Im diesem Tutorial werden wir Spinner in unserer Android-Anwendung mithilfe von Kotlin besprechen und implementieren. Android Spinner wird verwendet, um eine Dropdown-Liste auf dem Bildschirm zu erstellen.
Was wirst du lernen?
- Erstellen von Spinnern über XML und programmgesteuert
- Festlegen einer Aufforderung auf dem Spinner.
- Erstellen eines benutzerdefinierten Layouts für den Spinner.
- Behandeln von Klick-Listenern und Anzeigen einer Toast-Nachricht.
- Verhindern, dass der Klick-Listener automatisch beim ersten Mal ausgelöst wird.
Was ist ein Android Spinner?
Spinner sind wie ein Dropdown-Menü, das eine Liste von Elementen zur Auswahl enthält. Sobald ein Wert ausgewählt ist, kehrt der Spinner in seinen Standardzustand mit diesem ausgewählten Wert zurück. Nach Android 3.0 ist es nicht mehr möglich, in einem Spinner einen Hinweis als Standardzustand anzuzeigen. Stattdessen wird das erste Element angezeigt. Daten in einem Spinner werden mit einem Adapter geladen. Stellen Sie sich folgendes Szenario vor: Sie müssen Ihr Telefon aufladen. Dafür müssen Sie Ihr Telefonladegerät mit der Steckdose verbinden, indem Sie einen Stecker (Adapter) verwenden. Dann liefert der Adapter Ihrem Telefon Strom. Im Android ist der Spinner wie Ihr Telefon, das Daten mithilfe eines Adapters geladen hat. Der Adapter legt die Daten sowie das Layout für die zu ladenden Elemente im Spinner fest.
Spinner Callback-Ereignisse
AdapterView.onItemSelectedListener-Schnittstelle wird verwendet, um die Callback-Ereignisse für den Spinner-Klick auszulösen. Sie besteht aus zwei Methoden:
- onItemSelected
- onNothingSelected
Im folgenden Abschnitt erstellen wir ein neues Android Studio-Projekt und implementieren Spinner in unserer Anwendung. Wir passen die Layouts an und lernen, wie wir verschiedene Szenarien behandeln können.
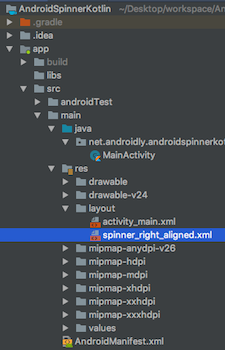
Android Spinner Kotlin Projekt

1. XML-Layout-Code
Der Code für die Layout-Datei activity_main.xml wird unten angegeben.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/linearLayout"
android:gravity="center"
tools:context=".MainActivity">
<Spinner
android:id="@+id/mySpinner"
android:layout_width="match_parent"
android:spinnerMode="dialog"
android:layout_height="wrap_content" />
</LinearLayout>
Derzeit beherbergt es nur einen Spinner, android:spinnerMode kann entweder dialog oder dropdown sein.
Um Eingabeaufforderungen anzuzeigen, sollte spinnerMode den Wert dialog haben.
2. Spinner-XML-Code
Der Code für spinner_right_aligned.xml wird unten angegeben.
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:padding="15dp"
android:textAlignment="gravity"
android:textColor="@color/colorPrimary"
android:textSize="16sp"
/>
3. Kotlin-Code für MainActivity
Der Code für die Klasse MainActivity.kt wird unten angegeben.
package net.androidly.androidspinnerkotlin
import android.content.Context
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.view.View
import android.widget.*
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), AdapterView.OnItemSelectedListener {
var languages = arrayOf("Java", "PHP", "Kotlin", "Javascript", "Python", "Swift")
val NEW_SPINNER_ID = 1
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var aa = ArrayAdapter(this, android.R.layout.simple_spinner_item, languages)
aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
with(mySpinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
prompt = "Select your favourite language"
gravity = Gravity.CENTER
}
val spinner = Spinner(this)
spinner.id = NEW_SPINNER_ID
val ll = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT)
ll.setMargins(10, 40, 10, 10)
linearLayout.addView(spinner)
aa = ArrayAdapter(this, R.layout.spinner_right_aligned, languages)
aa.setDropDownViewResource(R.layout.spinner_right_aligned)
with(spinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
layoutParams = ll
prompt = "Select your favourite language"
setPopupBackgroundResource(R.color.material_grey_600)
}
}
override fun onNothingSelected(parent: AdapterView<*>?) {
showToast(message = "Nothing selected")
}
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
when (view?.id) {
1 -> showToast(message = "Spinner 2 Position:${position} and language: ${languages[position]}")
else -> {
showToast(message = "Spinner 1 Position:${position} and language: ${languages[position]}")
}
}
}
private fun showToast(context: Context = applicationContext, message: String, duration: Int = Toast.LENGTH_LONG) {
Toast.makeText(context, message, duration).show()
}
}
Wichtige Punkte:
- Dank der Kotlin-Android-Erweiterungen ist das XML-Spinner-Widget automatisch in unserer Kotlin-Aktivitätsklasse verfügbar.
- Wir haben ein
arrayOf-Strings erstellt, die aus Programmiersprachen bestehen. Diese werden im Adapter mit ArrayAdapter gefüllt. - Die Methode
setDropDownViewResourcewird verwendet, um das Layout für den ausgewählten Zustand und die Spinner-Listenelemente festzulegen. - Der
android.R.layout.simple_spinner_itemwird verwendet, um das Standardlayout des Android-SDK festzulegen. Standardmäßig ist das TextView in diesem Layouttyp linksbündig ausgerichtet.
Wir haben programmatisch einen zweiten Spinner erstellt, der die Layouts aus der Datei spinner_right_aligned.xml lädt.
Der setSelection(0, false) wird verwendet, um zu verhindern, dass die OnItemSelected-Methoden des Spinners ausgelöst werden, wenn die Aktivität erstellt wird.
Wie funktioniert das? Die setSelection()-Methode teilt der Aktivität mit, dass das erste Element des Spinners bereits ausgewählt wurde. Wir müssen diese Anweisung vor onItemSelectedListener = this platzieren. Der setPopupBackgroundResource wird verwendet, um die Hintergrundfarbe in der Dropdown-Liste festzulegen. Innerhalb der onItemSelected-Funktion verwenden wir die when-Anweisung, um einen Toast für das entsprechende Spinner-Element auszulösen. Dank Kotlin und Funktionen mit Standardwerten haben wir den umfangreichen Aufruf des Toasts reduziert.
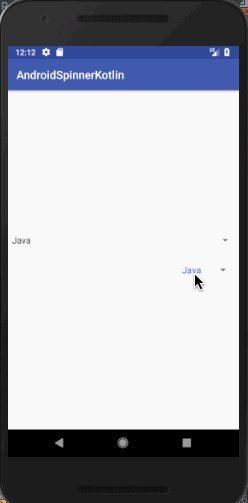
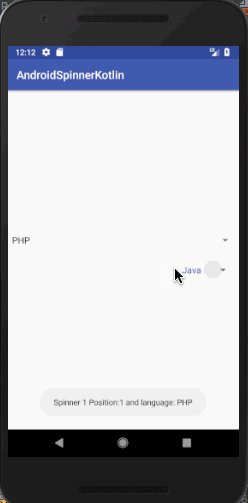
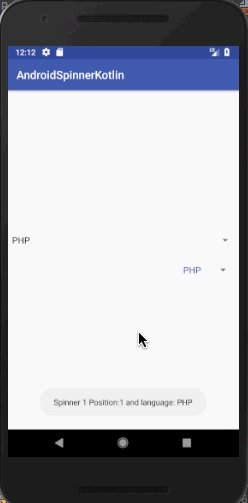
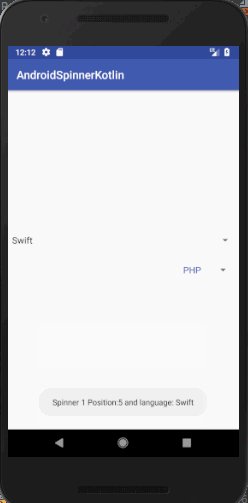
4. Spinner Kotlin App Output
Das folgende ist die Ausgabe, wenn die obige Anwendung auf einem Emulator ausgeführt wurde.  Sie können den Quellcode des obigen Projekts über den folgenden Link herunterladen. AndroidSpinnerKotlin
Sie können den Quellcode des obigen Projekts über den folgenden Link herunterladen. AndroidSpinnerKotlin
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-using-kotlin













