die Felder, die wir in unserer Datenbanktabelle haben möchten, und den Typ der Daten, die sie akzeptieren sollen. Beide ermöglichen uns, Eingaben zu tätigen, obwohl `text` mehr Zeichen für Haifakten zulässt.
Wenn Sie diesen Befehl eingeben, sehen Sie wieder eine lange Liste von Ausgaben, die Ihnen erklären, was Rails alles für Sie generiert. Die unten stehende Ausgabe hebt einige der wichtigeren Aspekte für unsere Einrichtung hervor:
Output invoke active_record
create db/migrate/20190804181822_create_sharks.rb
create app/models/shark.rb
. . .
invoke resource_route
route resources :sharks
invoke scaffold_controller
create app/controllers/sharks_controller.rb
invoke erb
create app/views/sharks
create app/views/sharks/index.html.erb
create app/views/sharks/edit.html.erb
create app/views/sharks/show.html.erb
create app/views/sharks/new.html.erb
create app/views/sharks/_form.html.erb
. . .
Rails hat das Modell unter app/models/shark.rb erstellt und eine Datenbankmigration dafür erstellt: db/migrate/20190804181822_create_sharks.rb. Der Zeitstempel in Ihrer Migrationsdatei wird sich von dem hier gezeigten unterscheiden.
Es hat auch einen Controller, app/controllers/sharks_controller.rb, sowie die Ansichten erstellt, die mit den CRUD-Operationen unserer Anwendung verbunden sind und unter app/views/sharks gesammelt sind. Unter diesen Ansichten befindet sich eine Partial-Datei, _form.html.erb, die Code enthält, der in verschiedenen Ansichten verwendet wird.
Schließlich hat Rails eine neue ressourcenorientierte Route, resources :sharks, zu config/routes.rb hinzugefügt. Dies ermöglicht es dem Rails-Router, eingehende HTTP-Anfragen mit dem sharks-Controller und den zugehörigen Ansichten abzugleichen.
Obwohl Rails viel Arbeit bei der Erstellung unseres Anwendungscodes für uns erledigt hat, lohnt es sich, einige Dateien genauer zu betrachten, um zu verstehen, was passiert.
Schauen wir uns zunächst die Controller-Datei mit dem folgenden Befehl an:
Outputclass SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
# GET /sharks
# GET /sharks.json
def index
@sharks = Shark.all
end
# GET /sharks/1
# GET /sharks/1.json
def show
end
# GET /sharks/new
def new
@shark = Shark.new
end
# GET /sharks/1/edit
def edit
end
# POST /sharks
# POST /sharks.json
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /sharks/1
# PATCH/PUT /sharks/1.json
def update
respond_to do |format|
if @shark.update(shark_params)
format.html { redirect_to @shark, notice: 'Shark was successfully updated.' }
format.json { render :show, status: :ok, location: @shark }
else
format.html { render :edit }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# DELETE /sharks/1
# DELETE /sharks/1.json
def destroy
@shark.destroy
respond_to do |format|
format.html { redirect_to sharks_url, notice: 'Shark was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Verwenden Sie Callbacks, um allgemeine Setups oder Bedingungen zwischen Aktionen zu teilen.
def set_shark
@shark = Shark.find(params[:id])
end
# Vertrauen Sie niemals Parametern aus dem gefährlichen Internet, lassen Sie nur die Whitelist durch.
def shark_params
params.require(:shark).permit(:name, :facts)
end
end
Der Controller ist verantwortlich dafür, wie Informationen abgerufen und an das zugehörige Modell übergeben werden, und wie sie mit bestimmten Ansichten verknüpft werden. Wie Sie sehen können, enthält unser sharks-Controller eine Reihe von Methoden, die ungefähr den standardmäßigen CRUD-Operationen entsprechen. Es gibt jedoch mehr Methoden als CRUD-Funktionen, um Effizienz im Falle von Fehlern zu gewährleisten.
Betrachten Sie zum Beispiel die create-Methode:
. . .
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
. . .
Wenn eine neue Instanz der Shark-Klasse erfolgreich gespeichert wird, wird redirect_to eine neue Anfrage erzeugen, die dann an den Controller weitergeleitet wird. Dies wird eine GET-Anfrage sein und von der show-Methode behandelt werden, die dem Benutzer den gerade hinzugefügten Hai zeigt.
Wenn ein Fehler auftritt, wird Rails die app/views/sharks/new.html.erb-Vorlage erneut rendern, anstatt eine weitere Anfrage an den Router zu stellen, und den Benutzern so eine weitere Möglichkeit zu geben, ihre Daten einzureichen.
Neben dem Sharks-Controller hat uns Rails einen Vorlauf für eine index Ansicht gegeben, die auf die index Methode unseres Controllers mapst. Wir werden diese Ansicht als Startseite unserer Anwendung verwenden, daher ist es wert, sie ein bisschen zu schauen.
Tippen Sie folgendes, um das Datei auszugeben:
Output<p id="notice"><%= notice %></p>
<h1>Sharks</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Facts</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @sharks.each do |shark| %>
<tr>
<td><%= shark.name %></td>
<td><%= shark.facts %></td>
<td><%= link_to 'Show', shark %></td>
<td><%= link_to 'Edit', edit_shark_path(shark) %></td>
<td><%= link_to 'Destroy', shark, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New Shark', new_shark_path %>
Die index Ansicht durchiteriert die Instanzen unserer Shark Klasse, die zugeordnet sind zum sharks Tabellen in unserem Datenbank. Mit Hilfe des ERB-Templatings wird jeder Feld vom Tabelle ausgegeben, der mit einer einzelnen Scharkinstanz verbunden ist: name und facts.
Die View benutzt dann den link_to Helper, um einen Hyperlink zu erstellen, mit dem angegebenen String als Text für den Link und dem angegebenen Pfad als Ziel. Die Pfade selbst sind möglich, weil sie durch die Hilfern erstellt wurden, die uns zur Verfügung standen, als wir die sharks Ressourcenroute mit dem Befehl rails generate scaffold definiert haben.
Ausserdem können wir auch die new Ansicht ansehen, um zu sehen wie Rails Partialansichten in Views verwendet. Tippen Sie folgendes, um das app/views/sharks/new.html.erb Template auszugeben:
Output<h1>New Shark</h1>
<%= render 'form', shark: @shark %>
<%= link_to 'Back', sharks_path %>
Obwohl diese Vorlage möglicherweise so aussieht, als ob sie keine Eingabefelder für einen neuen Hai-Eintrag enthält, verrät uns der Verweis auf render 'form', dass die Vorlage das Teil _form.html.erb einbindet, das Code extrahiert, der in verschiedenen Ansichten wiederholt wird.
Wenn wir uns diese Datei ansehen, bekommen wir ein vollständiges Verständnis davon, wie eine neue Hai-Instanz erstellt wird:
Output<%= form_with(model: shark, local: true) do |form| %>
<% if shark.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(shark.errors.count, "error") %> prohibited this shark from being saved:</h2>
<ul>
<% shark.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div class="field">
<%= form.label :facts %>
<%= form.text_area :facts %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
Diese Vorlage nutzt den form_with Formularhelfer. Formularhelfer sind dazu da, die Erstellung neuer Objekte aus Benutzereingaben unter Verwendung der Felder und des Umfangs bestimmter Modelle zu erleichtern. Hier nimmt form_with model: shark als Argument, und der neue Formularbauer-Objekt, den es erstellt, hat Eingabefelder, die den Feldern in der sharks-Tabelle entsprechen. Somit haben Benutzer Formularfelder, um sowohl einen Hai-name als auch Hai-fakten einzugeben.
Wenn dieses Formular abgesendet wird, wird eine JSON-Antwort mit Benutzerdaten erstellt, auf die der Rest Ihrer Anwendung über die params-Methode zugreifen kann, die ein ActionController::Parameters-Objekt mit diesen Daten erstellt.
Nachdem Sie nun wissen, was rails generate scaffold für Sie erzeugt hat, können Sie fortfahren, um die Hauptansicht für Ihre Anwendung festzulegen.
Schritt 4 — Erstellen der Anwendungs-Root-Ansicht und Testen der Funktionalität
Idealerweise sollte die Startseite Ihrer Anwendung auf den Stamm der Anwendung zeigen, damit Benutzer sofort ein Gefühl für den Zweck der Anwendung bekommen.
Es gibt mehrere Möglichkeiten, dies zu handhaben: Sie könnten beispielsweise einen Welcome-Controller und eine zugehörige index-Ansicht erstellen, die Benutzern eine allgemeine Startseite bietet, die auch zu verschiedenen Teilen der Anwendung verlinken könnte. In unserem Fall reicht es jedoch aus, wenn die Benutzer auf unsere index-Haifisch-Ansicht gelangen, um den Zweck der Anwendung für den Moment zu verdeutlichen.
Um dies einzurichten, müssen Sie die Routing-Einstellungen in config/routes.rb anpassen, um den Stamm der Anwendung festzulegen.
Öffnen Sie config/routes.rb zur Bearbeitung mit nano oder Ihrem bevorzugten Editor:
Die Datei sieht wie folgt aus:
Rails.application.routes.draw do
resources :sharks
# Weitere Details zur DSL, die in dieser Datei verfügbar ist, finden Sie unter http://guides.rubyonrails.org/routing.html
end
Ohne spezifischere Einstellungen wird die Standardansicht unter http://localhost:3000 oder http://your_server_ip:3000 die standardmäßige Rails-Willkommensseite sein.
Um die Root-Ansicht der Anwendung dem index-View des Sharks-Controllers zuzuordnen, müssen Sie die folgende Zeile zur Datei hinzufügen:
Rails.application.routes.draw do
resources :sharks
root 'sharks#index'
# Weitere Informationen zur verfügbaren DSL in dieser Datei finden Sie unter http://guides.rubyonrails.org/routing.html
end
Nun, wenn Benutzer zur Root Ihrer Anwendung navigieren, sehen sie eine vollständige Liste der Haie und haben die Möglichkeit, einen neuen Hai-Eintrag zu erstellen, bestehende Einträge zu betrachten und gegebene Einträge zu bearbeiten oder zu löschen.
Speichern Sie die Datei und beenden Sie Ihren Editor, wenn Sie mit der Bearbeitung fertig sind. Wenn Sie nano verwendet haben, um die Datei zu bearbeiten, können Sie dies tun, indem Sie STRG+X, Y und dann EINGABE drücken.
Sie können Ihre Migrationen jetzt mit dem folgenden Befehl ausführen:
Sie sehen eine Ausgabe, die die Migration bestätigt.
Starten Sie Ihren Rails-Server erneut. Wenn Sie lokal arbeiten, geben Sie ein:
Auf einem Entwicklungsserver geben Sie ein:
Navigieren Sie zu localhost:3000, wenn Sie lokal arbeiten, oder zu http://your_server_ip:3000, wenn Sie auf einem Entwicklungsserver arbeiten.
Ihre Anwendungs-Startseite wird so aussehen:

Um einen neuen Hai zu erstellen, klicken Sie auf den Neuer Hai Link unten auf der Seite, der Sie zur sharks/new Route führt:

Fügen wir etwas Demoinformationen hinzu, um unsere Anwendung zu testen. Geben Sie „Weißer Hai“ in das Name Feld und „Furchteinflößend“ in das Fakten Feld ein:

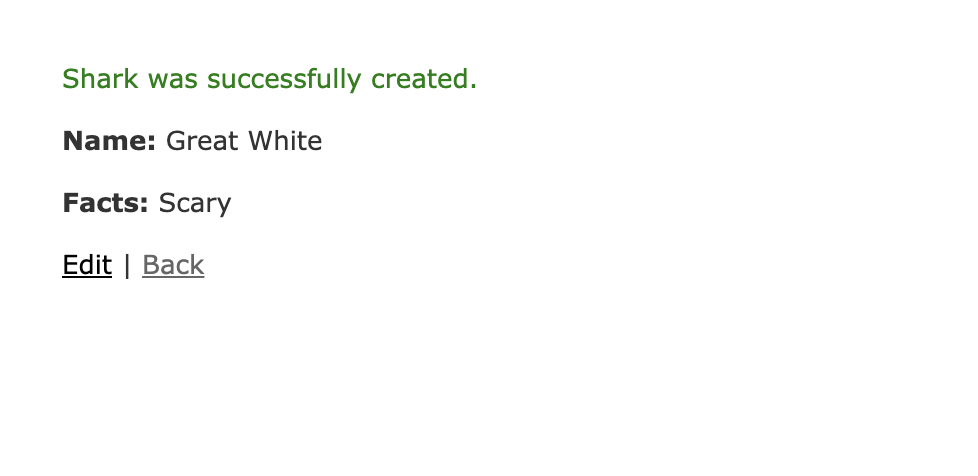
Klicken Sie auf die Erstellen Schaltfläche, um den Hai zu erstellen.
Dies leitet Sie zur show-Route weiter, die, dank des before_action-Filters, mit der set_shark-Methode festgelegt wird, die die id des von uns gerade erstellten Sharks abruft:
class SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
. . .
def show
end
. . .
private
# Verwenden Sie Callbacks, um allgemeine Einrichtungen oder Bedingungen zwischen Aktionen zu teilen.
def set_shark
@shark = Shark.find(params[:id])
end
. . .

Sie können die Bearbeitungsfunktion jetzt testen, indem Sie auf Bearbeiten bei Ihrem Shark-Eintrag klicken. Dies bringt Sie zur edit-Route für diesen Shark:

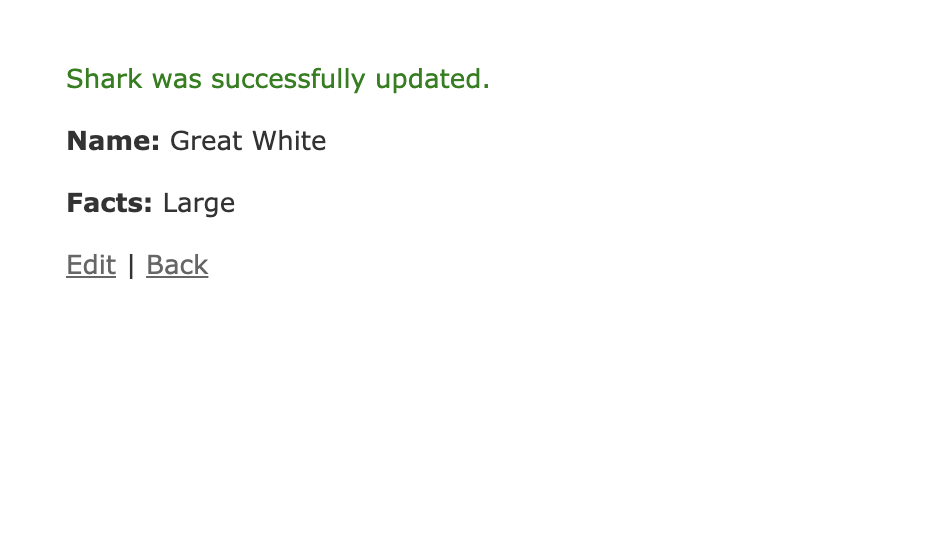
Ändern Sie die Fakten über den Weißen Hai, um „Groß“ anstelle von „Furchteinflößend“ zu lesen, und klicken Sie auf Shark aktualisieren. Dies bringt Sie zurück zur show-Route:

Klicken Sie abschließend auf Zurück, um zu Ihrer aktualisierten index-Ansicht zu gelangen:

Nachdem Sie die grundlegende Funktionalität Ihrer Anwendung getestet haben, können Sie einige Validierungen und Sicherheitsüberprüfungen hinzufügen, um alles sicherer zu machen.
Schritt 5 — Validierungen hinzufügen
Ihre Shark-Anwendung kann Eingaben von Benutzern akzeptieren, aber stellen Sie sich einen Fall vor, in dem ein Benutzer versucht, einen Shark zu erstellen, ohne Fakten hinzuzufügen, oder einen Eintrag für einen Shark erstellt, der sich bereits in der Datenbank befindet. Sie können Mechanismen erstellen, um Daten zu überprüfen, bevor sie in die Datenbank eingegeben werden, indem Sie Validierungen zu Ihren Modellen hinzufügen. Da sich die Logik Ihrer Anwendung in ihren Modellen befindet, macht es mehr Sinn, die Dateneingabe hier zu validieren, als es an anderer Stelle in der Anwendung zu tun.
Beachten Sie, dass wir in diesem Tutorial nicht über die Schreibung von Validierungsprüfungen sprechen werden, aber Sie können mehr über Testing erfahren, indem Sie die Rails-Dokumentation consultieren.
Wenn Sie den Server noch nicht gestoppt haben, führen Sie dies nun durch, indem Sie CTRL+C eingeben.
Öffnen Sie Ihr shark.rb Modelldatei:
Derzeit informiert die Datei uns, dass die Shark-Klasse von ApplicationRecord erbt, die wiederum von ActiveRecord::Base erbt:
class Shark < ApplicationRecord
end
Lassen Sie uns zunächst einige Validierungen für unser name Feld hinzufügen, um sicherzustellen, dass das Feld ausgefüllt ist und dass die Eingabe eindeutig ist, um Doppelteinträge zu vermeiden:
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
end
Nächstes fügen Sie eine Validierung für das facts Feld hinzu, um sicherzustellen, dass es ebenfalls ausgefüllt ist:
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
validates :facts, presence: true
end
Wir interessieren uns hier nicht so sehr für die Eindeutigkeit der Fakten, solange sie mit eindeutigen Haifisch-Einträgen verknüpft sind.
Speichern und schließen Sie die Datei, wenn Sie fertig sind.
Starten Sie Ihren Server erneut mit entweder rails s oder rails s --binding=your_server_ip, je nachdem, ob Sie lokal arbeiten oder mit einem Entwicklungs-Server.
Navigieren Sie zu Ihrer Anwendungsschroot bei http://localhost:3000 oder http://your_server_ip:3000.
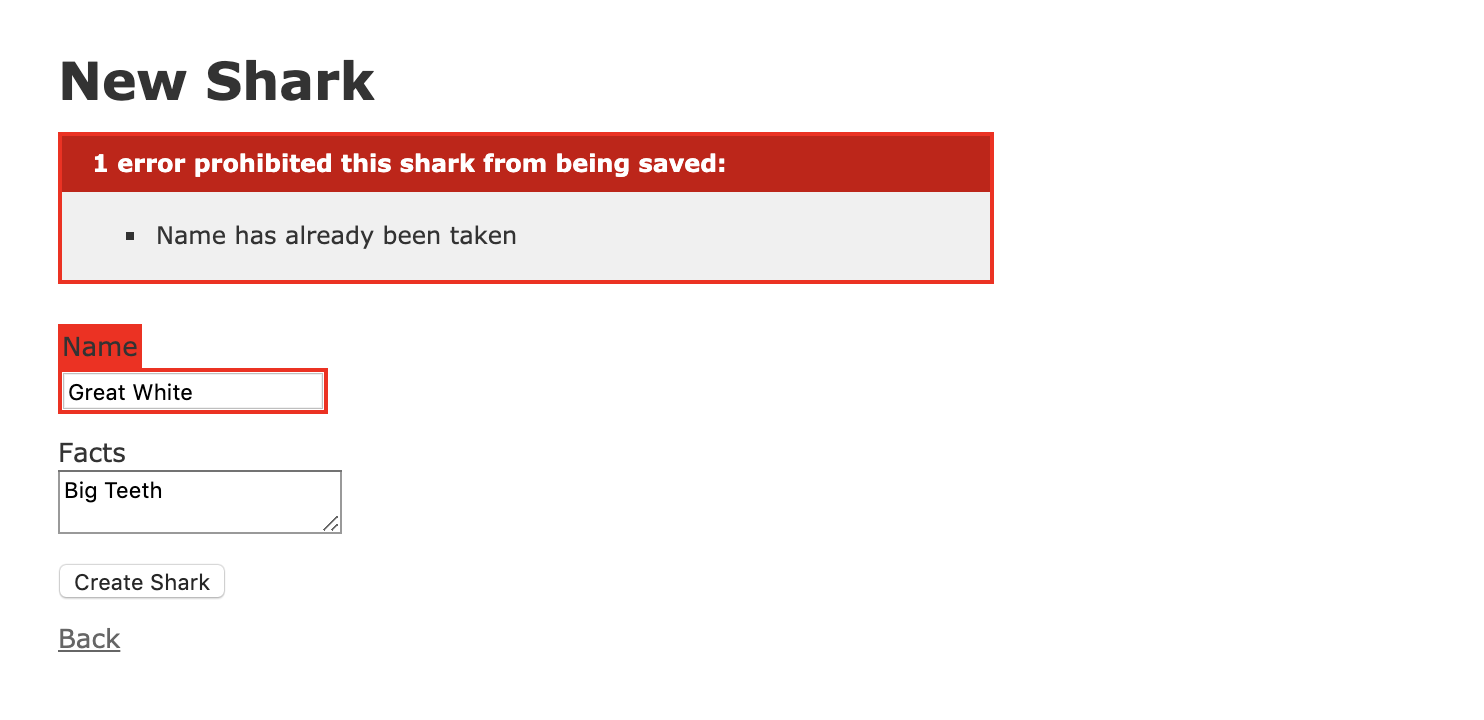
Klicken Sie auf Neuer Hai. Füllen Sie im Formular das Feld Name mit „Großer Weißer“ und das Feld Fakten mit „Große Zähne“ aus, und klicken Sie dann auf Hai erstellen. Sie sollten die folgende Warnung sehen:

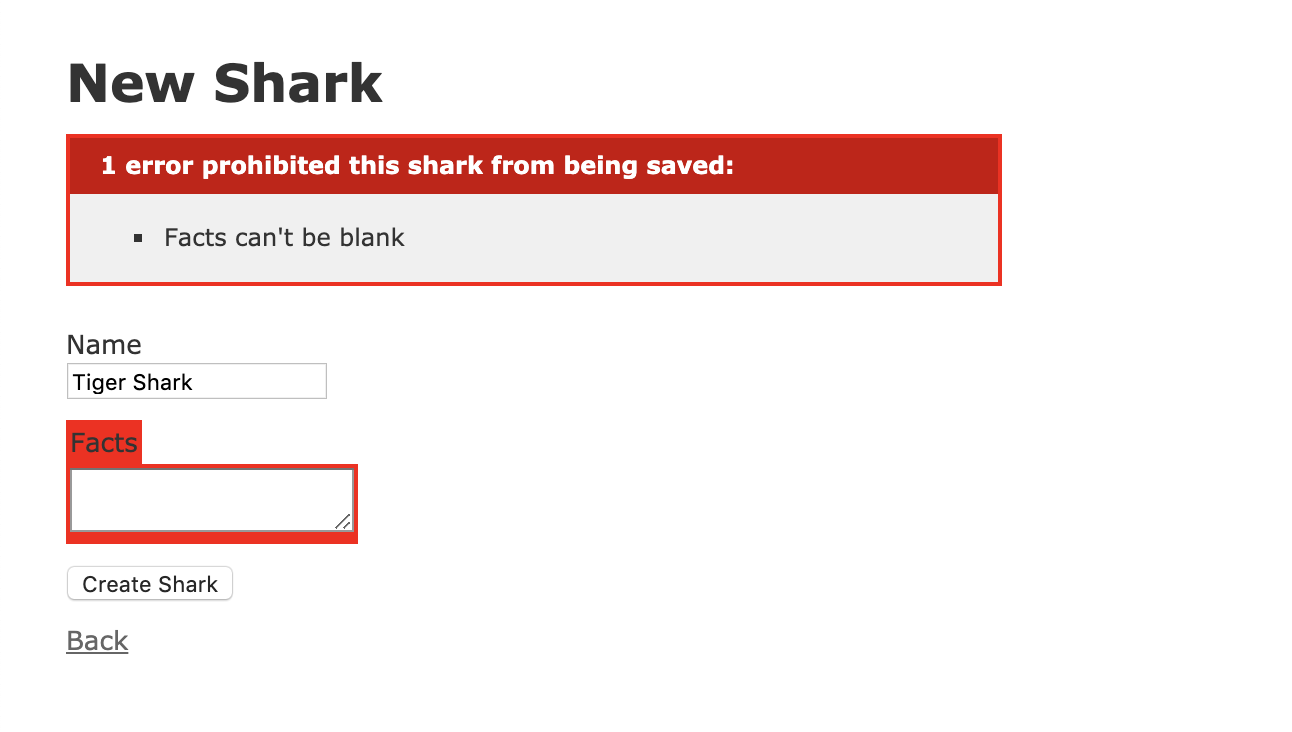
Schauen wir uns nun an, ob wir unsere andere Validierung überprüfen können. Klicken Sie auf Zurück, um zur Startseite zurückzukehren, und dann erneut auf Neuer Hai. Geben Sie im neuen Formular „Tigerhai“ in das Feld Name ein und lassen Sie Fakten leer. Durch Klicken auf Hai erstellen wird die folgende Warnung ausgelöst:

Mit diesen Änderungen verfügt Ihre Anwendung über einige Validierungen, um die Konsistenz der in der Datenbank gespeicherten Daten sicherzustellen. Jetzt können Sie sich den Benutzern Ihrer Anwendung zuwenden und definieren, wer Anwendungsdaten ändern kann.
Schritt 6 — Authentifizierung hinzufügen
Mit Validierungen vor Ort haben wir einige Garantien für die in der Datenbank gespeicherten Daten. Aber wie sieht es mit Benutzern aus? Wenn wir nicht möchten, dass beliebige Benutzer zur Datenbank hinzufügen, dann sollten wir einige Authentifizierungsmaßnahmen ergreifen, um sicherzustellen, dass nur berechtigte Benutzer Haie hinzufügen können. Um dies zu erreichen, verwenden wir die http_basic_authenticate_with Methode, mit der wir eine Kombination aus Benutzername und Passwort erstellen können, um Benutzer zu authentifizieren.
Es gibt mehrere Möglichkeiten, Benutzer in Rails zu authentifizieren, einschließlich der Arbeit mit den bcrypt oder devise Gems. Im Moment werden wir jedoch eine Methode zu unserem Application Controller hinzufügen, die für Aktionen in unserer gesamten Anwendung gilt. Dies wird nützlich sein, wenn wir in der Zukunft weitere Controller zur Anwendung hinzufügen.
Stoppen Sie Ihren Server erneut mit STRG+C.
Öffnen Sie die Datei, die Ihren ApplicationController definiert:
Darin sehen Sie die Definition der ApplicationController-Klasse, von der die anderen Controller in Ihrer Anwendung erben:
class ApplicationController < ActionController::Base
end
Um Benutzer zu authentifizieren, verwenden wir eine fest kodierte Benutzernamen- und Passwortkombination mit der http_basic_authenticate_with-Methode. Fügen Sie den folgenden Code zur Datei hinzu:
class ApplicationController < ActionController::Base
http_basic_authenticate_with name: 'sammy', password: 'shark', except: [:index, :show]
end
Neben der Angabe von Benutzername und Passwort hier haben wir auch die Authentifizierung eingeschränkt, indem wir die Routen angegeben haben, wo sie nicht erforderlich sein soll: index und show. Eine andere Möglichkeit, dies zu erreichen, wäre only: [:create, :update, :destroy] zu schreiben. Auf diese Weise können alle Benutzer alle Haie betrachten und Fakten über bestimmte Haie lesen. Bei der Änderung von Website-Inhalten müssen die Benutzer jedoch nachweisen, dass sie Zugang haben.
In einer robusteren Einrichtung möchten Sie Werte nicht auf diese Weise hartcodieren, aber zu Demonstrationszwecken ermöglicht Ihnen dies, zu sehen, wie Sie die Authentifizierung für die Routen Ihrer Anwendung einbinden können. Es zeigt Ihnen auch, wie Rails Sitzungsdaten standardmäßig in Cookies speichert: Sobald Sie sich bei einer bestimmten Aktion authentifiziert haben, müssen Sie in derselben Sitzung nicht erneut authentifiziert werden.
Speichern und schließen Sie app/controllers/application_controller.rb, wenn Sie mit der Bearbeitung fertig sind. Sie können die Authentifizierung jetzt in Aktion testen.
Starten Sie den Server entweder mit rails s oder rails s --binding=your_server_ip und navigieren Sie zu Ihrer Anwendung unter http://localhost:3000 oder http://your_server_ip:3000.
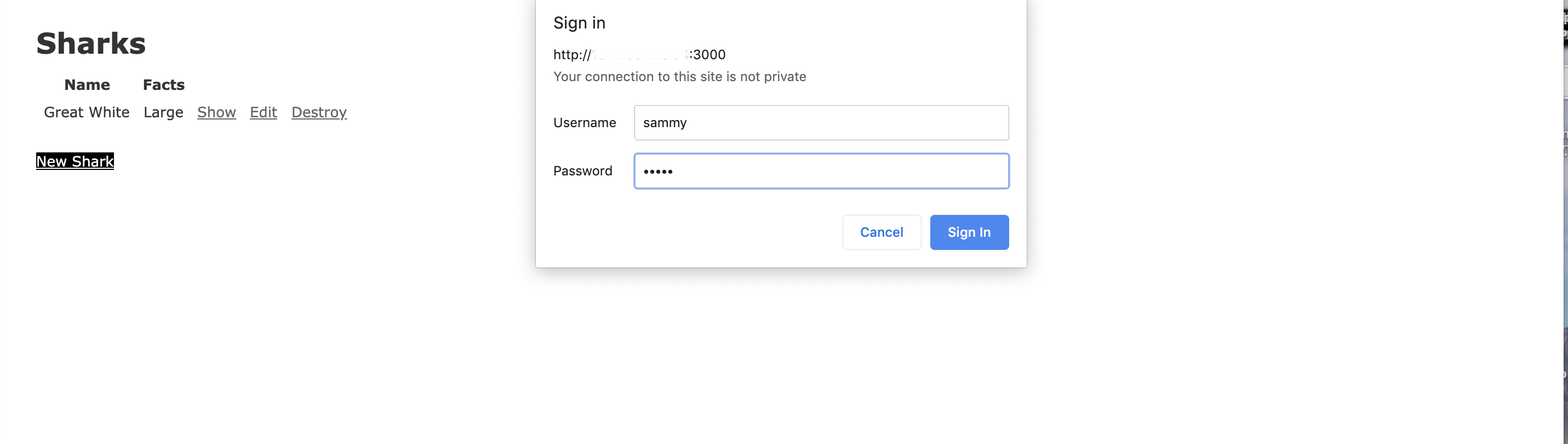
Klicken Sie auf der Startseite auf die Schaltfläche Neuer Shark. Dadurch wird das folgende Authentifizierungsfenster ausgelöst:

Wenn Sie die Kombination aus Benutzername und Passwort eingeben, die Sie zu app/controllers/application_controller.rb hinzugefügt haben, können Sie sicher einen neuen Shark erstellen.
Sie haben jetzt eine funktionierende Shark-Anwendung mit Datenvalidierungen und einem einfachen Authentifizierungsschema.
Schlussfolgerung
Die Rails-Anwendung, die Sie in diesem Tutorial erstellt haben, ist ein Ausgangspunkt, den Sie für die weitere Entwicklung nutzen können. Wenn Sie sich für die Erkundung des Rails-Ökosystems interessieren, ist die Projektdokumentation ein großartiger Startpunkt.
Sie können auch mehr darüber erfahren, wie Sie verschachtelte Ressourcen zu Ihrem Projekt hinzufügen, indem Sie How To Create Nested Resources for a Ruby on Rails Application lesen, das Ihnen zeigt, wie Sie die Modelle und Routen Ihrer Anwendung erstellen.
Darüber hinaus könnten Sie interessiert sein, wie Sie ein robusteres Frontend für Ihr Projekt mit einem Framework wie React einrichten. How To Set Up a Ruby on Rails Project with a React Frontend bietet Anleitungen dazu.
Um alternative Datenbankoptionen zu erkunden, können Sie auch
Source:
https://www.digitalocean.com/community/tutorials/how-to-build-a-ruby-on-rails-application













