Die Wahl des richtigen Testwerkzeugs für Ihr Projekt kann eine herausfordernde Aufgabe sein. Zwei der am häufigsten verwendeten Optionen sind Cypress und Selenium, und das Verständnis ihrer Funktionen kann Ihnen helfen, eine informierte Entscheidung zu treffen.
Cypress ist ein End-to-End (E2E) Testframework, das für moderne Webanwendungen entwickelt wurde und auf JavaScript basiert. Seine einzigartige Architektur ermöglicht schnelles und zuverlässiges Testen von Webanwendungen. Cypress integriert sich nahtlos mit Tools und Frameworks wie Angular, Vue, React und mehr. Cypress wartet automatisch darauf, dass Elemente bereit sind, bevor mit ihnen interagiert wird, was die Flatteranfälligkeit in Tests reduziert. Seine Zeitreise-Debugging-Funktion ermöglicht es den Benutzern, visuell durch Befehle im Browser zu navigieren, um die Fehlersuche zu erleichtern.
Andererseits ist Selenium ein etablierteres und äußerst flexibles Werkzeug in der Testlandschaft. Es unterstützt mehrere Programmiersprachen, einschließlich Java, Python, C# und JavaScript, und bietet umfangreiche Cross-Browser-Testmöglichkeiten.
Dieser Blog wird Ihnen helfen, die Kriterien für die Auswahl des am besten geeigneten Werkzeugs für Ihr Projekt zwischen Cypress und Selenium zu verstehen.
Über Cypress
Cypress ist ein robustes, Open-Source End-to-End Testframework, das speziell für moderne Webanwendungen entwickelt wurde. Es ist bekannt für seine Benutzerfreundlichkeit, Geschwindigkeit und die Fähigkeit, konsistente und zuverlässige Testergebnisse zu liefern.
Im Gegensatz zu vielen anderen Testwerkzeugen arbeitet Cypress direkt im Browser und führt Tests im gleichen Ausführungszyklus wie die Anwendung aus. Diese einzigartige Architektur ermöglicht eine schnelle und konsistente Testausführung ohne externe Treiber oder zusätzliche Overheadkosten.
Cypress basiert auf Node.js, das als zentrale Anlaufstelle für das Verwalten und Ausführen von Tests dient. Seine Architektur unterscheidet sich von traditionellen Testautomatisierungswerkzeugen wie Selenium, die typischerweise außerhalb der Browserumgebung arbeiten.
Cypress-Architektur
Die Architektur von Cypress besteht aus mehreren Schlüsselkomponenten, die zusammenarbeiten, um eine effiziente und zuverlässige Testautomatisierung zu liefern.

Hier ist eine Übersicht der wichtigsten Komponenten der Cypress-Architektur:
Web
Dies stellt den externen Webbrowser dar, der mit der zu testenden Anwendung interagiert.
Node.js Serverr
Der Node.js-Server bietet die Laufzeitumgebung für Cypress und kümmert sich um das Bereitstellen von Dateien, die Testausführung und die Kommunikation zwischen dem Browser und dem Cypress-Testlaufwerk. Er ermöglicht es Cypress auch, das Verhalten des Browsers zu steuern, um sicherzustellen, dass Tests effizient und zuverlässig ausgeführt werden. Die Node.js-Umgebung sorgt dafür, dass jeder Test unabhängig ausgeführt wird, wodurch die Stabilität und Zuverlässigkeit des Testprozesses gewährleistet bleibt.
Betriebssystem
Das zugrundeliegende Betriebssystem hostet sowohl die Node.js-Umgebung als auch den Browser. Es verwaltet alle Systeminteraktionen, um sicherzustellen, dass Cypress reibungslos auf verschiedenen Plattformen funktioniert.
Proxy-Server
Der Proxy-Server fungiert als Vermittler zwischen dem Client und dem Dienstserver. Er verwaltet und überwacht den Browser- und Anwendungsverkehr während der Testausführung. Durch die Manipulation von HTTP-Anfragen und -Antworten liefert der Proxy-Server detaillierte Informationen über Netzwerkaktivitäten, die Entwicklern helfen, Probleme effektiver zu identifizieren und zu lösen.
Browser
In Cypress werden Tests direkt im Browser ausgeführt. Dieser Ansatz gibt Cypress die volle Kontrolle über die Browserumgebung, sodass es direkt mit der Anwendung interagieren und genaue Testergebnisse liefern kann.
Cypress-Tests
Dies sind die tatsächlichen Testskripte, die in Cypress geschrieben und entworfen sind, um mit der zu testenden Anwendung zu interagieren. Cypress ermöglicht das Schreiben von Tests, die verschiedene Randfälle abdecken, um sicherzustellen, dass die Anwendung gründlich getestet wird und die Ergebnisse genau erfasst werden.
Zu testende Anwendung
Dies bezieht sich auf die Webanwendung, die von Cypress getestet wird. Die Anwendung läuft im Browser und unterliegt verschiedenen Tests, um deren Funktionalität, Leistung und Zuverlässigkeit zu überprüfen.
Vorteile der Verwendung von Cypress
Cypress bietet zahlreiche Vorteile und Funktionen, die es zu einer bevorzugten Option für Front-End-Tests machen. Hier sind einige der bemerkenswertesten:
- Umfassendes Test-Framework: Cypress integriert mehrere Testfunktionalitäten in eine einzige Plattform. Es unterstützt End-to-End-, Einheits- und Integrationstests und beinhaltet integrierte Tools zum Stubbing und Mocking von Netzwerkanfragen.
- Zeitreisen und Debugging: Die Zeitreise-Funktion von Cypress ermöglicht es Ihnen, sich durch Ihre Testausführungen zu bewegen, anzuhalten und den Zustand Ihrer Anwendung zu verschiedenen Zeitpunkten zu überprüfen. Durch das Überfahren jedes Befehls im Test-Runner können Sie den Zustand der Anwendung zu jedem beliebigen Zeitpunkt inspizieren, einschließlich DOM-Änderungen und Netzwerkaktivitäten.
- Echte Browser-Automatisierung: Cypress führt Tests in einer tatsächlichen Browserumgebung aus und reproduziert so realitätsnah die Interaktionen echter Benutzer. Dies steht im Gegensatz zu Tools, die das Verhalten eines Browsers simulieren, was möglicherweise nicht alle Randfälle oder die tatsächliche Benutzererfahrung vollständig erfasst.
- Automatisches Warten: Cypress wartet standardmäßig auf den Abschluss von Befehlen und Überprüfungen, bevor es fortfährt. Diese automatische Synchronisierung beseitigt die Notwendigkeit für manuelle Verzögerungen oder komplexe Warte-Logik und führt zu zuverlässigeren und unkomplizierteren Tests.
- Flake-resistente Tests: Mit dem Ziel, unzuverlässige Tests zu reduzieren, helfen Cypress‘ eingebaute Wiederholungen bei fehlgeschlagenen Überprüfungen und das automatische Warten auf Elemente, die Testflakiness zu reduzieren. Dadurch wird sichergestellt, dass Tests entweder konsistent bestehen oder fehlschlagen, was die Zuverlässigkeit verbessert.
Warum nicht Cypress verwenden
Auch wenn wir die Vorteile der Verwendung von Cypress betrachtet haben, ist es wichtig anzuerkennen, dass es auch einige Einschränkungen gibt. Hier sind einige der bemerkenswertesten:
- JavaScript/TypeScript nur: Cypress ist ausschließlich mit JavaScript oder TypeScript verknüpft, was sein Interesse für Teams einschränkt, die andere Programmiersprachen verwenden. Selenium unterstützt eine Vielzahl von Sprachen und ist daher eine vielseitigere Option für unterschiedliche Entwicklungsteams.
- JavaScript-Kenntnisse erforderlich: Obwohl Cypress im Allgemeinen benutzerfreundlich ist, könnten Anfänger auf eine Lernkurve stoßen, besonders wenn sie nicht mit JavaScript oder modernen Webentwicklungspraktiken vertraut sind.
- Testen von mehreren Tabs und iframe-Unterstützung: Cypress bietet nur eingeschränkte Unterstützung für das Testen von mehreren Tabs und iframes. Es gibt zwar Workarounds, wie z.B. Plugins zur Behandlung von iframes oder spezifischen Anwendungsfällen für mehrere Tabs, aber diese Szenarien sind möglicherweise nicht so unkompliziert wie bei anderen Tools wie Selenium.
- Keine native mobile Unterstützung: Cypress ist hauptsächlich für das Testen von Webanwendungen konzipiert und bietet keine eingebaute Unterstützung für native mobile Anwendungen.
- Konfiguration für kontinuierliche Integration: Die Einrichtung von Cypress für die kontinuierliche Integration (CI) erfordert möglicherweise zusätzliche Konfiguration und ist möglicherweise nicht so einfach wie bei anderen Testwerkzeugen.
- Parallele Testausführung: Cypress unterstützt standardmäßig keine parallele Testausführung. Zusätzliche Einrichtung und Konfiguration sind erforderlich, um Tests parallel über mehrere Browser oder Maschinen auszuführen.
Über Selenium
Selenium ist ein bekanntes Open-Source-Tool zur Automatisierung von Webanwendungen über verschiedene Browser und Plattformen hinweg. Es ermöglicht Testern, Skripte in verschiedenen Programmiersprachen zu schreiben, um während des Tests mit Webelementen zu steuern und zu interagieren.
Selenium-Architektur
Mit der Veröffentlichung von Selenium 4.0 hat sich die Architektur erheblich verändert, insbesondere in der Art und Weise, wie die Kommunikation zwischen dem Testskript und dem Browser erfolgt.
Die bemerkenswerteste Änderung war der Ersatz des JSON Wire Protocol durch das W3C WebDriver Protocol. Dieses Protokoll ist jetzt der Standard für die Browserautomatisierung, da alle modernen Browser es direkt unterstützen. Das W3C-Protokoll beseitigt die Notwendigkeit, Testanforderungen zu codieren und zu decodieren, wodurch der Kommunikationsprozess vereinfacht und potenzielle Fehlerquellen reduziert werden.

Schlüsselkomponenten der Selenium 4.0-Architektur
Selenium-Clientbibliotheken
Diese Bibliotheken bieten die API zum Schreiben von Tests in Sprachen wie Java, Python und C#. Sie senden Befehle an den WebDriver.
W3C WebDriver-Protokoll
Das W3C-Protokoll ersetzt das JSON Wire Protocol und interagiert direkt mit dem WebDriver, wodurch die Notwendigkeit von Übersetzungsschichten entfällt und ein konsistenteres Verhalten über verschiedene Browser hinweg sichergestellt wird.
WebDriver
Der WebDriver kommuniziert jetzt direkt mit dem Browser über das W3C-Protokoll, was zu einer schnelleren und zuverlässigeren Testausführung führt.
Browser-Treiber
Diese Treiber dienen weiterhin als Vermittler, aber mit dem W3C-Protokoll haben sie jetzt eine einfacher Interaktion mit dem WebDriver.
Webbrowser
Der Browser führt Befehle wie gewohnt aus, aber mit verbesserter Leistung und Kompatibilität aufgrund des standardisierten Protokolls.
Vorteile der Verwendung von Selenium
Hier sind einige wichtige Gründe, warum wir Selenium verwenden:
- Browserübergreifende Kompatibilität: Selenium unterstützt eine Vielzahl von Webbrowsern, darunter Chrome, Firefox, Edge, Safari und mehr. Dies stellt sicher, dass Ihre Tests in verschiedenen Browsern ausgeführt werden und potenzielle Kompatibilitätsprobleme früh im Entwicklungsprozess identifiziert werden.
- Open-Source und kostenlos: Selenium ist ein Open-Source-Projekt, was bedeutet, dass es frei verfügbar ist. Es gibt keine Lizenzkosten oder Beschränkungen, was es zu einer kostengünstigen Lösung für automatisierte Tests macht.
- Umfangreicher Werkzeugsatz: Die Selenium-Suite umfasst Selenium WebDriver, Selenium Grid und Selenium IDE und bietet eine umfassende Auswahl an Tools für verschiedene Testanforderungen, vom Aufzeichnen und Abspielen (IDE) bis zur komplexen Browserautomatisierung (WebDriver).
- Erweiterbarkeit: Die offene Architektur von Selenium ermöglicht eine umfangreiche Integration mit anderen Tools und Frameworks wie TestNG, JUnit, Jenkins und Docker. Diese Flexibilität ermöglicht die Erstellung ausgefeilter CI/CD-Pipelines und die Automatisierung verschiedener Aufgaben über einfache Browserinteraktionen hinaus.
- Parallele Testausführung: Selenium Grid ermöglicht die parallele Ausführung von Tests in verschiedenen Umgebungen und Browsern, was die für Testläufe benötigte Zeit reduziert und die Effizienz steigert.
- Umfassende Community-Unterstützung: Selenium verfügt über eine große und aktive Community, die eine Fülle von Ressourcen, Tutorials und Plugins sowie regelmäßige Updates und Verbesserungen bereitstellt.
- Weniger anfällig für Fehler: Die Einführung des W3C WebDriver-Protokolls in Selenium 4 reduziert die Anfälligkeit für Fehler, indem die Browserkommunikation standardisiert wird, was zu vorhersehbareren und zuverlässigeren Testergebnissen in verschiedenen Browsern führt.
Warum nicht Selenium verwenden
Obwohl Selenium ein leistungsstarkes Werkzeug für die Webautomatisierung ist, ist es möglicherweise nicht für jede Situation optimal geeignet. Hier sind einige Gründe, warum Sie möglicherweise Alternativen zu Selenium in Betracht ziehen sollten:
- API-Tests: Selenium konzentriert sich auf die Prüfung der Benutzeroberfläche von Webanwendungen. Wenn Sie APIs direkt testen müssen, ohne mit dem Browser zu interagieren, sind Tools wie Cypress, Postman, SoapUI oder REST Assured besser geeignet.
- Empfindliche Tests: Selenium-Tests können empfindlich sein und erfordern häufige Aktualisierungen der Testskripte, wenn sich die Benutzeroberfläche der Anwendung ändert.
- Keine native Unterstützung für Assertions: Selenium konzentriert sich auf die Browser-Automatisierung und bietet kein Assertion-Framework von Haus aus. Die Integration mit Test-Frameworks wie TestNG, JUnit oder PyTest ist für Assertions erforderlich.
- Mobile App-Tests: Selenium ist hauptsächlich für Webanwendungen konzipiert und möglicherweise nicht die beste Option für Tests von mobilen Apps.
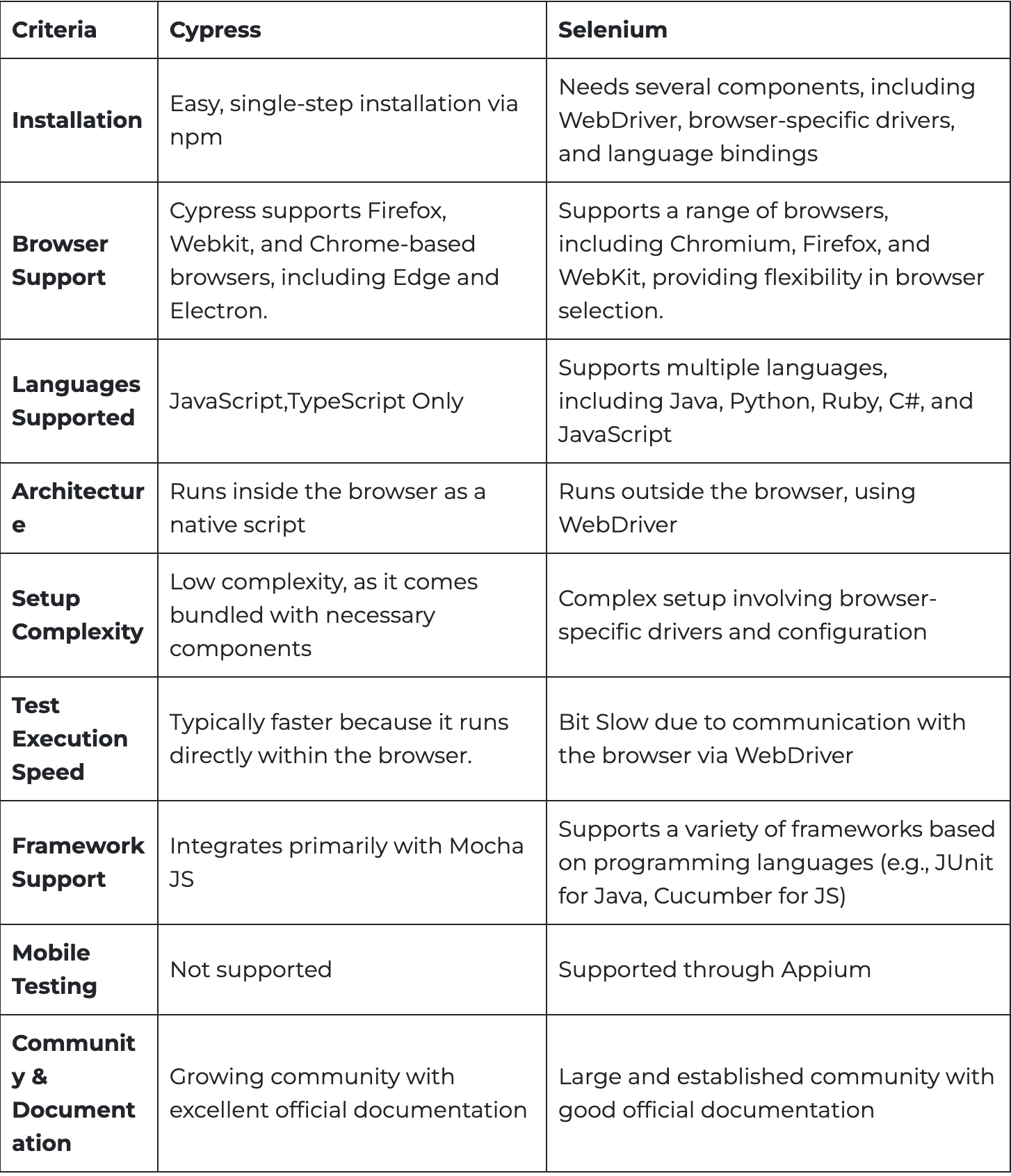
Cypress vs. Selenium
Hier ist ein vereinfachter Vergleich zwischen Cypress und Selenium:

Bottom Line
Im Kampf der Test-Frameworks bieten sowohl Cypress als auch Selenium deutliche Vorteile, die auf unterschiedliche Anforderungen zugeschnitten sind. Cypress überzeugt durch seine benutzerfreundliche Einrichtung, die Interaktion mit dem Browser in Echtzeit und die integrierten Funktionen, die Tests und Debugging vereinfachen.
Andererseits zeichnet sich Selenium durch seine Vielseitigkeit und breite Kompatibilität mit verschiedenen Browsern und Plattformen aus. Die Unterstützung mehrerer Programmiersprachen und die etablierte Präsenz in der Test-Community unterstreichen seine Zuverlässigkeit für komplexe, plattformübergreifende Testszenarien.
Letztendlich hängt die Wahl zwischen Selenium und Cypress von Ihren spezifischen Testanforderungen und Projektbedürfnissen ab. Beide Tools haben einzigartige Stärken, und das Verständnis dieser kann Ihnen helfen, das richtige Framework auszuwählen, um eine robuste und effiziente Testautomatisierung sicherzustellen.
Source:
https://dzone.com/articles/cypress-vs-selenium-choosing-the-best-automation-tool













