Einführung
In diesem Tutorial werden wir eine HR-Management-Anwendung mit dem Refine Framework erstellen und sie auf der DigitalOcean App Platform bereitstellen.
Am Ende dieses Tutorials werden wir eine HR-Management-Anwendung haben, die Folgendes umfasst:
- Login-Seite: Ermöglicht es Benutzern, sich entweder als Manager oder als Mitarbeiter anzumelden. Manager haben Zugriff auf die Seiten
UrlaubundAnfragen, während Mitarbeiter nur Zugriff auf die SeiteUrlaubhaben. - Urlaubsseiten: Ermöglicht es Mitarbeitern, ihren Urlaub anzufordern, anzusehen und zu stornieren. Auch Manager können neue Urlaube zuweisen.
- Anfrageseite: Nur für HR-Manager zugänglich, um Urlaubsanfragen zu genehmigen oder abzulehnen.
Hinweis: Sie können den vollständigen Quellcode der App, die wir in diesem Tutorial erstellen, aus diesem GitHub-Repository abrufen.
Während wir dies tun, verwenden wir:
- Rest API: Um die Daten abzurufen und zu aktualisieren. Refine hat integrierte Datenanbieter-Pakete und REST-APIs, aber Sie können auch Ihre eigenen erstellen, um Ihre spezifischen Anforderungen zu erfüllen. In diesem Leitfaden werden wir NestJs CRUD als unseren Backend-Service und das @refinedev/nestjsx-crud-Paket als unseren Datenanbieter verwenden.
- Material UI: Wir werden es für UI-Komponenten verwenden und vollständig an unser eigenes Design anpassen. Refine bietet integrierte Unterstützung für Material UI, aber Sie können jede UI-Bibliothek verwenden, die Ihnen gefällt.
Nachdem wir die App erstellt haben, werden wir sie online stellen, indem wir DigitalOcean’s App Platform verwenden, die das Einrichten, Starten und Wachsen von Apps und statischen Websites erleichtert. Sie können den Code bereitstellen, indem Sie einfach auf ein GitHub-Repository verweisen und die App Platform die schwere Arbeit des Managements der Infrastruktur, App-Laufzeiten und Abhängigkeiten erledigen lassen.
Voraussetzungen
- Eine lokale Entwicklungsumgebung für Node.js. Sie können die So installieren Sie Node.js und erstellen eine lokale Entwicklungsumgebung befolgen.
- Einige grundlegende Kenntnisse über React und TypeScript. Sie können der Serie „How To Code in React.js“ und „Using TypeScript with React“ folgen.
- Ein GitHub-Konto
- Ein DigitalOcean-Konto
Was ist Refine?
Refine ist ein Open-Source-React-Metaframework zum Aufbau komplexer B2B-Webanwendungen, hauptsächlich datenmanagementorientierte Anwendungsfälle wie interne Tools, Admin-Panel und Dashboards. Es wurde entwickelt, um einem Entwickler ein Set von Hooks und Komponenten bereitzustellen, um den Entwicklungsprozess mit einem besseren Workflow zu verbessern.
Es bietet funktionsfertige, produktionsbereite Funktionen für Apps auf Unternehmensebene, um bezahlte Aufgaben wie Zustands- und Datenverwaltung, Authentifizierung und Zugriffskontrolle zu vereinfachen. Dies ermöglicht es Entwicklern, sich auf den Kern ihrer Anwendung zu konzentrieren, der von vielen überwältigenden Implementierungsdetails abstrahiert ist.
Schritt 1 – Einrichten des Projekts
Wir werden den Befehl npm create refine-app verwenden, um das Projekt interaktiv zu initialisieren.
Wählen Sie die folgenden Optionen aus, wenn Sie dazu aufgefordert werden:
Nach Abschluss des Setups navigieren Sie zum Projektordner und starten Ihre App mit:
Öffnen Sie http://localhost:5173 in Ihrem Browser, um die App zu sehen.

Projekt vorbereiten
Jetzt, da wir unser Projekt eingerichtet haben, machen wir einige Änderungen an der Projektstruktur und entfernen die unnötigen Dateien.
Zuerst, installieren Sie die Drittanbieter-Abhängigkeiten:
@mui/x-date-pickers,@mui/x-date-pickers-pro: Dies sind Datumsauswahlkomponenten für Material UI. Wir werden sie verwenden, um den Zeitraum für die Urlaubsanfragen auszuwählen.react-hot-toast: Eine minimalistische Toast-Bibliothek für React. Wir werden sie verwenden, um Erfolgs- und Fehlermeldungen anzuzeigen.react-infinite-scroll-component: Eine React-Komponente, um das Endlos-Scrollen einfach zu machen. Wir werden sie verwenden, um weitere Urlaubsanfragen zu laden, während der Benutzer die Seite nach unten scrollt, um mehr Anfragen anzuzeigen.dayjs: Eine leichtgewichtige Datumsbibliothek zum Parsen, Validieren, Manipulieren und Formatieren von Daten.vite-tsconfig-paths: Ein Vite-Plugin, das es Ihnen ermöglicht, TypeScript-Pfadaliase in Ihrem Vite-Projekt zu verwenden.
Nachdem Sie die Abhängigkeiten installiert haben, aktualisieren Sie vite.config.ts und tsconfig.json, um das vite-tsconfig-paths-Plugin zu verwenden. Dies ermöglicht TypeScript-Pfadalias in Vite-Projekten und erlaubt Importe mit dem @-Alias.
N als nächstes entfernen wir die unnötigen Dateien und Ordner:
src/contexts: Dieser Ordner enthält eine einzelne Datei, dieColorModeContextist. Sie verwaltet den Dunkel-/Hellmodus für die App. Wir werden sie in diesem Tutorial nicht verwenden.src/components: Dieser Ordner enthält die<Header />-Komponente. Wir werden in diesem Tutorial eine benutzerdefinierte Header-Komponente verwenden.
Nachdem wir die Dateien und Ordner entfernt haben, gibt App.tsx einen Fehler aus, den wir in den nächsten Schritten beheben werden.
Im Verlauf des Tutorials werden wir die Kernseiten und -komponenten codieren. Besorgen Sie sich also die benötigten Dateien und Ordner aus dem GitHub-Repository. Mit diesen Dateien haben wir eine grundlegende Struktur für unsere HR-Management-Anwendung.
- icons: Icons-Ordner, der alle App-Icons enthält.
- types:
index.ts: App-Typen.
- Hilfsprogramme:
constants.ts: App-Konstanten.axios.ts: Axios-Instanz für API-Anfragen, die Zugriffstoken, Aktualisierungstoken und Fehler behandelt.init-dayjs.ts: Initialisiert Day.js mit erforderlichen Plugins.
- Anbieter:
zugriffssteuerung: Verwaltet Benutzerberechtigungen mitaccessControlProvider; steuert die Sichtbarkeit derAnfragen-Seite basierend auf der Benutzerrolle.auth-anbieter: Verwaltet die Authentifizierung mitauthProvider; stellt sicher, dass alle Seiten geschützt sind und eine Anmeldung erfordern.benachrichtigungs-anbieter: Zeigt Erfolgs- und Fehlermeldungen überreact-hot-toastan.abfrage-client: Benutzerdefinierter Abfrage-Client für volle Kontrolle und Anpassung.thema-anbieter: Verwaltet das Material UI-Design.
- Komponenten:
layout: Layout-Komponenten.loading-overlay: Zeigt ein Ladeoverlay während der Datenabfragen an.input: Rendert Eingabefelder für Formulare.frame: Benutzerdefinierte Komponente, die Rahmen, Titel und Symbole zu Seitenabschnitten hinzufügt.modal: Benutzerdefinierte modale Dialogkomponente.
Nach dem Kopieren der Dateien und Ordner sollte die Dateistruktur folgendermaßen aussehen:
└── 📁src
└── 📁components
└── 📁frame
└── 📁input
└── 📁layout
└── 📁header
└── 📁page-header
└── 📁sider
└── 📁loading-overlay
└── 📁modal
└── 📁icons
└── 📁providers
└── 📁access-control
└── 📁auth-provider
└── 📁notification-provider
└── 📁query-client
└── 📁theme-provider
└── 📁types
└── 📁utilities
└── App.tsx
└── index.tsx
└── vite-env.d.ts
Nächster Schritt, aktualisieren Sie die App.tsx Datei, um die notwendigen Provider und Komponenten einzufügen.

Lassen Sie uns die wichtigen Änderungen aufschlüsseln, die wir an der App.tsx Datei vorgenommen haben:
<Refine />: Die Hauptkomponente von@refinedev/core, die die gesamte Anwendung umschließt, um Datenabruf, Zustandsverwaltung und andere Funktionen bereitzustellen.<DevtoolsProvider />und<DevtoolsPanel />: Wird für Debugging- und Entwicklungszwecke verwendet.<ThemeProvider />: Wendet benutzerdefiniertes Design in der gesamten App an.- Initialisierung von Day.js: Zur Manipulation von Datum und Uhrzeit.
- Ressourcen: Ein Array, das die Dateneinheiten (
employeeundmanager) angibt, die Refine abrufen wird. Wir verwenden Haupt- und untergeordnete Ressourcen, um Daten zu organisieren und Berechtigungen zu verwalten. Jede Ressource hat einenscope, der die Benutzerrolle definiert und den Zugriff auf verschiedene Teile der App steuert. - queryClient: Ein benutzerdefinierter Abfrage-Client für vollständige Kontrolle und Anpassung des Datenabrufs.
- syncWithLocation: Ermöglicht das Synchronisieren des App-Zustands (Filter, Sortierungen, Seitenpagination usw.) mit der URL.
- warnWhenUnsavedChanges: Zeigt eine Warnung an, wenn der Benutzer versucht, von einer Seite mit nicht gespeicherten Änderungen wegzugehen.
<Layout />: Eine benutzerdefinierte Layout-Komponente, die den Inhalt der App umschließt. Sie enthält den Header, die Seitenleiste und den Hauptinhaltbereich. Wir werden diese Komponente in den nächsten Schritten erklären.
Jetzt sind wir bereit, mit dem Bau der HR-Management-Anwendung zu beginnen.
Schritt 2— Anpassung und Styling
Werfen Sie einen genaueren Blick auf den theme-provider. Wir haben das Material UI-Thema stark angepasst, um dem Design der HR-Management-App zu entsprechen, und zwei Themen erstellt: eines für Manager und eines für Mitarbeiter, um sie mit unterschiedlichen Farben zu unterscheiden.
Außerdem haben wir Inter als benutzerdefinierte Schriftart für die App hinzugefügt. Um sie zu installieren, müssen Sie die folgende Zeile in die index.html Datei einfügen:
Überprüfung des benutzerdefinierten <Layout /> Komponente
Im vorherigen Schritt haben wir eine benutzerdefinierte Layout-Komponente zur App hinzugefügt. Normalerweise könnten wir das Standardlayout des UI-Frameworks verwenden, aber wir möchten zeigen, wie Sie Anpassungen vornehmen können.
Die Layout-Komponente enthält den Header, die Seitenleiste und den Hauptinhaltbereich. Sie verwendet <ThemedLayoutV2 /> als Basis und hat sie angepasst, um dem Design der HR-Management-App zu entsprechen.
<Sider />
Die Sidebar enthält das App-Logo und Navigationslinks. Auf mobilen Geräten handelt es sich um eine ausklappbare Seitenleiste, die sich öffnet, wenn der Benutzer auf das Menüsymbol klickt. Die Navigationslinks sind mit dem useMenu-Hook von Refine vorbereitet und basierend auf der Benutzerrolle mit Hilfe des <CanAccess />-Komponenten gerendert.
<UserSelect />
Montiert an der Seitenleiste, zeigt es den eingeloggten Benutzer mit Avatar und Namen an. Beim Klicken öffnet sich ein Popover mit Benutzerdetails und einem Logout-Button. Benutzer können zwischen verschiedenen Rollen wechseln, indem sie aus dem Dropdown-Menü auswählen. Diese Komponente ermöglicht es, durch Wechseln zwischen Benutzern mit verschiedenen Rollen zu testen.
<Header />
Auf Desktop-Geräten wird nichts gerendert. Auf mobilen Geräten zeigt es das App-Logo und ein Menüsymbol, um die Seitenleiste zu öffnen. Der Header ist fest und immer oben auf der Seite sichtbar.
<PageHeader />
Es zeigt den Seitentitel und die Navigationsschaltflächen. Der Seitentitel wird automatisch mit dem useResource-Hook generiert, der den Ressourcennamen aus dem Refine-Kontext abruft. Es ermöglicht uns, das gleiche Styling und Layout in der gesamten App zu teilen.
Schritt 3 — Implementierung der Authentifizierung & Autorisierung
In diesem Schritt werden wir die Authentifizierungs- und Autorisierungslogik für unsere HR-Management-Anwendung implementieren. Dies wird ein großartiges Beispiel für die Zugriffskontrolle in Unternehmensanwendungen sein.
Wenn sich Benutzer als Manager anmelden, können sie die Seiten Time Off und Requests sehen. Wenn sie sich als Mitarbeiter anmelden, sehen sie nur die Seite Time Off. Manager können Urlaubsanträge auf der Seite Requests genehmigen oder ablehnen.
Mitarbeiter können Urlaub beantragen und ihre Historie auf der Seite „Zeit frei“ einsehen. Um dies umzusetzen, werden wir die Funktionen authProvider und accessControlProvider von Refine verwenden.
Authentifizierung
In Refine wird die Authentifizierung durch den authProvider behandelt. Es ermöglicht Ihnen, die Authentifizierungslogik für Ihre App zu definieren. Im vorherigen Schritt haben wir bereits den authProvider aus dem GitHub-Repository kopiert und ihn dem <Refine />-Komponente als Prop übergeben. Wir werden die folgenden Hooks und Komponenten verwenden, um das Verhalten unserer App basierend darauf zu steuern, ob der Benutzer eingeloggt ist oder nicht.
useLogin: Ein Hook, der einemutate-Funktion bereitstellt, um den Benutzer einzuloggen.useLogout: Ein Hook, der einemutate-Funktion bereitstellt, um den Benutzer auszuloggen.useIsAuthenticated: Ein Hook, der einen Boolean zurückgibt, der angibt, ob der Benutzer authentifiziert ist.<Authenticated />: Ein Komponente, die ihre Kinder nur rendert, wenn der Benutzer authentifiziert ist.
Authorisierung
In Refine wird die Autorisierung vom accessControlProvider behandelt. Es ermöglicht Ihnen, Benutzerrollen und Berechtigungen zu definieren und den Zugriff auf verschiedene Teile der App basierend auf der Benutzerrolle zu steuern. Im vorherigen Schritt haben wir bereits den accessControlProvider aus dem GitHub-Repository kopiert und ihn der <Refine />-Komponente als Prop übergeben. Schauen wir uns den accessControlProvider genauer an, um zu sehen, wie er funktioniert.
In unserer App haben wir zwei Rollen: MANAGER und EMPLOYEE.
Manager haben Zugriff auf die Requests Seite, während Mitarbeiter nur Zugriff auf die Time Off Seite haben. Der accessControlProvider überprüft die Rolle des Benutzers und den Ressourcenbereich, um zu bestimmen, ob der Benutzer auf die Ressource zugreifen kann. Wenn die Rolle des Benutzers mit dem Ressourcenbereich übereinstimmt, kann er auf die Ressource zugreifen. Andernfalls wird der Zugriff verweigert. Wir werden den useCan Hook und die <CanAccess /> Komponente verwenden, um das Verhalten unserer App basierend auf der Rolle des Benutzers zu steuern.
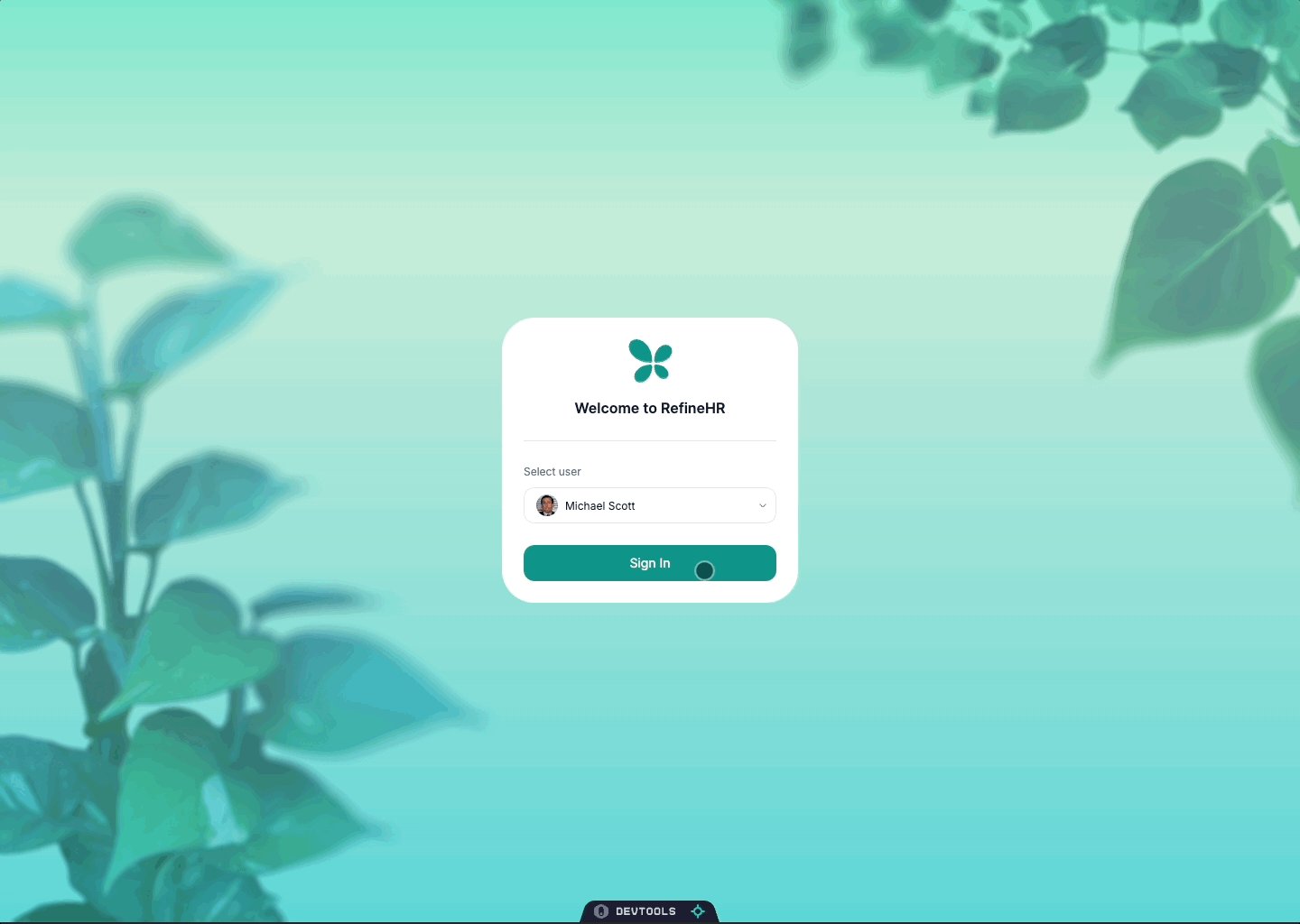
Einrichten der Anmeldeseite
Im vorherigen Schritt haben wir den authProvider zur <Refine /> Komponente hinzugefügt. Der authProvider ist verantwortlich für die Handhabung der Authentifizierung.
Zuerst müssen wir Bilder beschaffen. Wir werden diese Bilder als Hintergrundbilder für die Anmeldeseite verwenden. Erstellen Sie einen neuen Ordner namens images im public Ordner und holen Sie die Bilder aus dem GitHub-Repository.
Nachdem wir die Bilder erhalten haben, erstellen wir eine neue Datei mit dem Namen index.tsx im Ordner src/pages/login und fügen den folgenden Code hinzu:
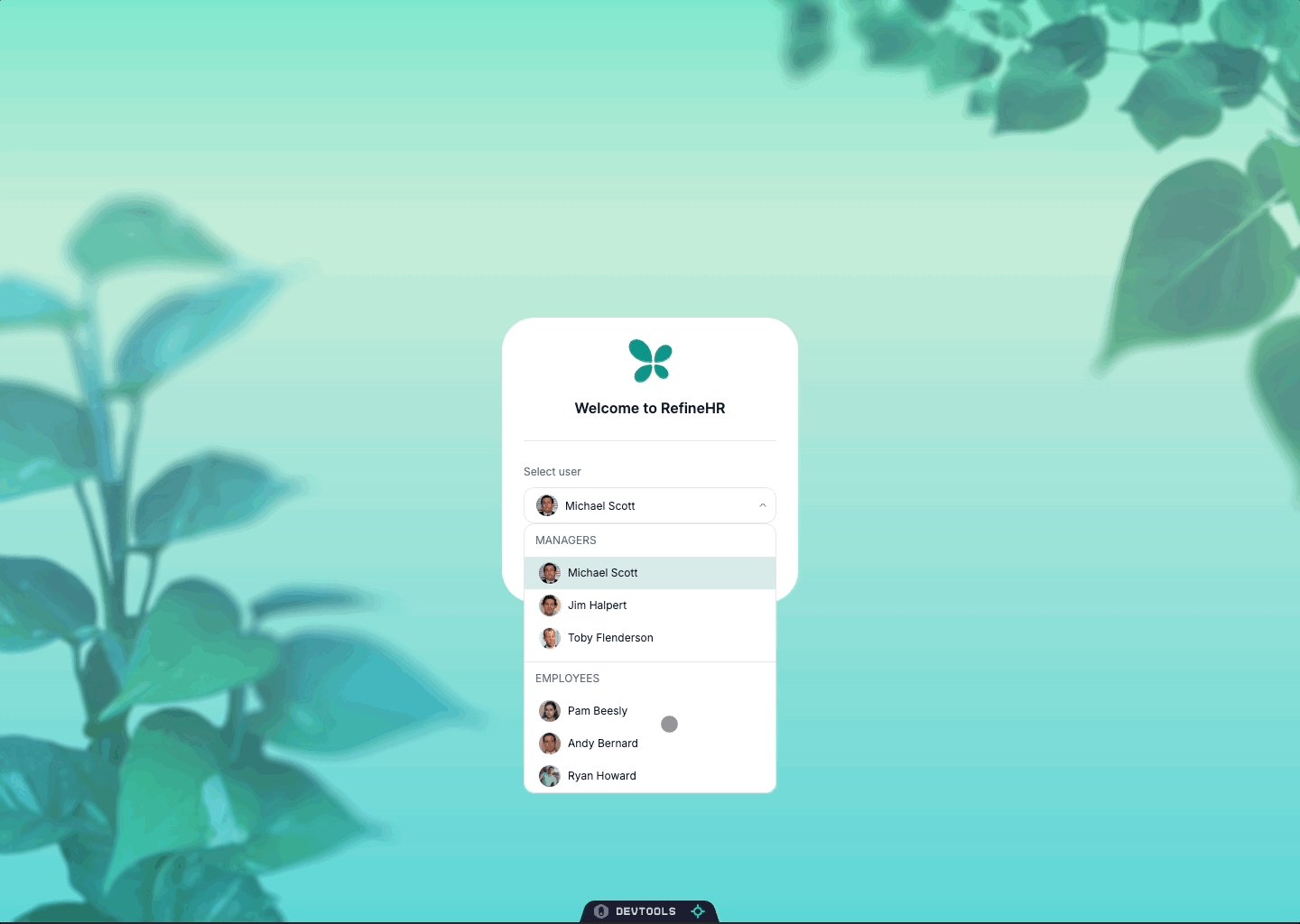
Um den Authentifizierungsprozess zu vereinfachen, haben wir ein mockUsers Objekt mit zwei Arrays erstellt: managers und employees. Jedes Array enthält vordefinierte Benutzerobjekte. Wenn ein Benutzer eine E-Mail aus dem Dropdown auswählt und auf die Schaltfläche Anmelden klickt, wird die login Funktion mit der ausgewählten E-Mail aufgerufen. Die login Funktion ist eine Mutationsfunktion, die vom useLogin Hook von Refine bereitgestellt wird. Sie ruft authProvider.login mit der ausgewählten E-Mail auf.
Als Nächstes importieren wir die <PageLogin /> Komponente und aktualisieren die App.tsx Datei mit den hervorgehobenen Änderungen.
In der aktualisierten App.tsx Datei haben wir die <Authenticated /> Komponente von Refine hinzugefügt. Diese Komponente wird verwendet, um Routen zu schützen, die eine Authentifizierung erfordern. Sie nimmt eine key Prop an, um die Komponente eindeutig zu identifizieren, eine fallback Prop, um gerendert zu werden, wenn der Benutzer nicht authentifiziert ist, und eine redirectOnFail Prop, um den Benutzer zur angegebenen Route umzuleiten, wenn die Authentifizierung fehlschlägt. Im Hintergrund ruft sie die authProvider.check Methode auf, um zu überprüfen, ob der Benutzer authentifiziert ist.
Lassen Sie uns genauer ansehen, was wir bei key="auth-pages" haben.
Die <Authenticated />-Komponente umschließt die „/login“-Route, um den Authentifizierungsstatus des Benutzers zu überprüfen.
fallback={<Outlet />}: Wenn der Benutzer nicht authentifiziert ist, wird die verschachtelte Route gerendert (d.h. die<PageLogin />-Komponente wird angezeigt).- Kinder (
<Navigate to="/" />): Wenn der Benutzer authentifiziert ist, wird er zur Startseite (/) umgeleitet.
Schauen wir uns genauer an, was wir auf key="catch-all" haben
<Authenticated />-Komponente umschließt die path="*"-Route, um den Authentifizierungsstatus des Benutzers zu überprüfen. Diese Route ist eine Auffangroute, die die <ErrorComponent /> rendert, wenn der Benutzer authentifiziert ist. Sie ermöglicht es uns, eine 404-Seite anzuzeigen, wenn der Benutzer versucht, auf eine nicht existierende Route zuzugreifen.
Wenn Sie die App ausführen und zu http://localhost:5173/login navigieren, sollten Sie die Anmeldeseite mit dem Dropdown-Menü zur Auswahl des Benutzers sehen.

Derzeit macht die „/“-Seite nichts. In den nächsten Schritten werden wir die Seiten Time Off und Requests implementieren.
Schritt 4 — Erstellen einer Freizeitseite
Erstellen der Urlaubsliste-Seite
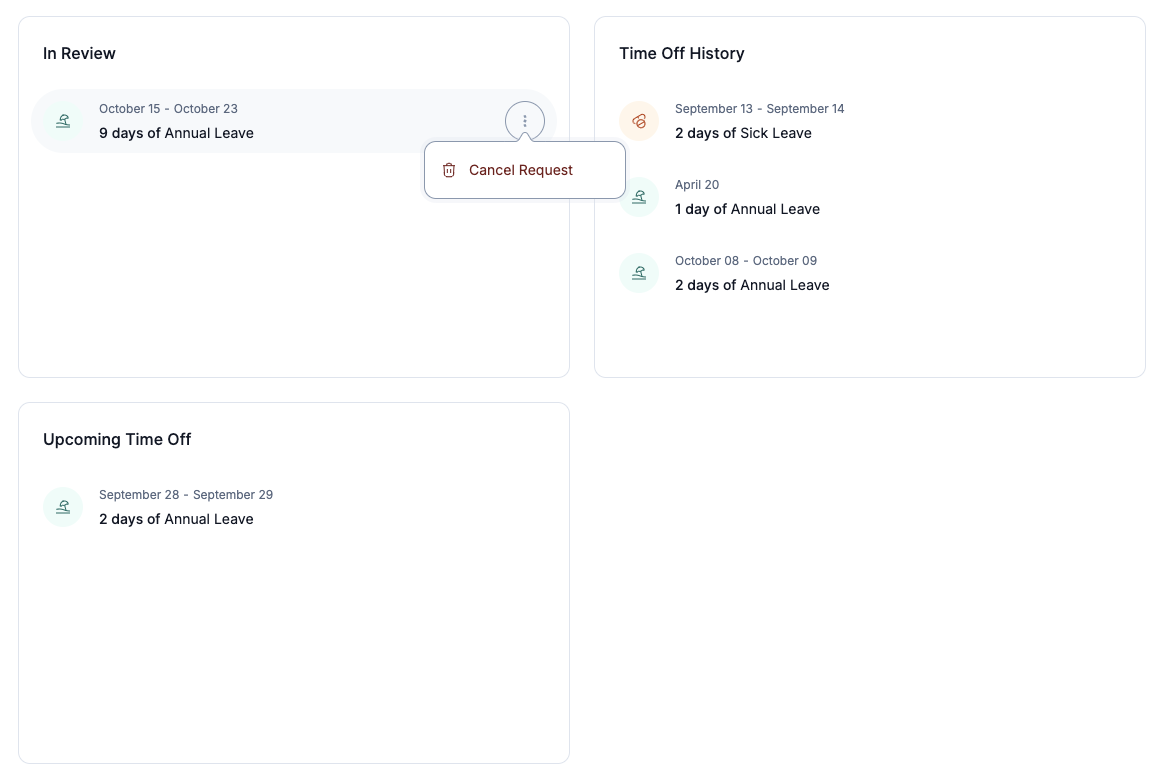
In diesem Schritt werden wir die Seite Urlaubsliste erstellen. Mitarbeiter können Urlaub beantragen und ihren Urlaubsverlauf einsehen. Manager können auch ihren Verlauf einsehen, aber anstatt Urlaub zu beantragen, können sie ihn sich direkt zuweisen. Wir werden dies mit Hilfe von Refine’s accessControlProvider, dem <CanAccess /> Komponente und dem useCan Hook realisieren.

Bevor wir mit dem Aufbau der Urlaubsseite beginnen, müssen wir einige Komponenten erstellen, um den Urlaubsverlauf, anstehende Urlaubsanfragen und die Statistiken der genutzten Urlaube anzuzeigen. Am Ende dieses Schritts werden wir diese Komponenten verwenden, um die Urlaubsseite zu erstellen.
Erstellen der <TimeOffList /> Komponente zur Anzeige des Urlaubsverlaufs
Erstellen Sie einen neuen Ordner namens time-offs im Ordner src/components. Erstellen Sie im Ordner time-offs eine neue Datei namens list.tsx und fügen Sie den folgenden Code hinzu:
Die Datei list.tsx ist umfangreich, aber größtenteils beschäftigt sie sich mit Styling und UI-Präsentation.

Wir verwenden diese <TimeOffList />-Komponente in drei verschiedenen Kontexten:
Die type-Eigenschaft bestimmt, welche Art von Urlaubsliste angezeigt werden soll:
inReview: Zeigt Urlaubsanfragen an, die auf Genehmigung warten.upcoming: Zeigt bevorstehende Urlaube an, die genehmigt, aber noch nicht stattgefunden haben.history: Listet Urlaube auf, die genehmigt wurden und bereits stattgefunden haben.
In der Komponente werden wir Filter und Sortierer basierend auf der type-Eigenschaft erstellen. Wir werden diese Filter und Sortierer verwenden, um die Urlaubsdaten von der API abzurufen.
Lassen Sie uns die wichtigsten Teile der Komponente aufschlüsseln:
1. Abrufen des aktuellen Benutzers
useGetIdentity<Employee>(): Ruft die Informationen des aktuellen Benutzers ab.- Wir verwenden die ID des Mitarbeiters, um Urlaube zu filtern, damit jeder Benutzer nur seine eigenen Anfragen sieht.
2. Abrufen von Urlaubsdaten mit Infinite Scrolling
-
useInfiniteList<TimeOff>(): Ruft Zeitabrechnungsdaten mit unendlichem Scrollen ab.resource: Gibt den API-Endpunkt an.sortersundfilters: Angepasst basierend auftype, um die richtigen Daten abzurufen.employeeIdFilter: Stellt sicher, dass nur die Zeitabrechnungen des aktuellen Benutzers abgerufen werden.queryOptions.enabled: Führt die Abfrage nur aus, wenn die Mitarbeiterdaten verfügbar sind.
-
<InfiniteScroll />: Ermöglicht das Laden weiterer Daten, während der Benutzer nach unten scrollt.next: Funktion zum Abrufen der nächsten Datenseite.hasMore: Gibt an, ob weitere Daten verfügbar sind.
3. Stornierung eines Freizeitantrags
useDelete: Bietet die FunktiontimeOffCancelzum Löschen eines Freizeitantrags.- Verwendet, wenn ein Benutzer seinen Freizeitantrag storniert.
- Zeigt eine Erfolgsmeldung bei Abschluss an.
4. Anzeige von Daten mit <DateField />
<DateField />: Formatiert und zeigt Daten auf benutzerfreundliche Weise an.value: Das anzuzeigende Datum.format: Gibt das Datumsformat an (z. B. „5. Januar“).
5. Erstellen von Filtern und Sortierern basierend auf type
Filter:
- Definiert Kriterien für das Abrufen von Freistellungen basierend auf Status und Daten.
history: Ruft genehmigte Freistellungen ab, die bereits beendet sind.upcoming: Ruft genehmigte Freistellungen ab, die bevorstehen.
Sortierer:
- Bestimmt die Reihenfolge der abgerufenen Daten.
history: Sortiert nach Startdatum in absteigender Reihenfolge.
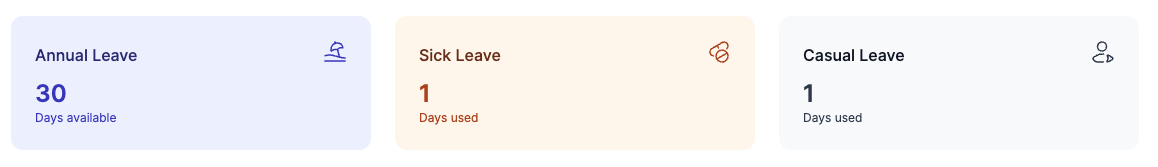
Erstellen der <TimeOffLeaveCards /> Komponente zur Anzeige von Statistiken über genutzte Freistellungen.
Erstellen Sie eine neue Datei mit dem Namen leave-cards.tsx im src/components/time-offs Ordner und fügen Sie den folgenden Code hinzu:

Die <TimeOffLeaveCards /> Komponente zeigt Statistiken über die Abwesenheit eines Mitarbeiters an. Sie zeigt drei Karten für Jahresurlaub, Krankheitsurlaub und Sonderurlaub an, die angeben, wie viele Tage verfügbar oder genutzt sind.
Lassen Sie uns die wichtigsten Teile der Komponente aufschlüsseln:
1. Daten abrufen
- Mitarbeiterdaten: Verwendet
useGetIdentity, um die Informationen des aktuellen Mitarbeiters abzurufen, wie z.B. die verfügbaren Jahresurlaubs Tage. - Abwesenheitszählungen: Verwendet
useList, um die Gesamtzahl der genutzten Krankheits- und Sonderurlaubstage des Mitarbeiters abzurufen. Es setztpageSizeauf 1, da wir nur die Gesamtzahl benötigen, nicht alle Details.
2. Anzeigen der Karten
- Die Komponente rendert drei Kartenkomponenten, eine für jeden Urlaubsart.
- Jede Karte zeigt:
- Die Art des Urlaubs (z.B. Jahresurlaub).
- Die Anzahl der verfügbaren oder genutzten Tage.
- Ein Symbol, das die Urlaubsart darstellt.
3. Umgang mit Ladezuständen
- Wenn Daten noch geladen werden, wird ein Platzhalter angezeigt, anstatt der tatsächlichen Zahlen.
- Die
loadingProp wird an die Karten übergeben, um diesen Zustand zu verwalten.
4. Die Kartenkomponente
- Empfängt
type,valueundloadingals Props. - Verwendet eine
variantMap, um die richtigen Labels, Farben und Symbole basierend auf der Urlaubsart zu erhalten. - Zeigt die Urlaubsinformationen mit entsprechender Formatierung an.
Erstellung von <PageEmployeeTimeOffsList />
Jetzt, da wir die Komponenten zum Auflisten von Abwesenheiten und zum Anzeigen von Urlaubskarten haben, erstellen wir die neue Datei im src/pages/employee/time-offs/ Ordner mit dem Namen list.tsx und fügen den folgenden Code hinzu:
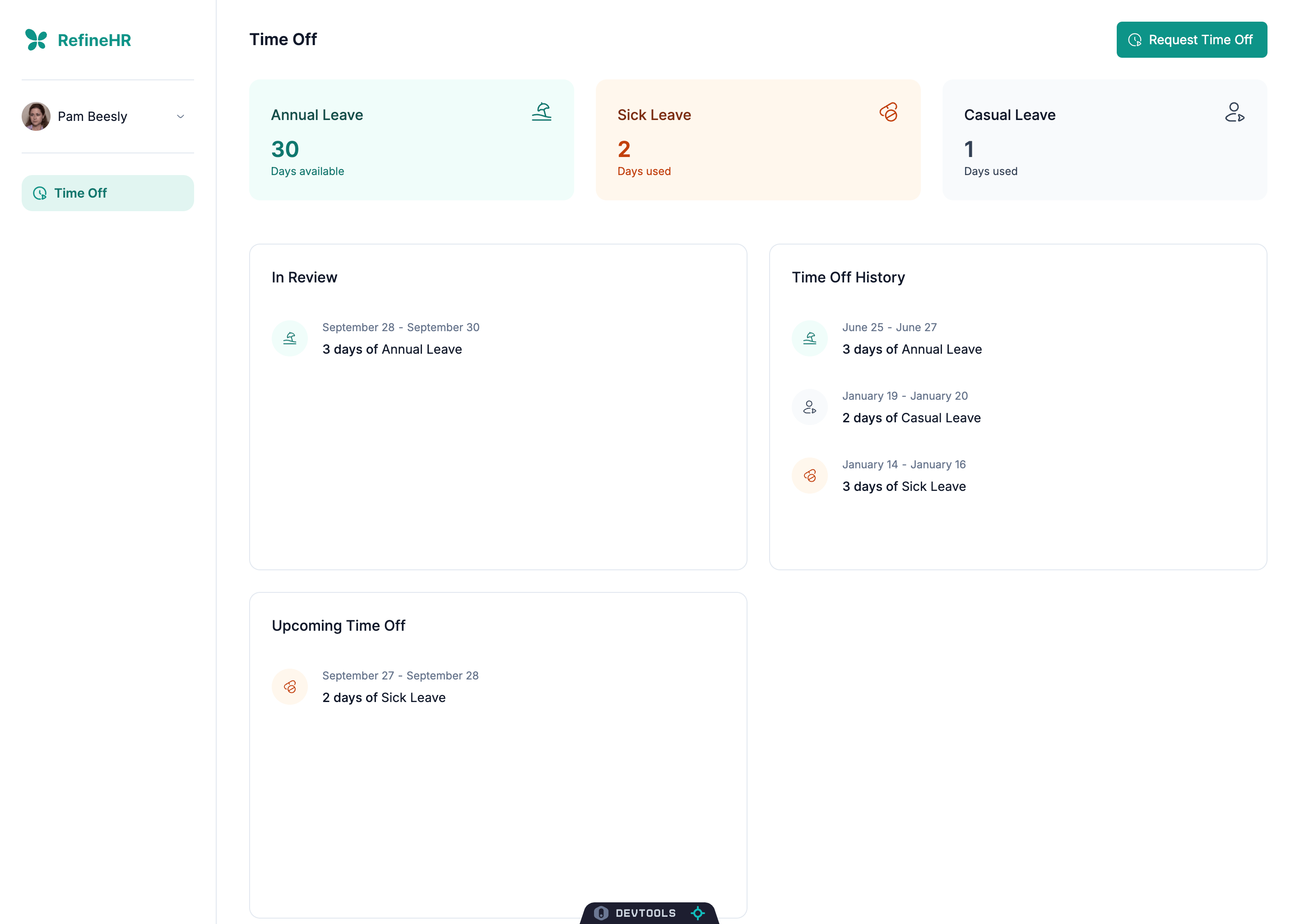
<PageEmployeeTimeOffsList /> ist die Hauptkomponente für die Abwesenheitsseite. Wir werden diese Komponente verwenden, um die Abwesenheitslisten und Urlaubskarten anzuzeigen, wenn Benutzer zur Route /employee/time-offs navigieren.

Lass uns die wichtigsten Teile der Komponente aufschlüsseln:
1. Überprüfen der Benutzerrollen
- Verwendet den
useCanHook, um zu bestimmen, ob der aktuelle Benutzer ein Manager ist. - Setzt
isManagerauftrue, wenn der Benutzer über Managerberechtigungen verfügt.
2. Anwenden des Themas basierend auf der Rolle
- Umhüllt den Inhalt innerhalb eines
<ThemeProvider />. - Das Thema ändert sich je nachdem, ob der Benutzer ein Manager oder ein Mitarbeiter ist.
3. Seitenkopf mit bedingtem Button
- Zeigt einen
<PageHeader />mit dem Titel „Freizeit“. - Beinhaltet einen
<CreateButton />, der je nach Rolle des Benutzers wechselt:- Wenn der Benutzer ein Manager ist, sagt der Button „Freizeit zuweisen“.
- Wenn der Benutzer kein Manager ist, sagt er „Freizeit anfordern“.
- Dies wird mit der
<CanAccess />-Komponente behandelt, die die Berechtigungen überprüft.
4. Anzeigen von Urlaubsstatistiken
- Beinhaltet die
<TimeOffLeaveCards />-Komponente, um Urlaubsstände und -nutzungen anzuzeigen. - Dies bietet eine Übersicht über jährliche, kranke und gelegentliche Urlaube.
5. Auflisten von Urlaubsanträgen
- Verwendet ein
<Grid />-Layout, um den Inhalt zu organisieren. - Auf der linken Seite (
md={6}) werden angezeigt:TimeOffListmittype="inReview": Zeigt ausstehende Urlaubsanträge an.TimeOffListmittype="upcoming": Zeigt bevorstehende genehmigte Urlaubsanträge an.
- Auf der rechten Seite (
md={6}) wird angezeigt:TimeOffListmittype="history": Zeigt vergangene Urlaube, die bereits stattgefunden haben.
Hinzufügen der „/employee/time-offs“ Route
Wir sind bereit, das <PageEmployeeTimeOffsList /> Komponente auf der /employee/time-offs Route zu rendern. Aktualisieren wir die App.tsx Datei, um diese Route einzuschließen:
Lassen Sie uns die wichtigen Teile der aktualisierten App.tsx Datei zerlegen:
1. Definition der Urlaubs-Ressource
Wir haben eine neue Ressource für Urlaube als Kind der employee Ressource hinzugefügt. Dies zeigt an, dass Urlaube mit Mitarbeitern verbunden sind und von Mitarbeitern abgerufen werden können.
name: 'time-offs': Dies ist der Bezeichner für die Ressource, der intern von Refine verwendet wird.list: '/employee/time-offs': Legt die Route fest, die die Listenansicht der Ressource anzeigt.meta: Ein Objekt, das zusätzliche Metadaten über die Ressource enthält.parent: 'employee': Gruppiert diese Ressource unter dememployeeBereich, der zur Organisation von Ressourcen in der Benutzeroberfläche (wie in einem Seitenmenü) oder zur Zugriffskontrolle verwendet werden kann.scope: Role.EMPLOYEE: Gibt an, dass diese Ressource für Benutzer mit der RolleEMPLOYEEzugänglich ist. Wir verwenden dies imaccessControlProvider, um Berechtigungen zu verwalten.label: 'Time Off': Der Anzeigename für die Ressource in der Benutzeroberfläche.icon: <TimeOffIcon />: Verknüpft dasTimeOffIconmit dieser Ressource zur visuellen Identifikation.
2. Weiterleitung zur Ressource „time-offs“, wenn Benutzer zur Route / navigieren.
Wir verwenden die <NavigateToResource /> Komponente, um Benutzer zur time-offs Ressource weiterzuleiten, wenn sie zur / Route navigieren. Dies stellt sicher, dass Benutzer standardmäßig die Liste der Abwesenheiten sehen.
3. Weiterleitung zur „time-offs“ Ressource, wenn Benutzer authentifiziert sind
Wenn Benutzer authentifiziert sind, leiten wir sie zur time-offs Ressource weiter. Wenn sie nicht authentifiziert sind, sehen sie die Anmeldeseite.
4. Hinzufügen der /employee/time-offs Route
Wir organisieren die Mitarbeiterseiten mit verschachtelten Routen. Zuerst erstellen wir eine Hauptroute mit path='employee', die den Inhalt in einem spezifischen Mitarbeiter-Thema und Layout einfügt. Innerhalb dieser Route fügen wir path='time-offs' hinzu, die die PageEmployeeTimeOffsList Komponente anzeigt. Diese Struktur gruppiert alle Mitarbeiterfunktionen unter einem Pfad und sorgt für konsistente Gestaltung.
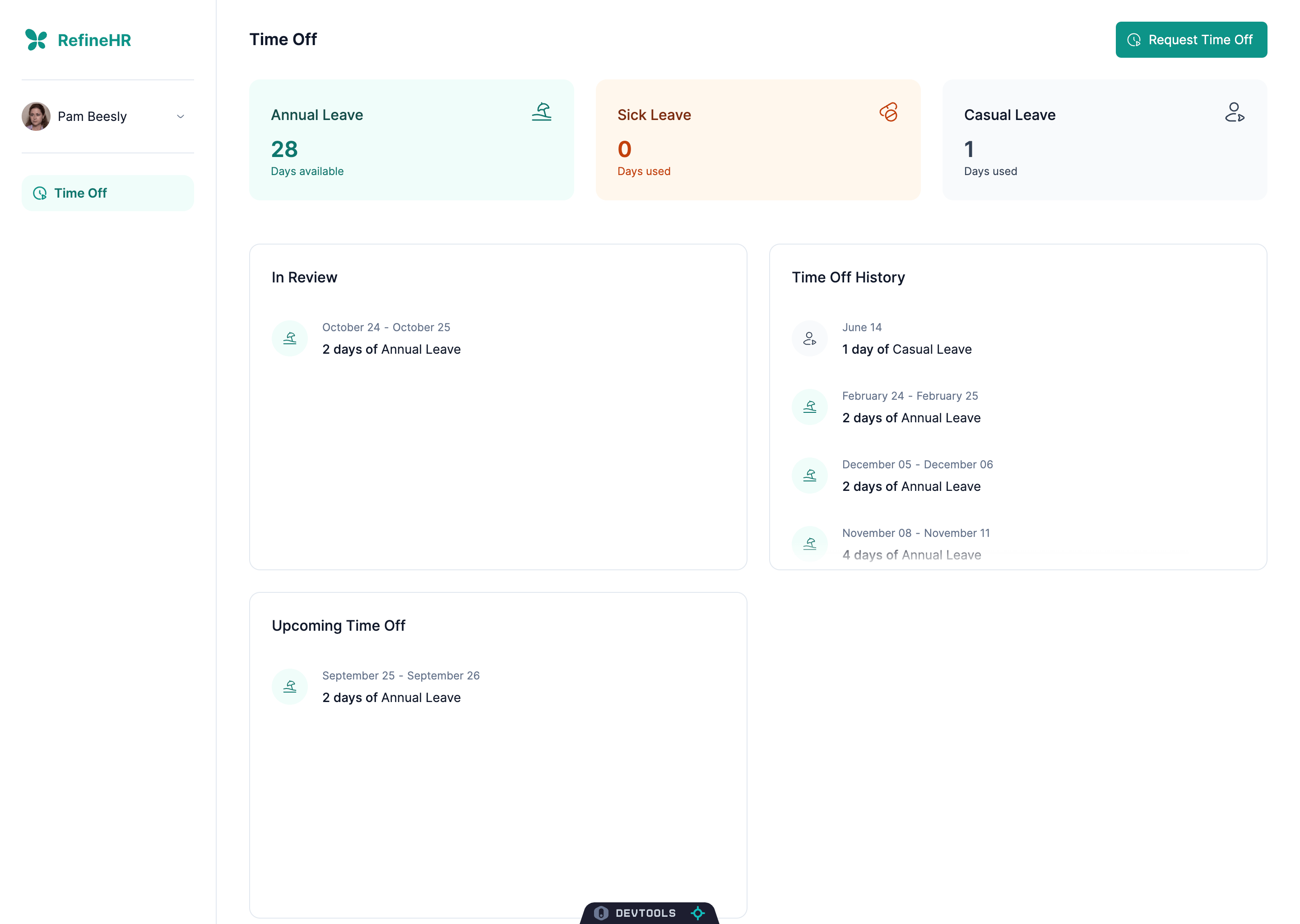
Nachdem Sie diese Änderungen vorgenommen haben, können Sie zur /employee/time-offs Route navigieren, um die Seite der Abwesenheitsliste in Aktion zu sehen.

Momentan ist die Seite der Abwesenheitsliste funktional, aber sie fehlt die Möglichkeit, neue Abwesenheitsanträge zu erstellen. Lassen Sie uns die Möglichkeit hinzufügen, neue Abwesenheitsanträge zu erstellen.
Erstellen der Seite für Abwesenheitsanträge
Wir werden eine neue Seite zur Beantragung oder Zuweisung von Freizeit erstellen. Diese Seite wird ein Formular enthalten, in dem Benutzer die Art der Freizeit, Start- und Enddaten sowie zusätzliche Notizen angeben können.
Bevor wir beginnen, müssen wir neue Komponenten erstellen, die wir im Formular verwenden:
Erstellung der <TimeOffFormSummary /> Komponente
Erstellen Sie eine neue Datei mit dem Namen form-summary.tsx im Ordner src/components/time-offs/ und fügen Sie den folgenden Code hinzu:

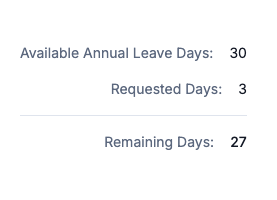
Die <TimeOffFormSummary /> Komponente zeigt eine Zusammenfassung der Freizeit-Anfrage an. Sie zeigt die verfügbaren Urlaubstage, die Anzahl der angeforderten Tage und die verbleibenden Tage an. Wir werden diese Komponente im Freizeitformular verwenden, um den Benutzern einen klaren Überblick über ihre Anfrage zu geben.
Erstellung der <PageEmployeeTimeOffsCreate /> Komponente
Erstellen Sie eine neue Datei mit dem Namen create.tsx im Ordner src/pages/employee/time-offs/ und fügen Sie den folgenden Code hinzu:

Die <PageEmployeeTimeOffsCreate /> Komponente zeigt ein Formular zur Erstellung neuer Freizeit-Anfragen in einer HR-Management-App an. Sowohl Mitarbeiter als auch Manager können sie verwenden, um Freizeit zu beantragen oder zuzuweisen. Das Formular enthält Optionen zur Auswahl der Art der Freizeit, zur Auswahl von Start- und Enddaten, zum Hinzufügen von Notizen und zeigt eine Zusammenfassung der angeforderten Freizeit an.
Lassen Sie uns die wichtigsten Teile der Komponente aufschlüsseln:
1. Überprüfung der Benutzerrolle
Mit dem useCan-Hook überprüfen wir, ob der aktuelle Benutzer über Managerberechtigungen verfügt. Dies bestimmt, ob der Benutzer Urlaub anweisen oder nur anfordern kann. Wir werden die Formularübermittlung im onFinishHandler je nach Rolle des Benutzers unterschiedlich behandeln.
2. Formularzustand und Übermittlung
useForm initialisiert das Formular mit Standardwerten und setzt Erfolgsmeldungen basierend auf der Rolle des Benutzers. Die Funktion onFinishHandler verarbeitet die Formulardaten, bevor sie übermittelt werden. Bei Managern wird der Status sofort auf APPROVED gesetzt, während die Anfragen der Mitarbeiter zur Überprüfung eingereicht werden.
3. Gestaltung
In unserem Design ändert sich die Primärfarbe basierend auf der Rolle des Benutzers. Wir verwenden den <ThemeProvider />, um das entsprechende Thema anzuwenden. Der Text und das Symbol der Schaltfläche „Absenden“ ändern sich ebenfalls, je nachdem, ob der Benutzer ein Manager oder ein Mitarbeiter ist.
4. Hinzufügen der Route “/employee/time-offs/create”
Wir müssen die neue Route für die Seite zur Erstellung von Urlaub hinzufügen. Lassen Sie uns die Datei App.tsx aktualisieren, um diese Route einzufügen:
Nachdem Sie diese Änderungen vorgenommen haben, können Sie zur Route /employee/time-offs/create navigieren oder auf die Schaltfläche „Urlaub zuweisen“ auf der Seite der Urlaubsliste klicken, um auf das Formular zur Erstellung von Urlaub zuzugreifen.

Schritt 5 — Erstellen der Seite für die Verwaltung von Abwesenheitsanträgen
In diesem Schritt erstellen wir eine neue Seite zur Verwaltung von Abwesenheitsanträgen. Diese Seite ermöglicht es Managern, Abwesenheitsanträge, die von Mitarbeitern eingereicht wurden, zu überprüfen und zu genehmigen oder abzulehnen.

Erstellen der Seite für die Liste der Abwesenheitsanträge
Wir werden eine neue Seite zur Verwaltung von Abwesenheitsanträgen erstellen. Diese Seite enthält eine Liste von Abwesenheitsanträgen, die Details wie den Namen des Mitarbeiters, die Art der Abwesenheit, die angeforderten Daten und den aktuellen Status anzeigt.
Bevor wir beginnen, müssen wir neue Komponenten erstellen, die wir in der Liste verwenden:
Erstellen der <RequestsList />-Komponente
Erstellen Sie eine neue Datei mit dem Namen list.tsx im Ordner src/components/requests/ und fügen Sie den folgenden Code hinzu:
Die <RequestsList />-Komponente zeigt eine Liste von Abwesenheitsanträgen mit unendlichem Scrollen an. Sie enthält einen Ladeindikator, Platzhalter für das Skelett und eine Nachricht, wenn keine Daten vorhanden sind. Diese Komponente ist so konzipiert, dass sie große Datensätze effizient verarbeitet und eine reibungslose Benutzererfahrung bietet.
Erstellen der <RequestsListItem />-Komponente
Erstellen Sie eine neue Datei mit dem Namen list-item.tsx im Ordner src/components/requests/ und fügen Sie den folgenden Code hinzu:
Die <RequestsListItem />-Komponente zeigt eine einzelne Urlaubsanfrage in der Liste an. Sie enthält das Avatar des Mitarbeiters, den Namen, die Beschreibung und einen Button, um die Details der Anfrage anzuzeigen. Diese Komponente ist wiederverwendbar und kann verwendet werden, um jedes Element in der Liste der Urlaubsanfragen darzustellen.
Erstellen der <PageManagerRequestsList />-Komponente
Erstellen Sie eine neue Datei mit dem Namen list.tsx im Ordner src/pages/manager/requests/ und fügen Sie den folgenden Code hinzu:
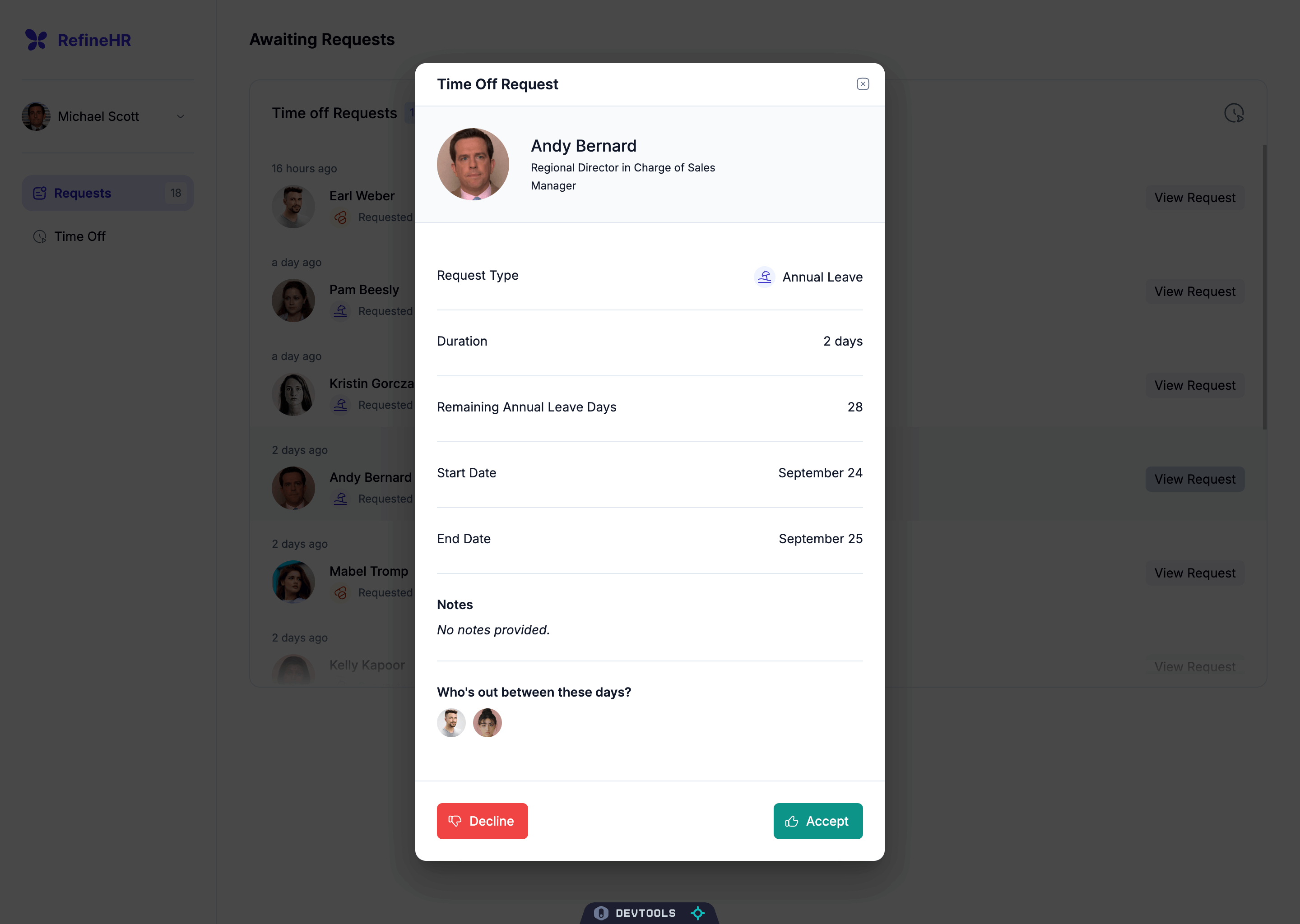
Die <PageManagerRequestsList />-Komponente zeigt ausstehende Urlaubsanfragen an, die von den Managern genehmigt werden müssen. Sie zeigt Details wie den Namen des Mitarbeiters, den Urlaubstyp, die angeforderten Daten und wie lange die Anfrage her ist. Manager können auf eine Anfrage klicken, um weitere Details zu sehen. Sie verwendet <RequestsList /> und <RequestsListItem />, um die Liste darzustellen.
Diese Komponente akzeptiert auch children als Prop. Als Nächstes implementieren wir eine modale Route mit <Outlet />, um die Antragsdetails anzuzeigen und die Route /manager/requests/:id innerhalb der Komponente darzustellen.
Hinzufügen der Route “/manager/requests”
Wir müssen die neue Route für die Seite zur Verwaltung von Urlaubsanfragen hinzufügen. Aktualisieren wir die Datei App.tsx, um diese Route einzuschließen:
Nachdem diese Änderungen hinzugefügt wurden, können Sie zur Route /manager/requests navigieren, um die Seite zur Verwaltung von Urlaubsanfragen in Aktion zu sehen

Erstellen der Seite für die Details von Urlaubsanfragen
In diesem Schritt werden wir eine neue Seite erstellen, um die Details einer Urlaubsanfrage anzuzeigen. Diese Seite wird den Namen des Mitarbeiters, den Typ des Urlaubs, die angeforderten Daten und den aktuellen Status anzeigen. Manager können die Anfrage von dieser Seite aus genehmigen oder ablehnen.
Erstellen des <TimeOffRequestModal /> Komponenten
Zuerst erstellen Sie eine Datei namens use-get-employee-time-off-usage im Ordner src/hooks/ und fügen Sie den folgenden Code hinzu:
Wir werden den Hook useGetEmployeeTimeOffUsage verwenden, um die Gesamtanzahl der Urlaubstage zu berechnen, die ein Mitarbeiter für jeden Urlaubstyp genommen hat. Diese Informationen werden auf der Seite mit den Details zur Urlaubsanfrage angezeigt.
Danach erstellen Sie eine neue Datei namens time-off-request-modal.tsx im Ordner src/components/requests/ und fügen Sie den folgenden Code hinzu:
Lassen Sie uns die <TimeOffRequestModal /> Komponente aufschlüsseln:
1. Abrufen der Urlaubsnutzung des Mitarbeiters
Der useGetEmployeeTimeOffUsage Hook wird verwendet, um die Nutzung der Freistellungen des Mitarbeiters abzurufen. Dieser Hook berechnet die verbleibenden jährlichen Urlaubstage sowie die zuvor genutzten Krankheits- und Freizeittage basierend auf der Freistellungshistorie des Mitarbeiters.
2. Abrufen überlappender genehmigter Freistellungen
Der useList Hook mit den oben genannten Filtern ruft alle genehmigten Freistellungen ab, die mit der aktuellen Freistellungsanfrage überlappen. Diese Liste wird verwendet, um die Mitarbeiter anzuzeigen, die zwischen den angeforderten Daten abwesend sind.
3. Umgang mit der Genehmigung/Ablehnung von Freistellungsanfragen
Die Funktion handleSubmit wird aufgerufen, wenn der Manager die Freistellungsanfrage genehmigt oder ablehnt.
Refine ungültig macht automatisch den Ressourcen-Cache, nachdem die Ressource, die verändert wurde (time-offs in diesem Fall), aktualisiert wurde. Da die Nutzung der Freistellungen des Mitarbeiters auf der Freistellungshistorie basiert, invalidieren wir auch den Ressourcen-Cache employees, um die Nutzung der Freistellungen des Mitarbeiters zu aktualisieren.
Hinzufügen der Route “/manager/requests/:id”
In diesem Schritt werden wir eine neue Route erstellen, um die Detailseite der Freistellungsanfrage anzuzeigen, auf der Manager Anfragen genehmigen oder ablehnen können.
Lass uns eine neue Datei namens edit.tsx im src/pages/manager/requests/time-offs/ Ordner erstellen und den folgenden Code hinzufügen:
Jetzt müssen wir die neue Route hinzufügen, um die Detailseite der Freistellungsanfrage darzustellen. Lass uns die App.tsx Datei aktualisieren, um diese Route einzufügen:
Lass uns einen genaueren Blick auf die Änderungen werfen:
Der obige Code richtet eine verschachtelte Routenstruktur ein, bei der ein Modal angezeigt wird, wenn zu einer bestimmten Unterroute navigiert wird. Die <PageManagerRequestsTimeOffsEdit /> Komponente ist ein Modal und wird als Kind der <PageManagerRequestsList /> Komponente gerendert. Diese Struktur ermöglicht es uns, das Modal über der Listenansicht anzuzeigen, während die Listenansicht im Hintergrund sichtbar bleibt.
Wenn Sie zu der Route /manager/requests/:id/edit navigieren oder auf eine Anfrage für eine Freistellung in der Liste klicken, wird die Detailseite der Freistellungsanfrage als Modal über der Listenansicht angezeigt.

Schritt 6 — Implementierung von Autorisierung und Zugriffskontrolle
Die Autorisierung ist ein kritischer Bestandteil von Anwendungen auf Unternehmensebene und spielt eine Schlüsselrolle sowohl in der Sicherheit als auch in der betrieblichen Effizienz. Sie stellt sicher, dass nur autorisierte Benutzer auf bestimmte Ressourcen zugreifen können, wodurch sensible Daten und Funktionen geschützt werden. Das Autorisierungssystem von Refine bietet die notwendige Infrastruktur, um Ihre Ressourcen zu schützen und sicherzustellen, dass Benutzer in einer sicheren und kontrollierten Weise mit Ihrer Anwendung interagieren. In diesem Schritt werden wir die Autorisierung und Zugriffskontrolle für die Verwaltung von Urlaubsanträgen implementieren. Wir werden den Zugriff auf die /manager/requests und /manager/requests/:id/edit Routen nur für Manager mit Hilfe des <CanAccess /> Komponenten einschränken.
Momentan, wenn Sie sich als Mitarbeiter anmelden, können Sie den Link zur Seite Requests in der Seitenleiste nicht sehen, aber Sie können weiterhin auf die /manager/requests Route zugreifen, indem Sie die URL im Browser eingeben. Wir werden einen Schutz hinzufügen, um unbefugten Zugriff auf diese Routen zu verhindern.
Lassen Sie uns die App.tsx Datei aktualisieren, um die Autorisierungsprüfungen einzuschließen:
Im obigen Code haben wir die <CanAccess /> Komponente zur “/manager” Route hinzugefügt. Diese Komponente überprüft, ob der Benutzer die Rolle “Manager” hat, bevor die untergeordneten Routen gerendert werden. Wenn der Benutzer nicht die Rolle “Manager” hat, wird er zur Seite mit der Liste der Urlaubsanträge für Mitarbeiter umgeleitet.
Jetzt, wenn Sie sich als Mitarbeiter anmelden und versuchen, auf die Route /manager/requests zuzugreifen, werden Sie zur Seite mit der Liste der Urlaubsanträge für Mitarbeiter umgeleitet.
Schritt 7 — Bereitstellung auf der DigitalOcean App-Plattform
In diesem Schritt werden wir die Anwendung auf der DigitalOcean App-Plattform bereitstellen. Dazu hosten wir den Quellcode auf GitHub und verbinden das GitHub-Repository mit der App-Plattform.
Code zu GitHub pushen
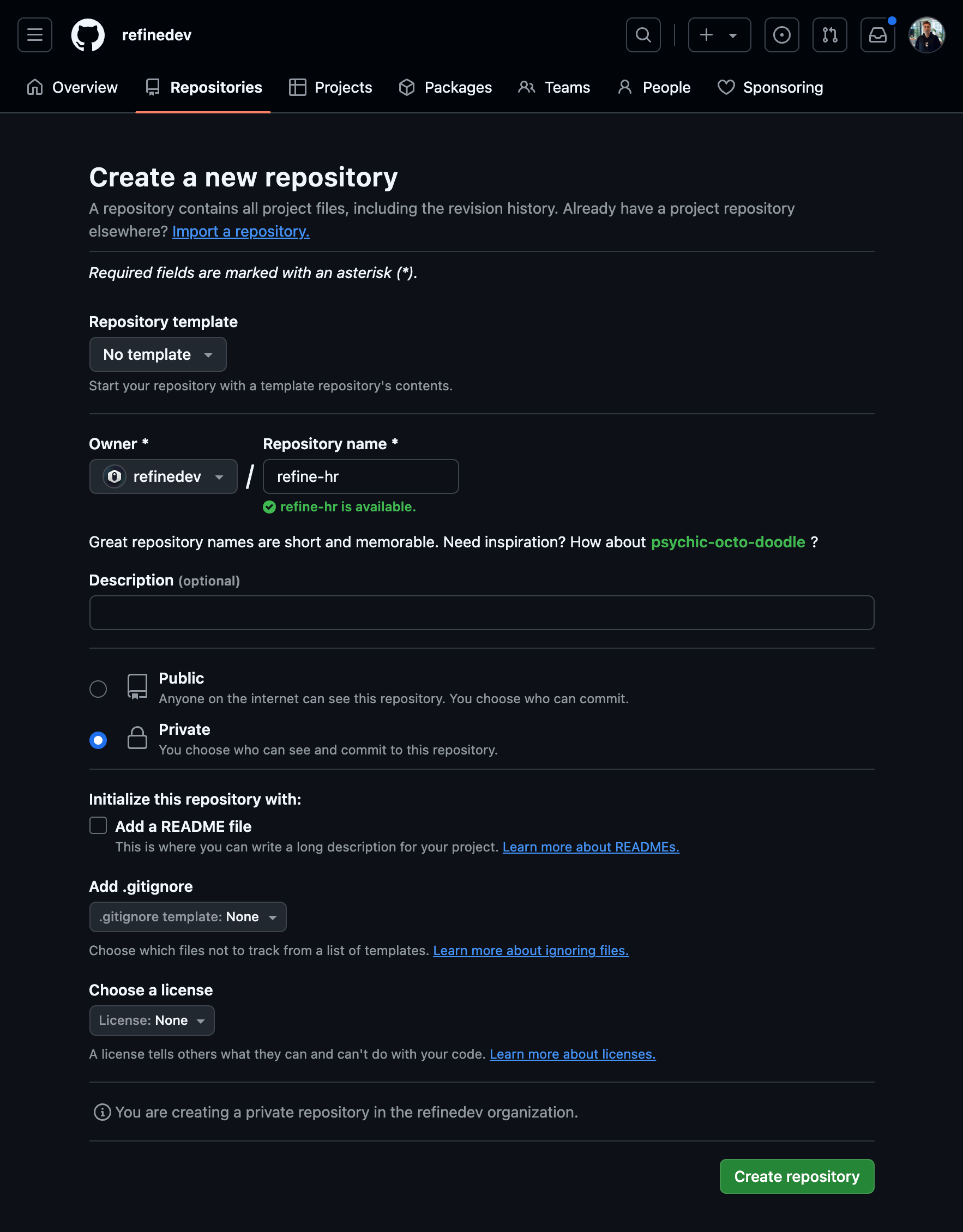
Melden Sie sich bei Ihrem GitHub-Konto an und erstellen Sie ein neues Repository mit dem Namen refine-hr. Sie können das Repository öffentlich oder privat machen:

Nachdem Sie das Repository erstellt haben, navigieren Sie zum Projektverzeichnis und führen Sie den folgenden Befehl aus, um ein neues Git-Repository zu initialisieren:
Fügen Sie dann alle Dateien mit diesem Befehl zum Git-Repository hinzu:
Committen Sie dann die Dateien mit diesem Befehl:
Fügen Sie als Nächstes das GitHub-Repository als Remote-Repository mit diesem Befehl hinzu:
Geben Sie als Nächstes an, dass Sie Ihren Code mit diesem Befehl in den main-Branch pushen möchten:
Schließlich pushen Sie den Code in das GitHub-Repository mit diesem Befehl:
Wenn Sie dazu aufgefordert werden, geben Sie Ihre GitHub-Anmeldeinformationen ein, um Ihren Code zu pushen.
Sie erhalten eine Erfolgsnachricht, nachdem der Code in das GitHub-Repository gepusht wurde.
In diesem Abschnitt haben Sie Ihr Projekt in GitHub gepusht, sodass Sie es mit DigitalOcean Apps abrufen können. Der nächste Schritt besteht darin, eine neue DigitalOcean App mit Ihrem Projekt zu erstellen und die automatische Bereitstellung einzurichten.
Bereitstellung auf der DigitalOcean App-Plattform
Dabei würden Sie eine React-Anwendung nehmen und sie für die Bereitstellung über die App-Plattform von DigitalOcean vorbereiten. Sie würden Ihr GitHub-Repository mit DigitalOcean verknüpfen, konfigurieren, wie die App gebaut wird, und dann eine erste Bereitstellung eines Projekts erstellen. Nachdem das Projekt bereitgestellt wurde, werden zusätzliche Änderungen, die Sie vornehmen, automatisch neu gebaut und aktualisiert.
Am Ende dieses Schrittes wird Ihre Anwendung auf DigitalOcean mit kontinuierlicher Bereitstellung bereitgestellt sein.
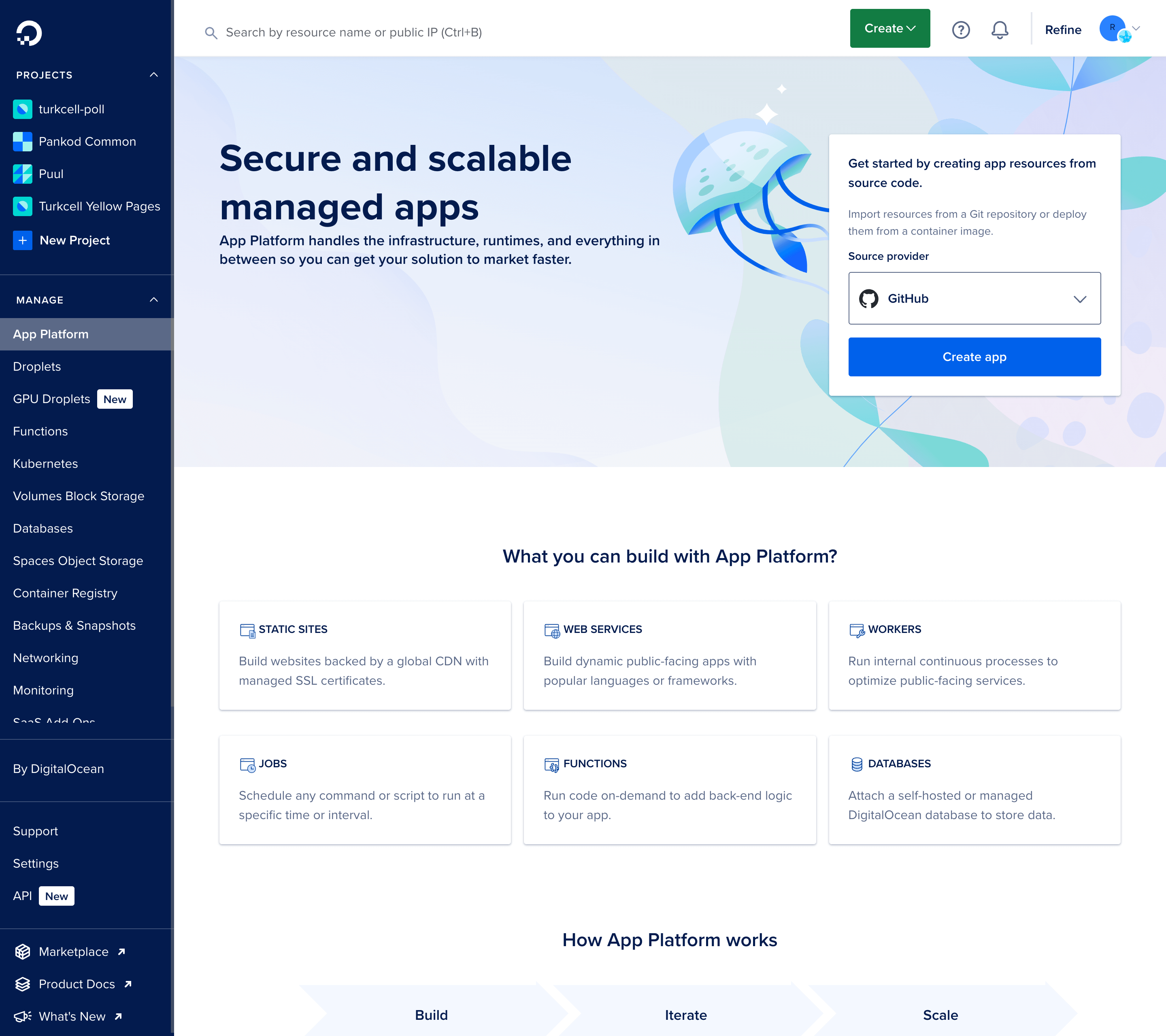
Melden Sie sich bei Ihrem DigitalOcean-Konto an und navigieren Sie zur Seite Apps. Klicken Sie auf die Schaltfläche App erstellen:

Wenn Sie Ihr GitHub-Konto noch nicht mit DigitalOcean verbunden haben, werden Sie dazu aufgefordert. Klicken Sie auf die Schaltfläche Mit GitHub verbinden. Ein neues Fenster öffnet sich, in dem Sie aufgefordert werden, DigitalOcean den Zugriff auf Ihr GitHub-Konto zu autorisieren.
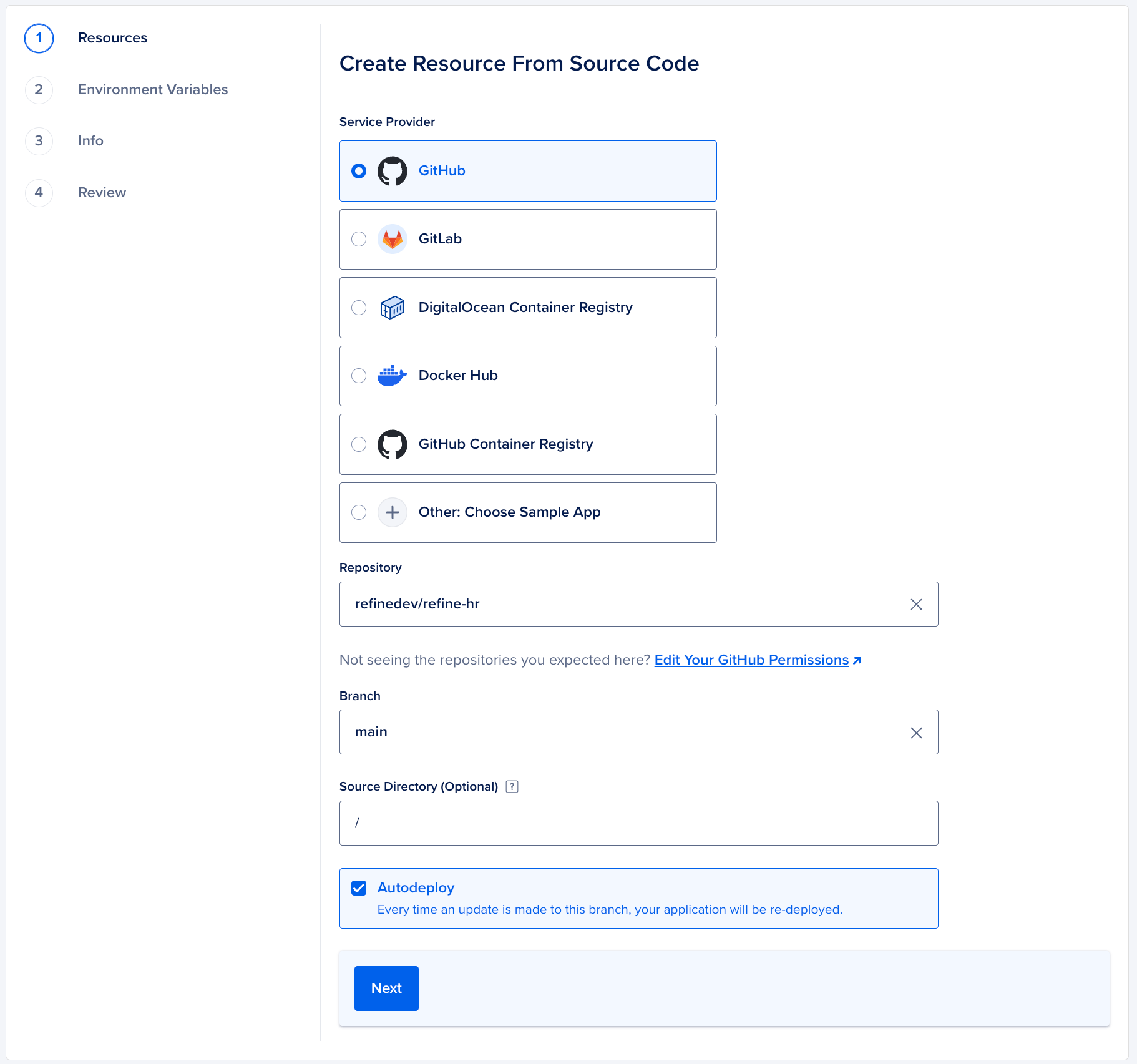
Nachdem Sie DigitalOcean autorisiert haben, werden Sie zurück zur DigitalOcean Apps-Seite geleitet. Der nächste Schritt besteht darin, Ihr GitHub-Repository auszuwählen. Nachdem Sie Ihr Repository ausgewählt haben, werden Sie aufgefordert, einen Branch für die Bereitstellung auszuwählen. Wählen Sie den main Branch aus und klicken Sie auf die Schaltfläche Weiter.

Danach sehen Sie die Konfigurationsschritte für Ihre Anwendung. In diesem Tutorial können Sie auf die Schaltfläche Weiter klicken, um die Konfigurationsschritte zu überspringen. Sie können Ihre Anwendung jedoch auch nach Belieben konfigurieren.
Warten Sie, bis der Build abgeschlossen ist. Nachdem der Build abgeschlossen ist, drücken Sie Live-App, um Ihr Projekt im Browser zu öffnen. Es wird dasselbe sein wie das Projekt, das Sie lokal getestet haben, aber dies wird live im Web mit einer sicheren URL sein. Außerdem können Sie dieses Tutorial auf der DigitalOcean-Community-Website folgen, um zu lernen, wie Sie auf React basierende Anwendungen auf der App-Plattform bereitstellen.
Hinweis: Falls der Build nicht erfolgreich bereitgestellt werden kann, können Sie Ihren Build-Befehl auf DigitalOcean so konfigurieren, dass npm install --production=false && npm run build && npm prune --production anstelle von npm run build verwendet wird.

Fazit
In diesem Tutorial haben wir eine HR-Management-Anwendung von Grund auf mit Refine erstellt und uns damit vertraut gemacht, wie man eine voll funktionsfähige CRUD-App baut.
Außerdem zeigen wir, wie man Ihre Anwendung auf der DigitalOcean App-Plattform bereitstellt.
Wenn Sie mehr über Refine lernen möchten, können Sie die Dokumentation einsehen, und wenn Sie Fragen oder Feedback haben, können Sie dem Refine Discord-Server beitreten.













