Wenn du wie ich bist und Abkürzungen liebst, weißt du, wie befriedigend es ist, ein paar Tasten zu drücken und die Magie geschehen zu lassen. Egal, ob es das vertraute Ctrl+C – Ctrl+V ist, das Entwickler verwenden, um „Code auszuleihen“ 😉 von LLMs und Code-Seiten, oder die personalisierten Abkürzungen, die wir in unseren Lieblingswerkzeugen einrichten, Tastenkombinationen sparen Zeit und lassen uns wie einen Computer-Experten fühlen.
Keine Angst! Ich habe den Code für den Bau von Komponenten entschlüsselt, die Tastenkombinationen auslösen und darauf reagieren. In diesem Artikel zeige ich dir, wie du sie mit React, Tailwind CSS und Framer Motion erstellen kannst.
Inhaltsverzeichnis
Hier ist alles, was wir behandeln werden:
Voraussetzungen
-
Grundlagen von HTML, CSS und Tailwind CSS
-
Grundlagen von JavaScript, React und React Hooks.
Was ist eine Tastenkombination Listener (KSL) Komponente?
Ein Tastenkombinations-Listener-Komponente (KSLC) ist eine Komponente, die bestimmte Tastenkombinationen abhört und Aktionen in Ihrer App auslöst. Sie ist dazu konzipiert, damit Ihre App auf Tastenkürzel reagiert, was zu einer reibungsloseren und effizienteren Benutzererfahrung führt.
Warum ist das wichtig?
-
Barrierefreiheit: Die KSL-Komponente macht es für Personen, die eine Tastatur verwenden, einfach, Aktionen auszulösen, wodurch Ihre App inklusiver und benutzerfreundlicher wird.
-
Schnelleres Erlebnis: Tastenkürzel sind schnell und effizient, sodass Benutzer Aufgaben schneller erledigen können. Kein umständliches Hantieren mit der Maus mehr – einfach eine Taste (oder zwei) drücken und schwupp, die Aktion passiert!
-
Wiederverwendbarkeit: Sobald Sie Ihren KSL eingerichtet haben, kann er verschiedene Tastenkürzel in Ihrer App verarbeiten, was das Hinzufügen erleichtert, ohne die gleiche Logik neu schreiben zu müssen.
-
Sauberer Code: Anstatt Tastaturereignis-Listener überall zu verteilen, hält der KSL-Komponente die Dinge ordentlich zusammen, indem er die Logik zentralisiert. Ihr Code bleibt sauber, organisiert und einfacher zu pflegen.
Wie man die KSL-Komponente erstellt
Ich habe ein GitHub-Repository mit Startdateien vorbereitet, um die Dinge zu beschleunigen. Einfach dieses Repo klonen und die Abhängigkeiten installieren.
Für dieses Projekt verwenden wir die Startseite von Tailwind als Inspiration und erstellen die KSL-Funktionalität. Nach der Installation und Ausführung des Build-Befehls sollte Ihre Seite wie folgt aussehen:

Wie man die Enthüllungskomponente erstellt
Die Enthüllungskomponente ist die Komponente, die wir anzeigen möchten, wenn wir die Verknüpfung verwenden.
Um zu beginnen, erstellen Sie eine Datei namens search-box.tsx und fügen Sie diesen Code ein:
export default function SearchBox() {
return (
<div className="fixed top-0 left-0 w-full h-full backdrop-blur-sm bg-slate-900/50 ">
{" "}
<div className=" p-[15vh] text-[#939AA7] h-full">
<div className="max-w-xl mx-auto divide-y divide-[#939AA7] bg-[#1e293b] rounded-md">
<div className="relative flex justify-between px-4 py-2 text-sm ">
<div className="flex items-center w-full gap-2 text-white">
<BiSearch size={20} />
<input
type="text"
className="w-full h-full p-2 bg-transparent focus-within:outline-none"
placeholder="Search Documentation"
/>
</div>
<div className="absolute -translate-y-1/2 right-4 top-1/2 ">
<kbd className="p-1 text-xs rounded-[4px] bg-[#475569] font-sans font-semibold text-slate-400">
<abbr title="Escape" className="no-underline ">
Esc{" "}
</abbr>{" "}
</kbd>
</div>
</div>
<div className="flex items-center justify-center p-10 text-center ">
<h2 className="text-xl">
How many licks does it take to get to the center of a Tootsie pop?
</h2>
</div>
</div>
</div>
</div>
);
}
Ok, was passiert in diesem Code?
-
Hauptüberlagerung (
<div className="fixed top-0 left-0 ...">)-
Dies ist die Vollbildüberlagerung, die den Hintergrund abdunkelt.
-
Das
backdrop-blur-smfügt eine dezente Unschärfe zum Hintergrund hinzu, undbg-slate-900/50verleiht ihm ein halbtransparentes dunkles Overlay.
-
-
Suchfeld-Wrapper (
<div className="p-[15vh] ...">)-
Der Inhalt ist zentriert, indem Polsterung und Flex-Utilities verwendet werden.
-
Die
max-w-xlstellt sicher, dass das Suchfeld innerhalb einer angemessenen Breite für die Lesbarkeit bleibt.
-
Dann erstellen Sie in Ihrer App.tsx einen Zustand, der diese Komponente dynamisch anzeigt:
const [isOpen, setIsOpen] = useState<boolean>(false);
-
useState: Dieser Hook initialisiertisOpenmitfalse, was bedeutet, dass das Suchfeld standardmäßig verborgen ist. -
Wenn
isOpenauftruegesetzt ist, wird dieSearchBox-Komponente auf dem Bildschirm angezeigt.
Und die Suchkomponente rendern:
{isOpen && <SearchBox />}
Um die Suchkomponente anzuzeigen, fügen Sie eine Umschaltfunktion zum Eingabeknopf hinzu:
<button
type="button"
className="items-center hidden h-12 px-4 space-x-3 text-left rounded-lg shadow-sm sm:flex w-72 ring-slate-900/10 focus:outline-none hover:ring-2 hover:ring-sky-500 focus:ring-2 focus:ring-sky-500 bg-slate-800 ring-0 text-slate-300 highlight-white/5 hover:bg-slate-700"
onClick={() => setIsOpen(true)}>
<BiSearch size={20} />
<span className="flex-auto">Quick search...</span>
<kbd className="font-sans font-semibold text-slate-500">
<abbr title="Control" className="no-underline text-slate-500">
Ctrl{" "}
</abbr>{" "}
K
</kbd>
</button>
Das onClick-Ereignis setzt isOpen auf true, wodurch die SearchBox angezeigt wird.

Aber wie Sie gesehen haben, wurde dies durch eine Klickaktion ausgelöst, nicht durch eine Tastenkombination. Lassen Sie uns das als Nächstes tun.
Wie man die Komponente über eine Tastenkombination auslöst
Um die Anzeige der Komponente mit einer Tastenkombination zu öffnen und zu schließen, verwenden wir einen useEffect-Hook, um auf bestimmte Tastenkombinationen zu hören und den Status der Komponente entsprechend zu aktualisieren.
Schritt 1: Auf Tastaturereignisse hören
Fügen Sie einen useEffect-Hook in Ihrer App.tsx-Datei hinzu, um auf Tasteneingaben zu hören:
useEffect(() => {
const handleKeyDown = (event: KeyboardEvent) => {
if (event.ctrlKey && event.key === Key.K) {
event.preventDefault(); // Standardverhalten des Browsers verhindern
} };
window.addEventListener("keydown", handleKeyDown);
return () => {
window.removeEventListener("keydown", handleKeyDown);
};
}, []);
Was passiert in diesem Code?
-
Effekt-Setup (
useEffect)useEffectstellt sicher, dass der Ereignis-Listener für Tasteneingaben hinzugefügt wird, wenn die Komponente montiert wird, und beim Demontieren der Komponente bereinigt wird, um Speicherlecks zu verhindern.
-
Tastenkombination (
event.ctrlKey && event.key === "k")-
Das
event.ctrlKeyüberprüft, ob die Strg-Taste gedrückt wird. -
Das
event.key === "k"stellt sicher, dass speziell auf die Taste „K“ gehört wird. Zusammen wird überprüft, ob die Strg + K Kombination gedrückt wird.
-
-
Standardverhalten verhindern (
event.preventDefault())- Einige Browser haben Standardverhalten, die an Tastenkombinationen wie Strg + K gebunden sind (z.B. Fokussierung der Browser-Adressleiste). Der Aufruf von
preventDefaultstoppt dieses Verhalten.
- Einige Browser haben Standardverhalten, die an Tastenkombinationen wie Strg + K gebunden sind (z.B. Fokussierung der Browser-Adressleiste). Der Aufruf von
-
Event-Bereinigung (
return () => ...)- Die Bereinigungsfunktion entfernt den Ereignis-Listener, um zu verhindern, dass bei einer erneuten Darstellung der Komponente doppelte Listener hinzugefügt werden.
Schritt 2: Sichtbarkeit der Komponente umschalten
Nächster Schritt: Aktualisieren Sie die handleKeyDown-Funktion, um die Sichtbarkeit des SearchBox umzuschalten, wenn die Tastenkombination gedrückt wird:
useEffect(() => {
const handleKeyDown = (event: KeyboardEvent) => {
// Auf Strg + K hören
if (event.ctrlKey && event.key === Key.K) {
event.preventDefault(); // Standardverhalten des Browsers verhindern
setIsOpen((prev) => !prev); // Suchfeld umschalten
} else if (event.key === Key.Escape) {
setIsOpen(false); // Suchfeld schließen
}
};
window.addEventListener("keydown", handleKeyDown);
return () => {
window.removeEventListener("keydown", handleKeyDown);
};
}, []);
Was passiert in diesem Code?
-
Umschalten des Zustands (
setIsOpen((prev) => !prev))-
Wenn Strg + K gedrückt wird, wechselt der
setIsOpenZustandssetter die Sichtbarkeit desSearchBox. -
Das
prevArgument repräsentiert den vorherigen Zustand. Mit!prevwird der Wert umgekehrt:-
true(offen) wird zufalse(geschlossen). -
false(geschlossen) wird zutrue(offen).
-
-
-
Schließen mit der Escape-Taste (
event.key === "Escape")- Wenn die Escape-Taste gedrückt wird, setzt
setIsOpen(false)den Zustand ausdrücklich auffalse, wodurch dasSearchBoxgeschlossen wird.
- Wenn die Escape-Taste gedrückt wird, setzt
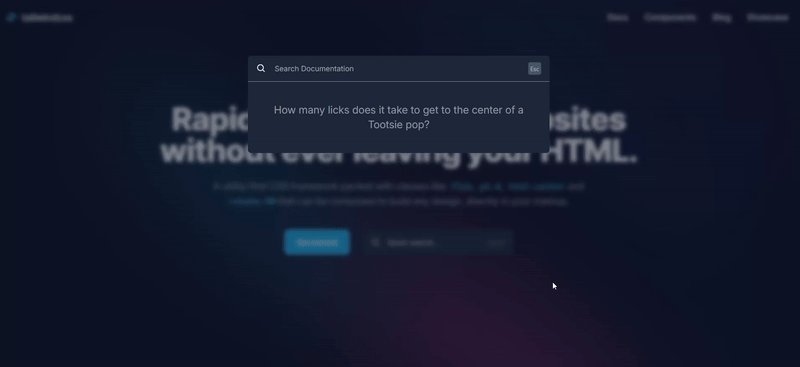
Das führt zu Folgendem:

Wie man die Sichtbarkeit der Komponente animiert
Im Moment funktioniert unsere Komponente, aber sie fehlt ein wenig Flair, oder? Lassen Sie uns das ändern.
Schritt 1: Erstellen Sie die Overlay-Komponente
Wir beginnen mit der Erstellung einer Overlay-Komponente, die als dunkler, verschwommener Hintergrund für das Suchfeld dient. Hier ist die Basisversion:
import { ReactNode } from "react";
export default function OverlayWrapper({ children }: { children: ReactNode }) {
return (
<div
className="fixed top-0 left-0 w-full h-full backdrop-blur-sm bg-slate-900/50 ">
{children}
</div>
);
}
Schritt 2: Fügen Sie Animationen zum Overlay hinzu
Jetzt lassen Sie uns das Overlay ein- und ausblenden, indem wir Framer Motion verwenden. Aktualisieren Sie die OverlayWrapper-Komponente wie folgt:
import { motion } from "framer-motion";
import { ReactNode } from "react";
export default function OverlayWrapper({ children }: { children: ReactNode }) {
return (
<motion.div
initial={{ opacity: 0 }}
animate={{ opacity: 1 }}
exit={{ opacity: 0 }}
className="fixed top-0 left-0 w-full h-full backdrop-blur-sm bg-slate-900/50 ">
{children}
</motion.div>
);
}
Wichtige Animationsprops:
-
initial: Setzt den Ausgangszustand, wenn die Komponente montiert wird (vollständig transparent). -
animate: Definiert den Zustand, auf den animiert werden soll (vollständig opak). -
exit: Legt die Animation fest, wenn das Komponente ausgeblendet wird (ausblenden).
Schritt 3: Animieren der Suchbox
Fügen Sie nun etwas Bewegung zur Suchbox selbst hinzu. Wir lassen sie beim Erscheinen gleiten und einblenden und beim Verschwinden gleiten und ausblenden.
import { motion } from "framer-motion";
import { BiSearch } from "react-icons/bi";
import OverlayWrapper from "./overlay";
export default function SearchBox() {
return (
<OverlayWrapper>
<motion.div
initial={{ y: "-10%", opacity: 0 }}
animate={{ y: "0%", opacity: 1 }}
exit={{ y: "-5%", opacity: 0 }}
className=" p-[15vh] text-[#939AA7] h-full">
<div
className="max-w-xl mx-auto divide-y divide-[#939AA7] bg-[#1e293b] rounded-md"
>
<div className="relative flex justify-between px-4 py-2 text-sm ">
<div className="flex items-center w-full gap-2 text-white">
<BiSearch size={20} />
<input
type="text"
className="w-full h-full p-2 bg-transparent focus-within:outline-none"
placeholder="Search Documentation"
/>
</div>
<div className="absolute -translate-y-1/2 right-4 top-1/2 ">
<kbd className="p-1 text-xs rounded-[4px] bg-[#475569] font-sans font-semibold text-slate-400">
<abbr title="Escape" className="no-underline ">
Esc{" "}
</abbr>{" "}
</kbd>
</div>
</div>
<div className="flex items-center justify-center p-10 text-center ">
<h2 className="text-xl">
How many licks does it take to get to the center of a Tootsie pop?
</h2>
</div>
</div>
</motion.div>
</OverlayWrapper>
);
}
Schritt 4: Aktivieren der Animationsverfolgung mit AnimatePresence
Wickeln Sie schließlich Ihre bedingte Rendering-Logik in das von Framer Motion bereitgestellte AnimatePresence -Komponente ein. Dies stellt sicher, dass Framer Motion verfolgt, wann Elemente den DOM betreten und verlassen.
<AnimatePresence>{isOpen && <SearchBox />}</AnimatePresence>
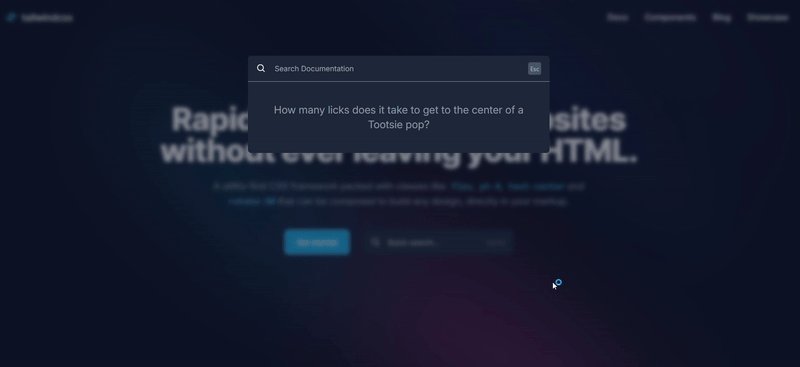
Dadurch kann Framer Motion verfolgen, wann ein Element den DOM betritt und verlässt. Damit erhalten wir das folgende Ergebnis:

Ah, viel besser!

Optimierung Ihres KSL-Komponenten
Wenn Sie dachten, wir wären fertig, so schnell geht es nicht…Wir haben noch ein wenig mehr zu tun.
Wir müssen für Barrierefreiheit optimieren. Wir sollten eine Möglichkeit hinzufügen, damit Benutzer das Suchkomponente mit der Maus schließen können, da Barrierefreiheit sehr wichtig ist.
Beginnen Sie damit, einen Hook namens useClickOutside zu erstellen. Dieser Hook verwendet ein Referenzelement, um zu erkennen, wann ein Benutzer außerhalb des Zielelements (Suchbox) klickt, was ein sehr beliebtes Verhalten für das Schließen von Modals und KSLCs ist.
import { useEffect } from "react";
type ClickOutsideHandler = (event: Event) => void;
export const useClickOutside = (
ref: React.RefObject<HTMLElement>,
handler: ClickOutsideHandler
) => {
useEffect(() => {
const listener = (event: Event) => {
// Wenn auf das Element der Ref oder dessen Nachfahre geklickt wird, passiert nichts
if (!ref.current || ref.current.contains(event.target as Node)) return;
handler(event);
};
document.addEventListener("mousedown", listener);
document.addEventListener("touchstart", listener);
return () => {
document.removeEventListener("mousedown", listener);
document.removeEventListener("touchstart", listener);
};
}, [ref, handler]);
};
Verwenden Sie diesen Hook, indem Sie die Funktion übergeben, die für das Öffnen und Schließen der Suchkomponente verantwortlich ist:
<AnimatePresence> {isOpen && <SearchBox close={setIsOpen} />} </AnimatePresence>
Dann empfange die Funktion in der Suche mit ihrem richtigen Prop-Typ:
export default function SearchBox({
close,
}: {
close: React.Dispatch<React.SetStateAction<boolean>>;
}) {
Nachdem du das getan hast, erstelle eine Referenz (ref) zu dem Element, das du verfolgen möchtest, und markiere dieses Element:
import { motion } from "framer-motion";
import { useRef } from "react";
import { BiSearch } from "react-icons/bi";
import { useClickOutside } from "../hooks/useClickOutside";
import OverlayWrapper from "./overlay";
export default function SearchBox({
close,
}: {
close: React.Dispatch<React.SetStateAction<boolean>>;
}) {
const searchboxRef = useRef<HTMLDivElement>(null);
return (
<OverlayWrapper>
<motion.div
initial={{ y: "-10%", opacity: 0 }}
animate={{ y: "0%", opacity: 1 }}
exit={{ y: "-5%", opacity: 0 }}
className=" p-[15vh] text-[#939AA7] h-full">
<div
className="max-w-xl mx-auto divide-y divide-[#939AA7] bg-[#1e293b] rounded-md"
ref={searchboxRef}>
<div className="relative flex justify-between px-4 py-2 text-sm ">
<div className="flex items-center w-full gap-2 text-white">
<BiSearch size={20} />
<input
type="text"
className="w-full h-full p-2 bg-transparent focus-within:outline-none"
placeholder="Search Documentation"
/>
</div>
<div className="absolute -translate-y-1/2 right-4 top-1/2 ">
<kbd className="p-1 text-xs rounded-[4px] bg-[#475569] font-sans font-semibold text-slate-400">
<abbr title="Escape" className="no-underline ">
Esc{" "}
</abbr>{" "}
</kbd>
</div>
</div>
<div className="flex items-center justify-center p-10 text-center ">
<h2 className="text-xl">
How many licks does it take to get to the center of a Tootsie pop?
</h2>
</div>
</div>
</motion.div>
</OverlayWrapper>
);
}
Dann übergib diese Referenz und die Funktion, die aufgerufen werden soll, wenn ein Klick außerhalb dieses Elements erkannt wird.
useClickOutside(searchboxRef, () => close(false));
Das Testen ergibt jetzt folgendes Ergebnis:

Wir können den Code auch noch etwas optimieren. Wie wir es mit der Barrierefreiheitsfunktion gemacht haben, können wir unseren Listener zur Erkennung von Tastenkombinationen viel sauberer und effizienter gestalten mit den folgenden Schritten.
Zuerst erstelle eine useKeyBindings-Hook-Datei zur Handhabung von Tastendruckkombinationen.
Dann definiere den Hook und die Schnittstelle. Der Hook akzeptiert ein Array von Bindungen, wobei jede Bindung aus folgenden Bestandteilen besteht:
-
Ein
keys-Array, das die Tastenkombination angibt (zum Beispiel, [„Control“, „k“]) -
Eine Callback-Funktion, die aufgerufen wird, wenn die entsprechenden Tasten gedrückt werden.
import { useEffect } from "react";
// Definiere die Struktur einer Tastenkombination
interface KeyBinding {
keys: string[]; // Array von Tasten (z.B. ["Control", "k"])
callback: () => void; // Funktion, die ausgeführt werden soll, wenn die Tasten gedrückt werden
}
export const useKeyBindings = (bindings: KeyBinding[]) => {
};
Als nächstes erstellen Sie die handleKeyDown-Funktion. Innerhalb des Hooks definieren Sie eine Funktion, die auf Tastatureingaben hört. Diese Funktion überprüft, ob die gedrückten Tasten mit den definierten Tastenkombinationen übereinstimmen.
Wir normalisieren die Tasten in Kleinbuchstaben, damit der Vergleich nicht auf die Groß- und Kleinschreibung achtet, und verfolgen, welche Tasten gedrückt wurden, indem wir nach ctrlKey, shiftKey, altKey, metaKey und der gedrückten Taste selbst suchen (zum Beispiel „k“ für Strg + K).
const handleKeyDown = (event: KeyboardEvent) => {
// Verfolgen der gedrückten Tasten
const pressedKeys = new Set<string>();
// Prüfen auf Modifikatortasten (Strg, Umschalt, Alt, Meta)
if (event.ctrlKey) pressedKeys.add("control");
if (event.shiftKey) pressedKeys.add("shift");
if (event.altKey) pressedKeys.add("alt");
if (event.metaKey) pressedKeys.add("meta");
// Die gedrückte Taste hinzufügen (z. B. "k" für Strg + K)
if (event.key) pressedKeys.add(event.key.toLowerCase());
};
Als Nächstes vergleichen wir die gedrückten Tasten mit dem Tastenarray aus unseren Bindungen, um zu überprüfen, ob sie übereinstimmen. Wenn ja, wird die zugehörige Callback-Funktion aufgerufen. Wir stellen auch sicher, dass die Anzahl der gedrückten Tasten mit der Anzahl der in der Bindung definierten Tasten übereinstimmt.
// Schleife durch jede Tastenkombination
bindings.forEach(({ keys, callback }) => {
// Normalisieren der Tasten in Kleinbuchstaben für den Vergleich
const normalizedKeys = keys.map((key) => key.toLowerCase());
// Überprüfen, ob die gedrückten Tasten mit der Tastenkombination übereinstimmen
const isMatch =
pressedKeys.size === normalizedKeys.length &&
normalizedKeys.every((key) => pressedKeys.has(key));
// Wenn die Tasten übereinstimmen, rufen Sie das Callback auf
if (isMatch) {
event.preventDefault(); // Standard-Browserverhalten verhindern
callback(); // Die Callback-Funktion ausführen
}
});
Schließlich richten Sie Ereignislistener im Fensterobjekt ein, um auf keydown-Ereignisse zu hören. Diese Listener lösen die Funktion handleKeyDown aus, wann immer eine Taste gedrückt wird. Stellen Sie sicher, dass Sie die Ereignislistener bereinigen, wenn die Komponente unmontiert wird.
useEffect(() => {
// Fügen Sie Ereignislistener für keydown hinzu
window.addEventListener("keydown", handleKeyDown);
// Bereinigen Sie die Ereignislistener, wenn die Komponente unmontiert wird
return () => {
window.removeEventListener("keydown", handleKeyDown);
};
}, [bindings]);
Der vollständige useKeyBindings Hook sieht jetzt so aus:
import { useEffect } from "react";
interface KeyBinding {
keys: string[]; // Eine Kombination von Tasten, um den Callback auszulösen (z.B. ["Control", "k"])
callback: () => void; // Die Funktion, die ausgeführt wird, wenn die Tasten gedrückt werden
}
export function useKeyBindings(bindings: KeyBinding[]) {
useEffect(() => {
const handleKeyDown = (event: KeyboardEvent) => {
bindings.forEach(({ keys, callback }) => {
const normalizedKeys = keys.map((key) => key.toLowerCase());
const pressedKeys = new Set<string>();
// Verfolgen Sie die Modifikatortasten explizit
if (event.ctrlKey) pressedKeys.add("control");
if (event.shiftKey) pressedKeys.add("shift");
if (event.altKey) pressedKeys.add("alt");
if (event.metaKey) pressedKeys.add("meta");
// Fügen Sie die tatsächlich gedrückte Taste hinzu
if (event.key) pressedKeys.add(event.key.toLowerCase());
// Genau übereinstimmen: gedrückte Tasten müssen mit den definierten Tasten übereinstimmen
const isExactMatch =
pressedKeys.size === normalizedKeys.length &&
normalizedKeys.every((key) => pressedKeys.has(key));
if (isExactMatch) {
event.preventDefault(); // Standardverhalten verhindern
callback(); // Führen Sie den Callback aus
}
});
};
window.addEventListener("keydown", handleKeyDown);
return () => {
window.removeEventListener("keydown", handleKeyDown);
};
}, [bindings]);
}
So können Sie diesen Hook in Ihrer App verwenden:
import { useKeyBindings } from "./hooks/useKeyBindings";
export default function App() {
const [isOpen, setIsOpen] = useState<boolean>(false);
useKeyBindings([
{
keys: ["Control", "k"], // Hören Sie auf "Ctrl + K"
callback: () => setIsOpen((prev) => !prev), // Schalten Sie das Suchfeld um
},
{
keys: ["Escape"], // Hören Sie auf "Escape"
callback: () => setIsOpen(false), // Schließen Sie das Suchfeld
},
]);
Was folgendes Ergebnis liefert:

Mit diesem Ansatz können Sie sogar mehrere Tastenkombinationen hinzufügen, um die Sichtbarkeit des Suchfeldkomponenten auszulösen.
useKeyBindings([
{
keys: ["Control", "k"], // Hören auf "Strg + K"
callback: () => setIsOpen((prev) => !prev), // Suchfeld umschalten
},
{
keys: ["Control", "d"], // Hören auf "Strg + D"
callback: () => setIsOpen((prev) => !prev), // Suchfeld umschalten
},
{
keys: ["Escape"], // Hören auf "Escape"
callback: () => setIsOpen(false), // Suchfeld schließen
},
]);
Hier sind Links zu allen Ressourcen, die Sie für diesen Artikel benötigen könnten:
Schlussfolgerung
Ich hoffe, dieser Artikel fühlte sich wie ein gut getimter Shortcut an und brachte Sie zum Kern des Aufbaus von wiederverwendbaren Tastaturkurzkomponenten. Mit jedem Tastendruck und jeder Animation können Sie jetzt gewöhnliche Web-Erlebnisse in außergewöhnliche verwandeln.
Ich hoffe, Ihre Shortcuts helfen Ihnen, Apps zu erstellen, die bei Ihren Benutzern Anklang finden. Schließlich beginnen die besten Reisen oft mit genau der richtigen Kombination.
Gefallen Ihnen meine Artikel?
Fühlen Sie sich frei, mir hier einen Kaffee zu kaufen, um mein Gehirn in Schwung zu halten und mehr Artikel wie diesen zu liefern.
Kontaktinformationen
Möchten Sie sich verbinden oder mich kontaktieren? Zögern Sie nicht, mich über folgendes zu erreichen:
-
Twitter / X: @jajadavid8
-
LinkedIn: David Jaja
-
Email: [email protected]













