In diesem Tutorial geben wir einen Überblick über das Android-Layout. Wir werden auch einige spezifische Layout-Steuerungen erkunden, die zur Organisation des Bildschirminhalts zur Verfügung stehen, nämlich – Android LinearLayout und Android RelativeLayout.
Android Layout
Der grundlegende Baustein für die Benutzeroberfläche ist ein View-Objekt, das aus der View-Klasse erstellt wird und einen rechteckigen Bereich auf dem Bildschirm einnimmt. Views sind die Basisklasse für UI-Komponenten wie TextView, Button, EditText usw. Die ViewGroup ist eine Unterklasse von View. Eine oder mehrere Views können zu einer ViewGroup gruppiert werden. Eine ViewGroup bietet das Android-Layout, in dem wir das Aussehen und die Reihenfolge der Ansichten festlegen können. Beispiele für ViewGroup sind LinearLayout, FrameLayout, RelativeLayout usw.
Android Layout-Typen
Android bietet die folgenden ViewGroups oder Layouts:
LinearLayout: ist eine ViewGroup, die alle Kinder in einer einzigen Richtung ausrichtet, vertikal oder horizontalRelativeLayout: ist eine ViewGroup, die die Kindansichten in relativen Positionen anzeigtAbsoluteLayout: ermöglicht es uns, den genauen Standort der Kindansichten und Widgets anzugebenTableLayout: ist eine Ansicht, die ihre Kindansichten in Zeilen und Spalten gruppiertFrameLayout: ist ein Platzhalter auf dem Bildschirm, der verwendet wird, um eine einzelne Ansicht anzuzeigenScrollView: ist eine spezielle Art von FrameLayout, die es Benutzern ermöglicht, durch eine Liste von Ansichten zu scrollen, die mehr Platz einnehmen als der physische Bildschirm. Der ScrollView kann nur eine Kindansicht oder ViewGroup enthalten, normalerweise ein LinearLayoutListView: ist eine Ansichtsgruppe, die eine Liste von scrollbaren Elementen anzeigtGridView: ist eine ViewGroup, die Elemente in einem zweidimensionalen, scrollbaren Raster anzeigt. Die Elemente im Raster stammen aus dem ListAdapter, der mit dieser Ansicht verknüpft ist
In diesem Tutorial konzentrieren wir uns auf die beiden am häufigsten verwendeten Android-Layouts:
- LinearLayout
- RelativeLayout
Android Layout Attribute
- android:id : Dies ist die ID, die die Ansicht eindeutig identifiziert
- android:layout_width : Dies ist die Breite des Layouts
- android:layout_height : Dies ist die Höhe des Layouts
- android:layout_margin : Dies ist der zusätzliche Platz außerhalb der Ansicht. Wenn Sie beispielsweise
android:marginLeft=20dpangeben, wird die Ansicht nach 20dp von links angeordnet - android:layout_padding : Dies ist ähnlich wie android:layout_margin, außer dass es den zusätzlichen Platz innerhalb der Ansicht angibt
- android:layout_gravity : Dies gibt an, wie die untergeordneten Ansichten positioniert werden
- android:layout_weight : Dies gibt an, wie viel des zusätzlichen Platzes im Layout der Ansicht zugewiesen werden soll
- android:layout_x : Dies gibt die x-Koordinate des Layouts an
- android:layout_y : Dies gibt die y-Koordinate des Layouts an
android:layout_width=wrap_content teilt der Ansicht mit, sich auf die für ihren Inhalt erforderlichen Abmessungen zu dimensionieren. android:layout_width=match_parent teilt der Ansicht mit, so groß wie ihre übergeordnete Ansicht zu werden.
Ansichtsidentifikation
Die Syntax für eine ID innerhalb eines XML-Tags lautet:
- Das @-Symbol am Anfang des Strings gibt an, dass der XML-Parser den Rest der ID-Zeichenkette analysieren und als ID-Ressource identifizieren soll
- Das Plus-Symbol (+) bedeutet, dass dies ein neuer Ressourcenname ist, der erstellt und unseren Ressourcen hinzugefügt werden muss
Android LinearLayout
Android LinearLayout organisiert Elemente entlang einer einzigen Linie. Wir können angeben, ob diese Linie vertikal oder horizontal ist, indem wir android:orientation verwenden. Die Orientierung ist standardmäßig horizontal. Ein vertikales LinearLayout hat nur ein Kind pro Zeile (es ist also eine Spalte einzelner Elemente), und ein horizontales LinearLayout hat nur eine einzige Reihe von Elementen auf dem Bildschirm. android:layout_weight gibt die Bedeutung des Elements an. Ein Element mit höherem Gewicht nimmt mehr Bildschirmplatz ein. Hier ist ein Beispiel für ein Layout-XML mit LinearLayout: layout_linear.xml
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="@dimen/activity_horizontal_margin">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 2"
android:layout_width="wrap_content"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_height="wrap_content" />
<TextView
android:text="Row 3"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 4"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 5"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/next_button"
android:text="next"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6b"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6c"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6d"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
In diesem Layout haben wir ein Eltern-LinearLayout mit vertikaler Ausrichtung, das Buttons, Textviews und ein verschachteltes Lineares Layout (mit horizontaler Ausrichtung) als Kindansichten enthält. Hinweis: Verschachtelte Layouts müssen nicht vom gleichen Typ sein. Wir könnten zum Beispiel ein LinearLayout als eines der Kinder in einem RelativeLayout haben und umgekehrt.
Android RelativeLayout
Android RelativeLayout positioniert Elemente basierend auf ihren Beziehungen zueinander und zum Elterncontainer. Dies ist eines der kompliziertesten Layouts, für das wir mehrere Eigenschaften benötigen, um das gewünschte Layout tatsächlich zu erhalten. Mit RelativeLayout können wir eine Ansicht positionieren, um links von, rechts von, unterhalb von oder oberhalb von seinen Geschwistern zu sein. Wir können auch eine Ansicht relativ zu ihrem Elternteil positionieren, wie zum Beispiel horizontal zentriert, vertikal zentriert oder beides, oder ausgerichtet an einem der Ränder des Elterncontainers RelativeLayout. Wenn keine dieser Attribute für eine untergeordnete Ansicht angegeben ist, wird die Ansicht standardmäßig in die obere linke Position gerendert.
Android RelativeLayout Attribute
Die folgenden sind die wichtigsten Attribute, die über RelativeLayout verwendet werden. Sie gehören zu drei verschiedenen Kategorien:
Relativ zum Container
- android:layout_alignParentBottom : Platziert den unteren Rand des Elements am unteren Rand des Containers
- android:layout_alignParentLeft : Platziert den linken Rand des Elements auf der linken Seite des Containers
- android:layout_alignParentRight: Platziert das Element rechts neben dem Container
- android:layout_alignParentTop: Platziert das Element oben im Container
- android:layout_centerHorizontal: Zentriert das Element horizontal innerhalb seines Elterncontainers
- android:layout_centerInParent: Zentriert das Element sowohl horizontal als auch vertikal innerhalb seines Containers
- android:layout_centerVertical: Zentriert das Element vertikal im Elterncontainer
Relativ zu Geschwistern
- android:layout_above: Platziert das Element über dem angegebenen Element
- android:layout_below: Platziert das Element unter dem angegebenen Element
- android:layout_toLeftOf: Platziert das Element links vom angegebenen Element
- android:layout_toRightOf: Platziert das Element rechts vom angegebenen Element
“@id/XXXXX” wird verwendet, um ein Element anhand seiner ID zu referenzieren. Eine wichtige Sache, die man sich merken sollte, ist, dass das Referenzieren eines Elements, bevor es deklariert wurde, einen Fehler verursachen wird. Daher sollte in solchen Fällen @+id/ verwendet werden.
Ausrichtung mit anderen Elementen
- android:layout_alignBaseline: Richtet die Baseline des neuen Elements mit der Baseline des angegebenen Elements aus
- android:layout_alignBottom: Richtet den unteren Rand des neuen Elements mit dem unteren Rand des angegebenen Elements aus
- android:layout_alignLeft: Richtet die linke Kante des neuen Elements mit der linken Kante des angegebenen Elements aus
- android:layout_alignRight : Richtet die rechte Kante des neuen Elements mit der rechten Kante des angegebenen Elements aus
- android:layout_alignTop : Platziert die Oberseite des neuen Elements in Ausrichtung mit der Oberseite des angegebenen Elements
Das folgende XML-Layout verwendet RelativeLayout: layout_relative.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/firstName"
android:text="First Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/backbutton" />
<TextView
android:id="@+id/editFirstName"
android:text="JournalDev"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_marginLeft="10dp"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/firstName"
android:layout_below="@id/backbutton"/>
<TextView
android:id="@+id/editLastName"
android:text="Layout Tutorial Example"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/lastName"
android:layout_toRightOf="@+id/lastName"
android:layout_toEndOf="@+id/lastName" />
<TextView
android:id="@+id/lastName"
android:text="Last Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:layout_below="@+id/firstName"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginRight="10dp"
android:layout_marginLeft="40dp"
android:layout_marginStart="40dp" />
<Button
android:id="@+id/next"
android:text="Next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editLastName"
android:layout_alignLeft="@+id/editLastName"
android:layout_alignStart="@+id/editLastName"
android:layout_marginTop="37dp" />
</RelativeLayout>
Wie Sie sehen können, können wir Elemente basierend auf ihrer relativen Position neu anordnen. Das folgende XML-Layout stellt ein benutzerdefiniertes Layout dar, das verschachtelte lineare und relative Layouts enthält. layout_mixed.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/parent_rl"
android:text="Parent RelativeLayout"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout"
android:layout_below="@id/parent_rl"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true">
<TextView
android:text="Nested Horizontal"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="Double Nested"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Vertical"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/linearLayout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Nested Relative Layout"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/back_button_pressed"
android:text="back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="66dp" />
</RelativeLayout>
</RelativeLayout>
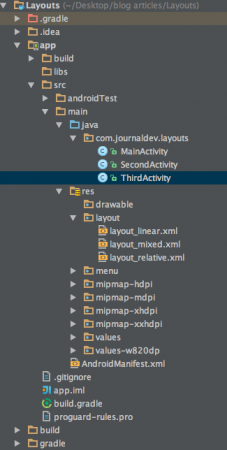
Android Layout Projektstruktur
 Dieses Projekt besteht aus drei Aktivitäten und den entsprechenden Layouts, die oben besprochen wurden.
Dieses Projekt besteht aus drei Aktivitäten und den entsprechenden Layouts, die oben besprochen wurden.
Android Layout Code
Die Anwendung startet in die MainActivity, die den Inhalt von layout_linear.xml durch den folgenden Code lädt:
package com.journaldev.layouts;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_linear);
back=(Button)findViewById(R.id.back_button);
next=(Button)findViewById(R.id.next_button);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
Die SecondActivity und ThirdActivity laden jeweils die Layouts layout_relative.xml und layout_mixed.xml, wie unten dargestellt:
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class SecondActivity extends Activity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_relative);
back=(Button)findViewById(R.id.backbutton);
next=(Button)findViewById(R.id.next);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,ThirdActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,MainActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class ThirdActivity extends Activity {
Button back;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_mixed);
back=(Button)findViewById(R.id.back_button_pressed);
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(ThirdActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
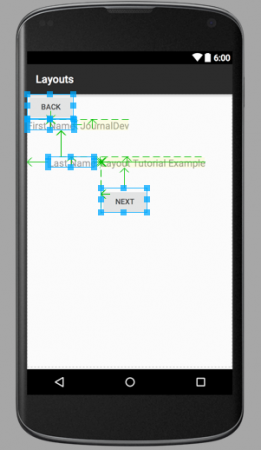
Die Bildausgaben der drei Layout-Dateien sind unten dargestellt: layout_linear.xml  Wie Sie sehen können, besteht der übergeordnete LinearLayout aus 6 Kind-Elementen in einer einzigen vertikalen Spalte, von denen eines eine verschachtelte LinearLayout-Kindansicht ist, die 4 Komponenten in horizontaler Ausrichtung enthält. layout_relative.xml
Wie Sie sehen können, besteht der übergeordnete LinearLayout aus 6 Kind-Elementen in einer einzigen vertikalen Spalte, von denen eines eine verschachtelte LinearLayout-Kindansicht ist, die 4 Komponenten in horizontaler Ausrichtung enthält. layout_relative.xml  Die Pfeile in dem obigen Bild zeigen, wie Geschwister relativ zueinander und relativ zum Container positioniert sind. layout_mixed.xml
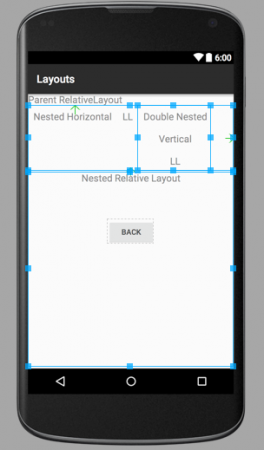
Die Pfeile in dem obigen Bild zeigen, wie Geschwister relativ zueinander und relativ zum Container positioniert sind. layout_mixed.xml  Dieses Relative Layout besteht aus einem vertikalen LinearLayout innerhalb eines verschachtelten horizontalen LinearLayouts zusammen mit einem Child RelativeLayout. Hinweis: Komponenten, die zu verschiedenen Layouts gehören, sind keine Geschwister und können daher nicht relativ zueinander positioniert werden. Es sind ihre Container-Layouts, die Geschwister sind und relativ zueinander positioniert werden können. Wenn Sie sich über die blau umrandeten Rechtecke und Pfeile wundern, liegt das daran, dass die Bilder aus XML-Layouts in der grafischen Ansicht stammen. Wenn Sie die App ausführen, werden diese blauen Linien und Rechtecke nicht angezeigt. Damit endet das Android Layout-Tutorial. Wir werden in den nächsten Tutorials die anderen Android Layouts behandeln. Sie können das endgültige Android Layout-Projekt über den unten stehenden Link herunterladen.
Dieses Relative Layout besteht aus einem vertikalen LinearLayout innerhalb eines verschachtelten horizontalen LinearLayouts zusammen mit einem Child RelativeLayout. Hinweis: Komponenten, die zu verschiedenen Layouts gehören, sind keine Geschwister und können daher nicht relativ zueinander positioniert werden. Es sind ihre Container-Layouts, die Geschwister sind und relativ zueinander positioniert werden können. Wenn Sie sich über die blau umrandeten Rechtecke und Pfeile wundern, liegt das daran, dass die Bilder aus XML-Layouts in der grafischen Ansicht stammen. Wenn Sie die App ausführen, werden diese blauen Linien und Rechtecke nicht angezeigt. Damit endet das Android Layout-Tutorial. Wir werden in den nächsten Tutorials die anderen Android Layouts behandeln. Sie können das endgültige Android Layout-Projekt über den unten stehenden Link herunterladen.
Laden Sie das Android LinearLayout RelativeLayout Beispielprojekt herunter
Referenz: API-Dokumentation
Source:
https://www.digitalocean.com/community/tutorials/android-layout-linearlayout-relativelayout













