Moderne Softwareanwendungen verlassen sich oft auf die E-Mail-Kommunikation, um mit Benutzern in Kontakt zu treten. Sie können beispielsweise Authentifizierungscodes während des Anmeldevorgangs, Marketing-E-Mails oder Newsletter senden. Das bedeutet, dass E-Mail-Benachrichtigungen in der Regel das häufigste Kommunikationsmittel mit Benutzern sind.
In diesem Tutorial erfahren Sie, wie Sie atemberaubende E-Mail-Vorlagen mit React Email entwerfen und diese mithilfe von Resend – einer einfachen und leistungsstarken E-Mail-API-Plattform – senden können.
Voraussetzungen
Um das Beste aus diesem Tutorial herauszuholen, sollten Sie ein grundlegendes Verständnis von React oder Next.js haben.
Wir werden auch die folgenden Tools verwenden:
-
React Email: Eine Bibliothek, die es Ihnen ermöglicht, wunderschön gestaltete E-Mail-Vorlagen mit React-Komponenten zu erstellen.
-
Resend: Eine einfache und leistungsstarke API-Plattform zum Senden von E-Mails aus Ihren Anwendungen.
Wie man die Anwendung mit Next.js erstellt
In diesem Abschnitt erstellen Sie eine einfache Anwendung für den Kundensupport. Die App wird ein Formular enthalten, über das Benutzer ihre Anfragen einreichen können, was eine E-Mail-Benachrichtigung auslöst, die bestätigt, dass ein Support-Ticket erstellt wurde.
Um loszulegen, werden wir zunächst die Benutzeroberfläche und einen API-Endpunkt einrichten.
Führen Sie den folgenden Befehl aus, um ein neues Next.js TypeScript-Projekt zu erstellen:
npx create-next-app react-email-resend
Aktualisieren Sie die Datei app/page.tsx, um ein Formular zu rendern, das die Kundendaten einschließlich des vollständigen Namens, der E-Mail-Adresse, des Betreffs des Tickets und einer detaillierten Nachricht zur Beschreibung des Problems erfasst. Wenn das Formular gesendet wird, werden die Eingabedaten mithilfe der Funktion handleSubmit in der Konsole protokolliert.
"use client";
import support from "@/app/images/support.jpg";
import { useState } from "react";
import Image from "next/image";
export default function Page() {
//👇🏻 Eingabestati
const [name, setName] = useState<string>("");
const [email, setEmail] = useState<string>("");
const [subject, setSubject] = useState<string>("");
const [content, setContent] = useState<string>("");
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
//👇🏻 Benutzereingabe protokollieren
console.log({ name, email, subject, content });
};
return ({/** -- UI-Elemente -- */})
}
Geben Sie die Formularelemente zurück, die den vollständigen Namen, die E-Mail-Adresse des Benutzers, den Betreff des Tickets und eine detaillierte Nachricht zur Beschreibung des Problems akzeptieren.
return (
<main className='w-full min-h-screen flex items-center justify-between'>
<form className='w-full' onSubmit={handleSubmit}>
<label htmlFor='name' className='opacity-60'>
Full Name
</label>
<input
type='text'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='name'
required
value={name}
onChange={(e) => setName(e.target.value)}
/>
<label htmlFor='email' className='opacity-60'>
Email Address
</label>
<input
type='email'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='email'
value={email}
onChange={(e) => setEmail(e.target.value)}
required
/>
<label htmlFor='subject' className='opacity-60'>
Subject
</label>
<input
type='text'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='subject'
value={subject}
onChange={(e) => setSubject(e.target.value)}
required
/>
<label htmlFor='message' className='opacity-60'>
Message
</label>
<textarea
rows={7}
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='message'
required
value={content}
onChange={(e) => setContent(e.target.value)}
/>
<button className='w-full bg-blue-500 py-4 px-3 rounded-md font-bold text-blue-50'>
SEND MESSAGE
</button>
</form>
</div>
</main>
);
Hier ist die resultierende Seite aus dem Komponenten:

Erstellen Sie als Nächstes einen API-Endpunkt (/api/route.ts), der die Eingabe des Kunden akzeptiert.
cd app
mkdir api && cd api
touch route.ts
Kopieren Sie den folgenden Code in die Datei api/route.ts. Der API-Endpunkt protokolliert die Eingabe des Kunden in der Konsole, sobald sie empfangen wird.
import { NextRequest, NextResponse } from "next/server";
export async function POST(req: NextRequest) {
const { name, email, subject, content } = await req.json();
//👇🏻 Inhalt protokollieren
console.log({ name, email, subject, content });
return NextResponse.json({
message: "Email sent successfully",
data,
});
}
Aktualisieren Sie die Funktion handleSubmit, um die Kundendaten an den API-Endpunkt zu senden und die JSON-Antwort zurückzugeben:
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
try {
const response = await fetch("/api", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ name, email, subject, content }),
});
const data = await response.json();
alert(data.message);
} catch (error) {
console.error(error);
alert("An error occurred, please try again later");
}
setName("");
setEmail("");
setSubject("");
setContent("");
};
Herzlichen Glückwunsch! Sie haben die Datenerfassung und -übermittlung eingerichtet. In den kommenden Abschnitten werde ich Sie durch das Erstellen und Senden von E-Mail-Vorlagen mit React Email und Resend führen.
Wie man E-Mail-Vorlagen mit React Email erstellt
React Email ermöglicht es Ihnen, E-Mail-Komponenten mit React und TypeScript zu erstellen und zu versenden. Es unterstützt mehrere E-Mail-Clients, einschließlich Gmail, Yahoo Mail, Outlook und Apple Mail.
React Email bietet auch mehrere UI-Komponenten, die es Ihnen ermöglichen, die E-Mail-Vorlagen gemäß Ihres bevorzugten Layouts mithilfe von React JSX/TSX-Komponenten anzupassen.
Installieren Sie das React Email-Paket und seine Komponenten, indem Sie den unten stehenden Code-Schnipsel ausführen:
npm install react-email -D -E
npm install @react-email/components -E
Fügen Sie dieses Skript in Ihre package.json-Datei ein. Es zeigt React Email an, wo sich die E-Mail-Vorlagen in Ihrem Projekt befinden.
"scripts": {
"email": "email dev --dir src/emails"
},
Eine der Funktionen von React Email ist die Möglichkeit, Ihre E-Mail-Vorlage während der Entwicklung in Ihrem Browser zu sehen, um zu überprüfen, wie sie im Posteingang des Empfängers erscheinen wird.
Erstellen Sie als nächstes einen emails-Ordner, der eine TicketCreated.tsx-Datei im src-Ordner von Next.js enthält, und kopieren Sie den folgenden Code-Schnipsel in die Datei:
import * as React from "react";
import {
Body,
Container,
Head,
Heading,
Hr,
Html,
Link,
Preview,
Text,
Tailwind,
} from "@react-email/components";
interface TicketCreatedProps {
username: string;
ticketID: string;
}
const baseUrl = process.env.VERCEL_URL || "http://localhost:3000";
Im obigen Code-Schnipsel haben wir die für den Aufbau der E-Mail-Vorlage erforderlichen Komponenten importiert.
Fügen Sie als Nächstes die TicketCreated-Komponente zur Datei hinzu, um die E-Mail-Vorlage mithilfe von React Email-Komponenten zu rendern.
export const TicketCreated = ({ username, ticketID }: TicketCreatedProps) => {
return (
<Html>
<Head />
<Preview>Support Ticket Confirmation Email 🎉</Preview>
<Tailwind>
<Body className='bg-white my-auto mx-auto font-sans px-2'>
<Container className='border border-solid border-[#eaeaea] rounded my-[40px] mx-auto p-[20px] max-w-[465px]'>
<Heading className='text-black text-[24px] font-normal text-center p-0 my-[30px] mx-0'>
Your Ticket has been created
</Heading>
<Text className='text-black text-[14px] leading-[24px]'>
Hello {username},
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
<strong>Support Ticket</strong> (
<Link
href={`${baseUrl}/ticket/${ticketID}`}
className='text-blue-600 no-underline'
>
{`#${ticketID}`}
</Link>
) has been created successfully.
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
The Support team will review your ticket and get back to you
shortly.
</Text>
<Hr className='border border-solid border-[#eaeaea] my-[26px] mx-0 w-full' />
<Text className='text-[#666666] text-[12px] leading-[24px]'>
This message was intended for{" "}
<span className='text-black'>{username}</span>. If you did not
create this ticket, please ignore this email.
</Text>
</Container>
</Body>
</Tailwind>
</Html>
);
};
Exportieren Sie es schließlich und fügen Sie Standardwerte für die Props hinzu:
TicketCreated.PreviewProps = {
username: "alanturing",
ticketID: "9083475",
} as TicketCreatedProps;
export default TicketCreated;
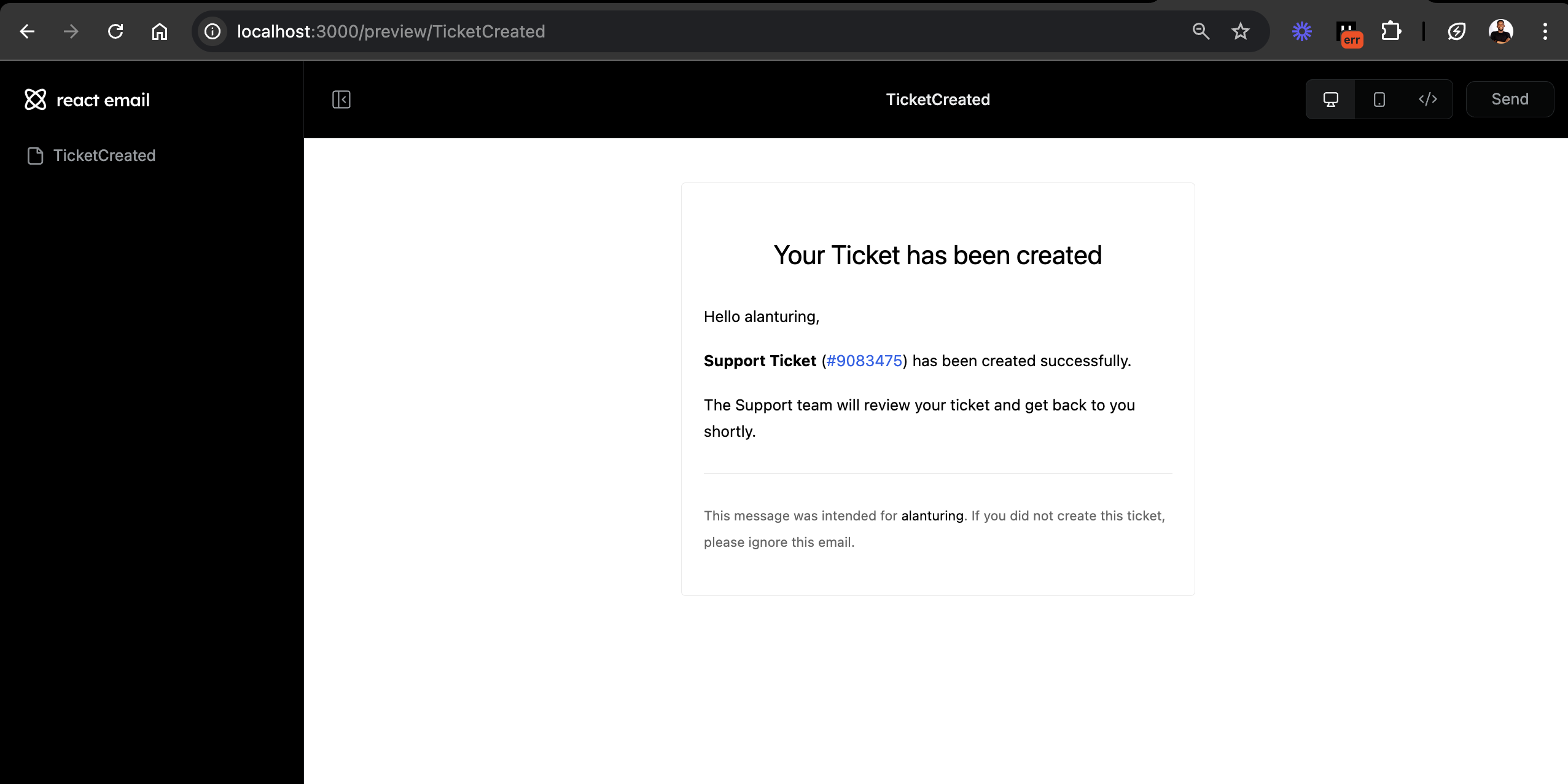
Führen Sie npm run email in Ihrem Terminal aus, um die E-Mail-Vorlage zu überprüfen.

Dieses E-Mail-Template informiert Kunden darüber, dass ihr Support-Ticket erstellt wurde und dass sich jemand aus dem Support-Team mit ihnen in Verbindung setzen wird.
React Email bietet eine Vielzahl von vordefinierten E-Mail-Vorlagen, mit denen es einfach ist, schön gestaltete E-Mails für verschiedene Zwecke zu erstellen. Sie können sich die verfügbare Demo ansehen, um Beispiele dessen zu sehen, was möglich ist.
Wie man E-Mails mit Resend versendet
Resend ist eine einfache E-Mail-API, die es Ihnen ermöglicht, E-Mails innerhalb Ihrer Softwareanwendung zu versenden. Es unterstützt eine Reihe von Programmiersprachen, darunter JavaScript (Next.js, Express, Node.js), Python, PHP, Go und Rust, unter anderem.
Resend und React Email können leicht zusammen integriert werden, da der Mitbegründer von Resend, Bu Kinoshita, auch der Schöpfer von React Email ist.
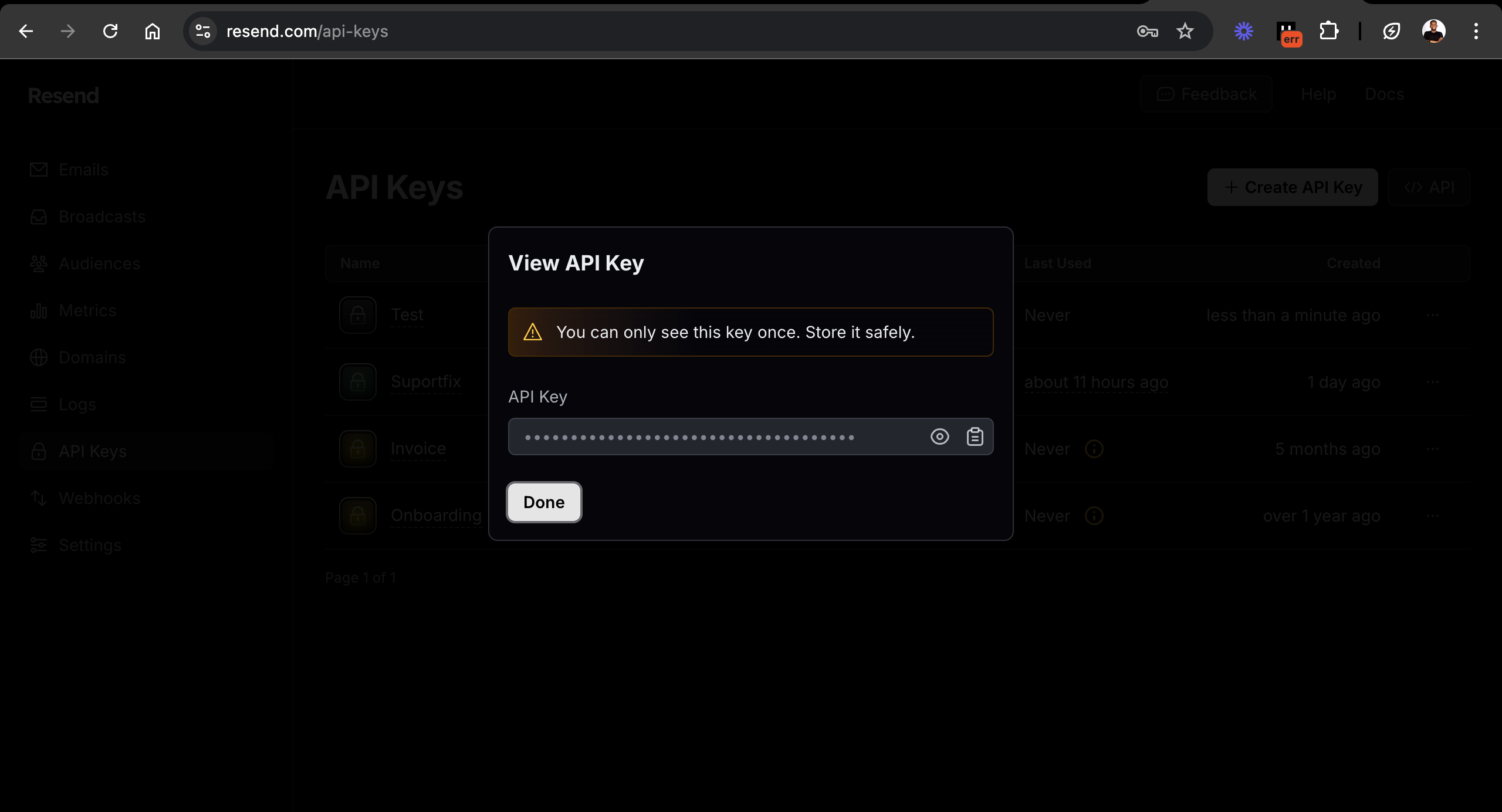
Erstellen Sie ein Konto auf Resend. Sobald Sie angemeldet sind, navigieren Sie zum Abschnitt API-Schlüssel auf Ihrem Dashboard und kopieren Sie Ihren API-Schlüssel in eine .env.local-Datei.

//👇🏻 .env.local file
RESEND_API_KEY=<RESEND_API_KEY>
//👇🏻 .env.local Datei
import { NextRequest, NextResponse } from "next/server";
Aktualisieren Sie den API-Endpunkt, um eine E-Mail mit der React Email-Vorlage zu senden, wie unten gezeigt:
import { v4 as generateID } from "uuid";
//👇🏻 Ticket-ID-Generatorfunktions
import TicketCreated from "@/emails/TicketCreated";
//👇🏻 Importiert die E-Mail-Vorlage
import { Resend } from "resend";
const resend = new Resend(process.env.RESEND_API_KEY);
export async function POST(req: NextRequest) {
//👇🏻 Importiert Resend
const { name, email, subject, content } = await req.json();
//👇🏻 Akzeptiert die Eingabe des Kunden von der Benutzeroberfläche
console.log({ name, email, subject, content });
//👇🏻 Protokolliert sie
const { data, error } = await resend.emails.send({
from: "Acme <[email protected]>",
to: [email],
subject: "Ticket Confirmation Email 🎉",
react: TicketCreated({ username: name, ticketID: generateID() }),
});
if (error) {
return NextResponse.json(
{ message: "Error sending email" },
{ status: 500 }
);
}
return NextResponse.json({
message: "Email sent successfully",
data,
});
}
//👇🏻 Sendet eine E-Mail mit der E-Mail-Vorlage
Herzlichen Glückwunsch!🥳 Du hast dieses Tutorial abgeschlossen.
Hier ist eine kurze Demo der Anwendung:
Nächste Schritte
In diesem Tutorial hast du gelernt, wie man E-Mail-Vorlagen mit React Email erstellt und sie mit Resend sendet. Beide Pakete ermöglichen es dir, die E-Mail-Kommunikation einfach in deine Anwendungen zu integrieren.
Ob es sich um einfache E-Mail-Benachrichtigungen, Newsletter oder Marketingkampagnen handelt, bieten React Email und Resend eine effiziente und anpassbare Lösung, um deine Bedürfnisse zu erfüllen.
- Einige nützliche Ressourcen sind:
- React Email Vorgefertigte Komponenten
- React Email Dokumentation













